WPF----进度条ProgressBar(渐变色)
ProgressBar 是一种用于指示进程或任务的进度的控件,通常在图形用户界面(GUI)中使用。它提供了一种视觉反馈,显示任务的完成程度,帮助用户了解任务的进展情况。
基本特性
-
Minimum 和 Maximum 属性:
- 这些属性定义进度的范围。默认情况下,
Minimum为 0,Maximum为 100。
- 这些属性定义进度的范围。默认情况下,
-
Value 属性:
- 这个属性表示当前进度。它应该在
Minimum和Maximum之间。
- 这个属性表示当前进度。它应该在
-
IsIndeterminate 属性:
- 如果设置为
True,ProgressBar将显示一个动画条,而不是实际的进度值。这通常用于无法确定进度百分比的任务。
- 如果设置为
示例:自定义渐变色 ProgressBar
1. 定义渐变色 ProgressBar 样式
在资源字典或窗口资源中定义 ProgressBar 的样式:
<Style x:Key="RoundedProgressBar" TargetType="ProgressBar"><Setter Property="Height" Value="28"></Setter><!--<Setter Property="Width" Value="600"></Setter>--><Setter Property="Foreground" Value="#E6E6E6"></Setter><Setter Property="Template"><Setter.Value><ControlTemplate TargetType="ProgressBar"><Grid><Border x:Name="PART_Track"Background="#404040"CornerRadius="7"BorderBrush="#666"BorderThickness="1"><Border x:Name="PART_Indicator"CornerRadius="7,0,0,7"HorizontalAlignment="Left"Width="0"><Border.Background><LinearGradientBrush StartPoint="0,0" EndPoint="1,0"><GradientStop Color="#FF669FB1" Offset="1.0" /><GradientStop Color="#90669FB3" Offset="0.5" /><GradientStop Color="#A6669FB1" Offset="0.35" /><GradientStop Color="#00669FB1" Offset="0.0" /></LinearGradientBrush></Border.Background></Border></Border></Grid><ControlTemplate.Triggers><Trigger Property="IsIndeterminate" Value="True"><Setter TargetName="PART_Indicator" Property="Background" Value="Green"/></Trigger><Trigger Property="IsIndeterminate" Value="False"><!--<Setter TargetName="PART_Indicator" Property="Width" Value="{Binding RelativeSource={RelativeSource TemplatedParent}, Path=ActualWidth, Converter={StaticResource ProgressWidthConverter}}"/>--></Trigger></ControlTemplate.Triggers></ControlTemplate></Setter.Value></Setter></Style>2. 在 XAML 中使用 ProgressBar 控件:
<Grid ><ProgressBar Style="{StaticResource RoundedProgressBar}" HorizontalAlignment="Stretch" Value="{Binding ProgressValue}" Minimum="0" Maximum="100" /><TextBlock TextAlignment="Center" Foreground="#E6E6E6" VerticalAlignment="Center" ><Run Text="{Binding ProgressValue}"></Run><Run>%</Run></TextBlock></Grid>3. ViewModel
ViewModel 中定义一个绑定到 ProgressBar 的属性ProgressValue:
[ObservableProperty]private int _progressValue = 0;4.渐变色颜色解析
设置颜色与透明度关系


在 WPF 中,颜色的透明度是通过 ARGB (Alpha, Red, Green, Blue) 值表示的,其中 Alpha 值控制透明度。Alpha 值范围是 0 到 255,其中 0 表示完全透明,255 表示完全不透明。
如果你想要 35% 的透明度,你可以计算相应的 Alpha 值。35% 透明度意味着 65% 不透明度,因此你可以使用以下公式来计算 Alpha 值:
Alpha=255×65100=255×0.65≈166\text{Alpha} = 255 \times \frac{65}{100} = 255 \times 0.65 \approx 166Alpha=255×10065=255×0.65≈166
因此,Alpha 值大约是 166,对应的十六进制值是 A6。
所以对应的颜色值为#A6669FB1。
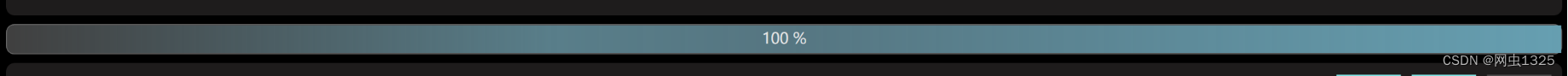
最终结果如下:

相关文章:

WPF----进度条ProgressBar(渐变色)
ProgressBar 是一种用于指示进程或任务的进度的控件,通常在图形用户界面(GUI)中使用。它提供了一种视觉反馈,显示任务的完成程度,帮助用户了解任务的进展情况。 基本特性 Minimum 和 Maximum 属性: 这些属…...
)
Apipost接口测试工具的原理及应用详解(四)
本系列文章简介: 随着软件行业的快速发展,API(应用程序编程接口)作为不同软件组件之间通信的桥梁,其重要性日益凸显。API的质量直接关系到软件系统的稳定性、性能和用户体验。因此,对API进行严格的测试成为…...

【图论】200. 岛屿问题
200. 岛屿问题 难度:中等 力扣地址:https://leetcode.cn/studyplan/top-100-liked/ 问题描述 给你一个由 1(陆地)和 0(水)组成的的二维网格,请你计算网格中岛屿的数量。 岛屿总是被水包围&…...

AI学习指南机器学习篇-随机森林的优缺点
AI学习指南机器学习篇-随机森林的优缺点 引言 机器学习是人工智能领域的重要分支,其中随机森林(Random Forest)算法以其高性能和广泛应用而备受瞩目。然而,就像任何其他算法一样,随机森林也有其优缺点。本文将深入探讨随机森林算法的优势和…...
)
基于boost::beast的http服务器(上)
文章目录 1.beast网落库介绍2.相关类及api3.异步读写的处理3.1异步写案例3.2异步读案例 1.beast网落库介绍 Beast网络库是一个基于Boost库的C网络库,特别用于开发高性能的网络应用程序。它提供了一组易于使用的API,主要用于处理HTTP和WebSocket协议&…...
)
深度学习之近端策略优化(Proximal Policy Optimization,PPO)
PPO(Proximal Policy Optimization,近端策略优化)是深度强化学习中的一种算法,属于策略梯度方法中的一种。PPO通过优化策略来最大化累积奖励,具有稳定性好、易于调参等优点,是目前广泛应用的一种深度强化学习算法。下面介绍PPO的基本原理和流程。 PPO基本原理 PPO算法的…...

用pycharm进行python爬虫的步骤
使用 pycharm 进行 python 爬虫的步骤:下载并安装 pycharm。创建一个新项目。安装 requests 和 beautifulsoup 库。编写爬虫脚本,包括获取页面内容、解析 html 和提取数据的代码。运行爬虫脚本。保存和处理提取到的数据。 用 PyCharm 进行 Python 爬虫的…...

重写功能 rewrite
Nginx服务器利用 ngx_http_rewrite_module 模块解析和处理rewrite请求,此功能依靠 PCRE(perl compatible regular expression),因此编译之前要安装PCRE库,rewrite是nginx服务器的重要功能之 一,用于实现URL的重写,URL的…...

ISO19110操作要求类中/req/operation/operation-attributes的详细解释
/req/operation/operation-attributes 要求: 只有要素属性(feature attributes)可以通过‘observesValueOf’、‘triggeredByValuesOf’或‘affectsValuesOf’关联角色与要素操作(feature operations)关联。 具体解释 定义 要…...

访客(UV)、点击量(PV)、IP、访问量(VV)概念
1、https://www.cnblogs.com/QingPingZm/articles/13855808.htmlhttps://www.cnblogs.com/QingPingZm/articles/13855808.html...

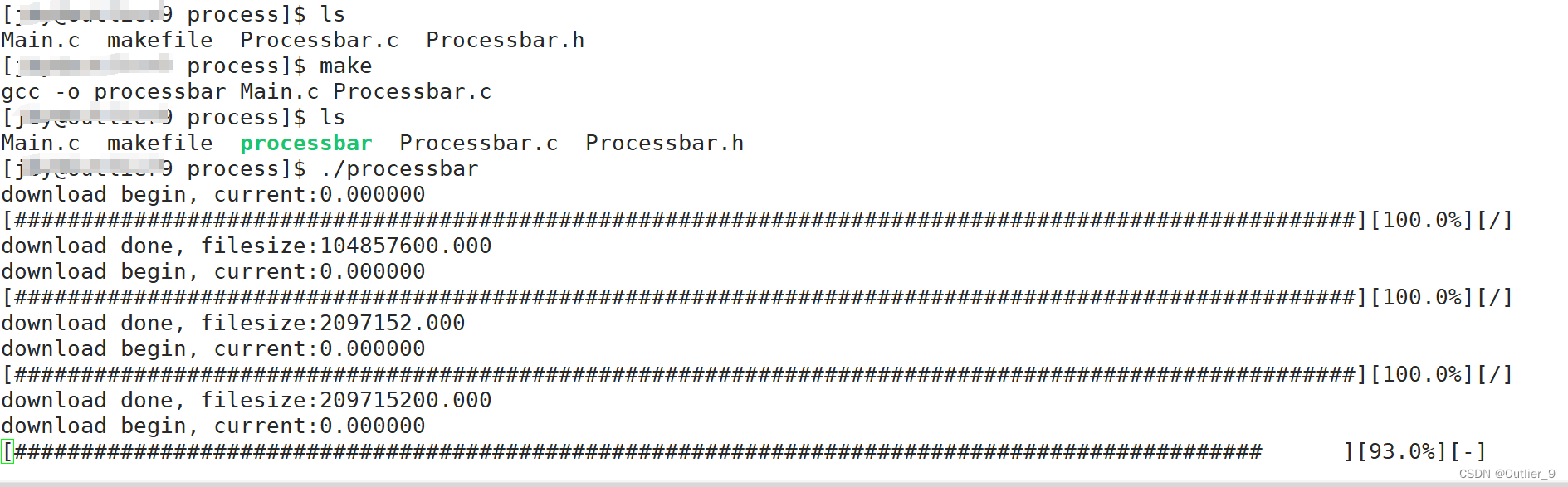
C++系统编程篇——Linux第一个小程序--进度条
(1)先引入一个概念:行缓冲区 \r和\n \r表示回车 \n表示回车并换行 ①代码一 #include<stdio.h> #include<unistd.h> int main()…...

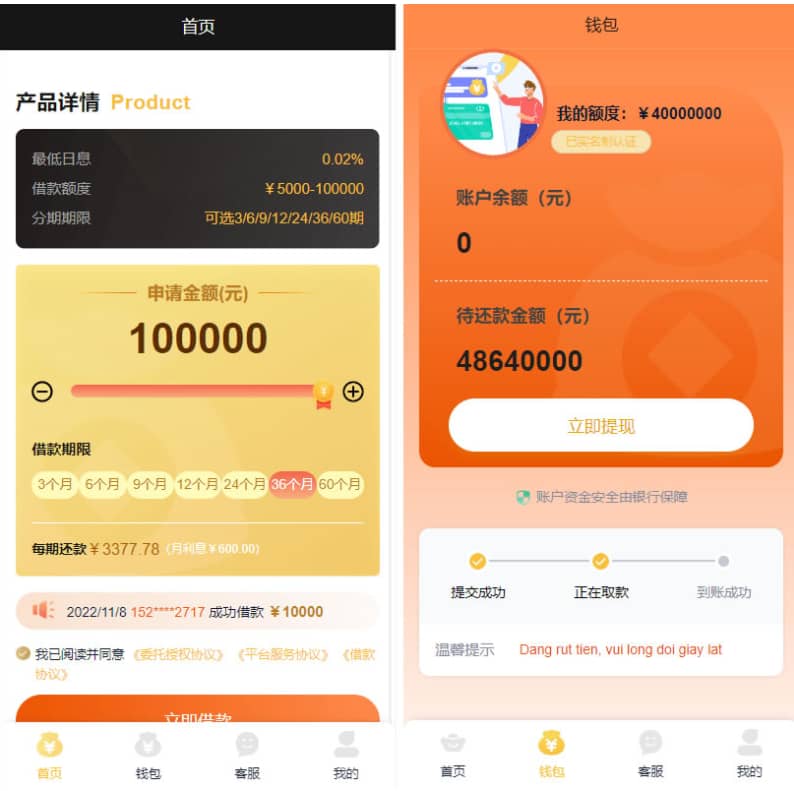
一个中文和越南语双语版本的助贷平台开源源码
一个中文和越南语双语版本的助贷平台开源源码。后台试nodejs。 后台 代理 前端均为vue源码,前端有中文和越南语。 前端ui黄色大气,逻辑操作简单,注册可对接国际短信,可不对接。 用户注册进去填写资料,后台审批&…...

【游戏引擎之路】登神长阶(五)
5月20日-6月4日:攻克2D物理引擎。 6月4日-6月13日:攻克《3D数学基础》。 6月13日-6月20日:攻克《3D图形教程》。 6月21日-6月22日:攻克《Raycasting游戏教程》。 6月23日-6月30日:攻克《Windows游戏编程大师技巧》。 …...
微调大语言模型)
FireAct:使用智能体(agent)微调大语言模型
1.概述 近年来,针对语言模型(LMs)的研究致力于探索其与外部工具或环境互动的能力,以推进新型语言代理的发展。此类代理具备从环境反馈中汲取新知识、通过语言推理进行连续决策,以及借助自我反思提升任务解决能力的能力。工业界的进展,如ChatGPT插件,凸显了语言代理在实际…...

20240626让飞凌的OK3588-C开发板在相机使用1080p60分辨率下预览
20240626让飞凌的OK3588-C开发板在相机使用1080p60分辨率下预览 2024/6/26 15:15 4.2.1 全编译测试 在源码路径内,提供了编译脚本 build.sh,运行该脚本对整个源码进行编译,需要在终端切换到解压 出来的源码路径,找到 build.sh 文件…...

python数据分析——数据分类汇总与统计
数据分类汇总与统计 前言一、Groupby分类统计语法按列分组示例一示例二示例三 遍历各分组示例 使用字典和Series分组示例 使用函数分组示例 二、数据聚合groupby的聚合函数示例一示例二 逐列及多函数应用示例一示例二 返回不含行索引的聚合数据示例 三、一般性的“拆分-应用-合…...

iOS17系统适配
iOS17 新功能 文章目录 iOS17 新功能iOS17支持哪几款机型Xcode15新特性iOS17-开发适配指南 横屏待机 在iOS 17中,还带来了横屏待机功能,苹果将这个新功能命名为“Standby”模式,为 iPhone 带来了全新的玩法。iPhone启用之后,默认情…...

树洞陪聊陪玩交友程序系统源码,解锁交友新体验
在繁忙的都市生活中,你是否渴望找到一片属于自己的秘密花园,倾诉心声、分享快乐?今天,就让我带你走进这片名为“树洞”的神秘之地,感受陪聊陪玩交友的全新魅力! 🌳树洞陪聊陪玩交友程序系统 你…...

区间动态规划——最长回文子序列长度(C++)
把夜熬成粥,然后喝了它。 ——2024年7月1日 书接上回:区间动态规划——最长回文子串(C)-CSDN博客,大家有想到解决办法吗? 题目描述 给定一个字符串s(s仅由数字和英文大小写字母组成࿰…...

无人机远程控制:北斗短报文技术详解
无人机(UAV)技术的快速发展和应用,使得远程控制成为了一项关键技术。无人机远程控制涉及无线通信、数据处理等多个方面,其中北斗短报文技术以其独特的优势,在无人机远程控制领域发挥着重要作用。本文将详细解析无人机远…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

【WiFi帧结构】
文章目录 帧结构MAC头部管理帧 帧结构 Wi-Fi的帧分为三部分组成:MAC头部frame bodyFCS,其中MAC是固定格式的,frame body是可变长度。 MAC头部有frame control,duration,address1,address2,addre…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

【Zephyr 系列 10】实战项目:打造一个蓝牙传感器终端 + 网关系统(完整架构与全栈实现)
🧠关键词:Zephyr、BLE、终端、网关、广播、连接、传感器、数据采集、低功耗、系统集成 📌目标读者:希望基于 Zephyr 构建 BLE 系统架构、实现终端与网关协作、具备产品交付能力的开发者 📊篇幅字数:约 5200 字 ✨ 项目总览 在物联网实际项目中,**“终端 + 网关”**是…...

多模态大语言模型arxiv论文略读(108)
CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文标题:CROME: Cross-Modal Adapters for Efficient Multimodal LLM ➡️ 论文作者:Sayna Ebrahimi, Sercan O. Arik, Tejas Nama, Tomas Pfister ➡️ 研究机构: Google Cloud AI Re…...

【碎碎念】宝可梦 Mesh GO : 基于MESH网络的口袋妖怪 宝可梦GO游戏自组网系统
目录 游戏说明《宝可梦 Mesh GO》 —— 局域宝可梦探索Pokmon GO 类游戏核心理念应用场景Mesh 特性 宝可梦玩法融合设计游戏构想要素1. 地图探索(基于物理空间 广播范围)2. 野生宝可梦生成与广播3. 对战系统4. 道具与通信5. 延伸玩法 安全性设计 技术选…...

智能AI电话机器人系统的识别能力现状与发展水平
一、引言 随着人工智能技术的飞速发展,AI电话机器人系统已经从简单的自动应答工具演变为具备复杂交互能力的智能助手。这类系统结合了语音识别、自然语言处理、情感计算和机器学习等多项前沿技术,在客户服务、营销推广、信息查询等领域发挥着越来越重要…...

【无标题】路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论
路径问题的革命性重构:基于二维拓扑收缩色动力学模型的零点隧穿理论 一、传统路径模型的根本缺陷 在经典正方形路径问题中(图1): mermaid graph LR A((A)) --- B((B)) B --- C((C)) C --- D((D)) D --- A A -.- C[无直接路径] B -…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

【HarmonyOS 5】鸿蒙中Stage模型与FA模型详解
一、前言 在HarmonyOS 5的应用开发模型中,featureAbility是旧版FA模型(Feature Ability)的用法,Stage模型已采用全新的应用架构,推荐使用组件化的上下文获取方式,而非依赖featureAbility。 FA大概是API7之…...
