【Android】实现图片和视频混合轮播(无限循环、视频自动播放)
目录
- 前言
- 一、实现效果
- 二、具体实现
- 1. 导入依赖
- 2. 布局
- 3. Banner基础配置
- 4. Banner无限循环机制
- 5. 轮播适配器
- 6. 视频播放处理
- 7. 完整源码
- 总结
前言
我们日常的需求基本上都是图片的轮播,而在一些特殊需求,例如用于展览的的数据大屏,又想展示图片又想展示视频,本文将利用第三方库com.youth.play.banner轮播控件实现图片和视频混合轮播的效果,自动+手动滑动,无限循环,视频自动播放。
其中图片使用Glide图片加载库,视频使用GSYVideoPlayer播放器。
第三方库移步:【Android】常用的第三方开源库汇总
一、实现效果


二、具体实现
1. 导入依赖
implementation 'com.youth.banner:banner:2.1.0'
implementation 'com.github.bumptech.glide:glide:4.11.0'
implementation 'com.shuyu:GSYVideoPlayer:7.1.8'
2. 布局
主页面:
<?xml version="1.0" encoding="utf-8"?>
<androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android"xmlns:app="http://schemas.android.com/apk/res-auto"android:layout_width="match_parent"android:layout_height="match_parent"><com.youth.banner.Bannerandroid:id="@+id/banner"android:layout_width="match_parent"android:layout_height="300dp"android:layout_margin="10dp"app:layout_constraintBottom_toBottomOf="parent"app:layout_constraintTop_toTopOf="parent"app:layout_constraintEnd_toEndOf="parent"app:layout_constraintStart_toStartOf="parent" /></androidx.constraintlayout.widget.ConstraintLayout>
这里没有使用库里面写好的指示器Indicator,需要的可以自行查看文档使用:Banner。
3. Banner基础配置
// 添加生命周期管理,确保在适当的生命周期内开始和停止轮播
banner.addBannerLifecycleObserver(this).setAdapter(adapter,true) //是否开启无限循环.setLoopTime(loopTime) //轮播时间// 设置轮播图的点击事件监听器
banner.addOnPageChangeListener(object :OnPageChangeListener {/*** 滑动中的监听,当页面在滑动的时候会调用此方法,在滑动被停止之前,此方法会一直得到调用*/override fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {}/*** 监听滑动到对应索引值的页面,第一个页面不执行*/override fun onPageSelected(position: Int) {}/*** 滑动状态监听*/override fun onPageScrollStateChanged(state: Int) {}
})
Banner支持图片的无限循环,可以选择性打开。我们需要在其中插入视频的播放,就需要先了解其无限循环的处理机制。
4. Banner无限循环机制
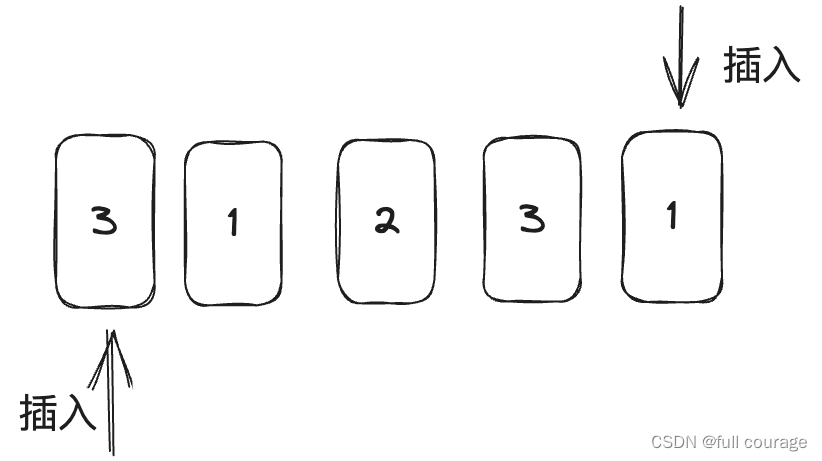
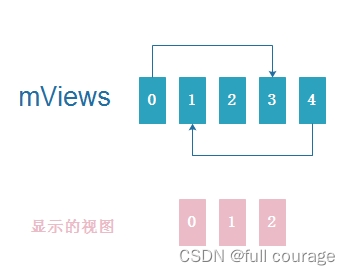
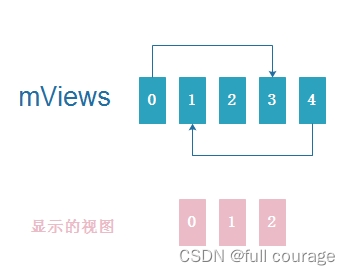
无限循环主要有两种实现,一种是设置页面总数设置得很大,一直滑不到底,这不是真正的无限循环,是一种伪循环,性能较低。另外一种就是接下来要说的,Banner的无限循环,它是通过ViewPage2去实现的,在原有页面的基础上左右各添加一个页面,滑动到最后一页跳转到第二页,滑动到第一页跳转到倒数第二页。

这里为什么要多两个页面呢?一个目的是为了滑动到中间时,有一半是原页面,有一半是新页面。第二个目的是为了有滑动的效果,不会出现跳动。
首先,ViewPage2有三个监听方法:
onPageScrolled :滑动中的监听,当页面在滑动的时候会调用此方法,在滑动被停止之前,此方法会一直得到调用
onPageSelected :滑动或移动(左右滑动、点击指示器跳转)到某一页面时的监听,第一个页面不执行
onPageScrollStateChanged,滑动状态的监听
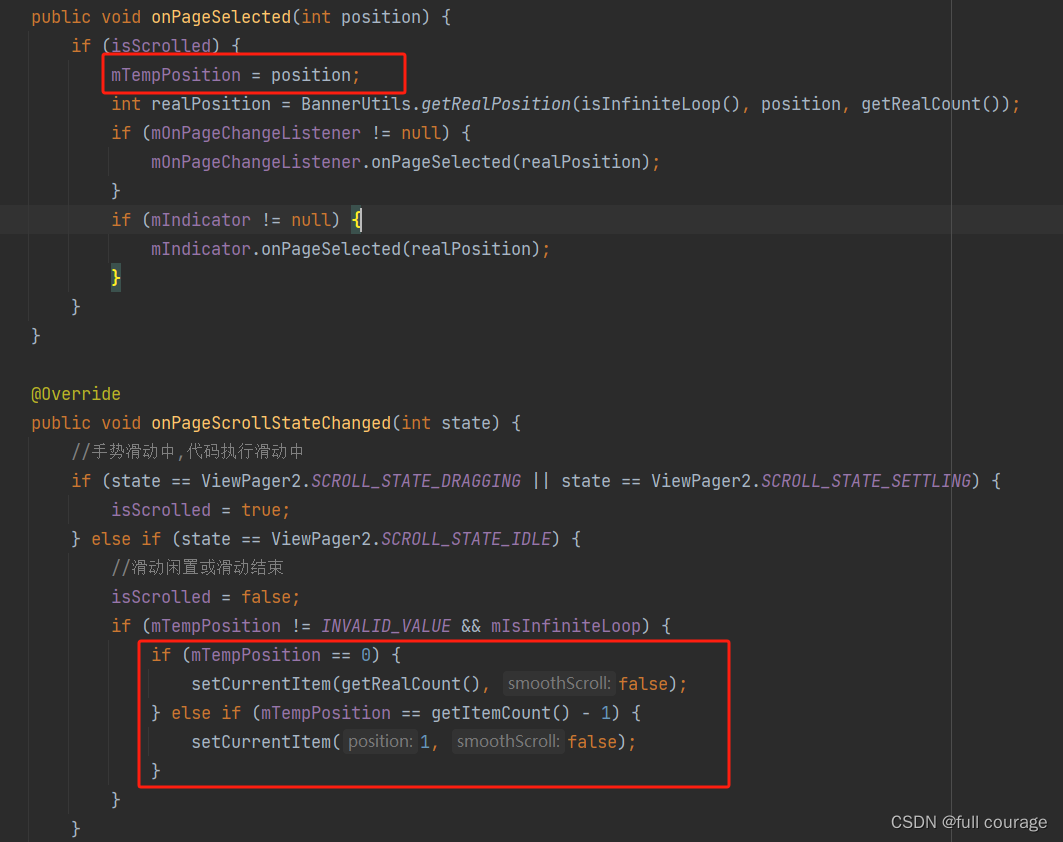
按理说,在滑动到最后一页时,我们只需要在 onPageSelected 中使用 setCurrentItem 跳转到第一页(总页数的第二页)即可,但是 onPageSelected 在滑动动画还没结束的时候就已经被调用了,此时调用 setCurrentItem 会强制取消当前正在进行的滑动动画并跳转,导致页面跳动不平滑。
所以可以这样去解决这一问题:
(1)先在 onPageSelected 中记录被选中的页面
(2)再在 onPageScrollStateChanged 判断当前动画是否结束,当动画结束时再去调用setCurrentItem方法跳转
我们查看Banner里面的源码也是这样处理无限循环的:

这里需要格外注意页面的下标,一个页面有两种下标,一个真实下标 realPosition,一个物理下标 position。同理,页面总数量、根据下标获取数据也是一样的逻辑。

以上面的图为例,下标如下
| 页面 | position | realPosition |
|---|---|---|
| 第一页 | 0 | 2(最后一页) |
| 第二页 | 1 | 0 |
| 第三页 | 2 | 1 |
| 第四页 | 3 | 2 |
| 最后一页 | 4 | 0 (第一页) |
/*** 获取真正的位置** @param isIncrease 首尾是否有增加* @param position 当前位置* @param realCount 真实数量* @return*/public static int getRealPosition(boolean isIncrease, int position, int realCount) {if (!isIncrease) {return position;}int realPosition;if (position == 0) {realPosition = realCount - 1;} else if (position == realCount + 1) {realPosition = 0;} else {realPosition = position - 1;}return realPosition;}
5. 轮播适配器
//轮播数据
private val resourcesList by lazy{arrayListOf<PlayResourcesBean>().apply {add(PlayResourcesBean(isImg = true, title = "图片", url = "https://upload-images.jianshu.io/upload_images/5809200-a99419bb94924e6d.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240"))add(PlayResourcesBean(isImg = true,title = "图片",url = "https://s10.mogucdn.com/mlcdn/c45406/170831_479g0ifl6f2i313feb5ech46kek21_778x440.jpg"))add(PlayResourcesBean(isImg = false, title = "视频",url = "https://media.w3.org/2010/05/sintel/trailer.mp4"))add(PlayResourcesBean(isImg = true,title = "图片",url = "https://s10.mogucdn.com/mlcdn/c45406/170831_7gee6d620i774ec3l5bfh55cfaeab_778x440.jpg"))add(PlayResourcesBean(isImg = false,title = "视频",url = "https://media.w3.org/2010/05/sintel/trailer.mp4"))add(PlayResourcesBean(isImg = true,title = "图片",url = "https://s10.mogucdn.com/mlcdn/c45406/170829_59ia6fd99ghkdkd9603kblha21h5b_778x440.jpg"))add(PlayResourcesBean(isImg = true,title = "图片",url = "https://img.zcool.cn/community/01233056fb62fe32f875a9447400e1.jpg"))add(PlayResourcesBean(isImg = false,title = "视频",url = "https://media.w3.org/2010/05/sintel/trailer.mp4"))}}private val adapter by lazy{PlayAdapter(this,resourcesList, this)
}@Keep
data class PlayResourcesBean(/*** 图片或者视频路径*/val url: String? = "",val isImg:Boolean,val title: String?=""
)
PlayAdapter需要继承BannerAdapter,处理两种不同类型的item(图片item和视频item)
class PlayAdapter(private val mContext: Context, private val dataList: ArrayList<PlayResourcesBean>,private val mActivity: MainActivity
):BannerAdapter<PlayResourcesBean, RecyclerView.ViewHolder>(dataList) {private val mVHMap = HashMap<Int,RecyclerView.ViewHolder>()private val options by lazy {RequestOptions().priority(Priority.HIGH).placeholder(R.mipmap.default_ic).error(R.mipmap.default_ic)}companion object{//视频const val VIDEO = 1//图片const val IMAGE = 2}override fun onBindViewHolder(holder: RecyclerView.ViewHolder,position: Int,payloads: MutableList<Any>) {super.onBindViewHolder(holder, position, payloads)val realPosition = getRealPosition(position)if (holder is VideoHolder){setVideo( holder, getData(realPosition),position,realPosition,realCount)mVHMap[position] = holder}else if(holder is ImageHolder){setImage(holder,getData(realPosition),realPosition,realCount)mVHMap[position] = holder}}override fun getItemViewType(position: Int): Int {//这里的position不是真实的坐标,获取数据需要转换return if (getData(getRealPosition(position)).isImg){IMAGE}else {VIDEO}}override fun onCreateHolder(parent: ViewGroup?, viewType: Int): RecyclerView.ViewHolder {val holder:RecyclerView.ViewHolderval from = LayoutInflater.from(mContext)if (viewType==VIDEO){val view=from.inflate(R.layout.play_item_video,parent,false)holder=VideoHolder(view)}else {val view=from.inflate(R.layout.play_item_image,parent,false)holder=ImageHolder(view)}return holder}private fun setImage(holder: ImageHolder,data: PlayResourcesBean,position: Int,size: Int) {Glide.with(mContext).load(data.url).apply(options).into(holder.image)holder.title.text=data.title?:""holder.numIndicator.text="${position+1}/$size"}private fun setVideo(holder: VideoHolder,data: PlayResourcesBean,position: Int,realPosition: Int,size: Int) {holder.video.apply {setUp(data.url,true,mContext.externalCacheDir,null,"")titleTextView.visibility = View.GONEbackButton.visibility = View.GONEfullscreenButton.visibility = View.GONEstartButton.visibility = View.GONE//音频焦点冲突时是否释放isReleaseWhenLossAudio = true//禁止全屏isAutoFullWithSize = false//isStartAfterPrepared=truedismissControlTime=0isClickable=falseisEnabled=falseisLongClickable=falseplayPosition=position//禁止滑动setIsTouchWiget(false)setVideoAllCallBack(object :GSYSampleCallBack(){override fun onComplete(url: String?, vararg objects: Any?) {super.onComplete(url, *objects)mActivity.banner.isAutoLoop(true)mActivity.banner.start()}override fun onPlayError(url: String?, vararg objects: Any?) {super.onPlayError(url, *objects)mActivity.banner.isAutoLoop(true)mActivity.banner.start()}override fun onClickStop(url: String?, vararg objects: Any?) {super.onClickStop(url, *objects)mActivity.banner.isAutoLoop(true)mActivity.banner.start()}override fun onPrepared(url: String?, vararg objects: Any?) {super.onPrepared(url, *objects)}override fun onStartPrepared(url: String?, vararg objects: Any?) {super.onStartPrepared(url, *objects)}override fun onAutoComplete(url: String?, vararg objects: Any?) {super.onAutoComplete(url, *objects)mActivity.banner.isAutoLoop(true)//快速轮播到下一页mActivity.banner.setLoopTime(100)mActivity.banner.start()mActivity.banner.setLoopTime(mActivity.loopTime)}})}holder.title.text=data.title?:""holder.numIndicator.text="${realPosition+1}/$size"}internal class VideoHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {val video: MyVideoPlayerval title: TextViewval numIndicator:TextViewinit {video = itemView.findViewById(R.id.banner_vp)title = itemView.findViewById(R.id.video_title)numIndicator = itemView.findViewById(R.id.video_numIndicator)}}internal class ImageHolder(itemView: View) : RecyclerView.ViewHolder(itemView) {val image: ImageViewval title: TextViewval numIndicator:TextViewinit {image = itemView.findViewById(R.id.banner_image)title = itemView.findViewById(R.id.image_title)numIndicator = itemView.findViewById(R.id.image_numIndicator)}}fun getVHMap(): HashMap<Int,RecyclerView.ViewHolder> {return mVHMap}override fun onBindView(holder: RecyclerView.ViewHolder?,data: PlayResourcesBean?,position: Int,size: Int) {}}
这里需要用一个HashMap去存储所有ViewHolder,以便后续控制视频自动播放,这里的key是物理下标,一个key对应一个页面,如果用realPosition作为key,不是一对一,容易产生value更新不及时。
6. 视频播放处理
GSYVideoPlayer 播放器的使用可以查看文档:GSYVideoPlayer
无限循环解决之后,就需要在轮播中自动播放视频,隐藏和关闭掉各种手动按钮和事件,需要对播放器进行改造(继承StandardGSYVideoPlayer),我是在翻看了它许多源码和github上的issues才得以解决。
class MyVideoPlayer(context: Context, attrs: AttributeSet?) : StandardGSYVideoPlayer(context,attrs){override fun changeUiToPreparingShow() {super.changeUiToPreparingShow()hide()}override fun changeUiToPauseShow() {super.changeUiToPauseShow()hide()}override fun changeUiToError() {super.changeUiToError()hide()}override fun changeUiToCompleteShow() {super.changeUiToCompleteShow()hide()}override fun changeUiToPlayingBufferingShow() {super.changeUiToPlayingBufferingShow()hide()}override fun changeUiToPrepareingClear() {super.changeUiToPrepareingClear()hide()}override fun changeUiToPlayingClear() {super.changeUiToPlayingClear()hide()}override fun changeUiToPauseClear() {super.changeUiToPauseClear()hide()}override fun changeUiToPlayingBufferingClear() {super.changeUiToPlayingBufferingClear()hide()}override fun changeUiToClear() {super.changeUiToClear()hide()}override fun changeUiToCompleteClear() {super.changeUiToCompleteClear()hide()}override fun changeUiToPlayingShow() {super.changeUiToPlayingShow()hide()}override fun changeUiToNormal() {super.changeUiToNormal()hide()}private fun hide() {setViewShowState(mTopContainer, INVISIBLE)setViewShowState(mBottomContainer, INVISIBLE)setViewShowState(mStartButton, INVISIBLE)setViewShowState(mLoadingProgressBar, INVISIBLE)setViewShowState(mThumbImageViewLayout, INVISIBLE)setViewShowState(mBottomProgressBar, INVISIBLE)setViewShowState(mLockScreen, GONE)}override fun onVideoPause() {super.onVideoPause()mPauseBeforePrepared=false //是否准备完成前调用了暂停,避免再次暂停}override fun touchDoubleUp() {//双击会暂停,重载清除}
}
StandardGSYVideoPlayer是GSYVideoPlayer中的一个标准样式的播放器,在视频准备、暂停、播放完成等等状态隐藏和关闭掉各种手动按钮和事件,设置mPauseBeforePrepared避免视频准备完成后自动暂停,重载touchDoubleUp清除掉原有的双击屏幕暂停视频的效果。
视频自动播放:
接下来就是主要逻辑了,这里有几个关键点:
在轮播到视频时,将自动轮播关闭,同时播放视频
在视频播放错误、非正常完成时,暂停视频,同时继续轮播
在视频播放正常完成、手动滑动到下一页时,立即轮播到下一页
首先,就需要在MyVideoPlayer适配器中处理视频控件的各种监听事件(查看源码视频有各种状态):
setVideoAllCallBack(object :GSYSampleCallBack(){override fun onComplete(url: String?, vararg objects: Any?) {super.onComplete(url, *objects)mActivity.banner.isAutoLoop(true)mActivity.banner.start()}override fun onPlayError(url: String?, vararg objects: Any?) {super.onPlayError(url, *objects)mActivity.banner.isAutoLoop(true)mActivity.banner.start()}override fun onClickStop(url: String?, vararg objects: Any?) {super.onClickStop(url, *objects)mActivity.banner.isAutoLoop(true)mActivity.banner.start()}override fun onPrepared(url: String?, vararg objects: Any?) {super.onPrepared(url, *objects)}override fun onStartPrepared(url: String?, vararg objects: Any?) {super.onStartPrepared(url, *objects)}override fun onAutoComplete(url: String?, vararg objects: Any?) {super.onAutoComplete(url, *objects)mActivity.banner.isAutoLoop(true)//设置轮播时间,立即轮播到下一页mActivity.banner.setLoopTime(100)mActivity.banner.start()mActivity.banner.setLoopTime(mActivity.loopTime)}
})
其次,在Activity中设置任务,在页面切换时通过之前保存的ViewHolder去执行视频播放或者暂停的任务:
private val taskHandler by lazy{Handler(Looper.getMainLooper())
}
val task = Runnable { //可能是首尾切换页,两个页面循环跳转if(adapter.getVHMap().containsKey(currentPos)){if(adapter.getVHMap()[currentPos] is PlayAdapter.VideoHolder){val holder = (adapter.getVHMap()[currentPos] as PlayAdapter.VideoHolder)GSYVideoManager.onPause()holder.video.startPlayLogic()banner.isAutoLoop(true)banner.stop()banner.isAutoLoop(false)}else{GSYVideoManager.onPause()banner.isAutoLoop(true)banner.start()}}else{GSYVideoManager.onPause()banner.isAutoLoop(true)banner.start()}
}// 设置轮播图的点击事件监听器
banner.addOnPageChangeListener(object :OnPageChangeListener {/*** 滑动中的监听,当页面在滑动的时候会调用此方法,在滑动被停止之前,此方法会一直得到调用*/override fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {}/*** 监听滑动到对应索引值的页面,第一个页面不执行*/override fun onPageSelected(position: Int) {if (position == banner.realCount - 1) {currentPos=banner.realCount} else if (position == 0) {currentPos = 1} else {currentPos = position + 1}}/*** 滑动状态监听*/override fun onPageScrollStateChanged(state: Int) {// Banner跳转之后再去控制视频播放if (state == ViewPager2.SCROLL_STATE_IDLE) {if (banner.isInfiniteLoop) {taskHandler.post(task)}}}
})
任务一定要在onPageScrollStateChanged中去执行,这时候特殊的两个页面已经跳转完成了,只会执行一次任务,否则执行两个异步任务会导致一个视频播放一个视频暂停,两个异步没有固定的执行顺序,出现视频没有画面但是有声音的问题。
完整的Activity代码:
class MainActivity:AppCompatActivity() {val loopTime=6000L//列表+前后两页过渡页的坐标private var currentPos= 1private val taskHandler by lazy{Handler(Looper.getMainLooper())}private val adapter by lazy{PlayAdapter(this,resourcesList, this)}private val resourcesList by lazy{arrayListOf<PlayResourcesBean>().apply {add(PlayResourcesBean(isImg = true, title = "图片", url = "https://upload-images.jianshu.io/upload_images/5809200-a99419bb94924e6d.jpg?imageMogr2/auto-orient/strip%7CimageView2/2/w/1240"))add(PlayResourcesBean(isImg = true,title = "图片",url = "https://s10.mogucdn.com/mlcdn/c45406/170831_479g0ifl6f2i313feb5ech46kek21_778x440.jpg"))add(PlayResourcesBean(isImg = false, title = "视频",url = "https://media.w3.org/2010/05/sintel/trailer.mp4"))add(PlayResourcesBean(isImg = true,title = "图片",url = "https://s10.mogucdn.com/mlcdn/c45406/170831_7gee6d620i774ec3l5bfh55cfaeab_778x440.jpg"))add(PlayResourcesBean(isImg = false,title = "视频",url = "https://media.w3.org/2010/05/sintel/trailer.mp4"))add(PlayResourcesBean(isImg = true,title = "图片",url = "https://s10.mogucdn.com/mlcdn/c45406/170829_59ia6fd99ghkdkd9603kblha21h5b_778x440.jpg"))add(PlayResourcesBean(isImg = true,title = "图片",url = "https://img.zcool.cn/community/01233056fb62fe32f875a9447400e1.jpg"))add(PlayResourcesBean(isImg = false,title = "视频",url = "https://media.w3.org/2010/05/sintel/trailer.mp4"))}}override fun onCreate(savedInstanceState: Bundle?) {super.onCreate(savedInstanceState)setContentView(R.layout.activity_main)initBanner()}private fun initBanner() {// 添加生命周期管理,确保在适当的生命周期内开始和停止轮播banner.addBannerLifecycleObserver(this).setAdapter(adapter,true) //是否开启无限循环.setLoopTime(loopTime) //轮播时间// 设置轮播图的点击事件监听器banner.addOnPageChangeListener(object :OnPageChangeListener {/*** 滑动中的监听,当页面在滑动的时候会调用此方法,在滑动被停止之前,此方法会一直得到调用*/override fun onPageScrolled(position: Int, positionOffset: Float, positionOffsetPixels: Int) {}/*** 监听滑动到对应索引值的页面,第一个页面不执行*/override fun onPageSelected(position: Int) {if (position == banner.realCount - 1) {currentPos=banner.realCount} else if (position == 0) {currentPos = 1} else {currentPos = position + 1}}/*** 滑动状态监听*/override fun onPageScrollStateChanged(state: Int) {// Banner跳转之后再去控制视频播放if (state == ViewPager2.SCROLL_STATE_IDLE) {if (banner.isInfiniteLoop) {taskHandler.post(task)}}}})//重新设置banner数据//banner.setDatas(resourcesList)}val task = Runnable {//可能是首尾切换页,两个页面循环跳转if(adapter.getVHMap().containsKey(currentPos)){if(adapter.getVHMap()[currentPos] is PlayAdapter.VideoHolder){val holder = (adapter.getVHMap()[currentPos] as PlayAdapter.VideoHolder)GSYVideoManager.onPause()holder.video.startPlayLogic()banner.isAutoLoop(true)banner.stop()banner.isAutoLoop(false)}else{GSYVideoManager.onPause()banner.isAutoLoop(true)banner.start()}}else{GSYVideoManager.onPause()banner.isAutoLoop(true)banner.start()}}override fun onResume() {super.onResume()taskHandler.post(task)}override fun onPause() {super.onPause()GSYVideoManager.onPause()}override fun onDestroy() {super.onDestroy()GSYVideoManager.releaseAllVideos()//移除数据绑定,否则第二次设置适配器出错banner.destroy()}}
7. 完整源码
到这就完结撒花了🎉,完整代码我已上传github,需要的可以自行pull:https://github.com/FullCourage/BannerPlayer
总结
解决jar包的一些底层问题,不仅要知道原理,还要学会从源码中了解它的执行逻辑。
相关文章:

【Android】实现图片和视频混合轮播(无限循环、视频自动播放)
目录 前言一、实现效果二、具体实现1. 导入依赖2. 布局3. Banner基础配置4. Banner无限循环机制5. 轮播适配器6. 视频播放处理7. 完整源码 总结 前言 我们日常的需求基本上都是图片的轮播,而在一些特殊需求,例如用于展览的的数据大屏,又想展…...

VLAN基础
一、什么是Vlan VLAN(Virtual Local Area Network)是虚拟局域网的简称,是一种将单一物理局域网(LAN)在逻辑层面上划分为多个独立的广播域的技术。每个VLAN都是一个独立的广播域,其内部主机可以直接通信&am…...

pytest-yaml-sanmu(五):跳过执行和预期失败
除了手动注册标记之外,pytest 还内置了一些标记可直接使用,每种内置标记都会用例带来不同的特殊效果,本文先介绍 3 种。 1. skip skip 标记通常用于忽略暂时无法执行,或不需要执行的用例。 pytest 在执行用例时,如果…...
)
linux指令整合(centos系统持续更新中。。。)
1、查询java进程 ps -ef|grep java 2、查询端口占用 lsof -i:端口号 3、 启动java程序 java -jar jar包路径 后台启动 nohup java -jar jar包路径 -Xms512m -Xmx512m > 日志路径 2>&1 & 4、查看服务器资源占用 top 5、关闭进程 kill -9 进程号...

个人开发实现AI套壳网站快速搭建(Vue+elementUI+SpringBoot)
目录 一、效果展示 二、项目概述 三、手把手快速搭建实现本项目 3.1 前端实现 3.2 后端方向 五、后续开发计划 一、效果展示 默认展示 一般对话展示: 代码对话展示: 二、项目概述 本项目是一个基于Web的智能对话服务平台,通过后端与第…...

Cesium与Three相机同步(3)
Cesium与Three融合的案例demo <!DOCTYPE html> <html lang"en" class"dark"><head><meta charset"UTF-8"><link rel"icon" href"/favicon.ico"><meta name"viewport" content&q…...

PMP考试报名项目经历怎么填写?指引请收好
PMP,这一全球公认的项目管理金牌认证,不仅是对项目管理能力的认可,更是职业生涯中的一大助力。然而,在报名PMP时,很多小伙伴都面临一个共同的难题:如何书写项目经验?今天,就让我们一…...

Git的基本使用方法
Git的基本使用方法 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将深入探讨Git的基本使用方法,Git作为目前最流行的版本控制系统之一&…...

深入剖析 @Autowired 和 @Resource 在 Spring 中的区别
在 Spring 框架中,Autowired 和 Resource 是两个常用的注解,用于实现依赖注入。尽管它们都能达到将依赖对象注入到目标 bean 的目的,但在细节上存在一些显著的差异。本文将深入探讨这两个注解的区别,并结合 Spring 源码进行分析&a…...

Golang-slice理解
slice golang-slice语雀笔记整理 slicego为何设计slice?引用传递实现扩容机制 go为何设计slice? 切片对标其他语言的动态数组,底层通过数组实现,可以说是对数组的抽象,底层的内存是连续分配的所以效率高,可…...

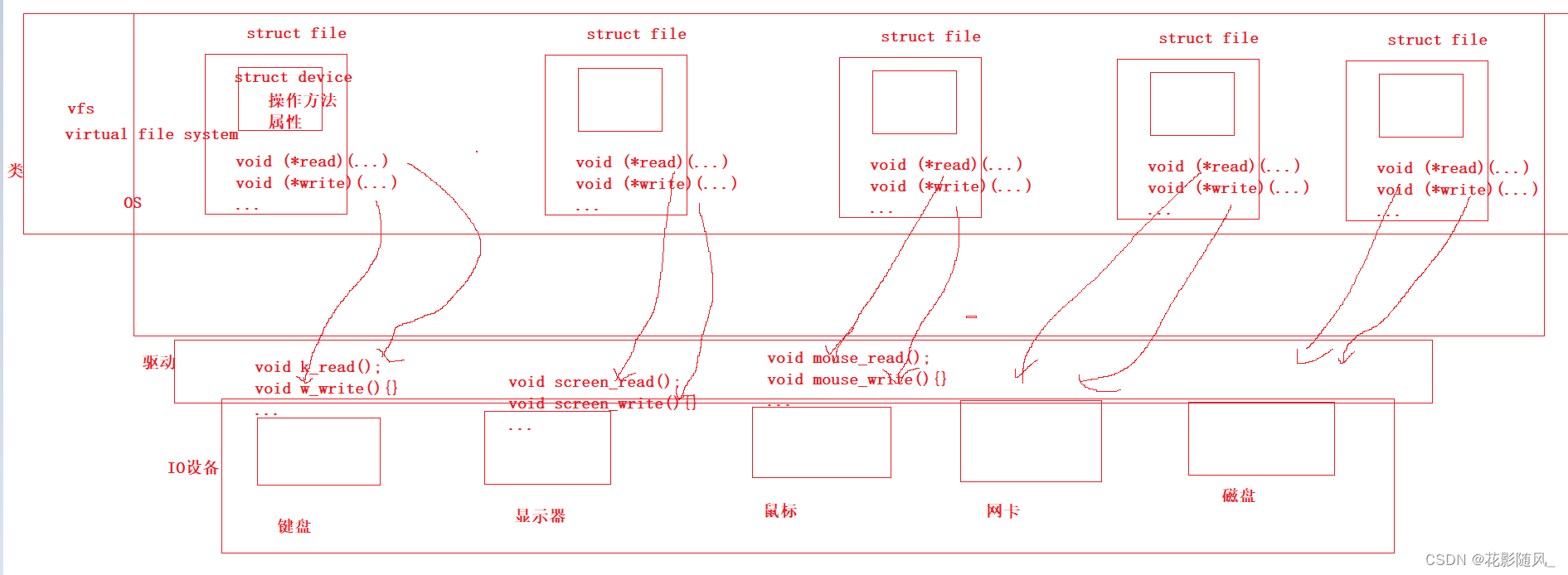
【Linux系统】文件描述符fd
1.回顾一下文件 我们之前对文件的理解是在语言层上,而语言层去理解文件是不可能的!!! 下面是一份c语言文件操作代码!!! #include<stdio.h> int main() {FILE* fd fopen("lo…...

【嵌入式——FreeRTOS】启动任务调度器
【嵌入式——FreeRTOS】启动任务调度器 开启任务调度器vTaskStartScheduler()xPortStartScheduler()prvStartFirstTask()启动第一个任务 开启任务调度器 用于启动任务调度器,任务调度器启动后,FreeRTOS便会开始进行任务调度。 //启动任务,开…...

EFCore_客户端评估与服务端评估
定义 客户端评估: 先将表的所有数据读取至内存,再在内存中对数据进行筛选,数据的筛选工作在客户端服务端评估: 先将代码翻译为SQL语句,再执行SQL语句对数据进行筛选,数据的筛选工作在服务端(默认方式) 如何…...

Java面试题--JVM大厂篇之深入了解G1 GC:高并发、响应时间敏感应用的最佳选择
引言: 在现代Java应用的性能优化中,垃圾回收器(GC)的选择至关重要。对于高并发、响应时间敏感的应用而言,G1 GC(Garbage-First Garbage Collector)无疑是一个强大的工具。本文将深入探讨G1 GC适…...

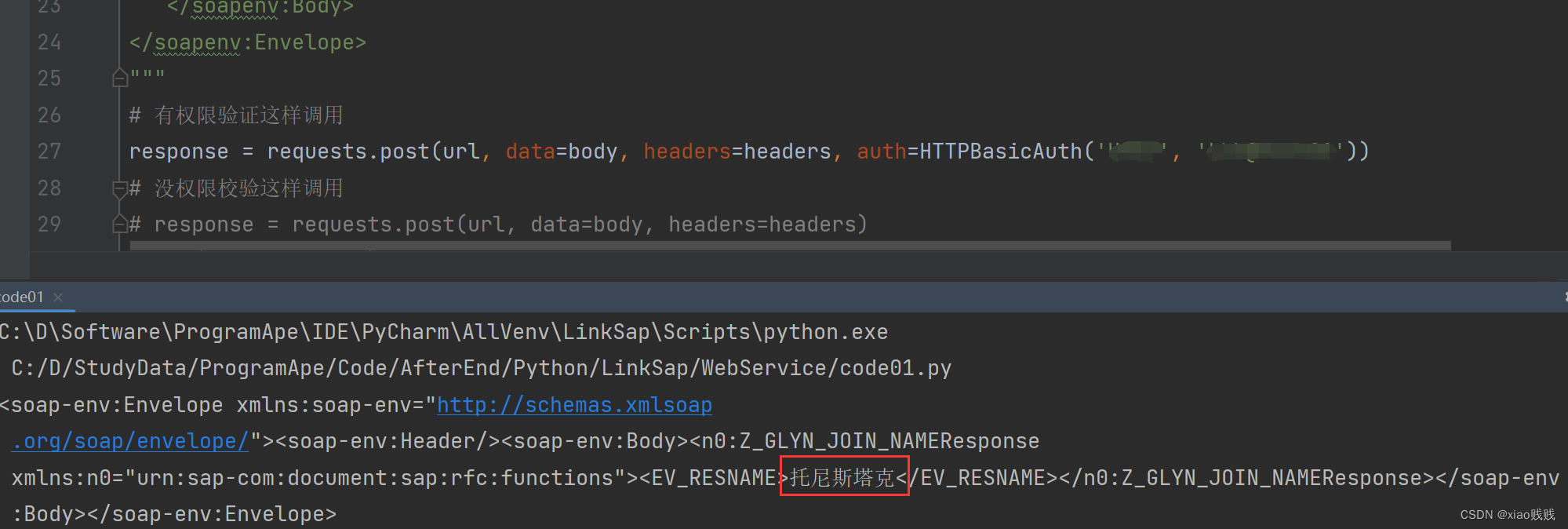
SAP配置发布WebService接口并调用(超级详细)
文章目录 前言一、案例介绍/笔者需求二、WebService是什么? a.传输协议 b.数据协议 c.WSDL d.UDDI 三、WebService 和 WebApi 的区别以及优缺点 a.主要区别 b.优缺点 四、SAP如何发布一个webser…...
)
中英双语介绍美国首都:华盛顿哥伦比亚特区(Washington, D.C.)
中文版 华盛顿哥伦比亚特区(Washington, D.C.),简称华盛顿或D.C.,是美国的首都和联邦直辖区。以下是对华盛顿哥伦比亚特区各方面的详细介绍: 人口 截至2020年,美国人口普查数据显示,华盛顿哥…...
)
java:aocache的单实例缓存(一)
上一篇博客《java:aocache:基于aspectJ实现的方法缓存工具》介绍了aocache的基本使用, 介绍AoCacheable注解时说过,AoCacheable可以定义在构造方法上,定义在构造方法,该构建方法就成了单实例模式。 也就是说,只要构建…...

pcap包常见拆分方法
文章目录 Wireshark 拆分流量包SplitCap使用简介魔数报错示例结果 在进行流量分析时,经常需要分析pcap流量包。但是体积过大的流量包不容易直接分析,经常需要按照一定的规则把它拆分成小的数据包。 这里统一选择cic数据集里的Thursday-WorkingHours.pcap…...

C++中的类型转换操作符:static_cast reinterpret_cast const_cast dynamic_cast
目录 C语言中的类型转换 C中的类型转换 C中的类型转换操作符 static_cast reinterpret_cast const_cast volatile关键字 赋值兼容 dynamic_cast C语言中的类型转换 基本概念:赋值运算符左右两侧类型不同,或形参与实参类型不匹配…...

MySQL-SQL优化Explain命令以及参数详解
前言 在MySQL优化的众多手段中,EXPLAIN命令扮演着至关重要的角色。它是数据库管理员和开发者手中的利器,用于分析SQL查询的执行计划。通过执行EXPLAIN,MySQL会提供一份详细的查询执行计划报告,这份报告揭示了查询将如何执行&…...
)
Java 语言特性(面试系列2)
一、SQL 基础 1. 复杂查询 (1)连接查询(JOIN) 内连接(INNER JOIN):返回两表匹配的记录。 SELECT e.name, d.dept_name FROM employees e INNER JOIN departments d ON e.dept_id d.dept_id; 左…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

CSS设置元素的宽度根据其内容自动调整
width: fit-content 是 CSS 中的一个属性值,用于设置元素的宽度根据其内容自动调整,确保宽度刚好容纳内容而不会超出。 效果对比 默认情况(width: auto): 块级元素(如 <div>)会占满父容器…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...

拟合问题处理
在机器学习中,核心任务通常围绕模型训练和性能提升展开,但你提到的 “优化训练数据解决过拟合” 和 “提升泛化性能解决欠拟合” 需要结合更准确的概念进行梳理。以下是对机器学习核心任务的系统复习和修正: 一、机器学习的核心任务框架 机…...

高端性能封装正在突破性能壁垒,其芯片集成技术助力人工智能革命。
2024 年,高端封装市场规模为 80 亿美元,预计到 2030 年将超过 280 亿美元,2024-2030 年复合年增长率为 23%。 细分到各个终端市场,最大的高端性能封装市场是“电信和基础设施”,2024 年该市场创造了超过 67% 的收入。…...

【笔记】结合 Conda任意创建和配置不同 Python 版本的双轨隔离的 Poetry 虚拟环境
如何结合 Conda 任意创建和配置不同 Python 版本的双轨隔离的Poetry 虚拟环境? 在 Python 开发中,为不同项目配置独立且适配的虚拟环境至关重要。结合 Conda 和 Poetry 工具,能高效创建不同 Python 版本的 Poetry 虚拟环境,接下来…...

AIGC 基础篇 Python基础 02
1.bool类型 书接上回,我们上次最后讲了三大数据类型,除了这三个之外,Python也有bool类型,也就是True和False。 a 2 print(a1) print(a2) 像这里,输出的内容第一个是False,因为a的值为2,而第…...
