web前端——HTML
目录
一、HTML概述
1.HTML是什么?
2.HTML具体化解释
二、HTML基本语法
1.声明
2. Head头标签
3.body身体标签
4.一个html的基本结构
5.标签
6.标签属性
①属性的格式
②属性的位置
③添加多个属性
三、基本常用标签
1.超链接
2.图像标签
①图像标签的基本用法
3.特殊符号转义
四、表格
1.表格的基本构成标签
2.表格的基本结构
3.表格属性
五、表单
1.form标签:表单
2.表单——文本
3.表单——其它表单
4.表单——下拉框
5.表单——多行文本域
6.表单——按钮
一、HTML概述
1.HTML是什么?
HTML是超文本标记语言 (HyperText Markup Language)。
超文本:是指页面内可以包含图片、链接、声音,视频等内容标记:标签(通过标记符号来告诉浏览器网页内容该如何显示)
2.HTML具体化解释
浏览器根据不同的HTML标签,解析成我们看到的网页

二、HTML基本语法
1.声明
html5的文档声明 <!DOCTYPE html>
2. Head头标签
<title>, <style>, <meta>, <link>, <script>
<title> 标签可定义网页的标题<meta> 标签可提供有关页面的元信息(meta-information),比如针对搜索引擎和更新频度 的描述和关键词。<meta> /<meta charset="utf-8" />标签位于文档的头部<link rel="icon" href="ico地址">标题处添加图标
● 具体代码实现:
<!-- 头标签 --><head><meta charset="utf-8" /> <!-- 网页字符集 --><meta name="Keywords" content="家电,手机"/> <!-- 设置网页关键字,让搜索引擎查找的 --><title>我的第一张网页</title> <!-- 网页标题 --><link href="img/baidu.ico" rel="icon"/><!-- 标题上的图标 --></head>3.body身体标签
身体标签,用来写网页内容的
<!-- 身体标签,用来写网页内容的 --><body text="yellow" bgcolor="blue">网页内容</body>4.一个html的基本结构

<!-- <!DOCTYPE html>html5的文档声明 -->
<!DOCTYPE html>
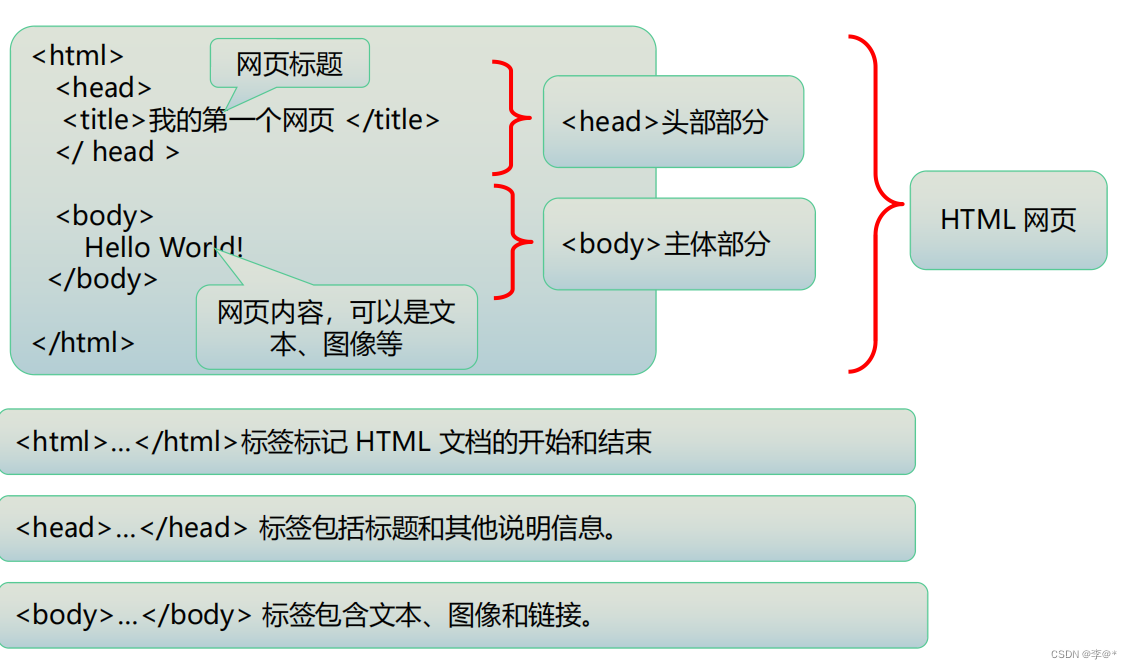
<html><!-- 头标签 --><head><meta charset="utf-8" /> <!-- 网页字符集 --><meta name="Keywords" content="家电,手机"/> <!-- 设置网页关键字,让搜索引擎查找的 --><title>我的第一张网页</title> <!-- 网页标题 --><link href="img/baidu.ico" rel="icon"/><!-- 标题上的图标 --></head><!-- 身体标签,用来写网页内容的 --><body text="yellow" bgcolor="blue">网页内容</body>
</html>5.标签
● HTML中的标记指的就是标签● HTML使用标记标签来描述网页
<开始标签> 标签体 </结束标签> 闭合标签(双标签)
<标签名> 属性="" />完成一个特定的设置功能,没有标签体 自闭和标签(单标签)<meta charset="utf-8" />
<br/> 换行标签
6.标签属性
标签可以拥有属性,属性进一步说明了该标签的显示或使用特性。属性写在标签的开始标签中
, 一个标签可以有多个属性
如:<body text="red" bgcolor="green">
属性名="值"如:<body text=”red”>
①属性的格式
属性名 = “属性值“
②属性的位置
<标签名 属性名 = “属性值“ >xxx</标签名>
③添加多个属性
<标签名 属性名 = “属性值“ 属性名 = “属性值“ >xxx </标签名>
三、基本常用标签
● 标题标签 <h1></h1>…..<h6></h6>
● 段落标签 <p></p>
● 换行标签 <br/>● 列表无序列表<ul><li></li></ul>有序列表<ol><li></li></ol>● 超链接<a></a>● 图像标签<img/>
1.<a>超链接
HTML使用超级链接与网络上的另一个文档相连,通俗的说就是 通过连接来访问其他网页资源。
target:默认值为_selfhref (Hypertext Reference超文本引用) 规定链接指向的页面的URL(页面地址)URL(Uniform Resource Locator)统一资源定位符
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><!-- 超链接标签href="链接地址" URL-- 文件的地址target="打开的位置" _self(默认) 在自己本窗口打开一个新的网页--><a href="http://www.baidu.com" target="_self">百度</a><a href="http://www.baidu.com" target="_blank">百度</a><a href="index.html">首页</a></body>
</html>2.图像标签
①图像标签的基本用法

注!!! 图片的宽高一般不建议使用
<html><head><meta charset="utf-8"><title></title></head><body><a id="top"></a><a href="#p1">图片1</a><a href="#p2">图片2</a><a href="#p3">图片3</a><a href="#p4">图片4</a><a href="#p5">图片5</a><h2><a id="p1"></a>图片1</h2><img src="img/1.png"/><!-- <a id="p1"></a> 在网页中定义一个锚点--><h2><a id="p2"></a>图片2</h2><img src="img/2.png"/><h2><a id="p3"></a>图片3</h2><img src="img/3.png"/><h2><a id="p4"></a>图片4</h2><img src="img/4.png"/><h2><a id="p5"></a>图片5</h2><img src="img/5.png"/><p align="right"><a href="#top">返回顶部</a></p></body>
</html>3.特殊符号转义
①< 和 >,我们不能直接在页面中使用< 和 >号,因为浏览器会将它解析为html签;
②<b> 会被解析为b标签;
③空格,再多的空格都会当一个空格处理;
小于号< <版权(C) ©大于号> >商标(TM) ™空格 注册商标(R) ®
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><b>标签的功能是加粗文件百 度®©™</body>
</html> ![]()
四、表格
1.表格的基本构成标签
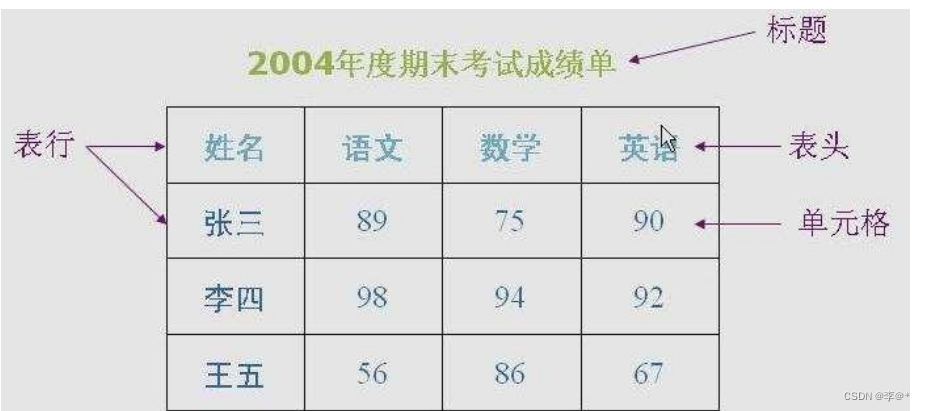
table标签:表格标签tr标签: 表格中的行th标签: 表格的表头td标签: 表格单元格
2.表格的基本结构
<table>定义表格<tr>定义表行<th>定义表头</th></tr><tr><td>定义单元格</td></tr></table>tr 表示一个行
th 表示一个单元格,还是表头,内容会加粗,并且居中 设置宽度
td 表示一个普通单元格
3.表格属性
width 表格的宽height 表格的高cellspacing 设置内容到 边框和内边距cellpadding 设置单元格与单元格之间的外边距align 设置内容水平对齐方式 left center rightvaligncospan 合并列 从哪列开始合并,在哪列添加colspan="合并的数量" 记得删除多余的单元格rowspan 合并行 跨行合并单元格
<!DOCTYPE html>
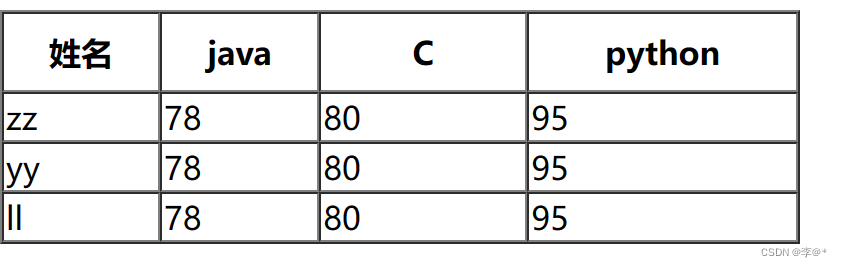
<html><head><meta charset="utf-8"><title></title></head><body><table border="1" width="400" cellspacing="0"><tr height="40"><th>姓名</th><th>java</th><th width="100">C</th><th>python</th></tr><tr><td>zz</td><td>78</td><td>80</td><td>95</td></tr><tr><td>yy</td><td>78</td><td>80</td><td>95</td></tr><tr><td>ll</td><td>78</td><td>80</td><td>95</td></tr><table></body>
</html>
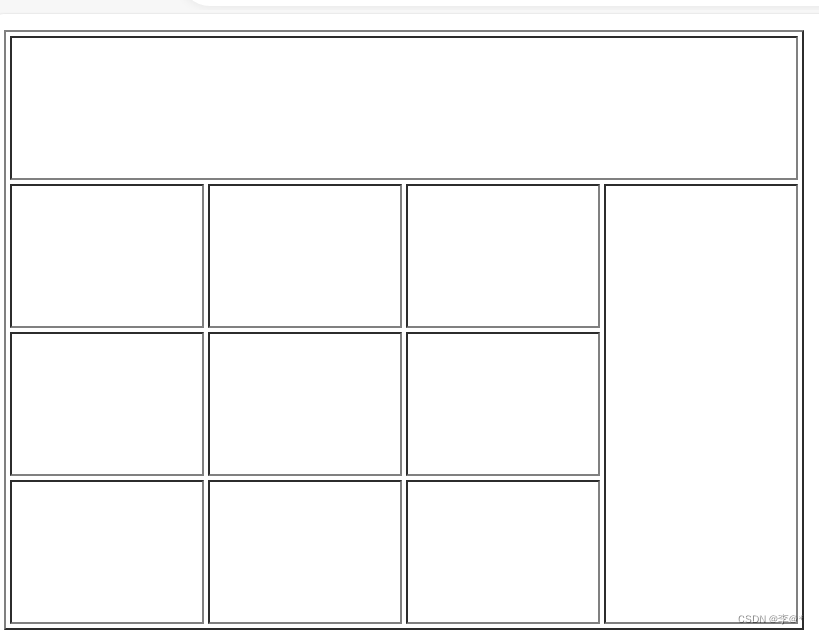
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><table border="1" width="400" height="300"><tr><td colspan="4" ></td></tr><tr><td></td><td></td><td></td><td rowspan="3"></td></tr><tr><td></td><td></td><td></td></tr><tr><td></td><td></td><td></td></tr></table></body>
</html>
五、表单
1.form标签:表单
网页表单中有许多可以输入或选择的组件,用户可以在表单中填写信息,最终提交表单,把客户端数据提交至服务器

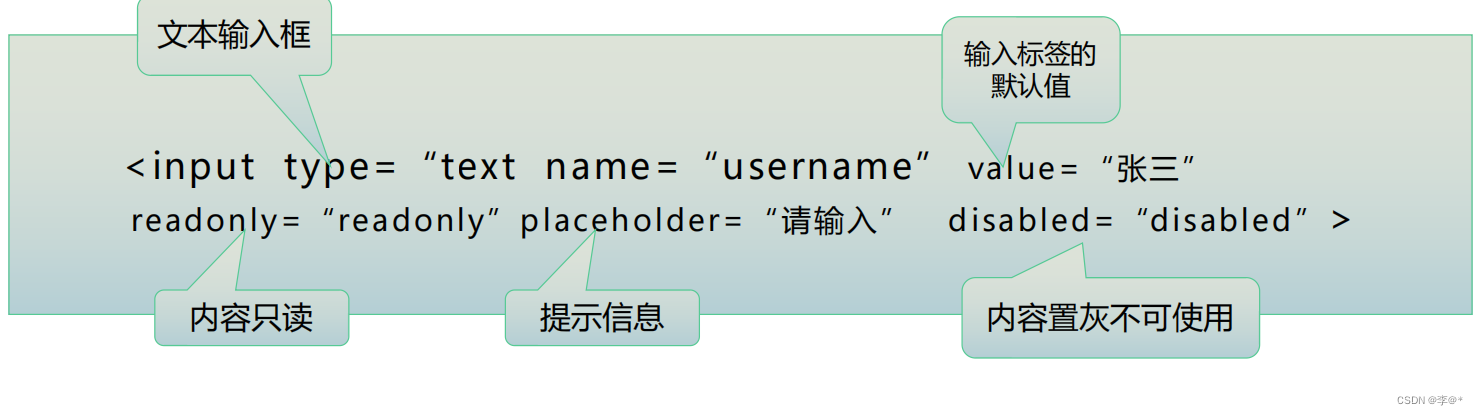
2.表单——文本

3.表单——其它表单
• 密码框基本语法<input type=“password ” value=“ 123456 ” />• 单选按钮基本语法<input type="radio" value="男" checked="checked“/>• 复选框基本语法<input type=“checkbox” name="cb2“ value="talk“/>!!!注意:单选框通过name属性来分组,name相同是一组才可实现单选。单选和复选不能输入内 容,所以必须指定value的值• 文件选择框语法<input type=“file” name=“img”/>accept=“.文件后缀名,.文件后缀名… “ 限制文件类型
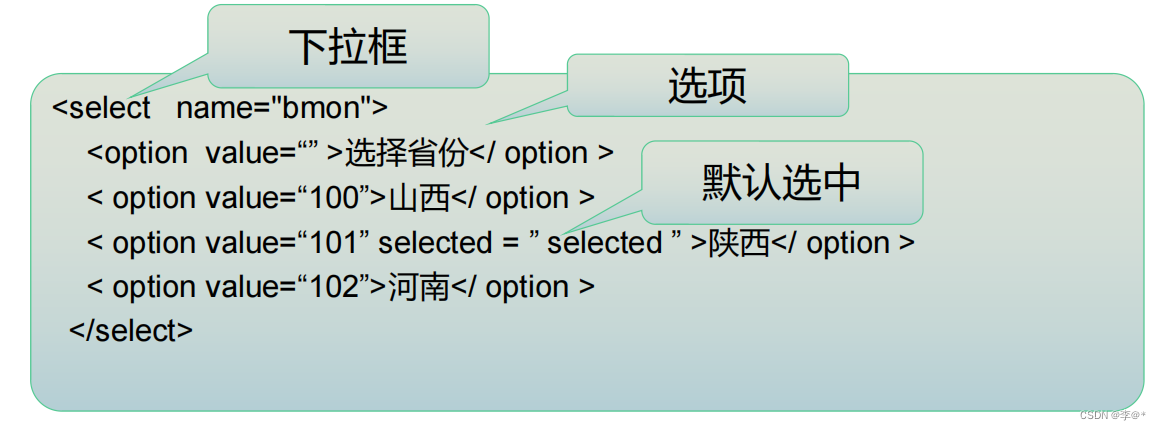
4.表单——下拉框
● 基本语法

5.表单——多行文本域
<textarea name= "textarea" cols= "40" rows= "6"> 文本域中的内容 </ textarea >
6.表单——按钮
● 按钮基本语法
<input type="reset" name="Reset" value=" 重填 ">type="submit" 提交按钮 触发表单的提交
type="reset" 重置按钮 让表单回到默认状态
type="button" 普通按钮 是用来触发事件
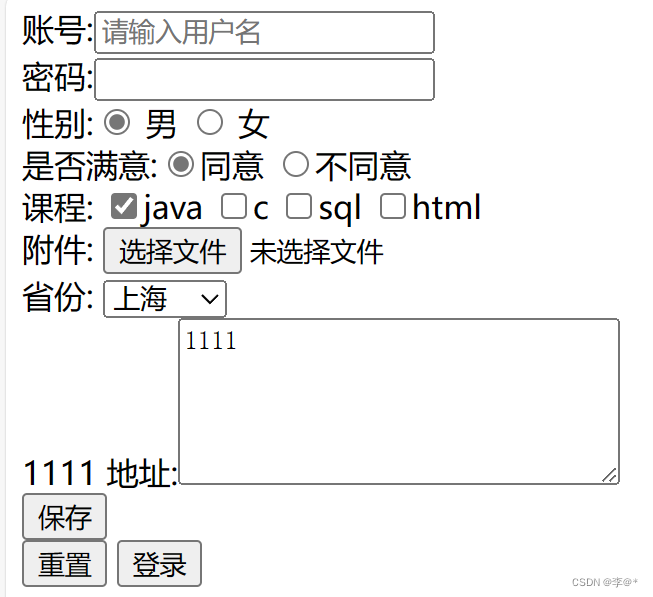
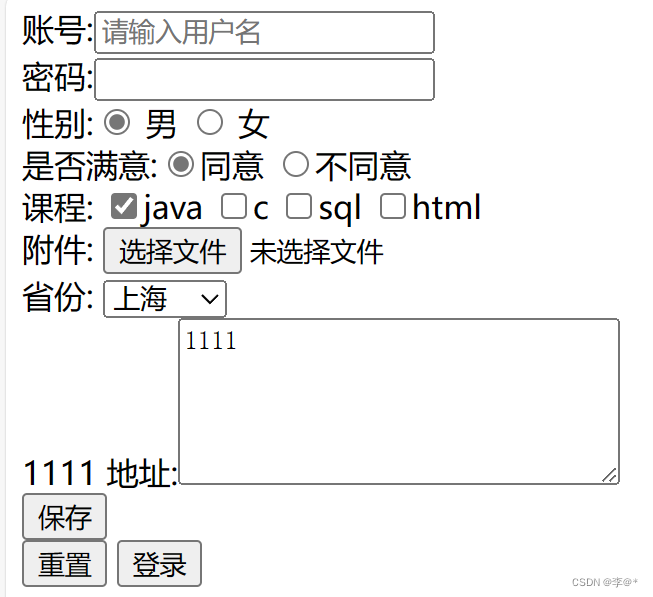
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title></head><body><form action="server.html" method="get">账号:<input type="text" name="account" value="" placeholder="请输入用户名" /> <br/> 密码:<input type="password" name="password"/> <br/> 性别:<input type="radio" name="gender" value="男" checked/> 男<input type="radio" name="gender" value="女"/> 女<br/>是否满意:<input type="radio" name="a" value="同意" checked/>同意<input type="radio" name="a" value="不同意"/>不同意<br/>课程: <input type="checkbox" name="course" value="java" checked/>java <input type="checkbox" name="course" value="c"/>c <input type="checkbox" name="course" value="sql"/>sql <input type="checkbox" name="course" value="html"/>html <br/>附件: <input type="file" name="file"/> <br/>省份: <select name="province"><option>请选择</option><option value="101">北京</option><option value="102" selected>上海</option><option value="103">陕西</option></select> <br/>1111地址:<textarea rows="5" cols="30" name="address">1111</textarea> <br/><input type="submit" value="保存"/><br/><input type="reset"/><input type="button" value="登录" onclick="alert('你好');"/></form></body>
</html>
相关文章:

web前端——HTML
目录 一、HTML概述 1.HTML是什么? 2.HTML具体化解释 二、HTML基本语法 1.声明 2. Head头标签 3.body身体标签 4.一个html的基本结构 5.标签 6.标签属性 ①属性的格式 ②属性的位置 ③添加多个属性 三、基本常用标签 1.超链接 2.图像标签 ①图像标…...
:模板的实例化问题)
C++的模板(九):模板的实例化问题
前文子系统中的例子, SubSystem内部用了STL库的map模板: template <class Event, class Response> class SubSystem{ public:map<Event*, Response*> table; public:void bind(Event *e, Response *r);void unbind(Event *e); public:int OnMessage(E…...

Clickhouse Projection
背景 Clickhouse一个视图本质还是表,只支持一种order By,不然要维护太多的视图。 物化视图能力有限。 在设计聚合功能时,考虑使用AggregatingMergeTree表引擎,现在有了projections,打算尝试使用一下 操作 ADD PROJE…...

放烟花短视频素材去哪里找?去哪里下载?烟花素材网分享
在当代社会,短视频凭借其独有的魅力成为大众传递情感、记录生活、分享快乐的新兴方式。特别是在庆祝节日和特殊时刻时,烟花的绚丽效果常常被用来吸引观众的目光,成为视频作品中的亮点。然而,对于短视频制作者来说,寻找…...

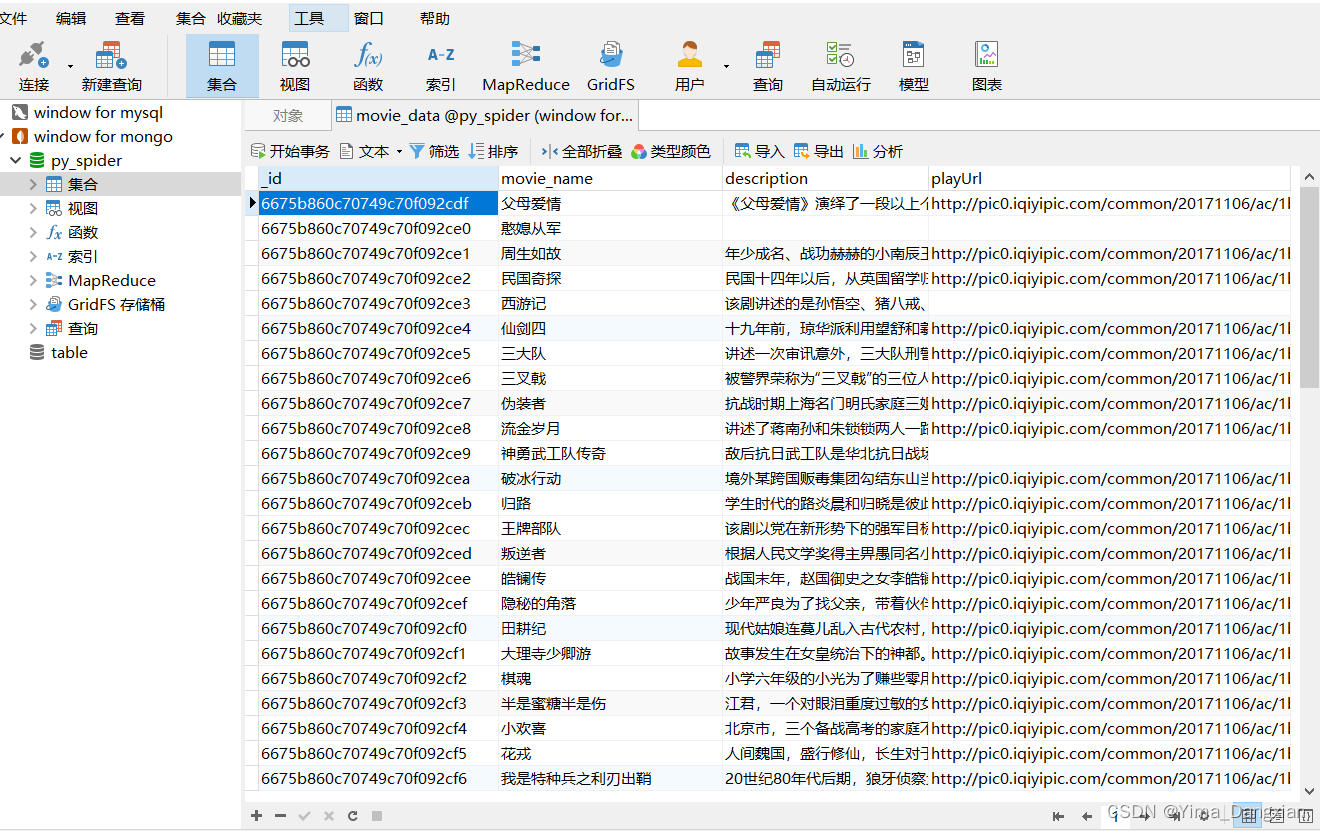
爬虫笔记14——爬取网页数据写入MongoDB数据库,以爱奇艺为例
下载MongoDB数据库 首先,需要下载MongoDB数据库,下载的话比较简单,直接去官网找到想要的版本下载即可,具体安装过程可以看这里。 pycharm下载pymongo库 pip install pymongo然后在在python程序中我们可以这样连接MongoDB数据库…...

Jenkins教程-10-发送飞书测试报告通知
上一小节我们学习了发送企业微信测试报告通知的方法,本小节我们讲解一下发送飞书测试报告通知的方法。 1、自动化用例执行完后,使用pytest_terminal_summary钩子函数收集测试结果,存入本地status.txt文件中,供Jenkins调用 conft…...

Swift开发——简单App设计
App的界面设计需要具有大量的图像并花费大量的时间,这样的应用不方便学习和交流,这里重点介绍SwiftUI界面元素的用法,通过简单App设计过程的讲解,展示图形用户界面应用程序的设计方法。 01、简单App设计 按照9.1节工程MyCh0901的创建方法,创建一个新的工程MyCh0902,此时工…...

Python操作mysql
一、python连接mysql 1.python连接mysql代码示例 from pymysql import Connection# 获取到mysql数据艰苦的连接对象 conn Connection(hostlocalhost,port3306,userroot,passwordroot ) # 打印mysql数据库软件信息 print(conn.get_server_info()) # 关闭到数据库的连接 conn.…...

监控易产品升级动态:V7.6.6.15版本全面升级
随着信息技术的不断发展,企业对系统监控和数据管理的需求日益增加。为了满足广大用户的实际需求,监控易团队经过不懈努力,成功推出了V7.6.6.15版本,对产品进行了全面升级和优化。本次升级不仅增强了产品的稳定性和可靠性ÿ…...

Vue3 + Element-plus + TS —— 动态表格自由编辑
前期回顾 《 穿越时空的代码、在回首:Evil.js两年后的全新解读 》-CSDN博客 Vue3 TS Element-Plus 封装Tree组件 《亲测可用》_ https://blog.csdn.net/m0_57904695/article/details/131664157?spm1001.2014.3001.5501 态表格 自由编辑 目录 ♻️ 效果图…...

虚拟机配置桥接模式
背景 因为要打一些awd比赛,一些扫描工具什么的,要用到kali,就想着换成一个桥接模式 但是我看网上的一些文章任然没弄好,遇到了一些问题 前置小问题 每次点开虚拟网络编辑器的时候都没有vmnet0,但是点击更改的时候却有vmnet0 第一步: 点击更改设置 第二步: 把wmnet0删掉 …...

星戈瑞DSPE-SS-PEG-CY7近红外花菁染料
DSPE-SS-PEG-CY7是一种具有复杂而精细结构的复合纳米材料,其在生物医学领域的应用增多。该材料结合了磷脂(DSPE)、聚乙二醇(PEG)、二硫键(SS)以及荧光染料(CY7)的特点&am…...
)
LeetCode:503. 下一个更大元素 II(Java 单调栈)
目录 503. 下一个更大元素 II 题目描述: 实现代码与解析: 单调栈 原理思路: 503. 下一个更大元素 II 题目描述: 给定一个循环数组 nums ( nums[nums.length - 1] 的下一个元素是 nums[0] )&…...

代码重构:解读重构概念及重构实战
目录 一.重构是什么(what) 1.重构的本质 2.重构≠性能优化 二.重构的目的(why) 1.去写好的代码 2.去写更灵活的代码 三.重构的时机(when and where) 1.何时重构 2.何时不重构 四.重构的方法(how) 1.重构关键核心 2.重构方法 3.重构工具 小结 一.重构是什么(what)…...

java.util.Optional类介绍
java.util.Optional 是 Java 8 引入的一个容器类,用于表示可能包含或不包含非空值的对象。它的设计初衷是为了减少程序中的空指针异常(NullPointerException),并使代码更加简洁和易读。 Optional 类的介绍 1. 特点 避免显式的 null 检查:使用 Optional 可以避免显式的 n…...

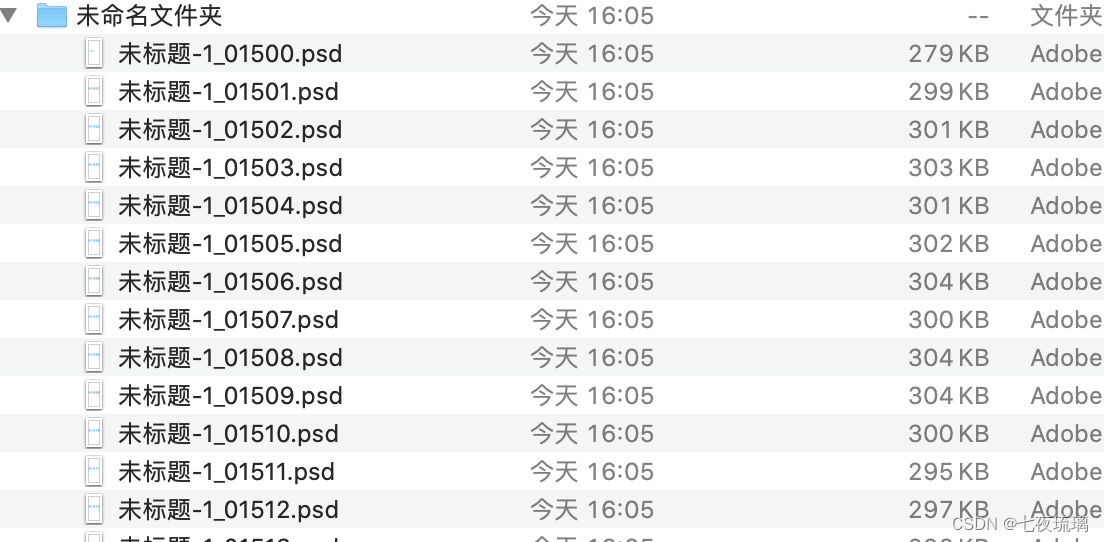
PhotoShop自动生成号码牌文件
1、说明 设计卡牌的时候,遇到自动生成编号,从01500到-02500,一个一个的手写,在存储保存成psd格式的文件,会很耗时。 下面将介绍如何使用ps自动生成psd格式的文件 2、使用excle生成数字 从01500到-02500 第一步&…...

02逻辑代数与硬件描述语言基础
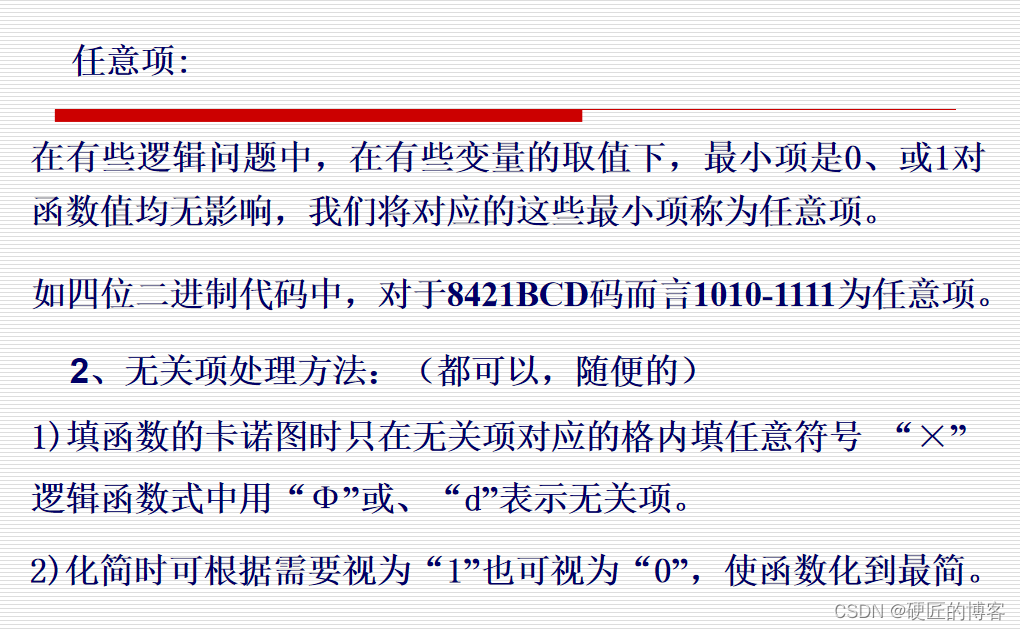
2.1 逻辑代数(简单逻辑的运算) 2.2 逻辑函数的卡诺图(从图论的角度)化简法 2.3 硬件描述语言Verilog HDL基础(研究生阶段才用得到) 要求: 1、熟悉逻辑代数常用基本定律、恒等式和规则。 2、掌握…...

OpenGL3.3_C++_Windows(21)
抗锯齿 遇到模型边缘有锯齿:光栅器将顶点数据转化为片段的方式有关 抗锯齿:产生更平滑的边缘SSAA超采样抗锯齿:使用比正常分辨率更高的分辨率,来渲染场景,它也会带来很大的性能开销。 光栅器: 位于最终处…...

clickhouse学习
ClickHouse学习 安装部署 1.下载rpm文件 下载地址:https://packages.clickhouse.com/rpm/stable/ clickhouse-client-23.2.1.2537.x86_64.rpm clickhouse-common-static-23.2.1.2537.x86_64.rpm clickhouse-common-static-dbg-23.2.1.2537.x86_64.rpm clickhous…...

MySQL高级-索引-使用规则-前缀索引
文章目录 1、前缀索引2、前缀长度3、查询表数据4、查询表的记录总数5、计算并返回具有电子邮件地址(email)的用户的数量6、从tb_user表中计算并返回具有不同电子邮件地址的用户的数量7、计算唯一电子邮件地址(email)的比例相对于表…...

[特殊字符] 智能合约中的数据是如何在区块链中保持一致的?
🧠 智能合约中的数据是如何在区块链中保持一致的? 为什么所有区块链节点都能得出相同结果?合约调用这么复杂,状态真能保持一致吗?本篇带你从底层视角理解“状态一致性”的真相。 一、智能合约的数据存储在哪里…...

DeepSeek 赋能智慧能源:微电网优化调度的智能革新路径
目录 一、智慧能源微电网优化调度概述1.1 智慧能源微电网概念1.2 优化调度的重要性1.3 目前面临的挑战 二、DeepSeek 技术探秘2.1 DeepSeek 技术原理2.2 DeepSeek 独特优势2.3 DeepSeek 在 AI 领域地位 三、DeepSeek 在微电网优化调度中的应用剖析3.1 数据处理与分析3.2 预测与…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

基础测试工具使用经验
背景 vtune,perf, nsight system等基础测试工具,都是用过的,但是没有记录,都逐渐忘了。所以写这篇博客总结记录一下,只要以后发现新的用法,就记得来编辑补充一下 perf 比较基础的用法: 先改这…...

uniapp微信小程序视频实时流+pc端预览方案
方案类型技术实现是否免费优点缺点适用场景延迟范围开发复杂度WebSocket图片帧定时拍照Base64传输✅ 完全免费无需服务器 纯前端实现高延迟高流量 帧率极低个人demo测试 超低频监控500ms-2s⭐⭐RTMP推流TRTC/即构SDK推流❌ 付费方案 (部分有免费额度&#x…...

BCS 2025|百度副总裁陈洋:智能体在安全领域的应用实践
6月5日,2025全球数字经济大会数字安全主论坛暨北京网络安全大会在国家会议中心隆重开幕。百度副总裁陈洋受邀出席,并作《智能体在安全领域的应用实践》主题演讲,分享了在智能体在安全领域的突破性实践。他指出,百度通过将安全能力…...

【JavaSE】绘图与事件入门学习笔记
-Java绘图坐标体系 坐标体系-介绍 坐标原点位于左上角,以像素为单位。 在Java坐标系中,第一个是x坐标,表示当前位置为水平方向,距离坐标原点x个像素;第二个是y坐标,表示当前位置为垂直方向,距离坐标原点y个像素。 坐标体系-像素 …...

基于Java+VUE+MariaDB实现(Web)仿小米商城
仿小米商城 环境安装 nodejs maven JDK11 运行 mvn clean install -DskipTestscd adminmvn spring-boot:runcd ../webmvn spring-boot:runcd ../xiaomi-store-admin-vuenpm installnpm run servecd ../xiaomi-store-vuenpm installnpm run serve 注意:运行前…...
 error)
【前端异常】JavaScript错误处理:分析 Uncaught (in promise) error
在前端开发中,JavaScript 异常是不可避免的。随着现代前端应用越来越多地使用异步操作(如 Promise、async/await 等),开发者常常会遇到 Uncaught (in promise) error 错误。这个错误是由于未正确处理 Promise 的拒绝(r…...

小木的算法日记-多叉树的递归/层序遍历
🌲 从二叉树到森林:一文彻底搞懂多叉树遍历的艺术 🚀 引言 你好,未来的算法大神! 在数据结构的世界里,“树”无疑是最核心、最迷人的概念之一。我们中的大多数人都是从 二叉树 开始入门的,它…...