vue开发网站--关于window.print()调取打印
1.vue点击按钮调取打印
点击按钮:

调取打印该页面:
<div @click="clickDown()">下载</div>methods: {//下载-调取打印clickDown() {window.print()},
}<style>/* 点击打印的样式 */@media print {.clickDown {display: none;}@page {size: portrait !important;/* 设置页面方向为纵向 */}}
</style>| 分割线 |
|---|
| 分割线 |
|---|
2.el-radio单选回显,打印预览不显示
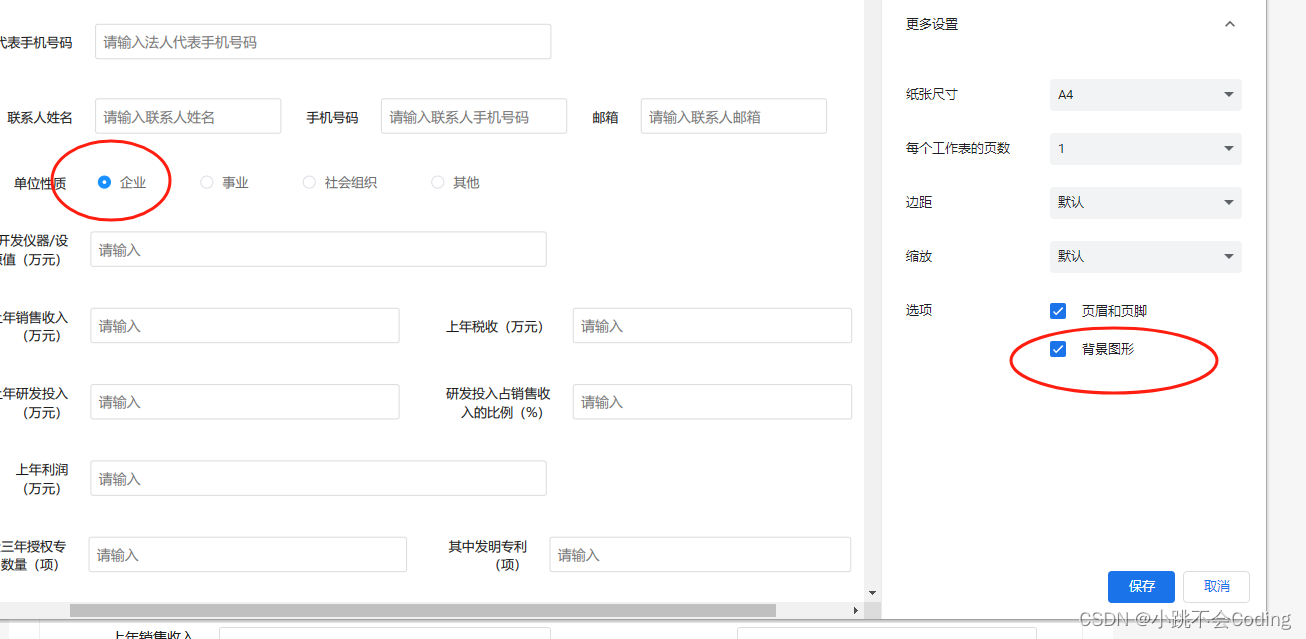
el-radio单选回显页面上是这样的:

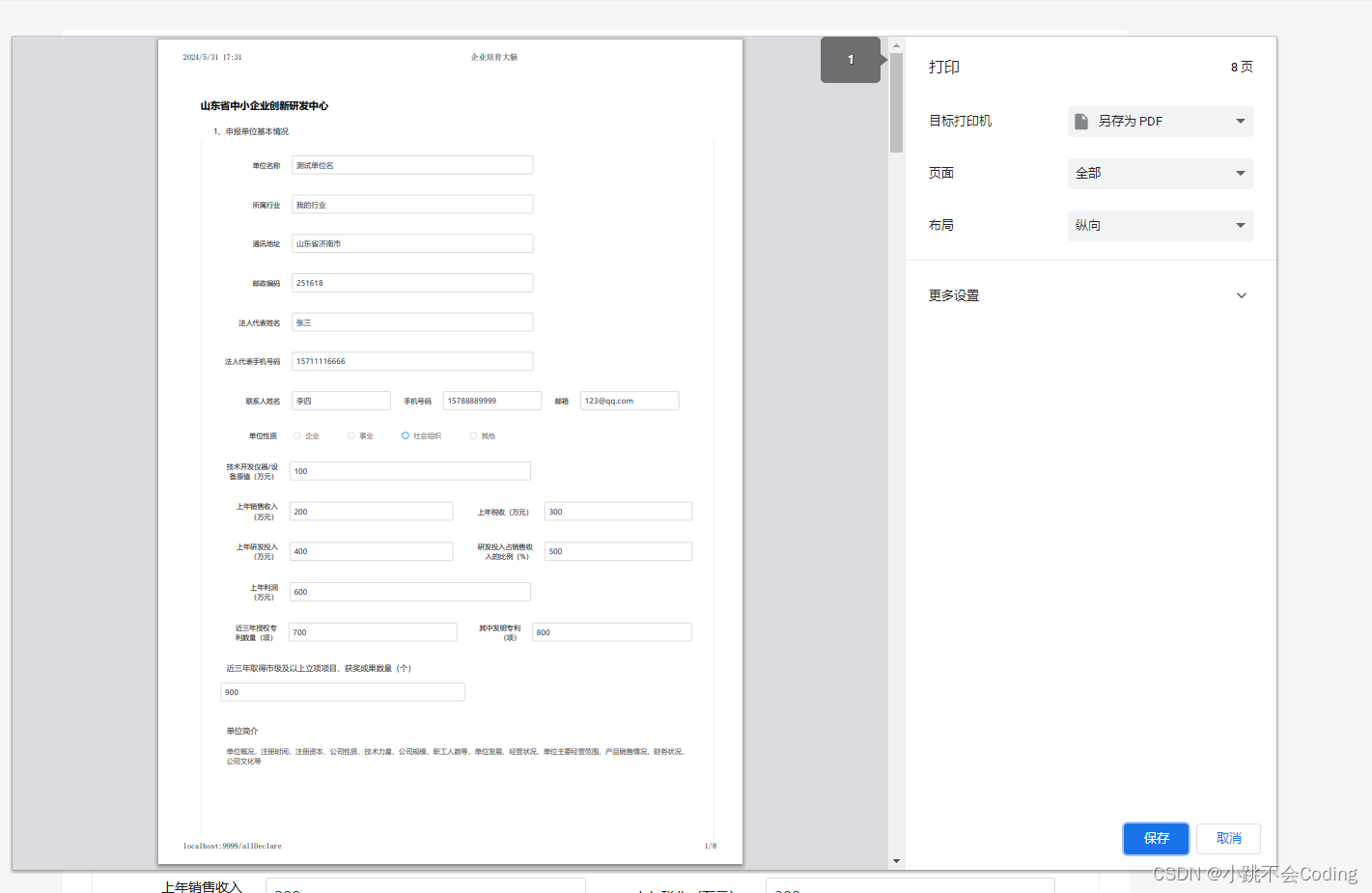
打印预览是这样的:

解决方式:
不是代码的问题,打印预览时,需要在【选项】中选中【背景图形】的。

| 分割线 |
|---|
| 分割线 |
|---|
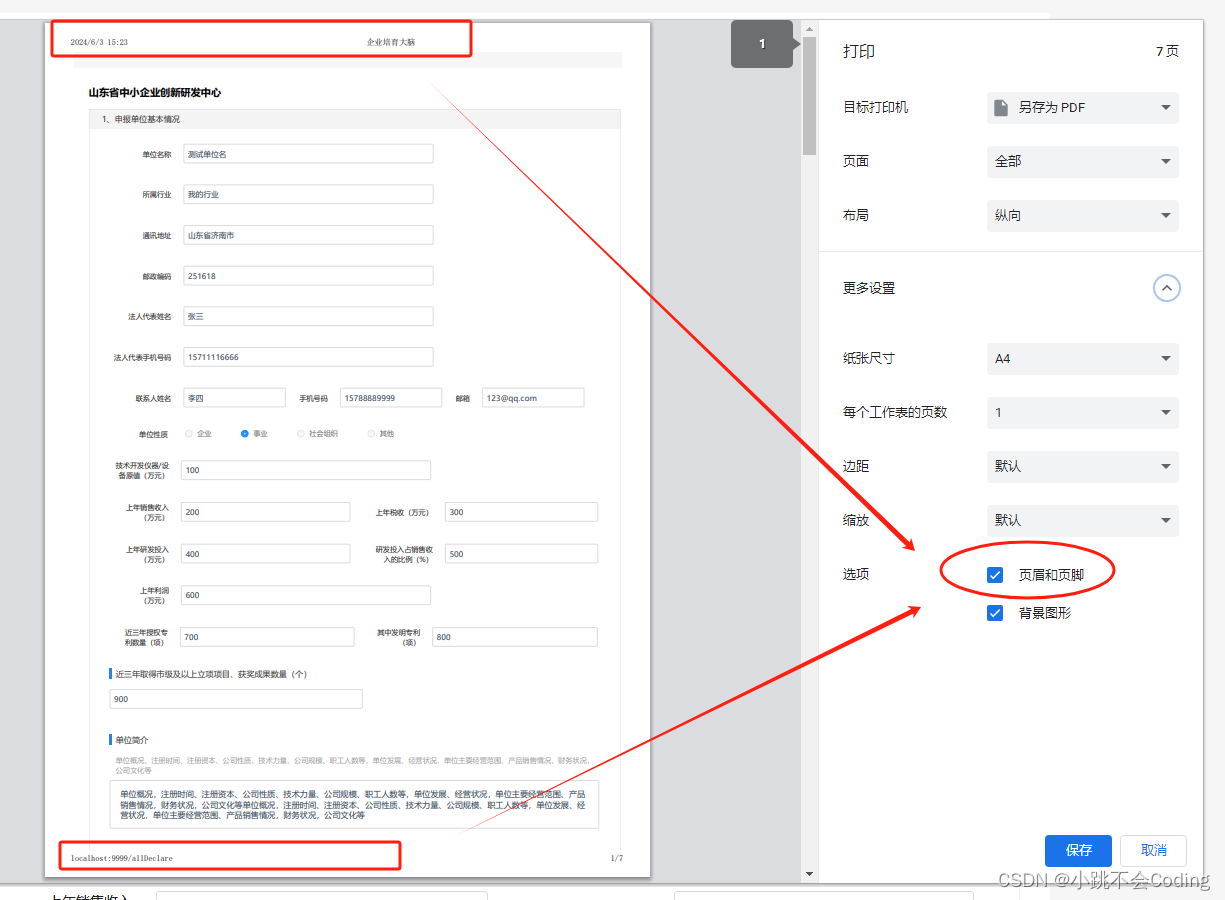
3.vue打印预览时,关于页眉页脚
3.1关于页面的页眉页脚,都可以在这里设置:
比较灵活一点,根据自己需求进行选择

3.2也可以在样式代码里单独设置:
代码设置之后,无论点不点击选项按钮,页眉页脚都会隐藏
/* 打印的样式 */@media print {/*去除页眉页脚*/@page {size: auto;margin: 10px;}html {background-color: #FFFFFF;margin: 0;}body {margin: 10px 15px;} /*去除页眉页脚*//*单独去掉页眉*/@page {size: auto;margin-top: 6mm;/* 去掉顶部标题 */size: portrait !important;/* 设置页面方向为纵向 */}}
| 分割线 |
|---|
| 分割线 |
|---|
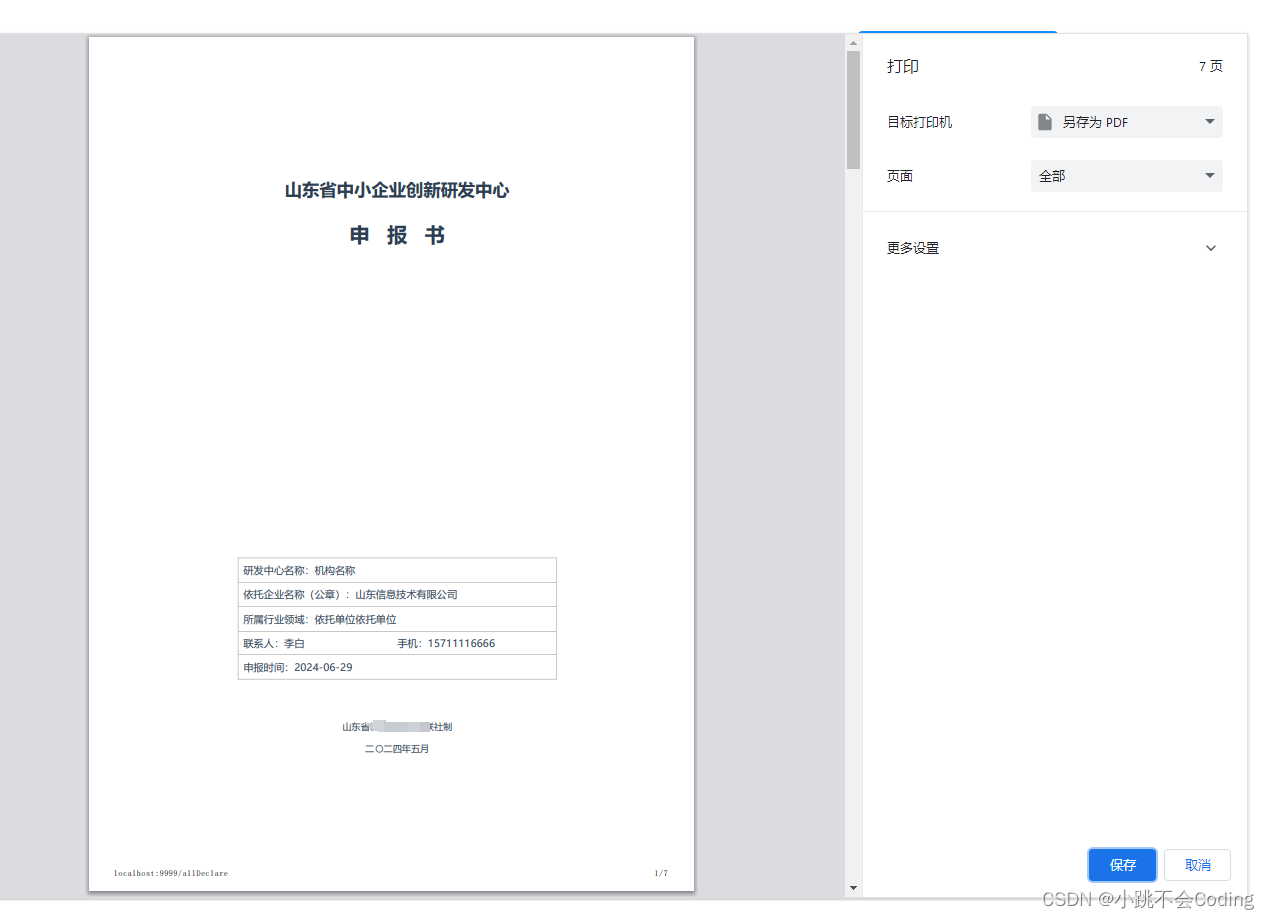
4.用代码写了一页封面,将该代码设置为封面的第一页
window.print()方法会打印当前页面的全部内容,而不会自动分页或设置封面。
不过,您可以通过以下几种方法来模拟封面效果:
4.1第一种方式: 使用CSS媒体查询
<div class="cover"><h1>封面内容</h1><p>这是封面上的文本。</p>
</div>
<div class="content"><h1>正文内容</h1><p>这是正文内容。</p>
</div><style>@media print { //打印时显示.cover {display: block;page-break-after: always; /* 确保封面在第一页 */}.content {display: block;}}
</style>
4.2第二种方式: 手动分页
如果需要更复杂的分页控制,可以手动在HTML中插入分页符。例如:
如果您需要更复杂的分页控制,可以手动在HTML中插入分页符。例如:
<div class="cover"><h1>封面内容</h1><p>这是封面上的文本。</p>
</div><div class="page-break"></div> //手动分页符<div class="content"><h1>正文内容</h1><p>这是正文内容。</p>
</div><style>@media print {.page-break {display: block;page-break-before: always; /*主要代码*/}}
</style>
效果展示:

相关文章:

vue开发网站--关于window.print()调取打印
1.vue点击按钮调取打印 点击按钮: 调取打印该页面: <div click"clickDown()">下载</div>methods: {//下载-调取打印clickDown() {window.print()}, }<style>/* 点击打印的样式 */media print {.clickDown {display: no…...

OJ-选座位
题目描述 要考试了,小明需要去图书馆挑选一个座位来复习。小明需要找到一个位置,这个位置应距离任何已经落座的人尽可能的远(即与最近的人的距离尽可能的大)。 图书馆的座位为一个N*M的矩阵,N表示总的排数࿰…...

【子串】3. 无重复的最长子串
3. 无重复的最长子串 难度:中等难度 力扣地址:https://leetcode.cn/problems/longest-substring-without-repeating-characters/description/ 题目看起来简单,刷起来有好几个坑,特此记录一下,解法比官网的更加简单&…...

Scrapy中爬虫优化技巧分享
scrapy是一个非常有用的python爬虫框架,它可以帮助我们轻松地从不同的网站上获取数据。同时,scrapy也有越来越多的用户在使用它来爬取数据,因此,在使用scrapy的过程中,我们需要考虑如何优化我们的爬虫,以便…...

自然语言处理-BERT处理框架-transformer
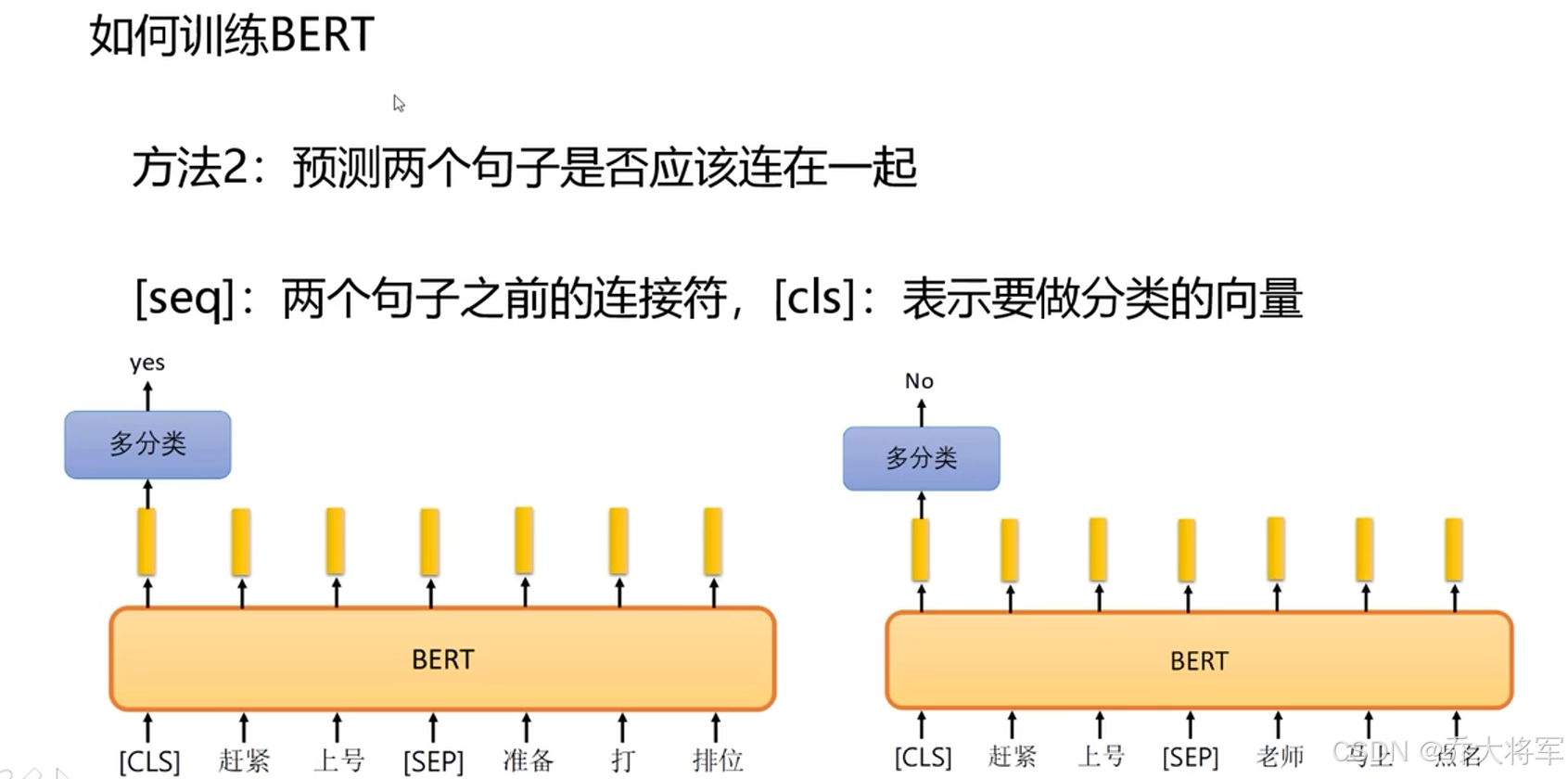
目录 1.介绍 2.Transformer 2.1 引言 2.2 传统RNN网络的问题 2.3 整体架构 2.4 Attention 2.5 Self-Attention如何计算 3.multi-headed机制 4. BERT训练方法 1.介绍 BERT:当前主流的解决框架,一站式搞定NLP任务。(解决一个NLP任务时的考虑…...
)
Kafka~消息系列问题解决:消费顺序问题解决、消息丢失问题优化(不能保证100%)
消息消费顺序问题 使用消息队列的过程中经常有业务场景需要严格保证消息的消费顺序,比如我们同时发了 2 个消息,这 2 个消息对应的操作分别对应的数据库操作是: 用户等级升级。根据用户等级下的订单价格 假如这两条消息的消费顺序不一样造…...

如何确保日常安全运维中的数据加密符合等保2.0标准?
等保2.0标准下的数据加密要求 等保2.0标准是中国信息安全等级保护制度的升级版,它对信息系统的安全保护提出了更为严格的要求。在日常安全运维中,确保数据加密符合等保2.0标准,主要涉及以下几个方面: 数据加密技术的选择ÿ…...

下一代的JDK - GraalVM
GraalVM是最近几年Java相关的新技术领域不多的亮点之一, 被称之为革命性的下一代JDK,那么它究竟有什么神奇之处,又为当前的Java开发带来了一些什么样的改变呢,让我们来详细了解下 下一代的JDK 官网对GraalVM的介绍是 “GraalVM 是…...

Java三方库-单元测试
文章目录 Junit注解常用类无参数单测带参数的单测 Junit 主要版本有4和5版本,注解不太一样, 4迁移5参考官方文档 主要记录下常用的一些操作 其他复杂操作见官网 https://junit.org/junit5/docs/current/user-guide/#overview-java-versions 引入5.9…...

p2p、分布式,区块链笔记: libp2p基础
通信密钥 noise::{Keypair, X25519Spec} X25519/Ed25519类似RSA 算法。Noise 用于设计和实现安全通信协议。它允许通信双方在没有预先共享密钥的情况下进行安全的密钥交换,并通过加密和身份验证保护通信内容。libp2p 提供了对 Noise 协议的原生支持,它允…...

企业本地大模型用Ollama+Open WebUI+Stable Diffusion可视化问答及画图
最近在尝试搭建公司内部用户的大模型,可视化回答,并让它能画图出来, 主要包括四块: Ollama 管理和下载各个模型的工具Open WebUI 友好的对话界面Stable Diffusion 绘图工具Docker 部署在容器里,提高效率以上运行环境Win10, Ollama,SD直接装在windows10下, 然后安装Docker…...

Unity学习笔记---调试
使用Log进行调试 使用Debug.Log方法可以将一些运行时信息打印到Console窗口中。 打印时间戳 //获取时间 Debug.Log(DateTime.Now.ToString());//打印毫秒级的时间 Debug.Log(((DateTime.Now.ToUniversalTime().Ticks - 621355968000000000) / 10000) * 0.001); 打印自定义文…...

Py之dashscope:dashscope的简介、安装和使用方法、案例应用之详细攻略
Py之dashscope:dashscope的简介、安装和使用方法、案例应用之详细攻略 目录 dashscope的简介 1、产品的主要特点和优势包括: dashscope的安装和使用方法 1、安装 2、使用方法 dashscope的案例应用 1、通义千问-Max:通义千问2.5系列 2…...

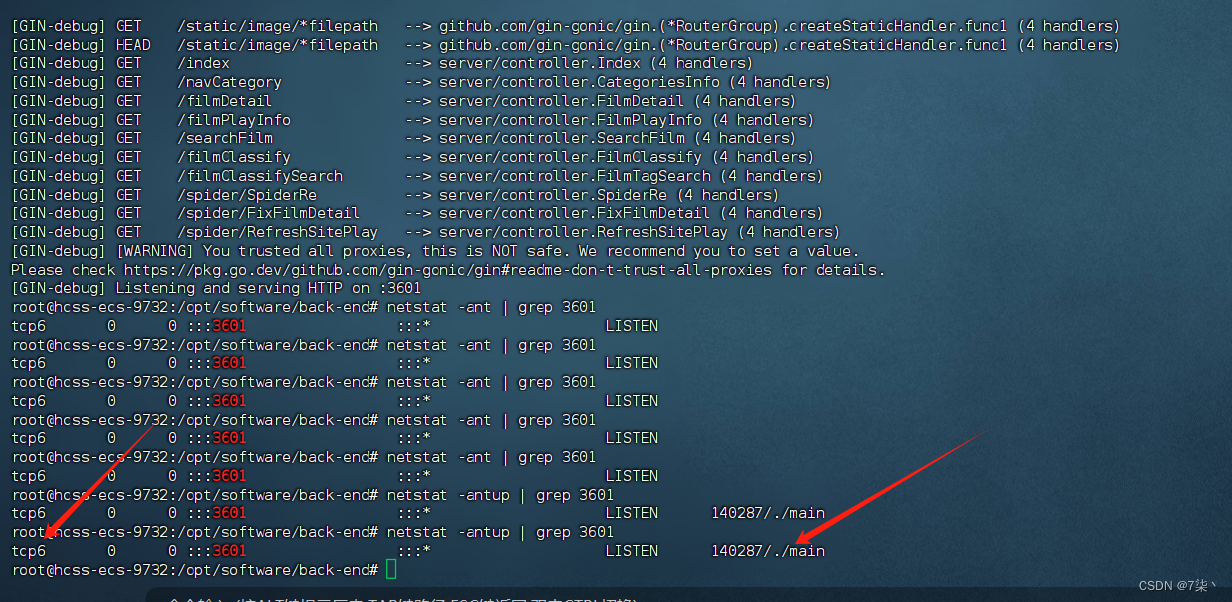
Go使用Gin框架开发的Web程序部署在Linux时,无法绑定监听Ipv4端口
最近有写一部分go语言开发的程序,在部署程序时发现,程序在启动后并没有绑定ipv4的端口,而是直接监听绑定ipv6的端口。 当我用netstat -antup | grep 3601查找我的gin服务启动的端口占用情况的时候发现,我的服务直接绑定了tcp6 &a…...

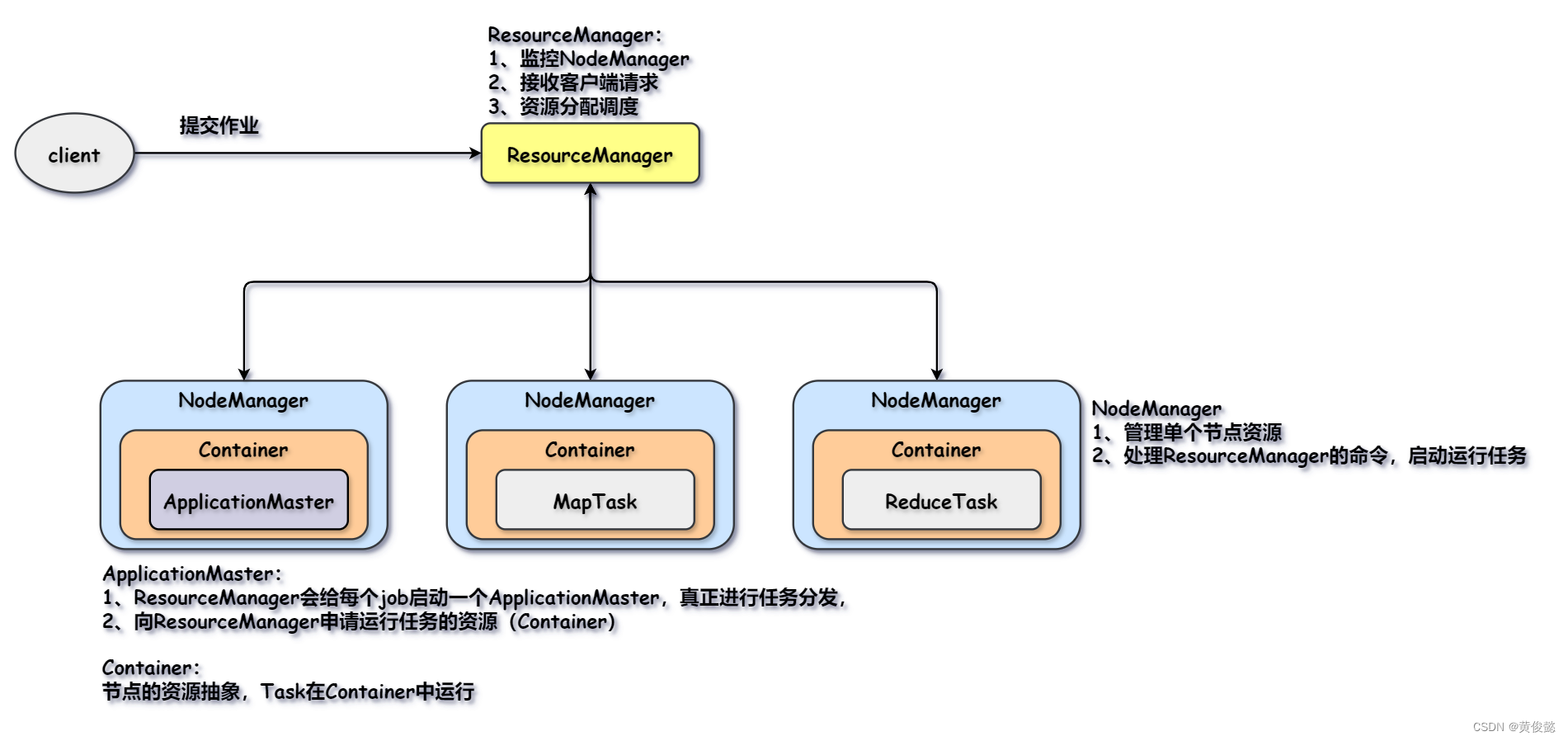
【图解大数据技术】Hadoop、HDFS、MapReduce、Yarn
【图解大数据技术】Hadoop、HDFS、MapReduce、Yarn HadoopHDFSHDFS架构写文件流程读文件流程 MapReduceMapReduce简介MapReduce整体流程 Yarn Hadoop Hadoop是Apache开源的分布式大数据存储与计算框架,由HDFS、MapReduce、Yarn三部分组成。广义上的Hadoop其实是指H…...

AGPT•intelligence:带你领略全新量化交易的风采
随着金融科技的快速发展,量化交易已经成为了投资领域的热门话题。越来越多的投资者开始关注和使用量化交易软件来进行投资决策。在市场上有许多量化交易软件可供选择。 Delaek,是一位资深的金融科技专家,在 2020年成立一家专注于数字资产量化…...

HarmonyOS Next开发学习手册——创建轮播 (Swiper)
Swiper 组件提供滑动轮播显示的能力。Swiper本身是一个容器组件,当设置了多个子组件后,可以对这些子组件进行轮播显示。通常,在一些应用首页显示推荐的内容时,需要用到轮播显示的能力。 针对复杂页面场景,可以使用 Sw…...

【计算机视觉】mmcv库详细介绍
文章目录 MMVC库概览特点和优势主要组件应用案例示例一:数据加载和处理示例二:模型训练和验证MMVC库概览 MMCV 是一个用于计算机视觉研究的开源库,它为各种视觉任务提供了底层的、高度优化的 API。该库涵盖了从数据加载到模型训练的各个方面,广泛应用于开源项目,如 MMDet…...

【面试系列】Go 语言高频面试题
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、…...

React 扩展
文章目录 PureComponent1. 使用 React.Component,不会进行浅比较2. 使用 shouldComponentUpdate 生命周期钩子,手动比较3. 使用 React.PureComponent,自动进行浅比较 Render Props1. 使用 Children props(通过组件标签体传入结构&…...

Vim 调用外部命令学习笔记
Vim 外部命令集成完全指南 文章目录 Vim 外部命令集成完全指南核心概念理解命令语法解析语法对比 常用外部命令详解文本排序与去重文本筛选与搜索高级 grep 搜索技巧文本替换与编辑字符处理高级文本处理编程语言处理其他实用命令 范围操作示例指定行范围处理复合命令示例 实用技…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

FFmpeg 低延迟同屏方案
引言 在实时互动需求激增的当下,无论是在线教育中的师生同屏演示、远程办公的屏幕共享协作,还是游戏直播的画面实时传输,低延迟同屏已成为保障用户体验的核心指标。FFmpeg 作为一款功能强大的多媒体框架,凭借其灵活的编解码、数据…...

《用户共鸣指数(E)驱动品牌大模型种草:如何抢占大模型搜索结果情感高地》
在注意力分散、内容高度同质化的时代,情感连接已成为品牌破圈的关键通道。我们在服务大量品牌客户的过程中发现,消费者对内容的“有感”程度,正日益成为影响品牌传播效率与转化率的核心变量。在生成式AI驱动的内容生成与推荐环境中࿰…...

【项目实战】通过多模态+LangGraph实现PPT生成助手
PPT自动生成系统 基于LangGraph的PPT自动生成系统,可以将Markdown文档自动转换为PPT演示文稿。 功能特点 Markdown解析:自动解析Markdown文档结构PPT模板分析:分析PPT模板的布局和风格智能布局决策:匹配内容与合适的PPT布局自动…...

反射获取方法和属性
Java反射获取方法 在Java中,反射(Reflection)是一种强大的机制,允许程序在运行时访问和操作类的内部属性和方法。通过反射,可以动态地创建对象、调用方法、改变属性值,这在很多Java框架中如Spring和Hiberna…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...
)
OpenLayers 分屏对比(地图联动)
注:当前使用的是 ol 5.3.0 版本,天地图使用的key请到天地图官网申请,并替换为自己的key 地图分屏对比在WebGIS开发中是很常见的功能,和卷帘图层不一样的是,分屏对比是在各个地图中添加相同或者不同的图层进行对比查看。…...
