微信小程序常用的传值
1.通过 URL 传参
在页面跳转时,可以在 URL 中携带参数进行传递,然后在目标页面的 onLoad 生命周期中获取参数。
// 在页面 A 中跳转到页面 B 并传递参数
wx.navigateTo({url: '/pages/detail/index?id=123'
});// 在页面 B 的 onLoad 生命周期中获取参数
onLoad: function (options) {console.log(options.id); // 输出 123
}2.通过 navigateTo 方法传递数据:
通过 navigateTo 方法传递数据的方式比较常见,可以通过 wx.setStorageSync 方法在当前页面设置数据,然后在目标页面的 onLoad 生命周期中使用 wx.getStorageSync 方法获取数据。以下是一个示例代码来演示这种传递数据的方式:
在页面 A 中设置数据并跳转到页面 B:
// 在页面 A 中设置数据
wx.setStorageSync('key', 'value');// 使用 navigateTo 方法跳转到页面 B
wx.navigateTo({url: '/pages/pageB/pageB'
});在页面 B 的 onLoad 生命周期中获取数据:
Page({onLoad: function(options) {// 在页面 B 的 onLoad 生命周期中获取数据var data = wx.getStorageSync('key');console.log(data); // 输出 'value'}
});3.通过全局变量传值:
可以在 app.js 文件中定义全局变量,然后在任何页面中都可以访问和修改这些全局变量。
在 app.js 文件中定义全局变量:
// app.js
App({globalData: {userInfo: null}
});在任意页面中访问和修改全局变量:
// 在任意页面中访问和修改全局变量
// 设置全局变量
getApp().globalData.userInfo = { name: 'Alice', age: 30 };
// 获取全局变量
console.log(getApp().globalData.userInfo); // 输出 { name: 'Alice', age: 30 }4.通过事件总线传值:
可以使用事件总线进行页面间通信,创建一个事件总线实例,然后在需要传递数据的页面发送事件,在需要接收数据的页面监听事件。
1.创建一个事件总线实例:
// eventBus.js
const EventBus = {events: {},on: function(event, callback) {if (!this.events[event]) {this.events[event] = [];}this.events[event].push(callback);},emit: function(event, data) {if (this.events[event]) {this.events[event].forEach(callback => {callback(data);});}}
};module.exports = EventBus;2.在发送数据的页面发送事件
// pageA.js
const eventBus = require('../../utils/eventBus');// 发送事件
eventBus.emit('dataUpdated', { name: 'Bob', age: 25 });3.在接收数据的页面监听事件:
// pageB.js
const eventBus = require('../../utils/eventBus');Page({onLoad: function() {// 监听事件eventBus.on('dataUpdated', (data) => {console.log(data); // 输出 { name: 'Bob', age: 25 }});}
});这些都是微信小程序中常用的页面间传值方式
相关文章:

微信小程序常用的传值
1.通过 URL 传参 在页面跳转时,可以在 URL 中携带参数进行传递,然后在目标页面的 onLoad 生命周期中获取参数。 // 在页面 A 中跳转到页面 B 并传递参数 wx.navigateTo({url: /pages/detail/index?id123 });// 在页面 B 的 onLoad 生命周期中获取参数…...
)
SQL面试真题解答 数据统计分析,求“同比、环比”等(SQL窗口函数使用)
SQL面试真题解答 数据统计分析,求“同比、环比”等(SQL窗口函数使用) 环比、环比增长率、同比、同比增长率,根据百度百科上的 说明: 环比增长率 环比增长率,一般是指和上期相比较的增长率。 环比增长率&a…...

【递归、搜索与回溯】floodfill算法二
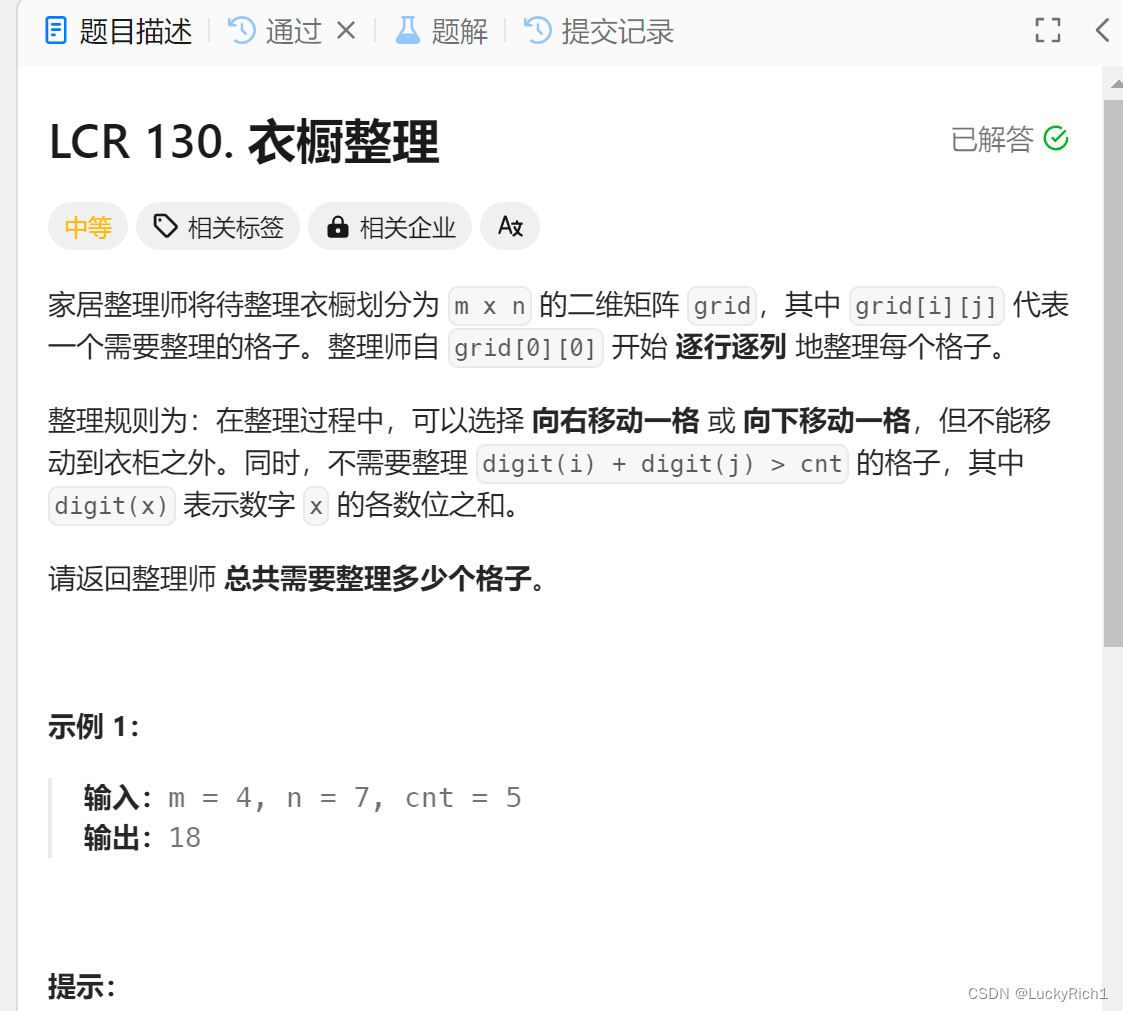
floodfill算法二 1.被围绕的区域2.太平洋大西洋水流问题3.扫雷游戏4.衣橱整理 点赞👍👍收藏🌟🌟关注💖💖 你的支持是对我最大的鼓励,我们一起努力吧!😃😃 1.被围绕的区域…...

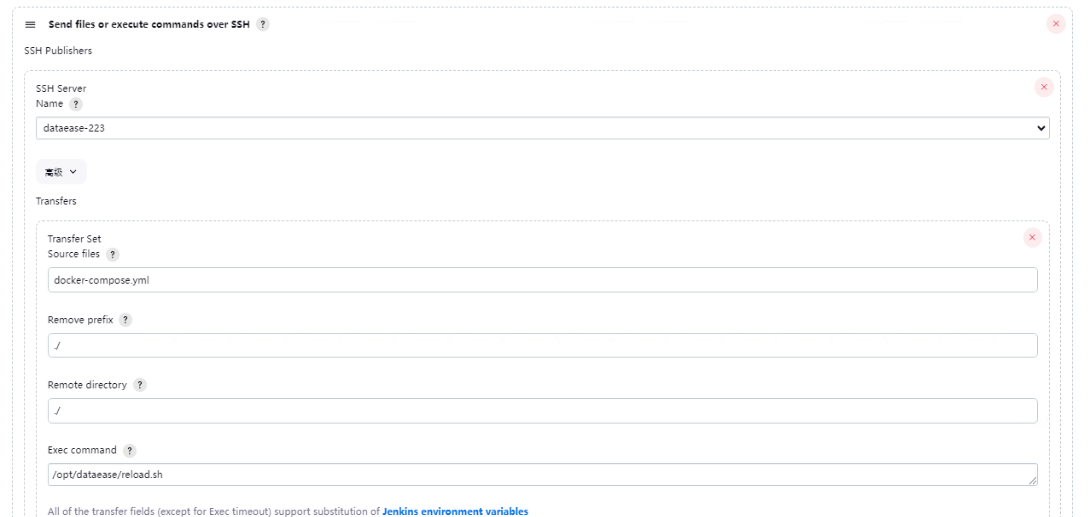
Dataease安装,配置Jenkins自动部署
Dataease安装,配置Jenkins自动部署 一.安装Dataease 安装前准备:1.Ubuntu20.04 LTS国内源安装指定版本Docker 2.docker-compose安装 下载离线安装的安装包,下载地址:https://community.fit2cloud.com/#/download/dataease/v1-…...

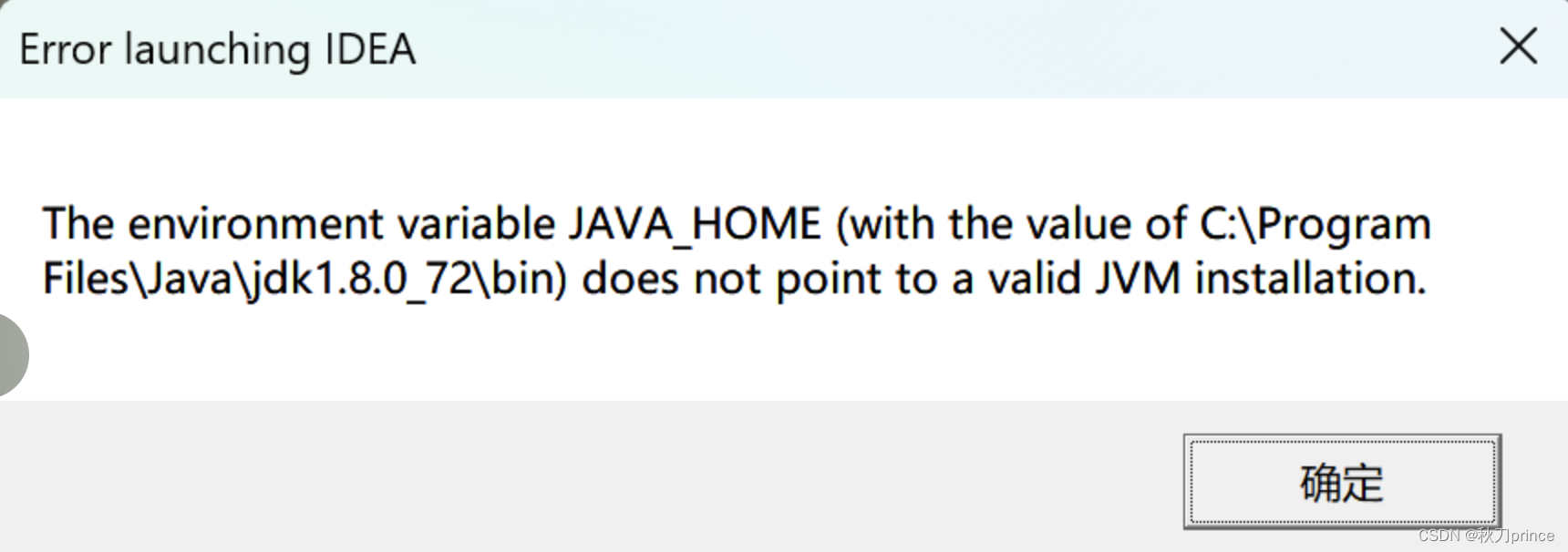
关于IDEA启动报错 【JAVA_HOME does not point to a valid JM installation】
希望文章能给到你启发和灵感~ 感谢支持和关注~ 阅读指南 一、基础环境说明1.1 硬件环境1.2 软件环境 二、起因 一、基础环境说明 考虑环境因素不同,大家适当的对比自己的软硬件环境情况分析~ 1.1 硬件环境 MacOS Monterey 版本 1…...

设置小蓝熊的CPU亲和性、CPU优先级再设置法环的CPU亲和性
# 适用于Windows系统 # 时间 : 2024-06-28 # 作者 : 三巧(https://blog.csdn.net/qq_39124701) # 文件名 : 设置小蓝熊的CPU亲和性、CPU优先级再设置法环的CPU亲和性.ps1 # 使用方法: 打开记事本,将所有代码复制到记事本中,保存文件时候修改文件后…...
是一种数据库对象)
Oracle中的序列(Sequence)是一种数据库对象
Oracle中的序列(Sequence)是一种数据库对象,用于生成数字序列,通常用于为主键列生成唯一、连续的数值。以下是一些使用序列的案例: 1. **为主键生成唯一值**: 在Oracle中,序列最常用的场景是…...

热点观察 | 《姜饼人王国》新作来袭、《Monopoly GO!》荣登5月全球畅销榜榜首
本周出海热点: 1. 中国品牌借欧洲杯打响知名度 2. 米哈游玩家切割二次元 3. 6月27日,Steam游戏《六月衷曲》上线TapTap 4. 《Monopoly GO!》荣登5月全球畅销榜榜首 5. 《地下城与勇士》拿下本周亚洲T1市场畅销榜冠军 6. 《姜饼人王国》新作强势登顶…...

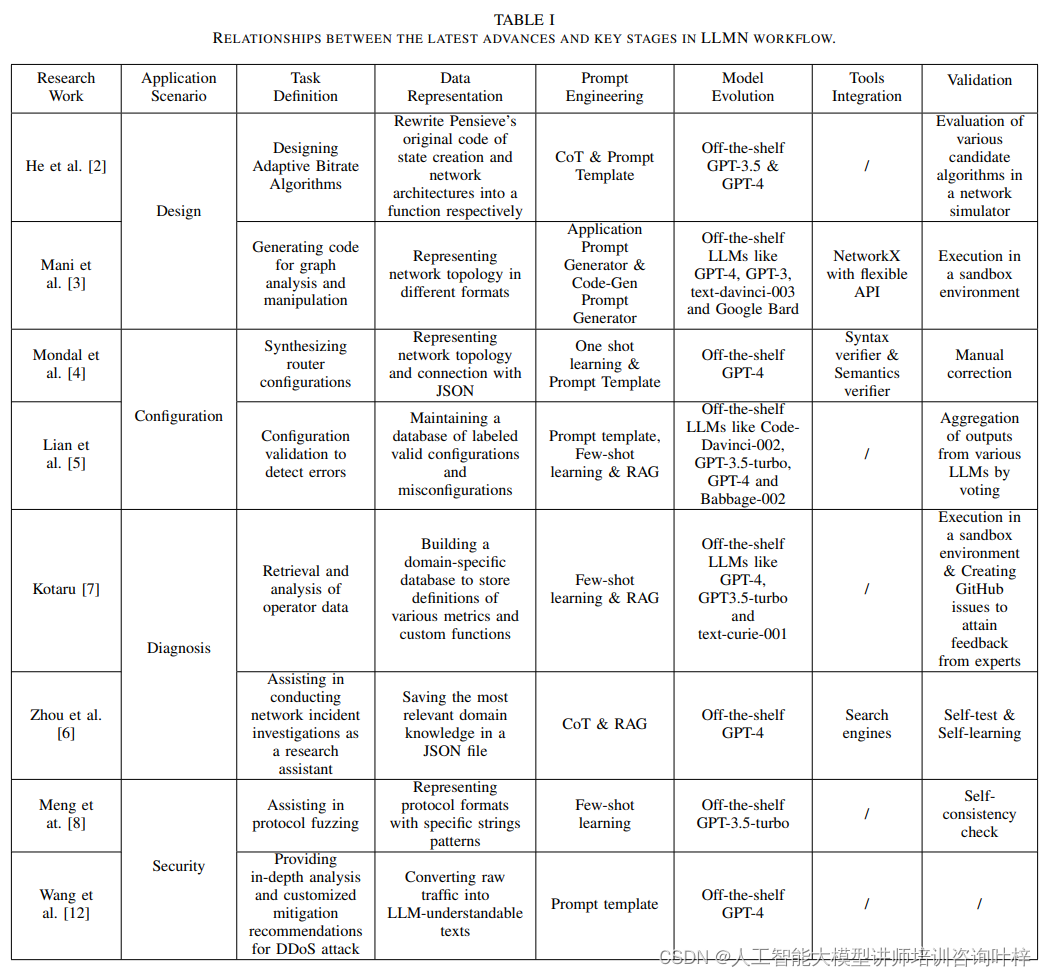
智能网络构建:探索大模型在网络领域的应用
网络领域以其高度复杂性和快速迭代为特点,完成从网络设计、配置、诊断到安全的网络任务需要广泛的专业知识。这些任务的固有复杂性,加上网络技术和协议不断变化的格局,为传统基于机器学习的方法带来了显著的障碍。这些方法在泛化和自动化网络…...

C++编程逻辑讲解step by step:定义一个Person类,它的每个对象表示一个人。
题目 定义一个Person类,它的每个对象表示一个人。数据成员必须包含姓名、出生年份、死亡年份,一个构造函数,一析构函数,读取数据的成员函数,一个print()成员函数显示所有数据。 #include <iostream> using namespace std;…...

DBdoctor产品介绍
基本信息 DBdoctor是一款企业级数据库监控、巡检、性能诊断、SQL审核与优化平台,致力于解决一切数据库性能问题。采用eBPF技术可对数据库做细粒度的扫描,帮助您一分钟内找到数据库性能问题,实现性能诊断百倍提效。针对数据库性能诊断门槛高、…...

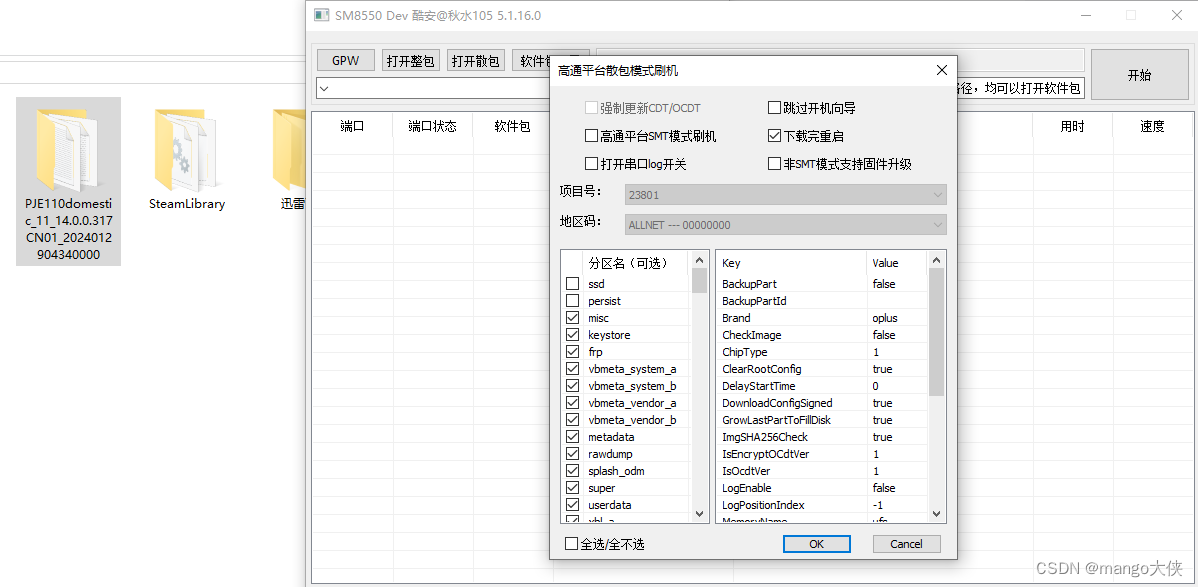
一加Ace3 刷机救砖简化说明
注意:工具使用英文目录,支持救砖和降级。PJE110国行版,CPH2609国际版。目前国行版不能完美转换国际版,每次升级都需要刷oplusstanvbk,不建议使用。跨国转换或ROOT一定先解锁Bootloader,可以使用“一加全能工…...

【服务器05】之【登录/注册账号成功转至游戏场景】
Unity登录注册数据库 打开【服务器01】的文章项目 导入新UI系统 点击2D 双击输入栏位置 修改输入框尺寸及位置 放大字体 修改默认输入文字 发现中文字变成了口口口口 原因是新UI系统不支持中文,解决这个问题需要更换字体 并且修改输入时字体大小 我们取电脑中找Fon…...

平价蓝牙耳机推荐性价比高,性价比高的蓝牙耳机学生党推荐
市场上的蓝牙耳机价格从几十元到几百甚至上千不等,性能与价格也呈现多样化,对于学生党来说,一个理想的选择是那些性价比高的平价蓝牙耳机,它们在不牺牲必要功能的同时,提供了可接受的音质和足够的便利性,接…...

【华为战报】5月、6月HCIP考试战报!
华为认证:HCIA-HCIP-HCIE 点击查看: 【华为战报】4月 HCIP考试战报! 【华为战报】2月、3月HCIP考试战报! 【华为战报】11月份HCIP考试战报! 【HCIE喜报】HCIE备考2个月丝滑通关,考试心得分享ÿ…...

OBD诊断
文章目录 OBD 参考标准OBD 服务OBD服务中的DTCOBD服务中0x03和0x07的区别参考 OBD 参考标准 OBD的标准: ISO 15031 Road Vehicles-Communication between vehicle and external equipment for emission-related diagnostics OBD 服务 序号ID服务说明服务详解10x0…...

Elasticsearch 聚合查询
Hi~!这里是奋斗的小羊,很荣幸您能阅读我的文章,诚请评论指点,欢迎欢迎 ~~ 💥💥个人主页:奋斗的小羊 💥💥所属专栏:C语言 🚀本系列文章为个人学习…...

adb remount fails - mount: ‘system‘ not in /proc/mounts 解决办法
mount -o rw,remount /挂载根 mount -o ro,remount /将状态重置为“ro” 以下是我个人的一些话 我热衷于在网络上分享我遇到的问题和解决方案。如果你有任何问题或需要帮助,欢迎留言交流,在共同学习的道路上一起进步。我很高兴结识那些在学习上积极进取…...

百元蓝牙耳机推荐2024哪个好?蓝牙耳机性价比之王推荐
现在的百元价位的蓝牙耳机成为了许多消费者入门级的选择,它不仅需要满足基础的通话需求,更要在音质、舒适度、续航能力等多方面达到一定的标准,随着技术的发展和市场的竞争激烈,各大品牌在这一价格区间推出了极具竞争力的产品&…...

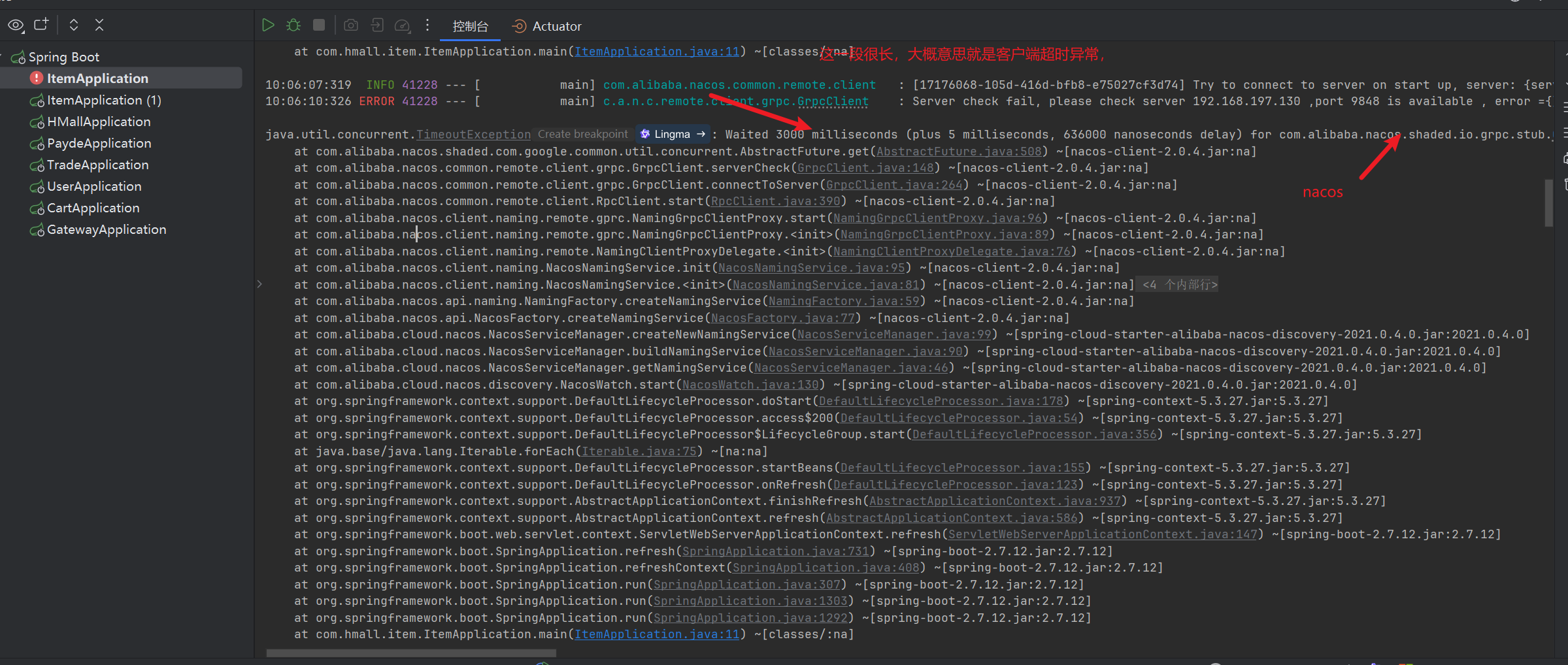
Spring项目报错解读与全部报错详解
你好,我是Qiuner. 为帮助别人少走弯路和记录自己编程学习过程而写博客 这是我的 github https://github.com/Qiuner ⭐️ gitee https://gitee.com/Qiuner 🌹 如果本篇文章帮到了你 不妨点个赞吧~ 我会很高兴的 😄 (^ ~ ^) 想看更多 那就点个关注吧 我…...

深度学习在微纳光子学中的应用
深度学习在微纳光子学中的主要应用方向 深度学习与微纳光子学的结合主要集中在以下几个方向: 逆向设计 通过神经网络快速预测微纳结构的光学响应,替代传统耗时的数值模拟方法。例如设计超表面、光子晶体等结构。 特征提取与优化 从复杂的光学数据中自…...

Chapter03-Authentication vulnerabilities
文章目录 1. 身份验证简介1.1 What is authentication1.2 difference between authentication and authorization1.3 身份验证机制失效的原因1.4 身份验证机制失效的影响 2. 基于登录功能的漏洞2.1 密码爆破2.2 用户名枚举2.3 有缺陷的暴力破解防护2.3.1 如果用户登录尝试失败次…...

Docker 离线安装指南
参考文章 1、确认操作系统类型及内核版本 Docker依赖于Linux内核的一些特性,不同版本的Docker对内核版本有不同要求。例如,Docker 17.06及之后的版本通常需要Linux内核3.10及以上版本,Docker17.09及更高版本对应Linux内核4.9.x及更高版本。…...

生成xcframework
打包 XCFramework 的方法 XCFramework 是苹果推出的一种多平台二进制分发格式,可以包含多个架构和平台的代码。打包 XCFramework 通常用于分发库或框架。 使用 Xcode 命令行工具打包 通过 xcodebuild 命令可以打包 XCFramework。确保项目已经配置好需要支持的平台…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

大型活动交通拥堵治理的视觉算法应用
大型活动下智慧交通的视觉分析应用 一、背景与挑战 大型活动(如演唱会、马拉松赛事、高考中考等)期间,城市交通面临瞬时人流车流激增、传统摄像头模糊、交通拥堵识别滞后等问题。以演唱会为例,暖城商圈曾因观众集中离场导致周边…...

基于matlab策略迭代和值迭代法的动态规划
经典的基于策略迭代和值迭代法的动态规划matlab代码,实现机器人的最优运输 Dynamic-Programming-master/Environment.pdf , 104724 Dynamic-Programming-master/README.md , 506 Dynamic-Programming-master/generalizedPolicyIteration.m , 1970 Dynamic-Programm…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...
