自定义一个背景图片的高度,随着容器高度的变化而变化,小于图片的高度时裁剪,大于时拉伸100%展示
1、通过js创建<image?>标签来获取背景图片的宽高比;
2、当元素的高度大于原有比例计算出来的高度时,背景图片的高度拉伸自适应100%,否则高度为auto,会自动被裁减
3、背景图片容器高度变化时,自动计算背景图片的高度
在这里插入图片描述
const setBackgroundImageHeight = (element) => { //todo 设置背景图片的高度const getWidthNum = (width) => width ? width.slice(0, -2) : width; //todo 手动截掉宽度的px后缀const img = new Image();const { height, width, backgroundImage } = getComputedStyle(element); //? 获取到该元素的宽高img.src = backgroundImage.replace(/^url\(["']?/, '').replace(/["']?\)$/, '');img.onload = function() {var aspectRatio = img.width / img.height; //? 获取该背景图片的宽高比const backgroundImageHeight = getWidthNum(height) > (getWidthNum(width)/aspectRatio) ? '100%' : 'auto'; //* 当元素的高度大于原有比例计算出来的高度时,背景图片的高度拉伸自适应100%element.style.backgroundSize = `100% ${backgroundImageHeight}`;console.log('%c 🍎 张浩雨: img.onload -> element.style.backgroundSize ', 'font-size:16px;background-color:#ea00ea;color:white;', element.style.backgroundSize)};
}
const imageHeightOnChange = (element) => { //todo 背景图片容器高度变化时,自动计算背景图片的高度// 创建一个观察者对象const observer = new MutationObserver((mutationsList, observe) => {for(let mutation of mutationsList) {if (mutation.attributeName === 'style') {const style = mutation.target.getAttribute('style');if (style.includes('height')) {setBackgroundImageHeight(element)}}}});// 传入目标节点和观察目标节点的属性变动observer.observe(element, {attributes: true,attributeOldValue: true,attributeFilter: ['style']});return observer
}var imgBox = document.getElementById('img_box');
imageHeightOnChange(imgBox)
案例讲解
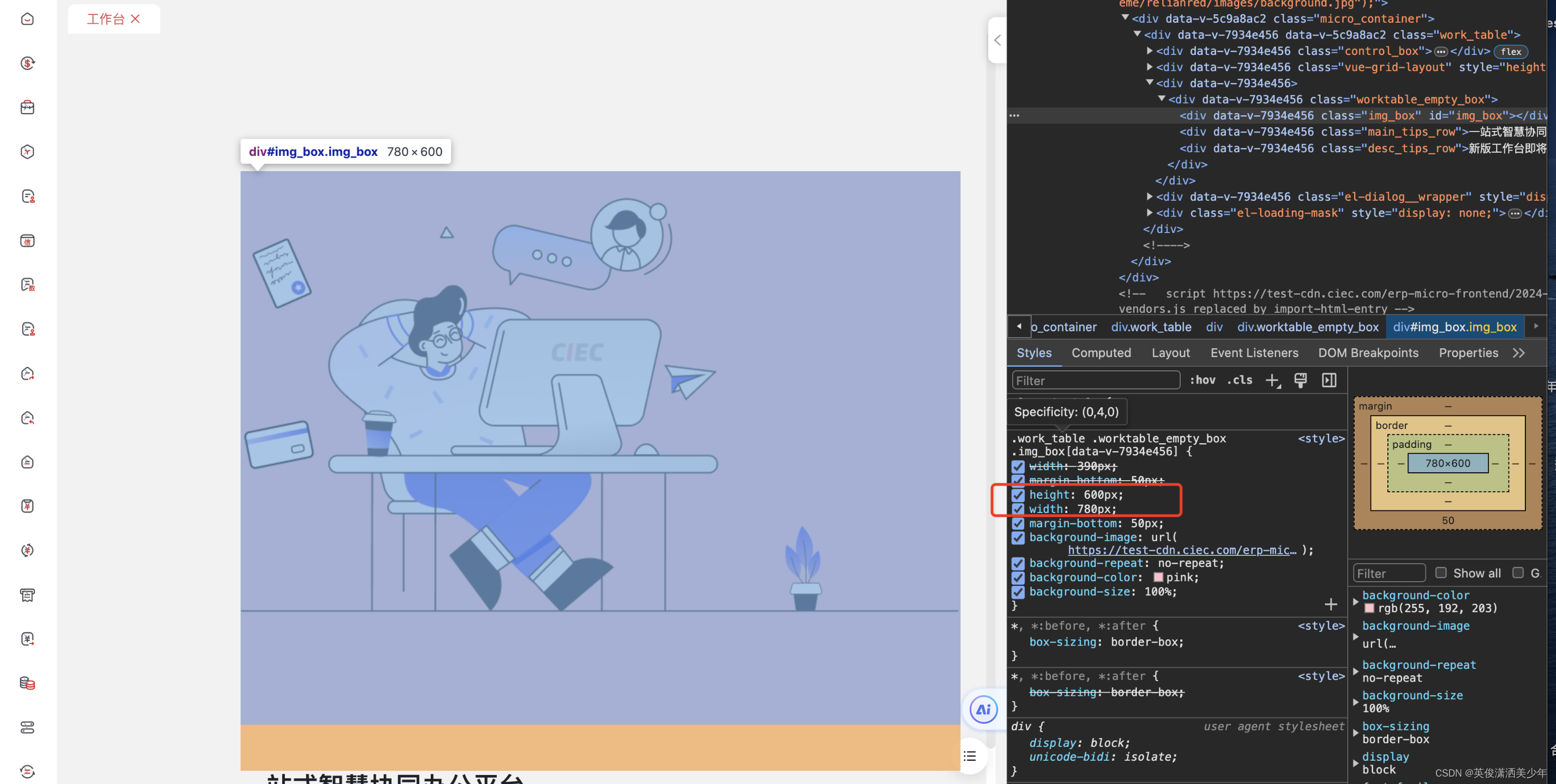
1、初始化时的默认宽高;

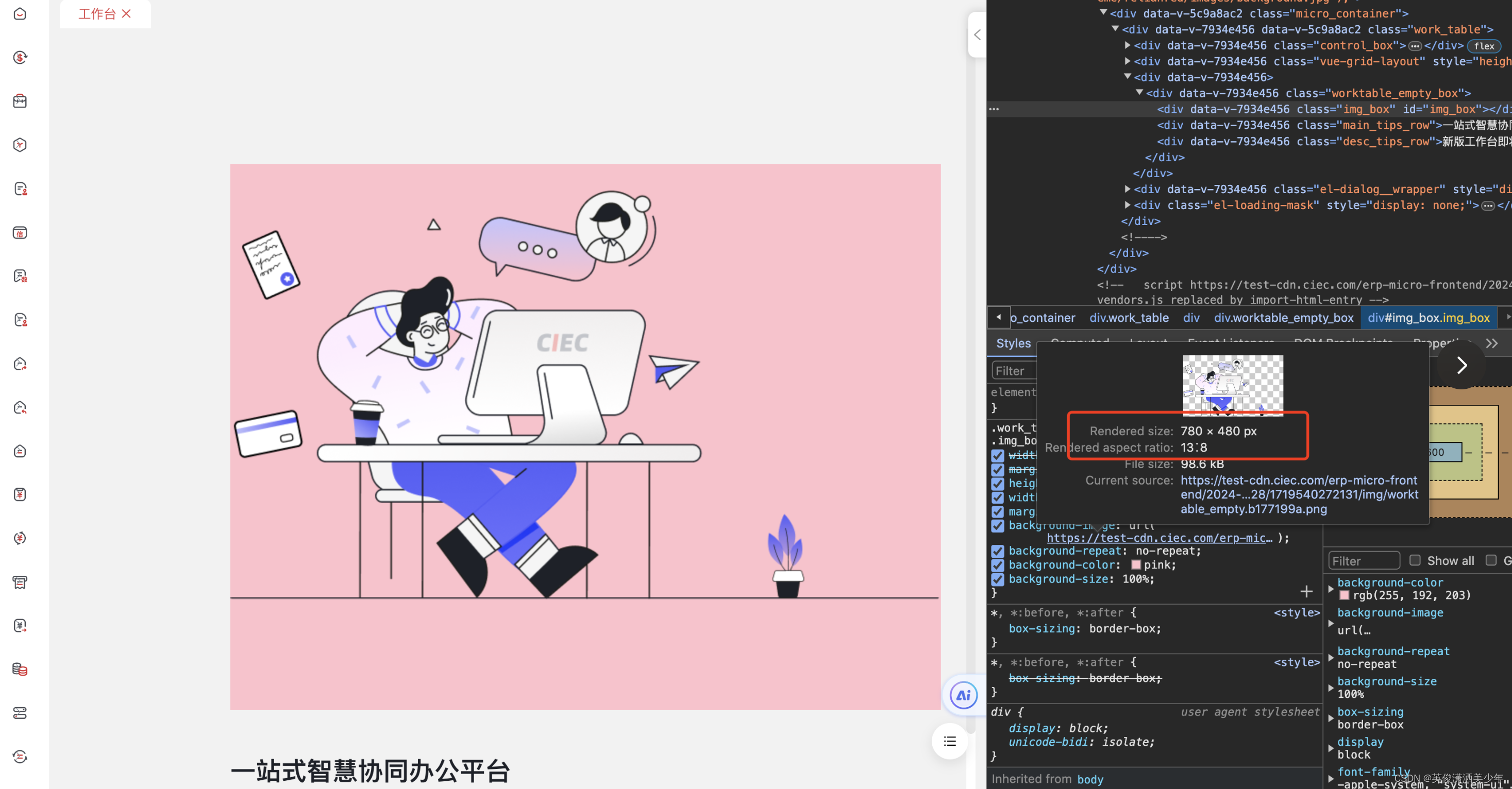
2、背景图片的宽高;

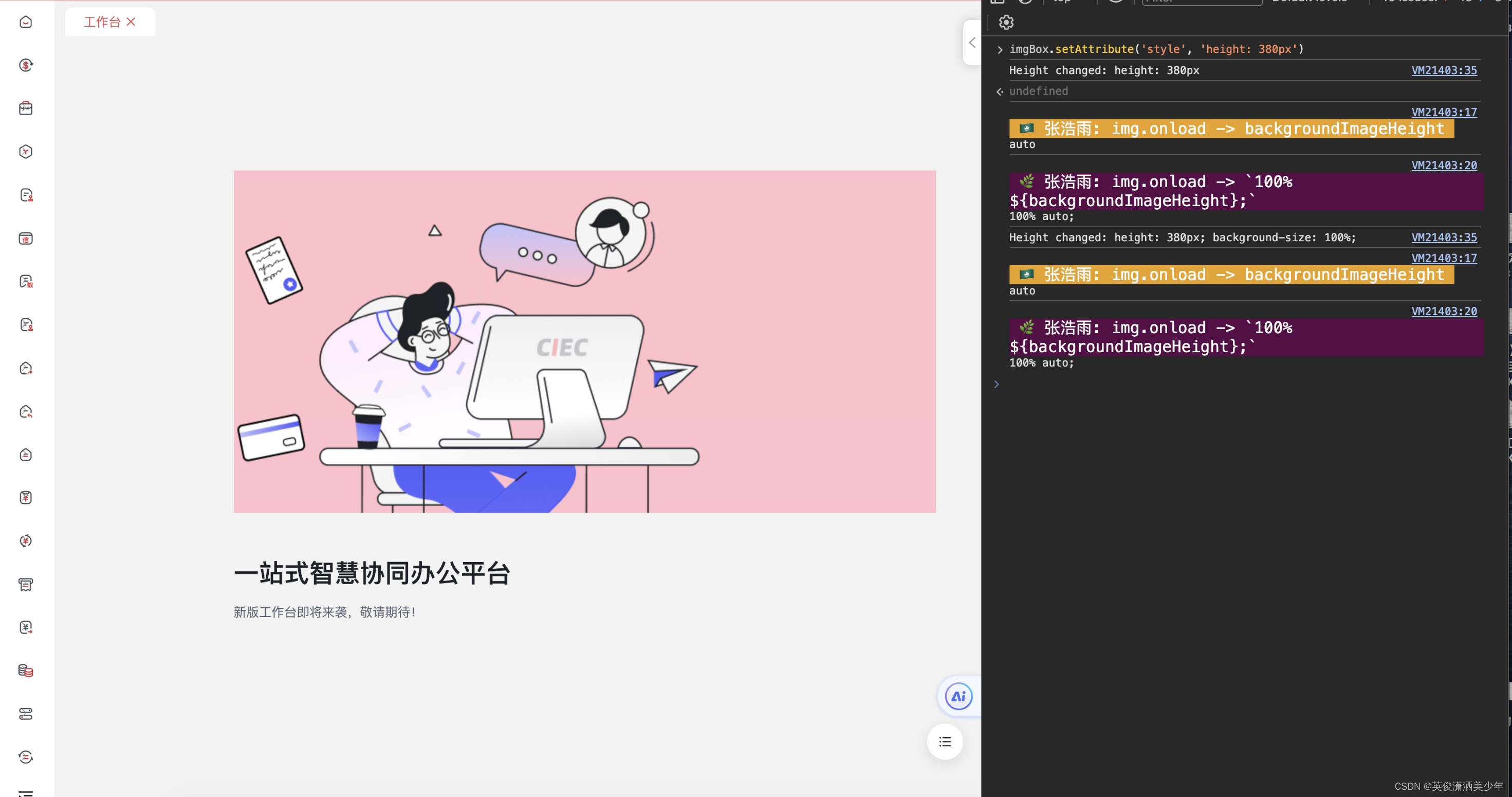
3、执行上面的代码,并执行imgBox.setAttribute(‘style’, ‘height: 380px’),此时高度小于图片的宽高比计算出来的高度,图片高度被裁减;

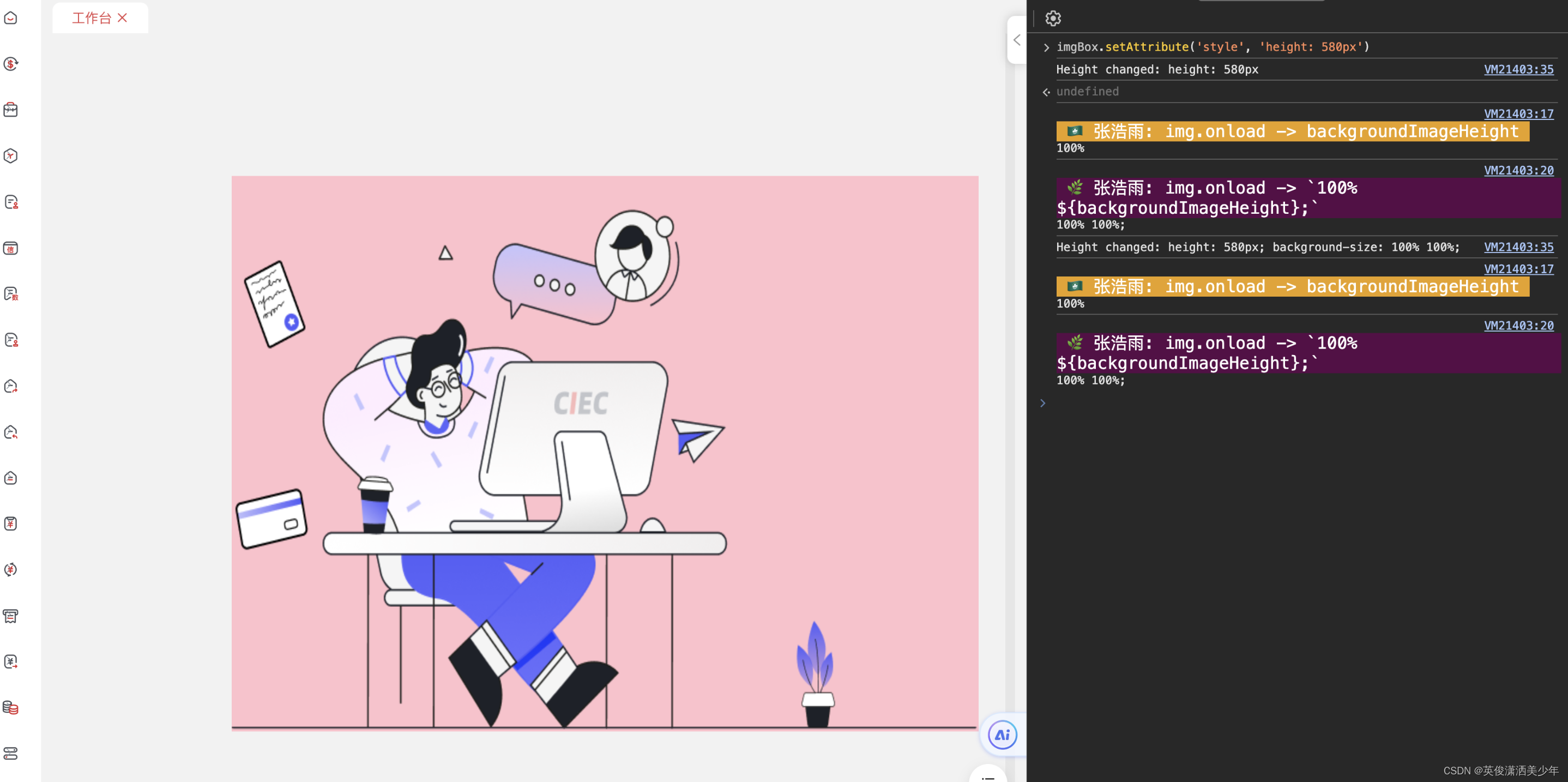
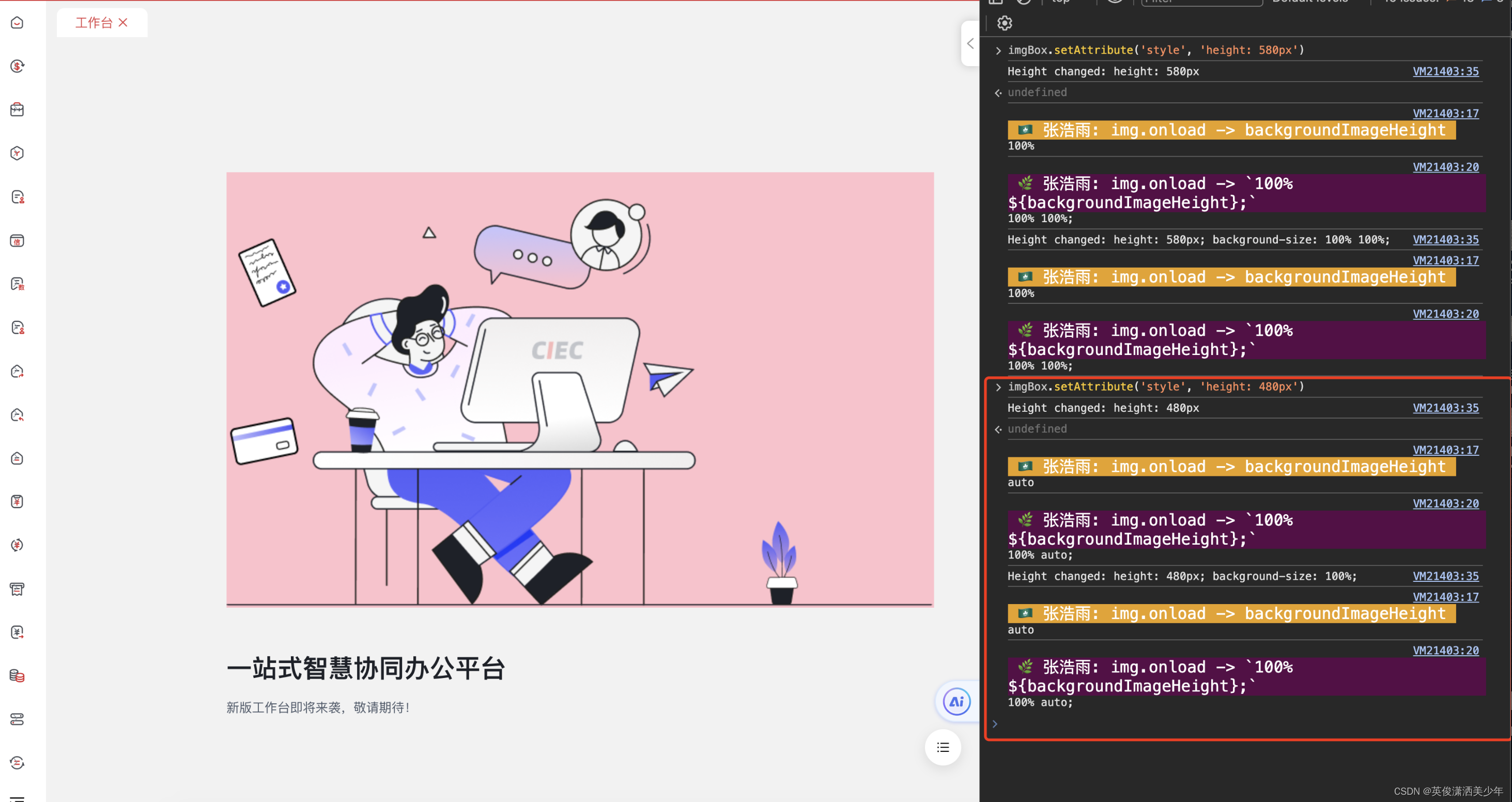
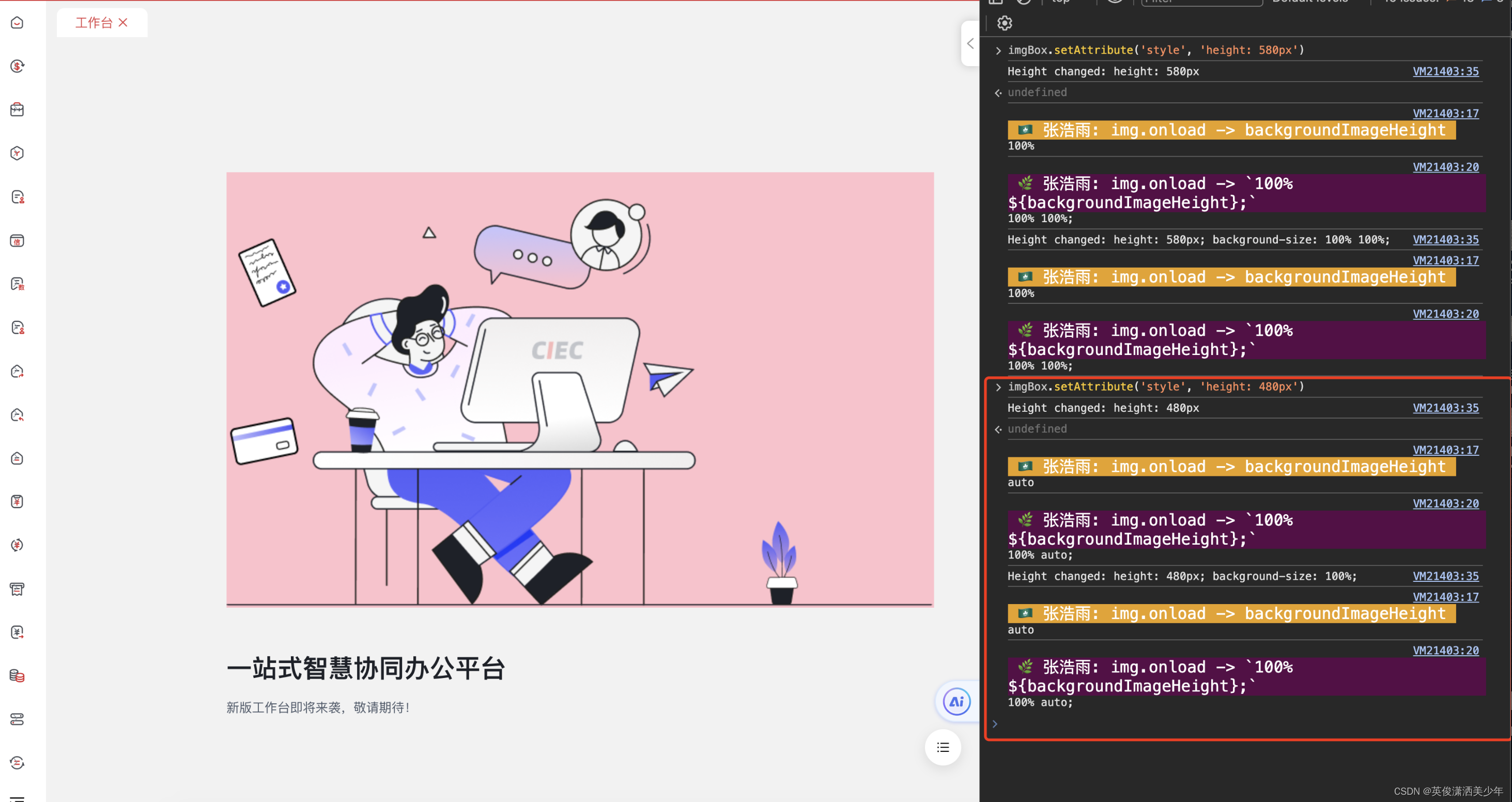
4、执行imgBox.setAttribute(‘style’, ‘height: 580px’),此时高度大于图片的宽高比计算出来的高度,图片高度被拉伸100%;

5、当执行imgBox.setAttribute(‘style’, ‘height: 480px’),此时高度等于图片的宽高比计算出来的高度,图片高度正常展示;

相关文章:

自定义一个背景图片的高度,随着容器高度的变化而变化,小于图片的高度时裁剪,大于时拉伸100%展示
1、通过js创建<image?>标签来获取背景图片的宽高比; 2、当元素的高度大于原有比例计算出来的高度时,背景图片的高度拉伸自适应100%,否则高度为auto,会自动被裁减 3、背景图片容器高度变化时,自动计算背景图片的…...
iPhone怎么恢复删除的数据?几款顶级iPhone数据恢复软件
从iOS设备恢复数据。 对于任何数据恢复软件来说,从iOS设备恢复数据都是一项复杂的任务,因为Apple已将众多数据保护技术集成到现代iPhone和iPad中。其中包括硬件加密和文件级加密。iOS 上已删除的数据只能通过取证文件工件搜索来找到,例如分析…...

macOS 上或linux安装 Jenkins
在 macOS 上使用 Docker 安装 Jenkins 的步骤如下: 安装 Docker: 如果尚未安装 Docker,请先从 Docker 官网下载并安装 Docker Desktop for Mac。 打开终端: 打开 macOS 上的终端应用程序。 拉取 Jenkins 镜像: 使用以下命令从 Docker Hub 拉取 Jenkins…...

axios发送数据的几种方式
axios 发送数据的几种方式 1、最简单的方式是将参数直接拼接在 URL 上,这通常用于传递少量的数据,例如资源的 ID。 const id 12; axios.delete(https://api.example.com/${id}).then(response > {console.log(Resource deleted successfully:, res…...

示例:WPF中推荐一个Diagram开源流程图控件
一、目的:分享一个自研的开源流程图控件 二、使用方法 1、引用Nuget包: 2、添加节点列表和绘图控件 <DockPanel><ItemsControl DockPanel.Dock"Left"><h:GeometryNodeData Text"节点"/></ItemsControl><…...

离线安装kubesphere-详细操作,以及报错
离线安装kubesphere 官网地址 https://kubesphere.io/zh/docs/v3.4/installing-on-linux/introduction/air-gapped-installation/ 1.先准备docker环境 [rootnode1 ~]# tar -xf docker-24.0.6.tgz [rootnode1 ~]# ls anaconda-ks.cfg calico-v3.26.1.tar docker …...

Python Coala库:代码质量检查与自动化修复的利器
更多Python学习内容:ipengtao.com 在软件开发过程中,代码质量至关重要。高质量的代码不仅易于维护和扩展,还能减少错误和提升效率。为了确保代码质量,我们常常需要依赖代码分析工具。Python的Coala库就是这样一个强大的工具&#…...
MyBatis 映射文件中的 resultMap)
MyBatis(12)MyBatis 映射文件中的 resultMap
MyBatis 的 resultMap 是一种高级映射策略,用于处理复杂的SQL查询结果和Java对象之间的映射关系。resultMap 提供了比 auto-mapping 更为灵活的映射方式,它允许开发者显式指定数据库列和Java对象属性之间的映射关系,甚至可以处理复杂的数据结…...

C语言从入门到进阶(15万字总结)
前言: 《C语言从入门到进阶》这本书可是作者呕心沥血之作,建议零售价1元,当然这里开个玩笑。 本篇博客可是作者之前写的所有C语言笔记博客的集结,本篇博客不止有知识点,还有一部分代码练习。 有人可能会问ÿ…...

Java---Maven详解
一段新的启程, 披荆斩棘而前, 心中的梦想, 照亮每个黑暗的瞬间。 无论风雨多大, 我们都将坚强, 因为希望的火焰, 在胸中永不熄灭。 成功不是终点, 而是每一步的脚印, 用汗水浇灌&…...

服务器日志事件ID4107:从自动更新 cab 中提取第三方的根目录列表失败,错误为: 已处理证书链,但是在不受信任提供程序信任的根证书中终止。
在查看Windows系统日志时,你是否有遇到过事件ID4107错误,来源CAPI2,详细信息在 http://www.download.windowsupdate.com/msdownload/update/v3/static/trustedr/en/authrootstl.cab 从自动更新 cab 中提取第三方的根目录列表失败,…...
)
【高级篇】MySQL集群与分布式:构建弹性和高效的数据服务(十四)
引言 在探讨了《分区与分片》策略后,我们已经学会了如何在单一数据库层面有效管理大量数据和提升查询效率。本章,我们将踏上更高层次的探索之旅,深入MySQL集群与分布式技术的广阔领域。这些技术不仅能够横向扩展系统的处理能力和存储容量,还能显著增强数据服务的可靠性和响…...

vue3 学习记录
文章目录 props组合式组件 使用<script setup \>组合式组件 没有使用 <script setup\>选项式组件 this emits组合式组件 使用<script setup \>组合式组件 没有使用 <script setup\>选项式组件 this v-model 组件数据绑定单个model多个model实现 model …...

spring boot jar 启动报错 Zip64 archives are not supported
spring boot jar 启动报错 Zip64 archives are not supported 原因、解决方案问题为什么 spring boot 不支持 zip64zip、zip64 功能上的区别zip 的文件格式spring-boot-loader 是如何判断是否是 zip64 的? 参考 spring boot 版本是 2.1.8.RELEASE,引入以…...

BASH and SH in SHELL scripts
一、执行脚本的现象 为了测试一个小的功能,写了一个小脚本,类似的内容如下: #!/bin/shecho "start api test ......"for((i1;i<10;i)); do echo "cur id :" $i; done echo "end."执行一下,“…...

Qt Creator创建一个用户登录界面
目录 1 界面设计 2 代码 2.1 登录界面 2.2 注册界面 2.3 登陆后的界面 3 完整资源 这里主要记录了如何使用Qt Creator创建一个用户登录界面,能够实现用户的注册和登录功能,注册的用户信息存储在了一个文件之中,在登录时可以比对登录信息…...

等保测评练习卷14
等级保护初级测评师试题14 姓名: 成绩: 判断题(10110分) 1. 方案编制活动中测评对象确定、测评指…...
:学会线程池的使用)
学懂C#编程:常用高级技术——学会C#多线程开发(三):学会线程池的使用
在C#中,线程池(ThreadPool)是一种用于管理线程的机制,它可以有效地重用线程,减少线程创建和销毁的开销,从而提高程序的性能。线程池通常用于执行不需要立即完成的任务,如后台任务、异步操作等。…...

maven-gpg-plugin插件
开源项目SDK:https://github.com/mingyang66/spring-parent 个人文档:https://mingyang66.github.io/raccoon-docs/#/ 一、敏感信息泄漏警告 执行mvn install或mvn deploy时控制台会报如下告警: [WARNING] Parameter passphrase (user pr…...

Linux——echo命令,管道符,vi/vim 文本编辑器
1.echo 命令 作用 向终端设备上输出字符串或变量的存储数据 格式 echo " 字符串 " echo $ 变 量名 [rootserver ~] # echo $SHELL # 输出变量的值必须加 $ /bin/bash [rootserver ~] # str1" 我爱中国 " # 自定义变量 echo 重定向输出到文件 ec…...

XML Group端口详解
在XML数据映射过程中,经常需要对数据进行分组聚合操作。例如,当处理包含多个物料明细的XML文件时,可能需要将相同物料号的明细归为一组,或对相同物料号的数量进行求和计算。传统实现方式通常需要编写脚本代码,增加了开…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

C# 类和继承(抽象类)
抽象类 抽象类是指设计为被继承的类。抽象类只能被用作其他类的基类。 不能创建抽象类的实例。抽象类使用abstract修饰符声明。 抽象类可以包含抽象成员或普通的非抽象成员。抽象类的成员可以是抽象成员和普通带 实现的成员的任意组合。抽象类自己可以派生自另一个抽象类。例…...
)
WEB3全栈开发——面试专业技能点P2智能合约开发(Solidity)
一、Solidity合约开发 下面是 Solidity 合约开发 的概念、代码示例及讲解,适合用作学习或写简历项目背景说明。 🧠 一、概念简介:Solidity 合约开发 Solidity 是一种专门为 以太坊(Ethereum)平台编写智能合约的高级编…...

python报错No module named ‘tensorflow.keras‘
是由于不同版本的tensorflow下的keras所在的路径不同,结合所安装的tensorflow的目录结构修改from语句即可。 原语句: from tensorflow.keras.layers import Conv1D, MaxPooling1D, LSTM, Dense 修改后: from tensorflow.python.keras.lay…...

HDFS分布式存储 zookeeper
hadoop介绍 狭义上hadoop是指apache的一款开源软件 用java语言实现开源框架,允许使用简单的变成模型跨计算机对大型集群进行分布式处理(1.海量的数据存储 2.海量数据的计算)Hadoop核心组件 hdfs(分布式文件存储系统)&a…...

HarmonyOS运动开发:如何用mpchart绘制运动配速图表
##鸿蒙核心技术##运动开发##Sensor Service Kit(传感器服务)# 前言 在运动类应用中,运动数据的可视化是提升用户体验的重要环节。通过直观的图表展示运动过程中的关键数据,如配速、距离、卡路里消耗等,用户可以更清晰…...

Webpack性能优化:构建速度与体积优化策略
一、构建速度优化 1、升级Webpack和Node.js 优化效果:Webpack 4比Webpack 3构建时间降低60%-98%。原因: V8引擎优化(for of替代forEach、Map/Set替代Object)。默认使用更快的md4哈希算法。AST直接从Loa…...

C++ 设计模式 《小明的奶茶加料风波》
👨🎓 模式名称:装饰器模式(Decorator Pattern) 👦 小明最近上线了校园奶茶配送功能,业务火爆,大家都在加料: 有的同学要加波霸 🟤,有的要加椰果…...
