webpack【实用教程】
基础配置
配置的拆分和合并
通常 webpack 的配置文件会有3个
- webpack.common.js 公共配置(会被另外两个配置文件导入并合并)
- webpack.dev.js 开发环境的配置
- webpack.prod.js 生产环境的配置
开发环境的本地服务
在 webpack.dev.js 中配置
devServer: {historyApiFallback: true, contentBase: distPath, // 根目录open: true, // 是否自动打开浏览器compress: true, // 是否启用 gzip 压缩hot: true, // 是否热启动port: 8080, // 端口progress:true, // 是否显示打包的进度条// 设置代理 —— 存在跨域访问时【考点!】proxy: {// 将本地 /api/xxx 代理到 localhost:3000/api/xxx'/api': 'http://localhost:3000',}
}
编译ES6 —— babel-loader
webpack.common.js
module: {rules: [{// 匹配 js 文件test: /\.js$/,// 使用 babel-loader 将ES6 的语法编译为 ES5use: ['babel-loader'],// 需要编译的文件目录include: srcPath,// 不需要编译的文件目录exclude: /node_modules/},]},
新建文件 .babelrc , 内容为
{"presets": ["@babel/preset-env"],"plugins": []
}
处理样式
webpack.common.js 的 module 的 rules 中
{// 匹配 css 文件test: /\.css$/,// loader 的执行顺序是:从后往前 ()use: ['style-loader', 'css-loader', 'postcss-loader'] // 加了 postcss},{// 匹配 less 文件test: /\.less$/,// 增加 'less-loader' ,注意顺序use: ['style-loader', 'css-loader', 'less-loader']}
-
postcss-loader 可以提升样式的兼容性(需要单独安装)
-
less-loader 用于将less 编译成 css
-
css-loader 用于解析 css 文件 (因为代码使用,使用的 import 导入的 css 文件)
-
style-loader 用于将 css 插入到 style 中
-
使用 postcss-loader 还需安装 autoprefixer ,用于自动添加前缀
还需新建文件 postcss.config.js,内容为
module.exports = {plugins: [require('autoprefixer')]
}
处理图片
- 开发环境,直接加载图片的 url
在 webpack.dev.js 中配置
module: {rules: [// 直接引入图片 url{test: /\.(png|jpg|jpeg|gif)$/,use: 'file-loader'}]},
- 生产环境,考虑 base64 编码的情况
在 webpack.prod.js 中配置
// 图片 - 考虑 base64 编码的情况
{test: /\.(png|jpg|jpeg|gif)$/,use: {loader: 'url-loader',options: {// 小于 5kb 的图片用 base64 格式产出(可以减少http的请求)// 否则,依然延用 file-loader 的形式,产出 url 格式limit: 5 * 1024,// 打包到 img 目录下outputPath: '/img/',// 设置图片的 cdn 地址(也可以统一在外面的 output 中设置,那将作用于所有静态资源)// publicPath: 'http://cdn.abc.com'}}
},
打包前,清空 dist 文件夹
webpack.prod.js
plugins: [new CleanWebpackPlugin(), // 会默认清空 output.path 文件夹
高级配置
输出多页面
不再是 SPA (单页面应用)啦,直接打包构建出多个页面
修改 webpack.common.js 中的 entry
- 会产生 chunks
entry: {// 页面 indexindex: path.join(srcPath, 'index.js'),// 页面 otherother: path.join(srcPath, 'other.js')},
修改 webpack.prod.js 中的 output
- output 要改为 [name] 变量,以免多个页面生成相同的 js 文件
- name 变量的值为 entry 配置中的 key 值,即 index 和 other。
output: {filename: '[name].[contenthash:8].js', // name 即多入口时 entry 的 keypath: distPath,},
修改 webpack.common.js 中的 plugins
- 每个页面都需要配置一个 plugin
plugins: [// 多入口 - 生成 index.htmlnew HtmlWebpackPlugin({template: path.join(srcPath, 'index.html'),filename: 'index.html',// chunks 表示该页面要引用哪些 chunk (即上面的 index 和 other),默认全部引用chunks: ['index'] // 只引用 index.js}),// 多入口 - 生成 other.htmlnew HtmlWebpackPlugin({template: path.join(srcPath, 'other.html'),filename: 'other.html',chunks: ['other'] // 只引用 other.js})]
抽离 CSS
即 css 不再直接写入 style 中,而是生成单独的 css 文件
- 安装 mini-css-extract-plugin 插件
webpack.prod.js 中配置
const MiniCssExtractPlugin = require('mini-css-extract-plugin')
module 的 rules 中
// 抽离 css{test: /\.css$/,use: [MiniCssExtractPlugin.loader, // 注意,这里不再用 style-loader'css-loader','postcss-loader']},// 抽离 less{test: /\.less$/,use: [MiniCssExtractPlugin.loader, // 注意,这里不再用 style-loader'css-loader','less-loader','postcss-loader']}
plugins 中增加
// 抽离 css 文件new MiniCssExtractPlugin({filename: 'css/[name].[contenthash:8].css'})
配置压缩 css
const TerserJSPlugin = require('terser-webpack-plugin')
const OptimizeCSSAssetsPlugin = require('optimize-css-assets-webpack-plugin')
新增配置项 optimization
optimization: {// 压缩 cssminimizer: [new TerserJSPlugin({}), new OptimizeCSSAssetsPlugin({})],}
- 需安装插件 terser-webpack-plugin
- 需安装插件 optimize-css-assets-webpack-plugin
抽离公共代码[面试常考]
- 避免公共代码在每个页面中都引入,增加了包的体积
- 避免第三方模块(通常比较大)每次都被重新打包,页面都需要重新加载更新
- 会产生 chunks
webpack.prod.js 的 optimization 中
// 分割代码块splitChunks: {chunks: 'all',/*** initial 入口chunk,对于异步导入的文件不处理async 异步chunk,只对异步导入的文件处理all 全部chunk 【通常用 all 即可】*/// 缓存分组cacheGroups: {// 第三方模块vendor: {name: 'vendor', // chunk 名称priority: 1, // 权限更高,优先抽离,重要!!!test: /node_modules/,minSize: 0, // 大小限制minChunks: 1 // 最少复用过几次,一般第三方模块都比较大,所以只要用到,就抽离出来!},// 公共的模块common: {name: 'common', // chunk 名称priority: 0, // 优先级minSize: 0, // 公共模块的大小限制,可以设置为其他值,比如 3kb,因为比较小的公共代码,没必要抽离出来,因为抽离出来后,会增加 http 请求minChunks: 2 // 公共模块最少复用过几次,通常复用2次以上才需要抽离}}}
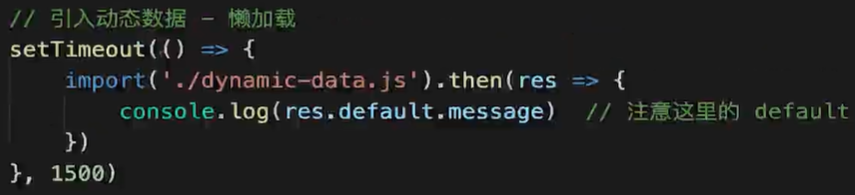
懒加载[面试常考]
webpack 默认支持,无需额外配置,使用 import ( 路径 ) 的语法即可。

- import ( 路径 ) 的语法在 vue , react 异步组件中,都在使用。
- 懒加载也会产生 chunks
处理 JSX
react 项目中需配置,实际是通过 babel 完成的处理,可在 babel 官网中查看到相关配置
- 安装 @babel/preset-react
npm install--save-dev @babel/preset-react
- .babelrc 中添加
{"presets": ["@babel/preset-react"]
}
处理 VUE
- 安装 vue-loader
- webpack.common.js 中添加配置
{test: /\.vue$/,use: ['vue-loader'],include: srcPath,
},
性能优化
可用于生产环境
- 优化 babel-loader
- IgnorePlugin 避免引入无用模块
- noParse 避免重复打包
- happyPack 多进程打包
- ParallelUglifyPlugin 多进程压缩 JS
不可用于生产环境
- 自动刷新
- 热更新
- 使用 DIlPlugin 动态链接库插件
优化 babel-loader
(利用缓存提升打包速度)
ES6 编译成 ES5 是比较耗时的
{test: /\.js$/,loader: ['babel-loader?cacheDirectory'],include: srcPath,// exclude: /node_modules/},
- 添加 ‘?cacheDirectory’ 即可使用缓存实现优化
- include 和 exclude 配置一个即可
IgnorePlugin 避免引入无用模块
(减少打包内容提升打包速度,也缩小了包的体积)
使用范例:只引入 moment 库的中文模块
webpack.prod.js 的 plugins 中添加
// 忽略 moment 下的 /locale 目录new webpack.IgnorePlugin(/\.\/locale/, /moment/),
再手动引入中文模块
import 'moment/locale/zh-cn‘
noParse 避免重复打包
(减少打包内容提升打包速度,但没有缩小包的体积)
使用范例:已经模块化处理过的 **.min.js 文件等,无需再次处理。

happyPack 多进程打包
(提升打包速度)
- JS 是单线程,happyPack 可开启多进程打包,可提高构建速度(特别是多核CPU)
- 仅适用于打包较慢的较大的项目,因为较小的项目,打包很快,开启多进程反而会降低打包速度,因为存在进程开销。
- 安装 happyPack 库
- 导入
const HappyPack = require('happypack')
- 改写 module 中的 rules
{test: /\.js$/,// 把对 .js 文件的处理转交给 id 为 babel 的 HappyPack 实例use: ['happypack/loader?id=babel'],include: srcPath,
},
- 在 plugins 中创建 HappyPack 实例
// happyPack 开启多进程打包
new HappyPack({// 用唯一的标识符 id 来代表当前的 HappyPack 是用来处理一类特定的文件id: 'babel',// 如何处理 .js 文件,用法和 Loader 配置中一样loaders: ['babel-loader?cacheDirectory']
}),
ParallelUglifyPlugin 多进程压缩 JS
(提升打包速度)
- JS 是单线程,ParallelUglifyPlugin 可开启多进程压缩,可提高构建速度(特别是多核CPU)
- 仅适用于打包较慢的较大的项目,因为较小的项目,打包很快,开启多进程反而会降低打包速度,因为存在进程开销。
- 只在生产打包时使用(开发环境无需压缩)
- 安装插件 webpack-parallel-uglify-plugin
- 导入
const ParallelUglifyPlugin = require('webpack-parallel-uglify-plugin')
- 在 plugins 中使用
// 使用 ParallelUglifyPlugin 并行压缩输出的 JS 代码
new ParallelUglifyPlugin({// 传递给 UglifyJS 的参数// (还是使用 UglifyJS 压缩,只不过帮助开启了多进程)uglifyJS: {output: {beautify: false, // 最紧凑的输出comments: false, // 删除所有的注释},compress: {// 删除所有的 `console` 语句,可以兼容ie浏览器drop_console: true,// 内嵌定义了但是只用到一次的变量collapse_vars: true,// 提取出出现多次但是没有定义成变量去引用的静态值reduce_vars: true,}}
})
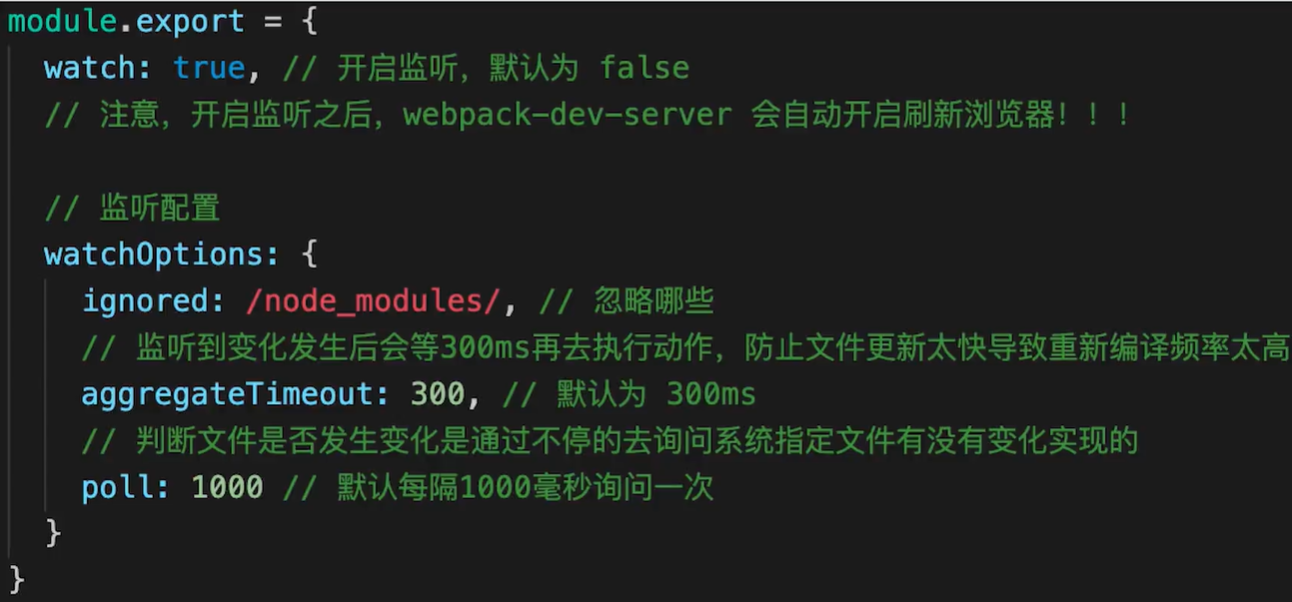
开启自动刷新
(减少手动操作,提升开发效率)
自动刷新是整个网页全部刷新,速度较慢,状态会丢失。
下图仅供参考,因为无需自己配置,当配置了本地服务后,就默认开启了自动刷新。

开启热更新
(减少复测时的页面操作,提升开发效率)
热更新是指新代码生效,网页不刷新,状态不丢失
在 webpack.dev.js 中
- 导入(无需安装,webpack 自带)
const HotModuleReplacementPlugin = require('webpack/lib/HotModuleReplacementPlugin');
- 修改 entry
entry: {index: ['webpack-dev-server/client?http://localhost:8080/','webpack/hot/dev-server',path.join(srcPath, 'index.js')],other: path.join(srcPath, 'other.js')},
- plugins 中创建实例
new HotModuleReplacementPlugin()
- devServer 中启用
hot: true,
- 在业务代码中,指定开启热更新的模块
if (module.hot) {// 指定哪些模块需要热更新,此范例的模块为 math.jsmodule.hot.accept(['./math'], () => {// 热更新后的回调函数const sumRes = sum(10, 30)console.log('sumRes in hot', sumRes)})
}
使用 DIlPlugin 动态链接库插件
(减少打包内容,提升打包速度)
如针对 vue,react 框架相关的文件,比较稳定,不会轻易改变,即可打包成 dll 文件暂存起来,之后无论打包多少次,都直接使用打包好的 dll 文件,而无需再次打包。
- 新建文件 webpack.dll.js
const path = require('path')
const DllPlugin = require('webpack/lib/DllPlugin')
const { srcPath, distPath } = require('./paths')module.exports = {mode: 'development',// JS 执行入口文件entry: {// 把 React 相关模块的放到一个单独的动态链接库react: ['react', 'react-dom']},output: {// 输出的动态链接库的文件名称,[name] 代表当前动态链接库的名称,// 也就是 entry 中配置的 react 和 polyfillfilename: '[name].dll.js',// 输出的文件都放到 dist 目录下path: distPath,// 存放动态链接库的全局变量名称,例如对应 react 来说就是 _dll_react// 之所以在前面加上 _dll_ 是为了防止全局变量冲突library: '_dll_[name]',},plugins: [// 接入 DllPluginnew DllPlugin({// 动态链接库的全局变量名称,需要和 output.library 中保持一致// 该字段的值也就是输出的 manifest.json 文件 中 name 字段的值// 例如 react.manifest.json 中就有 "name": "_dll_react"name: '_dll_[name]',// 描述动态链接库的 manifest.json 文件输出时的文件名称path: path.join(distPath, '[name].manifest.json'),}),],
}
- 新增脚本
"dll": "webpack --config build/webpack.dll.js"
- 执行脚本
npm run dll
在dist 文件夹中生成文件 react.dll.js
- 在 index.html 中引入 react.dll.js
<script src="./react.dll.js"></script>
- 在 webpack.dev.js 中引入插件
// 引入 DllReferencePlugin
const DllReferencePlugin = require('webpack/lib/DllReferencePlugin');
- 在 plugins 中新增
// 告诉 Webpack 使用了哪些动态链接库
new DllReferencePlugin({// 描述 react 动态链接库的文件内容manifest: require(path.join(distPath, 'react.manifest.json')),
}),
- 在 babel-loader 的配置中,不再处理 node_modules 里的代码
{test: /\.js$/,use: ['babel-loader'],include: srcPath,exclude: /node_modules/ // 不要再转换 node_modules 的代码
},
和产出代码相关的性能优化
小图片 base64 编码
- 生产环境,考虑 base64 编码的情况
在 webpack.prod.js 中配置
// 图片 - 考虑 base64 编码的情况
{test: /\.(png|jpg|jpeg|gif)$/,use: {loader: 'url-loader',options: {// 小于 5kb 的图片用 base64 格式产出(可以减少http的请求)// 否则,依然延用 file-loader 的形式,产出 url 格式limit: 5 * 1024,// 打包到 img 目录下outputPath: '/img/',// 设置图片的 cdn 地址(也可以统一在外面的 output 中设置,那将作用于所有静态资源)// publicPath: 'http://cdn.abc.com'}}
},
bundle 加 hash
output: {// 打包代码时,加上 hash 戳,以便文件改动时,生成新的文件名,利于页面及时更新(不再使用之前缓存的文件),若文件没变,则hash值不会变,页面会继续使用缓存,可以让页面加载更快。filename: 'bundle.[contenthash:8].js', // 导出路径path: distPath,},
distPath 的值来自 paths.js
const path = require('path')const srcPath = path.join(__dirname, '..', 'src')
const distPath = path.join(__dirname, '..', 'dist')module.exports = {srcPath,distPath
}
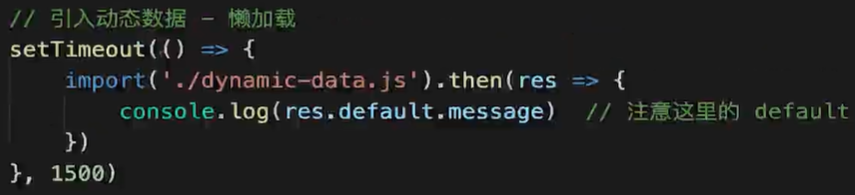
懒加载
webpack 默认支持,无需额外配置,使用 import ( 路径 ) 的语法即可。

- import ( 路径 ) 的语法在 vue , react 异步组件中,都在使用。
- 懒加载也会产生 chunks
提取公共代码
webpack.prod.js 的 optimization 中
// 分割代码块splitChunks: {chunks: 'all',/*** initial 入口chunk,对于异步导入的文件不处理async 异步chunk,只对异步导入的文件处理all 全部chunk 【通常用 all 即可】*/// 缓存分组cacheGroups: {// 第三方模块vendor: {name: 'vendor', // chunk 名称priority: 1, // 权限更高,优先抽离,重要!!!test: /node_modules/,minSize: 0, // 大小限制minChunks: 1 // 最少复用过几次,一般第三方模块都比较大,所以只要用到,就抽离出来!},// 公共的模块common: {name: 'common', // chunk 名称priority: 0, // 优先级minSize: 0, // 公共模块的大小限制,可以设置为其他值,比如 3kb,因为比较小的公共代码,没必要抽离出来,因为抽离出来后,会增加 http 请求minChunks: 2 // 公共模块最少复用过几次,通常复用2次以上才需要抽离}}}
IgnorePlugin 避免引入无用模块
(减少打包内容提升打包速度,也缩小了包的体积)
使用范例:只引入 moment 库的中文模块
webpack.prod.js 的 plugins 中添加
// 忽略 moment 下的 /locale 目录new webpack.IgnorePlugin(/\.\/locale/, /moment/),
再手动引入中文模块
import 'moment/locale/zh-cn‘
使用CDN加速
- webpack.prod.js 的 output 配置
publicPath: 'cdn服务器域名'
- 将打包出的 dist 文件夹上传到 cdn 服务器相应的位置,确保可以正常访问
图片添加 CDN 加速的方式类似,在上文配置处理图片中,有一段注释的代码
// 设置图片的 cdn 地址(也可以统一在外面的 output 中设置,那将作用于所有静态资源)
publicPath: 'cdn服务器域名'
使用 production
webpack.prod.js 中的 mode 值设置为 ‘production’ 即可
mode: 'production',
production 模式的功能如下:
- 自动开启代码压缩
- Vue React 等会自动删掉调试代码(如开发环境的 warning )
- 启动 Tree-Shaking (即对于模块中没用被导入使用的代码,不打入版本包)
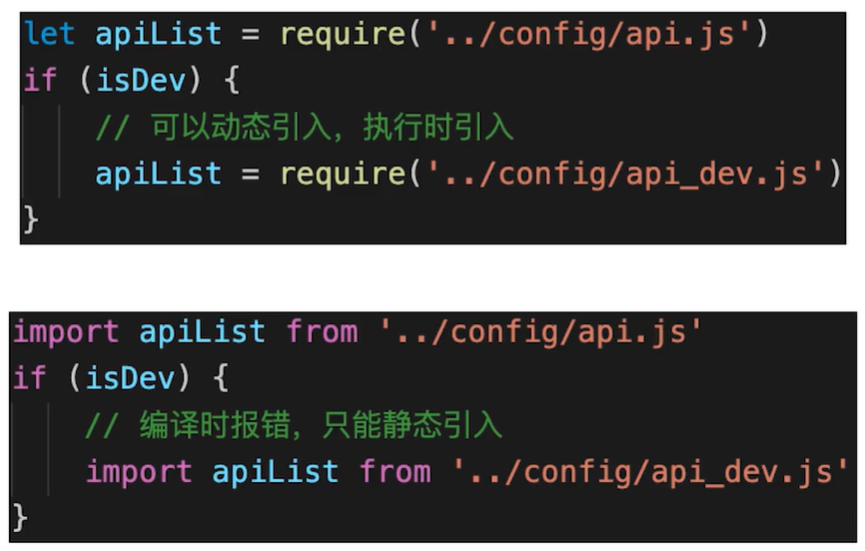
注意事项:
ES6 Module 才能让 tree-shaking 生效,commonjs 不行
因为:
- ES6 Module 静态引入,编译时引入
- Commonjs 动态引入,执行时引入

所以只有 ES6 Module 才能静态分析,实现 Tree-Shaking
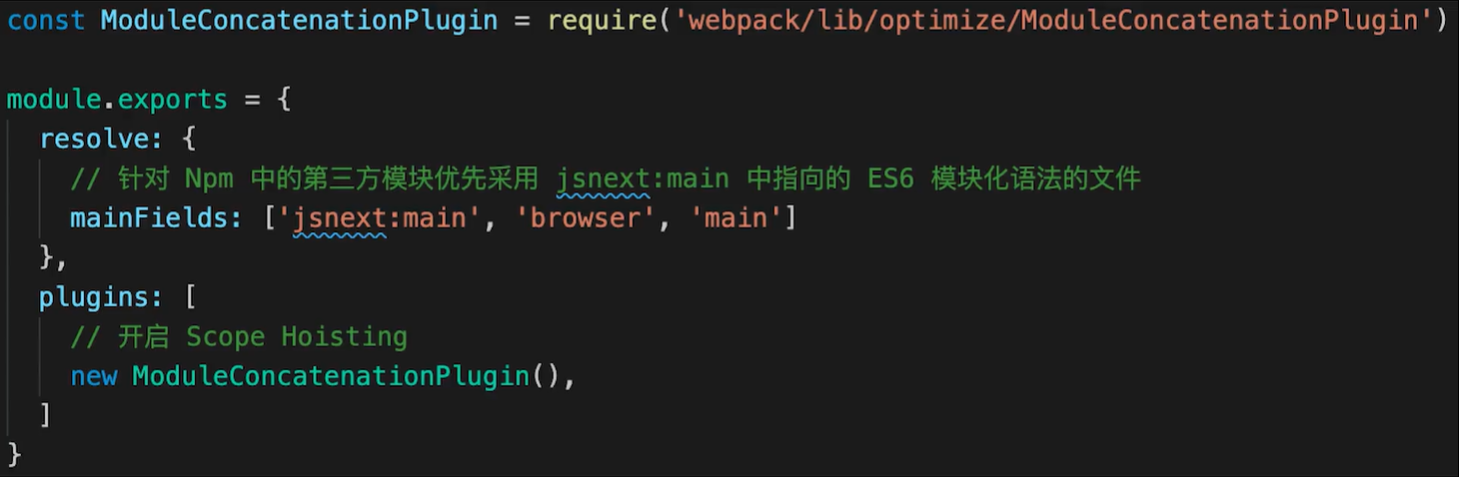
Scope Hosting
配置方法如下图:

核心原理:合并打包后的函数,使作用域更少,执行更快。
Scope Hosting 的好处:
- 代码体积更小
- 创建函数作用域更少
- 代码可读性更好
常见考点
- loader 的执行顺序是:从后往前
- 跨域访问可通过 devServer 中的 proxy 配置实现
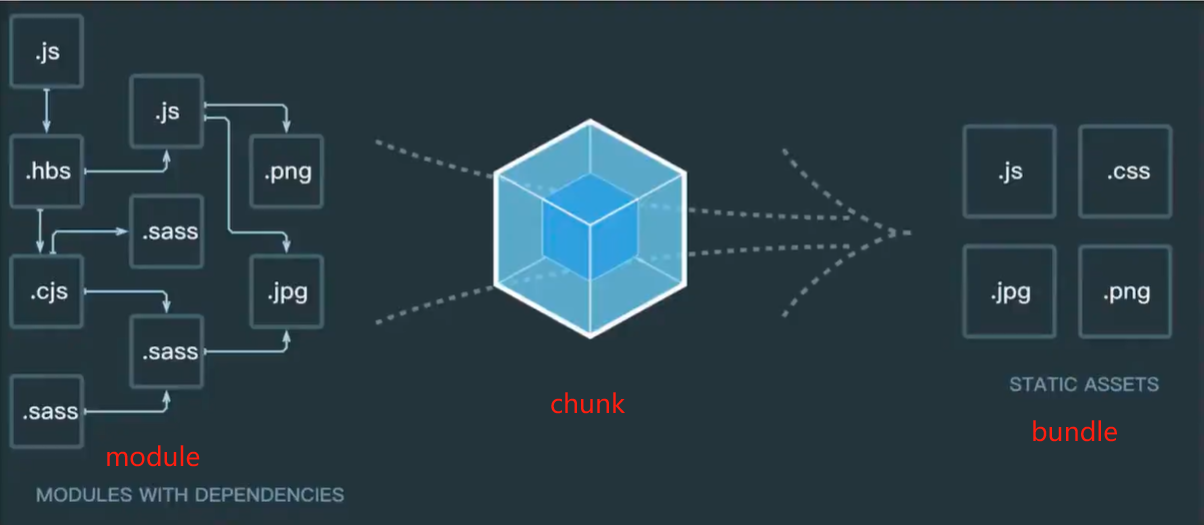
module chunk bundle 的区别

- module-各个源码文件,webpack 中一切皆模块
- chunk- 多模块合并成的,如 entry import() splitChunk
- bundle-最终的输出文件
IgnorePlugin 和 noParse 的区别
- IgnorePlugin 直接不引入,代码中没有
- noParse 引入,但不打包
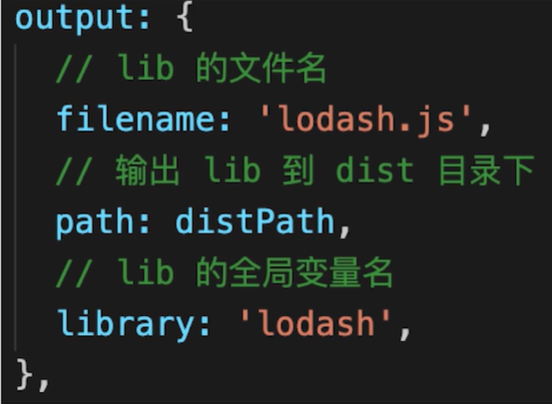
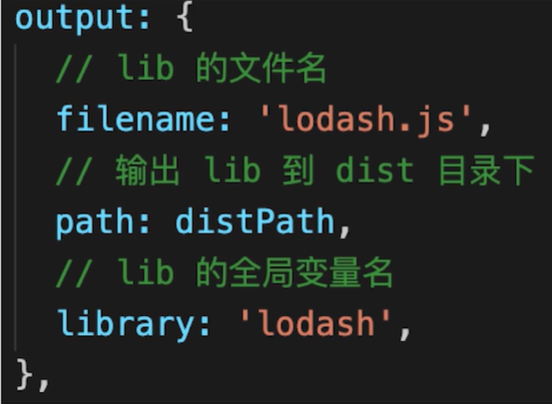
如何产出一个 lib
即如何打包出一个库,参考下图,在 output 中配置 library 属性,属性值的名称为 lib 的名称。

babel-polyfill 和 babel-runtime 的区别
- babel-polyfill 会污染全局
- babel-runtime 不会污染全局
- 产出第三方 lib 要用 babel-runtime
webpack 如何实现懒加载
- 使用 import()
- Vue React 异步组件,Vue-router React-router 异步加载路由 都是使用的此语法
配置 webpack 脚本
"dev": "webpack serve --config build/webpack.dev.js","build": "webpack --config build/webpack.prod.js"
相关文章:

webpack【实用教程】
基础配置 配置的拆分和合并 通常 webpack 的配置文件会有3个 webpack.common.js 公共配置(会被另外两个配置文件导入并合并)webpack.dev.js 开发环境的配置webpack.prod.js 生产环境的配置 开发环境的本地服务 在 webpack.dev.js 中配置 devServer:…...

如何使用C++进行文件读写操作
在C中,我们可以使用标准库中的 <fstream>(文件流)来进行文件的读写操作。以下是一些基本的文件读写操作的示例。 读取文件 cpp复制代码 #include <fstream> #include <iostream> #include <string> int main() { s…...

Tensorflow Lite移动平台编译
Android平台编译 如果不做定制化操作,我们不需要自己编译TensorFlow Lite Android库。我们可以直接使用位于MavenCentral的TensorFlow Lite AAR。但是在某些情况下,我们需要本地编译TensorFlow Lite。例如,您可能正在构建一个包含operations selected from TensorFlow的自定…...
)
2024年6月24日-6月30日(ue5肉鸽视频p16-p25)
试过重点放在独立游戏上,有个indienova独立游戏团队是全职的,由于他们干了几个月,节奏暂时跟不上,紧张焦虑了。五一时也有点自暴自弃了,实在没必要,按照自己的节奏走即可。精力和时间也有限,放在…...

LeetCode.面试题17.24.最大子矩阵详解
问题描述 给定一个正整数、负整数和 0 组成的 N M 矩阵,编写代码找出元素总和最大的子矩阵。 返回一个数组 [r1, c1, r2, c2],其中 r1, c1 分别代表子矩阵左上角的行号和列号,r2, c2 分别代表右下角的行号和列号。若有多个满足条件的子矩阵…...

云动态摘要 2024-06-28
给您带来云厂商的最新动态,最新产品资讯和最新优惠更新。 最新优惠与活动 [新客专享]WeData 限时特惠 腾讯云 2024-06-21 数据分类分级管理,构建数据安全屏障 ,仅需9.9元! 云服务器ECS试用产品续用 阿里云 2024-04-14 云服务器…...

六、资产安全—信息分级资产管理与隐私保护(CISSP)
目录 1.信息分级 2.信息分级方法 3.责任的层级 4.资产管理 5.隐私数据管理角色 6.数据安全控制 7.数据保护方案 8.使用安全基线 六、资产安全—数据管理(CISSP): 五、身份与访问管理—身份管理和访问控制管理(CISSP): 1.信息分级 信息分级举列: 2.信息分级方…...

香港服务器托管对外贸行业必要性和优势
在当今全球化的经济环境下,外贸企业面临着前所未有的机遇与挑战。其中,服务器托管的选择对于外贸企业的运营效率和市场拓展具有举足轻重的作用。香港服务器,凭借其独特的地理位置、优质的网络环境和卓越的服务性能,一直是外贸企业…...

Vue Router 导航守卫,多次执行的解决方案
Vue Router 是 Vue.js 官方提供的路由器,它用于处理单页应用(SPA)中的路由导航。在 Vue Router 中,导航守卫是非常重要的功能,它可以在路由跳转之前或之后执行一些特定的操作。但是,如果你不小心,导航守卫可能会多次执行,这可能会导致一些问题。本文将介绍如何避免导航…...

SpringBoot集成道历(实现道历日期查询)
官网地址:官网地址https://6tail.cn/calendar/api.html 1、导入依赖 <dependency><groupId>cn.6tail</groupId><artifactId>lunar</artifactId><version>1.3.9</version></dependency><dependency><group…...

面对.rmallox勒索病毒:如何有效防范及应对
引言: 在当今数字化社会,网络安全问题日益严重,勒索病毒成为企业和个人不可忽视的威胁之一。最近出现的.rmallox勒索病毒更是给全球各地的用户带来了严重的数据安全问题。本文将探讨.rmallox勒索病毒的特点、感染方式及应对策略,…...

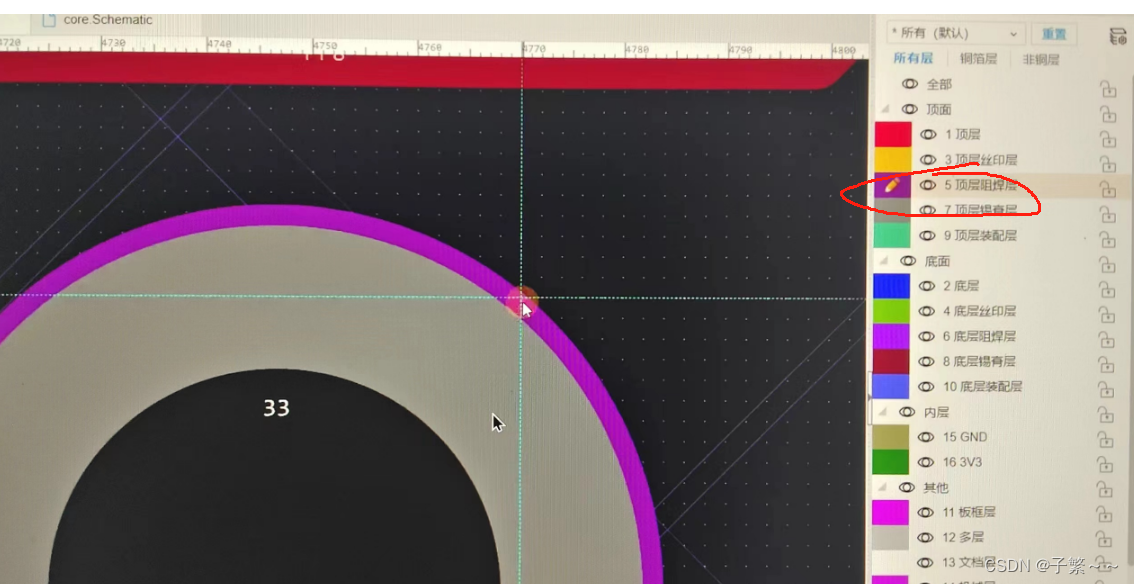
嘉立创学习
1.两个设置,一般用左边那个 2.焊盘分类 基本焊盘 热风盘:也叫花焊盘(负片) 隔离焊盘:外面那圈黑色,用作隔离(负片) 钢网层:(锡膏) 阻焊层&…...

ECharts 响应式设计
ECharts 响应式设计 ECharts 是一个由百度开源的,基于 JavaScript 的可视化库,它提供了一系列丰富的图表类型和灵活的配置选项,使得数据可视化变得简单而高效。在当今数据驱动的世界中,ECharts 已经成为许多开发者和设计师的首选工具,用于创建交互式和视觉吸引力强的图表…...

基于java语言+springboot技术架构开发的 互联网智能3D导诊系统源码支持微信小程序、APP 医院AI智能导诊系统源码
基于java语言springboot技术架构开发的 互联网智能3D导诊系统源码支持微信小程序、APP 医院AI智能导诊系统源码 一、智慧导诊系统开发原理 导诊系统从原理上大致可分为基于规则模板和基于数据模型两类。 1、基于规则推理的方法通过人工建立症状、疾病和科室之间的对应规则实现…...

MySQL事务——Java全栈知识(31)
1、事务的特性 原子性(Atomicity):事务是不可分割的最小操作单元,要么全部成功,要么全部失败。 一致性(Consistency):事务完成时,必须使所有的数据都保持一致状态。 隔离…...

2毛钱不到的2A同步降压DCDC电压6V频率1.5MHz电感2.2uH封装SOT23-5芯片MT3520B
前言 2A,2.3V-6V输入,1.5MHz 同步降压转换器,批量价格约0.18元 MT3520B 封装SOT23-5 丝印AS20B5 特征 高效率:高达 96% 1.5MHz恒定频率操作 2A 输出电流 无需肖特基二极管 2.3V至6V输入电压范围 输出电压低至 0.6V PFM 模式可在…...

Ubuntu安装、更新和删除软件
Ubuntu安装、更新和删除软件 问题命令行直接安装、更新和删除软件命令行直接安装软件命令行直接更新软件命令行直接删除软件 手动下载后命令行安装、更新和删除软件手动下载后命令行安装软件手动下载后命令行更新软件手动下载后命令行删除软件 手动下载后在桌面环境下安装、更新…...

消息队列kafka中间件详解:案例解析(第10天)
系列文章目录 1- 消息队列(熟悉)2- Kafka的基本介绍(掌握架构,其他了解)3- Kafka的相关使用(掌握kafka常用shell命令)4- Kafka的Python API的操作(熟悉) 文章目录 系列文…...

Linux高级编程——线程
pthread 线程 概念 :线程是轻量级进程,一般是一个进程中的多个任务。 进程是系统中最小的资源分配单位. 线程是系统中最小的执行单位。 优点: 比多进程节省资源,可以共享变量 进程会占用&am…...

技术学习的奥秘与乐趣
人不走空 🌈个人主页:人不走空 💖系列专栏:算法专题 ⏰诗词歌赋:斯是陋室,惟吾德馨 在当今快速发展的科技时代,学习技术已经成为了许多人追求的重要目标之一。无论是为了个人发展&#…...

JavaSec-RCE
简介 RCE(Remote Code Execution),可以分为:命令注入(Command Injection)、代码注入(Code Injection) 代码注入 1.漏洞场景:Groovy代码注入 Groovy是一种基于JVM的动态语言,语法简洁,支持闭包、动态类型和Java互操作性,…...

深入浅出Asp.Net Core MVC应用开发系列-AspNetCore中的日志记录
ASP.NET Core 是一个跨平台的开源框架,用于在 Windows、macOS 或 Linux 上生成基于云的新式 Web 应用。 ASP.NET Core 中的日志记录 .NET 通过 ILogger API 支持高性能结构化日志记录,以帮助监视应用程序行为和诊断问题。 可以通过配置不同的记录提供程…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

Python实现prophet 理论及参数优化
文章目录 Prophet理论及模型参数介绍Python代码完整实现prophet 添加外部数据进行模型优化 之前初步学习prophet的时候,写过一篇简单实现,后期随着对该模型的深入研究,本次记录涉及到prophet 的公式以及参数调优,从公式可以更直观…...

对WWDC 2025 Keynote 内容的预测
借助我们以往对苹果公司发展路径的深入研究经验,以及大语言模型的分析能力,我们系统梳理了多年来苹果 WWDC 主题演讲的规律。在 WWDC 2025 即将揭幕之际,我们让 ChatGPT 对今年的 Keynote 内容进行了一个初步预测,聊作存档。等到明…...

【算法训练营Day07】字符串part1
文章目录 反转字符串反转字符串II替换数字 反转字符串 题目链接:344. 反转字符串 双指针法,两个指针的元素直接调转即可 class Solution {public void reverseString(char[] s) {int head 0;int end s.length - 1;while(head < end) {char temp …...

C++ 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

Selenium常用函数介绍
目录 一,元素定位 1.1 cssSeector 1.2 xpath 二,操作测试对象 三,窗口 3.1 案例 3.2 窗口切换 3.3 窗口大小 3.4 屏幕截图 3.5 关闭窗口 四,弹窗 五,等待 六,导航 七,文件上传 …...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...
