el-date-picker设置时间范围
下面这种写法会报错:找不到expirationDate,这是因为涉及到this的指向问题
在普通函数中,this 的上下文并不指向 Vue 组件实例,而是取决于函数的调用方式或者是否使用了严格模式
<el-date-pickerclass="date-icon-common"v-model="expireTime"type="date"value-format="yyyy-MM-dd HH:mm:ss"placeholder="选择日期":picker-options="pickerOptions">
</el-date-picker>
data() {return {expirationDate: '2024-06-30 00:00:00', // 到期时间pickerOptions: {disabledDate(date) {// 禁用过去日期if (date.getTime() < Date.now() - 8.64e7) {return true;}// 禁用期限日期之后的日期console.log('打印找不到this',this)const expirationDateTimestamp = new Date(this.expirationDate).getTime();if (date.getTime() > expirationDateTimestamp) {return true;}return false;}}}
}
✅两种改法
1️⃣使用箭头函数: 箭头函数不会创建自己的 this 上下文,而是从定义时的外层作用域继承 this。修改你的 disabledDate 方法为箭头函数可以解决这个问题,如下所示:
data() {return {expirationDate: '2024-06-30 00:00:00',pickerOptions: {disabledDate: (date) => {// 禁用过去日期if (date.getTime() < Date.now() - 8.64e7) {return true;}// 获取期限日期的时间戳const expirationDateTimestamp = new Date(this.expirationDate).getTime();// 禁用期限日期之后的日期if (date.getTime() > expirationDateTimestamp) {return true;}return false;}}};
}
2️⃣使用计算属性
data() {return {expirationDate: '2024-06-30 00:00:00'};
},
methods: {dateDisabled(date) {// 禁用过去日期if (date.getTime() < Date.now() - 8.64e7) {return true;}// 获取期限日期的时间戳const expirationDateTimestamp = new Date(this.expirationDate).getTime();// 禁用期限日期之后的日期if (date.getTime() > expirationDateTimestamp) {return true;}return false;}
},
computed: {pickerOptions() {return {disabledDate: this.dateDisabled};}
}
相关文章:

el-date-picker设置时间范围
下面这种写法会报错:找不到expirationDate,这是因为涉及到this的指向问题 在普通函数中,this 的上下文并不指向 Vue 组件实例,而是取决于函数的调用方式或者是否使用了严格模式 <el-date-pickerclass"date-icon-common&q…...

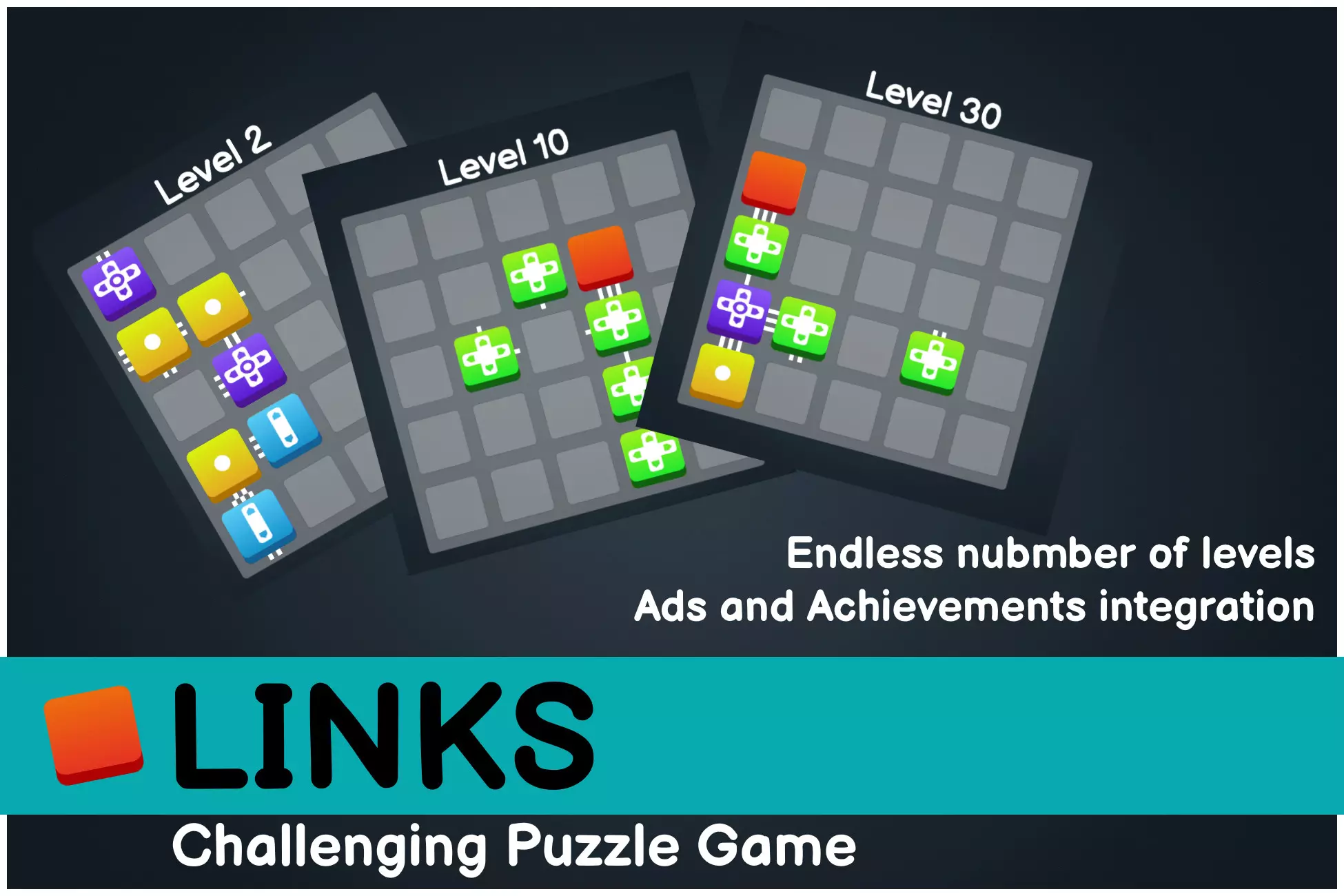
Links: Challenging Puzzle Game Template(益智游戏模板)
链接:挑战益智游戏 《Links》是一款独特且具有挑战性的益智游戏,即将发布。 每个级别都会向玩家展示不同的棋盘。目标是通过移动和旋转所有棋子来连接它们。每个棋子都有自己的特点和功能-你可以移动它们,旋转它们,或者两者兼而有之。连接所有棋子,以解决难度和挑战不断增…...

java基于ssm+jsp 仓库智能仓储系统
1管理员功能模块 管理员登录,通过填写用户名、密码等信息,输入完成后选择登录即可进入智能仓储系统 ,如图1所示。 图1管理员登录界面图 智能仓储系统 ,在智能仓储系统可以查看个人中心、公告信息管理、员工管理、供应商管理、商…...

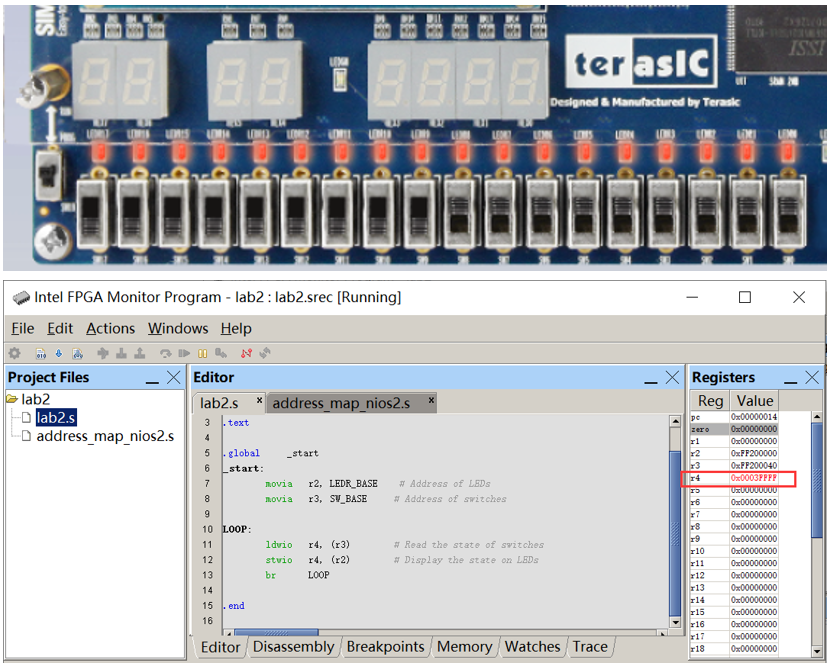
第24篇 滑动开关控制LED<二>
Q:如何使用Intel FPGA Monitor Program创建滑动开关控制LED工程并运行呢? A:创建工程的基本过程与前面的Intel FPGA Monitor Program的使用<三>一样,不同的地方是,本实验工程用到了开发板的外设硬件LED和SW&…...

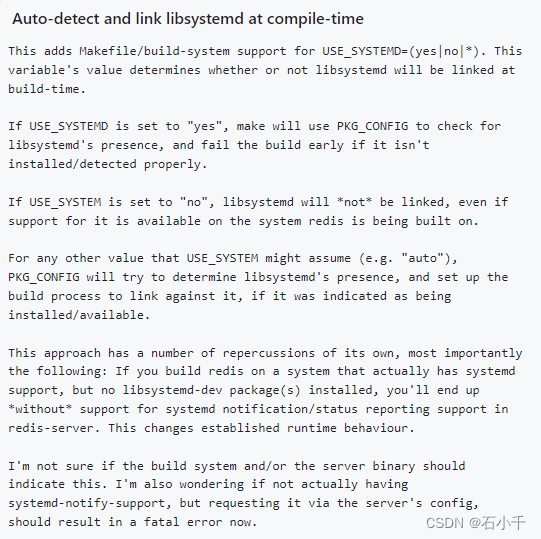
Redis单例部署
目录 1. 概述2. 参考3. 环境4. 部署4.1 操作系统4.1.1 修改系统参数4.1.2 关闭透明大页内存4.1.3 修改系统限制 4.2 安装Redis4.2.1 下载Redis4.2.2 创建redis账号4.2.3 添加Redis环境变量4.2.4 创建Redis使用目录4.2.5 安装Redis4.2.6 手动修改配置文件(**可跳过&a…...
学习捷径)
HarmonyOS4升级到Harmonyos Next(Api 11)学习捷径
HarmonyOS4升级到Harmonyos Next(Api 11)学习捷径,新技术学习路上少走弯路。HarmonyOS NEXT和HarmonyOS 4的基本语法都是一样的,但是还有一些区别。如果你学会HarmonyOS4,那么HarmonyOS Next也自然而然的会了。 Harmon…...

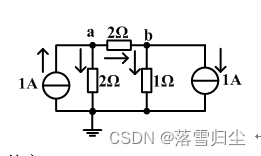
[电子电路学]电路分析基本概念1
第一章 电路分析的基本概念和基本定律 电路模型 反映实际电路部件的主要电磁性质的理想电路元件及其组合,是实际电路电气特性的抽象和近似。 理想电路元件 实际电路器件品种繁多,其电磁特性多元而复杂,分析和计算时非常困难。而理想电路元件…...

Linux bash: /usr/local/gcc/bin/gcc: 不是目录
ln -s /usr/local/bin/gcc /usr/bin/gcc ln -s /usr/local/bin/g /usr/bin/g 创建的软连接不生效 问题: [rootdev003 local]# gcc -v bash: /usr/local/gcc/bin/gcc: 不是目录 或者 [rootdev003 local]# gcc -v bash: /usr/local/bin/gcc: 没有那个文件或目录 解决&…...

vue项目中,pnpm不能用-解决
方法四:解决 PowerShell 执行策略问题 如果你决定继续使用 PowerShell,并且遇到执行策略问题,可以尝试以下方法解决: 永久更改执行策略: 在管理员权限的 PowerShell 中运行以下命令,以永久更改执行策略&am…...

数据处理python
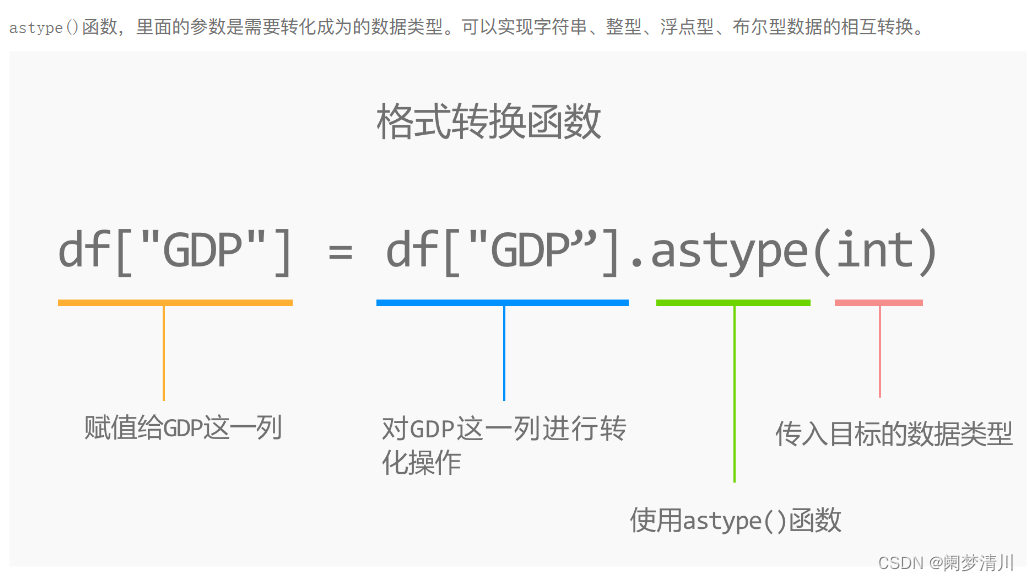
1.列筛选 (1)某一列&某几列 对于一个表单里面的数据,如果我们想要对于这个表单里面的数据进行处理,我们可以一列一列进行处理,也可以多列一起进行处理; 一列一列处理: 只需要在这个dataf…...

【MotionCap】SLAHMR 在 Colab 的demo运行笔记
【MotionCap】SLAHMR slahmr将人类和相机运动与野外视频分离 CVPR 2023跳至主要内容 SLAHMR (supports 4D Humans).ipynb SLAHMR (supports 4D Humans).ipynb_笔记本已移除星标Google Colab demo for: SLAHMR - Simultaneous Localization And Human Mesh Recovery @inproc…...

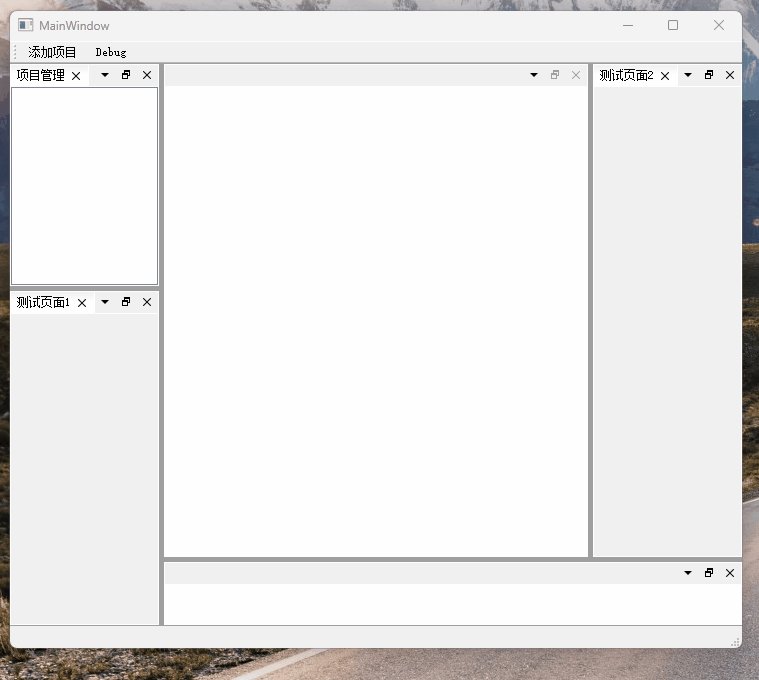
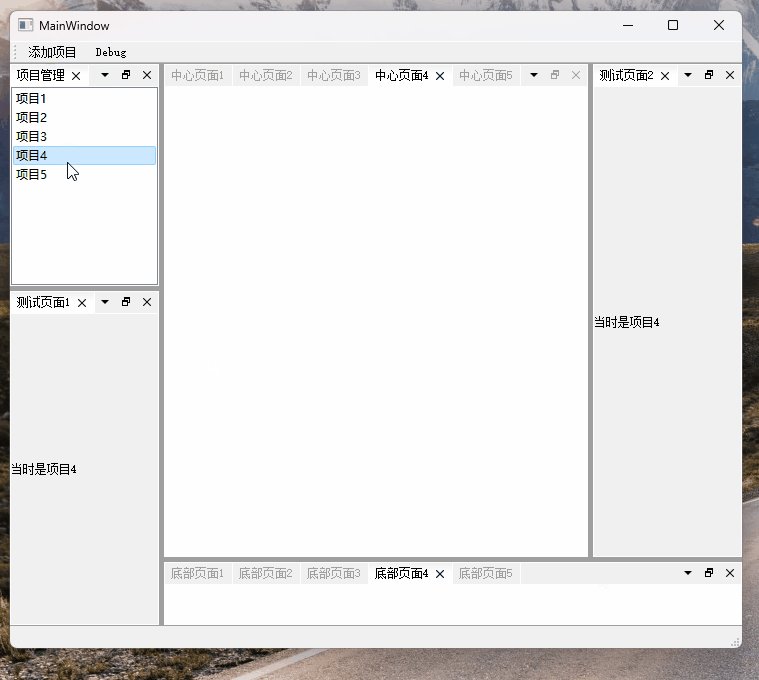
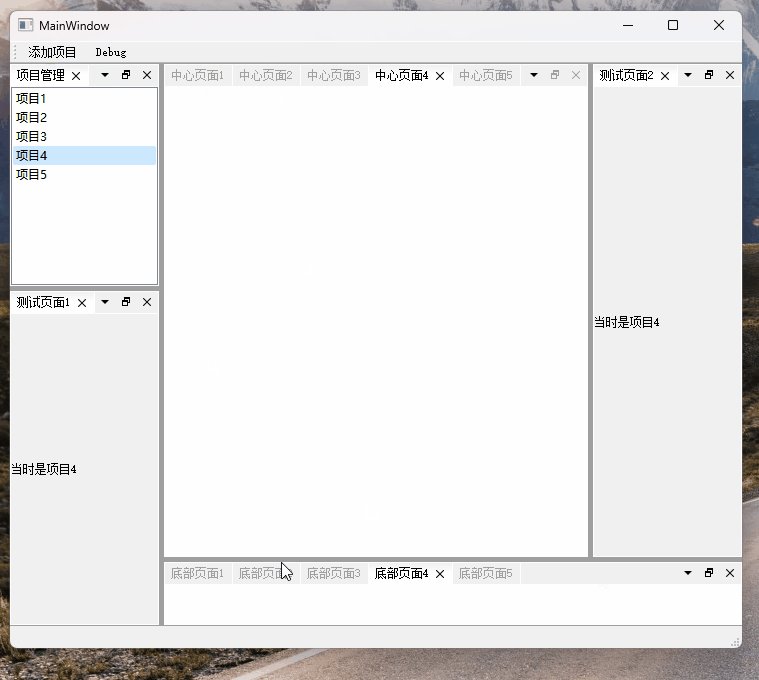
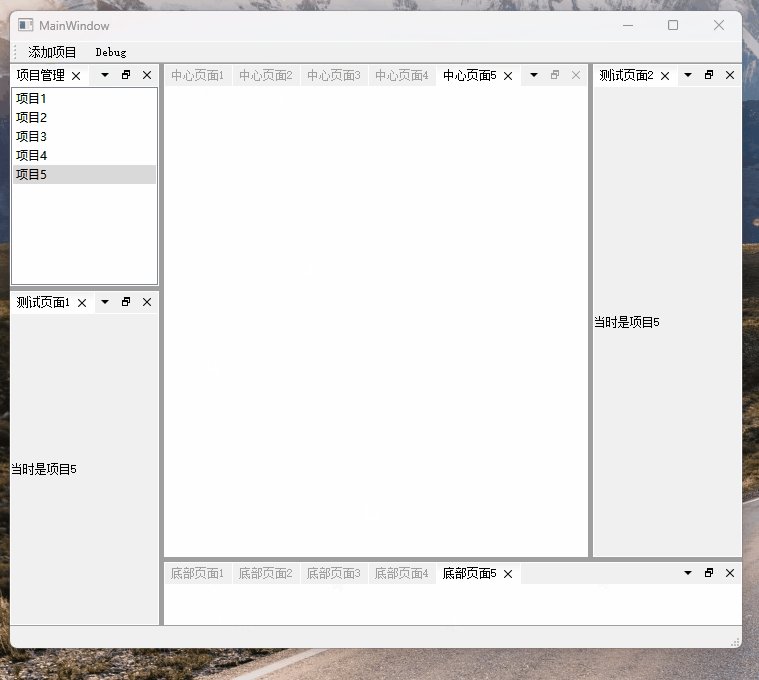
Qt-Advanced-Docking-System示例程序
写了一些简单的示例程序,帮助我更好地使用和了解Qt-Advanced-Docking-System 1.写一个如图页面布局的程序 m_pDockMangernew ads::CDockManager(this);this->setCentralWidget(m_pDockManger);ads::CDockWidget* centerDockWidgetnew ads::CDockWidget("中…...

戴尔笔记本重装系统?笔记本卡顿失灵?一键重装系统!
随着科技的快速发展,笔记本电脑已成为我们日常生活和工作中不可或缺的工具。然而,随着时间的推移,笔记本可能会遇到各种问题,如系统卡顿、失灵等。这时,重装系统往往是一个有效的解决方案。本文将详细介绍如何在戴尔笔…...

ViewController 的常用跳转及返回方法
ViewController 的常用跳转及返回方法 ViewController 的常用跳转及返回方法模态跳转导航控制器选项卡控制器Storyboard 的 segues 方式跳转 ViewController 的常用跳转及返回方法 模态跳转 一个普通的视图控制器一般只有模态跳转的功能,这个方法是所有视图控制器…...

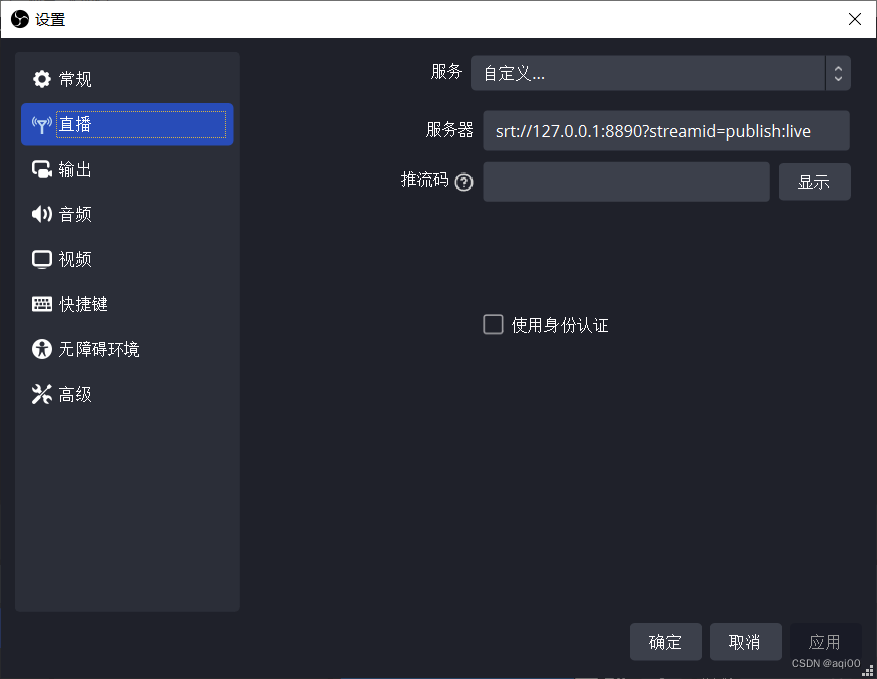
FFmpeg开发笔记(四十一)结合OBS与MediaMTX实现SRT直播推流
《FFmpeg开发实战:从零基础到短视频上线》一书的“10.2 FFmpeg推流和拉流”提到直播行业存在RTSP和RTMP两种常见的流媒体协议。除此以外,还有于2017年推出的SRT协议,相比常见的RTMP协议,SRT协议具有更低的延迟,并且消…...

探索AI的巅峰:详解GPT-3.5与GPT-4系列模型的区别
人工智能领域不断涌现出令人惊叹的技术突破,其中OpenAI的ChatGPT系列模型尤为引人注目。随着GPT-4的发布,技术开发者们对比分析其与前一代GPT-3.5的差异显得尤为重要。本文将深入探讨GPT-3.5和GPT-4系列模型的主要区别,帮助大家更好地理解和应…...

Linux-笔记 使用SCP命令传输文件报错 :IT IS POSSIBLE THAT SOMEONE IS DOING SOMETHING NASTY!
前言 使用scp命令向开发板传输文件发生报错,报错见下图; 解决 rm -rf /home/<用户名>/.ssh/known_hosts 此方法同样适用于使用ssh命令连接开发板报错的情况。 参考 https://blog.csdn.net/westsource/article/details/6636096...

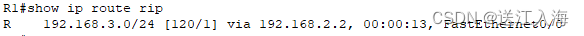
计算机网络 静态路由及动态路由RIP
一、理论知识 1.静态路由 静态路由是由网络管理员手动配置在路由器上的固定路由路径。其优点是简单和对网络拓扑变化不敏感,缺点是维护复杂、易出错,且无法自动适应网络变化。 2.动态路由协议RIP RIP是一种基于距离向量的动态路由协议。它使用跳数作…...

Django实现部门管理功能
在这篇文章中,我们将介绍如何使用Django框架实现一个简单的部门管理功能。这个功能包括部门列表展示、添加新部门、编辑和删除部门等操作。 1. 项目设置 首先,确保你已经安装了Django并创建了一个新的Django项目。在项目中,我们需要创建一个名为app01的应用。 2.…...

概率论与数理统计期末复习
概率论常考知识点汇总 总括 1. 基础概率论 概率定义:理解概率是事件发生的可能性度量,范围从0(不可能)到1(必然发生)。概率公理:掌握概率的三大公理,即非负性、规范性和可加性。条…...
结构体的进阶应用)
基于算法竞赛的c++编程(28)结构体的进阶应用
结构体的嵌套与复杂数据组织 在C中,结构体可以嵌套使用,形成更复杂的数据结构。例如,可以通过嵌套结构体描述多层级数据关系: struct Address {string city;string street;int zipCode; };struct Employee {string name;int id;…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

Auto-Coder使用GPT-4o完成:在用TabPFN这个模型构建一个预测未来3天涨跌的分类任务
通过akshare库,获取股票数据,并生成TabPFN这个模型 可以识别、处理的格式,写一个完整的预处理示例,并构建一个预测未来 3 天股价涨跌的分类任务 用TabPFN这个模型构建一个预测未来 3 天股价涨跌的分类任务,进行预测并输…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...
相比,优缺点是什么?适用于哪些场景?)
Redis的发布订阅模式与专业的 MQ(如 Kafka, RabbitMQ)相比,优缺点是什么?适用于哪些场景?
Redis 的发布订阅(Pub/Sub)模式与专业的 MQ(Message Queue)如 Kafka、RabbitMQ 进行比较,核心的权衡点在于:简单与速度 vs. 可靠与功能。 下面我们详细展开对比。 Redis Pub/Sub 的核心特点 它是一个发后…...

网站指纹识别
网站指纹识别 网站的最基本组成:服务器(操作系统)、中间件(web容器)、脚本语言、数据厍 为什么要了解这些?举个例子:发现了一个文件读取漏洞,我们需要读/etc/passwd,如…...

push [特殊字符] present
push 🆚 present 前言present和dismiss特点代码演示 push和pop特点代码演示 前言 在 iOS 开发中,push 和 present 是两种不同的视图控制器切换方式,它们有着显著的区别。 present和dismiss 特点 在当前控制器上方新建视图层级需要手动调用…...

适应性Java用于现代 API:REST、GraphQL 和事件驱动
在快速发展的软件开发领域,REST、GraphQL 和事件驱动架构等新的 API 标准对于构建可扩展、高效的系统至关重要。Java 在现代 API 方面以其在企业应用中的稳定性而闻名,不断适应这些现代范式的需求。随着不断发展的生态系统,Java 在现代 API 方…...
