鸿蒙 HarmonyOs 动画效果 快速入门
一、理论
1.1 animation属性
| 名称 | 参数类型 | 必填 | 描述 |
| duration | number | 否 | 设置动画时长,默认值:1000,单位:毫秒 |
| tempo | number | 否 | 动画播放速度。数值越大,速度越快,默认为1 |
| curve | string | Curve | 否 | 设置动画曲线。 默认值:Curve.EaseInOut,平滑开始和结束 |
| delay | number | 否 | 设置动画延迟执行的时长。默认值为0,毫秒 |
| iterations | number | 否 | 设置播放次数。 默认值:1,取值范围:[-1, +∞] 设置为 -1 表示无限次播放。 |
| playMode | PlayMode | 否 | 设置动画播放模式,默认播放完成后重头开始播放。默认值:PlayMode.Normal |
| onFinish | ()=>void | 否 | 状态回调,动画播放完成时触发 |
1.2 组件转场效果
| 参数名 | 参数类型 | 必填 | 描述 |
| type | TransitionType | 否 | 类型,默认组件爱你新增和删除,默认为ALL |
| opacity | number | 否 | 不透明度,为插入时起点和删除时终点的值。默认值为1,取值范围为[0,1] |
| translate | { x?:number | string, y?:number | string, z?:number | string } | 否 | 平移效果,为插入时起点和删除时终点的值。 -x:横向的平移距离。 -y:纵向的平移距离。 -z:竖向的平移距离。 |
| scale | { x?:number, y?:number, z?:number, centerX?:number | string, centerY?:number | string } | 否 | 缩放效果,为插入时起点和删除时终点的值。 -x:横向的缩放倍数 -y:纵向的缩放倍数 -z:为当前的二维显示,该参数无效 -centerX:centerY指缩放中心点,centerX和centerY默认值是"50%" -中心点为0时,默认是组件的左上角 |
| rotate | { x?:number, y?:number, z?:number, angle:number | string, centerX?:number | string, centerY?:number | string } | 否 | 旋转效果: angle是旋转角度 |
二、实操
2.1 示例:旋转图片
示例代码:
@Entry
@Component
struct Index {@State angle:number = 0build(){Column(){//显示图片Image($r('app.media.one')).width(120).rotate({angle:this.angle,centerX:'50%',centerY:'50%'}).animation({duration:1000,onFinish:()=>{console.log('结束时:'+this.angle)}})Button('动画开始').onClick(()=>{this.angle += 360})}.width('100%').height('100%')}
}2.2 示例:平移、旋转、缩放
其中scale的值为缩放比例,所以1为初始值,2则表示原有的1倍
其中rotate的值为1则表示以该轴旋转,0则不以该轴旋转
示例效果:

示例代码:
@Entry
@Component
struct Index {@State angle:number = 0@State rotateX:number = 0@State rotateY:number = 0@State rotateZ:number = 0@State translateX:number = 0@State translateY:number = 0@State scaleX:number = 1@State scaleY:number = 1build(){Column(){//显示图片Image($r('app.media.one')).width(120).rotate({angle:this.angle,x:this.rotateX,y:this.rotateY,z:this.rotateZ,centerX:'50%',centerY: '50%',}).animation({duration:1000,onFinish:()=>{console.log('结束时:'+this.angle)}}).translate({x:this.translateX,y:this.translateY}).scale({x:this.scaleX,y:this.scaleY,centerX:'50%',centerY: '50%',})Blank()Row(){Column(){Image($r('app.media.ic_public_arrow_up_0')).width(40).backgroundColor(Color.White).borderRadius(20).onClick(()=>{this.translateY -= 50})Row(){Image($r('app.media.ic_public_arrow_left')).width(40).backgroundColor(Color.White).borderRadius(20).onClick(()=>{this.translateX -= 50})Image($r('app.media.ic_public_arrow_right')).width(40).backgroundColor(Color.White).borderRadius(20).onClick(()=>{this.translateX += 50})}.width(130).justifyContent(FlexAlign.SpaceBetween)Image($r('app.media.ic_public_arrow_down_0')).width(40).backgroundColor(Color.White).borderRadius(20).onClick(()=>{this.translateY += 50})}.width(200)Column({space:20}){Button('旋转一圈动画开始').onClick(()=>{this.rotateZ = 1this.angle += 360})Button('放大一倍').onClick(()=>{this.scaleX *= 2this.scaleY *= 2})Button('缩小一倍').onClick(()=>{this.scaleX /= 2this.scaleY /= 2})}.padding(10)}.width('100%').backgroundColor(Color.Gray)}.width('100%').height('100%')}
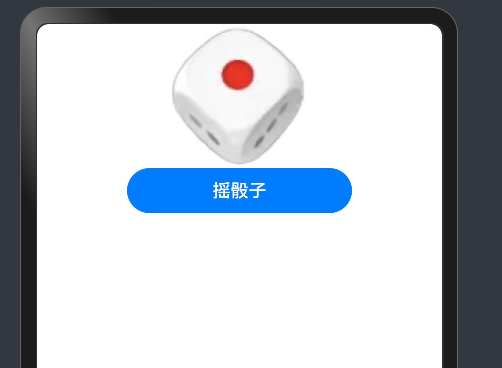
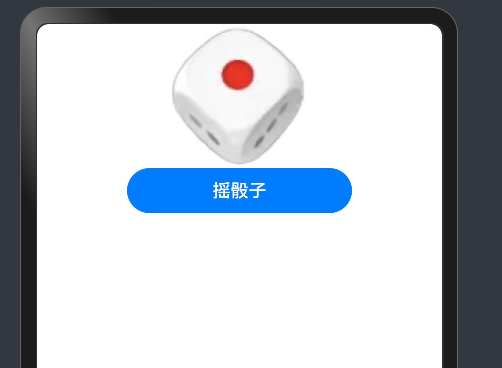
}2.3 示例:简单摇骰子效果
示例效果:

示例代码:
@Entry
@Component
struct Index {@State dice:Resource[] = [$r('app.media.one'),$r('app.media.two'),$r('app.media.three'),$r('app.media.four'),$r('app.media.five'),$r('app.media.six')]@State currentDice:Resource = this.dice[0]@State angle:number = 0@State rotateX:number = 0@State rotateY:number = 1@State rotateZ:number = 0@State opacityNumber:number = 1@State runState:boolean = falsebuild(){Column(){//显示图片Image(this.currentDice).width(120).rotate({angle:this.angle,x:this.rotateX,y:this.rotateY,z:this.rotateZ,centerX:'50%',centerY: '50%',}).animation({duration:1000,curve:Curve.EaseInOut,onFinish:()=>{this.opacityNumber = 1console.log('结束时:'+this.angle)},}).opacity(this.opacityNumber)Button('摇骰子').width(200).onClick(()=>{this.opacityNumber = 0.8this.angle += 360setTimeout(()=>{this.currentDice = this.dice[Math.floor(Math.random() * this.dice.length)];},1000)})}.width('100%').height('100%')}
}相关文章:

鸿蒙 HarmonyOs 动画效果 快速入门
一、理论 1.1 animation属性 名称参数类型必填描述durationnumber否设置动画时长,默认值:1000,单位:毫秒temponumber否动画播放速度。数值越大,速度越快,默认为1curvestring | Curve否 设置动画曲线。 默…...

PyTorch学习之 torch.squeeze 函数
PyTorch学习之 torch.squeeze 函数 一、功能 torch.squeeze 的主要作用是从给定的张量 input 中移除所有尺寸为1的维度。 二、基本语法 torch.squeeze(input, dimNone)三、参数说明 input (Tensor): 输入的张量。dim (int, 可选): 指定要移除的尺寸为1的维度 如果未指定&am…...

达梦数据库系列—17. 主备集群搭建-实时主备
目录 配置实时主备 1、环境说明 2、数据准备 脱机备份、脱机还原方式 联机备份、脱机还原方式 3、配置主库 3.1 配置 dm.ini 3.2 配置 dmmal.ini 3.3 配置 dmarch.ini 3.4 配置 dmwatcher.ini 3.5 启动主库为mount 3.6 设置 OGUID 3.7 修改数据库模式 4、配置备库…...

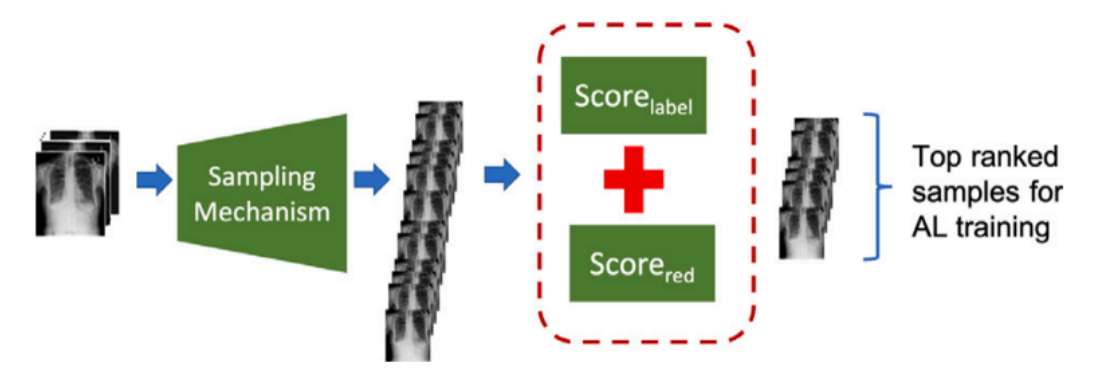
【24医学顶刊】GANDALF:主动学习 + 图注意力变换器 + 变分自编码器,改善多标签图像分类
GANDALF:主动学习 图注意力变换器 变分自编码器,改善多标签图像分类 提出背景子解法1:多标签信息样本的选择子解法2:生成信息丰富且非冗余的合成样本 例子:胸部X射线图像分析传统方法的操作和局限GaNDLF方法的优势 工…...

Linux 权限介绍
文章目录 Linux 权限介绍权限类型权限的数字表示查看文件信息修改权限相关指令 Linux 权限介绍 在 Linux 系统中,权限管理是非常重要的一部分,它确保了系统的安全性和文件的合理访问。 权限类型 [ r ]代表可读(read)࿱…...

kernel header解析
一、kernel header定义: aarch64 kernel header u32 code0; /* Executable code */ u32 code1; /* Executable code */ u64 text_offset; /* Image load offset, little endian */ u64 image_size; /* Effective Image size, little…...

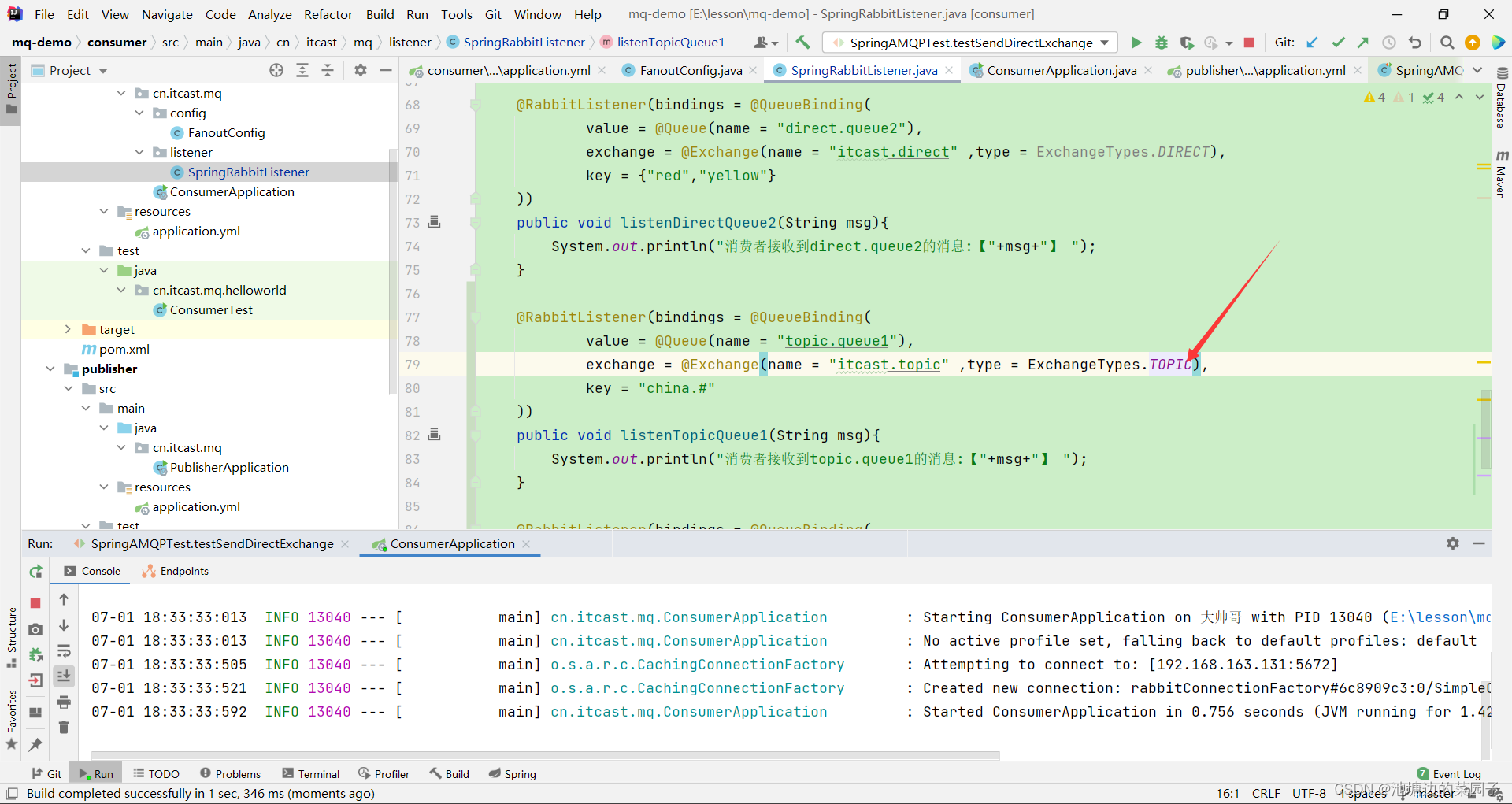
MQ运行时遇到的问题
遇到的问题描述:我在绑定通道的时候发现了通道绑定失败, 原因: 在代码中我第一次创建交换机的时候类型的默认没有修改成topic类型的,导致后面的代码再去进行注册的时候并没有实现那个类型 解决: 更改代码࿰…...

EDI是什么?与ERP有何关系
EDI的发展过程 电子数据交换(Electronic Data Interchange,EDI)是一种通过电子方式传输商业文件的技术。EDI的历史可以追溯到20世纪60年代,当时企业开始使用计算机进行数据处理。最早的EDI系统是为解决大型企业间的信息交换问题而…...

【MotionCap】在wsl2 ubuntu20.04构建及运行
https://github.com/MVIG-SJTU/AlphaPose/issues/1157conda create -n alphapose python=3.7 -y conda activate alphapose conda install pytorch==1.12.1 torchvision==0.13.1 torchaudio==0.12.1...

iptables 防火墙(二)
iptables 防火墙(二) 一、SNAT 策略及应用SNAT 策略概述SNAT 策略的应用 二、DNAT 策略及应用DNAT 策略概述 三、规则的导出、导入规则的备份及还原iptables-save 命令iptables-restore 命令 使用 iptables 服务 四、使用防火墙脚本防火墙脚本的构成防火…...

【机器学习】在【PyCharm中的学习】:从【基础到进阶的全面指南】
目录 第一步:基础准备 1.1 Python基础 1.1.1 学习Python的基本语法 1.1.2 控制流 1.1.3 函数和模块 1.2 安装PyCharm 1.2.1 下载并安装 第二步:数据科学基础 2.1 安装必备库 2.1.1 使用pip安装 2.2 数据操作 2.2.1 Pandas基础操作 2.2.2 Nu…...

idea Error running ‘Application‘
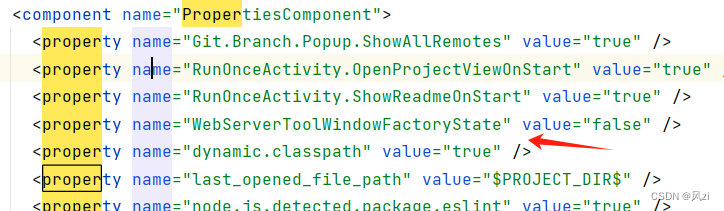
1、Error running ‘Application’ Error running ApplicationError running Application. Command line is too long.Shorten the command line via JAR manifest or via a classpath file and rerun.找到 .idea/libraies/workspace.xml 中的 PropertiesComponent 属性&#…...

数据结构和顺序表
什么是数据结构 数据结构是相互之间存在一种或多种特定关系的数据元素的集合。 数据元素的三要素 数据结构包括三方面的内容:逻辑结构、存储结构、数据的运算。 逻辑结构 逻辑结构是指数据元素之间的逻辑关系,即从逻辑关系上描述数据。数据的逻辑结…...

【一步一步了解Java系列】:对这个系列的总结以及对缺漏内部类知识的补充
看到这句话的时候证明:此刻你我都在努力 加油陌生人 br />个人主页:Gu Gu Study专栏:一步一步了解Java 喜欢的一句话: 常常会回顾努力的自己,所以要为自己的努力留下足迹 喜欢的话可以点个赞谢谢了。 作者…...

TCP和UDP
目录 TCPUDPTCP 传输控制协议(Transmission Control Protocol, TCP)是一种面向连接的,可靠的,基于字节流的传输层通信协议。在该层,另一个重要传输协议是用户数据包协议(UDP)。 数据在TCP层称为流Stream,数组分组称为分段Segment。相对的在IP层,数据称为Datagram, 数…...

【ai】tx2 nx:ubuntu18.04 yolov4-triton-tensorrt 成功部署server 运行
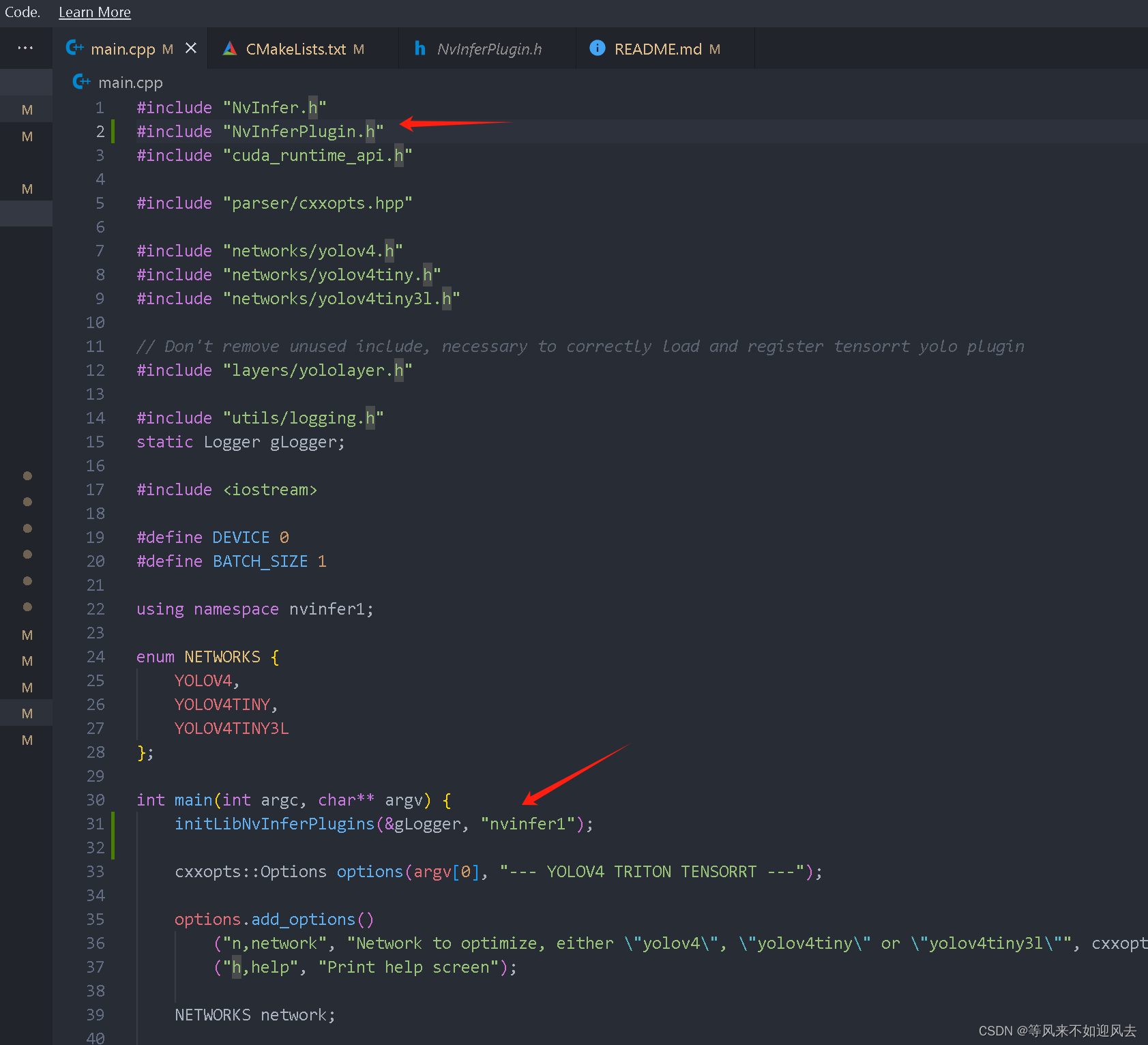
isarsoft / yolov4-triton-tensorrt运行发现插件未注册? 【ai】tx2 nx: jetson Triton Inference Server 部署YOLOv4 【ai】tx2 nx: jetson Triton Inference Server 运行YOLOv4 对main 进行了重新构建 【ai】tx2 nx :ubuntu查找NvInfer.h 路径及哪个包、查找符号【ai】tx2…...

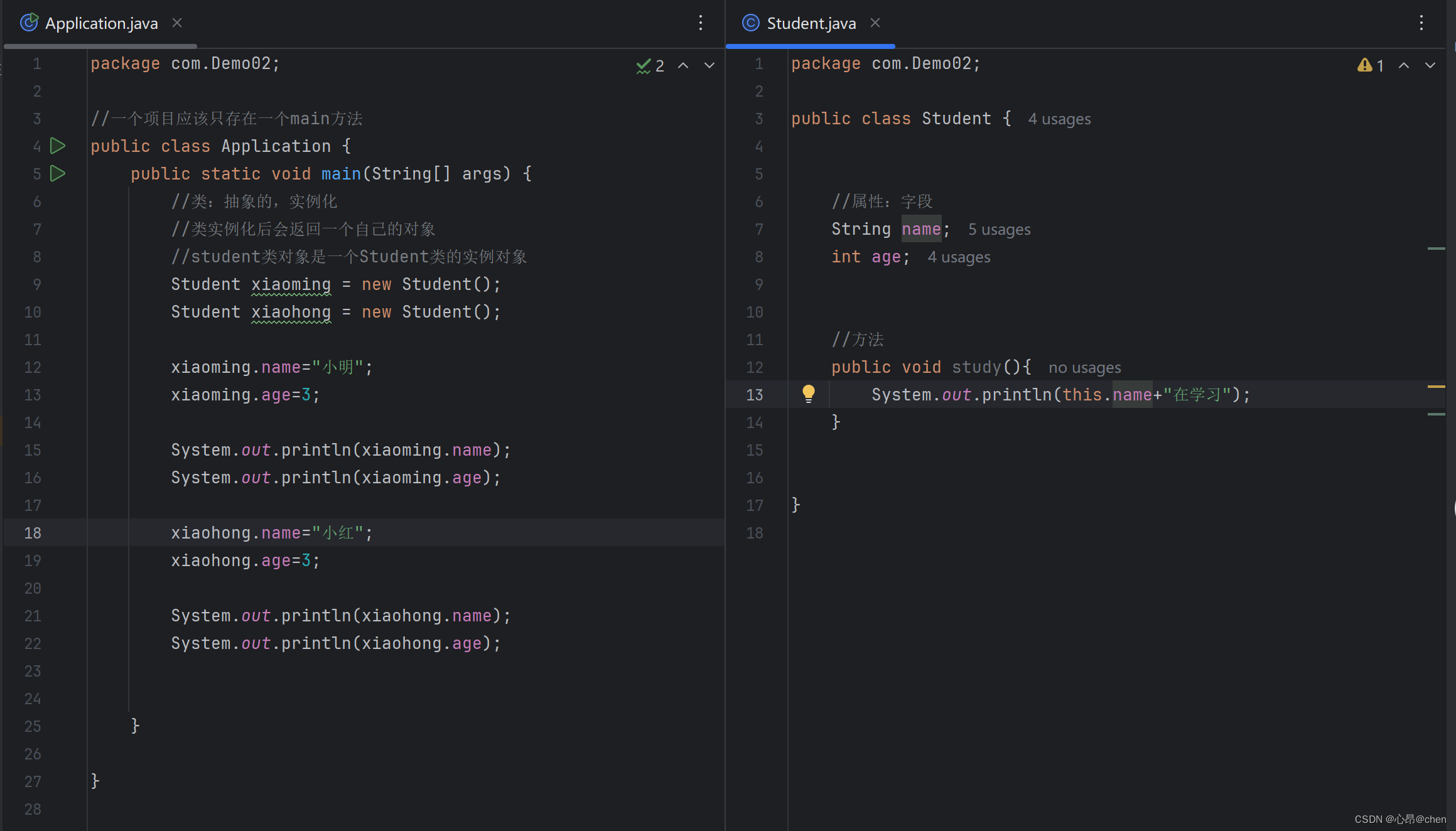
类与对象的创建
1.类是一种抽象的数据类型,他是对某一类事务整体描述/定义,但是并不能代表某一个具体的事物 eg:动物,植物,手机,电脑... Person类,Pet类,Car类,这些类都是用来描述、定义…...

基于单片机的 LED 照明灯智能调光系统设计
摘 要: 社会经济的不断发展,推动了智能化生活的进程,智能调光技术开始广泛应用在生活中,人们也逐渐提高了灯光亮灯率等的要求。基于此,笔者主要设计了基于单片机的 LED 照明灯智能调光系统,希望能够为相关…...

客户满意度调查方法有哪些
用户满意度调查作为改进用户体验工作中重要的一项活动,可以帮助企业深入了解客户对产品服务各方面评价。有许多企业想开展客户满意度调查,但是在调查方式上不清楚该用那种方式?另外还要考虑预算,民安智库(公众满意度调…...

为什么企业应用开发,c++干不过java?
在开始前刚好我有一些资料,是我根据网友给的问题精心整理了一份「c的资料从专业入门到高级教程」, 点个关注在评论区回复“888”之后私信回复“888”,全部无偿共享给大家!!! C/C这种东西,根本…...

日语AI面试高效通关秘籍:专业解读与青柚面试智能助攻
在如今就业市场竞争日益激烈的背景下,越来越多的求职者将目光投向了日本及中日双语岗位。但是,一场日语面试往往让许多人感到步履维艰。你是否也曾因为面试官抛出的“刁钻问题”而心生畏惧?面对生疏的日语交流环境,即便提前恶补了…...

Lombok 的 @Data 注解失效,未生成 getter/setter 方法引发的HTTP 406 错误
HTTP 状态码 406 (Not Acceptable) 和 500 (Internal Server Error) 是两类完全不同的错误,它们的含义、原因和解决方法都有显著区别。以下是详细对比: 1. HTTP 406 (Not Acceptable) 含义: 客户端请求的内容类型与服务器支持的内容类型不匹…...

云启出海,智联未来|阿里云网络「企业出海」系列客户沙龙上海站圆满落地
借阿里云中企出海大会的东风,以**「云启出海,智联未来|打造安全可靠的出海云网络引擎」为主题的阿里云企业出海客户沙龙云网络&安全专场于5.28日下午在上海顺利举办,现场吸引了来自携程、小红书、米哈游、哔哩哔哩、波克城市、…...

pam_env.so模块配置解析
在PAM(Pluggable Authentication Modules)配置中, /etc/pam.d/su 文件相关配置含义如下: 配置解析 auth required pam_env.so1. 字段分解 字段值说明模块类型auth认证类模块,负责验证用户身份&am…...

EtherNet/IP转DeviceNet协议网关详解
一,设备主要功能 疆鸿智能JH-DVN-EIP本产品是自主研发的一款EtherNet/IP从站功能的通讯网关。该产品主要功能是连接DeviceNet总线和EtherNet/IP网络,本网关连接到EtherNet/IP总线中做为从站使用,连接到DeviceNet总线中做为从站使用。 在自动…...

安宝特案例丨Vuzix AR智能眼镜集成专业软件,助力卢森堡医院药房转型,赢得辉瑞创新奖
在Vuzix M400 AR智能眼镜的助力下,卢森堡罗伯特舒曼医院(the Robert Schuman Hospitals, HRS)凭借在无菌制剂生产流程中引入增强现实技术(AR)创新项目,荣获了2024年6月7日由卢森堡医院药剂师协会࿰…...

LINUX 69 FTP 客服管理系统 man 5 /etc/vsftpd/vsftpd.conf
FTP 客服管理系统 实现kefu123登录,不允许匿名访问,kefu只能访问/data/kefu目录,不能查看其他目录 创建账号密码 useradd kefu echo 123|passwd -stdin kefu [rootcode caozx26420]# echo 123|passwd --stdin kefu 更改用户 kefu 的密码…...

脑机新手指南(七):OpenBCI_GUI:从环境搭建到数据可视化(上)
一、OpenBCI_GUI 项目概述 (一)项目背景与目标 OpenBCI 是一个开源的脑电信号采集硬件平台,其配套的 OpenBCI_GUI 则是专为该硬件设计的图形化界面工具。对于研究人员、开发者和学生而言,首次接触 OpenBCI 设备时,往…...

TSN交换机正在重构工业网络,PROFINET和EtherCAT会被取代吗?
在工业自动化持续演进的今天,通信网络的角色正变得愈发关键。 2025年6月6日,为期三天的华南国际工业博览会在深圳国际会展中心(宝安)圆满落幕。作为国内工业通信领域的技术型企业,光路科技(Fiberroad&…...

Kafka主题运维全指南:从基础配置到故障处理
#作者:张桐瑞 文章目录 主题日常管理1. 修改主题分区。2. 修改主题级别参数。3. 变更副本数。4. 修改主题限速。5.主题分区迁移。6. 常见主题错误处理常见错误1:主题删除失败。常见错误2:__consumer_offsets占用太多的磁盘。 主题日常管理 …...
