vue使用scrollreveal和animejs实现页面滑动到指定位置后再开始执行动画效果
效果图

效果链接:http://website.livequeen.top
介绍
一、Scrollreveal
ScrollReveal 是一个 JavaScript 库,用于在元素进入/离开视口时轻松实现动画效果。
ScrollReveal 官网链接:ScrollReveal
二、animejs
animejs是一个好用的动画库。
animejs官网链接:
实现
一、引入依赖
1、npm安装
npm install scrollreveal
npm install animejs2、代码中引用
import anime from 'animejs';
import ScrollReveal from 'scrollreveal';二、代码示例
这里以2个示例来展示代码:
1、单纯使用scrollreveal来展示只有页面滑动到指定class类的时候才会展示切入的动画;
2、scrollreveal配合animejs实现数字动画(从0开始变化到数据原本的数字);
<!-- 单纯使用scrollreveal来展示只有页面滑动到指定class类的时候才会展示切入的动画 -->
<div class="item1"><div></div><div></div><div></div>
</div>
<div class="item2"><div></div><div></div><div></div>
</div><!-- scrollreveal配合animejs实现数字动画(从0开始变化到数据原本的数字) -->
<div class="items"><div class="item"><p class="num">1234</p></div><div class="item"><p class="num">2345</p></div><div class="item"><p class="num">6356</p></div>
</div>js代码如下(配置及功能实现):
<script>
import anime from 'animejs';
import ScrollReveal from 'scrollreveal';export default {data() {return {// ScrollReveal()公用配置staggeringOption: {delay: 300,distance: '50px',duration: 500,easing: 'ease-in-out',origin: 'bottom'}};},mounted () {this.init()},methods: {/*** 初始化*/init () {this.initScrollReveal();},/*** 初始化initScrollReveal*/initScrollReveal () {// {...this.staggeringOption, interval: 350} => 代表第一个元素的全部属性+第二个元素的属性// 普通切入动画ScrollReveal().reveal('.item1', {...this.staggeringOption, interval: 350});ScrollReveal().reveal('.item2', {...this.staggeringOption, interval: 350});// 嵌套animejs的数字动画(从0开始变化到数据原本的数字)ScrollReveal().reveal('.items', {beforeReveal: () => {// anime动画-数字从0开始到目标anime({targets: '.item .num',innerHTML: el => {return [0, el.innerHTML];},duration: 2000,round: 1,easing: 'easeInExpo'})}});},}
};
</script>相关文章:

vue使用scrollreveal和animejs实现页面滑动到指定位置后再开始执行动画效果
效果图 效果链接:http://website.livequeen.top 介绍 一、Scrollreveal ScrollReveal 是一个 JavaScript 库,用于在元素进入/离开视口时轻松实现动画效果。 ScrollReveal 官网链接:ScrollReveal 二、animejs animejs是一个好用的动画库…...

在Ubuntu 16.04上安装和配置GitLab的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 简介 GitLab CE(Community Edition)是一个开源应用程序,主要用于托管 Git 仓库,并提供额…...

STM32的SPI通信
1 SPI协议简介 SPI(Serial Peripheral Interface)协议是由摩托罗拉公司提出的通信协议,即串行外围设备接口,是一种高速全双工的通信总线。它被广泛地使用在ADC、LCD等设备与MCU间,使用于对通信速率要求较高的场合。 …...

机器学习引领教育革命:智能教育的新时代
📝个人主页🌹:Eternity._ 🌹🌹期待您的关注 🌹🌹 ❀目录 📒1. 引言📙2. 机器学习在教育中的应用🌞个性化学习🌙评估与反馈的智能化⭐教学资源的优…...

6月29日,每日信息差
第一、位于四川省绵阳市的中广核质子治疗装备制造基地正式通过竣工验收,为全球装机数量和治疗患者数量最多的国际领先质子治疗系统全面国产化奠定了坚实基础。质子治疗作为目前全球最尖端的肿瘤放射治疗技术之一,与传统放疗技术相比,质子治疗…...

SpringCloud中复制模块然后粘贴,文件图标缺少蓝色方块
再maven中点击+号,把当前pom文件交给maven管理即可...

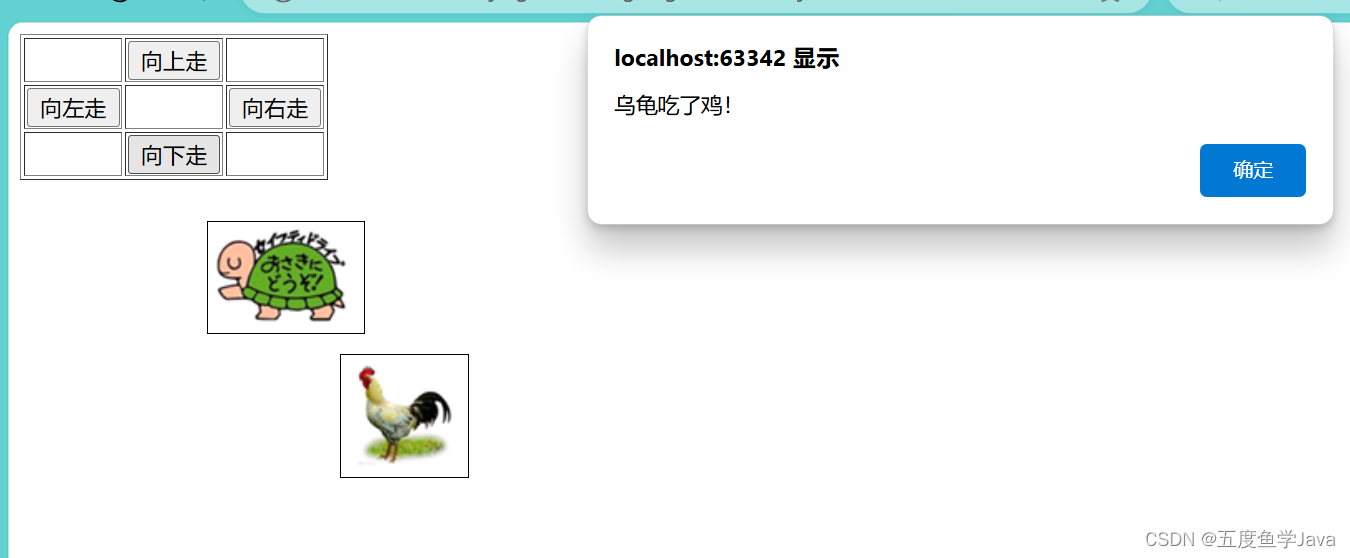
JS乌龟吃鸡游戏
代码: <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>乌龟游戏</title><script type"text/javascript">function move(obj){//乌龟图片高度var wuGui_height 67;…...

第十节:学习ConfigurationProperties类来配置pojo实体类参数(自学Spring boot 3.x的第二天)
大家好,我是网创有方 。这节记录下如何使用ConfigurationProperties来实现自动注入配置值。。实现将配置文件里的application.properties的参数赋值给实体类并且打印出来。 第一步:新建一个实体类WechatConfig package cn.wcyf.wcai.config;import org…...

如何学习Node.js
Node.js是一个开源、跨平台的JavaScript运行环境,它允许你在服务器端使用JavaScript。以下是一些步骤和资源,可以帮助你开始学习Node.js: ### 1. 基础知识 首先,确保你熟悉JavaScript语言的基础。Node.js是基于JavaScript的&…...

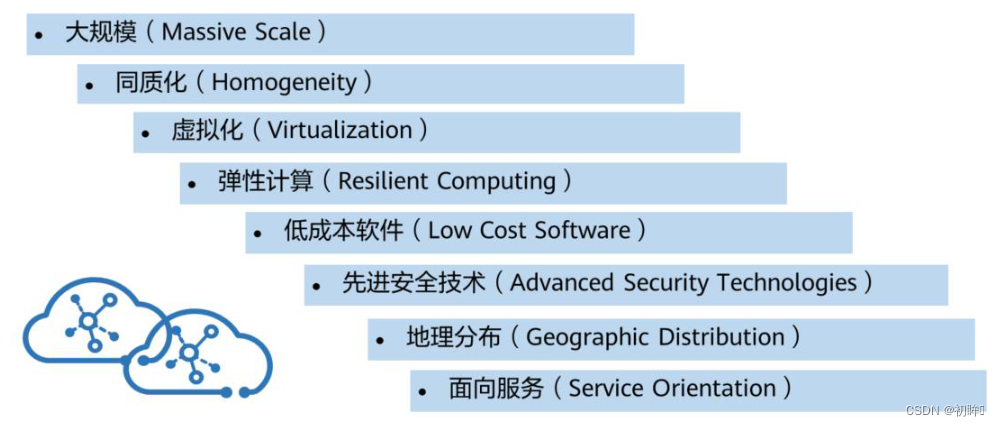
云计算基础知识
前言: 随着ICT技术的高速发展,企业架构对计算、存储、网络资源的需求更高,急需一种新的架构来承载业务,以获得持续,高速,高效的发展,云计算应运而生。 云计算背景 信息大爆炸时代:…...

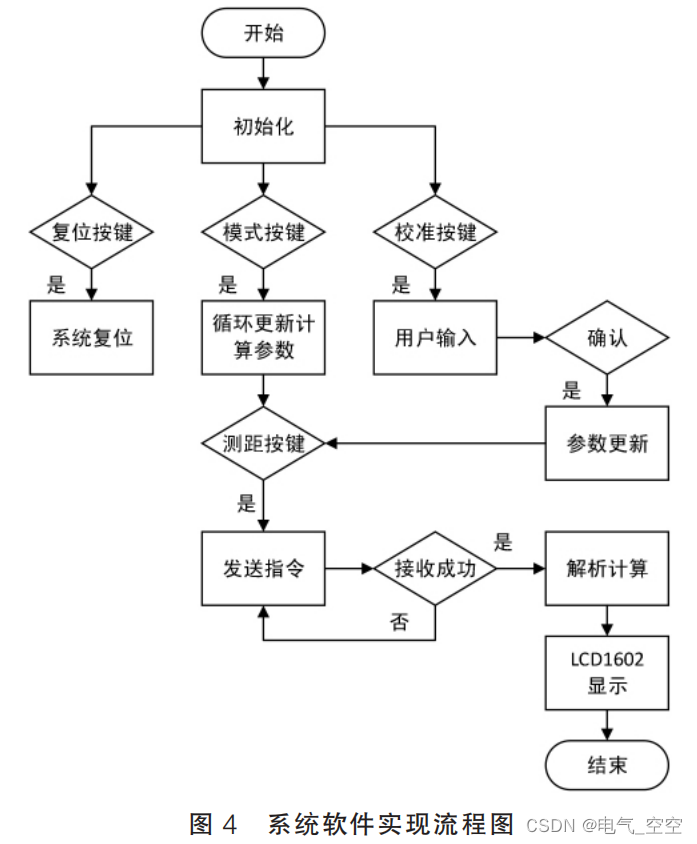
基于单片机光纤测距系统的设计与实现
摘要 : 光纤由于其频带宽 、 损耗低及抗干扰能力强等优点已被广泛地应用在通信 、 电子及电力方面 , 是我们生产生活中必不可少的媒介。 在实际的光纤实验 、 安装 、 运营和维护工作中 , 一种精准 、 轻便和易操作的光纤测距系统显得尤为重…...

python项目实战——人生重开模拟器
文章目录 1.菜单栏的编写2.玩家确定颜值、体质、智力、家境3.生成性别4.设定角色出生点5.各个年龄段的变化5.1 幼年阶段5.2 青年阶段5.3中年阶段5.4 晚年阶段 6.整体代码 人生重开模拟器是一款文字类小游戏. 玩家可根据提示输入角色的初始属性之后, 就可以开启不同的人生经历. …...

小时候的子弹击中了现在的我-hive进阶:案例解析(第18天)
系列文章目录 一、Hive表操作 二、数据导入和导出 三、分区表 四、官方文档(了解) 五、分桶表(熟悉) 六、复杂类型(熟悉) 七、Hive乱码解决(操作。可以不做,不影响) 八、…...

电影票房预测管理系统设计
电影票房预测管理系统的开发涉及多个层面的设计,包括但不限于数据收集、数据分析、预测模型构建、用户界面设计和系统集成。以下是一个基本的系统设计框架: 1. 数据收集模块:这是整个系统的基础。需要收集的数据可能包括历史票房数据、上映电…...

正则表达式与Pyhton
一、正则表达式的规则 1、支持普通字符匹配 2、元字符,一个符号匹配一堆字符 \d 匹配数字 \w 匹配数字、字母、下划线 \D \d的取反,除了数字全部匹配 \W \w的取反 [abc] 匹配字母a、b、c [^abc] [abc]的取反…...

Transformer常见面试题
目录 1.Transformer为何使用多头注意力机制?(为什么不使用一个头) 2.Transformer为什么Q和K使用不同的权重矩阵生成,为何不能使用同一个值进行自身的点乘? (注意和第一个问题的区别) 3.Transf…...

Linux——vim的配置文件+异常处理
vim的配置文件: [rootserver ~]# vim /etc/vimrc # 输入以下内容 set nu # 永久设置行号 shell [rootserver ~]# vim /etc/vimrc 或者 vim ~/.vimrc set hlsearch "高亮度反白 set backspace2 "可随时用退格键删除 set autoindent…...

node mySql 实现数据的导入导出,以及导入批量插入的sql语句
node 实现导出, 在导出excel中包含图片(附件) node 实现导出, 在导出excel中包含图片(附件)-CSDN博客https://blog.csdn.net/snows_l/article/details/139999392?spm1001.2014.3001.5502 一、效果 如图: 二、导入 …...

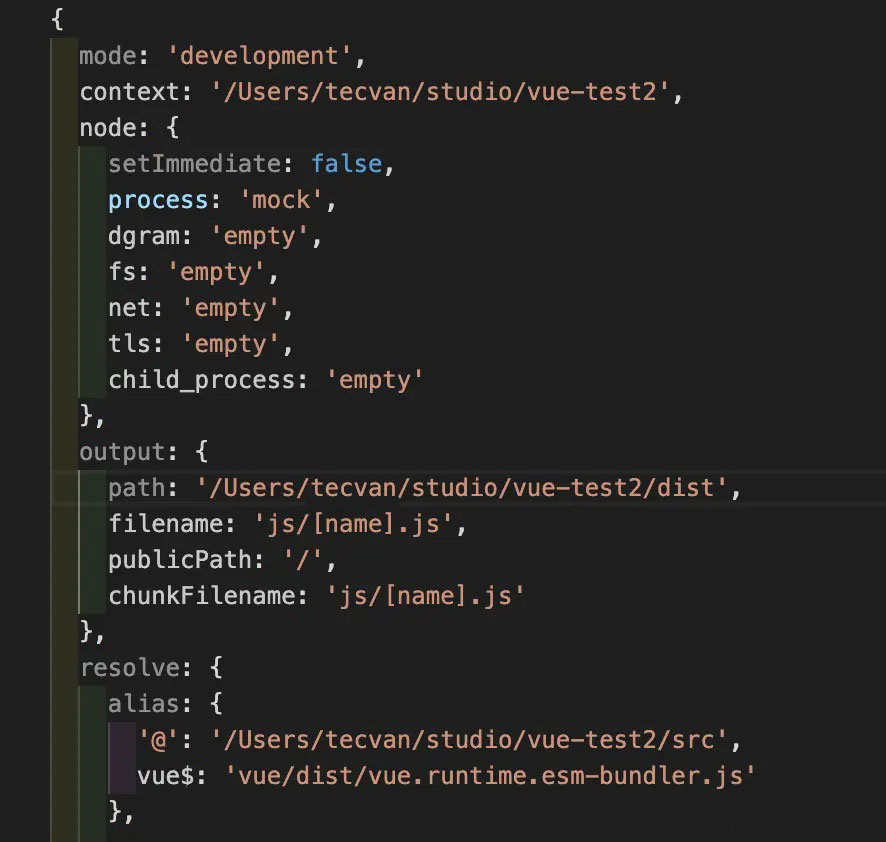
Webpack: 底层配置逻辑
概述 Webpack 5 提供了非常强大、灵活的模块打包功能,配合其成熟生态下数量庞大的插件、Loader 资源,已经能够满足大多数前端项目的工程化需求,但代价则是日益复杂、晦涩的使用方法,开发者通常需要根据项目环境、资源类型、编译目…...

数字图像处理期末复习题1
个人名片: 🎓作者简介:嵌入式领域优质创作者🌐个人主页:妄北y 📞个人QQ:2061314755 💌个人邮箱:[mailto:2061314755qq.com] 📱个人微信:Vir2025WB…...

大数据学习栈记——Neo4j的安装与使用
本文介绍图数据库Neofj的安装与使用,操作系统:Ubuntu24.04,Neofj版本:2025.04.0。 Apt安装 Neofj可以进行官网安装:Neo4j Deployment Center - Graph Database & Analytics 我这里安装是添加软件源的方法 最新版…...

RocketMQ延迟消息机制
两种延迟消息 RocketMQ中提供了两种延迟消息机制 指定固定的延迟级别 通过在Message中设定一个MessageDelayLevel参数,对应18个预设的延迟级别指定时间点的延迟级别 通过在Message中设定一个DeliverTimeMS指定一个Long类型表示的具体时间点。到了时间点后…...

遍历 Map 类型集合的方法汇总
1 方法一 先用方法 keySet() 获取集合中的所有键。再通过 gey(key) 方法用对应键获取值 import java.util.HashMap; import java.util.Set;public class Test {public static void main(String[] args) {HashMap hashMap new HashMap();hashMap.put("语文",99);has…...

CentOS下的分布式内存计算Spark环境部署
一、Spark 核心架构与应用场景 1.1 分布式计算引擎的核心优势 Spark 是基于内存的分布式计算框架,相比 MapReduce 具有以下核心优势: 内存计算:数据可常驻内存,迭代计算性能提升 10-100 倍(文档段落:3-79…...

剑指offer20_链表中环的入口节点
链表中环的入口节点 给定一个链表,若其中包含环,则输出环的入口节点。 若其中不包含环,则输出null。 数据范围 节点 val 值取值范围 [ 1 , 1000 ] [1,1000] [1,1000]。 节点 val 值各不相同。 链表长度 [ 0 , 500 ] [0,500] [0,500]。 …...

Neo4j 集群管理:原理、技术与最佳实践深度解析
Neo4j 的集群技术是其企业级高可用性、可扩展性和容错能力的核心。通过深入分析官方文档,本文将系统阐述其集群管理的核心原理、关键技术、实用技巧和行业最佳实践。 Neo4j 的 Causal Clustering 架构提供了一个强大而灵活的基石,用于构建高可用、可扩展且一致的图数据库服务…...

Mac下Android Studio扫描根目录卡死问题记录
环境信息 操作系统: macOS 15.5 (Apple M2芯片)Android Studio版本: Meerkat Feature Drop | 2024.3.2 Patch 1 (Build #AI-243.26053.27.2432.13536105, 2025年5月22日构建) 问题现象 在项目开发过程中,提示一个依赖外部头文件的cpp源文件需要同步,点…...

代理篇12|深入理解 Vite中的Proxy接口代理配置
在前端开发中,常常会遇到 跨域请求接口 的情况。为了解决这个问题,Vite 和 Webpack 都提供了 proxy 代理功能,用于将本地开发请求转发到后端服务器。 什么是代理(proxy)? 代理是在开发过程中,前端项目通过开发服务器,将指定的请求“转发”到真实的后端服务器,从而绕…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

JavaScript 数据类型详解
JavaScript 数据类型详解 JavaScript 数据类型分为 原始类型(Primitive) 和 对象类型(Object) 两大类,共 8 种(ES11): 一、原始类型(7种) 1. undefined 定…...
