微信小程序写一个可以滚动虚拟列表(瀑布流),减少dom渲染的优化,解决内存问题。
为什么要写这个?
因为在写小程序的时候首页功能比较多,造成渲染的dom有很多,一直setdata跳转到其他页面或者一直滑动就会卡顿,白屏。官方文档上那个不适用于瀑布流。官方文档
理解
刚开始在写这个的时候,就在想微信小程序的开发有虚拟dom这个概念吗,查看文档,自己实践,才大致理解一点,总结出来就是微信小程序其实并没有直接使用虚拟DOM这个概念,但提供了类似的操作DOM的方法,并且也可以根据自己的需求探索实现类似虚拟DOM的功能,所以就开始自己准备。
其实我是看了俩篇博文然后经过改造成自己的数据,然后进行理解,最后融汇贯通。我会一步一步按照自己的理解进行再代码中注释,直接复制就可以用。
第一篇
第二篇有代码片段
已附代码(如果没贴相关的代码就代表不需要写)
components->virtualItem->virtualItem.wxml
<view id="{{virtualId}}"><block wx:if="{{isShow}}"><slot></slot></block><view wx:else style="height: {{ height }}px"></view>
</view>
components->virtualItem->virtualItem.js
// components/virtualItem/virtualItem.js
Component({properties: {// 当前虚拟子模块唯一IDvirtualId: {type: String,value: '',observer() {this.getCurrentItemHeight()}},// 父级滚动容器ID,如果需要以指定容器处理wrapId: {type: String,value: '',},// 离可见区域的距离,单位pxobserveDistance: {type: Number,value: 1500,}},data: {height: 0,isShow: true,},methods: {getCurrentItemHeight() {const query = this.createSelectorQuery();const { virtualId } = this.data;query.select(`#${virtualId}`).boundingClientRect()query.exec((res) => {this.setData({height: res[0].height}, this.observePage())})},observePage() {const { virtualId, observeDistance, wrapId } = this.datalet IntersectionObserver = wx.createIntersectionObserver(this);(wrapId ? IntersectionObserver.relativeTo(`#${wrapId}`) : IntersectionObserver.relativeToViewport({ top: observeDistance, bottom: observeDistance })).observe(`#${virtualId}`, ({ intersectionRatio }) => {this.setData({isShow: intersectionRatio > 0,})})},}
})
page->index->index.wxml
<view><scroll-view class="virtualScrollView" eventhandle scroll-y bindscrolltolower="onScrollLower"><block wx:for="{{ listData }}" wx:key="screenIndex" wx:for-index="screenIndex" wx:for-item="screenItem"><VirtualItem virtualId="virtual_{{pageIndex}}"><view class="fall"><block wx:for="{{ screenItem.columns }}" wx:key="columnIndex" wx:for-index="columnIndex" wx:for-item="column" ><view style="margin-top: -{{screenItem.columnOffset[columnIndex]}}px;" class="fallCol"><view wx:for="{{column}}" style="height: {{ item.height }}px; background-color: {{ item.color }};" wx:key="index" wx:for-item="item" wx:for-index="index">screen: {{ screenIndex }}, column: {{ columnIndex }}这里边就可以直接写你需要的数据,不需要使用css设置瀑布流,直接就是现成的</view></view></block></view></VirtualItem></block></scroll-view>
</view>
.virtualScrollView {height: 100vh;
}
.fall {position: relative;display: flex;
}
.fallCol {flex: 1;display: flex;flex-direction: column;
}
.cell {margin: 5px;
}
Page({data: {listQuery: {pageIndex: 1,pageSize: 10,}, // 列表请求参数listData: [], // 列表数据column: 2, // 列数。需要三列可以改为3columnsHeights: [ 0, 0], // 每列高度如果column为3的话那么这个值就是[0, 0, 0]},onLoad() {this.getList();},async getList() {let { listQuery: { pageIndex }, column, columnsHeights } = this.data;const columns = [];// 上一组的高度数据,用于计算偏移值const lastHeights = [...columnsHeights];// 获取数据 这个就是你的真实数据,调取接口然后赋值给list。当然会异步// 所以可以使用Promise和async/await来确保在你调取接口之后能赋值给list成功。代码已在最底下写出await this.getData(); // 自己的真实数据调取的接口const list = this.data.getdata;// const list = this.getListData();// 初始化当前屏数据for (let i = 0; i < column; i++ ) {columns.push([]);}// 遍历新数据,分配至各列for (let i = 0; i < list.length; i++) {const position = this.computePosition(columnsHeights);columns[position].push(list[i]);// 如果使用自己的真实数据报错的话就把Number(list[i].height)改为自己喜欢的数字100或者100多columnsHeights[position] += Number(list[i].height);}this.setData({[`listData[${pageIndex}]`]: {columns,columnOffset: this.computeOffset(lastHeights),}});this.data.listQuery.pageIndex = pageIndex + 1;this.data.columnsHeights = columnsHeights;},/*** 获取列表数据。模拟的假数据*/getListData() {const result = [];for (let i = 0; i < this.data.listQuery.pageSize; i++) {const height = Math.floor(Math.random() * 300);const item = {height: height < 150 ? height + 150 : height,color: this.randomRgbColor(),};result.push(item);}return result;},/*** 随机生成RGB颜色*/randomRgbColor() {var r = Math.floor(Math.random() * 256); //随机生成256以内r值var g = Math.floor(Math.random() * 256); //随机生成256以内g值var b = Math.floor(Math.random() * 256); //随机生成256以内b值return `rgb(${r},${g},${b})`; //返回rgb(r,g,b)格式颜色},/*** 获取最小高度列下标*/computePosition(heights) {const min = Math.min(...heights);return heights.findIndex((item) => item === min);},/*** 计算偏移量*/computeOffset(heights) {const max = Math.max(...heights);return heights.map((item) => max - item);},onScrollLower() {// 用自己的调取接口拿到的total的总数和pageindex做判断大于总数就不掉用接口了this.getList();}// 封装起来的PromisehttpGet(url, params) {return new Promise((resolve, reject) => {http.Get(url, params, function (res) {if (res.status == 0) {resolve(res.data);} else {reject(new Error('请求失败'));}});});},
})
有好多人还有更好的思路,有的可以评论大家一起探讨。微信小程序的代码片段。有真实数据的。
代码片段打开报错的话把该换的数据换了就可以了。
相关文章:
,减少dom渲染的优化,解决内存问题。)
微信小程序写一个可以滚动虚拟列表(瀑布流),减少dom渲染的优化,解决内存问题。
为什么要写这个? 因为在写小程序的时候首页功能比较多,造成渲染的dom有很多,一直setdata跳转到其他页面或者一直滑动就会卡顿,白屏。官方文档上那个不适用于瀑布流。官方文档 理解 刚开始在写这个的时候,就在想微信…...

人工与智能系统之间的交互方式
人工与智能系统之间的交互方式 #mermaid-svg-xSsFZWak2bsyV0un {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-xSsFZWak2bsyV0un .error-icon{fill:#552222;}#mermaid-svg-xSsFZWak2bsyV0un .error-text{fill:#5522…...

【运维】如何在Ubuntu中设置一个内存守护进程来确保内存不会溢出
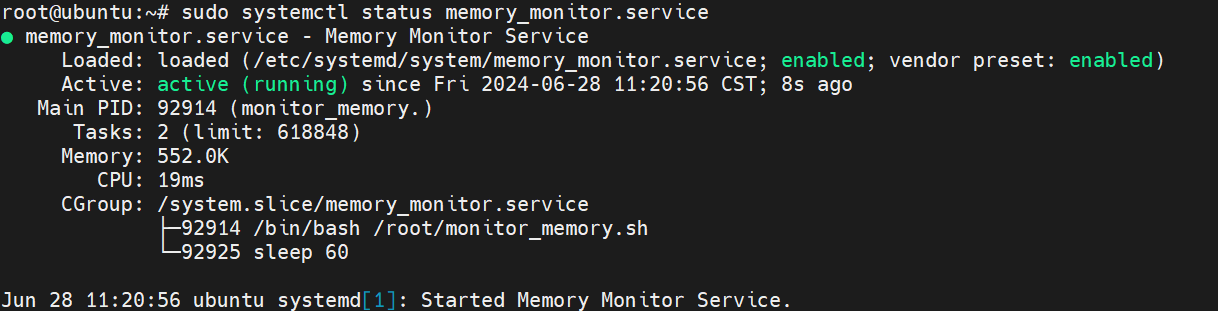
文章目录 前言增加守护进程1. 编写监控脚本2. 创建 systemd 服务文件3. 启动并启用服务4. 验证服务是否运行注意事项 如何修改守护进程1. 修改监控脚本2. 重新加载并重启服务3. 验证服务是否运行总结 如何设置一个日志文件来查看信息1. 修改监控脚本以记录日志方法一࿱…...
中的实现。)
调用基类的纯虚函数,如何知道纯虚函数会调用哪个派生类(子类)中的实现。
在 C 中,调用基类的纯虚函数实际上是通过运行时多态性来决定调用哪一个派生类的实现。这种机制是通过虚函数表(vtable)和虚函数指针(vptr)实现的。下面我们来详细探讨一下这个过程。 虚函数表和虚函数指针 虚函数表&a…...

塑造卓越企业家IP:多维度视角下的策略解析
在构建和塑造企业家IP的过程中,我们需要从多个维度进行考量,以确保个人品牌能够全面、立体地展现企业家的独特魅力和价值。以下是从不同角度探讨如何做好一个企业家IP的策略。 一、从个人特质出发 深入了解自我:企业家需要清晰地认识到自己的…...

Rust 跨平台-Android 和鸿蒙 OS
1. 安装 rustup rustup 是 Rust 的安装和版本管理工具 $ curl --proto https --tlsv1.2 https://sh.rustup.rs -sSf | sh 该命令会安装 rusup 和最新的稳定版本的 Rust;包括: rustc Rust 编译器,用于将 Rust 代码编译成可执行文件或库。 ca…...

Typora导出为Word
文章目录 一、场景二、安装1、网址2、解压并验证 三、配置四、重启Typora 一、场景 在使用Typora软件编辑文档时,我们可能需要将其导出为Word格式文件 当然我们可以直接在菜单里进行导出操作 文件-> 导出-> Word(.docx) 如果是第一次导出word文件࿰…...

数据库被后台爆破如何解决?
在数字化时代,数据库安全成为企业与组织不容忽视的关键环节。其中,“后台爆破”攻击,即通过自动化工具尝试大量的用户名和密码组合,以非法获取数据库访问权限,是常见的安全威胁之一。本文将详细介绍如何识别、防御并解…...

php7.4源码安装dbase7.1.1扩展
安装PHP开发工具 首先,你需要安装PHP开发工具,包括php-devel(或php7.4-devel,取决于你的PHP版本)和其他编译工具。 bash sudo yum install php7.4-devel gcc make 注意:如果你使用的是不同的PHP版本&#…...

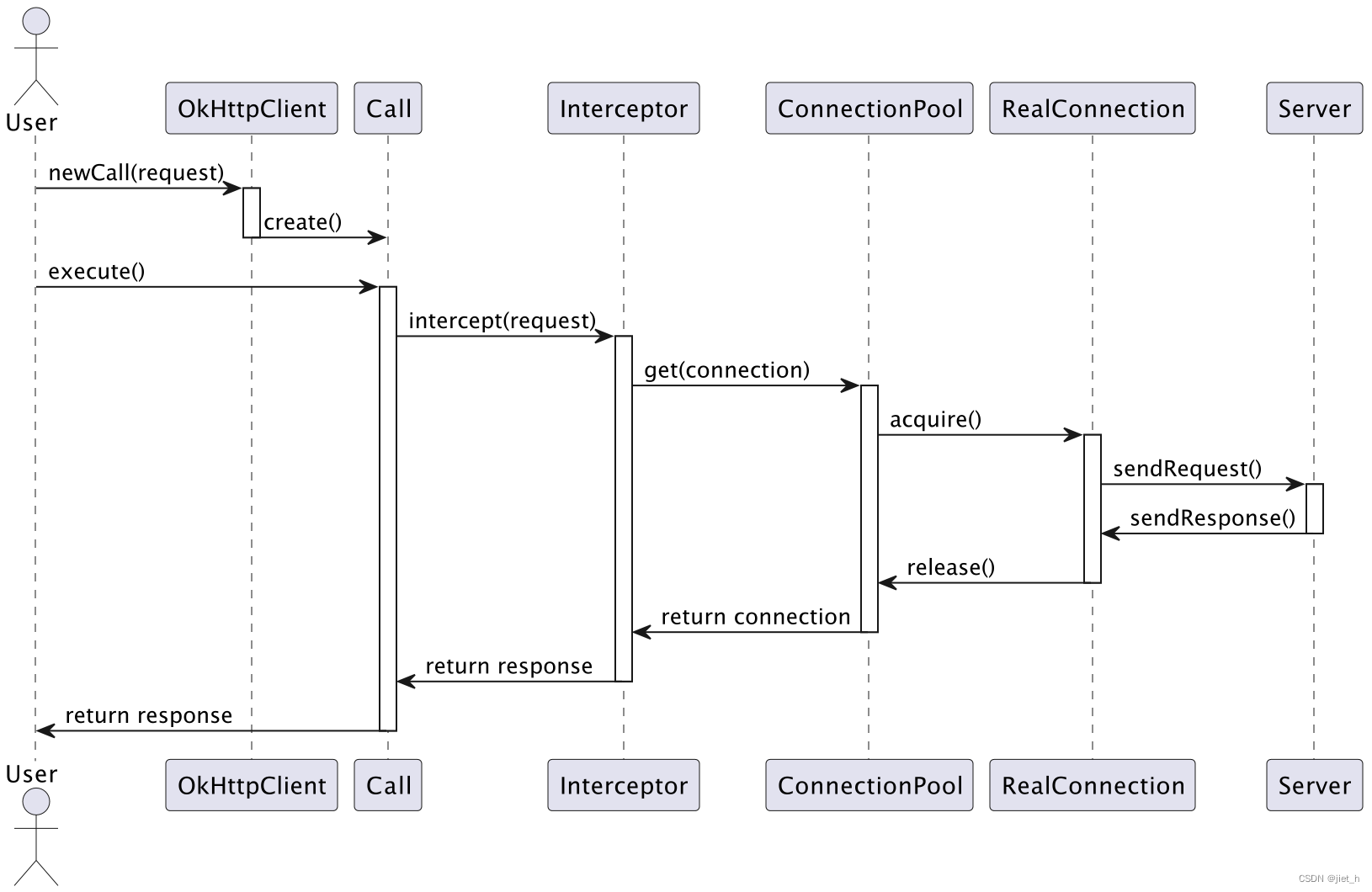
OkHttp的源码解读1
介绍 OkHttp 是 Square 公司开源的一款高效的 HTTP 客户端,用于与服务器进行 HTTP 请求和响应。它具有高效的连接池、透明的 GZIP 压缩和响应缓存等功能,是 Android 开发中广泛使用的网络库。 本文将详细解读 OkHttp 的源码,包括其主要组件…...

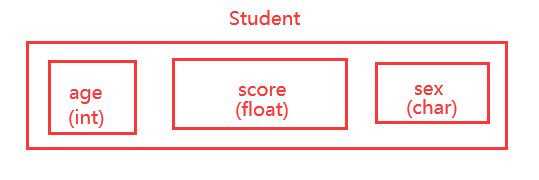
08:结构体
结构体 1、为什么需要结构体2、如何定义结构体3、怎么使用结构体变量3.1、赋值和初始化3.2、结构体变量的输出 1、为什么需要结构体 为了表示一些复杂的事物,而普通的基本类型无法满足实际要求。什么叫结构体 把一些基本类型数据组合在一起形成的一个新的数据类型&…...

喜讯!安全狗荣获“2023年网络安全技术支撑优秀单位”称号
6月6日,由中共厦门市委网络安全和信息化委员会办公室(以下简称“厦门市委网信办”)主办的2023年网络安全技术支撑优秀单位颁奖仪式在厦门成功举行。 作为国内云原生安全领导厂商,安全狗受邀出席此次活动。 会上,安全狗…...

android里面json操作
1.读取assets下面xzhd/aikit/pck.json String json = null; try { InputStream is = activity.getAssets().open(aikitPathInData+"xzhd/aikit/pck.json"); int size = is.available(); byte[] buffer = new byte…...

MATLAB的.m文件与Python的.py文件:比较与互参
simulink MATLAB的.m文件与Python的.py文件:比较与互参相似之处**1. 基本结构****2. 执行逻辑****3. 可读性和维护性** 差异性**1. 语法特性****2. 性能和应用****3. 开发环境** 互相学习的可能性结论 MATLAB的.m文件与Python的.py文件:比较与互参 在编…...

武汉星起航:自运营团队精准把握亚马逊红利,引领跨境电商新潮流
在全球化的浪潮下,跨境电商行业蓬勃发展,为众多企业带来了前所未有的机遇。武汉星起航电子商务有限公司便是其中的佼佼者,其自运营团队凭借对亚马逊平台的深入了解和丰富的运营经验,成功抓住了亚马逊的流量红利,为公司…...

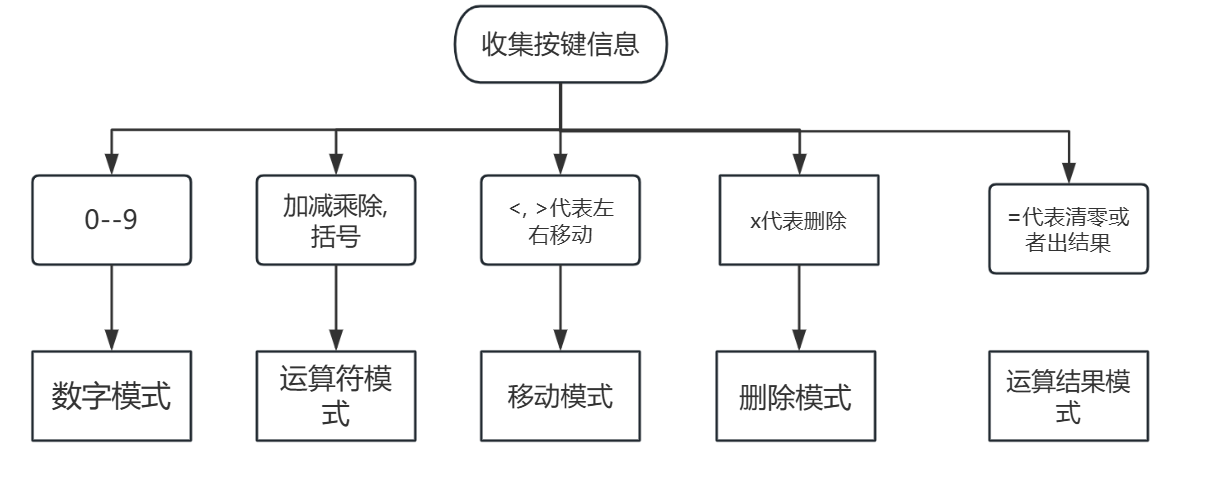
嵌入式计算器模块实现
嵌入式计算器模块规划 计算器混合算法解析 上面我们的算法理论已经完善, 我们只用给一个混合运算式, 计算器就可以帮助我们计算出结果. 但是存在一个痛点, 每次计算算式,都要重新编译程序, 所以我们想到了, 利用单片机, 读取用户输入的按键, 组成算式, 输入给机器, 这样我们就…...

tomcat定时重启
Tomcat定时重启(linux) 1. 编写脚本 在tomcat的bin目录下,使用vim restart.sh,编写restart.sh脚本,插入一下内容,最后并保存! #!/bin/bash# 初始化全局环境变量 . /etc/profilecd /usr/loca…...

构建LangChain应用程序的示例代码:48、如何使用非文本生成工具创建多模态代理
多模态输出:图像和文本 这个示例展示了如何使用非文本生成工具来创建多模态代理。 本例仅限于文本和图像输出,并使用UUID在工具和代理之间传输内容。 本例使用Steamship生成和存储生成的图像。生成的内容默认受到身份验证保护。 您可以在这里获取Ste…...

【笔记】记录一次全新的Java项目部署过程
记录一次全新的Java项目部署过程 环境:CentOS7一、初始环境准备 yum install wget -y yum install vim -y yum install net-tools -y mkdir /data mkdir /data/html mkdir /data/backend一、安装JDK 17 安装JDK17# 下载rpm wget https://download.oracle.com/java/17/latest/…...

达梦数据库系列—14. 表空间的备份和还原
目录 1、表空间备份 2、表空间还原 3、表空间恢复 4、增量还原恢复 1、表空间备份 表空间只能在联机状态下进行备份。 BACKUP TABLESPACE TBS BACKUPSET /dm/backup/dm_bak/ts_bak_01; 完全备份 BACKUP TABLESPACE TBS FULL BACKUPSET /dm/backup/dm_bak/ts_full_bak_01…...

SpringBoot-17-MyBatis动态SQL标签之常用标签
文章目录 1 代码1.1 实体User.java1.2 接口UserMapper.java1.3 映射UserMapper.xml1.3.1 标签if1.3.2 标签if和where1.3.3 标签choose和when和otherwise1.4 UserController.java2 常用动态SQL标签2.1 标签set2.1.1 UserMapper.java2.1.2 UserMapper.xml2.1.3 UserController.ja…...

网络六边形受到攻击
大家读完觉得有帮助记得关注和点赞!!! 抽象 现代智能交通系统 (ITS) 的一个关键要求是能够以安全、可靠和匿名的方式从互联车辆和移动设备收集地理参考数据。Nexagon 协议建立在 IETF 定位器/ID 分离协议 (…...

什么?连接服务器也能可视化显示界面?:基于X11 Forwarding + CentOS + MobaXterm实战指南
文章目录 什么是X11?环境准备实战步骤1️⃣ 服务器端配置(CentOS)2️⃣ 客户端配置(MobaXterm)3️⃣ 验证X11 Forwarding4️⃣ 运行自定义GUI程序(Python示例)5️⃣ 成功效果
代码随想录刷题day30
1、零钱兑换II 给你一个整数数组 coins 表示不同面额的硬币,另给一个整数 amount 表示总金额。 请你计算并返回可以凑成总金额的硬币组合数。如果任何硬币组合都无法凑出总金额,返回 0 。 假设每一种面额的硬币有无限个。 题目数据保证结果符合 32 位带…...

Kafka入门-生产者
生产者 生产者发送流程: 延迟时间为0ms时,也就意味着每当有数据就会直接发送 异步发送API 异步发送和同步发送的不同在于:异步发送不需要等待结果,同步发送必须等待结果才能进行下一步发送。 普通异步发送 首先导入所需的k…...

【Linux】Linux 系统默认的目录及作用说明
博主介绍:✌全网粉丝23W,CSDN博客专家、Java领域优质创作者,掘金/华为云/阿里云/InfoQ等平台优质作者、专注于Java技术领域✌ 技术范围:SpringBoot、SpringCloud、Vue、SSM、HTML、Nodejs、Python、MySQL、PostgreSQL、大数据、物…...

解析奥地利 XARION激光超声检测系统:无膜光学麦克风 + 无耦合剂的技术协同优势及多元应用
在工业制造领域,无损检测(NDT)的精度与效率直接影响产品质量与生产安全。奥地利 XARION开发的激光超声精密检测系统,以非接触式光学麦克风技术为核心,打破传统检测瓶颈,为半导体、航空航天、汽车制造等行业提供了高灵敏…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...

stm32wle5 lpuart DMA数据不接收
配置波特率9600时,需要使用外部低速晶振...

6️⃣Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙
Go 语言中的哈希、加密与序列化:通往区块链世界的钥匙 一、前言:离区块链还有多远? 区块链听起来可能遥不可及,似乎是只有密码学专家和资深工程师才能涉足的领域。但事实上,构建一个区块链的核心并不复杂,尤其当你已经掌握了一门系统编程语言,比如 Go。 要真正理解区…...
