Vue-CLI脚手架与node.js安装
前言:
Vue-CLI 是一个基于 Vue.js 快速开发单页应用的官方脚手架工具,能够帮助开发者快速搭建前端项目的基础结构。在开始使用 Vue-CLI 前,首先需要安装 Node.js,因为 Vue-CLI 是基于 Node.js 构建的。 Node.js 是一个基于 Chrome V8 引擎的 JavaScript 运行环境,能够让 JavaScript 在后端也能够运行。安装 Node.js 后,就可以通过 npm(Node.js 的包管理工具)来安装 Vue-CLI,并开始使用它来创建 Vue 项目。
在本文中,我们将介绍如何安装 Vue-CLI 脚手架工具以及 Node.js,为后续的 Vue 项目开发做好准备。让我们一起来学习如何搭建一个完整的前端开发环境吧!
作者建议:学习知识在于深度理解,多动手、多动脑,总能更快地领悟。不要仅仅停留在阅读代码的层面,亲自动手敲打一遍,会带来更丰富的收获。通过实践,我们能够更深入地理解知识,掌握技能,并且在解决问题时更加得心应手。相信自己的能力,坚持不懈地实践,你将会取得更大的进步和成就。让学习成为一种习惯,让动手实践成为你提升的捷径,加油!你是最棒的!
目录
前言:
Vue-cli的优点
安装nods.js环境
搭建vue脚手架项目
编辑 项目结构解读编辑
常用命令
创建组件
组件路由
在终端下载router组件
配置路由
路由嵌套
Vue-cli的优点
1. 快速上手,提高开发效率:
- 项目初始化: Vue CLI 提供了丰富的模板,可以快速生成项目结构,并配置好必要的依赖,省去了手动配置的时间。
- 项目管理: Vue CLI 提供了命令行工具,方便管理项目,例如创建组件、运行项目、打包项目等。
- 插件系统: Vue CLI 支持丰富的插件,可以根据项目需求扩展功能,例如路由、状态管理、UI 框架等。
2. 降低学习成本:
- 简单易学: Vue CLI 的使用非常简单,即使是新手也可以快速上手。
- 丰富的教程: 网上有很多关于 Vue CLI 的教程,方便开发者学习。
但是使用Vue-cli(脚手架)前提是安装node.js环境.
安装nods.js环境
下载地址:
node.js官网下载地址![]() https://nodejs.org/en/download/package-manager选择版本下载:版本16.20.2
https://nodejs.org/en/download/package-manager选择版本下载:版本16.20.2

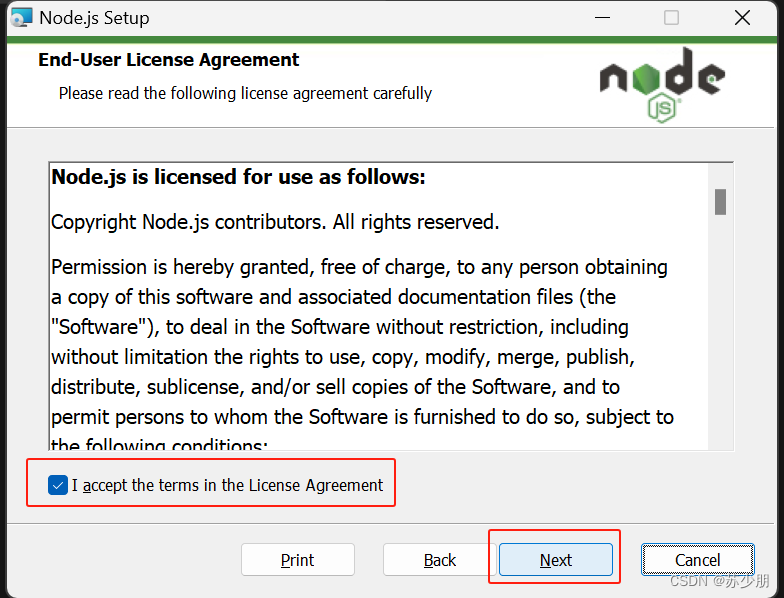
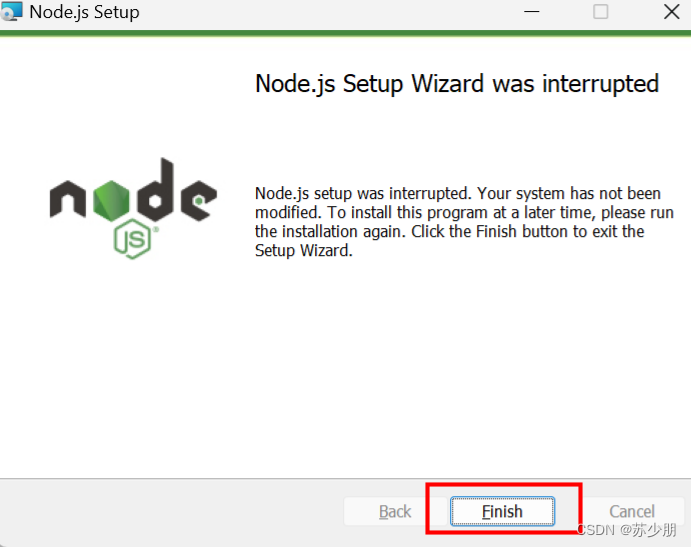
进行安装:点击
![]()
下一步:







验证node.js安装是否完成
打开终端进行测试,输入 node -v 和 npm -v 指令,若如下图所示,则表明node.js环境安装成功

搭建vue脚手架项目
在HBuilderX中创建vue项目
注意:这里以vue2为例,所以创建vue项目(2.6.10)

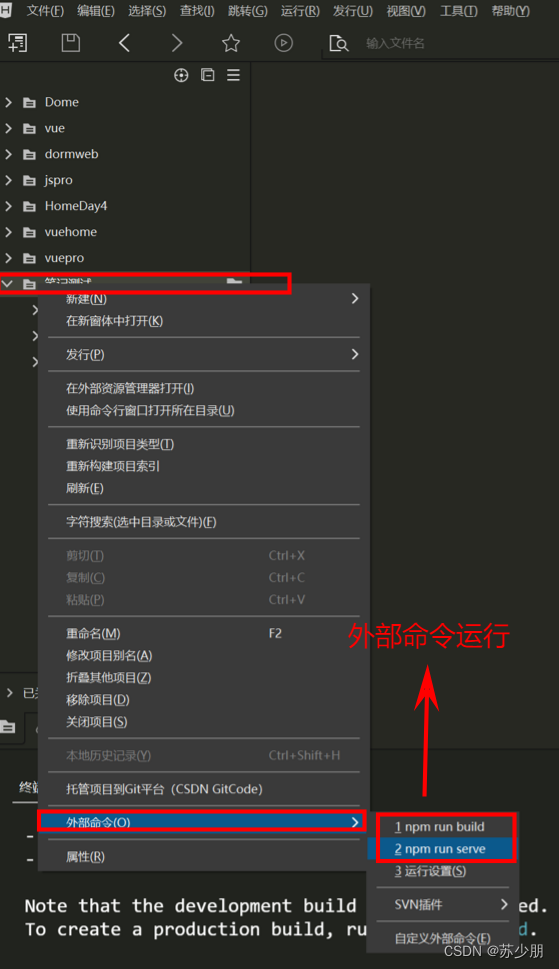
项目创建成功,运行代码 npm run serve命令运行项目

外部命令运行

项目网址
 运行成功的网页样式
运行成功的网页样式
 项目结构解读
项目结构解读
常用命令
npm run serve
该命令用来运行项目,在上面有演示
Ctrl+C
在终端Ctrl+C,选择是否结束运行项目

npm install
下载并安装依赖,即node_modules。
我们一般在网上下载的项目中都不会有node_modules文件,因为node_modules文件太大了,项目中存在package.json文件,我们需要的依赖地址都在这个文件中,我们可以通过npm install指令来下载(类似maven)
注意:下载前我们需要删除package-lock.json 文件(本文件存放依赖的以前地址,软件可能通过本文件中的地址来找依赖)
下面代码可以避免package-lock.json 文件生成
npm config set package-lock falsenpm run build
用来打包项目,生成一个dist文件夹 ,类似于maven的打包功能
创建组件
vue-cli中讲不同的网页(项目)看做成不同的组件,我们只需要创建vue文件,来编写组件,最后都会在index.html文件中实现

组件模本格式
<template><!-- 我们之前的html代码写在<template>标签中 --><div><!-- 组件中必须有一个跟标签 --> </div>
</template><script>// 这里不能new vue对象,要先导出组件(export)export default{data(){return{}},methods:{}}
</script><style>/* css内容 */
</style>组件路由
简单理解:组件路由就是组件之间切换(路由绑定组件地址等)与链接(路由嵌套,也就是在一个路由下写子路由)
在终端下载router组件
在终端输入命令:npm i vue-router@3.5.3
下载成功后如下文图

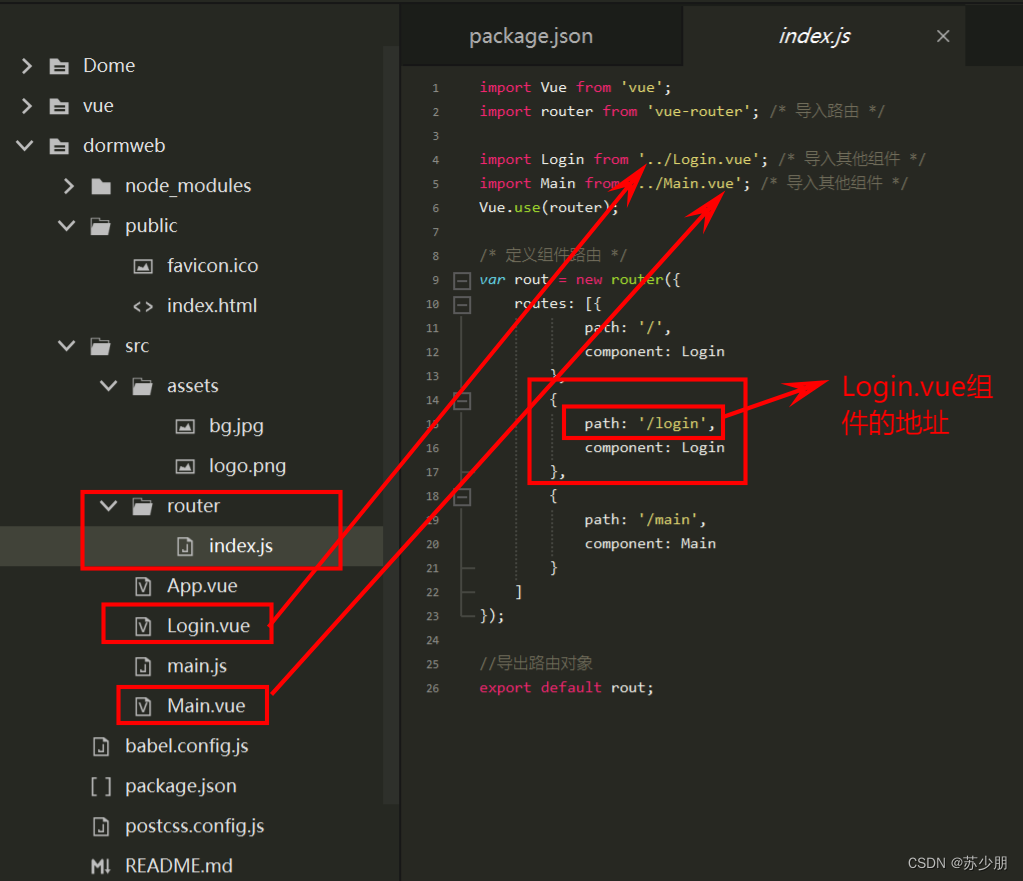
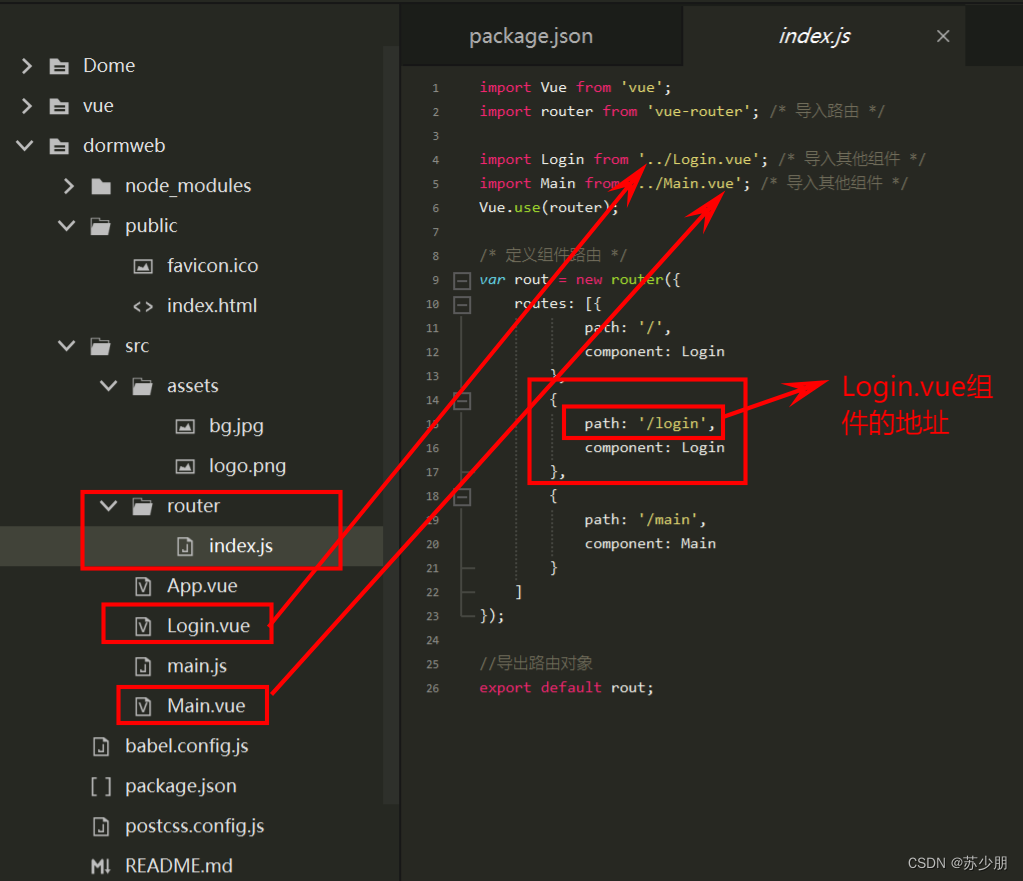
配置路由
在src目录下创建一个router包,并创建一个index.js文件,并配置index.js中路由的配置

我们需要再index.js(路由文件)中配置组件的地址,路由的链接(嵌入)等
path用来定义component所绑定的组件地址。component后的组件名必须和import后的名字对应相同
代码:
import Vue from 'vue';
import router from 'vue-router'; /* 导入路由 */import Login from '../Login.vue'; /* 导入其他组件 */
import Main from '../Main.vue'; /* 导入其他组件 */
import MagorList from '../views/major/MajorList.vue'; /* 导入其他组件 */
import StudentList from '../views/student/StudentList.vue'; /* 导入其他组件 */Vue.use(router);/* 定义组件路由 */
var rout = new router({routes: [{path: '/',component: Login},{path: '/login',component: Login},{path: '/main',component: Main}]
});//导出路由对象
export default rout;路由嵌套
就是在一个主路由下面放一个子路由
实例:在mian这个路由下面放majorlist路由与studentlist路由他们可以在major路由中打开别的路由
{path: '/main',component: Main,children: [{path: "/majorlist",component: MagorList},{path: "/studentlist",component: StudentList}]}效果解释:注意网址改变了
相关文章:

Vue-CLI脚手架与node.js安装
前言: Vue-CLI 是一个基于 Vue.js 快速开发单页应用的官方脚手架工具,能够帮助开发者快速搭建前端项目的基础结构。在开始使用 Vue-CLI 前,首先需要安装 Node.js,因为 Vue-CLI 是基于 Node.js 构建的。 Node.js 是一个基于 Chrom…...

自适应站长跑路单页网站源码
跑路单页HTML源码自行修改文字就行了,上传到服务器里面运行即可,本地运行的话音乐会加载不出来,涉及到跨域问题 自适应站长跑路单页网站源码...

Java基础(判断和循环)
一、流程控制语句-顺序结构 顺序结构语句是Java程序默认的执行流程,按照代码的先后顺序,从上到下依次执行。 二、流程控制语句-分支结构(分支结构包括if、switch) if语句:在程序中用来进行判断 1、If语句的第一种格式…...

51单片机第12步_使用stdio.h库函数仿真串口通讯
本章介绍如何使用stdio.h库函数仿真串口通讯,学会使用view下面的“serial window #1”,实现模拟串口通讯。 Keil C51中有一些关键字,需要牢记: interrupt0:指定当前函数为外部中断0; interrupt1:指定当前函数为定时器0中断&…...

simulink-esp32开发foc电机
1. ESP32 和 STM32 都是流行的微控制器,但它们的刷写方式有所不同。 ESP32 ESP32 可以通过以下几种方式刷写: USB 下载模式:这是最常见的一种刷写方式。将 ESP32 连接到计算机的 USB 端口,然后将 ESP32 置于下载模式。可以使用…...

Python教程--基本技能
】TOC 5.1 解析命令行参数 在Python中,解析命令行参数是一项常见的任务,尤其是在开发命令行工具或脚本时。Python标准库提供了argparse模块,它可以帮助你轻松地编写用户友好的命令行接口。下面是使用argparse模块解析命令行参数的基本步骤&…...

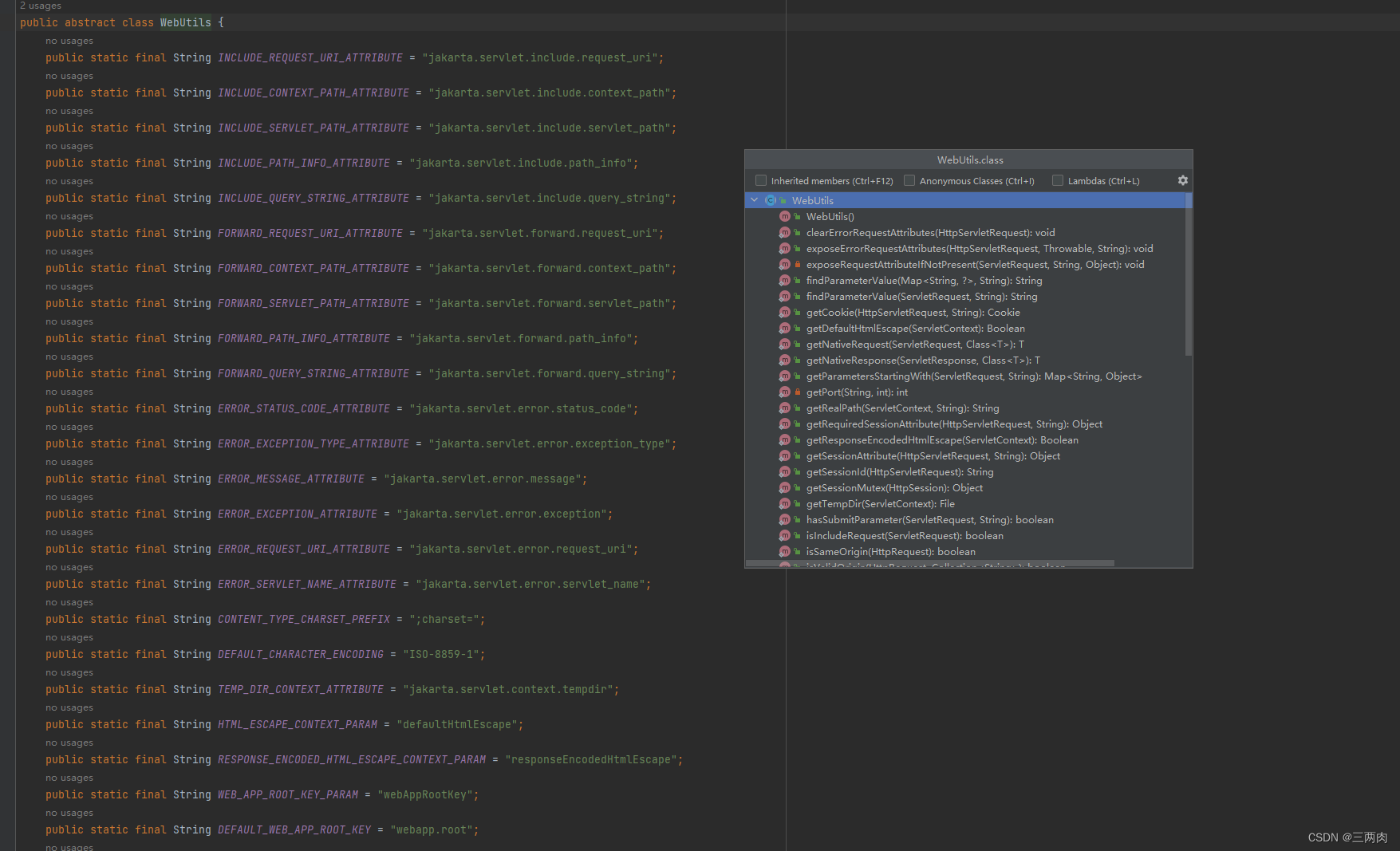
干货分享:Spring中经常使用的工具类(提示开发效率)
环境:Spring5.3…30 1、资源工具类 ResourceUtils将资源位置解析为文件系统中的文件的实用方法。 读取classpath下文件 File file ResourceUtils.getFile(ResourceUtils.CLASSPATH_URL_PREFIX "logback.xml") ; // ...读取文件系统文件 file Resou…...
一文讲懂npm link
前言 在本地开发npm模块的时候,我们可以使用npm link命令,将npm 模块链接到对应的运行项目中去,方便地对模块进行调试和测试 用法 包链接是一个两步过程: 1.为依赖项创建全局软链npm link。一个符号链接,简称软链&a…...

观成科技:证券行业加密业务安全风险监测与防御技术研究
摘要:解决证券⾏业加密流量威胁问题、加密流量中的应⽤⻛险问题,对若⼲证券⾏业的实际流量内容进⾏调研分析, 分析了证券⾏业加密流量⾯临的合规性⻛险和加密协议及证书本⾝存在的⻛险、以及可能存在的外部加密流量威 胁,并提出防…...

使用Swoole开发高性能的Web爬虫
使用swoole开发高性能的web爬虫 Web爬虫是一种自动化获取网络数据的工具,它可以在互联网上收集数据,并且可以被应用于各种不同的领域,如搜索引擎、数据分析、竞争对手分析等。随着互联网规模和数据量的快速增长,如何开发一个高性…...

【Elasticsearch】Elasticsearch索引创建与管理详解
文章目录 📑引言一、Elasticsearch 索引的基础概念二、创建索引2.1 使用默认设置创建索引2.2 自定义设置创建索引2.3 创建索引并设置映射 三、索引模板3.1 创建索引模板3.2 使用索引模板创建索引 四、管理索引4.1 查看索引4.2 更新索引设置4.3 删除索引 五、索引别名…...

[数据集][目标检测]棉花检测数据集VOC+YOLO格式389张1类别
数据集格式:Pascal VOC格式YOLO格式(不包含分割路径的txt文件,仅仅包含jpg图片以及对应的VOC格式xml文件和yolo格式txt文件) 图片数量(jpg文件个数):389 标注数量(xml文件个数):389 标注数量(txt文件个数):389 标注类别…...

使用Java实现实时数据处理系统
使用Java实现实时数据处理系统 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿! 引言 在当今信息爆炸的时代,实时数据处理系统变得越来越重要。无论…...

整合web-socket的常见bug
整合文章连接 此文是记录我上网查找整合方案时候踩的坑,特别是注册失败的问题,比如还有什么去掉Compoent就可以,但是这样这个端点就失效了 特别是报错: at org.springframework.web.socket.server.standard.ServerEndpointExporter.registerEndpoint(ServerEndpointExporter.…...

Python 中字符串的常用操作都有哪些?
在 Python 中字符串的表达方式有四种 一对单引号 一对双引号 一对三个单引号 一对三个双引号 a ‘abc’ b “abc” c ‘’‘abc’’’ d “”“abc”"" print(type(a)) # <class ‘str’> print(type(b)) # <class ‘str’> print(type©) # <…...

FFmpeg 硬件编码加速文档介绍
介绍 硬件访问:许多平台提供了对专用硬件的访问,这些硬件可以用于执行解码、编码或过滤等视频相关操作。 性能与资源使用:使用硬件可以加快某些操作的速度或减少其他资源(特别是CPU)的使用,但可能会产生不同的结果或质量较低,或带来在使用纯软件时不存在的额外限制。 硬…...

【Matlab函数分析】imread从图形文件读取图像
🔗 运行环境:Matlab 🚩 撰写作者:左手の明天 🥇 精选专栏:《python》 🔥 推荐专栏:《算法研究》 #### 防伪水印——左手の明天 #### 💗 大家好🤗ᾑ…...

零基础光速入门AI绘画,SD保姆攻略
前言 大家好,我是AI绘画咪酱。一名AIGC狂热爱好者,目前正在AI绘画领域进行深入的探索。 我花了一个月时间把SD研究了一遍,秉持着用有趣、易懂的文字让小白也可以零基础光速使用SD(stable diffusion)入门AI绘画&#…...

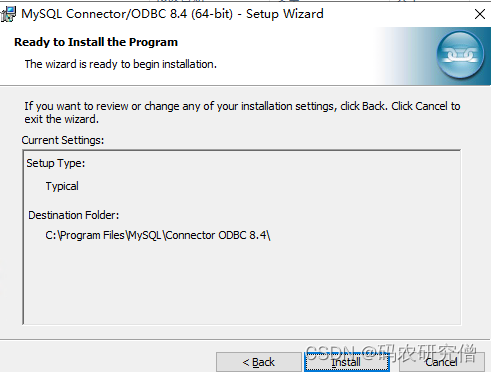
详细配置SQL Server的链接服务器(图文操作Mysql数据库)
目录 前言1. MySQL ODBC 驱动2. 配置 SQL Server 链接服务器3. 彩蛋前言 此处配置以及安装没有什么理论知识 所以直奔主题,跟着以下步骤配置安装即可 需求:准备在10.197.0.110中链接外部的10.197.0.96的mysql数据源 已默认在10.197.0.96中安装了MySQL数据库并且知道其连接信…...

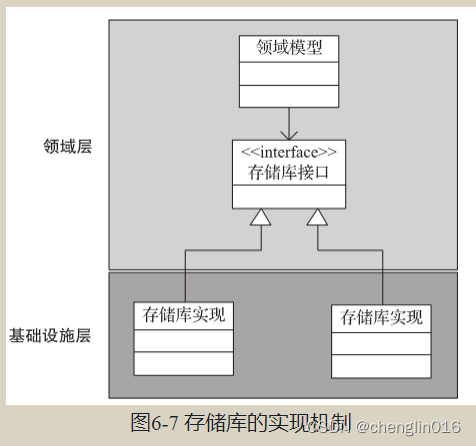
DDD学习笔记五
模型引力场:聚合 强作用力体现: 某个领域模型是另一些模型存在的前提,没有前者,后者就失去了生存的意义。 一组领域模型之间存在关联的领域逻辑,任何时候都不能违反。 一组领域模型必须以一个完整的、一致的状态呈现给…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

Vue3 PC端 UI组件库我更推荐Naive UI
一、Vue3生态现状与UI库选择的重要性 随着Vue3的稳定发布和Composition API的广泛采用,前端开发者面临着UI组件库的重新选择。一个好的UI库不仅能提升开发效率,还能确保项目的长期可维护性。本文将对比三大主流Vue3 UI库(Naive UI、Element …...

JS红宝书笔记 - 3.3 变量
要定义变量,可以使用var操作符,后跟变量名 ES实现变量初始化,因此可以同时定义变量并设置它的值 使用var操作符定义的变量会成为包含它的函数的局部变量。 在函数内定义变量时省略var操作符,可以创建一个全局变量 如果需要定义…...

链式法则中 复合函数的推导路径 多变量“信息传递路径”
非常好,我们将之前关于偏导数链式法则中不能“约掉”偏导符号的问题,统一使用 二重复合函数: z f ( u ( x , y ) , v ( x , y ) ) \boxed{z f(u(x,y),\ v(x,y))} zf(u(x,y), v(x,y)) 来全面说明。我们会展示其全微分形式(偏导…...

Qt/C++学习系列之列表使用记录
Qt/C学习系列之列表使用记录 前言列表的初始化界面初始化设置名称获取简单设置 单元格存储总结 前言 列表的使用主要基于QTableWidget控件,同步使用QTableWidgetItem进行单元格的设置,最后可以使用QAxObject进行单元格的数据读出将数据进行存储。接下来…...

解密鸿蒙系统的隐私护城河:从权限动态管控到生物数据加密的全链路防护
摘要 本文以健康管理应用为例,展示鸿蒙系统如何通过细粒度权限控制、动态权限授予、数据隔离和加密存储四大核心机制,实现复杂场景下的用户隐私保护。我们将通过完整的权限请求流程和敏感数据处理代码,演示鸿蒙系统如何平衡功能需求与隐私安…...

数据可视化交互
目录 【实验目的】 【实验原理】 【实验环境】 【实验步骤】 一、安装 pyecharts 二、下载数据 三、实验任务 实验 1:AQI 横向对比条形图 代码说明: 运行结果: 实验 2:AQI 等级分布饼图 实验 3:多城市 AQI…...

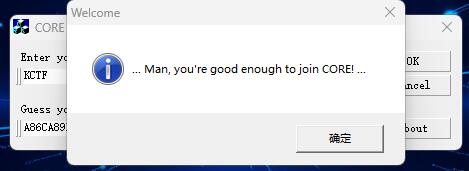
[KCTF]CORE CrackMe v2.0
这个Reverse比较古老,已经有20多年了,但难度确实不小。 先查壳 upx压缩壳,0.72,废弃版本,工具无法解压。 反正不用IDA进行调试,直接x32dbg中,dump内存,保存后拖入IDA。 这里说一下…...

Linux--vsFTP配置篇
一、vsFTP 简介 vsftpd(Very Secure FTP Daemon)是 Linux 下常用的 FTP 服务程序,具有安全性高、效率高和稳定性好等特点。支持匿名访问、本地用户登录、虚拟用户等多种认证方式,并可灵活控制权限。 二、安装与启动 1. 检查是否已…...

Bootstrap Table开源的企业级数据表格集成
Bootstrap Table 是什么 Bootstrap Table 是一个基于 Bootstrap 框架的开源插件,专为快速构建功能丰富、响应式的数据表格而设计。 它支持排序、分页、搜索、导出等核心功能,并兼容多种 CSS 框架(如 Semantic UI、Material Design 等&am…...
