CSS|05 继承性与优先级
继承性
一、继承性的特点:
1.外层元素身上的样式会被内层元素所继承
2.如果内层元素与外层元素身上的演示相同时,外层元素的样式会被内层元素所覆盖
二、关于继承性的问题
是不是所有样式都能被继承?
答:并不是所有样式能被继承,只有文本与字体样式属性能被继承,其他样式属性不能被继承
解释如下:
body{
color: #f00;
font-size: 36px;
}
div{
coLor: #00f;
/给div标签来一个边框/
border:1px solid #ccc
}
给 div 标签来一个边框 border:1px solid #ccc,div 标签相对于 h2 标签和p 标签来说 它是一个外层元素。
现在给外层元素设置一个边框的样式,这个边框会不会被继承。
三、注意事项
在实际工作中,我们往往会给 boby 标签设置字体大小以及字体颜色,因为 boby 标签是最外层的元素,内层的元素会继承外层的元素样式。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>继承性</title><style type="text/css">/*如果内层元素与外层元素身上的样式相同,会被内层样式覆盖*/body{color: #f00; /*红色*/}div{color: #00f; /*蓝色*/border: 1px solid #ccc;}</style>
</head>
<body><div><h2>彷徨之刃</h2><p>《彷徨之刃》根据东野圭吾同名小说改编,讲述了少女李芊被三名未成年少年罗志诚、谢宇、王天笑绑架,凌虐后致死并抛尸,然而少年们对自己的作恶行为不以为意,事后还以凌辱少女的视频为乐,李芊的父亲李长峰决定用自己的方式让少年们付出代价,他亲手处决了王天笑,踏上了一条无法回头的复仇路。 </p></div>
</body>
</html>

优先级
一、先级的排序
行内样式> ID选择器>类选择器>标签选择器
二、优先级计算的方式
一般而言,选择器指向的越准确,优先级就会越高,通常我们会用1表示标签选择器的优先级,用10来表示类选择器的优先级,用100来表示 ID 选择器的优先级,用1000来表示行内样式
标签选择题 1
类选择器 10
ID选择器 100
行内样式 1000
值越大表示其优先级越高。
不管是单个选择器还是多个选择器组合他们之前的优先级都可以通过上面这个公式来进行计算,我们将其只称之为权重值权重值越大,就会表示其优先级越高。
范例:
div h2{ /*1+1 =2 */
color: #ccc;
}
.d h2{ /10+1 =11/
coLor: #000;
}
#dd h2{ /100+1 =101/
color: #f00;
}
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>优先级</title><style type="text/css">/*给div标签设置样式*//*标签选择器*//*div{color: #f00;}/*类选择器*//*.d{color: #00f;}*//*id选择器*//*#dd{color: #0f0;}*/div h2{ /* 1+1=2*/color: #ccc; /*灰色*/}.d h2{ /*10+1=11*/color: #000; /*黑色*/}#dd h2{ /*100+1=101*/color: #f00; /*红色*/}</style>
</head>
<body><div class="d" id='dd' style="color: skyblue;"><h2>彷徨之刃</h2><p>《彷徨之刃》根据东野圭吾同名小说改编,讲述了少女李芊被三名未成年少年罗志诚、谢宇、王天笑绑架,凌虐后致死并抛尸,然而少年们对自己的作恶行为不以为意,事后还以凌辱少女的视频为乐,李芊的父亲李长峰决定用自己的方式让少年们付出代价,他亲手处决了王天笑,踏上了一条无法回头的复仇路。 </p></div>
</body>
</html>

!Important 属性
一、什么是 important
important 在英文中含义是“重要的”意思
二、!important 在 CSS 中的作用
它主要是用来提升属性的女重。其属性的权重值无穷大
三、语法格式
使用!Important属性的语法格式
属性:值 !Important
使用!important 一定要注意以下几点:
1.!important 它是提升的属性的权重,而不是提升选择器的权重!
文本的颜色是添加了!important 的属性, 文本的大小是添加的ID 选择器的 因为!important 它只是提升了属性的权重并没有提升选择器的优先级。
2.!important 它不能提升继承过来的权重!
案例1:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>!important</title><style type="text/css">/*使用!important属性的语法格式属性:值 !important;!important 提升的是属性的优先级,不是选择器 */p{color: #f00 !important;font-size: 20px;}.p1{color: #0f0;}#p2{color: #00f;font-size: 100px;}</style>
</head>
<body><p class="p1" id="p2">哈哈</p>
</body>
</html>

案例2:
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>!important不能提升继承过来的权重</title><style type="text/css">div{color: #f00 !important; /*不能提升继承过来的权重,仍显示绿色*/}p{color: #0f0;}</style>
</head>
<body><div><p class="p1" id="p2">哈哈</p></div>
</body>
</html>

一个标签内可以携带多个类名
类名:class 的属性值。
一个标签内可以携带多个类名,指的是 class 的属性值可以有多个,每一个属性值之间使用空格分隔。例子:<标签名 class = ”值1 值2 值3”></标签名>多个类名的优点:1.减少 css 的代码量2.多个类名的样式会叠加到当前元素上面缺点:一个标签内有多个类名,它们设置的样式如果一样,那么就会存在样式冲突以 css 中的代码作为标准,谁写在后面就以谁作为标准,和 HTML 中的 class 属性值顺序没有关系。
<!DOCTYPE html>
<html>
<head><meta charset="utf-8"><title>多个类名</title><style type="text/css">/*先给class=div1的这个元素将其内容设置为加粗效果给class=div2的这个元素将其内容颜色设置红色给class=div3的这个元素将其内容设置加粗红色*/.div1{font-weight: bold;}.div2{color: #f00;}/*.div3{font-weight: bold;color: #f00;}*/</style>
</head>
<body><!--快捷键 div.div${哈哈$}*3 --><div class="div1">哈哈1</div><div class="div2">哈哈2</div><!-- 一个标签内携带多个类名 --><div class="div1 div2">哈哈3</div>
</body>
</html>
案例2:
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>样式冲突</title><style type="text/css">.cls1{color: #f00;}.cls2{color: #0f0;}</style>
</head>
<body><!-- 如果一个标签内多个类名,上面设置一样的话,就会出现样式冲突,那么就以css代码作为标准,谁在后面,就以谁作为设置标准 --><p class="cls1 cls2">文本一</p>
</body>
</html>

相关文章:

CSS|05 继承性与优先级
继承性 一、继承性的特点: 1.外层元素身上的样式会被内层元素所继承 2.如果内层元素与外层元素身上的演示相同时,外层元素的样式会被内层元素所覆盖 二、关于继承性的问题 是不是所有样式都能被继承? 答:并不是所有样式能被继承…...

KVM性能优化之内存优化(宿主机)
linux系统自带了一技术叫透明巨型页(transparent huge page),它允许所有的空余内存被用作缓存以提高性能,而且这个设置是默认开启的,我们不需要手动去操作。 Centos下,我们用cat /sys/kernel/mm/transpare…...

【Linux杂货铺】Linux学习之路:期末总结篇1
第一章 什么是Linux? Linux 是 UNIX 操作系统的一个克隆;它由林纳斯 本纳第克特 托瓦兹从零开始编写,并在网络上众多松散的黑客团队的帮助下得以发展和完善;它遵从可移植操作系统接口(POSIX)标准和单一 UNIX 规范…...

GPT-5的到来:智能飞跃与未来畅想
IT之家6月22日消息,在美国达特茅斯工程学院的采访中,OpenAI首席技术官米拉穆拉蒂确认了GPT-5的发布计划,预计将在一年半后推出。穆拉蒂形象地将GPT-4到GPT-5的飞跃比作高中生到博士生的成长。这一飞跃将给我们带来哪些变化?GPT-5的…...

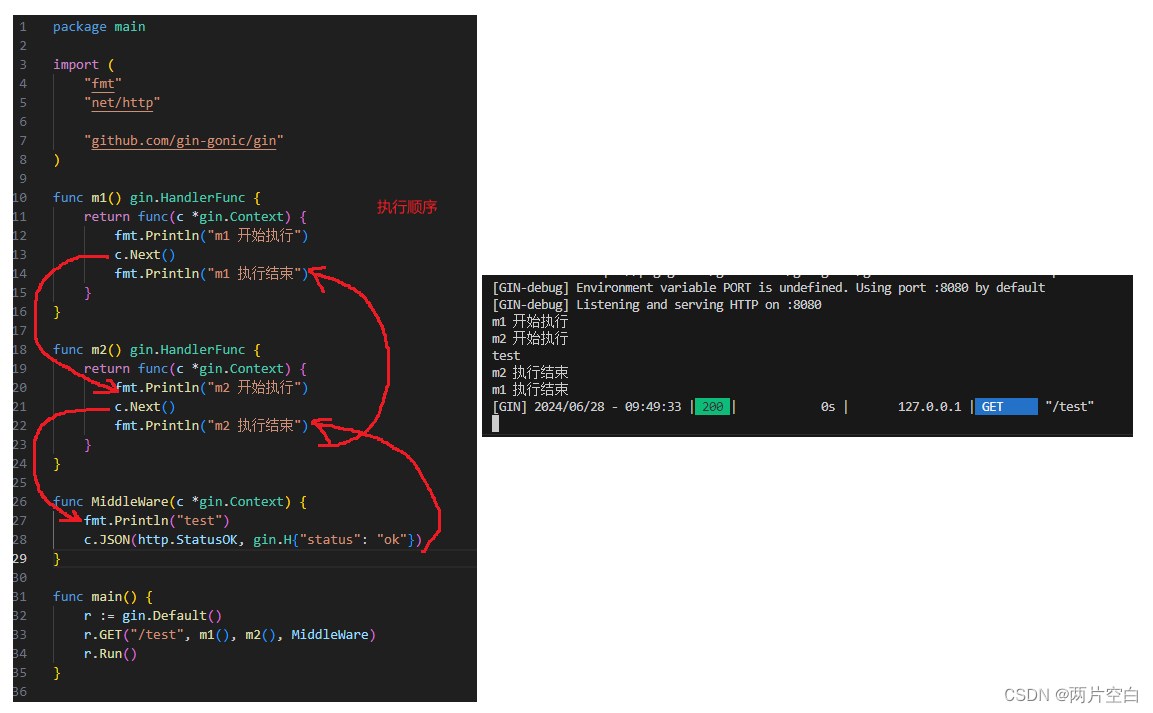
gin中间件
在web应用服务中,完整的业务处理在技术上包含客户端操作,服务端处理,返回处理结果给客户端三个步骤。但是在在更负责的业务和需求场景。一个完整的系统可能要包含鉴权认证,权限管理,安全检查,日志记录等多维…...

swagger常用注解
最近查看接口文档的时候发现,POST方法中的query没法在swagger中显示,查了才发现这是因为Swagger或OpenAPI规范默认将HTTP POST请求的参数识别为请求体(body)参数,而不是查询字符串(query)参数。…...

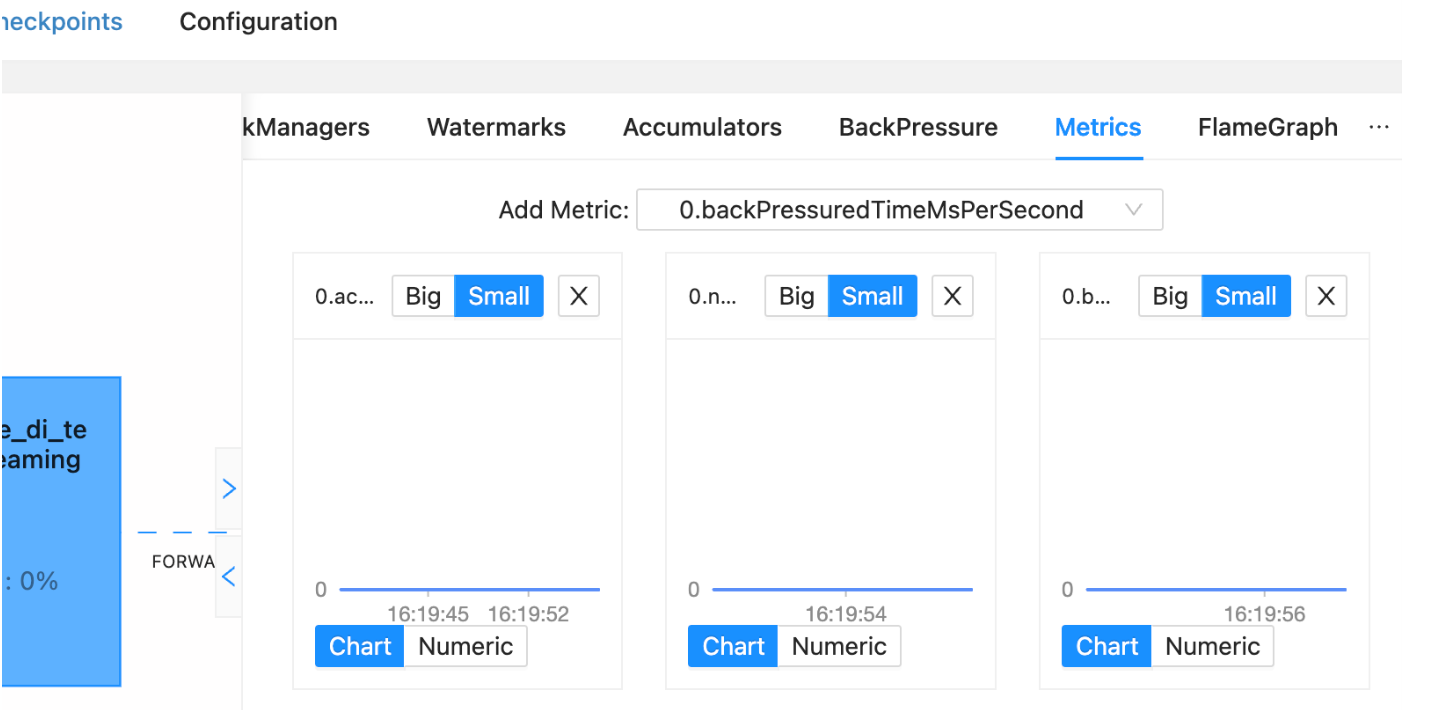
【Flink metric(1)】Flink指标系统的系统性知识:获取metric以及注册自己的metric
文章目录 一. Registering metrics:向flink注册新自己的metrics1. 注册metrics2. Metric types:指标类型2.1. Counter2.2. Gauge2.3. Histogram(ing)2.4. Meter 二. Scope:指标作用域1. User Scope2. System Scope ing3. User Variables 三. Reporter ing四. System…...

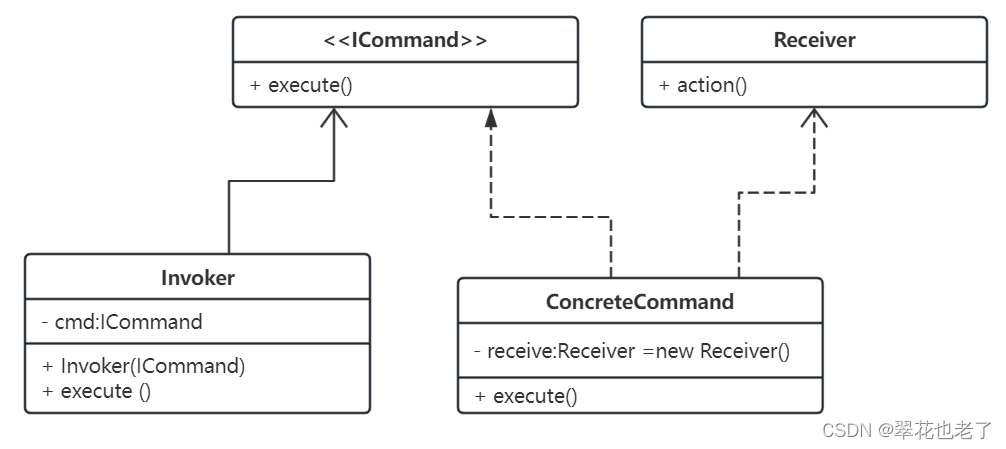
命令模式(Command Pattern)
命令模式(Command Pattern) 定义 命令模式是对命令的封装,每一个命令都是一个操作:请求的一方发出请求要求执行一个操作;接收的一方收到请求,并执行操作。 命令模式解耦了请求方和接收方,请求…...

掌握Symfony的模板继承:构建强大且灵活的Web界面
掌握Symfony的模板继承:构建强大且灵活的Web界面 在Symfony框架中,模板继承是一个强大的功能,它允许开发者创建可重用的布局模板,并通过扩展这些模板来构建具体的页面。这种机制不仅提高了代码的可维护性,还使得页面结…...

uboot基本使用网络命令和从服务器端下载linux内核启动
网络命令ip地址设置: setenv gmac_debug 0; setenv mdio_intf rgmii; setenv bootdelay 1; setenv ethaddr 00:xxxx:81:70; // mac地址 setenv ipaddr xxx; //开发板 IP 地址 setenv netmask 255.255.255.0; setenv gatewayip xxx.1; setenv serverip xxxx; //服…...

解决ArcGIS导出的svg格式的图片插入Word后的字体问题
背景 在ArcGIS中设置字体为Times New Roman,但导入Word后字体转为等线。 ArcGIS中的Layout 导入Word 原因分析 Word无法识别嵌入进SVG格式文件中的字体。 解决方案 在Export Layer窗口中,将Embed fonts取消勾选,Convert cha…...

如何确保 Puppet 配置在复杂网络环境中的可靠分发和同步?
在复杂网络环境中确保 Puppet 配置的可靠分发和同步可以采取以下措施: 网络拓扑规划:在复杂网络环境中,首先需要进行网络拓扑规划,确保网络结构合理,并能够支持可靠的分发和同步机制。 Puppet Master 多节点部署&…...

2024最新!将mysql的数据导入到Solr
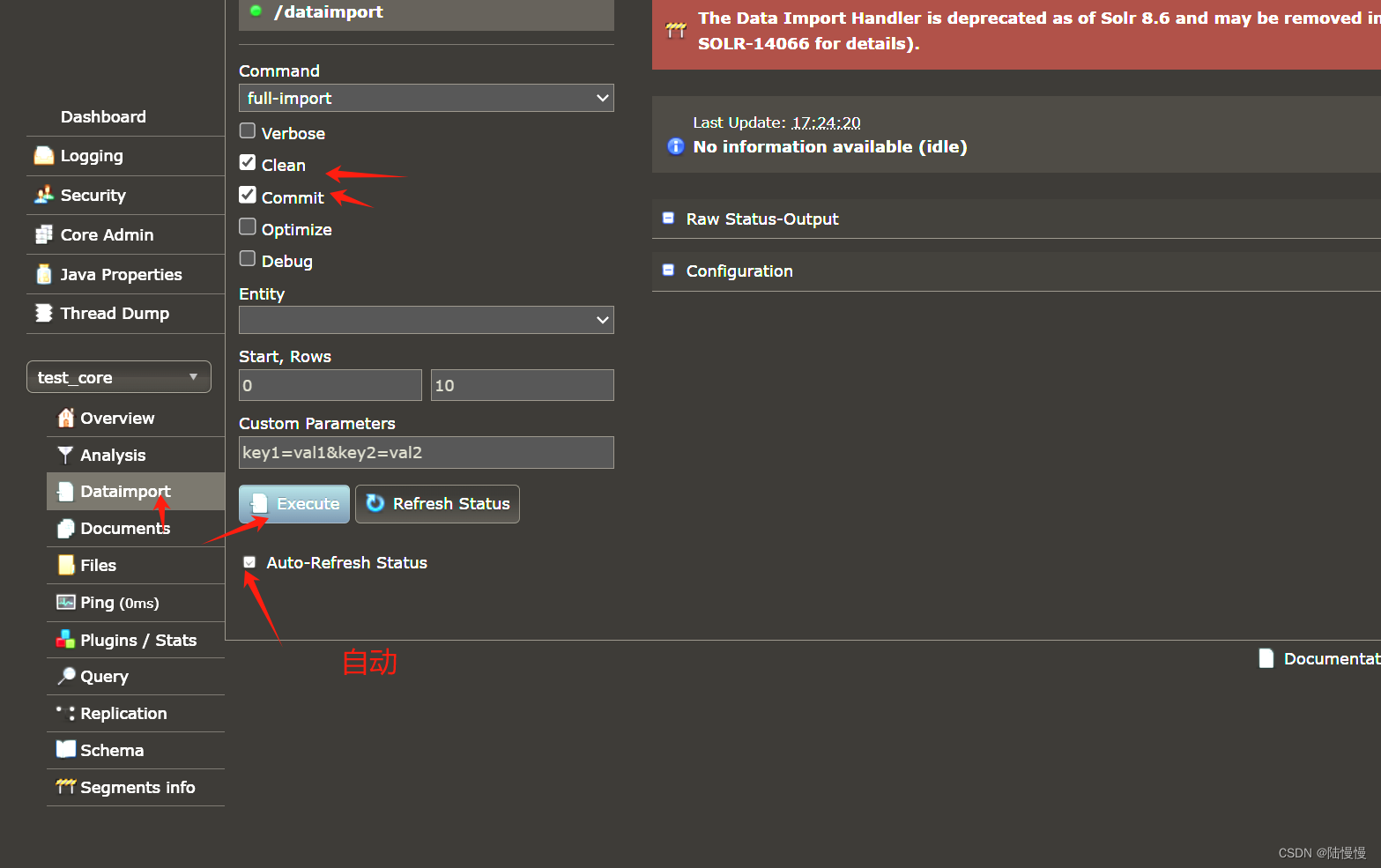
Solr导入mysql的数据 如何安装导入数据前准备配置Solr的Jar包以及Mysql驱动包1.1、将solr-8.11.3\dist下的两个包进行移动1.2、将mysql-connect包也移动到该位置1.3、重启Solr项目 配置xml2.1、第一步我们需要创建核心2.2、第二步修改xml(这里是结合19年的教程)2.3、 创建data-…...

Python数据分析第二课:conda的基础命令
Python数据分析第二课:conda的基础命令 1.conda是什么? conda是一个开源的包管理系统,可以帮助我们进行管理多个不同版本的软件包,还可以帮助我们建立虚拟环境,以便对不同的项目进行隔离。 简单来说,conda是一个软…...

LayoutInflater加载流程
简介 LayoutInflater在日常的Android开发中是经常使用的类,常常用于XML中View的加载相关流程。本文主要总结一些其常见api的源码流程。 获取LayoutInflater 我们一般会在Activity的onCreate方法中会通过setContentView方法设置自己的布局layoutId,Act…...

PLC数据采集案例
--------天津三石峰科技案例分享 项目介绍 项目背景 本项目为天津某钢铁集团下数字化改造项目,主要解决天津大型钢厂加氢站数字化改造过程中遇到的数据采集需求。项目难点PLC已经在运行了,需要采集里面数据,不修改程序,不影响P…...

基于单片机和LabVIEW 的远程矿井水位监控系统设计
摘要 : 针 对 现 有 矿 井 水 位 监 控 系 统 存 在 结 构 复 杂 和 不 能 远 程 监 控 的 问 题 , 设计了基于单片机和LabVIEW 的远程矿井水位监控系统 , 详…...

element 表格嵌套表单验证指定行
elementui表格嵌套动态表单,单独验证某一行输入项是否符合校验规则; input动态绑定校验 :prop"imgTable. scope.$index .bxName" <el-form :model"formTable" ref"formTable" inline size"small"><…...

CORE Mobility Errorr的调试
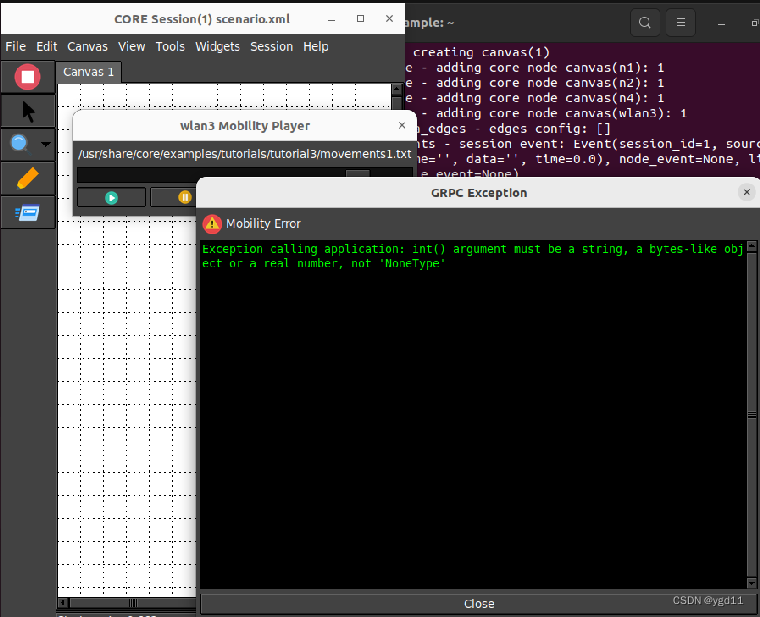
在运行CORE tutorial 3中的mobility示例时,出现如下错误: 当看到这个问题的时候,并没有仔细去分析日志和现象,在core-daemon的进程打印界面只看了一下最后的出错堆栈: 2024-06-27 10:43:48,614 - ERROR - _server:_ca…...

基于weixin小程序乡村旅游系统的设计
管理员账户功能包括:系统首页,个人中心,用户管理,商家管理,旅游景点管理,景点类型管理,景点路线管理,系统管理 商家帐号账号功能包括:系统首页,旅游景点管理&…...

华为云AI开发平台ModelArts
华为云ModelArts:重塑AI开发流程的“智能引擎”与“创新加速器”! 在人工智能浪潮席卷全球的2025年,企业拥抱AI的意愿空前高涨,但技术门槛高、流程复杂、资源投入巨大的现实,却让许多创新构想止步于实验室。数据科学家…...

Cursor实现用excel数据填充word模版的方法
cursor主页:https://www.cursor.com/ 任务目标:把excel格式的数据里的单元格,按照某一个固定模版填充到word中 文章目录 注意事项逐步生成程序1. 确定格式2. 调试程序 注意事项 直接给一个excel文件和最终呈现的word文件的示例,…...

基于服务器使用 apt 安装、配置 Nginx
🧾 一、查看可安装的 Nginx 版本 首先,你可以运行以下命令查看可用版本: apt-cache madison nginx-core输出示例: nginx-core | 1.18.0-6ubuntu14.6 | http://archive.ubuntu.com/ubuntu focal-updates/main amd64 Packages ng…...

Psychopy音频的使用
Psychopy音频的使用 本文主要解决以下问题: 指定音频引擎与设备;播放音频文件 本文所使用的环境: Python3.10 numpy2.2.6 psychopy2025.1.1 psychtoolbox3.0.19.14 一、音频配置 Psychopy文档链接为Sound - for audio playback — Psy…...
Reasoning over Uncertain Text by Generative Large Language Models
https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829https://ojs.aaai.org/index.php/AAAI/article/view/34674/36829 1. 概述 文本中的不确定性在许多语境中传达,从日常对话到特定领域的文档(例如医学文档)(Heritage 2013;Landmark、Gulbrandsen 和 Svenevei…...

中医有效性探讨
文章目录 西医是如何发展到以生物化学为药理基础的现代医学?传统医学奠基期(远古 - 17 世纪)近代医学转型期(17 世纪 - 19 世纪末)现代医学成熟期(20世纪至今) 中医的源远流长和一脉相承远古至…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

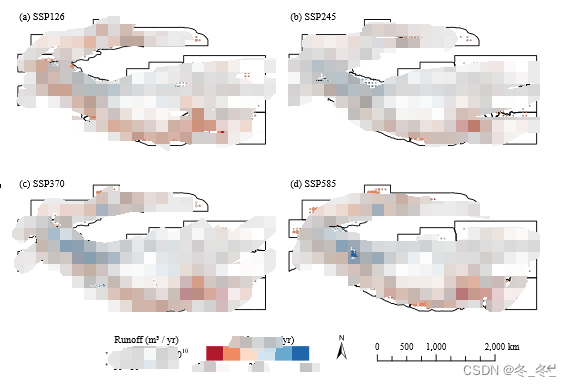
面向无人机海岸带生态系统监测的语义分割基准数据集
描述:海岸带生态系统的监测是维护生态平衡和可持续发展的重要任务。语义分割技术在遥感影像中的应用为海岸带生态系统的精准监测提供了有效手段。然而,目前该领域仍面临一个挑战,即缺乏公开的专门面向海岸带生态系统的语义分割基准数据集。受…...

NPOI Excel用OLE对象的形式插入文件附件以及插入图片
static void Main(string[] args) {XlsWithObjData();Console.WriteLine("输出完成"); }static void XlsWithObjData() {// 创建工作簿和单元格,只有HSSFWorkbook,XSSFWorkbook不可以HSSFWorkbook workbook new HSSFWorkbook();HSSFSheet sheet (HSSFSheet)workboo…...

ubuntu22.04有线网络无法连接,图标也没了
今天突然无法有线网络无法连接任何设备,并且图标都没了 错误案例 往上一顿搜索,试了很多博客都不行,比如 Ubuntu22.04右上角网络图标消失 最后解决的办法 下载网卡驱动,重新安装 操作步骤 查看自己网卡的型号 lspci | gre…...
