爬虫知识:补环境相关知识
学习目标:知道为什么要补环境,知道要补什么环境(使用Proxy检测)。没有讲解怎么补
本章没有动手去实操,只是纯理论知识
补环境介绍
DOM与BOM
DOM主要关注文档内容和结构,而BOM关注浏览器窗口和功能。在浏览器中,window对象既是BOM的核心,也是全局对象,而document对象(DOM的核心)是window对象的一个属性。
浏览器环境:指JS代码在浏览器中的运行时环境
- V8引擎自动构建的对象(即ECMAScript规范的内容,如Date、Array)
- 浏览器(内置)提供给V8引擎用于操作DOM和BOM的对象(如document、navigator)
Node环境:基于V8引擎的JavaScript运行时环境
- V8引擎提供的核心JavaScript功能
- Node.js自身的API,如fs(文件系统), http(网络请求), path(路径处理)等
环境对比
| 浏览器环境 | Node环境 | |
| JavaScript引擎 | V8(Chrome) | V8 |
| 全局对象 | window | global |
| DOM API | 有 | 无(可通过第三方库模拟) |
| BOM API | 有 | 无(可通过第三方库模拟) |
| 文件系统访问 | 文件系统访问 | 完全访问(fs模块) |
| 网络功能 | XMLHttpRequest, Fetch | http, https模块 |
| 定时器 | setTimeout, setInterval | setTimeout, setInterval |
| console | 浏览器控制台 | 终端输出 |
| 模块系统 | ES Modules, CommonJS | CommonJS, ES Modules |
| 典型用途 | 前端Web开发 | 服务器端开发,工具脚本 |
"补浏览器环境" :实际上是指补充浏览器环境中存在而Node环境中缺失的部分,主要是BOM(浏览器对象模型)和DOM(文档对象模型)相关的对象和API。
当我们成功提取出网站中的JavaScript加密算法代码,并确认其在浏览器环境中能够正确执行后,下一步是将其迁移到Node环境中执行。然而,由于Node环境与浏览器环境之间存在差异,可能会导致某些JavaScript代码在这两种环境中的执行结果不一致,这可能会影响我们的逆向工程成果。
window对象
window对象是JavaScript中的全局对象,在浏览器环境中代表了当前打开的浏览器窗口。它是所有全局JavaScript对象、函数和变量的顶层容器。以下是window对象的一些重要特性和用途:
在爬虫和反爬context中,window对象尤为重要:
- 许多网站使用window对象的属性来检测是否在真实浏览器环境中运行。
- 一些反爬措施会检查window对象的特定属性或方法是否存在或行为是否正常。
- 在补环境时,常常需要模拟window对象及其众多属性和方法,以欺骗网站的检测机制。
需要注意的是,在Node.js等非浏览器环境中,默认是没有window对象的。在这些环境中补充window对象是模拟浏览器环境的重要步骤。
常见对象
- document对象:代表整个HTML文档
- 包含了操作DOM的方法和属性
- 例如:getElementById(), createElement(), querySelector(),cookie等
- location对象:包含有关当前URL的信息
- 如href, protocol, host, pathname, search, hash等
- 还有方法如assign(), replace(), reload()等
- history对象:包含浏览器的历史记录信息
- 方法如back(), forward(), go()等
- navigator对象:包含有关浏览器的信息
- 如userAgent, platform, language等
- screen对象:包含有关用户屏幕的信息
- 如width, height, availWidth, availHeight等
- localStorage对象:提供本地存储功能
- sessionStorage对象:提供会话存储功能
- console对象:提供控制台调试功能
- 如log(), error(), warn()等方法
- setTimeout和setInterval:用于设置定时器的函数
- alert(), confirm(), prompt():用于创建对话框的方法
- JSON对象:用于JSON数据的解析和序列化
- Math对象:提供数学计算相关的方法和常量
- Date对象:用于日期和时间操作
- Array, String, Number等基本对象的构造函数
- XMLHttpRequest或fetch:用于网络请求
- performance对象:用于性能相关的测量
- WebSocket:用于全双工通信
爬虫重点关注的对象
- document对象
- 用于解析和操作页面内容
- 重要方法:querySelector(), getElementById(), getElementsByClassName(),cookie 等
- 用于提取目标数据
- location对象
- 用于获取和操作URL
- 重要属性:href, pathname, search, hash
- 用于页面导航和URL解析
- navigator对象
- 用于伪造浏览器信息
- 重要属性:userAgent, platform, language
- 常用于反爬绕过
- history对象
- 模拟浏览历史
- 方法如back(), forward()
- 用于模拟真实用户行为
- localStorage 和 sessionStorage
- 用于存储和获取网站可能用于验证的数据
- 模拟持久化存储
- XMLHttpRequest 或 fetch
- 用于发送网络请求
- 模拟AJAX调用
- setTimeout 和 setInterval
- 用于处理异步操作和定时任务
- 模拟页面加载和动态内容
- window.crypto
- 用于处理加密操作
- 某些网站可能用于生成特定的加密参数
- performance对象
- 用于模拟真实的页面加载性能指标
- screen对象
- 用于模拟屏幕分辨率等信息
- console对象
- 用于调试和日志输出
- 某些网站可能会检查console的行为
在爬虫中,这些对象主要用于以下目的:
- 数据提取:使用document对象解析页面结构,提取所需信息。
- 请求伪造:使用navigator和其他对象伪造浏览器特征,绕过反爬检测。
- 模拟交互:使用history、setTimeout等模拟用户行为。
- 处理动态内容:应对JavaScript渲染的页面,需要模拟完整的浏览器环境。
- 绕过反爬措施:某些反爬技术会检查这些对象的存在性和行为,需要精确模拟。
在实际爬虫开发中,根据目标网站的特性和反爬措施,可能需要重点关注和模拟其中的一部分对象。通常,越是复杂的网站,需要模拟的对象和行为就越多。
Proxy对象
从上面的知识点可以看出,我们本地模拟浏览器需要各式各样的对象属性,而怎么确定使用什么对象,就要使用Proxy来进行观察了。
为什么使用Proxy
a) 环境模拟:Node.js环境与浏览器环境不同,缺少许多浏览器特有的对象和方法(如window、document等)。使用Proxy可以模拟这些缺失的对象和方法。
b) 动态监控:Proxy允许我们拦截和自定义对象的基本操作,如属性查找、赋值、枚举等。这使我们能够动态地监控和修改JS代码的行为。
c) 按需补充:我们可以只补充代码实际需要的部分,而不是完整模拟整个浏览器环境,这样更加高效。
d) 灵活性:Proxy提供了一种灵活的方式来处理未知的属性访问,这在处理复杂的反爬逻辑时非常有用。
Proxy如何工作
Proxy对象用于创建一个对象的代理,从而实现基本操作的拦截和自定义。在补充JS环境时,我们通常会这样使用它:
- 这段代码创建了一个假的window对象。当代码尝试访问window的属性时,Proxy会:
- 首先检查自己是否有这个属性
- 如果没有,检查全局对象是否有这个属性
- 如果全局对象也没有,返回一个空函数,防止代码报错
优势
a) 精确控制:我们可以精确控制每个属性的行为,包括读取、写入和方法调用。
b) 调试便利:通过Proxy,我们可以轻松记录所有被访问的属性,这对于理解和调试目标JS代码非常有帮助。
c) 性能优化:相比完全模拟整个浏览器环境,使用Proxy按需模拟可以显著提高性能。
d) 适应性强:对于未知或复杂的环境依赖,Proxy提供了一种灵活的处理方式。
实际应用
在爬虫中,我们通常会遇到需要执行目标网站JS代码的情况,特别是在处理加密参数时。使用Proxy可以让我们在Node.js环境中"骗过"这些JS代码,使其以为自己是在浏览器中运行,从而正确执行并得到我们需要的结果。
Proxy对象的基本语法
let proxy = new Proxy(target, handler);这里有两个主要参数:
- target: 这是要代理的原始对象。可以是任何类型的对象,包括数组、函数,甚至另一个代理。
- handler: 这是一个对象,其属性是定义代理行为的函数。这些函数被称为"捕获器"(traps)。
handler对象可以定义以下主要的捕获器:
- get(target, property, receiver): 用于拦截对象属性的读取操作。
- set(target, property, value, receiver): 用于拦截对象属性的设置操作。
- has(target, prop): 用于拦截 in 操作符。
- deleteProperty(target, property): 用于拦截删除操作。
- apply(target, thisArg, argumentsList): 用于拦截函数调用。
- construct(target, argumentsList, newTarget): 用于拦截 new 操作符。
代码示例
在这个例子中:
- target 是我们要代理的原始对象。
- handler 定义了如何拦截对对象的操作。
- 我们定义了 get 和 set 捕获器来拦截读取和设置属性的操作。
- 当我们通过代理对象访问或修改属性时,相应的捕获器会被调用。
// 目标对象
let target = {name: "John",age: 30
};// 处理器对象
let handler = {// 拦截读取属性操作get: function(obj, prop) {console.log(`正在获取 ${prop} 属性`);return prop in obj ? obj[prop] : `${prop} 不存在`;},// 拦截设置属性操作set: function(obj, prop, value) {console.log(`正在设置 ${prop} 属性为 ${value}`);obj[prop] = value;return true;}
};// 创建代理
let proxy = new Proxy(target, handler);// 使用代理
console.log(proxy.name); // 输出: 正在获取 name 属性 \n John
console.log(proxy.age); // 输出: 正在获取 age 属性 \n 30
console.log(proxy.job); // 输出: 正在获取 job 属性 \n job 不存在proxy.name = "Jane"; // 输出: 正在设置 name 属性为 Jane
console.log(proxy.name); // 输出: 正在获取 name 属性 \n Jane这就是Proxy的基本工作原理。在更复杂的场景中,比如模拟浏览器环境,我们可以使用这种机制来创建看起来像浏览器对象(如window、document等)的对象,并控制对这些对象的访问和修改。
Proxy实验
运行测试
创建demo.js,打开命令行终端,导航到您保存 demo.js 文件的目录,然后运行以下命令:
node demo.js
// 创建一个模拟的window对象
const fakeWindow = new Proxy({}, {get: function(target, property) {console.log(`Accessing property: ${property}`);if (property in target) {return target[property];} else if (typeof global[property] !== 'undefined') {return global[property];} else {// 模拟缺失的属性或方法return () => console.log(`Called method: ${property}`);}},set: function(target, property, value) {console.log(`Setting property: ${property} = ${value}`);target[property] = value;return true;}});// 测试访问属性console.log(fakeWindow.navigator);// 测试设置属性fakeWindow.location = 'https://example.com';// 测试调用方法fakeWindow.alert('Hello, world!');// 测试访问真实的全局属性console.log(fakeWindow.console === console); // 应该返回 true// 测试访问不存在的属性fakeWindow.nonExistentMethod();观察结果
这个输出展示了Proxy如何拦截和处理各种操作:
- 访问属性(navigator, console)
- 设置属性(location)
- 调用方法(alert, nonExistentMethod)
- 处理存在和不存在的属性
Accessing property: navigator
undefined
Setting property: location = https://example.com
Accessing property: alert
Called method: alert
Accessing property: console
true
Accessing property: nonExistentMethod
Called method: nonExistentMethod更多的检测功能
代码包含了以下功能:
- 模拟window对象
- 模拟document对象
- 处理cookie的特殊逻辑
- 记录所有属性的访问和设置
- 模拟不存在的方法
- 访问真实的全局属性
// 创建一个模拟的window对象
const fakeWindow = new Proxy({document: new Proxy({_cookie: '',}, {get: function(target, property) {console.log(`Accessing document property: ${property}`);if (property === 'cookie') {console.log('Reading cookie');return target._cookie;}return target[property];},set: function(target, property, value) {console.log(`Setting document property: ${property} = ${value}`);if (property === 'cookie') {console.log(`Setting cookie: ${value}`);target._cookie = value;} else {target[property] = value;}return true;}})
}, {get: function(target, property) {console.log(`Accessing window property: ${property}`);if (property in target) {return target[property];} else if (typeof global[property] !== 'undefined') {return global[property];} else {// 模拟缺失的属性或方法return () => console.log(`Called window method: ${property}`);}},set: function(target, property, value) {console.log(`Setting window property: ${property} = ${value}`);target[property] = value;return true;}
});// 测试访问window属性
console.log(fakeWindow.navigator);// 测试设置window属性
fakeWindow.location = 'https://example.com';// 测试调用window方法
fakeWindow.alert('Hello, world!');// 测试访问真实的全局属性
console.log(fakeWindow.console === console); // 应该返回 true// 测试访问不存在的window属性
fakeWindow.nonExistentMethod();// 测试document.cookie
fakeWindow.document.cookie = 'user=john';
console.log(fakeWindow.document.cookie);// 测试访问其他document属性
fakeWindow.document.title = 'Test Page';
console.log(fakeWindow.document.title);相关文章:

爬虫知识:补环境相关知识
学习目标:知道为什么要补环境,知道要补什么环境(使用Proxy检测)。没有讲解怎么补 本章没有动手去实操,只是纯理论知识 补环境介绍 DOM与BOM DOM主要关注文档内容和结构,而BOM关注浏览器窗口和功能。在浏…...

Crontab命令详解:轻松驾驭Linux定时任务,提升系统效率
🌈 个人主页:danci_ 🔥 系列专栏:《设计模式》《MYSQL》 💪🏻 制定明确可量化的目标,坚持默默的做事。 引言: crond是Linux系统中用来定期执行命令或指定程序任务的一种服务或软件…...

【Python】探索 Pandas 中的 where 方法:条件筛选的利器
那年夏天我和你躲在 这一大片宁静的海 直到后来我们都还在 对这个世界充满期待 今年冬天你已经不在 我的心空出了一块 很高兴遇见你 让我终究明白 回忆比真实精彩 🎵 王心凌《那年夏天宁静的海》 在数据分析中,Pandas 是一个强大且…...

Pikachu靶场--Sql Inject
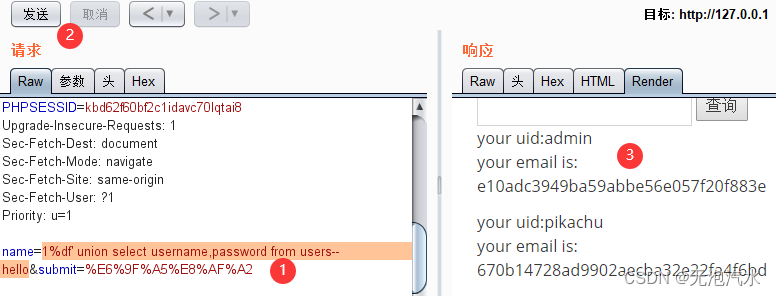
参考借鉴 pikachu靶场练习(详细,完整,适合新手阅读)-CSDN博客 数字型注入(post) 这种类型的SQL注入利用在用户输入处插入数值,而不是字符串。攻击者试图通过输入数字来修改SQL查询的逻辑,以执行恶意操作。…...

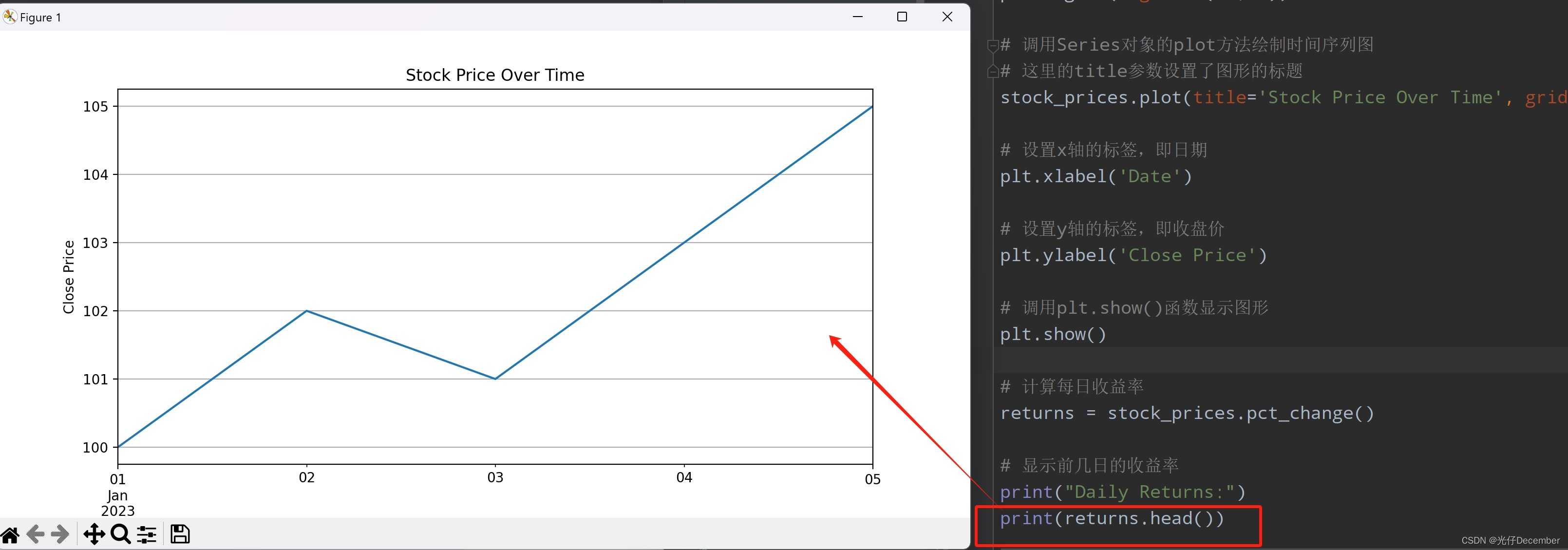
【Python从入门到进阶】59、Pandas库中Series对象的操作(二)
接上篇《58、Pandas库中Series对象的操作(一)》 上一篇我们讲解了Pandas库中Series对象的基本概念、对象创建和操作,本篇我们来继续学习Series对象的运算、函数应用、时间序列操作,以及Series的案例实践。 一、Series对象的运算 1. 数值型数据的算术运…...

【PYG】使用datalist定义数据集,创建一个包含多个Data对象的列表并使用DataLoader来加载这些数据
为了使用你提到的封装方式来创建一个包含多个 Data 对象的列表并使用 DataLoader 来加载这些数据,我们可以按照以下步骤进行: 创建数据:生成节点特征矩阵、边索引矩阵和标签。封装数据:使用 Data 对象将这些数据封装起来。使用 D…...

【设计模式】【创建型5-2】【工厂方法模式】
文章目录 工厂方法模式工厂方法模式的结构示例产品接口具体产品工厂接口具体工厂客户端代码 实际的使用 工厂方法模式 工厂方法模式的结构 产品(Product):定义工厂方法所创建的对象的接口。 具体产品(ConcreteProduct࿰…...

python API自动化(Pytest+Excel+Allure完整框架集成+yaml入门+大量响应报文处理及加解密、签名处理)
1.pytest数据参数化 假设你需要测试一个登录功能,输入用户名和密码后验证登录结果。可以使用参数化实现多组输入数据的测试: 测试正确的用户名和密码登录成功 测试正确的用户名和错误的密码登录失败 测试错误的用户名和正确的密码登录失败 测试错误的用户名和密码登…...

【Postman学习】
Postman是一个非常流行的API开发和测试工具,广泛用于Web服务的开发、测试和调试。它提供了一个图形界面,允许用户轻松地构建、发送和管理HTTP(S)请求,同时查看和分析响应。下面是对Postman接口测试工具的详细解释: 1. Postman简介…...

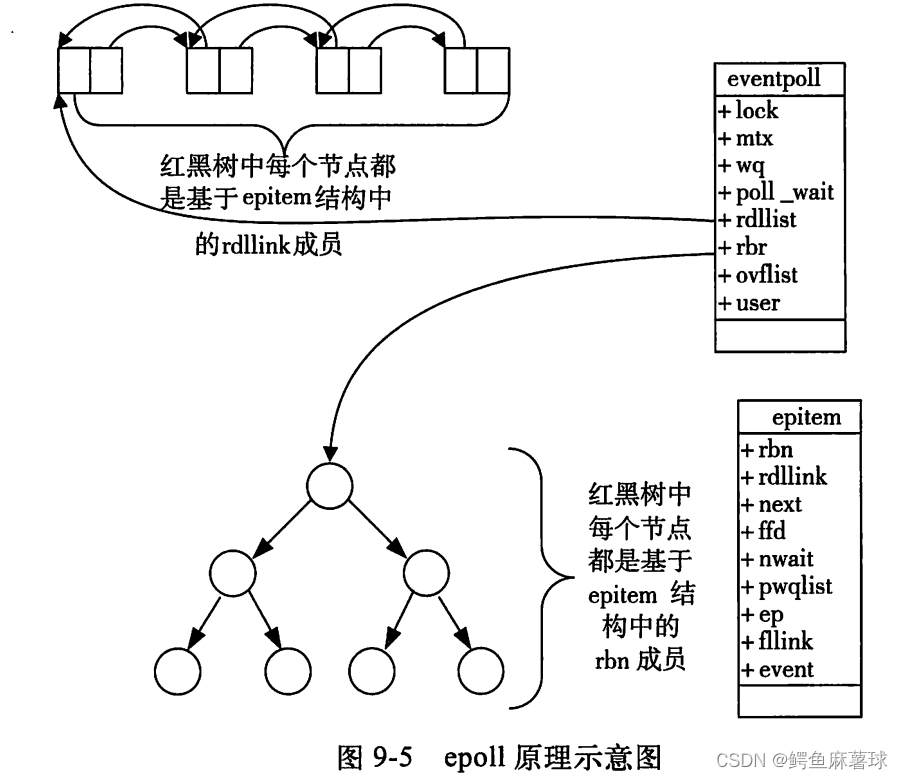
【Linux】IO多路复用——select,poll,epoll的概念和使用,三种模型的特点和优缺点,epoll的工作模式
文章目录 Linux多路复用1. select1.1 select的概念1.2 select的函数使用1.3 select的优缺点 2. poll2.1 poll的概念2.2 poll的函数使用2.3 poll的优缺点 3. epoll3.1 epoll的概念3.2 epoll的函数使用3.3 epoll的优点3.4 epoll工作模式 Linux多路复用 IO多路复用是一种操作系统的…...

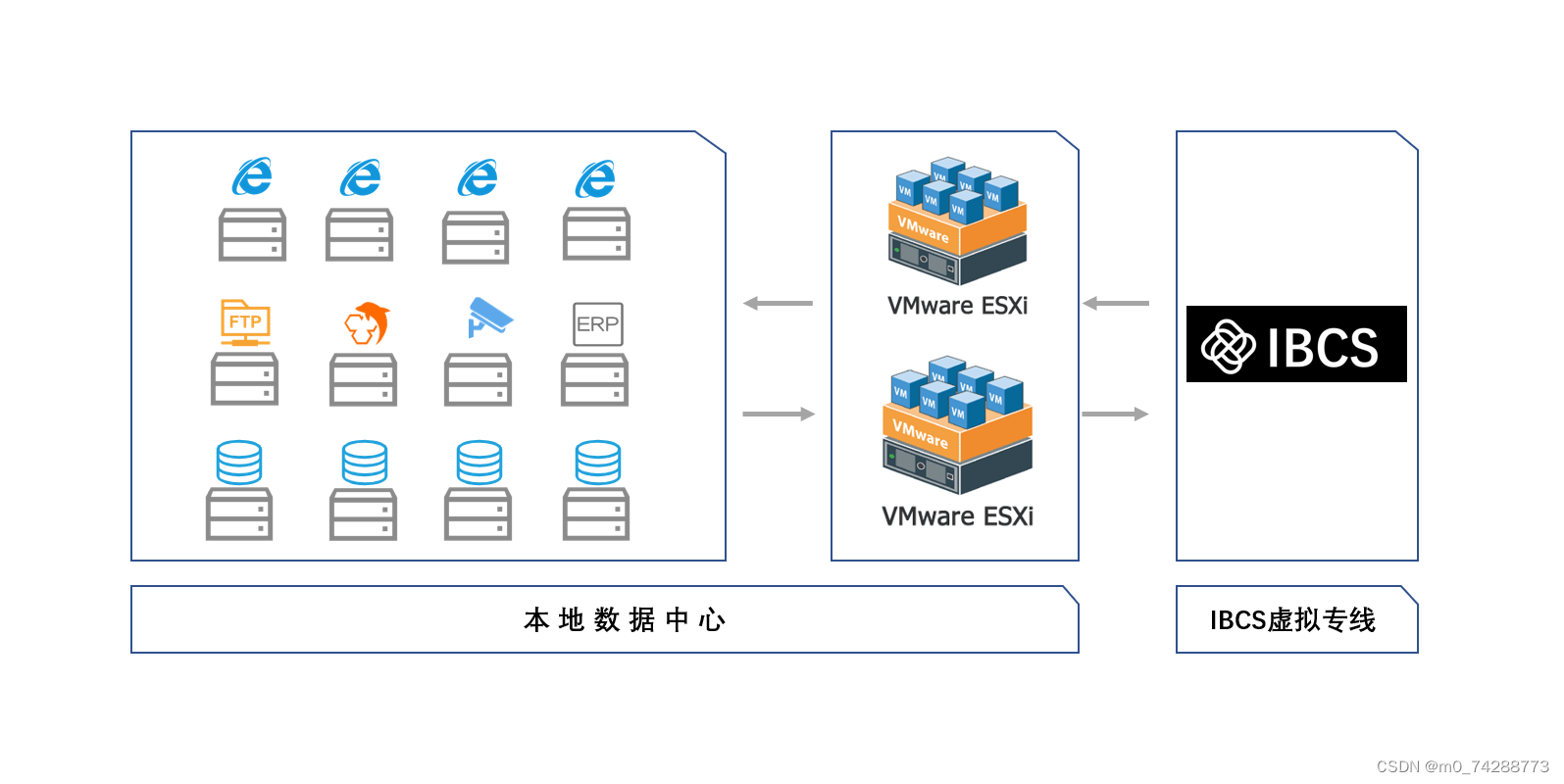
IBCS 虚拟专线——让企业用于独立IP
在当今竞争激烈的商业世界中,企业的数字化运营对网络和服务器的性能有着极高的要求。作为一家企业的 IT 主管,我深刻体会到了在网络和服务器配置方面所面临的种种挑战,以及 IBCS 虚拟专线带来的革命性改变。 我们企业在业务扩张的过程中&…...

驾驭巨龙:Perl中大型文本文件的处理艺术
驾驭巨龙:Perl中大型文本文件的处理艺术 Perl,这门被亲切称为“实用提取和报告语言”的编程语言,自从诞生之日起,就以其卓越的文本处理能力闻名于世。在面对庞大的文本文件时,Perl的强大功能更是得到了充分的体现。本…...

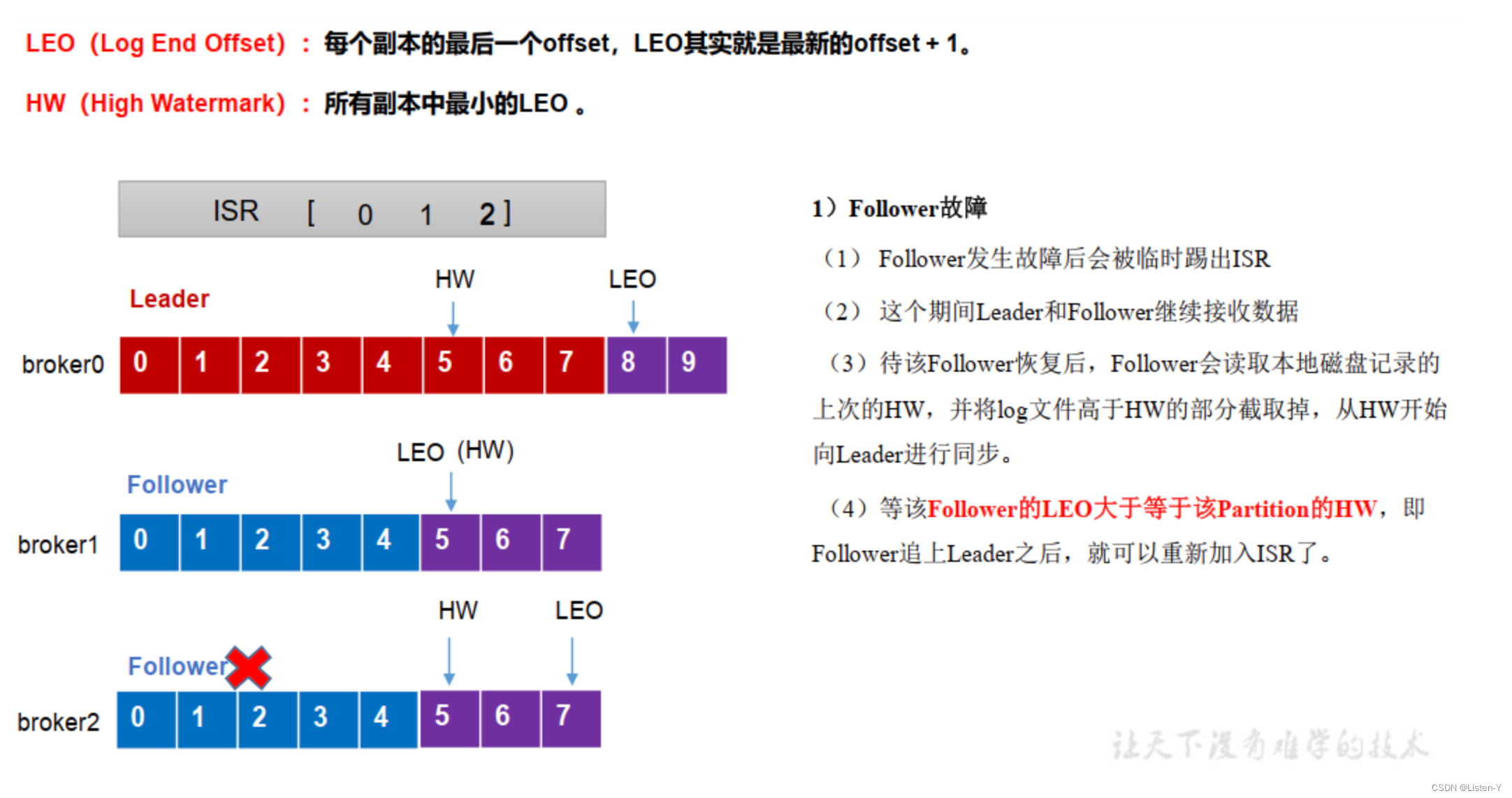
Kafka~特殊技术细节设计:分区机制、重平衡机制、Leader选举机制、高水位HW机制
分区机制 Kafka 的分区机制是其实现高吞吐和可扩展性的重要特性之一。 Kafka 中的数据具有三层结构,即主题(topic)-> 分区(partition)-> 消息(message)。一个 Kafka 主题可以包含多个分…...

springcloud-config 客户端启用服务发现client的情况下使用metadata中的username和password
为了让spring admin 能正确获取到 spring config的actuator的信息,在eureka的metadata中添加了metadata.user.user metadata.user.password eureka.instance.metadata-map.user.name${spring.security.user.name} eureka.instance.metadata-map.user.password${spr…...
)
云计算 | 期末梳理(中)
1. 经典虚拟机的特点 多态(Polymorphism):支持多种类型的OS。重用(Manifolding):虚拟机的镜像可以被反复复制和使用。复用(Multiplexing):虚拟机能够对物理资源时分复用。2. 系统接口 最基本的接口是微处理器指令集架构(ISA)。应用程序二进制接口(ABI)给程序提供使用硬件资源…...

pytest测试框架pytest-order插件自定义用例执行顺序
pytest提供了丰富的插件来扩展其功能,本章介绍插件pytest-order,用于自定义pytest测试用例的执行顺序。pytest-order是插件pytest-ordering的一个分支,但是pytest-ordering已经不再维护了,建议大家直接使用pytest-order。 官方文…...

吴恩达机器学习 第三课 week2 推荐算法(上)
目录 01 学习目标 02 推荐算法 2.1 定义 2.2 应用 2.3 算法 03 协同过滤推荐算法 04 电影推荐系统 4.1 问题描述 4.2 算法实现 05 总结 01 学习目标 (1)了解推荐算法 (2)掌握协同过滤推荐算法(Collabo…...

MySQL CASE 表达式
MySQL CASE表达式 一、CASE表达式的语法二、 常用场景1,按属性分组统计2,多条件统计3,按条件UPDATE4, 在CASE表达式中使用聚合函数 三、CASE表达式出现的位置 一、CASE表达式的语法 -- 简单CASE表达式 CASE sexWHEN 1 THEN 男WHEN 2 THEN 女…...

Unity3D 游戏数据本地化存储与管理详解
在Unity3D游戏开发中,数据的本地化存储与管理是一个重要的环节。这不仅涉及到游戏状态、玩家信息、游戏设置等关键数据的保存,还关系到游戏的稳定性和用户体验。本文将详细介绍Unity3D中游戏数据的本地化存储与管理的技术方法,并给出相应的代…...

昇思25天学习打卡营第1天|初学教程
文章目录 背景创建环境熟悉环境打卡记录学习总结展望未来 背景 参加了昇思的25天学习记录,这里给自己记录一下所学内容笔记。 创建环境 首先在平台注册账号,然后登录,按下图操作,创建环境即可 创建好环境后进入即可࿰…...

爬虫基础学习day2
# 爬虫设计领域 工商:企查查、天眼查短视频:抖音、快手、西瓜 ---> 飞瓜电商:京东、淘宝、聚美优品、亚马逊 ---> 分析店铺经营决策标题、排名航空:抓取所有航空公司价格 ---> 去哪儿自媒体:采集自媒体数据进…...

企业如何增强终端安全?
在数字化转型加速的今天,企业的业务运行越来越依赖于终端设备。从员工的笔记本电脑、智能手机,到工厂里的物联网设备、智能传感器,这些终端构成了企业与外部世界连接的 “神经末梢”。然而,随着远程办公的常态化和设备接入的爆炸式…...

华硕a豆14 Air香氛版,美学与科技的馨香融合
在快节奏的现代生活中,我们渴望一个能激发创想、愉悦感官的工作与生活伙伴,它不仅是冰冷的科技工具,更能触动我们内心深处的细腻情感。正是在这样的期许下,华硕a豆14 Air香氛版翩然而至,它以一种前所未有的方式&#x…...

【Nginx】使用 Nginx+Lua 实现基于 IP 的访问频率限制
使用 NginxLua 实现基于 IP 的访问频率限制 在高并发场景下,限制某个 IP 的访问频率是非常重要的,可以有效防止恶意攻击或错误配置导致的服务宕机。以下是一个详细的实现方案,使用 Nginx 和 Lua 脚本结合 Redis 来实现基于 IP 的访问频率限制…...

Bean 作用域有哪些?如何答出技术深度?
导语: Spring 面试绕不开 Bean 的作用域问题,这是面试官考察候选人对 Spring 框架理解深度的常见方式。本文将围绕“Spring 中的 Bean 作用域”展开,结合典型面试题及实战场景,帮你厘清重点,打破模板式回答,…...

WPF八大法则:告别模态窗口卡顿
⚙️ 核心问题:阻塞式模态窗口的缺陷 原始代码中ShowDialog()会阻塞UI线程,导致后续逻辑无法执行: var result modalWindow.ShowDialog(); // 线程阻塞 ProcessResult(result); // 必须等待窗口关闭根本问题:…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

阿里云Ubuntu 22.04 64位搭建Flask流程(亲测)
cd /home 进入home盘 安装虚拟环境: 1、安装virtualenv pip install virtualenv 2.创建新的虚拟环境: virtualenv myenv 3、激活虚拟环境(激活环境可以在当前环境下安装包) source myenv/bin/activate 此时,终端…...

ui框架-文件列表展示
ui框架-文件列表展示 介绍 UI框架的文件列表展示组件,可以展示文件夹,支持列表展示和图标展示模式。组件提供了丰富的功能和可配置选项,适用于文件管理、文件上传等场景。 功能特性 支持列表模式和网格模式的切换展示支持文件和文件夹的层…...

PH热榜 | 2025-06-08
1. Thiings 标语:一套超过1900个免费AI生成的3D图标集合 介绍:Thiings是一个不断扩展的免费AI生成3D图标库,目前已有超过1900个图标。你可以按照主题浏览,生成自己的图标,或者下载整个图标集。所有图标都可以在个人或…...
