OOXML入门学习
进入-飞入

<par>
<!-- 这是一个并行动画序列的开始。"par"代表并行,意味着在这个标签内的所有动画将同时开始。 --><cTn id="5" presetID="2" presetClass="entr" presetSubtype="4" fill="hold" grpId="0" nodeType="clickEffect"><!-- 这是一个动画节点。这个节点的id是5,预设ID是2,预设类别是"entr"(入场),预设子类型是4,填充类型是"hold"(保持),组ID是0,节点类型是"clickEffect"(点击效果)。 --><stCondLst><!-- 这是开始条件列表的开始。这个列表定义了动画开始的条件。 --><cond delay="0" /><!-- 这是一个开始条件。这个条件表示动画将在延迟0毫秒后开始。 --></stCondLst><set><!-- 这是一个设置动画的开始。设置动画用于改变一个对象的属性。 --><cBhvr><!-- 这是一个公共行为的开始。"cBhvr"代表"common Behavior",是所有行为的基类。 --><cTn id="6" dur="1" fill="hold"><!-- 这是一个动画节点。这个节点的id是6,持续时间是1毫秒,填充类型是"hold"(保持)。 --><stCondLst><!-- 这是开始条件列表的开始。这个列表定义了动画开始的条件。 --><cond delay="0" /><!-- 这是一个开始条件。这个条件表示动画将在延迟0毫秒后开始。 --></stCondLst><!-- 这是开始条件列表的结束。 --></cTn><!-- 这是动画节点的结束。 --><tgtEl><!-- 这是目标元素的开始。这个元素定义了动画将应用于哪个对象。--><spTgt spid="4" /><!-- 这是一个形状目标。这个目标表示动画将应用于id为4的形状。 --></tgtEl><!-- 这是目标元素的结束。 --><attrNameLst><!-- 这是属性名称列表的开始。这个列表定义了将被改变的属性。 --><attrName>style.visibility</attrName><!-- 这是一个属性名称。这个名称表示将被改变的属性是"style.visibility"。 --></attrNameLst><!-- 这是属性名称列表的结束。 --></cBhvr><!-- 这是公共行为的结束。 --><to><strVal val="visible" /><!--这是动画的目标值。这个值表示"style.visibility"属性将被设置为"visible"。 --></to><!-- 是设置动画的结束。 --></set><anim calcmode="lin" valueType="num"><!-- 这是一个动画的开始。"calcmode"属性设置为"lin"表示这是一个线性动画,"valueType"属性设置为"num"表示动画的值是数字类型。 --><cBhvr additive="base"><!-- 这是一个公共行为的开始。"additive"属性设置为"base"表示这个动画将添加到基础值上。 --><cTn id="7" dur="500" fill="hold" /><!-- 这是一个动画节点。这个节点的id是7,持续时间是500毫秒,填充类型是"hold"(保持)。 --><tgtEl><!-- 这是目标元素的开始。这个元素定义了动画将应用于哪个对象。 --><spTgt spid="4" /><!-- 这是一个形状目标。这个目标表示动画将应用于id为4的形状。 --></tgtEl><!-- 这是目标元素的结束。 --><attrNameLst><!-- 这是属性名称列表的开始。这个列表定义了将被改变的属性。 --><attrName>ppt_x</attrName><!-- 这是一个属性名称。这个名称表示将被改变的属性是"ppt_x"。 --></attrNameLst><!-- 这是属性名称列表的结束。 --></cBhvr><!-- 这是公共行为的结束。 --><tavLst><!-- 是时间值列表的开始。这个列表定义了动画的关键帧。 --><tav tm="0"><val><strVal val="#ppt_x" /></val></tav><!-- 这是一个时间值。这个值表示在动画开始时(时间为0),"ppt_x"属性的值是"#ppt_x"。 --><tav tm="100000"><val><strVal val="#ppt_x" /></val></tav><!-- 这是一个时间值。这个值表示在动画结束时(时间为100000毫秒),"ppt_x"属性的值仍然是"#ppt_x"。 --></tavLst><!-- 这是时间值列表的结束。 --></anim><!-- 这是动画的结束。 --><anim calcmode="lin" valueType="num"><!-- 这是一个动画的开始。"calcmode"属性设置为"lin"表示这是一个线性动画,"valueType"属性设置为"num"表示动画的值是数字类型。 --><cBhvr additive="base"><!-- 这是一个公共行为的开始。"additive"属性设置为"base"表示这个动画将添加到基础值上。 --><cTn id="8" dur="500" fill="hold" /><!-- 这是一个动画节点。这个节点的id是8,持续时间是500毫秒,填充类型是"hold"(保持)。 --><tgtEl><!-- 这是目标元素的开始。这个元素定义了动画将应用于哪个对象。 --><spTgt spid="4" /><!-- 这是一个形状目标。这个目标表示动画将应用于id为4的形状。 --></tgtEl><!-- 这是目标元素的结束。 --><attrNameLst><!-- 这是属性名称列表的开始。这个列表定义了将被改变的属性。 --><attrName>ppt_y</attrName><!-- 这是一个属性名称。这个名称表示将被改变的属性是"ppt_y"。 --></attrNameLst><!-- 这是属性名称列表的结束。 --></cBhvr><!-- 这是公共行为的结束。 --><tavLst><!-- 这是时间值列表的开始。这个列表定义了动画的关键帧。 --><tav tm="0"><val><strVal val="1+#ppt_h/2" /></val></tav><!-- 这是一个时间值。这个值表示在动画开始时(时间为0),"ppt_y"属性的值是"1+#ppt_h/2"。这可能是一个计算表达式,表示"ppt_y"属性的初始值是1加上形状高度的一半。 --><tav tm="100000"><val><strVal val="#ppt_y" /></val></tav><!-- 这是一个时间值。这个值表示在动画结束时(时间为100000毫秒),"ppt_y"属性的值是"#ppt_y"。这可能是一个引用,表示"ppt_y"属性的结束值是它的当前值。 --></tavLst><!-- 这是时间值列表的结束。 --></anim><!-- 这是动画的结束。 --></cTn>
</par>
强调-放大/缩小

<par><!-- 这是一个动画序列的开始。"par"代表并行,意味着在这个标签内的所有动画将同时开始。 --><cTn id="10" presetID="6" presetClass="emph" presetSubtype="0" fill="hold" grpId="0" nodeType="afterEffect"><!-- 这是一个动画节点。"cTn"代表"common Time Node",是所有时间节点的基类。这个节点的id是10,预设ID是6,预设类别是"emph"(强调),预设子类型是0,填充类型是"hold"(保持),组ID是0,节点类型是"afterEffect"(后效果)。 --><stCondLst><!-- 这是开始条件列表的开始。这个列表定义了动画开始的条件。 --><cond delay="0" /><!-- 这是一个开始条件。这个条件表示动画将在延迟0毫秒后开始。 --></stCondLst><!-- 这是开始条件列表的结束。 --><childTnLst><!-- 这是子时间节点列表的开始。这个列表包含了所有的子动画。 --><animScale><!-- 这是一个缩放动画的开始。 --><cBhvr><!-- 这是一个公共行为的开始。"cBhvr"代表"common Behavior",是所有行为的基类。 --><cTn id="11" dur="2000" fill="hold" /><!-- 这是另一个动画节点。这个节点的id是11,持续时间是2000毫秒,填充类型是"hold"(保持)。 --><tgtEl><!-- 这是目标元素的开始。这个元素定义了动画将应用于哪个对象。 --><spTgt spid="2" /><!-- 这是一个形状目标。这个目标表示动画将应用于id为2的形状。 --></tgtEl><!-- 这是目标元素的结束。 --></cBhvr><!-- 这是公共行为的结束。 --><by x="150000" y="150000" /><!-- 这是动画的参数。这个参数表示形状将在x轴和y轴上分别缩放150000。 --></animScale><!-- 这是缩放动画的结束。 --></childTnLst><!-- 这是子时间节点列表的结束。 --></cTn><!-- 这是动画节点的结束。 -->
</par>
<!-- 这是动画序列的结束。 -->
动作路径-直线

<par>
<!-- 这是一个并行时间容器的开始。并行时间容器中的所有子元素将同时开始。 --><cTn id="13" presetID="50" presetClass="path" presetSubtype="0" accel="50000" decel="50000" fill="hold" grpId="1" nodeType="afterEffect"><!-- 这是一个动画节点。这个节点的id是13,预设ID是50,预设类是"path",预设子类型是0,加速度是50000,减速度是50000,填充类型是"hold",组ID是1,节点类型是"afterEffect"。 --><stCondLst><!-- 这是开始条件列表的开始。这个列表定义了动画开始的条件。 --><cond delay="0" /><!-- 这是一个开始条件。这个条件表示动画将在延迟0毫秒后开始。 --></stCondLst><childTnLst><!-- 这是子节点列表的开始。这个列表定义了动画节点的子节点。 --><animMotion origin="layout" path="M 6.25E-7 1.11111E-6 L 0.125 1.11111E-6 C 0.18099 1.11111E-6 0.25 0.06898 0.25 0.125 L 0.25 0.25 " pathEditMode="relative" rAng="0" ptsTypes="AAAA"><!-- 这是一个动画运动的开始。"origin"属性设置为"layout"表示动画的原点是布局,"path"属性定义了动画的路径,"pathEditMode"属性设置为"relative"表示路径是相对的,"rAng"属性设置为0表示旋转角度是0。 --><cBhvr><!-- 这是一个公共行为的开始。 --><cTn id="14" dur="2000" fill="hold" /><!-- 这是一个动画节点。这个节点的id是14,持续时间是2000毫秒,填充类型是"hold"。 --><tgtEl><!-- 这是目标元素的开始。这个元素定义了动画将应用于哪个对象。 --><spTgt spid="2" /><!-- 这是一个形状目标。这个目标表示动画将应用于id为2的形状。 --></tgtEl><attrNameLst><!-- 这是属性名称列表的开始。这个列表定义了将被改变的属性。 --><attrName>ppt_x</attrName><attrName>ppt_y</attrName><!-- 这是属性名称。这些名称表示将被改变的属性是"ppt_x"和"ppt_y"。 --></attrNameLst><!-- 这是属性名称列表的结束 --></cBhvr><!-- </cBhvr>: --><rCtr x="12500" y="12500" /><!-- 这是旋转中心的设置。这个设置表示旋转中心的x坐标和y坐标都是12500。 --></animMotion><!-- 这是动画运动的结束。 --></childTnLst><!-- 这是子节点列表的结束。 --></cTn><!-- 这是动画节点的结束。 -->
</par>
<!-- 这是并行时间容器的结束。 -->
<!-- 总的来说,这段代码描述了一个并行动画,这个动画将在延迟0毫秒后开始,将id为2的形状沿着一个预设的路径移动,并改变"ppt_x"和"ppt_y"属性的值。 -->
相关文章:

OOXML入门学习
进入-飞入 <par> <!-- 这是一个并行动画序列的开始。"par"代表并行,意味着在这个标签内的所有动画将同时开始。 --><cTn id"5" presetID"2" presetClass"entr" presetSubtype"4" fill"hold&…...

k8s集群node节点加入失败
出现这种情况: [preflight] FYI: You can look at this config file with kubectl -n kube-system get cm kubeadm-config -o yaml [kubelet-start] Writing kubelet configuration to file "/var/lib/kubelet/config.yaml" [kubelet-start] Writing kub…...

layui+jsp项目中实现table单元格嵌入下拉选择框功能,下拉选择框可手动输入内容或选择默认值,修改后数据正常回显。
需求 table列表中的数据实现下拉框修改数据,当默认的下拉框不符合要求时,可手动输入内容保存。内容修改后表格显示修改后的值同时表格不刷新。 实现 layui框架下拉框组件只能选择存在的数据,不支持将输入的内容显示在input中的功能&#x…...

2024年客户体验的几个预测
数字化转型、以客户为中心的理念、数字技术的发展和产品的不断创新,都为客户体验带来了巨大的改变。 目前,我们看到很多公司都在致力于塑造一种以客户为中心的商业模式。企业开始用更多技术、更多数据和更多产品来强化自己在客户体验方面的能力。 那么&a…...

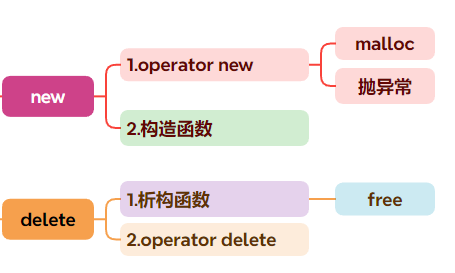
【C++】动态内存管理new和delete
文章目录 一、C的内存管理方式二、new和delete的用法1.操作内置类型2.操作自定义内置类型 三、new和delete的底层实现1.operator new和operator delete函数2.new和delete的实现原理 四、定位new表达式五、malloc/free和new/delete的区别 一、C的内存管理方式 之前在C语言的动态…...

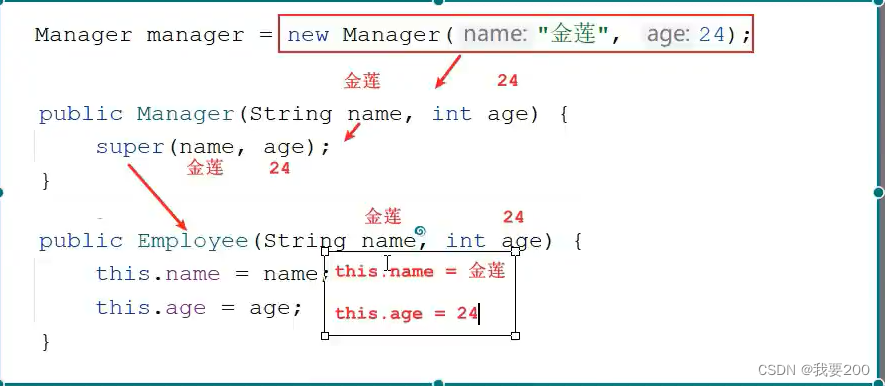
Java面向对象特性
Java继承: 继承的概念: 在Java中,继承(inheritance)是面向对象编程的一个重要概念,它允许一个类(子类)继承另一个类(父类)的属性和方法。通过继承,…...

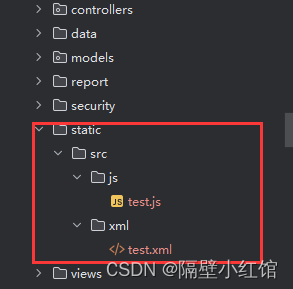
odoo17 tree视图添加按钮
需求描述 点击下图中tree视图上的同步退货单按钮,弹出相应的form视图进行退货单同步,然后点击同步按钮调用后端python代码处理。 实现步骤 主要文件目录结构 js文件的创建 /** @odoo-module **/ import {registry } from "@web/core/registry"; import {listVie…...

PreparedStatement 与Statement 的区别,以及为什么推荐使用 PreparedStatement ?
在Java中,PreparedStatement和Statement都是用于执行SQL语句的重要接口,但它们在功能、安全性和性能上有着显著的差异。理解这些差异对于编写高效且安全的数据库应用程序至关重要。 Statement:基本的SQL执行者 首先,让我们从Sta…...

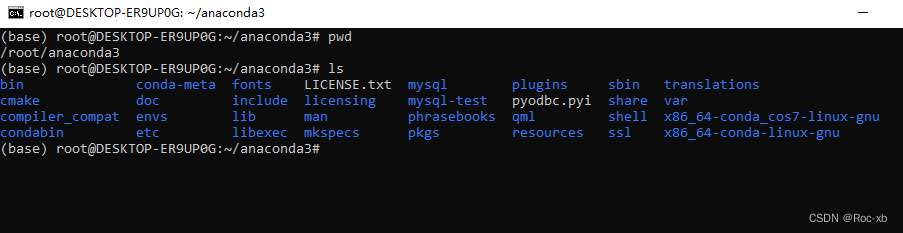
wsl ubuntu 安装Anaconda3步骤
如何在Ubuntu上安装Anaconda3呢?本章记录整个安装过程。 1、下载脚本 https://mirrors.bfsu.edu.cn/anaconda/archive/Anaconda3-2023.09-0-Linux-x86_64.sh 下载之后,将脚本上传到Ubuntu里。 2、安装脚本 bash Anaconda3-2021.11-Linux-x86_64.sh根据提示进行安装,提示输…...

Vue3响应式 ref全家桶
<template><div>{{ man.name }}<hr><button click"change">修改</button></div> </template> <script setup lang"ts"> const man {name:"cc"} const change () >{man.name "大cc&q…...

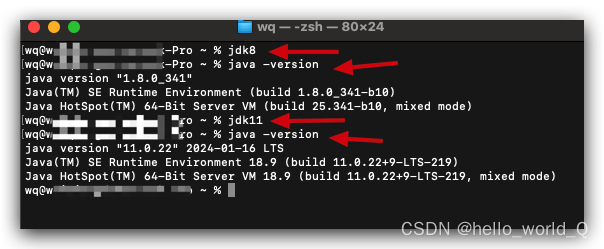
Mac(M1芯片)安装多个jdk,Mac卸载jdk
1.jdk下载 oracle官方链接:oracle官方下载链接 2.安装 直接下一步,下一步就行 3.查看是否安装成功 出现下图内容表示安装成功。 4.配置环境变量 open -e .bash_profile 路径建议复制过去 #刷新环境变量 source ~/.bash_profile 5.切换方法 6.jdk…...
)
Warning message:package ‘ggplot2’ is not available (for R version 3.2.3)
install.packages(ggplot2) Installing package into ‘/usr/local/lib/R/site-library’ (as ‘lib’ is unspecified) Warning message: package ‘ggplot2’ is not available (for R version 3.2.3) 根据你提供的信息,警告消息表明在你的R版本(3.2.3…...

Spring Boot 过滤器和拦截器详解
目录 Spring Boot 过滤器1.什么是过滤器2.工作机制3.实现过滤器 Spring Boot 拦截器1. 什么是拦截器2. 工作原理3.实现4.拓展(MethodInterceptor 拦截器)实现 过滤器和拦截器区别过滤器和拦截器应用场景过滤器拦截器 Spring Boot 过滤器 1.什么是过滤器 …...

Eureka介绍与使用
Eureka是一个开源的服务发现框架,由Netflix开发并在2015年成为Apache的顶级项目。Eureka的核心功能是服务注册与发现,它允许微服务应用在启动时将自己注册到Eureka服务器,并能通过Eureka服务器来发现其他已注册的服务。 使用Eureka有以下几个…...

JVM专题九:JVM分代知识点梳理
今天开始,咱们开始剖析JVM内存划分的原理细节,以及我们创建的那些对象在JVM中到底是如何分配,如何流动的,首先解决第一个问题:JVM内存的一个分代模型:年轻代、老年代、永久通过之前的专题我们知道,那就是我…...

wireshark常用过滤命令
wireshark常用过滤命令 wireshark抓包介绍单机单点:单机多点:双机并行: wireshark界面认识默认布局调整布局(常用)显示FCS错误 wireshark常见列Time回包数据报对应网络模型 wireshark基本操作结束抓包再次开始抓包 **wireshark常用过滤命令**…...

「全新升级,性能更强大——ONLYOFFICE 桌面编辑器 8.1 深度评测」
文章目录 一、背景二、界面设计与用户体验三、主要新功能亮点3.1 高效协作处理3.2 共同编辑,毫无压力3.3 批注与提及3.4 追踪更改3.5 比较与合并3.6 管理版本历史 四、性能表现4.1 集成 AI 工具4.2 插件强化 五、用户反馈与使用案例 一、背景 Ascensio System SIA -…...

线程版服务器实现(pthread_server)
用到的所有方法所需要的参数可以在wrap.c文件中查询,wrap中找不到的直接通过man手册查询 1.首先介绍一下我自己写的包裹文件,里面有各种在可能要用到的方法 wrap.c: #include <stdlib.h> #include <stdio.h> #include <unistd.h> #…...

js异常处理方案
文章目录 异常处理方案同步代码的异常处理Promise 的异常处理async await 的异常处理 感谢阅读,觉得有帮助可以点点关注点点赞,谢谢! 异常处理方案 在JS开发中,处理异常包括两步:先抛出异常,然后捕获异常。…...

C++文件路径处理2 - 路径拼接路径解析
1. 关键词2. filesystem.h3. filepath.cpp6. 测试代码7. 运行结果8. 源码地址 1. 关键词 关键词: C 文件路径处理 路径拼接 获取父目录的路径 获取文件名 获取拓展名 跨平台 应用场景: 路径的拼接路径的解析 2. filesystem.h #pragma once#include…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

Android Wi-Fi 连接失败日志分析
1. Android wifi 关键日志总结 (1) Wi-Fi 断开 (CTRL-EVENT-DISCONNECTED reason3) 日志相关部分: 06-05 10:48:40.987 943 943 I wpa_supplicant: wlan0: CTRL-EVENT-DISCONNECTED bssid44:9b:c1:57:a8:90 reason3 locally_generated1解析: CTR…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

【Linux】shell脚本忽略错误继续执行
在 shell 脚本中,可以使用 set -e 命令来设置脚本在遇到错误时退出执行。如果你希望脚本忽略错误并继续执行,可以在脚本开头添加 set e 命令来取消该设置。 举例1 #!/bin/bash# 取消 set -e 的设置 set e# 执行命令,并忽略错误 rm somefile…...
)
进程地址空间(比特课总结)
一、进程地址空间 1. 环境变量 1 )⽤户级环境变量与系统级环境变量 全局属性:环境变量具有全局属性,会被⼦进程继承。例如当bash启动⼦进程时,环 境变量会⾃动传递给⼦进程。 本地变量限制:本地变量只在当前进程(ba…...

【Oracle APEX开发小技巧12】
有如下需求: 有一个问题反馈页面,要实现在apex页面展示能直观看到反馈时间超过7天未处理的数据,方便管理员及时处理反馈。 我的方法:直接将逻辑写在SQL中,这样可以直接在页面展示 完整代码: SELECTSF.FE…...

UE5 学习系列(三)创建和移动物体
这篇博客是该系列的第三篇,是在之前两篇博客的基础上展开,主要介绍如何在操作界面中创建和拖动物体,这篇博客跟随的视频链接如下: B 站视频:s03-创建和移动物体 如果你不打算开之前的博客并且对UE5 比较熟的话按照以…...

测试markdown--肇兴
day1: 1、去程:7:04 --11:32高铁 高铁右转上售票大厅2楼,穿过候车厅下一楼,上大巴车 ¥10/人 **2、到达:**12点多到达寨子,买门票,美团/抖音:¥78人 3、中饭&a…...
详解:相对定位 绝对定位 固定定位)
css的定位(position)详解:相对定位 绝对定位 固定定位
在 CSS 中,元素的定位通过 position 属性控制,共有 5 种定位模式:static(静态定位)、relative(相对定位)、absolute(绝对定位)、fixed(固定定位)和…...
可以参考以下方法:)
根据万维钢·精英日课6的内容,使用AI(2025)可以参考以下方法:
根据万维钢精英日课6的内容,使用AI(2025)可以参考以下方法: 四个洞见 模型已经比人聪明:以ChatGPT o3为代表的AI非常强大,能运用高级理论解释道理、引用最新学术论文,生成对顶尖科学家都有用的…...
