VUE实现简易购物车
主要是对基础的指令的使用,直接上代码:
<!DOCTYPE html>
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title><style type="text/css">table {width: 500px;text-align: center;border-collapse: collapse;}table,th,td {border: 3px double black;}input{width: 120px;}</style><script src="https://cdn.jsdelivr.net/npm/vue@3.2.31/dist/vue.global.js"></script>
</head><body><div id="falsebody"><table id="tableBox" cellspacing="0" cellpadding="9"><tr><td>名称</td><td>价格</td><td>数量</td><td>操作</td></tr><tbody><tr v-for="(item,index) in goods" @click="changeColor(index)":style="{backgroundColor: k != index ? '' : '#0078D4'}"><td>{{item.name}}</td><td>¥{{item.price}}</td><td><button type="button" @click="redruce(index)">-</button>{{item.num}}<button type="button" @click="plus(index)">+</button></td><td><button type="button" @click="editBlock(item,index)">编辑</button><button type="button" @click="del(index)">删除</button></td></tr></tbody><tfoot><tr><td></td><td>总价:¥{{allPrice}}</td><td>总数量:{{allNum}}</td><td></td></tr></tfoot></table><button type="button" @click="addBlock()">添加商品</button><div v-show="addShow"><input v-model="name" type="text" name="" value="" placeholder="名称" /> <input v-model="price" type="number" name="" value="" placeholder="价格" /> <input v-model="num" type="number" name="" value="" placeholder="数量" /> <button type="button" @click="addSure()">确定</button> <button type="button" @click="addCancel()">取消</button></div><div v-show="editShow"><input v-model="editname" type="text" name="" /> <input v-model="editprice" type="number" name="" /> <input v-model="editnum" type="number" name="" /> <button type="button" @click="editSure()">确定</button> <button type="button" @click="editCancel()">取消</button></div></div><script>let { createApp, ref, reactive } = Vue;createApp({setup() {//假数据const goods = ref([{"name": "衣服","price": 39,"num": 1},{"name": "鞋子","price": 69,"num": 1}])//减少商品数量function redruce(i) {goods.value[i].num--;// 不能减到负数if (goods.value[i].num <= 0) {goods.value[i].num = 0;}calculation();}//增加商品数量function plus(i) {goods.value[i].num++;calculation();};// 声明一个变量计算总价let allPrice = ref(0);// 声明一个变量计算总数量let allNum = ref(0);calculation();//计算总价格和总数量function calculation() {allPrice.value = 0;allNum.value = 0;for (let i in goods.value) {allPrice.value += goods.value[i].num * goods.value[i].price;allNum.value += goods.value[i].num;};};// 默认隐藏添加输入框let addShow = ref(false);// v-model添加 获取输入框输入的新数据let name = ref('');let price = ref('');let num = ref('');//点击添加function addBlock() {name.value = '';price.value = '';num.value = '';addShow.value = true;};//点击确定添加function addSure() {// 判断不为空if (name.value != '' && price.value != '' && num.value != '') {// 添加的新数据let newData = {name: name.value,price: price.value,num: num.value};goods.value.push(newData);addShow.value = false;calculation();};};//点击取消添加function addCancel() {name.value = '';price.value = '';num.value = '';addShow.value = false;};// v-model编辑 更改元数据let editname = ref('');let editprice = ref('');let editnum = ref('');//编辑的默认数据let defaultData = reactive({editname: '',editprice: '',editnum: ''});//默认隐藏编辑输入框let editShow = ref(false);let index;// 接收点击编辑时传的下标//点击编辑按钮function editBlock(item, i) {Object.assign(defaultData, item);editname.value = item.name;editprice.value = item.price;editnum.value = item.num;index = i;editShow.value = true;};//点击确定编辑function editSure() {goods.value[index].name = editname.value;goods.value[index].price = editprice.value;goods.value[index].num = editnum.value;calculation();editShow.value = false;};//点击取消编辑function editCancel() {editShow.value = false;};//点击删除function del(i) {goods.value.splice(i, 1);editShow.value = false;calculation();};//点击商品操作时改变背景颜色let k = ref();//点击换色function changeColor(i) {k.value = i;};return {goods,allNum,allPrice,redruce,plus,name,num,price,addShow,addBlock,addSure,addCancel,editShow,defaultData,editname,editprice,editnum,editBlock,editSure,editCancel,del,k,changeColor}}}).mount('#falsebody');</script>
</body></html>相关文章:

VUE实现简易购物车
主要是对基础的指令的使用,直接上代码: <!DOCTYPE html> <html lang"en"><head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0">&l…...

混沌工程——从捣乱的视角看系统稳定性
概念 混沌工程是通过捣乱实验探究系统稳定性的实践过程,其作战武器是风险因子,即在健康的运行环境中引入风险变量来验证系统对风险的抵抗能力,它的作用是推动系统容错能力建设、验证监控告警及时性、提升研发问题排查能力。 混沌工程的工作…...

Windows宝塔面板部署ThinkPHP8.0创建Vue项目案例
安装ThinkPHP8.0 登录宝塔面板,创建一个站点。 输入composer代码,执行完成后自动创建TP目录 composer create-project topthink/think tp 网站目录设置为tp,运行目录设置为public 设置PHP版本为8.0以上,不然会出现下面的报错代…...

5G频段简介
5G频段 5G网络一共有29个频段,主要被分为两个频谱范围,其中6GHz以下的频段共有26个(统称为Sub6GHz),毫米波频段有3个。目前国内主要使用的是Sub6GHz,包括n1/n3/n28/n41/n77/n78/n79共7个频段。具体介绍如下…...

【python学习】bytearray 数组
在Python中,bytearray 是一个可变序列,用于表示一个字节数组。与不可变的 bytes 类型相比,bytearray 允许你修改其内容。你可以通过索引来访问和修改 bytearray 中的元素,也可以添加或删除元素。 使用 bytearray 的一些示例&…...

Labview_Occurrencel(事件发生)
PS:这里遇到 一个很Low的事情: 在停止第二个while循环的时候出现了停止不了的情况。因为等待事件发生设置的超时时间为:-1。所以等事件发生后出现了条件接线端已经执行的情况,所以当下次事件发生时未能及时停止。初版的停止设置如下图&#x…...

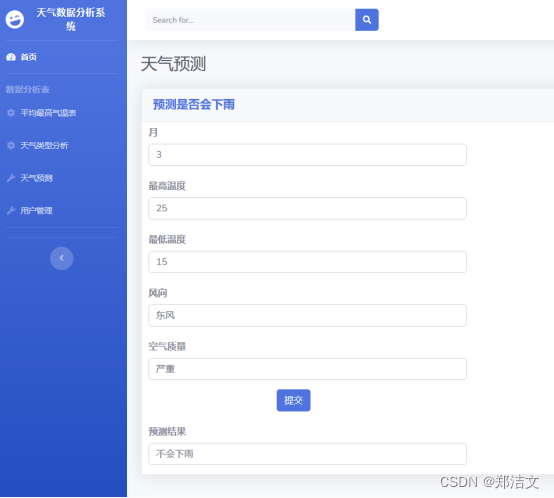
天气网站爬虫及可视化
摘要:随着互联网的快速发展,人们对天气信息的需求也越来越高。本论文基于Python语言,设计并实现了一个天气网站爬虫及可视化系统。该系统通过网络爬虫技术从多个天气网站上获取实时的天气数据,并将数据进行清洗和存储。同时&#…...

【python - 数据】
一、序列 序列(sequence)是一组有顺序的值的集合,是计算机科学中的一个强大且基本的抽象概念。序列并不是特定内置类型或抽象数据表示的实例,而是一个包含不同类型数据间共享行为的集合。也就是说,序列有很多种类&…...

几种热管的构造
1、超薄热管构造形式 在实际应用中,超薄热管通常定义为厚度小于2.0mm的平板热管。超薄热管很薄,可紧贴电子元件表面散热,故被广泛应用于移动和可携带电子设备,如智能手机、笔记本电脑和智能手表。用于笔记本电脑和平板电脑的超薄…...

【GitOps】使用Google工具JIB实现本地无需安装容器推送镜像,加速SpringCloud项目开发
文章目录 一、效果展示二、简介三、安装Jib插件1、区分环境2、安装插件一、效果展示 本地是window系统,无docker环境,没有任何runtime,使用jib工具打包镜像并推送完成,用时20秒 二、简介 Jib 是 Google 开发的一款开源工具,旨在帮助 Java 开发者更高效地将 Java 应用程…...

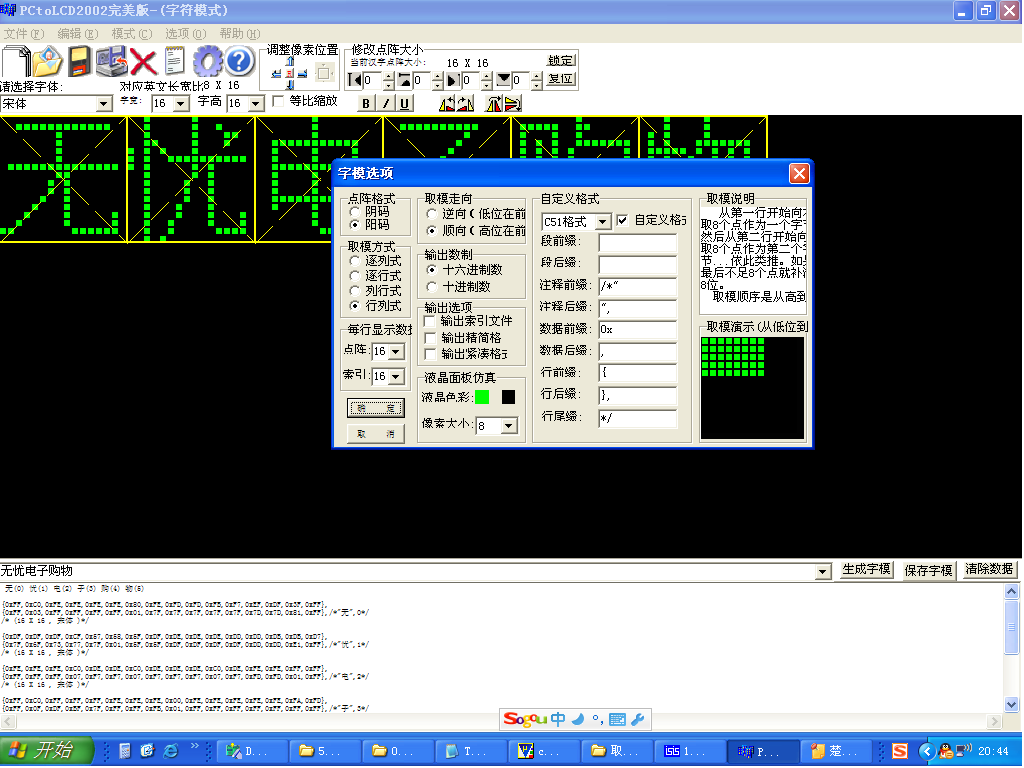
【proteus经典实战】16X192点阵程序
一、简介 6X192点阵程序通常用于表示高分辨率图像或文字,其中16X表示像素阵列的宽度,192表示每个像素阵列中的点阵数,16X192点阵程序需要一定的编程知识和技能才能编写和调试,同时还需要考虑硬件设备的兼容性和性能等因素。 初始…...

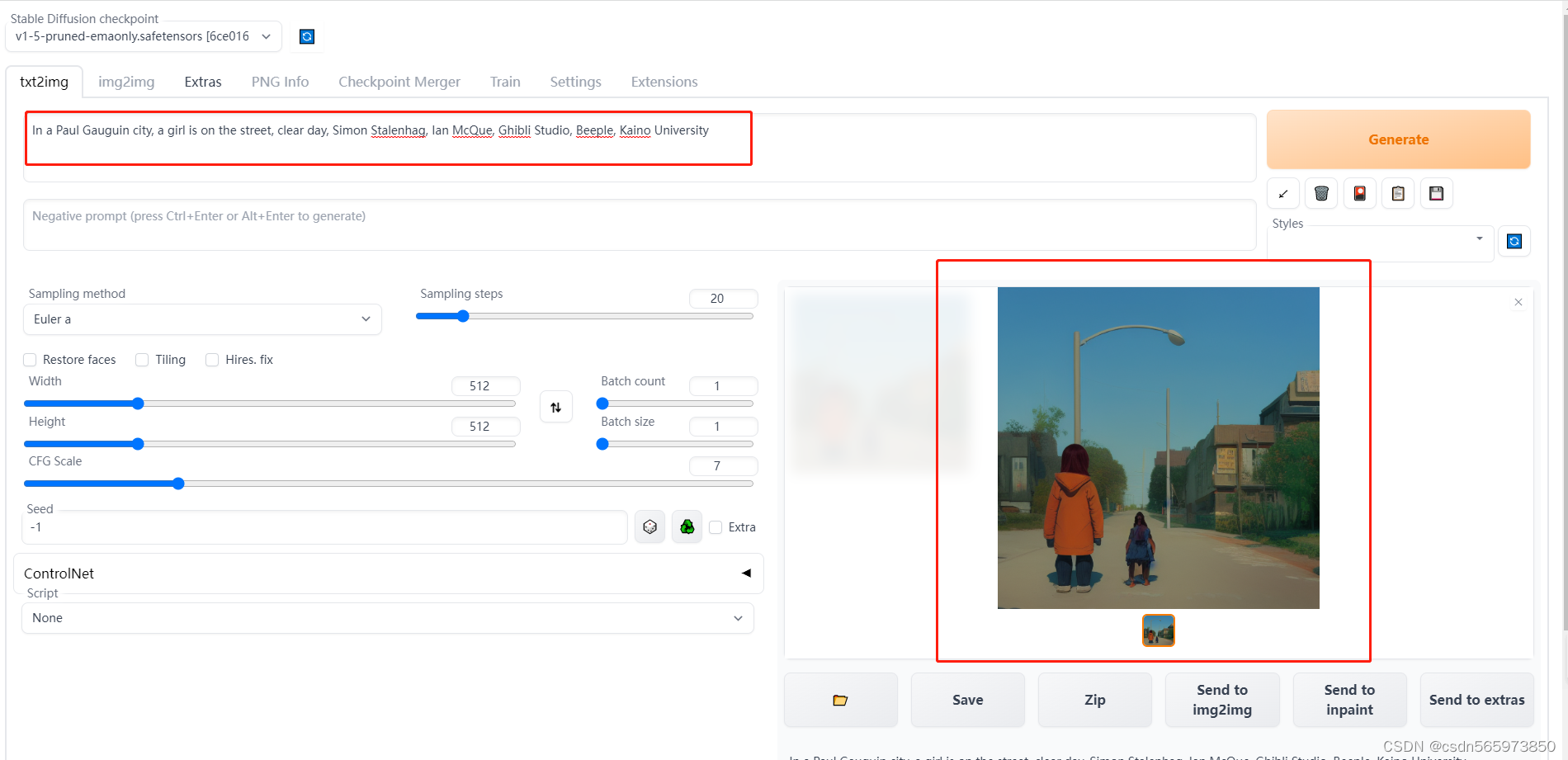
小白上手AIGC-基于FC部署stable-diffusion
AIGC AIGC(人工智能创造内容)作为一种基于人工智能技术生成内容的新型创作模式。打破了过去大家对于AI的理解都是说只能涉足部分领域而无法涉足艺术或者是其他的创作领域的定律,现在的AIGC也能够创作内容了,而不再只是单纯的返回…...

一些指标的学习
1.平均倒数排名(MRR) 1.定义 MRR 是衡量检索系统返回的结果列表中第一个相关结果位置的指标。具体来说,它是所有查询倒数排名的平均值。 2.计算步骤 对每个查询,找到第一个正确答案在结果列表中的排名 𝑅ᵄ…...

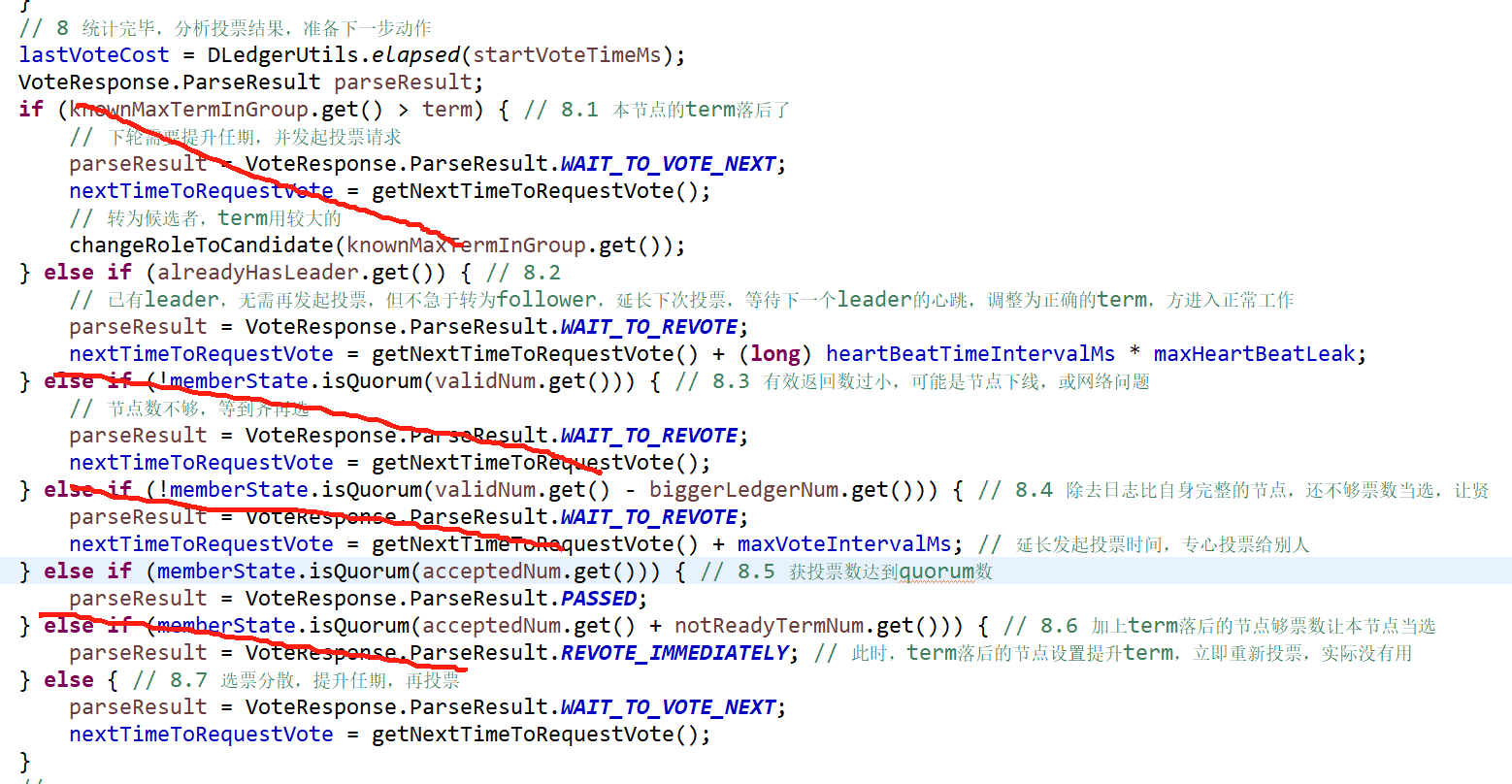
dledger原理源码分析系列(三)-选主
简介 dledger是openmessaging的一个组件, raft算法实现,用于分布式日志,本系列分析dledger如何实现raft概念,以及dledger在rocketmq的应用 本系列使用dledger v0.40 本文分析dledger的选主 关键词 Raft Openmessaging 心跳/选…...

如何修改PDF文档的作者名称?
要修改一个 PDF 文档的作者名称,你可以按照以下步骤进行操作: 1. **使用 Adobe Acrobat**(如果有): - Adobe Acrobat 是一个功能强大的 PDF 编辑工具,支持修改文档属性信息,包括作者名称。打开…...

从笔灵到AI去痕:全方位提升内容创作与学术诚信
内容为王,在内容创作的世界中尤为重要。然而,面对写作时常常感到无从下手:有时缺乏灵感,有时难以表达清楚自己的想法。AI写作助手的出现,为这些问题提供了创新的解决方案,极大地改变了内容创作的过程。 今…...

考试如果出现汉诺塔问题怎么办?
对于这道题来说 就按照测试案例里的数字进行输入 测试案例用100 那这三只鸡的具体最多能有多少只鸡呢? 用总数除以这只鸡的单价>>>>>>>即为这只鸡最多有 >>>>>>>> n / 单价 修改后 >>>>> 不只适…...

导出word模板开发记录
exportWordDocx.js import JSZipUtils from “jszip-utils” import Docxtemplater from “docxtemplater” import {saveAs} from “file-saver” import PizZip from “pizzip” const exportWordDocx (demoUrl, docxData, fileName) > {// 读取并获得模板文件的二进制…...

PHP爬虫类的并发与多线程处理技巧
PHP爬虫类的并发与多线程处理技巧 引言: 随着互联网的快速发展,大量的数据信息存储在各种网站上,获取这些数据已经成为很多业务场景下的需求。而爬虫作为一种自动化获取网络信息的工具,被广泛应用于数据采集、搜索引擎、舆情分析…...

用Python将PowerPoint演示文稿转换到图片和SVG
PowerPoint演示文稿作为展示创意、分享知识和表达观点的重要工具,被广泛应用于教育、商务汇报及个人项目展示等领域。然而,面对不同的分享场景与接收者需求,有时需要我们将PPT内容以图片形式保存与传播。这样能够避免软件兼容性的限制&#x…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

Linux应用开发之网络套接字编程(实例篇)
服务端与客户端单连接 服务端代码 #include <sys/socket.h> #include <sys/types.h> #include <netinet/in.h> #include <stdio.h> #include <stdlib.h> #include <string.h> #include <arpa/inet.h> #include <pthread.h> …...

React 第五十五节 Router 中 useAsyncError的使用详解
前言 useAsyncError 是 React Router v6.4 引入的一个钩子,用于处理异步操作(如数据加载)中的错误。下面我将详细解释其用途并提供代码示例。 一、useAsyncError 用途 处理异步错误:捕获在 loader 或 action 中发生的异步错误替…...

SkyWalking 10.2.0 SWCK 配置过程
SkyWalking 10.2.0 & SWCK 配置过程 skywalking oap-server & ui 使用Docker安装在K8S集群以外,K8S集群中的微服务使用initContainer按命名空间将skywalking-java-agent注入到业务容器中。 SWCK有整套的解决方案,全安装在K8S群集中。 具体可参…...

Python爬虫实战:研究feedparser库相关技术
1. 引言 1.1 研究背景与意义 在当今信息爆炸的时代,互联网上存在着海量的信息资源。RSS(Really Simple Syndication)作为一种标准化的信息聚合技术,被广泛用于网站内容的发布和订阅。通过 RSS,用户可以方便地获取网站更新的内容,而无需频繁访问各个网站。 然而,互联网…...

解锁数据库简洁之道:FastAPI与SQLModel实战指南
在构建现代Web应用程序时,与数据库的交互无疑是核心环节。虽然传统的数据库操作方式(如直接编写SQL语句与psycopg2交互)赋予了我们精细的控制权,但在面对日益复杂的业务逻辑和快速迭代的需求时,这种方式的开发效率和可…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...

推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材)
推荐 github 项目:GeminiImageApp(图片生成方向,可以做一定的素材) 这个项目能干嘛? 使用 gemini 2.0 的 api 和 google 其他的 api 来做衍生处理 简化和优化了文生图和图生图的行为(我的最主要) 并且有一些目标检测和切割(我用不到) 视频和 imagefx 因为没 a…...

音视频——I2S 协议详解
I2S 协议详解 I2S (Inter-IC Sound) 协议是一种串行总线协议,专门用于在数字音频设备之间传输数字音频数据。它由飞利浦(Philips)公司开发,以其简单、高效和广泛的兼容性而闻名。 1. 信号线 I2S 协议通常使用三根或四根信号线&a…...
