vue3用自定义指令实现按钮权限
1,编写permission.ts文件
在src/utils/permission.ts
import type { Directive } from "vue";
export const permission:Directive={// 在绑定元素的父组件被挂载后调用mounted(el,binding){// el:指令所绑定的元素,可以用来直接操作 DOM// binding:我们通过自定义指令传递的各种参数const {value}=binding;// 这里模拟后端返回来的数据,一般是登录过后存在缓存或者pinia里const permissionButton = ['add', 'edit']if (value && value instanceof Array && value.length > 0) {// 有权限const hasPermission = permissionButton.some((role: string) => {console.log('role',role);return value.includes(role);}); // 没有权限if (!hasPermission) {el.style.display = 'none';}}}
}
2,在main.ts注册
import { createApp, type Directive } from 'vue'
import pinia from './stores'
import App from './App.vue'
import router from './router'// 导入自定义指令
import * as directives from '@/utils/permission'const app = createApp(App)
app.use(pinia)
app.use(router)
app.mount('#app')//挂载自定义指令
Object.keys(directives).forEach(key => {app.directive(key, (directives as { [key: string]: Directive })[key]);});
3,在任意vue文件里使用
<template><div ><button v-permission="['add']">增加</button ><button v-permission="['delete']">删除</button ><button v-permission="['edit']">修改</button ><button v-permission="['query']">查看</button ><button v-permission="['export']">导出</button ></div>
</template>
效果图:

相关文章:

vue3用自定义指令实现按钮权限
1,编写permission.ts文件 在src/utils/permission.ts import type { Directive } from "vue"; export const permission:Directive{// 在绑定元素的父组件被挂载后调用mounted(el,binding){// el:指令所绑定的元素,可以用来直接操…...

Nuxt3:当前页面滚动到指定位置
在Nuxt 3中,如果你想让当前页面跳转到指定位置,可以使用scrollIntoView方法。你需要给目标位置的元素添加一个ref引用,然后通过程序调用该ref来执行滚动。 以下是一个简单的例子: <template><div><!-- 其他内容 …...

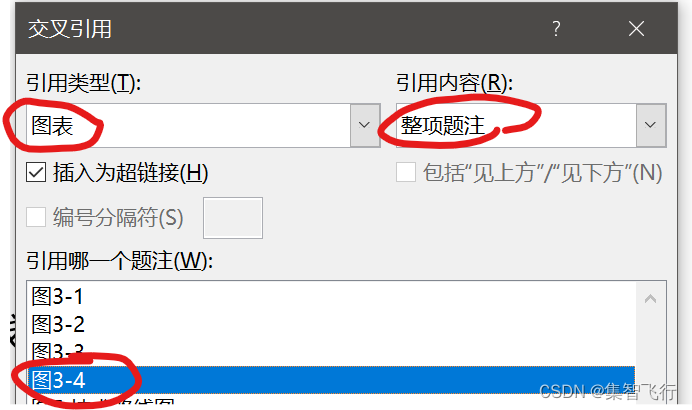
word图题表题公式按照章节编号(不用题注)
预期效果: 其中3表示第三章,4表示第3章里的第4个图。标题、公式编号也是类似的。 为了达到这种按照章节编号的效果,原本可以用插入题注里的“包含章节编号” 但实际情况是,这不仅需要一级标题的序号是用“开始->多级列表”自动…...

最小生成树模型
文章目录 题单最小生成树模型1.[最短网络(prim)](https://www.acwing.com/problem/content/1142/)2. [局域网(kruskul)](https://www.acwing.com/problem/content/1143/)3. [繁忙的都市](https://www.acwing.com/problem/content/1144/)4. [ 联络员 ](https://www.acwing.com/p…...

基于盲信号处理的声音分离-基于改进的信息最大化的ICA算法
基于信息最大化的ICA算法的主要依据是使输入端与输出端的互信息达到最大,且输出各个分量之间的相关性最小化,即输出各个分量之间互信息量最小化,其算法的系统框图如图所示。 基于信息最大化的ICA算法的主要依据是使输入端与输出端的互信息达到…...

如何在Qt Designer中管理QSplitter
问题描述 当按下按钮时,我希望弹出一个对话框,用户可以在其中选择内容并最终按下 ‘Ok’ 按钮。我想在这个对话框中放置一个 QSplitter,左侧面板将显示树状结构,右侧将显示其他内容。如何正确实现这一点? 从 Qt 的示…...

关于新零售的一些思考
本文作为2024上半年大量输入之后的核心思考之一。工作到一定阶段之后,思考的重要性越来越高,后续会把自己的个人思考记录在这个新系列《施展爱思考》。背景是上半年面临业务转型从电商到新零售,本文是相关大量输入之后的思考,对新…...

C++初学者指南-2.输入和输出---从输入流错误中恢复
C初学者指南-2.输入和输出—从输入流错误中恢复 文章目录 C初学者指南-2.输入和输出---从输入流错误中恢复怎么了?解决方案:出错后重置输入流 怎么了? 示例:连续输入 int main () {cout << "i? ";int i 0;cin…...

毫秒级响应!清科优能应用 TDengine 建设虚拟电厂运营管理平台
小T导读:在清科优能的虚拟电厂运营管理平台建设中,项目初期预计涉及约一万台设备、总数据采集量达数十万,在数据库选择上,其希望能支持至少两千台设备的并发数据处理。本文介绍了清科优能的数据库选型经验以及最终应用效果&#x…...

【Ubuntu noble】apt 无法安装软件 Unable to locate package vim
宿主机以及 docker 无法定位软件包 将 /etc/apt/sources.list.d/ubuntu.sources 修改为以下内容(主要是 Suites 字段增加了noble noble-updates) Types: deb URIs: http://archive.ubuntu.com/ubuntu/ Suites: noble noble-updates noble-backports Com…...
Instagram APIj接口——快速获取Ins帖子媒体内容下载链接
一、引言 在社交媒体蓬勃发展的今天,Instagram已成为用户分享照片、视频和精彩瞬间的首选平台。然而,对于很多用户来说,想要保存或分享Instagram上的精彩内容却常常遇到困扰。为了解决这个问题,我们精心打造了一款全新的Instagra…...

Java基础(四)——字符串、StringBuffer、StringBuilder、StringJoiner
个人简介 👀个人主页: 前端杂货铺 ⚡开源项目: rich-vue3 (基于 Vue3 TS Pinia Element Plus Spring全家桶 MySQL) 🙋♂️学习方向: 主攻前端方向,正逐渐往全干发展 …...

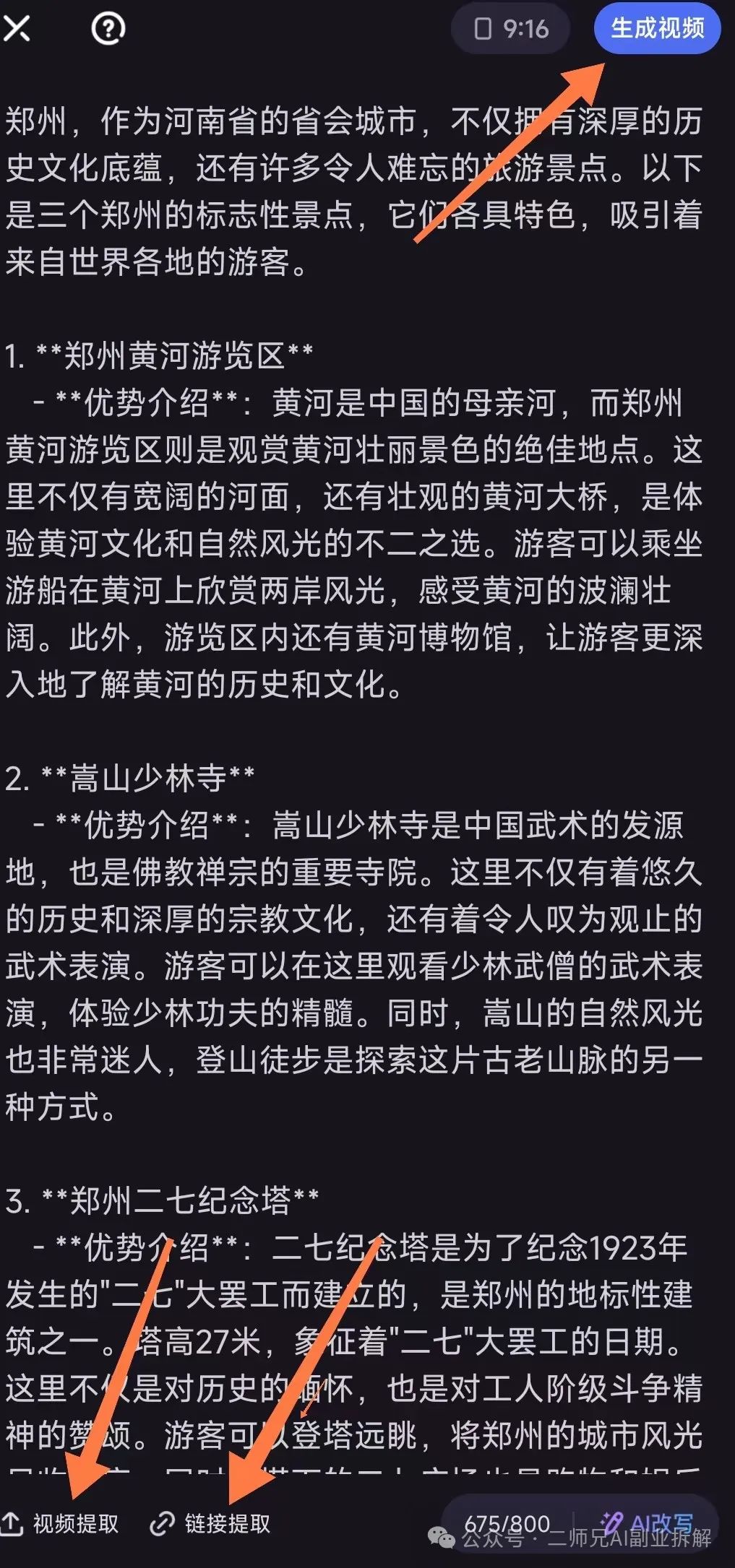
吐血推荐!3款视频生成工具,全部国产,都免费
AI视频大模型的爆发,让创作爆款视频不再是专业人士的能力。 今天二师兄给大家推荐3款免费的视频生成工具。 01 可灵 推荐指数 : 五颗星 先看效果 可灵大模型测试 可灵大模型是快手AI团队自主研发的视频生成大模型,具备强大的视频创作能力&a…...

【Web3】Web3.js 启动!并解决Web3 is not a constructor报错
苏泽 大家好 这里是苏泽 一个钟爱区块链技术的后端开发者 本篇专栏 ←持续记录本人自学智能合约学习笔记和经验总结 如果喜欢拜托三连支持~ 本节教大家如何启动Web3.js 目录 Web3 启动! 于是很愉快的报错 创建实例! 出来了 Web3:模块…...

算法训练营第六十七天 | 卡码网110 字符串接龙、卡码网105 有向图的完全可达性、卡码网106 岛屿的周长
卡码网110 字符串接龙 这题一开始用的邻接表dfs,不幸超时 #include <iostream> #include <list> #include <string> #include <vector> using namespace std;int minLen 501;bool count(string a, string b) {int num 0;for (int i 0; …...

搭建 MySQL MHA
搭建 MySQL MHA 搭建 MySQL MHA实验拓扑图实验环境实验思路MHA架构故障模拟 实验部署数据库安装主从复制部署时间同步主服务器配置从服务器配置创建链接 MHA搭建安装依赖的环境安装 node 组件安装 manager 组件配置无密码认证在 manager 节点上配置 MHA管理 mysql 节点服务器创…...

python中的线程与进程
一、线程与进程 在计算机科学中,理解线程和进程的区别是重要的基础知识。这些概念对于多任务操作和并发编程尤为关键。下面将详细介绍线程与进程的区别、特点和各自的使用场景。 1.1 进程(Process) 进程是操作系统分配资源的基本单位。每个进…...

网络安全筑基篇——反序列化漏洞
目录 序列化是什么? 反序列化又是什么? 反序列化漏洞的危害 代码样例 常见的魔术方法 修复方式有哪些? 常见的反序列化漏洞 Shiro反序列化漏洞 Fastjson反序列化漏洞 序列化是什么? 将实例化对象转换成字节流的过程 反序…...

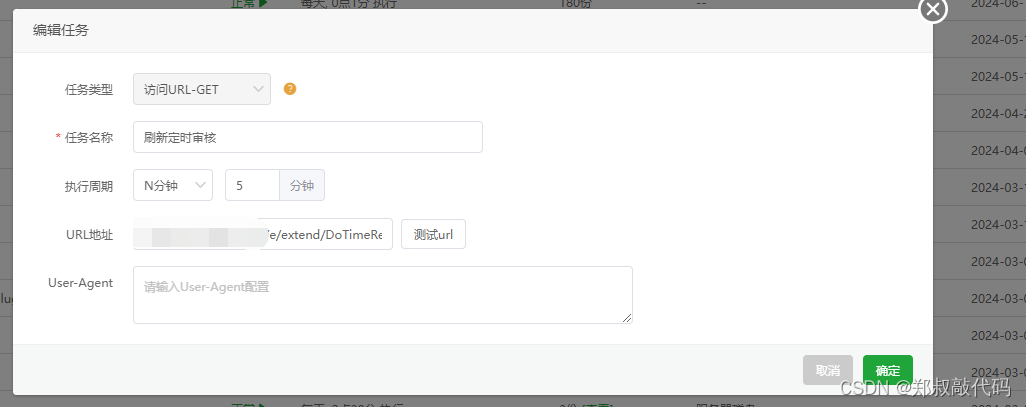
帝国cms定时审核并更新的方法
比如你网站采集了成千上万篇文章,不可能一下子全部放出来的,所以为了模拟人工发布,那么就需要定时审核发布文章内容,本文内容核心解决了更加个性化的逼真模拟人工更新网站内容。 第一:首先要满足你的表中有未审核的数据…...

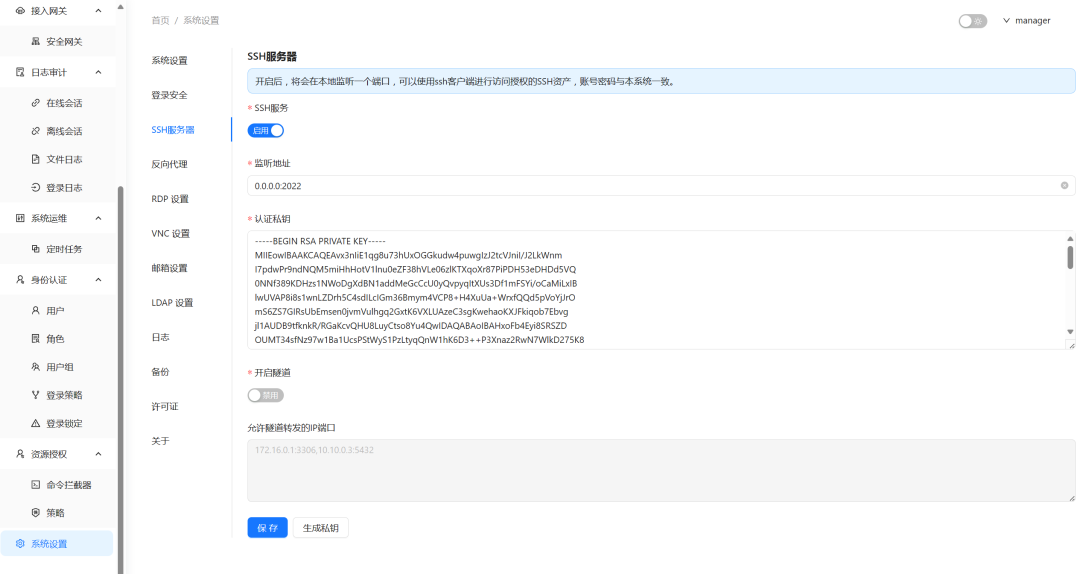
一个简单好用安全的开源交互审计系统,支持SSH,Telnet,Kubernetes协议
前言 在当今的企业网络环境中,远程访问和交互审计成为了保障网络安-全的重要组成部分。然而,现有的解-决方案往往存在一些痛点,如复杂的配置、有限的协议支持、以及审计功能的不足。这些问题不仅增加了IT管理员的负担,也为企业的…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

多云管理“拦路虎”:深入解析网络互联、身份同步与成本可视化的技术复杂度
一、引言:多云环境的技术复杂性本质 企业采用多云策略已从技术选型升维至生存刚需。当业务系统分散部署在多个云平台时,基础设施的技术债呈现指数级积累。网络连接、身份认证、成本管理这三大核心挑战相互嵌套:跨云网络构建数据…...

模型参数、模型存储精度、参数与显存
模型参数量衡量单位 M:百万(Million) B:十亿(Billion) 1 B 1000 M 1B 1000M 1B1000M 参数存储精度 模型参数是固定的,但是一个参数所表示多少字节不一定,需要看这个参数以什么…...

【HarmonyOS 5.0】DevEco Testing:鸿蒙应用质量保障的终极武器
——全方位测试解决方案与代码实战 一、工具定位与核心能力 DevEco Testing是HarmonyOS官方推出的一体化测试平台,覆盖应用全生命周期测试需求,主要提供五大核心能力: 测试类型检测目标关键指标功能体验基…...

全球首个30米分辨率湿地数据集(2000—2022)
数据简介 今天我们分享的数据是全球30米分辨率湿地数据集,包含8种湿地亚类,该数据以0.5X0.5的瓦片存储,我们整理了所有属于中国的瓦片名称与其对应省份,方便大家研究使用。 该数据集作为全球首个30米分辨率、覆盖2000–2022年时间…...

376. Wiggle Subsequence
376. Wiggle Subsequence 代码 class Solution { public:int wiggleMaxLength(vector<int>& nums) {int n nums.size();int res 1;int prediff 0;int curdiff 0;for(int i 0;i < n-1;i){curdiff nums[i1] - nums[i];if( (prediff > 0 && curdif…...

数据库分批入库
今天在工作中,遇到一个问题,就是分批查询的时候,由于批次过大导致出现了一些问题,一下是问题描述和解决方案: 示例: // 假设已有数据列表 dataList 和 PreparedStatement pstmt int batchSize 1000; // …...

【电力电子】基于STM32F103C8T6单片机双极性SPWM逆变(硬件篇)
本项目是基于 STM32F103C8T6 微控制器的 SPWM(正弦脉宽调制)电源模块,能够生成可调频率和幅值的正弦波交流电源输出。该项目适用于逆变器、UPS电源、变频器等应用场景。 供电电源 输入电压采集 上图为本设计的电源电路,图中 D1 为二极管, 其目的是防止正负极电源反接, …...
混合(Blending))
C++.OpenGL (20/64)混合(Blending)
混合(Blending) 透明效果核心原理 #mermaid-svg-SWG0UzVfJms7Sm3e {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-icon{fill:#552222;}#mermaid-svg-SWG0UzVfJms7Sm3e .error-text{fill…...
详细解析)
Caliper 负载(Workload)详细解析
Caliper 负载(Workload)详细解析 负载(Workload)是 Caliper 性能测试的核心部分,它定义了测试期间要执行的具体合约调用行为和交易模式。下面我将全面深入地讲解负载的各个方面。 一、负载模块基本结构 一个典型的负载模块(如 workload.js)包含以下基本结构: use strict;/…...
