章十九、JavaVUE —— 框架、指令、声明周期、Vue-cli、组件路由、Element
目录
一、 框架
● vue.js 框架
● 特点
● Vue 安装
二、 第一个vue程序
● 创建项目
编辑
● 导入 vue.js
● 创建vue对象,设置属性,使用模版渲染到页面
介绍 — Vue.js (vuejs.org)
三、 vue指令
● v-text
● v-html
● v-on
● v-model
● v-show
● v-if
● v-bind
● v-for
四、 Vue 实例生命周期
Vue 生命周期图示(取自Vue2官方文档):
五、 vue-cli 搭建项目
● 主要的功能
● 需要的环境
测试:
● 使用 HbuilderX 快速搭建一个 vue-cli 项目
编辑
● 如果下载网上的cli 文件没有node_modules
● 启动项目
● 打包项目
六、 组件路由
● 创建vue文件(网页本体)编辑
● 安装router
● 搭建(在router目录中的index.js文件中导入vue文件和其他)
• 创建 router 目录
• 在 router 目录 中创建 index.js 文件,在其中配置路由
• 使用路由
• 在 main.js 中配置路由(代码最终运行)
• 路由导航守卫
• 路由嵌套
• 路由传参
七、 ElementUI
● 安装 ElementUI
npm i element-ui -S
● 练习
登录界面
管理界面
专业
学生
index.js文件
一、 框架
什么是框架?如同盖高楼大厦一样,高楼的框架先一步搭建好,实现将许多基本功能实现封装,后续只需要填充内容即可。
框架:就是在基础语言之上,对各种基础功能进行封装,方便开发者,提高开发效率
● vue.js 框架
Vue 是前端的主流框架之一,用于构建用户界面的渐进式框架。Vue的核心库只关注视图层,不仅易于上手,还便于与第三方库或既有项目整合。是对js进行的封装,而非代替js
● 特点
1.体积小: 压缩后 33K
2.更高的运行效率:
用 JQuery 或者原生的 JavaScript DOM 操作函数对 DOM 进行频繁操作的时候,浏览器要不停的渲染新的 DOM 树,导致页面看起来非常卡顿。基于虚拟 dom,一种可以预先通过 JavaScript 进行各种计算,把最终的 DOM 操作计算出来并优化的技术,最后在计算完毕才真正将 DOM 操作提交。
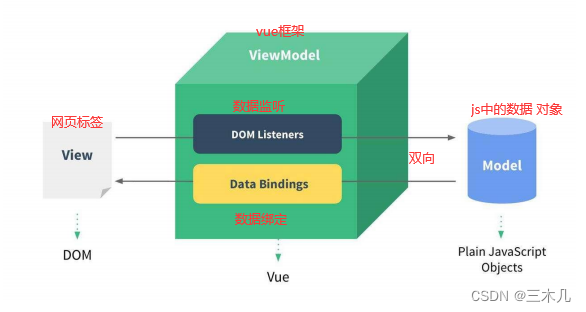
3.双向数据绑定,简化 Dom 操作
通过 MVVM 思想实现数据的双向绑定,让开发者不用再操作 dom 对象,把更多的精力投入到业务逻辑上。
其中 MVVM 是 Model-View-ViewModel(即M-V-VM) 的简写。MVVM 就是将其中的 View 的状态和行为抽象化,让我们将视图 UI 和业务逻辑分开。

4 生态丰富、学习成本低
市场上拥有大量成熟、稳定的基于 vue.js 的 ui 框架、常用组件!来即用实现快速开发!对初学者友好、入门容易、学习资料多
● Vue 安装
安装 — Vue.js (vuejs.org) 下载
方式 1:直接用 <script> 引入
下载 Vue.js 并导入 js 文件
<script src="js/vue.js"></script>

方式 2:命令行工具 (CLI)
安装教程给出了更多安装 Vue 的方式。不推荐新手直接使用 vue-cli,尤其是在你还不熟悉基于 Node.js 的构建工具时。
二、 第一个vue程序
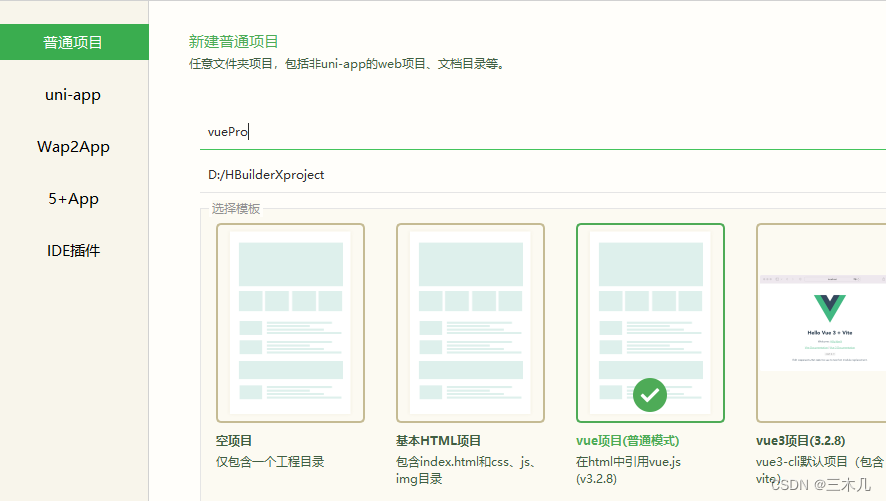
● 创建项目
在新建项目中选择vue项目(普通模式)
然后将 v3.2.8 版本删掉(我们先学习2.0版本)

● 导入 vue.js
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入 vue.js --><script src="js/v2.6.10/vue.min.js"></script><!-- vue.js 和 vue.min.js 的区别就是一个没压缩,一个压缩了 --></head><body></body>
</html>● 创建vue对象,设置属性,使用模版渲染到页面
介绍 — Vue.js (vuejs.org)
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><!-- 导入 vue.js --><script src="js/v2.6.10/vue.min.js"></script><!-- vue.js 和 vue.min.js 的区别就是一个没压缩,一个压缩了 --></head><body><!-- 创建了一个标签 --><div id="app">{{ message }} {{name}} <!-- {{ }} 插值表达式,可以获取data中定义的数据 --><input v-model="name" /></div><script>// 创建一个 vue对象var app = new Vue({el: '#app', //将vue对象和 div对象监听绑定 ,绑定挂载点// Vue 会管理 el 选项命中的元素及其内部的后代元素 可以使用其他的闭合标签,但不能使用 HTML 和 body// #id - id选择器// .class - class选择器data: { //定义数据 可以定义多个message: 'Hello Vue!', //属性与属性之间用 ','分隔name: "jim"}})</script></body>
</html>代码解析:
{{ 变量 }} ,插值表达式获取 data 数据
new Vue(); 创建 Vue 对象(VM 对象)
el:数据挂载的 dom 对象
data:{ message:’hello world’} model 数据
Vue 会管理 el 选项命中的元素及其内部的后代元素
可以使用其他的选择器(像 .class 是class选择器),但是建议使用 ID 选择器
可以使用其他的闭合标签,但不能使用 HTML 和 BODY
data 中 定义着 Vue 要用到的数据
data 中可以写复杂类型的数据,如对象,数组
三、 vue指令
指令带有前缀 v- 开头,以表示它们是 Vue 提供的特殊属性。
● v-text
作用是设置标签的文本内容
默认写法会替换全部内容,使用差值表达式可以替换指定内容
内部支持写表达式
<p v-text="message">非凡英才</p>
<p>{{message}}非凡英才</p>
● v-html
作用是设置标签的文本内容
默认写法会替换全部内容,使用差值表达式可以替换指定内容
内部支持写表达式
<p v-text="message">非凡英才</p>
<p>{{message}}非凡英才</p>
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/v2.6.10/vue.min.js"></script></head><body><!-- v-text作用是设置标签的文本内容默认写法会替换全部内容,使用差值表达式可以替换指定内容内部支持写表达式<p v-text="message">非凡英才</p><p>{{message}}非凡英才</p>--><!--v-html作用是设置标签的文本内容默认写法会替换全部内容,使用差值表达式可以替换指定内容内部支持写表达式<p v-text="message">非凡英才</p><p>{{message}}非凡英才</p>--><div id="app"><p>{{message}} aaaa</p> <!-- 插值表达式仅仅插入一个值,不影响标签中的其他内容 --><p v-text="message">aaaa</p> <!-- 会覆盖标签中的内容 --><p v-html="message">aaaa</p><p v-text="html"></p> <!-- 直接显示内容,不能解析标签 --><p v-html="html"></p> <!-- 会保留内部的网页类型 --></div><script>var app = new Vue({el: '#app',data: {message: 'Hello Wrold!',html: '<b>Hello World</b>'}})</script></body>
</html>
● v-on
作用是为元素绑定事件
事件名不需要写 on 指令可以简写为@
绑定的方法定义在 methods 属性中,可以传入自定义参数
<input type="button" value="按钮" v-on:click="test(1,2)" />
<input type="button" value="按钮" @click="test" />
methods:{
test(a,b){
alert(a);
}
}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/v2.6.10/vue.min.js"></script></head><body><!-- v-on作用是为元素绑定事件事件名不需要写 on 指令可以简写为@绑定的方法定义在 methods 属性中,可以传入自定义参数--><div id="app"><!-- <input type="button" value="按钮" onclick="test1()"> 报错 --><input type="button" value="按钮1" v-on:click="test1()"> <!-- 法一 --><input type="button" value="按钮2" @click="test2(2)"> <!-- 法二 --><input type="button" value="按钮3" @click="test3()"><input type="button" value="按钮4" @click="test4()"><p>{{message}}</p></div><script>var app = new Vue({el: '#app',data: {message: 'Hello World'},methods: { //函数定义在 vue对象内test1() {alert(this.message + ':1'); //直接用自身对象},test2(a) { //同样可以传参alert(this.message + ':' + a);},test3() { //修改内容this.message = "aaaaaaaaa";},test4() { //内容逆序this.message = this.message.split("").reverse().join("");}}})// function test() {// alert(app.message);// }</script></body>
</html>● v-model
作用是便捷的设置和获取表单元素的值
绑定的数据会和表单元素值相关联
绑定的数据<---->表单元素的值 双向数据绑定
<input type="text" v-model="message"/>
<p>{{message}}</p>
data:{
message: " "
}
<!DOCTYPE html>
<html><head><meta charset="utf-8" /><title></title><script src="js/v2.6.10/vue.min.js"></script></head><body><!-- v-model作用是便捷的设置和获取表单元素的值绑定的数据会和表单元素值相关联绑定的数据< --- --- >表单元素的值 双向数据绑定--><div id="app"><input type="button" value="按钮1" @click="test1()"><input v-model="name" /> <!-- value值与 name值绑定 --><p>{{message}}</p><p>{{name}}</p></div><script>var app = new Vue({el: '#app',data: {message: 'Hello World',name: ''},methods: {test1() {}}})</script></body>
</html>● v-show
作用是根据真假切换元素的显示状态
原理是修改元素的 display,实现显示隐藏指令后面的内容,最终都会解析为布尔值,值为 true 元素显示,值为 false 元素隐藏 。数据改变之后,对应元素的显示状态会同步更新
<img v-show="isShow" src="img/3.jpg" />
<img v-show="age>18" src="img/3.jpg" />
data:{
isShow:true,
age:20
}
● v-if
作用是根据表达式的真假切换元素的显示状态(把标签直接从网页上删去)本质是通过操纵 dom 元素来切换
显示状态表达式的值为 true,元素存在于 dom 中,为 false,从 dom 中移除
其后后可跟 v-else 的标签
频繁的切换 v-show,反之使用 v-if,前者的切换消耗小
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/v2.6.10/vue.min.js"></script><style>img {width: 100px;height: 100px;}</style></head><body><!-- v-show:作用是根据真假切换元素的显示状态(通过修改display值)实现显示隐藏指令后面的内容,最终都会解析为布尔值值为 true 元素显示,值为 false 元素隐藏数据改变之后,对应元素的显示状态会同步更新<img v-show="isShow" src="img/3.jpg" /><img v-show="age>18" src="img/3.jpg" />data:{isShow:true,age:20}v-if作用是根据表达式的真假切换元素的显示状态(把标签直接从网页上删去)本质是通过操纵 dom 元素来切换显示状态表达式的值为 true,元素存在于 dom 中,为 false,从 dom 中移除其后后可跟 v-else 的标签--><div id="app"><!-- 改变属性 display --><img src="img/1.jpg" alt="" v-show="isShow" /><img src="img/2.jpg" alt="" v-show="age==18" class="img" /><br /><!-- 直接在网页上删除 --><img src="img/3.jpg" alt="" v-if="isShow" /><img src="img/4.jpg" alt="" v-if="age==18" class="img" /><img src="img/5.jpg" alt="" v-else="age==18" class="img" /><br /><button @click="TFxianshi()">改变</button></div><script>var app = new Vue({el: '#app',data: {isShow: true,age: 18},methods: {TFxianshi() {this.isShow = !this.isShow;this.age = 0;}}})</script></body>
</html>● v-bind
作用是为元素绑定属性(用于改变标签的属性的值)
完整写法是 v-bind:属性名
简写的话可以直接省略 v-bind,只保留:属性名
<img v-bind:src="imgSrc" />
<img :src="imgSrc" />
<img :title="imgTitle" :src="imgSrc" />
data:{
imgSrc:'img/3.jpg'
imgTitle:"这是一张图片"
}
我们可以传给 v-bind:class 一个对象,以动态地切换 class:
<div v-bind:class="{ active: isActive }"></div>
data:{
isActive :true
}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/v2.6.10/vue.min.js"></script><style>img {width: 100px;height: 100px;}.active {color: rad;background-color: aqua;}</style></head><body><!-- 作用是为元素绑定属性完整写法是 v-bind:属性名简写的话可以直接省略 v-bind,只保留:属性名我们可以传给 v-bind:class 一个对象,以动态地切换 class:--><div id="app"><img v-bind:src="imgurl[index]" :title="array[index]" /><!-- 动态的对样式进行改变 --><div v-bind:class="{active:isActive}">wwww</div><button @click="oper()">改变</button></div><script>var app = new Vue({el: '#app',data: {imgurl: ["img/1.jpg", "img/2.jpg", "img/3.jpg"],array: ["手机", "空调", "微波炉"],index: 0,isActive: true},methods: {oper() {this.index = this.index + 1;this.isActive = !this.isActive;}}})</script></body>
</html>● v-for
作用是根据数据生成列表结构,经常用于和 数组 结合(相当于for循环)
使用语法是(item,index)in 数据
item 和 index 可以结合其他指令一起使用
数组长度的更新会同步到页面上是响应式的
为循环绑定一个 key 值 :key=”值” 尽可能唯一
<li v-for="item in array">
{{item}}省
</li>
<li v-for="(item,index) in array">
{{index+1}}{{item}}省
</li>
<li v-for="(item,index) in objects">
{{index+1}} {{item.name}} {{item.age}}
</li>
data:{
array:['陕西','山西','河南'],
objects:[
{name:'admin',age:23},
{name:'jim',age:22}
]
}
<!DOCTYPE html>
<html><head><meta charset="utf-8"><title></title><script src="js/v2.6.10/vue.min.js"></script><style>img {width: 100px;height: 100px;}</style></head><body><div id="app"><ul><li v-for="i in users">姓名:{{i.name}}年龄:{{i.age}}性别:{{i.gender}}</li><br /><button v-for="j in buttons">{{j.name}}</button><input type="button" v-for="i in buttons" v-bind:value="i.name"><br /><img v-for="i in jpgs" v-bind:src="i" alt="" /></ul></div><script>var app = new Vue({el: '#app',data: {//数组,模拟从后端返回的数据users: [{name: "jim",age: 20,gender: "女"},{name: "lina",age: 19,gender: "男"},{name: "tom",age: 19,gender: "男"}],buttons: [{name: "开始"},{name: "停止"}],jpgs: ["img/1.jpg", "img/2.jpg", "img/3.jpg"]}})</script></body>
</html> 
四、 Vue 实例生命周期
每个 Vue 实例在被创建时都要经过一系列的初始化过程——例如,需要设置数据监听、编译模板、将实例挂载到 DOM 并在数据变化时更新 DOM 等。同时在这个过程中也会运行一些叫做生命周期钩子的函数,这给了用户在不同阶段添加自己的代码的机会。
beforeCreate: function () {
console.log('beforeCreatea ’);
},
created: function () {
console.log('createda ' );
},
beforeMount: function(){
console.log('beforeMounta’);
},
mounted: function(){
console.log('mounteda’);
}
Vue 生命周期图示(取自Vue2官方文档):

五、 vue-cli 搭建项目
vue-cli 官方提供的一个脚手架,用于快速生成一个 vue 的项目模板;预先定义好的目录结构及基础代码,就好比咱们在创建 Maven 项目时可以选择创建一个骨架项目,这个骨架项目就是脚手架,我们的开发更加的快速;
● 主要的功能
● 统一的目录结构(只创建一个 html文件,为这唯一的一个html文件配置)
● 本地调试
● 热部署
● 单元测试
● 集成打包上线
● 需要的环境
Node.js
简单的说 Node.js 是一个前端 js 运行环境或者说是一个 JS 语言解释器。
下载![]() https://nodejs.org/en/download安装:一路Next,自行修改安装位置,
https://nodejs.org/en/download安装:一路Next,自行修改安装位置,

npm
npm 是 Node.js 的包管理工具,用来安装各种 Node.js 的扩展。npm 是 JavaScript 的包管理工具,也是世界上最大的软件注册表。有超过 60 万个 JavaScript 代码包可供下载。npm 让 JavaScript 开发人员可以轻松地使用其他开发人员共享的代码。
测试:

这样就成功了。
● 使用 HbuilderX 快速搭建一个 vue-cli 项目
等待下载;

● 如果下载网上的cli 文件没有node_modules
npm install
● 启动项目
npm run serve 运行代码
如果报错提示 npm ,关闭HBuilderX,使用管理员运行
Ctrl + c 停止服务
● 打包项目
npm run build 打包代码

然后就可以导出这个文件夹
删:

成:

六、 组件路由
● 创建vue文件(网页本体)
● 安装router

删除这个文件,然后再命令工具中运行下面的代码,这样以后再运行时就不会再生成该文件。
npm config set package-lock false
vue-router 是一个插件包,所以我们还是需要用 npm 来进行安装的。打开命令行工具,进入你的项目目录,输入下面命令。
npm i vue-router@3.5.3
● 搭建(在router目录中的index.js文件中导入vue文件和其他)
• 创建 router 目录

• 在 router 目录 中创建 index.js 文件,在其中配置路由

import Vue from 'vue'; /* 导入 vue */
import router from 'vue-router'; /* 导入路由 */// 导入注册组件import Login from '../Login.vue'; /* 导入其他组件 */
import Main from '../Main.vue'; /* 导入其他组件 */Vue.use(router)/* 定义组件路由 */
var rout = new router({routes: [{ //为每一个组件创建地址path: '/', //默认开启网页的网址component: Login},{path: '/Login', //登录页面代表的网址name: 'Login',component: Login},{path: '/Main',name: 'Main',component: Main}]
});//导出路由对象
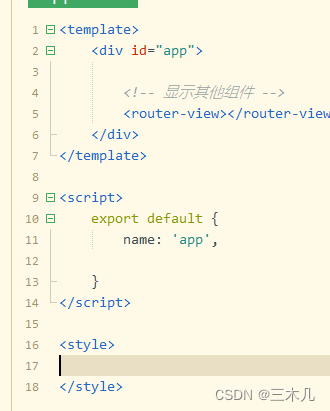
export default rout;• 使用路由
在vue文件中可以试用index.js文件中配置的路由名来调用相应网页
<template><div> <!-- 只能有一个根标签 --><router-link to="/Login">登录</router-link><router-link to="/Main">注册</router-link>{{name}} {{age}}</div>
</template><script>export default {name: '',data() {return {}},methods: {}}
</script><style scoped>
</style>• 在 main.js 中配置路由(代码最终运行)
import Vue from 'vue'
import App from './App.vue'Vue.config.productionTip = false// 导入组件路由
import router from './router/index.js' // . 表示同级 , .. 表示上一级
Vue.use(router);new Vue({el: '#app',router,render: h => h(App)
}).$mount('#app')• 路由导航守卫
• 路由嵌套
• 路由传参
七、 ElementUI
● 安装 ElementUI
npm i element-ui -S
在 main.js 中写入以下内容:
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
Vue.use(ElementUI);
new Vue({
render: h => h(App),
}).$mount('#app');
● 练习
登录界面
其中的logo.png 和 bg.jpg 自行放在assets中
<!-- 一个.vue文件是一个组件,可以理解为一个页面,但是和页面不同 内容都写在一个template标签中,template标签必须有一个根标签
-->
<template><div class="login_container"><!-- 登录盒子--><div class="login_box"><!-- 头像盒子--><div class="img_box"><img src="./assets/logo.png" /></div><!-- 登录表单 --><div style="margin-top: 100px;"><el-form ref="form" label-width="80px" style="margin-right: 35px;"><el-form-item label="账号"><el-input v-model="account"></el-input></el-form-item><el-form-item label="密码"><el-input v-model="password" show-password></el-input></el-form-item><el-form-item><el-button type="primary" @click="login()">登录</el-button><el-button>取消</el-button></el-form-item></el-form></div></div></div>
</template><script>/* 导出组件,并为组件定义数据,函数,生命周期函数 */export default {data() {return {account: "", //账号password: "" //密码}},methods: {login() {// 前端验证账号密码不能为空if (this.account.length == 0) {this.$message({message: '账号不能为空!',type: 'warning'});return;}if (this.password.length == 0) {this.$message({message: '密码不能为空!',type: 'warning'});return;}//跳转到登录成功界面this.$router.push("/main");}}}
</script><style>.login_container {height: 100vh;margin: 0px;padding: 0px;background-image: url(assets/bg.jpg);/* 背景不重复 */background-repeat: no-repeat;/* 充满整个网页 */background-size: cover;}.login_box {width: 450px;height: 350px;background-color: #fff;border-radius: 10px;position: absolute;left: 50%;top: 50%;transform: translate(-50%, -50%);opacity: 0.95;}.img_box {width: 130px;height: 130px;position: absolute;left: 50%;transform: translate(-50%, -50%);background-color: #fff;border-radius: 50%;padding: 5px;border: 1px solid #eee;}.img_box img {width: 100%;height: 100%;border-radius: 50%;background-color: #eee;}
</style>
管理界面
<template><div><el-container><el-header style="text-align: right; font-size: 12px"><div class="header-title">后台管理系统</div><el-dropdown><i class="el-icon-setting" style="margin-right: 15px"></i><el-dropdown-menu slot="dropdown"><el-dropdown-item>修改密码</el-dropdown-item><!-- 不能直接为某些标签添加触发事件 --><el-dropdown-item><span @click="logout()">安全登出</span></el-dropdown-item></el-dropdown-menu></el-dropdown><span>三木几</span></el-header><el-container><el-aside width="200px"><el-menu :default-openeds="['1', '3']" router><el-submenu index="1"><template slot="title"><i class="el-icon-message"></i>操作菜单</template><el-menu-item-group><el-menu-item index="/majorlist">专业管理</el-menu-item><el-menu-item index="/studentlist">学生管理</el-menu-item></el-menu-item-group></el-submenu></el-menu></el-aside><el-main><router-view></router-view></el-main></el-container></el-container></div>
</template><script>export default {name: '',data() {return {}},methods: {logout() {this.$confirm('是否确认登出?', '提示', {confirmButtonText: '确定',cancelButtonText: '取消',type: 'warning'}).then(() => { //匿名内部类this.$router.push('/login');})}}}
</script><style>.el-header {background-color: #00a7fa;color: #333;line-height: 60px;}.header-title {width: 300px;float: left;text-align: left;font-size: 20px;color: white;}.el-main {background-color: aliceblue;height: 100vh;}
</style>
专业
<template><div>专业管理</div>
</template><script>export default {name: '',data() {return {}},methods: {}}
</script><style scoped>
</style>学生
<template><div>学生管理</div>
</template><script>export default {name: '',data() {return {}},methods: {}}
</script><style scoped>
</style>index.js文件
import Vue from 'vue'; /* 导入 vue */
import router from 'vue-router'; /* 导入路由 */// 导入注册组件
import Login from '../Login.vue'; /* 导入其他组件 */
import Main from '../Main.vue'; /* 导入其他组件 */
import StudentList from '../views/student/StudentList.vue';
import MajorList from '../views/major/MajorList.vue';Vue.use(router)/* 定义组件路由 */
var rout = new router({routes: [{ //为每一个组件创建地址path: '/', //默认开启网页的网址component: Login},{path: '/login', //登录页面代表的网址name: 'Login',component: Login},{path: '/main',name: 'Main',component: Main,children: [{path: '/studentlist',name: 'StudentList',component: StudentList},{path: '/majorlist',name: 'MajorList',component: MajorList}]}]
});//导出路由对象
export default rout;相关文章:

章十九、JavaVUE —— 框架、指令、声明周期、Vue-cli、组件路由、Element
目录 一、 框架 ● vue.js 框架 ● 特点 ● Vue 安装 二、 第一个vue程序 ● 创建项目 编辑 ● 导入 vue.js ● 创建vue对象,设置属性,使用模版渲染到页面 介绍 — Vue.js (vuejs.org) 三、 vue指令 ● v-text ● v-html ● v-…...

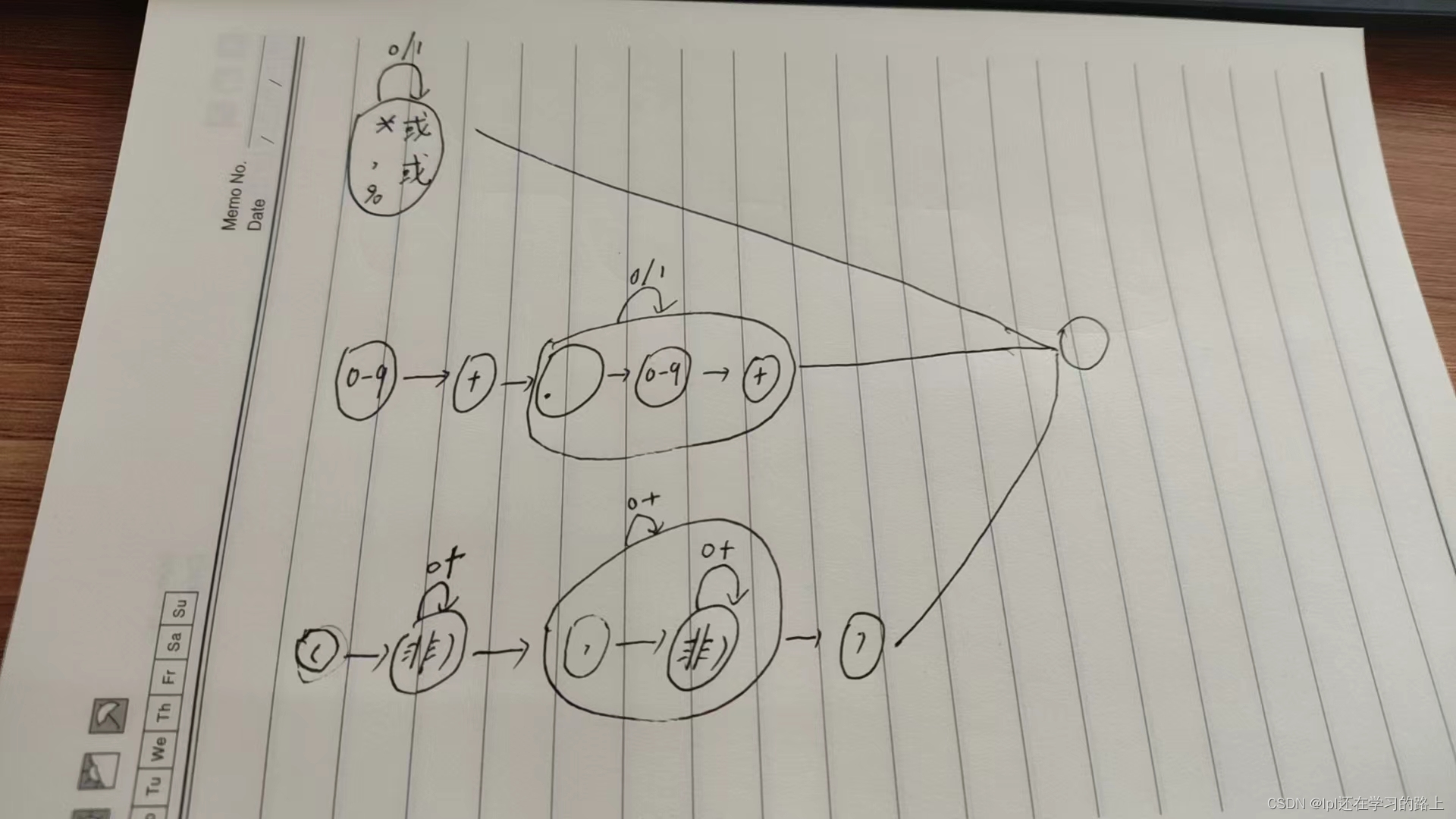
正则表达式阅读理解
这段正则表达式可以匹配什么呢? 超级复杂的一段正则表达式。 ((max|min)\\s*\\([^\\)]*(,[^\\)]*)*\\)|[a-zA-Z][a-zA-Z0-9]*(_[a-zA-Z][a-zA-Z0-9]*)?(\\*||%)?|[0-9](\\.[0-9])?|\\([^\\)]*(,[^\\)]*)*\\))(\\s*[-*/%]\\s*([a-zA-Z][a-zA-Z0-9]*(_[a-zA-Z][…...

Apache Calcite Linq4j学习
Lin4j简介 Linq4j是Apache Calcite项目中的一个模块,它提供了类似于LINQ(Language-Integrated Query)的功能,用于在Java中进行数据查询和操作。Linq4j可以将逻辑查询转换为物理查询,支持对集合进行筛选、映射、分组等…...

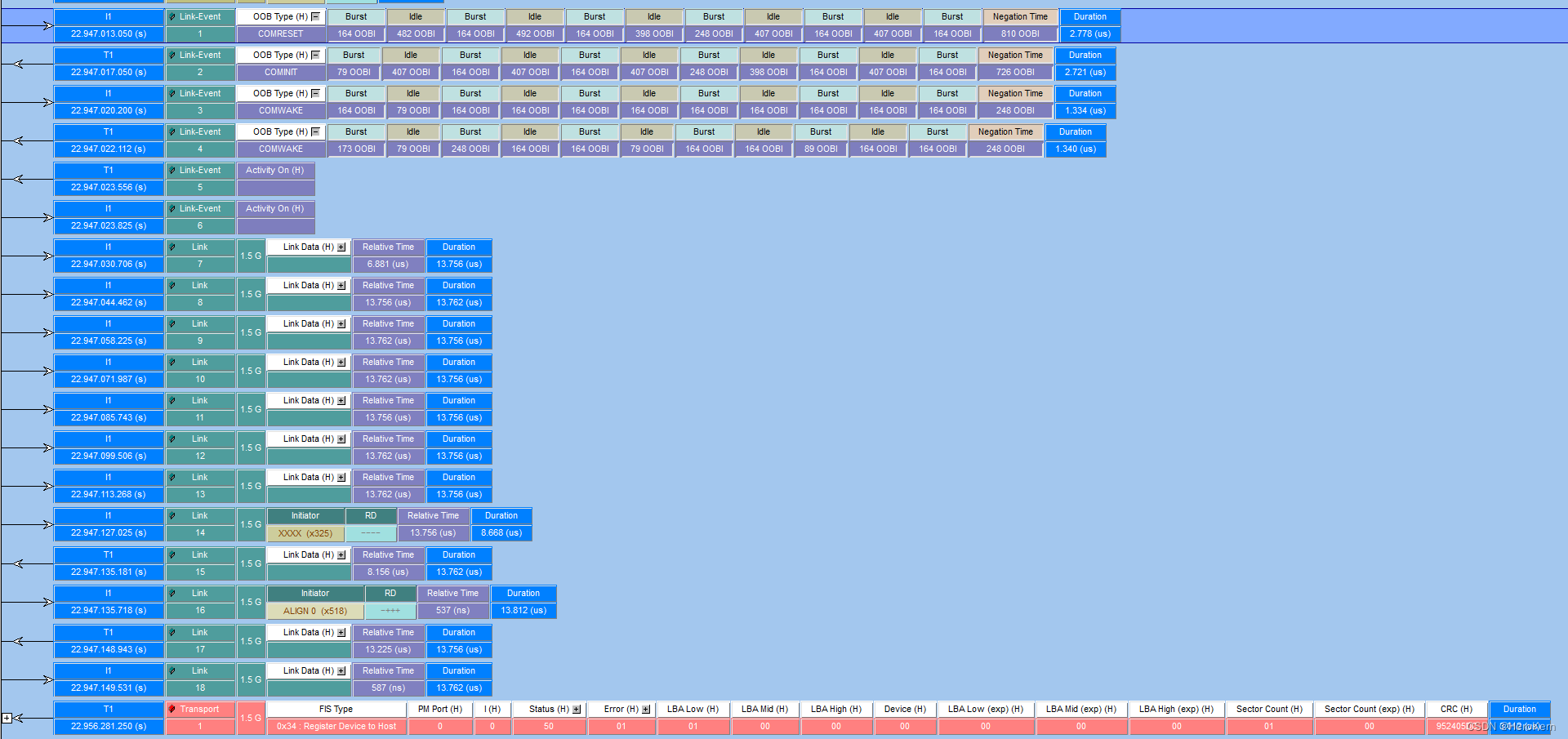
FPGA SATA高速存储设计
今天来讲一篇如何在fpga上实现sata ip,然后利用sata ip实现读写sata 盘的目的,如果需要再速度和容量上增加,那么仅仅需要增加sata ip个数就能够实现增加sata盘,如果仅仅实现data的读写整体来说sata ip设计比较简单,下面…...

MySQL----为什么选择使用MySQL
在我们日常做项目的过程中,不论是个人还是企业,大多数会选择使用MySQL数据库作为后端数据库存储,它到底有什么优势,能够做到如此广为流传呢? 优点 稳定性:MySQL具有良好的稳定性和可靠性,能够保…...
)
01.音视频小白系统入门(新专栏)
目录 一、基础知识 二、音频 三、视频 四、流媒体服务器 五、收获 音视频技术在远程办公、在线教育、远程医疗等领域的应用广泛。 学习音视频技术有助于提升职业竞争力,满足市场需求。 掌握音视频基础知识对未来发展至关重要,基础不牢会导致后续学习…...

C++:enum枚举共用体union
enum枚举 C继承C的枚举用法 (1)典型枚举类型定义,枚举变量定义和使用 (2)枚举类型中的枚举值常量不能和其他外部常量名称冲突: 举例1宏定义,举例2另一个枚举 // 定义一个名为Color的枚举类型 enum Color {RED, // 红色,默认值…...

动手学深度学习(Pytorch版)代码实践 -计算机视觉-47转置卷积
47转置卷积 import torch from torch import nn from d2l import torch as d2l# 输入矩阵X和卷积核矩阵K实现基本的转置卷积运算 def trans_conv(X, K):h, w K.shapeY torch.zeros((X.shape[0] h - 1, X.shape[1] w - 1))for i in range(X.shape[0]):for j in range(X.shap…...

LinkedIn被封原因和解封方法
对于初识领英和对领英生态规则不熟悉的人来说,很容易造成领英账号被封号(被限制登录)的情况,那么如何才能避免和解决领英帐号被封号(被限制登录)的难题呢? 领英帐号被封号或被限制登录主要会有两类情况。 首先要搞清楚, Linkedi…...

redis sentinel 部署
安装Redis 建议版本不要太低 > 6.2,我这里是redis 7.2.5 curl -fsSL https://packages.redis.io/gpg | sudo gpg --dearmor -o /usr/share/keyrings/redis-archive-keyring.gpg echo "deb [signed-by/usr/share/keyrings/redis-archive-keyring.gpg] http…...

spring boot (shiro)+ websocket测试连接不上的简单检测处理
1、用前端连接测试的demo一切正常,但是到了项目中连接不上了 一开始以为是地址错,但是换了apifox测试也是不可以。 2、考虑是shiro进行了拦截了,所以就访问不到了地址,那么就放行。 3、再次用apifox测试,成功了。 当然…...

Jenkins - Python 虚拟环境
Jenkins - Python 虚拟环境 引言Python 虚拟环境创建 Python 虚拟环境安装 virtualenv(可选)创建虚拟环境激活虚拟环境安装依赖包退出虚拟环境(可选)注意 Python 虚拟环境实践 引言 Automation 脚本通常会部署到 Jenkins 上运行&…...

每日一道算法题 面试题 08.08. 有重复字符串的排列组合
题目 面试题 08.08. 有重复字符串的排列组合 - 力扣(LeetCode) Python class Solution:def permutation(self, S: str) -> List[str]:# 以索引记录字符是否用过lelen(S)idx[_ for _ in range(le) ]# 组合得到的字符串combine[]*leans[]# 递归def fu…...

Apache Kylin资源管理全指南:优化你的大数据架构
标题:Apache Kylin资源管理全指南:优化你的大数据架构 摘要 Apache Kylin是一个开源的分布式分析引擎,旨在为大规模数据集提供高性能的SQL查询能力。在Kylin中进行有效的资源管理对于确保查询性能和系统稳定性至关重要。本文将详细介绍如何…...

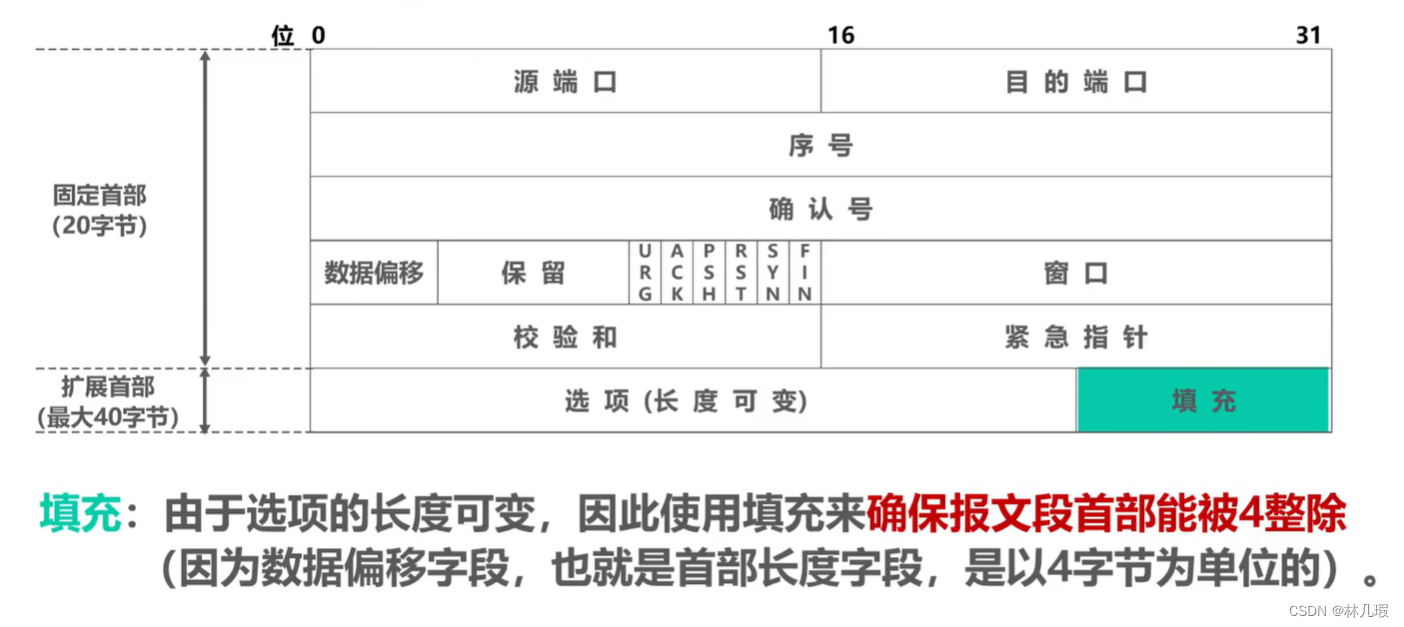
计算机网络微课堂(湖科大教书匠)TCP部分
计算机网络微课堂(湖科大教书匠)TCP部分 【计算机网络微课堂(有字幕无背景音乐版)】 TCP的流量控制 一般来说,我们希望数据传输得更快一些。但如果发送方把数据发送得过快,接收方就可能来不及接收&#…...

C++ 字符串介绍
在C编程中,字符串是非常重要的数据类型之一。字符串用于表示文本信息,处理字符串是许多程序的基本需求。C提供了多种方式来处理字符串,包括C风格的字符串(C-strings)和C标准库中的std::string类。本文将介绍这两种字符…...

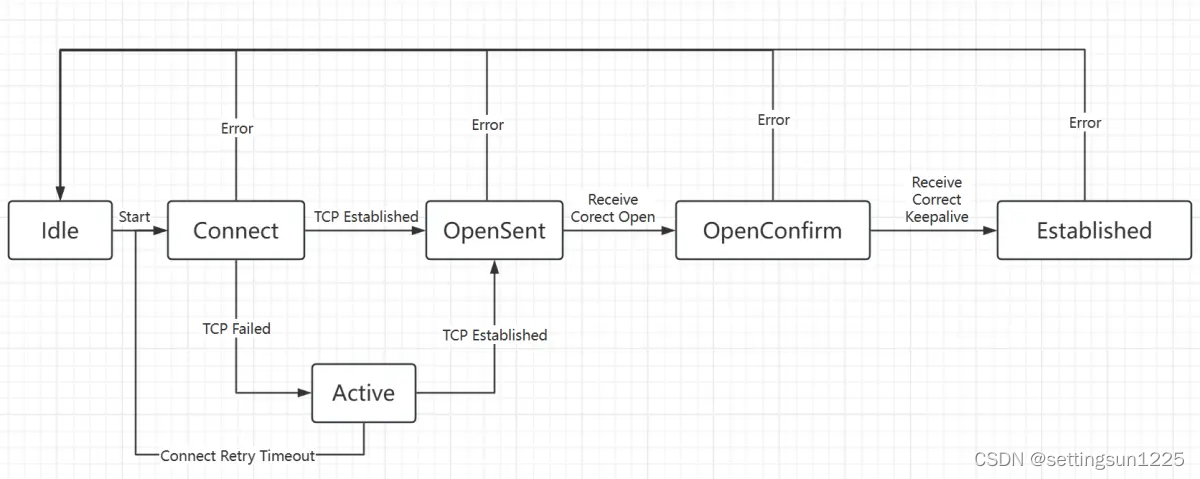
[Cloud Networking] BGP
1. AS (Autonomous System) 由于互联网规模庞大,所以网络会被分为许多 自治系统(AS-Autonomous system)。 所属类型ASN名称IPv4 数量IPv6数量运营商ISPAS3356LEVEL3 - Level 3 Parent, LLC, US29,798,83273,301,954,048互联网企业AS15169GO…...

Typora failed to export as pdf. undefined
变换版本并没有用,调整图片大小没有用 我看到一个博客后尝试出方案 我的方法 解决:从上图中的A4,变为其他,然后变回A4 然后到处成功,Amazing! 参考: Typora 导出PDF 报错 failed to export…...

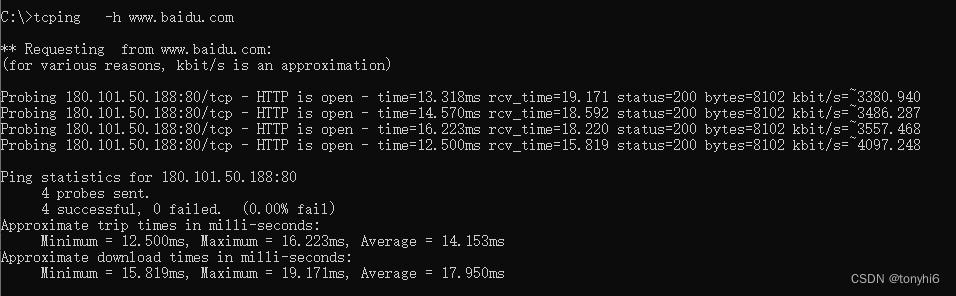
windows 10 安装tcping 使用教程
1 官网下载:tcping下载 2 复制tcping 到win10系统目录C:\Windows\System32 3 tcping 网址测试,可以指定端口 4 tcping 测试端口联通 5 tcping http模式...

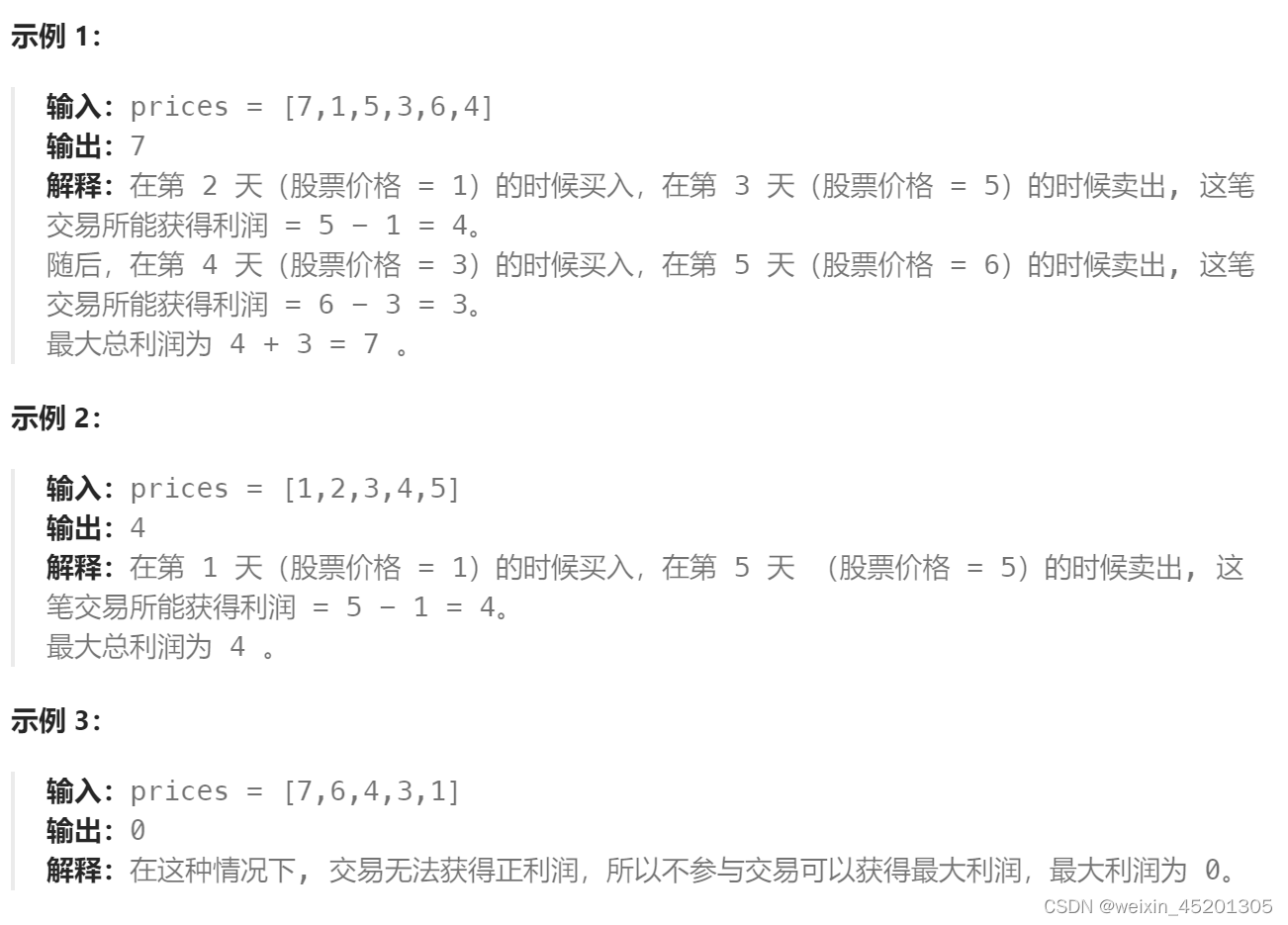
[leetcode hot 150]第一百二十二题,买卖股票的最佳时机Ⅱ
题目: 给你一个整数数组 prices ,其中 prices[i] 表示某支股票第 i 天的价格。 在每一天,你可以决定是否购买和/或出售股票。你在任何时候 最多 只能持有 一股 股票。你也可以先购买,然后在 同一天 出售。 返回 你能获得的 最大…...

K8S认证|CKS题库+答案| 11. AppArmor
目录 11. AppArmor 免费获取并激活 CKA_v1.31_模拟系统 题目 开始操作: 1)、切换集群 2)、切换节点 3)、切换到 apparmor 的目录 4)、执行 apparmor 策略模块 5)、修改 pod 文件 6)、…...

关于iview组件中使用 table , 绑定序号分页后序号从1开始的解决方案
问题描述:iview使用table 中type: "index",分页之后 ,索引还是从1开始,试过绑定后台返回数据的id, 这种方法可行,就是后台返回数据的每个页面id都不完全是按照从1开始的升序,因此百度了下,找到了…...

微信小程序云开发平台MySQL的连接方式
注:微信小程序云开发平台指的是腾讯云开发 先给结论:微信小程序云开发平台的MySQL,无法通过获取数据库连接信息的方式进行连接,连接只能通过云开发的SDK连接,具体要参考官方文档: 为什么? 因为…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

R 语言科研绘图第 55 期 --- 网络图-聚类
在发表科研论文的过程中,科研绘图是必不可少的,一张好看的图形会是文章很大的加分项。 为了便于使用,本系列文章介绍的所有绘图都已收录到了 sciRplot 项目中,获取方式: R 语言科研绘图模板 --- sciRplothttps://mp.…...

Qemu arm操作系统开发环境
使用qemu虚拟arm硬件比较合适。 步骤如下: 安装qemu apt install qemu-system安装aarch64-none-elf-gcc 需要手动下载,下载地址:https://developer.arm.com/-/media/Files/downloads/gnu/13.2.rel1/binrel/arm-gnu-toolchain-13.2.rel1-x…...

掌握 HTTP 请求:理解 cURL GET 语法
cURL 是一个强大的命令行工具,用于发送 HTTP 请求和与 Web 服务器交互。在 Web 开发和测试中,cURL 经常用于发送 GET 请求来获取服务器资源。本文将详细介绍 cURL GET 请求的语法和使用方法。 一、cURL 基本概念 cURL 是 "Client URL" 的缩写…...

LangFlow技术架构分析
🔧 LangFlow 的可视化技术栈 前端节点编辑器 底层框架:基于 (一个现代化的 React 节点绘图库) 功能: 拖拽式构建 LangGraph 状态机 实时连线定义节点依赖关系 可视化调试循环和分支逻辑 与 LangGraph 的深…...