vuepress使用简介及个人博客搭建
目录
- 一、介绍
- 二、环境准备
- 三、安装运行vuepress
- 四、目录结构
- 五、配置文件
- 六、导航栏配置
- 七、导航栏logo
- 八、浏览器图标
- 九、侧边栏配置
- 十、添加 Git 仓库和编辑链接
- 十一、部署到GitHub
- 十二、搭建成功
一、介绍
VuePress 是 Vuejs 官方提供的一个是Vue驱动的静态网站生成器,基于Markdown语法生成网页。简单的说它就是一个快速建设文档站点的工具,在简单配置好功能后,需要做的事情就剩下写好一个个 Markdown 文档,并且可以将其发布到github。
VuePress ,一个全新的基于 vue 实现的静态网站生成器,实际上就是一个 vue 的 spa 应用,内置 webpack,可以用来写文档。
VuePress 由两部分组成:一个以 Vue 驱动的主题系统简约静态网站生成工具,和一个为编写技术文档而优化的默认主题。它是为了支持 Vue 子项目的文档需求而创建的。
vuepress官网:https://vuepress.vuejs.org/zh/

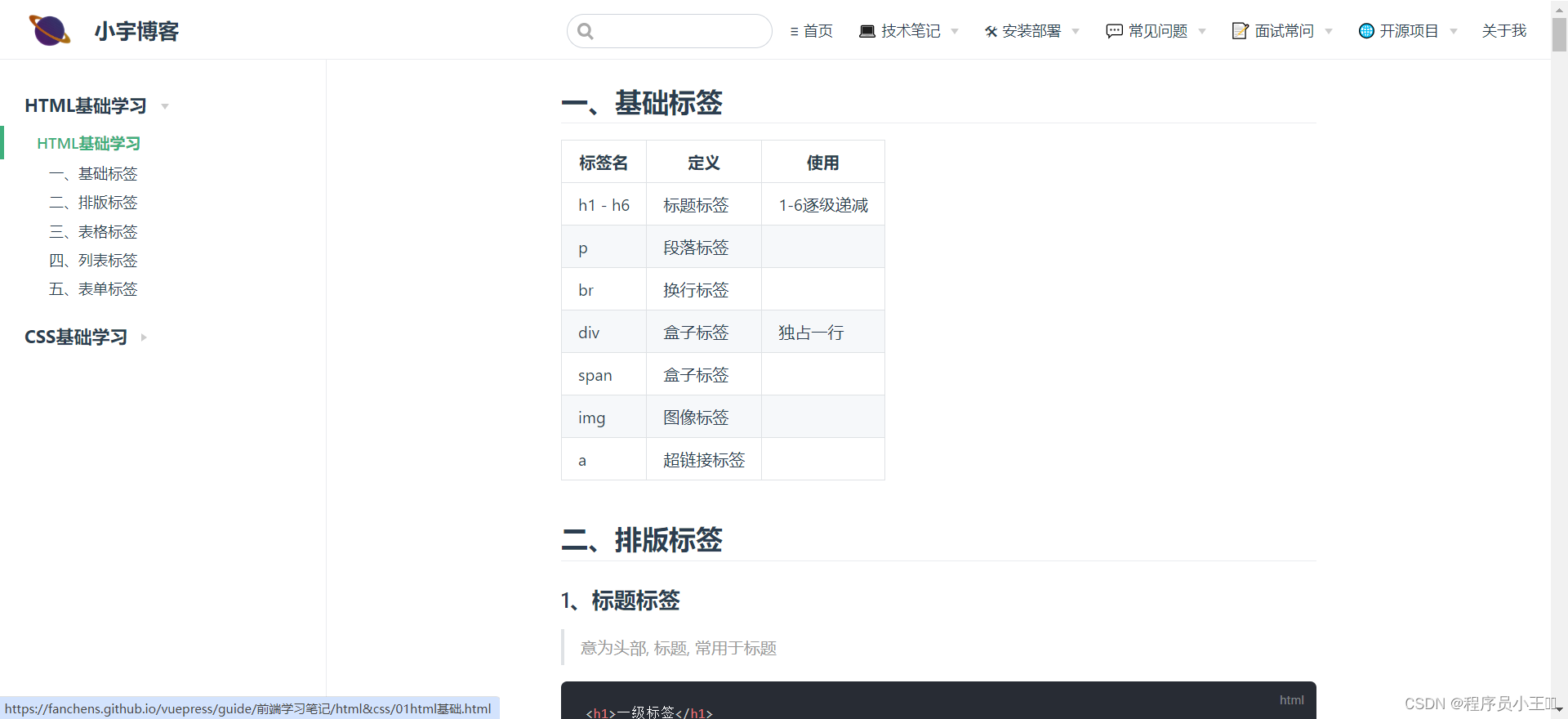
我的博客:小宇博客

二、环境准备
1、安装NodeJs: NodeJs 安装教程
2、安装Git :Git基础使用教程
3、注册GitHub账号:GitHub官网
三、安装运行vuepress
npm install -g vuepress # # 安装
接下来,创建一个新的 VuePress 项目:
# 创建一个目录
mkdir vuepress-starter
# 进入目录
cd vuepress-starter
初始化项目:生成一个package.json文件
npm init -y

安装本地依赖
npm install -D vuepress
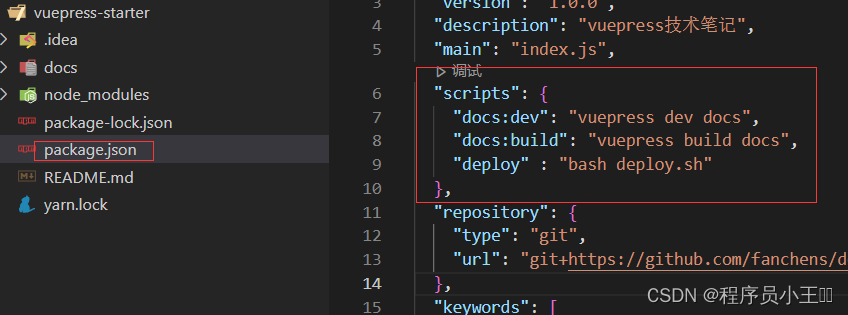
修改package.json 中添加一些 scripts
{"scripts": {"docs:dev": "vuepress dev docs","docs:build": "vuepress build docs"}
}

在本地启动服务器 VuePress 会在 http://localhost:8080 启动一个热重载的开发服务器。
npm run docs:dev
四、目录结构
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.jsondocs/.vuepress: 用于存放全局的配置、组件、静态资源等。
docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。
docs/.vuepress/theme: 用于存放本地主题。
docs/.vuepress/styles: 用于存放样式相关的文件。
docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。
docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。
docs/.vuepress/public: 静态资源目录。
docs/.vuepress/templates: 存储 HTML 模板文件。
docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件。
docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。
docs/.vuepress/config.js: 配置文件的入口文件,也可以是 YML 或 toml。
docs/.vuepress/enhanceApp.js: 客户端应用的增强。
五、配置文件
在项目根目录下创建一个 .vuepress 文件夹,并在其中创建一个 config.js 文件,这是 VuePress 的配置文件

编辑 .vuepress/config.js 文件,添加基本配置
module.exports={title: "小宇博客", // 网站的标题description: "我的个人博客", // 网站的描述}
在docs目录下创建README.md 首页的配置
---
home: true
heroImage: /assets/img/logo.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright © 2018-present Evan You
---
六、导航栏配置
导航栏的配置在 docs/.vuepress/cpnfig.js 中配置
themeConfig: {nav: [{ text: '首页', link: '/' },{text: '技术笔记',items: [{ text: '前端', items:[{ text: 'HTML & CSS', link: '/guide/前端学习笔记/' },{ text: 'JavaScript', link: '/guide/japanese/' },{ text: 'Vue', link: '/guide/japanese/' },]},{ text: '后端', items:[{ text: '前端学习笔记', link: '/guide/前端学习笔记/' },{ text: 'Java学习笔记', link: '/guide/japanese/' }]},]},{text: '常见问题',items: [{ text: 'Chinese', link: '/language/chinese/' },{ text: 'Japanese', link: '/language/japanese/' }]},{text: '面试常问',items: [{ text: 'Chinese', link: '/language/chinese/' },{ text: 'Japanese', link: '/language/japanese/' }]},{text: '开源项目',items: [{ text: 'Chinese', link: '/language/chinese/' }// { text: 'Japanese', link: '/language/japanese/' }]},{ text: '关于我', link: '/about/about.md' }],}

七、导航栏logo
编辑 .vuepress/config.js 创建/public/assets/img/

module.exports = {themeConfig: {logo: '/assets/img/comet.png',}
}

八、浏览器图标
编辑 .vuepress/config.js
module.exports={head: [['link', { rel: 'icon', href: '/assets/img/favicon.ico' }]],}
九、侧边栏配置
我把侧边栏的内容放在了guide下了

导航栏的配置在 docs/.vuepress/cpnfig.js 中配置
themeConfig: {sidebar: [{title: 'HTML基础学习', // 必要的// path: '/前端学习笔记/', // 可选的, 标题的跳转链接,应为绝对路径且必须存在collapsable: true, // 可选的, 默认值是 true,sidebarDepth: 1, // 可选的, 默认值是 1children: [{title: 'HTML基础学习',path: '/guide/前端学习笔记/01html基础.md'},{title: 'bas',path: '/guide/前端学习笔记/00html基础.md'},]},{title: 'Group 2',children: [{title: 'java',path: '/java/01java.md'}],// initialOpenGroupIndex: -1 // 可选的, 默认值是 0}]}

禁止侧边栏
---
lang: zh-CN
title: 页面的标题
date: 2077-10-01
description: 页面的描述,可省略
sidebar: false # sidebar: false 禁用侧边栏 auto 开启
---

十、添加 Git 仓库和编辑链接
git配置在 docs/.vuepress/cpnfig.js 中配置
themeConfig: {// 你的 Git 项目地址,添加后会在导航栏的最后追加repo: '地址',}
十一、部署到GitHub
项目/docs/.vuepress/config.js base必须配置正确

在vuepress项目的根目录下添加deploy.sh文件,该文件是用于执行发布的脚本文件。
#!/usr/bin/env sh# 确保脚本抛出遇到的错误
set -e# 生成静态文件
npm run docs:build# 进入生成的文件夹
cd docs/.vuepress/dist# 如果是发布到自定义域名
# echo 'www.example.com' > CNAMEgit init
git add -A
git commit -m 'deploy'# 如果发布到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master# 这里是填写你的github仓库地址,把git@github.com:xxx/xxx.git替换成你的仓库地址
git push -f git@github.com:fanchens/vuepress.git master:gh-pagescd -

部署教程1
在项目根目录下打开终端(git bash、cmd等都可以),执行sh deploy.sh命令
sh deploy.sh
部署教程2
npm run docs:build
dist是反编译后的文件 把这个文件的内容放到git就可以了

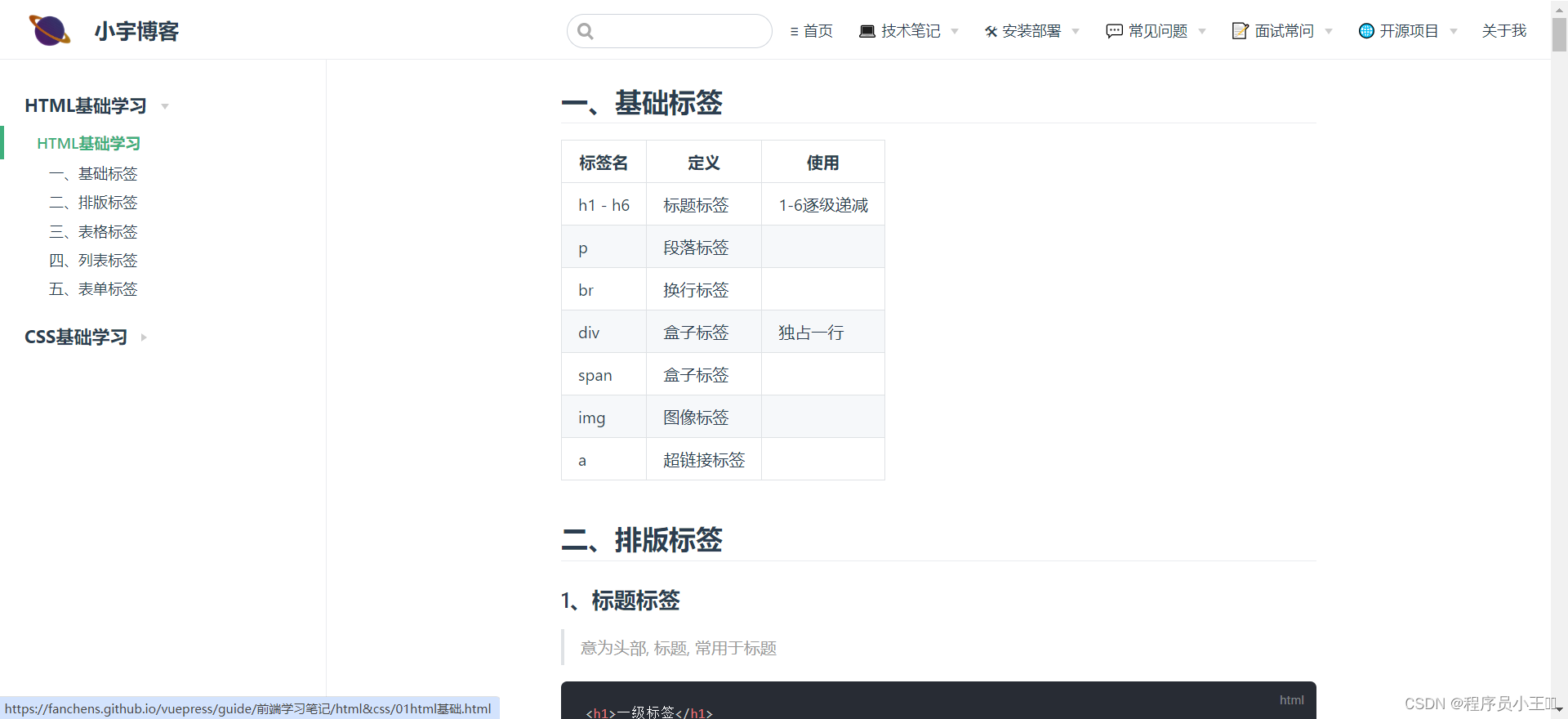
十二、搭建成功
演示
我的博客:小宇博客


相关文章:

vuepress使用简介及个人博客搭建
目录 一、介绍二、环境准备三、安装运行vuepress四、目录结构五、配置文件六、导航栏配置七、导航栏logo八、浏览器图标九、侧边栏配置十、添加 Git 仓库和编辑链接十一、部署到GitHub十二、搭建成功 一、介绍 VuePress 是 Vuejs 官方提供的一个是Vue驱动的静态网站生成器&…...

c#文件读写
1.1读取文件 方法说明File.ReadAllText(FilePath);读取指定路径的文件File.ReadAllText(FilePath, Encoding);通过指定编码格式来读取指定文件File.ReadAllBytes();读取二进制文件,并把内容读取到一个字节数组File.ReadAllLines();以行的形式读取文…...

WIFI 企业级认证手段 EAP-TLS介绍
EAP-TLS(EAP-Transport Layer Security)被认为是WLAN网络里最安全的认证方法,因此被企业广泛采用。本文会针对EAP-TLS的基本原理进行介绍。 在介绍原理之前,先介绍下WLAN网络里认证加密手段涉及到的一些基本概念。 1 802.1x IEE…...

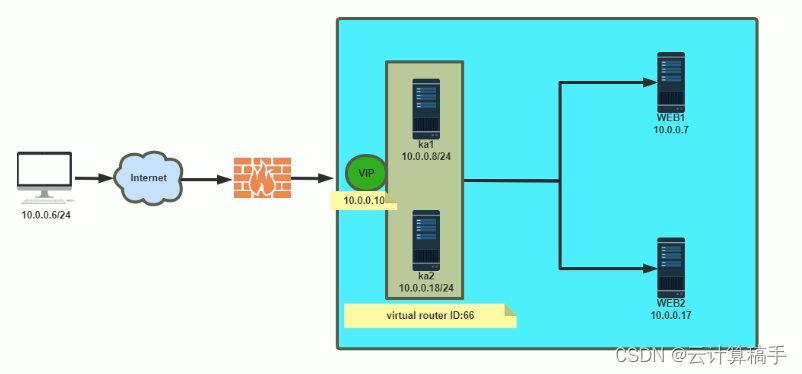
【网络架构】keepalive
目录 一、keepalive基础 1.1 作用 1.2 原理 1.3 功能 二、keepalive安装 2.1 yum安装 2.2 编译安装 三、配置文件 3.1 keepalived相关文件 3.2 主配置的组成 3.2.1 全局配置 3.2.2 配置虚拟路由器 四、实际操作 4.1 lvskeepalived高可用群集 4.2 keepalivedngi…...

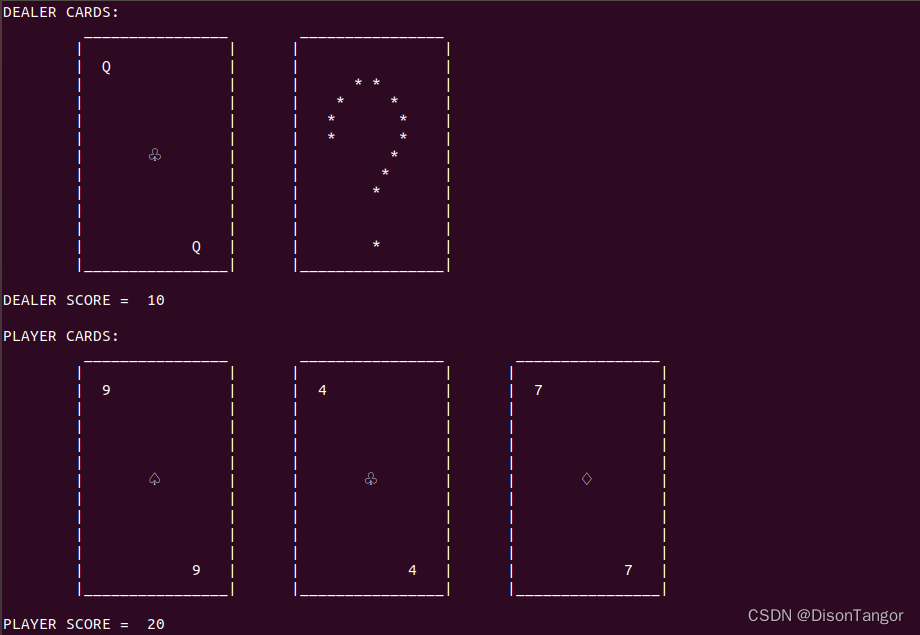
【Dison夏令营 Day 03】使用 Python 创建我们自己的 21 点游戏
21 点(英文:Blackjack)是一种在赌场玩的纸牌游戏。这种游戏的参与者不是互相竞争,而是与赌场指定的庄家竞争。在本文中,我们将从头开始创建可在终端上玩的玩家与庄家之间的二十一点游戏。 二十一点规则 我们将为从未玩过二十一点的读者提供…...

Workbench密码登录登录失败
Workbench密码登录登录失败操作系统禁用了密码登录方式,会导致使用了正确的用户名和密码仍无法登录 sudo vim /etc/ssh/sshd_config 输入O进入编辑 改完后重启 systemctl restart sshd.service 登录报错 有试了几遍登上了 可能是改完还要等一会儿...

哈尔滨高校大学智能制造实验室数字孪生可视化系统平台项目的验收
哈尔滨高校大学智能制造实验室数字孪生可视化系统平台项目的验收,标志着这一技术在教育领域的应用取得了新的突破。项目旨在开发一个数字孪生可视化系统平台,用于哈尔滨高校大学智能制造实验室的设备模拟、监测与数据分析。项目的主要目标包括࿱…...

009、MongoDB的分片策略
目录 MongoDB的分片策略:范围分片vs哈希分片 1. 范围分片(Range Sharding) 1.1 工作原理 1.2 优点 1.3 缺点 1.4 研究支持 2. 哈希分片(Hash Sharding) 2.1 工作原理 2.2 优点 2.3 缺点 2.4 研究支持 3. 选择合适的分片策略 4. 实践案例 4.1 电子商务平台 4.2 社…...

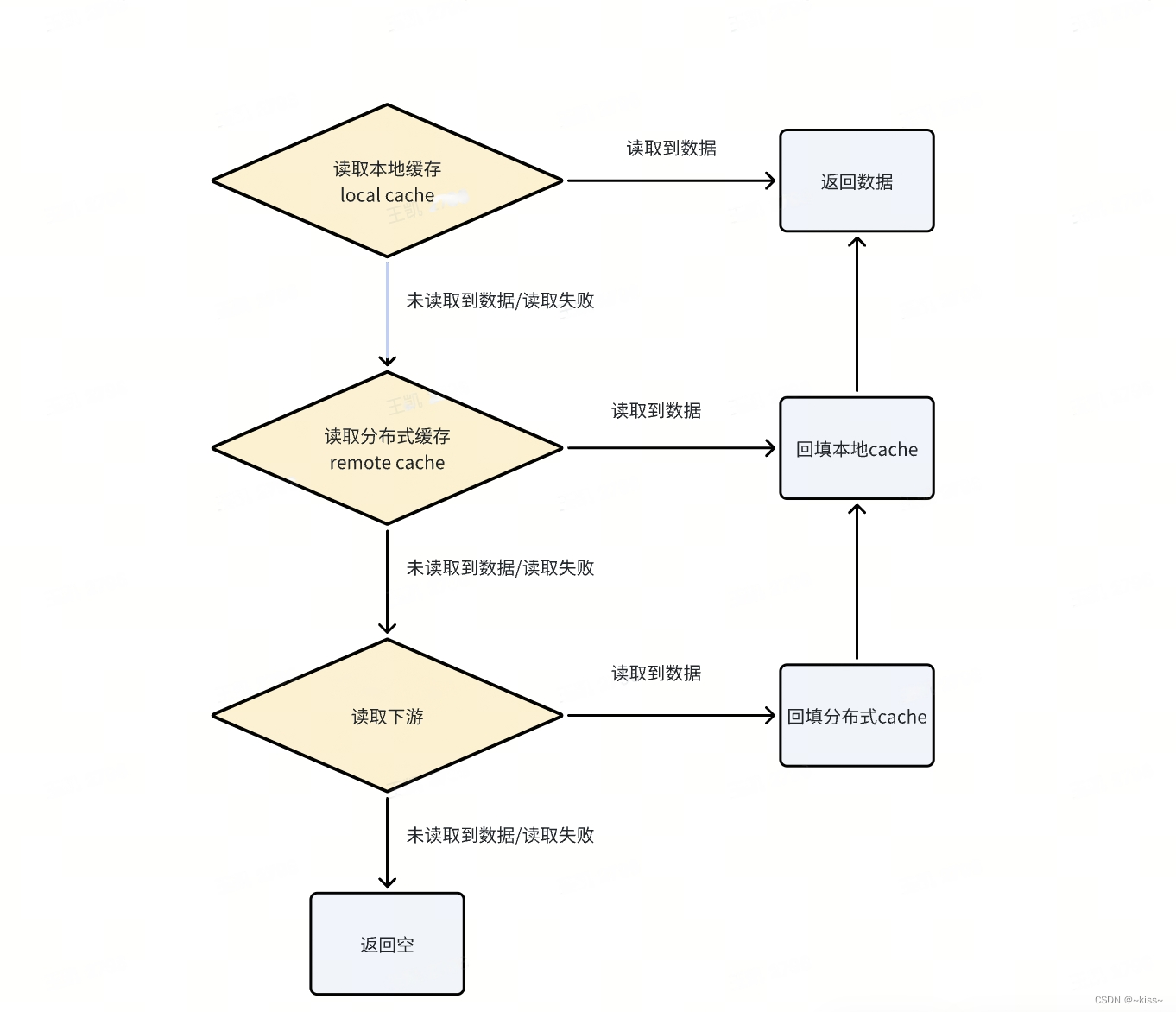
go~缓存设计配合singleFlight
一个缓存设计,配合go的singleFlight 最开始的设计如下 添加分布式缓存 上线后分布式缓存上涨的流量并不等于下游下降的流量,而是下游下降的流量 * 2~3 究其原因,就是采用了go的singleFlight,假定请求缓存时长10ms&a…...

多线程引发的安全问题
前言👀~ 上一章我们介绍了线程的一些基础知识点,例如创建线程、查看线程、中断线程、等待线程等知识点,今天我们讲解多线程下引发的安全问题 线程安全(最复杂也最重要) 产生线程安全问题的原因 锁(重要…...

在晋升受阻或遭受不公待遇申诉时,这样写是不是好一些?
在晋升受阻或遭受不公待遇申诉时,这样写是不是好一些? 在职场中,晋升受阻或遭受不公待遇是员工可能面临的问题之一。面对这样的情况,如何撰写一份有效的申诉材料,以维护自己的合法权益,就显得尤为重要。#李…...

LeetCode 2710.移除字符串中的尾随零:模拟
【LetMeFly】2710.移除字符串中的尾随零:模拟 力扣题目链接:https://leetcode.cn/problems/remove-trailing-zeros-from-a-string/ 给你一个用字符串表示的正整数 num ,请你以字符串形式返回不含尾随零的整数 num 。 示例 1: 输…...

代码随想录训练营第二十三天 39组合总和 40组合总和II 131分割回文串
第一题: 原题链接:39. 组合总和 - 力扣(LeetCode) 思路: 终止条件: 用一个sum值来记录当前组合中元素的总和。当sum的值大于target的时候证明该组合不合适,直接return。当sum的值等于target的…...

【C++】数组、字符串
六、数组、字符串 讨论数组离不开指针,指针基本上就是数组的一切的基础,数组和指针的相关内容参考我的C系列博文:【C语言学习笔记】四、指针_通过变量名访问内存单元中的数据缺点-CSDN博客【C语言学习笔记】三、数组-CSDN博客 1、数组就是&…...

MySQL InnoDB支持几种行格式
数据库表的行格式决定了一行数据是如何进行物理存储的,进而影响查询和DML操作的性能。 在InnoDB中,常见的行格式有4种: 1、COMPACT:是MySQL 5.0之前的默认格式,除了保存字段值外,还会利用空值列表保存null…...

Day6: 344.反转字符串 541. 反转字符串II 卡码网:54.替换数字
题目344. 反转字符串 - 力扣(LeetCode) void reverseString(vector<char>& s) {int len s.size();int left 0;int right len - 1;while (left < right){swap(s[left], s[right--]);}return;} 题目541. 反转字符串 II - 力扣࿰…...

kubekey 离线安装高可用 kubernetes 集群
1. 准备环境 版本: kubernetes: v1.29.2 kubesphere: v3.4.1 kubekey: v3.1.1 说明: kubekey 只用于安装 kubernetes,因为 kubesphere 的配置在安装时经常需要变动,用 ks-installer 的 yaml 文件更好管理;ks-installe…...
)
大数据面试题之Hive(2)
目录 Hive的join操作原理,leftjoin、right join、inner join、outer join的异同? Hive如何优化join操作 Hive的mapjoin Hive语句的运行机制,例如包含where、having、group by、orderby,整个的执行过程? Hive使用的时候会将数据同步到HD…...

求推荐几款http可视化调试工具?
Postman 非常流行的API调试工具,适用于构建、测试和文档化APIs。它支持各种HTTP方法,有强大的集合和环境管理功能,以及代码生成能力。 BB-API 是一款旨在提升开发效率的工具,它专注于提供简约、完全免费且功能强大的HTTP模拟请…...

Python逻辑控制语句 之 判断语句--if else结构
1.if else 的介绍 if else :如果 ... 否则 .... 2.if else 的语法 if 判断条件: 判断条件成立,执行的代码 else: 判断条件不成立,执行的代码 (1)else 是关键字, 后⾯需要 冒号 (2)存在冒号…...

day52 ResNet18 CBAM
在深度学习的旅程中,我们不断探索如何提升模型的性能。今天,我将分享我在 ResNet18 模型中插入 CBAM(Convolutional Block Attention Module)模块,并采用分阶段微调策略的实践过程。通过这个过程,我不仅提升…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

visual studio 2022更改主题为深色
visual studio 2022更改主题为深色 点击visual studio 上方的 工具-> 选项 在选项窗口中,选择 环境 -> 常规 ,将其中的颜色主题改成深色 点击确定,更改完成...

质量体系的重要
质量体系是为确保产品、服务或过程质量满足规定要求,由相互关联的要素构成的有机整体。其核心内容可归纳为以下五个方面: 🏛️ 一、组织架构与职责 质量体系明确组织内各部门、岗位的职责与权限,形成层级清晰的管理网络…...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Python Ovito统计金刚石结构数量
大家好,我是小马老师。 本文介绍python ovito方法统计金刚石结构的方法。 Ovito Identify diamond structure命令可以识别和统计金刚石结构,但是无法直接输出结构的变化情况。 本文使用python调用ovito包的方法,可以持续统计各步的金刚石结构,具体代码如下: from ovito…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

代码规范和架构【立芯理论一】(2025.06.08)
1、代码规范的目标 代码简洁精炼、美观,可持续性好高效率高复用,可移植性好高内聚,低耦合没有冗余规范性,代码有规可循,可以看出自己当时的思考过程特殊排版,特殊语法,特殊指令,必须…...

打手机检测算法AI智能分析网关V4守护公共/工业/医疗等多场景安全应用
一、方案背景 在现代生产与生活场景中,如工厂高危作业区、医院手术室、公共场景等,人员违规打手机的行为潜藏着巨大风险。传统依靠人工巡查的监管方式,存在效率低、覆盖面不足、判断主观性强等问题,难以满足对人员打手机行为精…...

作为测试我们应该关注redis哪些方面
1、功能测试 数据结构操作:验证字符串、列表、哈希、集合和有序的基本操作是否正确 持久化:测试aof和aof持久化机制,确保数据在开启后正确恢复。 事务:检查事务的原子性和回滚机制。 发布订阅:确保消息正确传递。 2、性…...
