前端css性能优化
前端css性能优化
1. 减少样式表数量和压缩文件大小:
通过合并多个样式表、删除未使用的样式、压缩样式表等方式来减少样式表数量和大小,从而减少网络请求和提高加载速度。
-
通常来说,样式文件会被浏览器缓存,进入到其他页面样式文件不用再去下载。一般是样式表数量越少越好,但是如果样式文件偏大,也会影响加载速度,所以需要取舍。如果是大项目,应该合并成不同的样式文件,如果是简单的项目,建议合并成一个文件即可。如果无法确认项目规模,建议分开成不同的样式文件,日后要合并也比较方便。
-
浏览器想要渲染出网页必须要先将CSS等文件下载下来,所有文件越小,那么就能够更快的下载和渲染,特别是在一些网络速度比较慢的场景下效果尤为明显。我们可以借助一些打包工具进行压缩,比如webpack、gulp/grunt、rollup等。
2. 不要嵌套过多复杂的选择器:使用尽可能简洁的选择器来匹配元素,避免使用过于复杂的选择器,可以减少匹配时间和提高渲染速度。
如下:
法2的写法,性能更高,因为css选择器是从右到左解析的,法2可以直接获取child,而法1需要先获取所有的child,再获取family下的所有child
/* 法1 */
.family .child {font-size: 14xp;
}
/* 法2 */
.child {font-size: 14xp;
}
3. 避免使用通配符*选择器:通配符选择器(*)会匹配所有元素,会消耗大量计算资源。尽可能避免使用通配符选择器,或者将其限制在具体的元素或类别上。
4. 使用ID选择器代替类选择器:ID选择器比类选择器更具体,匹配速度更快。在需要使用样式的地方,尽可能使用ID选择器代替类选择器。
5. 避免在全局范围内使用过多的类选择器:为了提高选择器的效率,可以限定类选择器的范围,避免在全局范围内使用过多的类选择器。
6. 减少全局选择器的使用:全局选择器会匹配文档中的每一个元素,因此会降低选择器的效率。应尽量避免使用全局选择器,而是限定选择器的范围。
7. 使用子选择器:子选择器的效率比后代选择器高,因为子选择器只会选择直接子元素,而后代选择器会选择所有后代元素。因此,应尽量使用子选择器来提高选择器的效率。
8. 使用类选择器代替标签选择器:类选择器比标签选择器的效率高。因此,应尽量使用类选择器来代替标签选择器,从而提高选择器的效率。
9. 避免使用@import:@import会阻塞页面的加载,影响浏览器的并行下载,并且会增加页面的请求次数。使用@import引用的CSS文件只有在引用它的那个css文件被下载、解析之后,浏览器才会知道还有另外一个css需要下载,这时才去下载,然后下载后开始解析、构建render tree等一系列操作,这就导致浏览器无法并行下载所需的样式文件。尽量避免使用@import,或者将其放在样式表的开头。
10. 避免使用过多的浮动:浮动元素会影响其他元素的布局和渲染,如果使用过多的浮动,会导致页面的渲染速度变慢。尽量避免使用过多的浮动,或者使用其他布局方式代替。
11. 使用雪碧图:将多个小图标合并成一个大图,并使用CSS来控制显示区域,可以减少网络请求和提高加载速度。
12. 避免使用!important:!important会覆盖其他所有样式,会增加计算时间和降低渲染速度。尽量避免使用!important,或者将其限制在必要的地方。
13. 使用缩写属性:使用缩写属性可以减少样式表的大小,从而提高加载速度。例如,使用margin代替margin-top、margin-right、margin-bottom、margin-left。
14. 慎用一些需要浏览器计算的CSS属性:
如果某些CSS属性需要浏览器计算,那都是需要耗费一些性能的,比如box-shadow、border-radius、filter、透明度、:nth-child、calc等等,而且除了计算,这些属性也容易造成重绘和重排
如果非必要情况下可以不必使用这些属性,当然,大多数都是必要情况。
15. 利用继承减少代码量:
我们都知道CSS有一些属性是可以继承的,比如color,font-size,font-family等等,但是很多开发人员不注意这种细节,编写很多重复性代码,从而使得CSS文件变得比较大,影响加载速度。
16. 首屏关键css使用内联样式:
网站性能是留住用户的关键,那么网站首屏的加载速度更是关键的关键。
通常我们不会去写内联样式,因为这会造成代码维护困难,而且内联样式浏览器不会缓存的,每次刷新都会重新加载css。
但是,凡事都有两面性,内联CSS能够使页面渲染的开始时间提前,因为在HTML下载完成之后就能渲染了,不像link那样引用样式需要耗费更多时间。
那么,我们是否可以全部使用内联样式呢?答案是否定的,刚刚说了内联样式还是存在许多问题的,所以最好的解决办法就是:首屏关键CSS可以使用内联的形式。
17. 异步加载CSS:
CSS会阻塞渲染,在CSS文件请求、下载、解析完成之前,浏览器将不会渲染任何已处理的内容。
但是,有些CSS文件可能不是我们渲染必须的CSS文件,我们可以让它异步加载,从而提升渲染速度,比如下面两种异步加载CSS的方式:
-
使用JavaScript动态创建样式表link元素,并插入到DOM中
// 创建link标签 const myCSS = document.createElement( "link" ); myCSS.rel = "stylesheet"; myCSS.href = "mystyles.css"; // 插入到header的最后位置 document.head.insertBefore( myCSS, document.head.childNodes[ document.head.childNodes.length - 1 ].nextSibling ); -
修改link标签(有兼容性问题)
<link rel="preload" href="mystyles.css" as="style" onload="this.rel='stylesheet'">或者
<link rel="alternate stylesheet" href="mystyles.css" onload="this.rel='stylesheet'">
18. 不要为了速度而放弃了可维护性和可读性:
渲染速度很重要,但是我们在编码过程中,也需要注意代码的可维护性和可读性,比如,不能盲目的为了压缩样式文件的大小,写一些很简单的类名,如a,b,c,d等
19. 减少页面重排、重绘:
页面的重排重绘都会耗费浏览器性能,我们在非必要情况下应该避免,比如下面这些情况。
改变元素的内外边距
CSS伪类激活
能使用background-color,就尽量不要使用background
改变font-size和font-family
当然有些情况我们是不能避免重绘和回流的,我们视情况而定
20.其它优化小点:
慎重使用高性能属性:浮动、定位
去除空规则:{}
属性值为0时,不加单位
将css文件放在页面最上面
尽量少的去对标签进行选择,而是用class
尽量少的去使用后代选择器,降低选择器的权重值。后代选择器的开销是最高的,尽量将选择器的深度降到最低,最高不要超过三层,更多的使用类来关联每一个标签元素
属性值为浮动小数0.**,可以省略小数点之前的0
标准化各种浏览器前缀:带浏览器前缀的在前。标准属性在后
选择器优化嵌套,尽量避免层级过深
相关文章:

前端css性能优化
前端css性能优化 1. 减少样式表数量和压缩文件大小: 通过合并多个样式表、删除未使用的样式、压缩样式表等方式来减少样式表数量和大小,从而减少网络请求和提高加载速度。 通常来说,样式文件会被浏览器缓存,进入到其他页面样式文件…...

如何在Windows上使用Docker搭建PHP开发环境
前言 在本地搭建开发环境我好像没几年就要折腾一次,因为本地开发电脑使用的是windows,早些年的时候,用过很多类似WAMP之类的东西,但最终都有或多或少不满意的地方,前两年的时候,还折腾过WSL,但…...

java 单例模式
Java中实现单例模式的常见方式有两种:懒汉式和饿汉式。以下是这两种方式的简单示例: 饿汉式 饿汉式单例模式在类加载时就完成了实例的初始化,以空间换时间,确保了实例的唯一性。 public class Singleton {// 在自己内部定义自己…...

爬虫 属性 方法
在Python中,爬虫常用于从网页上抓取数据。BeautifulSoup是一个流行的库,用于从HTML或XML文件中提取数据。它创建了一个解析树,方便你从文档中查找、修改或导航数据。 安装BeautifulSoup 首先,你需要安装BeautifulSoup和lxml&…...

HEX文件
什么是hex文件 以*.hex为后缀的文件我们称之为HEX文件。hex是intel规定的标准,hex的全称是Intel HEX,此类文件通常用于传输将被存于ROM或EEPROM中的程序和数据。是由一行行符合Intel HEX文件格式的文本所构成的ASCII文本文件。HEX的英语原始意思是16进制…...

人机融合的智能操作系统
操作系统(Operating System,简称 OS)是管理计算机硬件与软件资源的系统软件,同时也是计算机系统的内核与基石。它的职责常包括对硬件的直接监管、对各种计算资源(如内存、处理器时间等)的管理、以及提供诸如…...

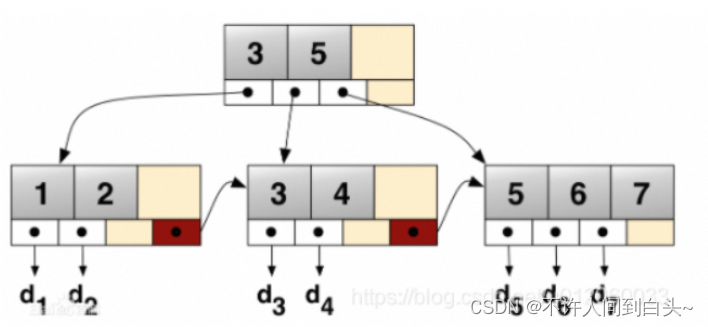
数据结构之二叉树概念
数据结构之二叉树 二叉树简介分类普通二叉树平衡二叉树满二叉树二叉搜索树(二叉排序树、二叉查找树),平衡二叉树红黑树 B树类型B树(B-树、B_树)B树B*树 二叉树 简介 二叉树(Binary Tree) :是一种非常重要…...

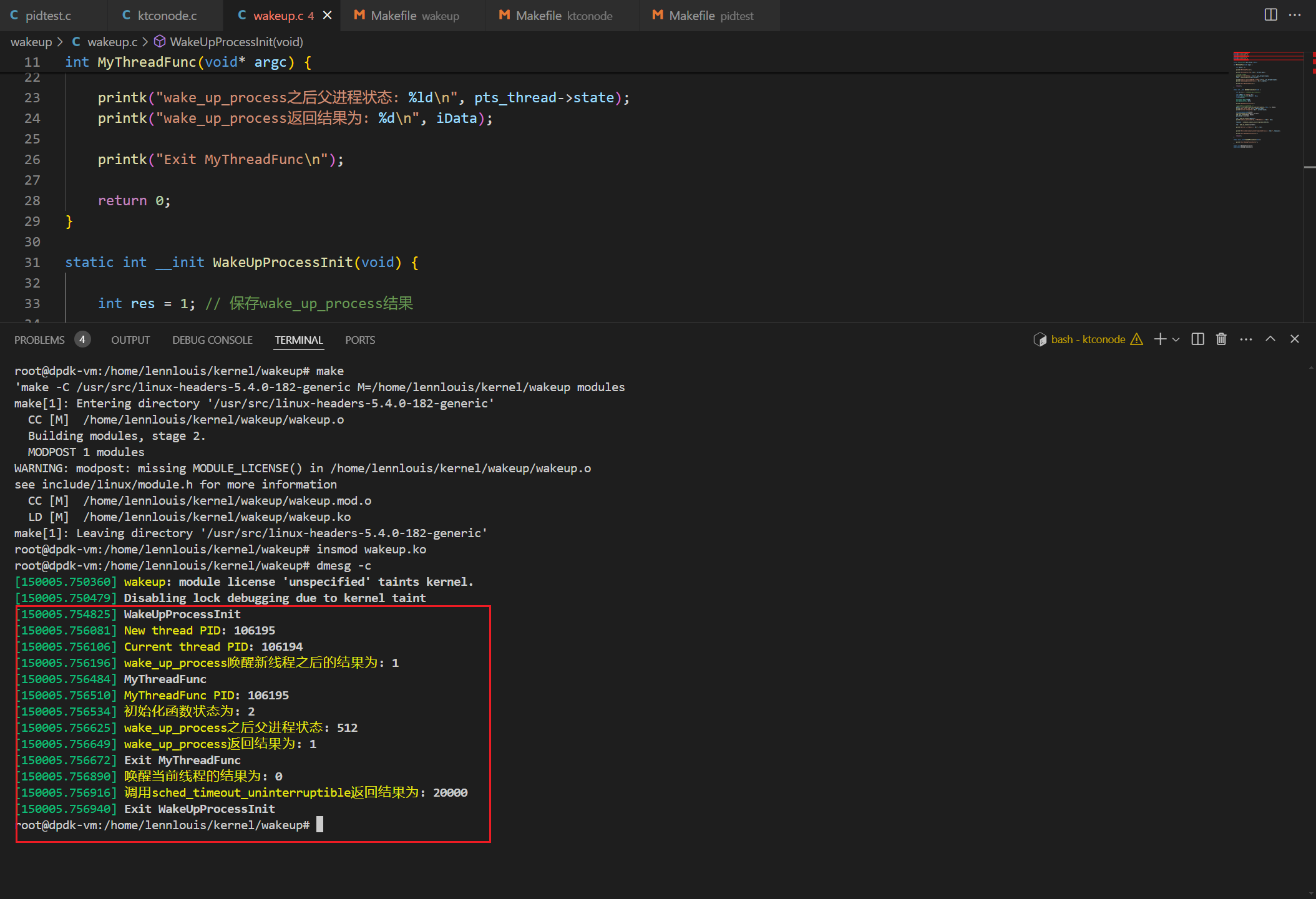
Linux源码阅读笔记08-进程调度API系统调用案例分析
kthread_create_on_node kthread_create_on_node函数功能:指定存储节点创建新内核线程。源码如下: 操作实战 #include <linux/module.h> #include <linux/pid.h> #include <linux/sched.h> #include <linux/kthread.h> #inclu…...

短视频抓取:成都柏煜文化传媒有限公司
短视频抓取:技术挑战、法律边界与未来趋势 随着移动互联网的迅猛发展,短视频平台如雨后春笋般涌现,成为现代人生活娱乐的重要组成部分。然而,在海量短视频内容中,如何高效、准确地抓取目标视频,成为了一个…...

proto的前后端使用
首先定义一个input.proto文件 内容如下 syntax "proto3";message InputData {int32 UserId 1; // 将 number 改为 int32 或 int64string UserInput 2;string DrunkState 3; }message ResponseData {string AIResponse 1;string prompt 2;string emoti…...

华为解决固态硬盘致命弱点:延长30~50%的SSD寿命
如今的SSD容量越做越大,企业级SSD容量已达30TB、60TB的、甚至120TB。但SSD寿命一直是“致命伤”,越大容量的盘,出现故障后,丢失的数据就越多。 近日, 华为数据存储发文,揭开华为全闪分布式存储让SSD大盘更“…...

登录验证码高扩展性设计方案
登录验证码高扩展性建设方案 本文分享了一种登录验证码高扩展性的建设方案,通过工厂模式策略模式,增强了验证码服务中验证码生成器、验证码存储器、验证码图片生成器的扩展性,实现了服务组件的多样化,降低了维护成本 登录验证码高…...
普通字符串的回写)
Spring MVC数据绑定和响应——数据回写(一)普通字符串的回写
接下来通过HttpServletResponse输出数据的案例,演示普通字符串的回写,案例具体实现步骤如下。 1、创建一个数据回写类DataController,在DataController类中定义showDataByResponse()方法,用于测试在Spring MVC中普通字符串的回写…...

怎样才能更好地保护个人账号的安全
怎样才能更好地保护个人账号的安全 保护个人账号安全是网络安全的重要组成部分,以下是一些有效的措施来增强账号的安全性: 1. 使用强密码 复杂性:创建包含大小写字母、数字和特殊字符的密码。长度:密码至少应有12个字符长。唯一…...

react native优质开源项目
React Native 是一个非常流行的用于构建跨平台移动应用程序的框架,开源社区贡献了许多优质的项目和库。以下是一些备受认可的 React Native 开源项目,适合用来学习和参考: ### 1. **React Native Elements** [React Native Elements](https:…...

速盾:海外cdn有哪些优缺点呢?
海外 CDN(内容分发网络)是一种通过在全球多个节点上分布内容来加速网站访问速度的服务。它通过将网站的静态内容缓存到全球各地的服务器上,使用户可以从最近的服务器获取内容,从而提高网站的响应速度和用户体验。然而,…...

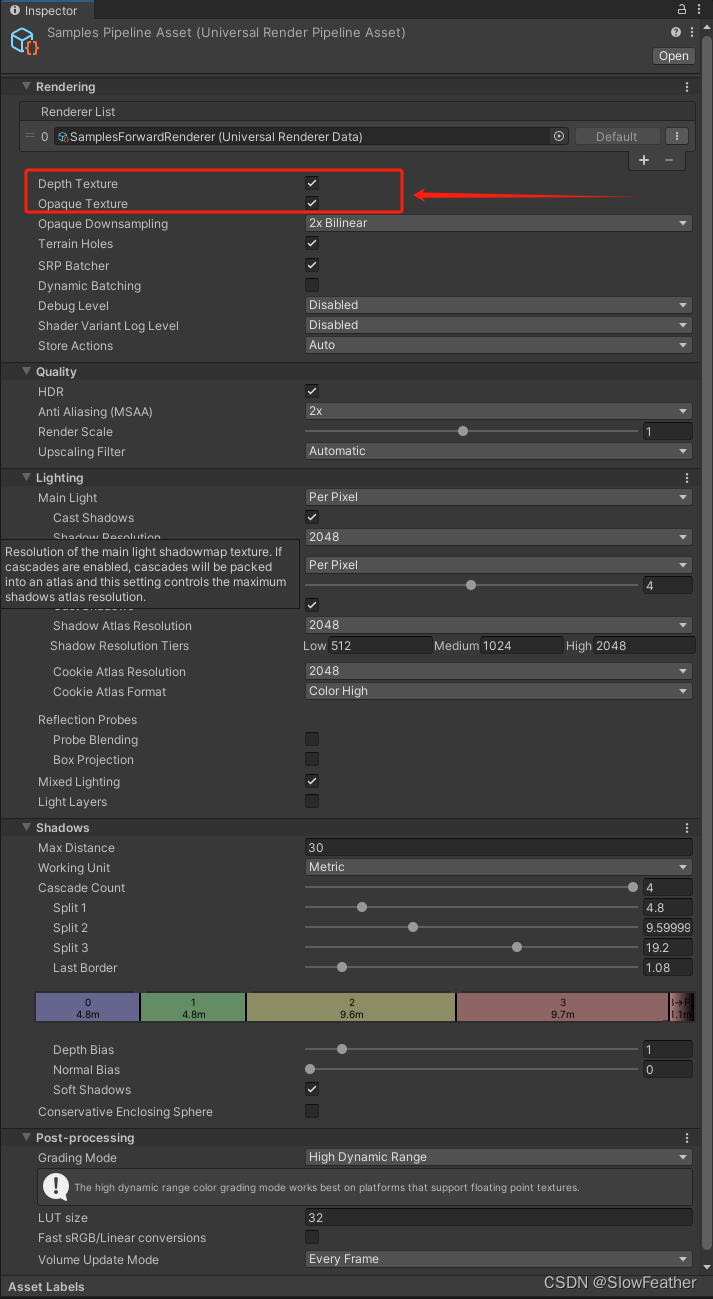
Unity Shader 软粒子
Unity Shader 软粒子 前言项目Shader连连看项目渲染管线设置 鸣谢 前言 当场景有点单调的时候,就需要一些粒子点缀,此时软粒子就可以发挥作用了。 使用软粒子与未使用软粒子对比图 项目 Shader连连看 这里插播一点,可以用Vertex Color与…...

nextTick的应用和原理理解
一.代码的理解 <template><div id"app"><div></div><button click"fn" ref"box"> {{ name }}</button></div> </template><script> export default {data: function () {return {n…...

.Net Core 微服务之Consul
目录 一、微服务架构 vs 单体架构 1. 单体架构介绍 2. 微服务架构介绍 3. 微服务架构 vs 单体架构的区别 4. 适用场景和选择 4.1 微服务架构的适用场景和选择 复杂度和规模需求高的应用程序: 技术栈的灵活性需求: 快速迭代和持续交付: 高可用性和容错性的要求: 4…...

速盾:cdn流量调度
CDN(Content Delivery Network)是指内容分发网络,它是一种通过部署在不同地理位置的服务器来传递互联网内容的技术。CDN的主要目标是通过将内容放置在离用户最近的服务器上,来提高用户访问网站的响应速度和性能。 CDN的流量调度是…...

stm32G473的flash模式是单bank还是双bank?
今天突然有人stm32G473的flash模式是单bank还是双bank?由于时间太久,我真忘记了。搜搜发现,还真有人和我一样。见下面的链接:https://shequ.stmicroelectronics.cn/forum.php?modviewthread&tid644563 根据STM32G4系列参考手…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

k8s从入门到放弃之Ingress七层负载
k8s从入门到放弃之Ingress七层负载 在Kubernetes(简称K8s)中,Ingress是一个API对象,它允许你定义如何从集群外部访问集群内部的服务。Ingress可以提供负载均衡、SSL终结和基于名称的虚拟主机等功能。通过Ingress,你可…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

Qt Http Server模块功能及架构
Qt Http Server 是 Qt 6.0 中引入的一个新模块,它提供了一个轻量级的 HTTP 服务器实现,主要用于构建基于 HTTP 的应用程序和服务。 功能介绍: 主要功能 HTTP服务器功能: 支持 HTTP/1.1 协议 简单的请求/响应处理模型 支持 GET…...
指令的指南)
在Ubuntu中设置开机自动运行(sudo)指令的指南
在Ubuntu系统中,有时需要在系统启动时自动执行某些命令,特别是需要 sudo权限的指令。为了实现这一功能,可以使用多种方法,包括编写Systemd服务、配置 rc.local文件或使用 cron任务计划。本文将详细介绍这些方法,并提供…...

安宝特方案丨船舶智造的“AR+AI+作业标准化管理解决方案”(装配)
船舶制造装配管理现状:装配工作依赖人工经验,装配工人凭借长期实践积累的操作技巧完成零部件组装。企业通常制定了装配作业指导书,但在实际执行中,工人对指导书的理解和遵循程度参差不齐。 船舶装配过程中的挑战与需求 挑战 (1…...

Java数值运算常见陷阱与规避方法
整数除法中的舍入问题 问题现象 当开发者预期进行浮点除法却误用整数除法时,会出现小数部分被截断的情况。典型错误模式如下: void process(int value) {double half = value / 2; // 整数除法导致截断// 使用half变量 }此时...

Caliper 配置文件解析:fisco-bcos.json
config.yaml 文件 config.yaml 是 Caliper 的主配置文件,通常包含以下内容: test:name: fisco-bcos-test # 测试名称description: Performance test of FISCO-BCOS # 测试描述workers:type: local # 工作进程类型number: 5 # 工作进程数量monitor:type: - docker- pro…...
)
安卓基础(Java 和 Gradle 版本)
1. 设置项目的 JDK 版本 方法1:通过 Project Structure File → Project Structure... (或按 CtrlAltShiftS) 左侧选择 SDK Location 在 Gradle Settings 部分,设置 Gradle JDK 方法2:通过 Settings File → Settings... (或 CtrlAltS)…...
