Python中的@property装饰器:深入理解与应用
Python中的@property装饰器:深入理解与应用
在Python中,@property装饰器是一个强大的工具,它允许我们将方法作为属性来访问,使得代码更加简洁、清晰,并提供了更好的封装性。本文将深入探讨@property装饰器的工作原理、应用场景以及如何实现和使用它。
一、@property装饰器的基本工作原理
在Python中,属性通常用于存储和访问对象的状态。然而,有时候我们可能希望在访问或修改属性时执行一些额外的操作,比如验证输入值、触发其他方法或记录状态变化等。为了实现这些功能,我们可以使用@property装饰器将方法转换为属性。
@property装饰器将一个方法转换为只读属性。这意味着当我们尝试访问该属性时,实际上是在调用该方法,但不需要在方法名后加上括号。这使得代码更加简洁,易于阅读和维护。
除了基本的@property装饰器外,还可以使用@property.setter和@property.deleter装饰器来定义属性的设置和删除方法。这样,我们就可以在修改或删除属性时执行额外的操作。
下面是一个简单的示例,演示了如何使用@property装饰器:
class Circle:def __init__(self, radius):self._radius = radius@propertydef radius(self):"""Getter for radius."""return self._radius@radius.setterdef radius(self, value):"""Setter for radius."""if value < 0:raise ValueError("Radius cannot be negative!")self._radius = value@propertydef diameter(self):"""Calculate the diameter based on the radius."""return 2 * self._radius# 创建一个Circle对象
c = Circle(5)# 访问只读属性
print(c.radius) # 输出: 5
print(c.diameter) # 输出: 10# 修改属性
c.radius = 10
print(c.radius) # 输出: 10
print(c.diameter) # 输出: 20# 尝试设置负半径(将触发ValueError)
c.radius = -1 # 抛出ValueError: Radius cannot be negative!
在上面的示例中,我们定义了一个Circle类,该类具有一个私有属性_radius。通过使用@property装饰器,我们创建了一个名为radius的只读属性,该属性返回私有属性_radius的值。我们还使用@radius.setter装饰器定义了一个设置器方法,用于在修改radius属性时执行验证操作。最后,我们还定义了一个名为diameter的只读属性,该属性基于radius属性的值计算圆的直径。
二、@property装饰器的应用场景
@property装饰器在Python编程中有许多应用场景。以下是一些常见的示例:
- 数据验证:在设置属性值时执行验证操作,确保输入的数据符合预期的格式或范围。这有助于防止因无效数据导致的错误。
- 延迟计算:将某些计算复杂的属性定义为只读属性,并在需要时执行计算。这可以提高代码的性能,并减少不必要的计算开销。
- 封装内部状态:通过将属性定义为私有属性并使用
@property装饰器提供访问器方法,我们可以隐藏对象的内部状态并控制对状态的访问。这有助于保护对象的状态不被外部代码意外修改。 - 实现只读属性:使用
@property装饰器可以创建只读属性,这些属性只能被读取而不能被修改。这在某些情况下很有用,比如当我们希望确保某个属性的值在对象创建后保持不变时。 - 简化API:通过将方法转换为属性,我们可以简化对象的API并使其更加直观易用。这有助于提高代码的可读性和可维护性。
三、如何实现和使用@property装饰器
实现和使用@property装饰器非常简单。以下是一些基本步骤:
-
定义私有属性:在类中定义私有属性以存储对象的状态。这些属性通常以单个下划线或双下划线开头以表示它们是私有的。
-
使用
@property装饰器定义只读属性:通过使用@property装饰器将方法转换为只读属性。该方法应该返回私有属性的值。 -
(可选)使用
@property.setter装饰器定义设置器方法:如果需要允许外部代码修改私有属性的值,则可以使用@property.setter装饰器定义设置器方法。该方法应该接受一个参数(即要设置的新值)并更新私有属性的值。在设置新值之前,可以执行任何必要的验证或转换操作。 -
(可选)使用
@property.deleter装饰器定义删除器方法:如果需要允许外部代码删除私有属性(虽然这通常不是一个好的做法,因为删除属性可能会导致对象处于无效状态),则可以使用@property.deleter装饰器定义删除器方法。该方法通常不执行任何操作,或者执行一些清理工作。 -
在对象上访问和使用属性:一旦定义了使用
@property装饰器的方法,就可以像访问普通属性一样访问它们,而不需要在方法名后加上括号。如果需要修改属性的值,则可以使用设置器方法(如果已定义)。
四、注意事项和最佳实践
- 避免过度使用:虽然
@property装饰器非常有用,但过度使用它可能会导致代码难以理解和维护。通常,只有当需要执行额外的操作(如验证、计算或封装)时才应该使用它。 - 保持属性名称的一致性:当使用
@property装饰器时,最好保持属性名称的一致性。例如,如果定义了一个名为radius的只读属性,则应该使用@radius.setter和@radius.deleter(如果需要的话)来定义设置器和删除器方法。 - 注意属性的可见性:通过使用
@property装饰器,我们可以将私有属性(通常以单个下划线开头的属性)转换为可读或可写的属性。但是,我们仍然应该小心处理这些属性的可见性和可修改性,以避免意外的副作用或错误。 - 考虑使用属性描述符:对于更复杂的属性管理需求,可以考虑使用Python中的属性描述符(Property Descriptors)。属性描述符是实现了
__get__()、__set__()和__delete__()方法的对象,它们可以提供更细粒度的控制和管理属性的访问和修改。
五、总结
@property装饰器是Python中一个非常有用的工具,它允许我们将方法作为属性来访问,从而提供了更好的封装性、可读性和可维护性。通过了解@property装饰器的工作原理和应用场景,我们可以更好地利用它来改善代码质量和提高开发效率。在设计和使用@property装饰器时,我们应该注意保持属性名称的一致性、控制属性的可见性和可修改性,并避免过度使用它。同时,我们还应该考虑使用属性描述符来满足更复杂的属性管理需求。
相关文章:

Python中的@property装饰器:深入理解与应用
Python中的property装饰器:深入理解与应用 在Python中,property装饰器是一个强大的工具,它允许我们将方法作为属性来访问,使得代码更加简洁、清晰,并提供了更好的封装性。本文将深入探讨property装饰器的工作原理、应…...
)
springCloudalibabaAI孵化(一)
目录 1、what 1、简介 2、核心概念 3、高级特性 Prompt 和 AiResponse 4、功能 2、How 1、前言 2、在项目 pom.xml 中加入 2023.0.1.0 版本 Spring Cloud Alibaba 依赖: 3、在 配置文件中加入以下配置:application.yml 4、编写聊天服务实现类&a…...

【封装】Unity编辑器模式GUID加载资源
介绍 在编辑器模式下通过GUID获取工程目录下的指定资源的接口工具封装 工具原理 借助AssetDatabaseAPI FindAssets : 获取 GUID GUIDToAssetPath : 通过GUID获取路径LoadAssetAtPath<T>: 通过路径加载资源 代码: public static class GetAssetUtil {pub…...

安装 Docker 环境(通过云平台创建一个实例实现)
目录 1. 删除原有 yum 2. 手动配置 yum 源 3. 删除防火墙规则 4. 保存防火墙配置 5. 修改系统内核。打开内核转发功能。 6. 安装 Docker 7. 设置本地镜像仓库 8.重启服务 1. 删除原有 yum rm -rfv /etc/yum.repos.d/* 2. 手动配置 yum 源 使用 centos7-1511.iso 和 Xi…...

MySQL之可扩展性(六)
可扩展性 向外扩展 12.重新均衡分片数据 如有必要,可以通过在分片间移动数据来达到负载均衡。举个例子,许多读者可能听一些大型图片分享网站或流行社区网站的开发者提到过用于分片间移动用户数据的工具。在分片间移动数据的好处很明显。例如ÿ…...

C++ | Leetcode C++题解之第202题快乐数
题目: 题解: class Solution { public:int ProductSum(int n){int sum 0;while(n){int temp n % 10;sum temp*temp;n / 10;}return sum;}bool isHappy(int n) {int slow n,fast n;// 快慢指针,找环的相遇位置do{slow ProductSum(slow)…...

NIST网络安全框架体系应用
NIST网络安全框架体系应用 NIST网络安全框架(NIST Cybersecurity Framework, NIST CSF)由美国国家标准与技术研究院(NIST)发布,是一套广泛应用于各种组织的网络安全管理指南。该框架通过识别、保护、检测、响应和恢复…...

【LeetCode】七、树、堆、图
文章目录 1、树结构2、二叉树3、二叉树的遍历4、堆结构(Heap)5、堆化6、图 1、树结构 节点、根节点、叶子节点: 高度、深度、层三者的示意图: 2、二叉树 相比其他树,二叉树即每个节点最多两个孩子(两个分…...

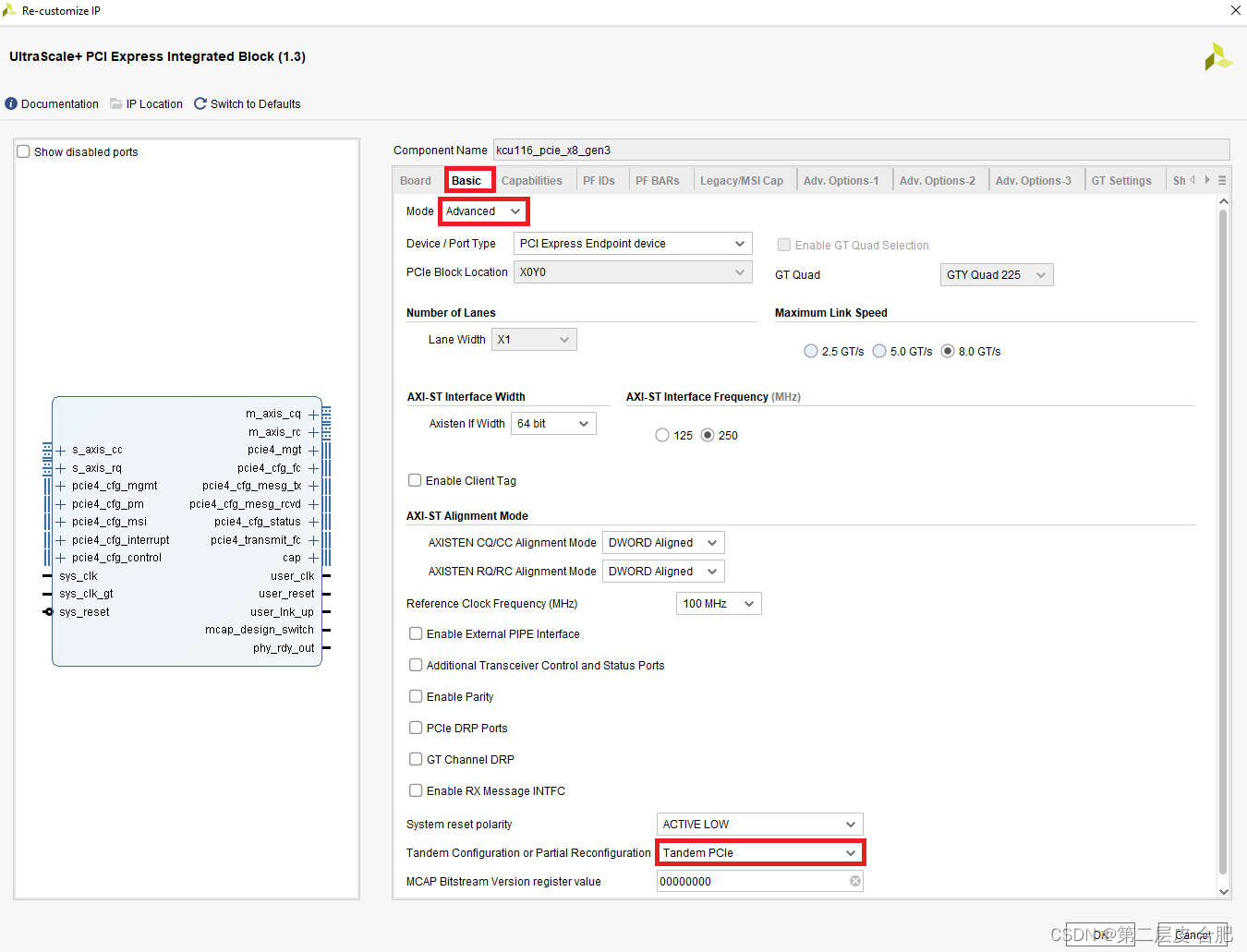
FPGA PCIe加载提速方案
目录 1.bit流压缩 2.flash加载速度 3.Tandem模式 1.bit流压缩 set_property BITSTREAM.GENERAL.COMPRESS TRUE [current_design] 2.flash加载速度 打开bitstream setting,设置SPI的线宽和速率(线宽按原理图设置,速率尽可能高)…...

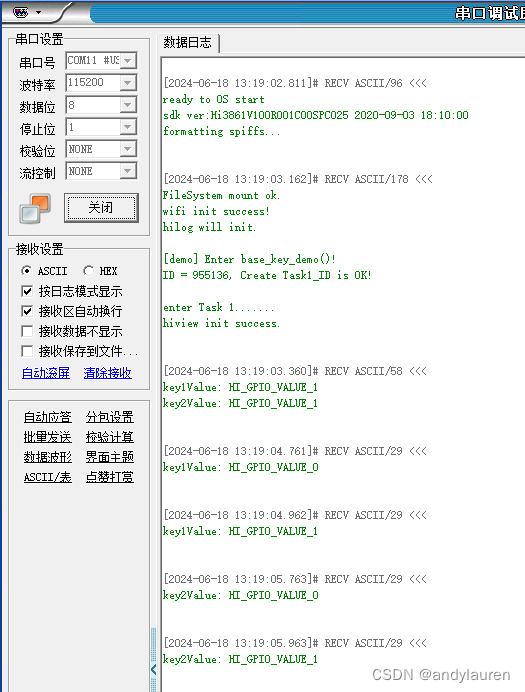
Hi3861 OpenHarmony嵌入式应用入门--轮询按键
本篇介绍使用轮询方式读取gpio状态来判断按键状态。 原理图如下 GPIO API API名称 说明 hi_u32 hi_gpio_init(hi_void); GPIO模块初始化 hi_u32 hi_io_set_pull(hi_io_name id, hi_io_pull val); 设置某个IO上下拉功能。 hi_u32 hi_gpio_set_dir(hi_gpio_idx id, hi_gpi…...

js,uni 自定义 时间选择器 vue2
<template><view class"reserve-time-box"><view class"title">选择时间</view><view class"date-box"><view class"date-scroll-box" :style"{ width : ${dataTimeWidth}rpx }"><v…...

搜索引擎的原理与相关知识
搜索引擎是一种网络服务,它通过互联网帮助用户找到所需的信息。搜索引擎的工作原理主要包括以下几个步骤: 网络爬虫(Web Crawler):搜索引擎使用网络爬虫(也称为蜘蛛或机器人)来遍历互联网&#…...

React:tabs或标签页自定义右击菜单内容,支持内嵌iframe关闭菜单方案
React:tabs或标签页自定义右击菜单内容,支持内嵌iframe关闭菜单方案 不管是react、vue还是原生js,原理是一样的。 注意如果内嵌iframe情况下,iframe无法使用事件监听,但是可以使用iframe的任何点击行为都会往父级wind…...

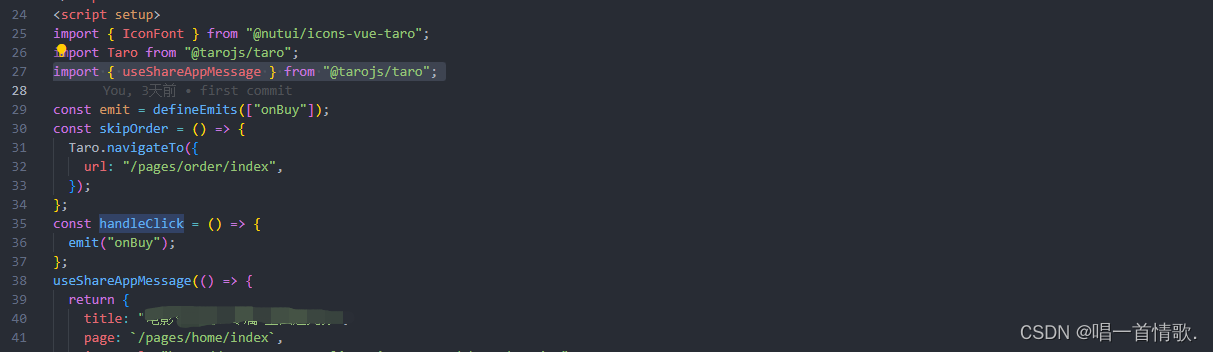
Taro +vue3 中的微信小程序中的分享
微信小程序 右上角分享 的触发 以及配 useShareAppMessage(() > {return {title: "电影属全国通兑券",page: /pages/home/index,imageUrl: "http:///chuanshuo.jpg",};}); 置 就是Taro框架中提供的一个分享Api 封装好的...

视频监控EasyCVR视频汇聚/智能边缘网关:EasySearch无法探测到服务器如何处理?
安防监控EasyCVR智能边缘网关/视频汇聚网关/视频网关属于软硬一体的边缘计算硬件,可提供多协议(RTSP/RTMP/国标GB28181/GAT1400/海康Ehome/大华/海康/宇视等SDK)的设备接入、音视频采集、视频转码、处理、分发等服务,系统具备实时…...

openlayer 鼠标点击船舶,打开船舶简单弹框
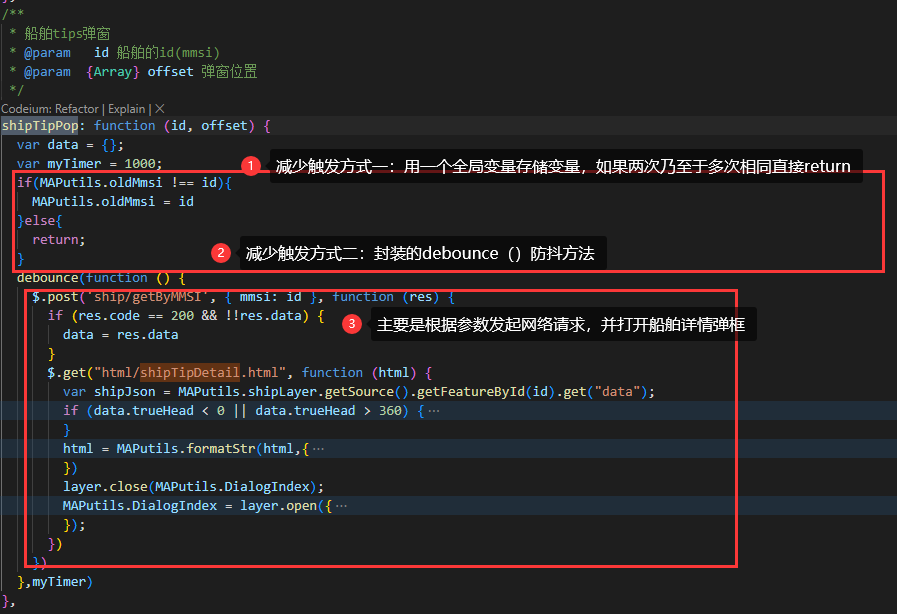
背景: 对创建的地图对象,可以添加上监听事件,常用的有:地图点击事件、鼠标移动事件。 通过监听这些事件,又可以区分不同图层的不同要素,获取不同数据; 根据这些数据,又可以发起网络请…...

数据挖掘常见算法(关联)
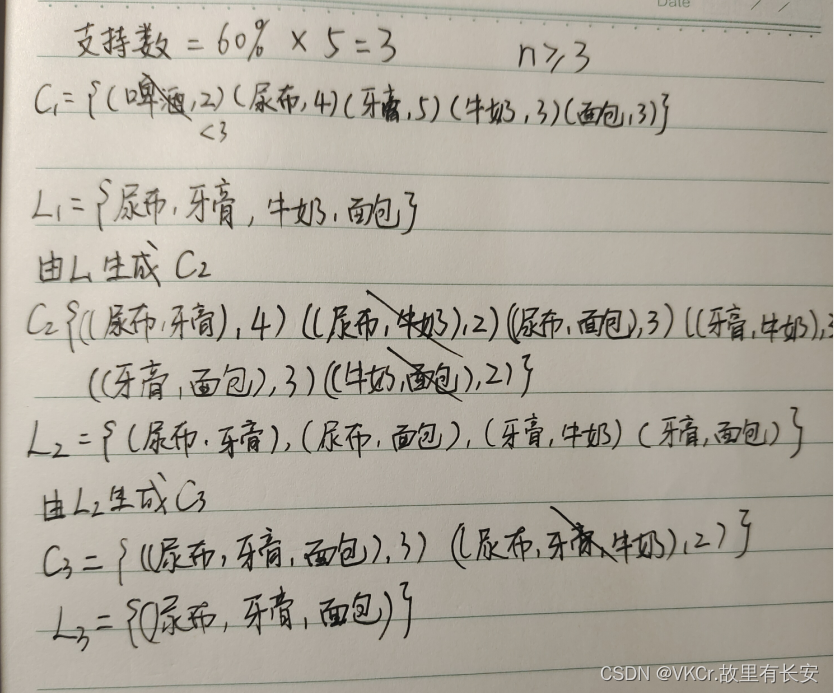
Apriori算法 Apriori算法基于频繁项集性质的先验知识,使用由下至上逐层搜索的迭代方法,即从频繁1项集开始,采用频繁k项集搜索频繁k1项集,直到不能找到包含更多项的频繁项集为止。 Apriori算法由以下步骤组成,其中的核…...

vue项目集成CanvasEditor实现Word在线编辑器
CanvasEditor实现Word在线编辑器 官网文档:https://hufe.club/canvas-editor-docs/guide/schema.html 源码地址:https://github.com/Hufe921/canvas-editor 前提声明: 由于CanvasEditor目前不支持vue、react 等框架开箱即用版,所以…...

Redis Stream Redisson Stream
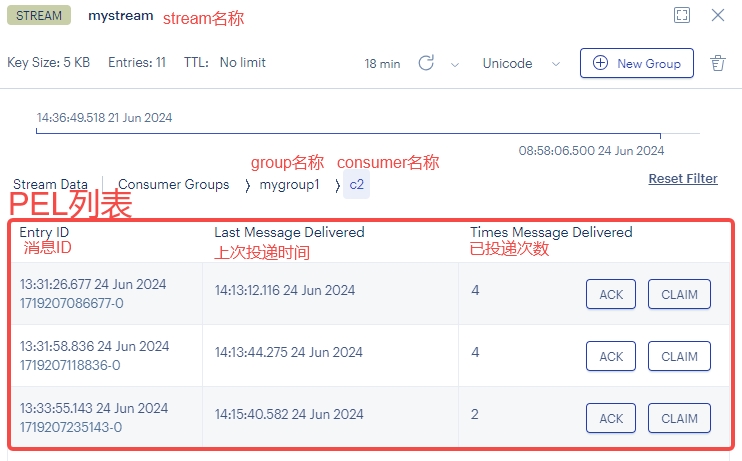
目录 一、Redis Stream1.1 场景1:多个客户端可以同时接收到消息1.1.1 XADD - 向stream添加Entry(发消息 )1.1.2 XREAD - 从stream中读取Entry(收消息)1.1.3 XRANGE - 从stream指定区间读取Entry(收消息&…...

threadX netx 设置IP地址以及获取IP地址
ThreadX 是一个实时操作系统(RTOS)内核,而 NetX 则是 Express Logic 提供的一个嵌入式 TCP/IP 网络栈,它经常与 ThreadX 一起使用来提供网络功能。在 ThreadX 和 NetX 中设置和获取 IP 地址通常涉及几个步骤。 设置 IP 地址 初始…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Redis相关知识总结(缓存雪崩,缓存穿透,缓存击穿,Redis实现分布式锁,如何保持数据库和缓存一致)
文章目录 1.什么是Redis?2.为什么要使用redis作为mysql的缓存?3.什么是缓存雪崩、缓存穿透、缓存击穿?3.1缓存雪崩3.1.1 大量缓存同时过期3.1.2 Redis宕机 3.2 缓存击穿3.3 缓存穿透3.4 总结 4. 数据库和缓存如何保持一致性5. Redis实现分布式…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

Leetcode 3577. Count the Number of Computer Unlocking Permutations
Leetcode 3577. Count the Number of Computer Unlocking Permutations 1. 解题思路2. 代码实现 题目链接:3577. Count the Number of Computer Unlocking Permutations 1. 解题思路 这一题其实就是一个脑筋急转弯,要想要能够将所有的电脑解锁&#x…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

【git】把本地更改提交远程新分支feature_g
创建并切换新分支 git checkout -b feature_g 添加并提交更改 git add . git commit -m “实现图片上传功能” 推送到远程 git push -u origin feature_g...

项目部署到Linux上时遇到的错误(Redis,MySQL,无法正确连接,地址占用问题)
Redis无法正确连接 在运行jar包时出现了这样的错误 查询得知问题核心在于Redis连接失败,具体原因是客户端发送了密码认证请求,但Redis服务器未设置密码 1.为Redis设置密码(匹配客户端配置) 步骤: 1).修…...

学校时钟系统,标准考场时钟系统,AI亮相2025高考,赛思时钟系统为教育公平筑起“精准防线”
2025年#高考 将在近日拉开帷幕,#AI 监考一度冲上热搜。当AI深度融入高考,#时间同步 不再是辅助功能,而是决定AI监考系统成败的“生命线”。 AI亮相2025高考,40种异常行为0.5秒精准识别 2025年高考即将拉开帷幕,江西、…...

JAVA后端开发——多租户
数据隔离是多租户系统中的核心概念,确保一个租户(在这个系统中可能是一个公司或一个独立的客户)的数据对其他租户是不可见的。在 RuoYi 框架(您当前项目所使用的基础框架)中,这通常是通过在数据表中增加一个…...
