基于ruoyi-app的手机短信登录(uniapp)
本篇用于记录h5的框架搭建
组件地址:短信验证码登陆,手机号,验证码倒计时 - DCloud 插件市场
调整后的表单组件代码:
<template><view class="login-view"><!-- <input type="tel" confirm-type="确认" class="input" v-model="phoneNum" placeholder="请输入手机号" /> --><!-- <view class="input-w-view"><input class="input-w" confirm-type="确认" type="number" v-model="smsCode" placeholder="请输入验证码" /><view @click="sendMsg" class="code-view">{{codeViewMsg}}</view></view> --><view class="input-item flex align-center"><view class="iconfont icon-user icon"></view><input v-model="phoneNum" class="input" type="text" placeholder="请输入手机号" maxlength="30" /></view><view class="input-item flex align-center" style="width: 60%;margin: 0px;"><view class="iconfont icon-code icon"></view><input v-model="smsCode" type="number" class="input" placeholder="请输入验证码" maxlength="10" /><view class="login-code"><view @click="sendMsg" class="login-code-btn">{{codeViewMsg}}</view></view></view><view class="action-btn"><button @click="userLogin" type="primary" :disabled="btnDisabled"class="login-btn cu-btn block bg-blue lg round">登录</button></view></view>
</template><script>export default {name: "jump-login",props: ['smsCall', 'loginCall'],data() {return {styles: {color: '#000000',borderColor: '#ffffff',backgroupColor: '#ffffff'},codeViewMsg: "获取验证码",countDown: 61,dbClick: false,btnDisabled: true,hasGetCode: false,phoneNum: '13488888888',smsCode: ''};},methods: {sendMsg() {const that = this;if (this.hasGetCode) returnif (this.phoneNum == '' || this.phoneNum == undefined) {uni.showToast({icon: 'none',title: "请先输入手机号"})return;}if (this.dbClick) return;this.dbClick = true;setTimeout(() => {this.dbClick = false;}, 500)if (!this.validatePhoneNumber(that.phoneNum)) {uni.showToast({icon: "none",title: "手机号码格式有误!"})return;}//短信发送this.$emit('smsCall', () => {that.countDown--;that.codeViewMsg = "重新获取(" + this.countDown + "s)"that.countDownData();});},userLogin() {const that = this;if (this.phoneNum == '' || this.phoneNum == undefined) {uni.showToast({icon: 'none',title: "手机号不能为空!"})return;}if (!this.validatePhoneNumber(that.phoneNum)) {uni.showToast({icon: "none",title: "手机号码格式有误!"})return;}const sD = {"phoneNum": that.phoneNum,"smsCode": that.smsCode};console.log(sD);this.$emit('loginCall', sD);},validatePhoneNumber(phoneNumber) {// 使用正则表达式匹配手机号码的格式var pattern = /^1[3456789]\d{9}$/;// 验证手机号码是否符合格式要求if (pattern.test(phoneNumber)) {return true; // 手机号码格式正确} else {return false; // 手机号码格式不正确}},countDownData() {this.btnDisabled = false;this.hasGetCode = truesetTimeout(() => {this.countDown--;this.codeViewMsg = "重新获取(" + this.countDown + "s)"if (this.countDown <= 0) {this.countDown = 61;this.codeViewMsg = "获取验证码";this.hasGetCode = falsereturn}this.countDownData();}, 1000)},}}
</script><style lang="scss">uni-input {box-sizing: unset;}.login-form-content {text-align: center;margin: 20px auto;margin-top: 15%;width: 80%;.input-item {margin: 20px auto;background-color: #f5f6f7;height: 45px;border-radius: 20px;.icon {font-size: 38rpx;margin-left: 10px;color: #999;}.input {width: 100%;font-size: 14px;line-height: 20px;text-align: left;padding-left: 15px;}}.login-btn {margin-top: 40px;height: 45px;}.reg {margin-top: 15px;}.xieyi {color: #333;margin-top: 20px;}.login-code {height: 38px;float: right;.login-code-btn {height: 38px;position: absolute;margin-left: 10px;width: 200rpx;display: flex;justify-content: center;align-items: center;background-color: #0c7bf3;color: #fff;border-radius: 20px}}}
</style>登录页引用:
<template><view class="normal-login-container"><view class="logo-content align-center justify-center flex"><image style="width: 100rpx;height: 100rpx;" :src="globalConfig.appInfo.logo" mode="widthFix"></image><text class="title">若依移动端登录</text></view><view class="login-form-content"><jump-login @smsCall="smsCall" @loginCall="loginCall"></jump-login><view class="login-code"><image :src="codeUrl" @click="getCode" class="login-code-img"></image></view></view></view></template><script>import {getCodeImg} from '@/api/login'export default {data() {return {codeUrl: "",captchaEnabled: true,// 用户注册开关register: false,globalConfig: getApp().globalData.config,loginForm: {username: "admin",password: "admin123",phoneNum: '',code: "",uuid: ''}}},created() {this.getCode()},methods: {smsCall(opm) {//todo 发送短信console.log("发送短信验证码");opm();this.getCode()},loginCall(ops) {this.loginForm.phoneNum = ops.phoneNumthis.loginForm.code = ops.smsCodethis.handleLogin()console.log("登录", ops)},// 隐私协议handlePrivacy() {let site = this.globalConfig.appInfo.agreements[0]this.$tab.navigateTo(`/pages/common/webview/index?title=${site.title}&url=${site.url}`)},// 用户协议handleUserAgrement() {let site = this.globalConfig.appInfo.agreements[1]this.$tab.navigateTo(`/pages/common/webview/index?title=${site.title}&url=${site.url}`)},// 获取图形验证码getCode() {getCodeImg().then(res => {this.captchaEnabled = res.captchaEnabled === undefined ? true : res.captchaEnabledif (this.captchaEnabled) {this.codeUrl = 'data:image/gif;base64,' + res.imgthis.loginForm.uuid = res.uuid}})},// 登录方法async handleLogin() {if (this.loginForm.phoneNum === "") {this.$modal.msgError("请输入您的手机号")} else if (this.loginForm.username === "") {this.$modal.msgError("请输入您的账号")} else if (this.loginForm.password === "") {this.$modal.msgError("请输入您的密码")} else if (this.loginForm.code === "" && this.captchaEnabled) {this.$modal.msgError("请输入验证码")} else {this.$modal.loading("登录中,请耐心等待...")this.pwdLogin()}},// 密码登录async pwdLogin() {console.log('this.loginForm', this.loginForm)this.$store.dispatch('Login', this.loginForm).then(() => {this.$modal.closeLoading()this.loginSuccess()}).catch(() => {if (this.captchaEnabled) {this.getCode()}})},// 登录成功后,处理函数loginSuccess(result) {// 设置用户信息this.$store.dispatch('GetInfo').then(res => {this.$tab.reLaunch('/pages/index')})}}}
</script><style lang="scss">page {background-color: #ffffff;}.login-form-content {text-align: center;margin: 20px auto;margin-top: 15%;width: 80%;.input-item {margin: 20px auto;background-color: #f5f6f7;height: 45px;border-radius: 20px;.icon {font-size: 38rpx;margin-left: 10px;color: #999;}.input {width: 100%;font-size: 14px;line-height: 20px;text-align: left;padding-left: 15px;}}.login-btn {margin-top: 40px;height: 45px;}.reg {margin-top: 15px;}.xieyi {color: #333;margin-top: 20px;}}
</style>相关文章:
)
基于ruoyi-app的手机短信登录(uniapp)
本篇用于记录h5的框架搭建 组件地址:短信验证码登陆,手机号,验证码倒计时 - DCloud 插件市场 调整后的表单组件代码: <template><view class"login-view"><!-- <input type"tel" confirm-type"确认"…...

机器学习环境搭建
前言 个人笔记,记录框架和小问题,没有太详细记载。。 1、Anaconda安装 下载地址: Free Download | Anaconda (慢) 国内镜像:https://link.csdn.net/?targethttp%3A%2F%2Fitcxy.xyz%2F241.html 下载…...

2095.删除链表的中间节点
给你一个链表的头节点 head 。删除链表的中间节点 ,并返回修改后的链表的头节点 head。 长度为 n 链表的中间节点是从头数起第 ⌊n / 2⌋ 个节点(下标从 0 开始),其中 ⌊x⌋ 表示小于或等于 x 的最大整数。 对于 n 1、2、3、4 和…...

Qt QML 坑
Qt QML 坑 QML Listview 1、不定高item 导致item重叠 ListView {id: _cityListViewproperty var _cityArray: [{ type:"A",cityArray:[]},{ type:"B",cityArray:[]},{ type:"C",cityArray:[]},{ type:"D",cityArray:[]}]model: List…...

Chrome浏览器web调试(js调试、css调试、篡改前置)
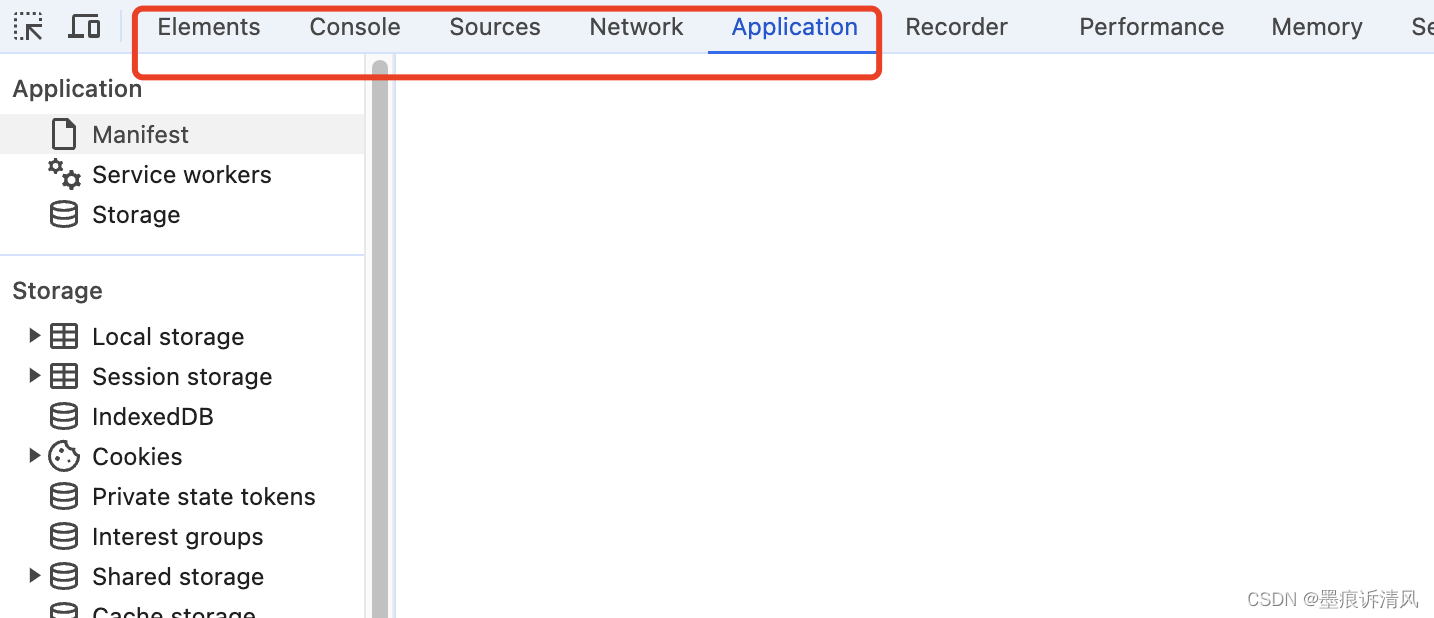
目录 1. 打开开发者工具(Dev Tool) 2. 打开命令菜单 截图 3. 面板介绍 4. CSS调试 右键检查快速到达元素处 查找DOM数 利用面板Console查找DOM节点 内置函数查找上一个选择点击的元素 5. 调试JS代码(Javascript调试) 日志调试 选择查看日志等级 眼睛观测变量 …...

【Java】Logbook优化接口调用日志输出,优雅!
logbook 简介 很多人可能没有接触过 logbook,但它的确是一个很好用的日志框架。引用官网的介绍 Logbook 是一个可扩展的 Java 库,可以为不同的客户端和服务器端技术启用完整的请求和响应日志记录。它通过以下方式满足了特殊需求: 允许 Web 应…...

LabVIEW电压电流实时监测系统
开发了一种基于LabVIEW和研华(Advantech)数据采集卡的电压电流实时监测系统,通过高效的数据采集和处理,为工业和科研用户提供高精度、实时的电压电流监测解决方案。系统采用研华USB-4711A数据采集卡,结合LabVIEW编程环…...

骁龙相机拍照流程分析
和你一起终身学习,这里是程序员Android 经典好文推荐,通过阅读本文,您将收获以下知识点: 1.deliverInputEvent 拍照点击事件处理 2.submitRequestList Camera 提交拍照请求 3.createCaptureRequest 拍照请求帧数 骁龙相机通过binder 数据传输…...

sql-语句
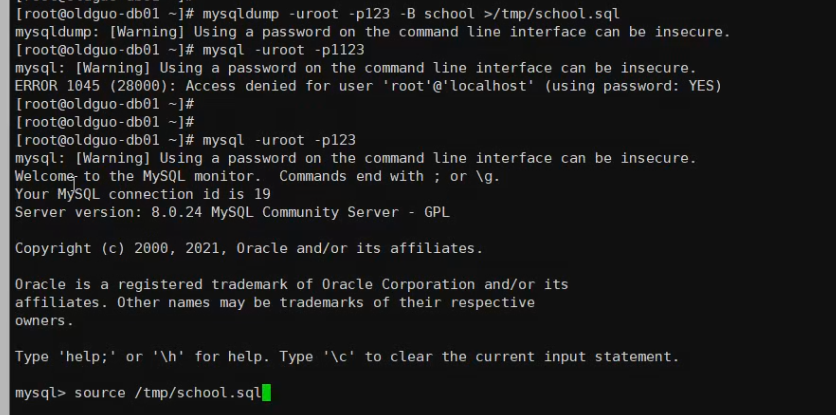
文章目录 SQL语句的学习sql是什么sql的内置命令sql的种类sql mode库,表属性介绍:字符集,存储引擎列的数据类型:数字,字符串,时间列的约束DDL: 数据定义语言库表 Online DDL(ALGORITHM) *DML :数据操纵语言资…...

解决Vue3项目中跨域问题的步骤
决Vue3项目中跨域问题的步骤可以按照以下方式清晰地分点表示和归纳: 1. 使用代理服务器(Proxy) 步骤: 在Vue项目的根目录下找到或创建vue.config.js文件。在vue.config.js中配置devServer的proxy选项。设定需要代理的接口前缀&a…...

macos scroll direction
If there is no Trackpad option, we can change it in the Mouse option. How to Change the Scroll Direction on a Mac: 2 Ways...

Websocket实现方式二——注解方式
添加Websocket依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId>spring-boot-starter-websocket</artifactId> </dependency>根据ServerEndpoint注解注册Websocket Configuration public class AgentWsConfig …...

零基础开始学习鸿蒙开发-页面导航栏布局设计
目录 1.设定初始页(Idex.ets) 2.自定义首页组件 3.自定义发现页面组件 4.自定义设置页面组件 总结:主要是运用 了Tabs组件对导航栏进行布局,然后运用BottomTabBarStyle组件嵌套图标和文字,完成导航栏的制作。 1.设定初始页(Idex.ets) import {find}…...

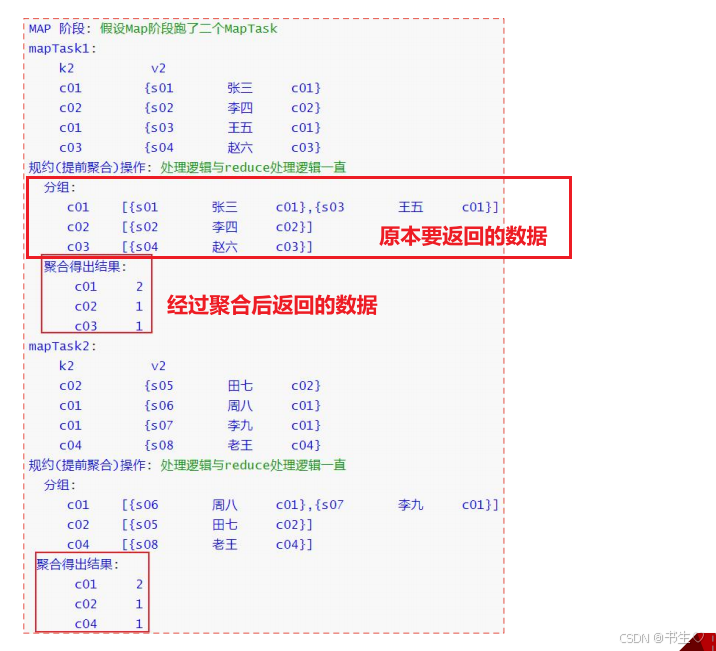
【Hive中常见的优化手段----数据采集!Join 优化!Hive索引!数据倾斜!mapreduce本地模式!map和reduce数量调整!】
前言: 💞💞大家好,我是书生♡,今天主要和大家分享一下Hive中常见的优化手段----数据采集!常见的Join 优化有哪几种!什么是Hive索引!数据怎么发生倾斜!什么是mapreduce的本…...

【面试系列】软件工程师高频面试题及详细解答
欢迎来到我的博客,很高兴能够在这里和您见面!欢迎订阅相关专栏: ⭐️ 全网最全IT互联网公司面试宝典:收集整理全网各大IT互联网公司技术、项目、HR面试真题. ⭐️ AIGC时代的创新与未来:详细讲解AIGC的概念、核心技术、…...

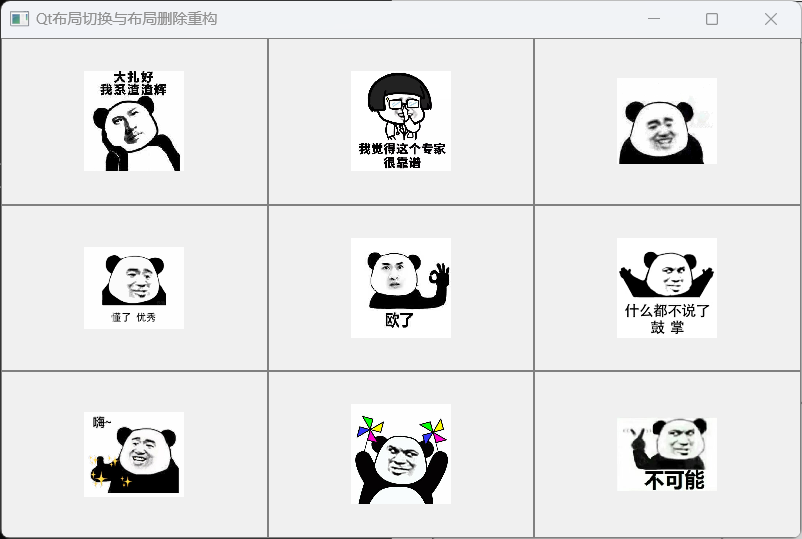
Qt开发 | Qt界面布局 | 水平布局 | 竖直布局 | 栅格布局 | 分裂器布局 | setLayout使用 | 添加右键菜单 | 布局切换与布局删除重构
文章目录 一、Qt界面布局二、Qt水平布局--QHBoxLayout三、Qt竖直布局四、Qt栅格布局五、分裂器布局代码实现六、setLayout使用说明七、布局切换与布局删除重构1.如何添加右键菜单2.布局切换与布局删除重构 一、Qt界面布局 Qt的界面布局类型可分为如下几种 水平布局(…...

LW-DETR: A Transformer Replacement to YOLO for Real-Time Detection
LW-DETR: A Transformer Replacement to YOLO for Real-Time Detection 论文链接:http://arxiv.org/abs/2406.03459 代码链接:https://github.com/Atten4Vis/LW-DETR 一、摘要 介绍了一种轻量级检测变换器LWDETR,它在实时物体检测方面超越…...

前端技术(二)——javasctipt 介绍
一、javascript基础 1. javascript简介 ⑴ javascript的起源 ⑵ javascript 简史 ⑶ javascript发展的时间线 ⑷ javascript的实现 ⑸ js第一个代码 <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><title>…...

FireFox 编译指南2024 Windows10篇-环境准备(一)
1. 引言 在开源浏览器项目中,Firefox因其高性能和灵活性而备受开发者青睐。为了在本地环境中编译和定制Firefox,开发者需要做好充分的环境准备工作。这不仅是编译成功的基础,也是后续调试、优化和二次开发的关键步骤。 编译Firefox是一个复…...

Spring Boot中的热部署配置
Spring Boot中的热部署配置 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何在Spring Boot项目中实现热部署配置,提升开发效率和项…...

多模态2025:技术路线“神仙打架”,视频生成冲上云霄
文|魏琳华 编|王一粟 一场大会,聚集了中国多模态大模型的“半壁江山”。 智源大会2025为期两天的论坛中,汇集了学界、创业公司和大厂等三方的热门选手,关于多模态的集中讨论达到了前所未有的热度。其中,…...

【杂谈】-递归进化:人工智能的自我改进与监管挑战
递归进化:人工智能的自我改进与监管挑战 文章目录 递归进化:人工智能的自我改进与监管挑战1、自我改进型人工智能的崛起2、人工智能如何挑战人类监管?3、确保人工智能受控的策略4、人类在人工智能发展中的角色5、平衡自主性与控制力6、总结与…...

边缘计算医疗风险自查APP开发方案
核心目标:在便携设备(智能手表/家用检测仪)部署轻量化疾病预测模型,实现低延迟、隐私安全的实时健康风险评估。 一、技术架构设计 #mermaid-svg-iuNaeeLK2YoFKfao {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg…...

ssc377d修改flash分区大小
1、flash的分区默认分配16M、 / # df -h Filesystem Size Used Available Use% Mounted on /dev/root 1.9M 1.9M 0 100% / /dev/mtdblock4 3.0M...

iPhone密码忘记了办?iPhoneUnlocker,iPhone解锁工具Aiseesoft iPhone Unlocker 高级注册版分享
平时用 iPhone 的时候,难免会碰到解锁的麻烦事。比如密码忘了、人脸识别 / 指纹识别突然不灵,或者买了二手 iPhone 却被原来的 iCloud 账号锁住,这时候就需要靠谱的解锁工具来帮忙了。Aiseesoft iPhone Unlocker 就是专门解决这些问题的软件&…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...
)
【服务器压力测试】本地PC电脑作为服务器运行时出现卡顿和资源紧张(Windows/Linux)
要让本地PC电脑作为服务器运行时出现卡顿和资源紧张的情况,可以通过以下几种方式模拟或触发: 1. 增加CPU负载 运行大量计算密集型任务,例如: 使用多线程循环执行复杂计算(如数学运算、加密解密等)。运行图…...

【C语言练习】080. 使用C语言实现简单的数据库操作
080. 使用C语言实现简单的数据库操作 080. 使用C语言实现简单的数据库操作使用原生APIODBC接口第三方库ORM框架文件模拟1. 安装SQLite2. 示例代码:使用SQLite创建数据库、表和插入数据3. 编译和运行4. 示例运行输出:5. 注意事项6. 总结080. 使用C语言实现简单的数据库操作 在…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
听写流程自动化实践,轻量级教育辅助
随着智能教育工具的发展,越来越多的传统学习方式正在被数字化、自动化所优化。听写作为语文、英语等学科中重要的基础训练形式,也迎来了更高效的解决方案。 这是一款轻量但功能强大的听写辅助工具。它是基于本地词库与可选在线语音引擎构建,…...
