前端在for循环中使用Element-plus el-select中的@click.native动态传参
<el-table ref="table" :data="editTableVariables" @cell-dblclick="handleRowDblClick" style="width: 100%"
> <!-- el-table-column: 表格列组件,定义每列的展示内容和属性 --><el-table-column prop="name" label="名称" width="150"> <!-- template标签:定义列内的自定义内容 --><template #default="scope"> <span>{{scope.row.name}}</span> <!-- 显示当前行的name属性值 --></template> </el-table-column> <el-table-column prop="dataType" label="数据类型" width="80"> <template #default="scope"> <span>{{scope.row.dataType}}</span> <!-- 显示当前行的dataType属性值 --></template> </el-table-column> <el-table-column prop="accessLevel" label="读写权限" width="140"> <template #default="scope"> <!-- el-select: 下拉选择框组件 --><el-select v-model="tableSelectValue[scope.row.nodeId]" placeholder="请选择" size="small" style="width: 120px" > <!-- el-option: 下拉选项组件 --><el-option v-for="(item, index) in accessLevel" :key="scope.row.nodeId" :label="item.value" :value="item.value" @click.native="changeTableSelect(item, index, scope.row.writeMask, scope.row.nodeId)" /> </el-select> </template> </el-table-column> <el-table-column prop="value" label="初值" width="100"> <template #default="scope"> <!-- template标签定义列内的自定义内容 --><span>{{scope.row.value === null ? "<空>" : scope.row.value}}</span> <!-- 根据条件显示值或空 --></template> </el-table-column> <el-table-column prop="address" label="使能" width="120"> <template #default="scope"> <el-input v-model="scope.row.address" @change="handleEdit(scope.$index, scope.row)"></el-input> <!-- 输入框,绑定地址属性 --></template> </el-table-column>
</el-table>
代码解释:
- : element-plus表格组件,用于展示数据。
- ref=“table”: 为table设置引用,可以通过该引用获取table的实例。
- :data=“editTableVariables”: 绑定表格的数据源为editTableVariables。
- @cell-dblclick=“handleRowDblClick”: 监听表格的双击事件,触发handleRowDblClick方法。
- style=“width: 100%”: 设置表格的宽度为100%。
表格列解释:
- el-table-column: 表格列组件,定义每列的展示内容和属性。
- prop: 表示列对应数据源中的属性。
- label: 列的标题名称。
- width: 列的宽度。
- template: 列内的自定义内容,使用#default="scope"来获取当前行的数据。
组件解释:
- el-select: element-plus下拉选择框组件,用于选择读写权限。
- v-model=“tableSelectValue[scope.row.nodeId]”: 将下拉框的选中值与tableSelectValue对象中对应scope.row.nodeId属性进行双向绑定。
- placeholder=“请选择”: 设置未选中时的提示文字。
- size=“small”: 设置下拉框的尺寸为小号。
- :key=“scope.row.nodeId”: 为循环中的每个选项设置唯一标识符。
方法介绍:
- handleEdit(index, row): 处理编辑操作的方法,传入索引和行数据。
- changeTableSelect(item, index, writeMask, nodeId): 处理下拉选择框选中事件的方法,传入选项、索引、写权限和节点ID。
以上就是文章全部内容了,如果喜欢这篇文章的话,还希望三连支持一下,感谢!
相关文章:

前端在for循环中使用Element-plus el-select中的@click.native动态传参
<el-table ref"table" :data"editTableVariables" cell-dblclick"handleRowDblClick" style"width: 100%" > <!-- el-table-column: 表格列组件,定义每列的展示内容和属性 --><el-table-column prop&q…...

Oracle SQL - CONNECT BY语句Where条件中不能使用OR?[已解决]
数据 SQL> SELECT * FROM demo_a;CUSTOMER TOTAL ---------- ---------- A 100200SQL> SELECT * FROM demo_b;CUSTOMER RN QTY ---------- ---------- ---------- A 1 30 A 2 …...

python-逻辑语句
if else语句 不同于C:else if range语句: continue continue的作用是: 中断所在循环的当次执行,直接进入下一次 continue在嵌套循环中的应用 break 直接结束所在的循环 break在嵌套循环中的应用 continue和break,在…...

【stm32】大一上学期笔记复制
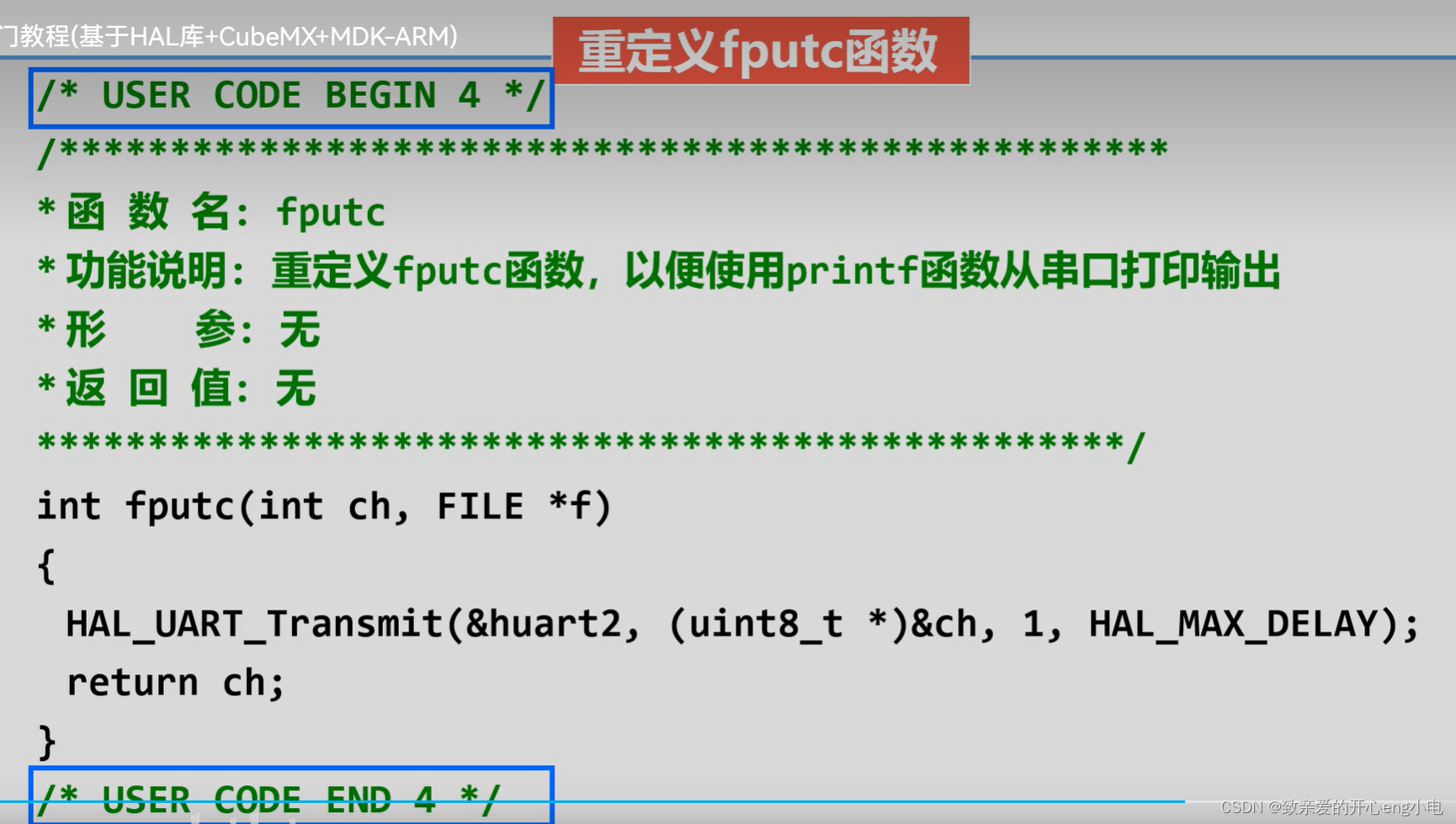
砌墙单片机 外设是什么? ipage 8 nx轴 128 X0-127 y0-63 PWM脉冲宽度调制 PWM脉冲宽度调制 2023年10月13日 基本特性:脉冲宽度调制PWM是一种对模拟信号进行数字编码的方法。广泛引用于电机控制,灯光的亮度调节,功率控制等领域…...

LeetCode题练习与总结:二叉树的前序遍历--144
一、题目描述 给你二叉树的根节点 root ,返回它节点值的 前序 遍历。 示例 1: 输入:root [1,null,2,3] 输出:[1,2,3]示例 2: 输入:root [] 输出:[]示例 3: 输入:roo…...

如何优化Spring Boot应用的性能
如何优化Spring Boot应用的性能 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨如何通过优化技术和最佳实践来提升Spring Boot应用的性能&#x…...

人工智能--目标检测
欢迎来到 Papicatch的博客 文章目录 🍉引言 🍉概述 🍈目标检测的主要流程通常包括以下几个步骤 🍍数据采集 🍍数据预处理 🍍特征提取 🍍目标定位 🍍目标分类 🍈…...

Java基础之List实现类
文章目录 一、基本介绍二、常见方法三、ArrayList注意事项四、ArrayList底层结构我的理解 五、ArrayList扩容机制无参构造器有参构造器 六、LinkedList介绍底层操作机制 七、ArrayList 与 LinkedListArrayListLinkedList tip:以下是正文部分 一、基本介绍 List集合…...

java List接口介绍
List 是 Java 集合框架中的一个接口,它继承自 Collection 接口,代表一个有序的元素集合。List 允许重复的元素,并且可以通过索引来访问元素。Java 提供了多种 List 的实现,如 ArrayList、LinkedList、Vector 和 CopyOnWriteArrayList。 List接口概述 List 接口提供了一些…...

调度器APScheduler定时执行任务
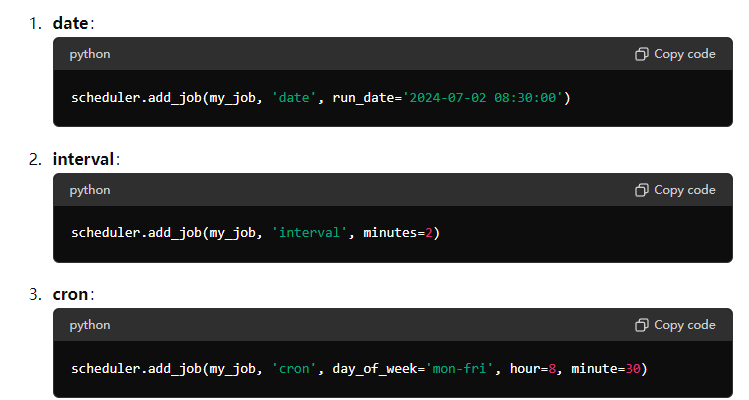
APScheduler(Advanced Python Scheduler)是一个Python库,用于调度任务,使其在预定的时间间隔或特定时间点执行。它支持多种调度方式,包括定时(interval)、日期(date)和Cr…...

git合并分支的疑问
今天遇到一个奇怪的问题: 1、后端从master拉了三个分支。分别为dev、test、和stage。 2、研发1从dev拉了分支feature1,然后commit、commit、commit……。最后request merge到dev、test和stage。成功了。 3、研发2从dev拉了分支feature2,注意,feature2…...

catia数控加工仿真Productlist无法添加部件或零件
这种情况是没有把NCSetup显示 在工具中勾选即可...

关于Pycharm右下角不显示解释器interpreter的问题解决
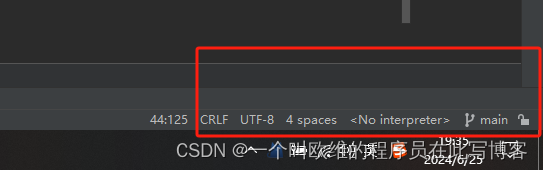
关于Pycharm右下角不显示解释器interpreter的问题 在安装新的Pycharm后,发现右下角的 interpreter 的选型消失了: 觉得还挺不习惯的,于是网上找解决办法,无果。 自己摸索了一番后,发现解决办法如下: 勾…...

为什么word生成的PDF内容显示不全?
在现代办公环境中,将文档从一个格式转换为另一个格式是一个常见的任务。然而,有时候我们可能会遇到意想不到的问题,比如使用Word转换成PDF时,生成的PDF文件只显示了整个界面的四分之一内容。这种问题不仅令人困扰,也可…...

JVM专题十三:总结与整理(持续更新)
图解JVM JVM与Java体系结构 JVM垃圾回收算法 JVM垃圾回收器 图解JVM主要是放了前面12个章节的我们给大家画的图,做了整体的汇总,大家可以根据图区回忆我们所说的内容,查缺补漏。 实战经验 1、项目中数据量多少,QPS与TPS最高多少…...

MobPush iOS端海外推送最佳实现
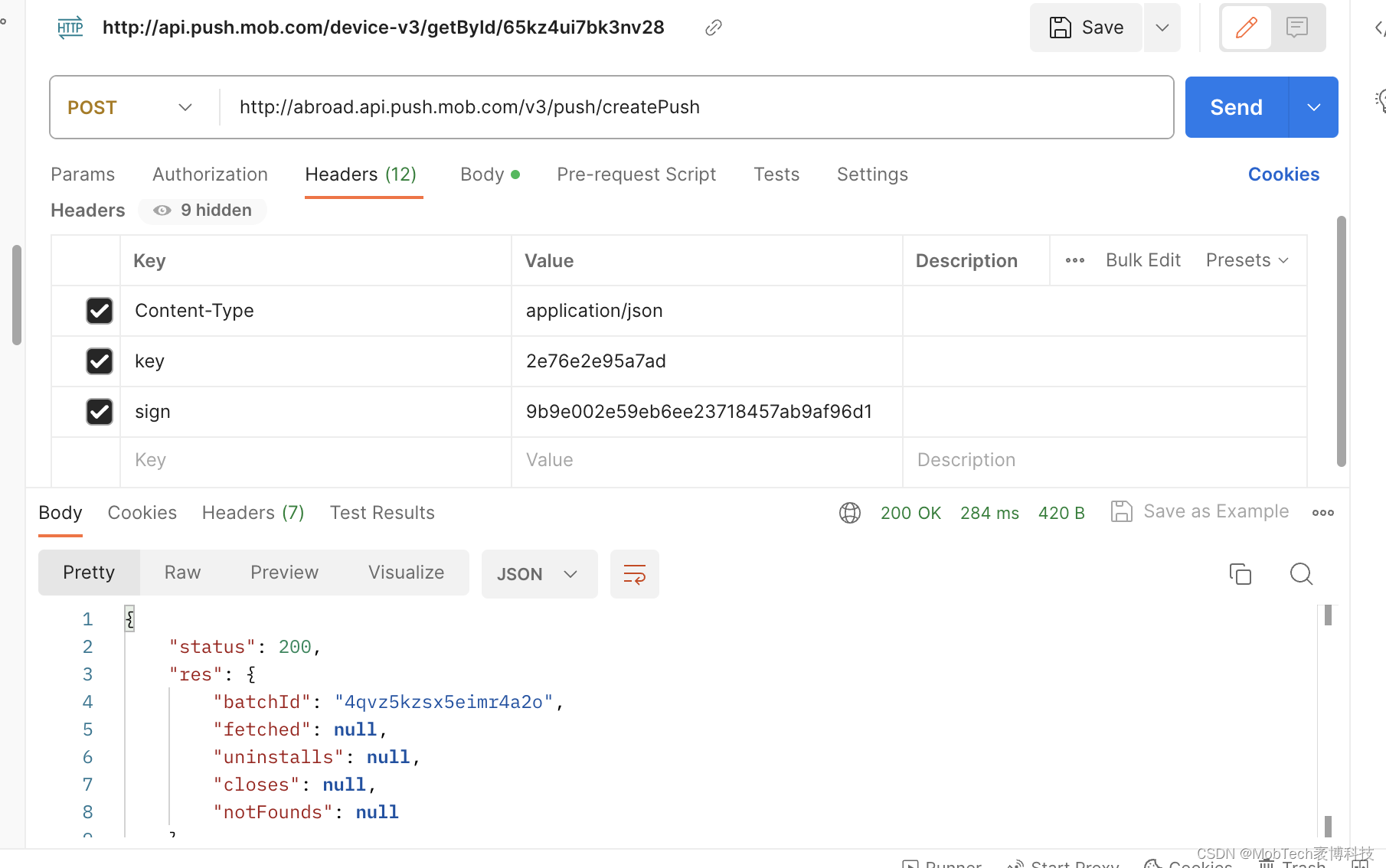
推送注册 在AppDelegate里进行SDK初始化(也可以在Info.plist文件中进行AppKey,AppSecret的配置)并对通知功能进行注册以及设置推送的环境和切换海外服务器等,参考如下步骤代码: <span style"background-colo…...

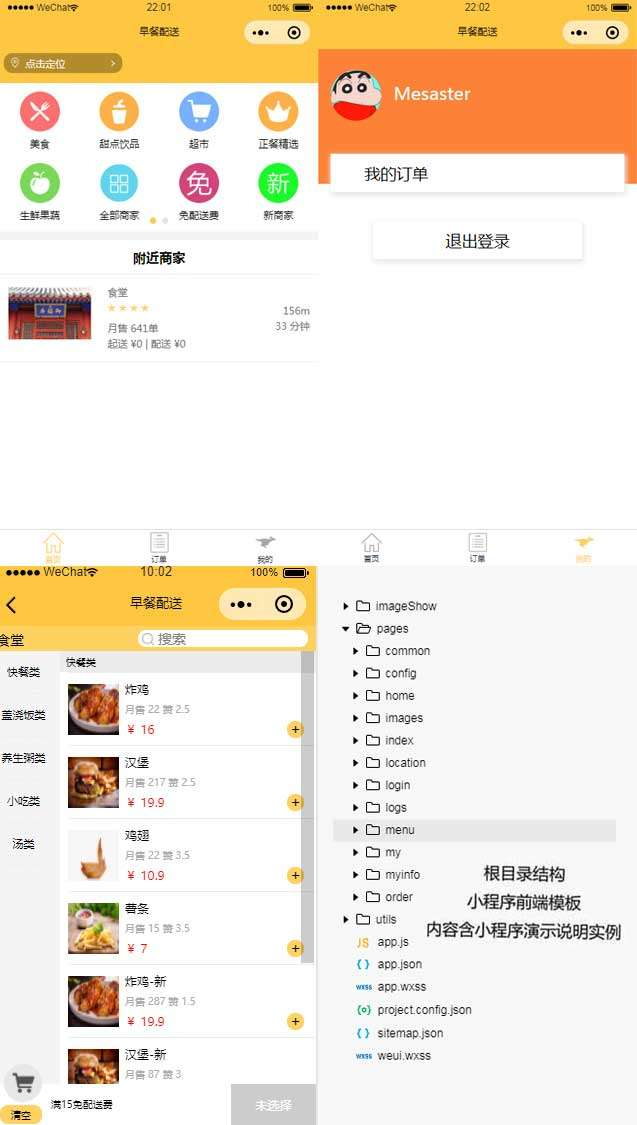
商家团购app微信小程序模板
手机微信商家团购小程序页面,商家订餐外卖小程序前端模板下载。包含:团购主页、购物车订餐页面、我的订单、个人主页等。 商家团购app微信小程序模板...

探索AudioLM:音频生成技术的未来
目录 2. AudioLM的基础理论 2.1. 音频生成的基本概念 2.2. 语言模型在音频生成中的应用 2.3. 深度学习在音频生成中的作用 3. AudioLM的架构与实现 3.1. AudioLM的基本架构 3.1.1 编码器 3.1.2 解码器 3.1.3 生成模块 3.2. 训练过程 3.2.1 数据预处理 3.2.2 损失函…...

计算机视觉:深入了解图像分类、目标检测和图像分割的核心技术
计算机视觉是什么? 计算机视觉是一门致力于让计算机“看懂”图像和视频的技术,它旨在通过模拟人类视觉系统来理解和解释数字化视觉信息。这一领域涉及图像的获取、处理、分析和理解,最终用于从视觉数据中提取有用信息并做出决策。计算机视觉的…...

Django 安装 Zinnia 后出现故障
在Django中安装和配置Zinnia时遇到故障可能有多种原因,通常包括版本兼容性、依赖关系或配置问题。这里提供一些常见的解决方法和调试步骤,帮助大家解决问题。 首先,确保您安装的Zinnia版本与Django版本兼容。查看Zinnia的官方文档或GitHub页…...

基于距离变化能量开销动态调整的WSN低功耗拓扑控制开销算法matlab仿真
目录 1.程序功能描述 2.测试软件版本以及运行结果展示 3.核心程序 4.算法仿真参数 5.算法理论概述 6.参考文献 7.完整程序 1.程序功能描述 通过动态调整节点通信的能量开销,平衡网络负载,延长WSN生命周期。具体通过建立基于距离的能量消耗模型&am…...

Unity3D中Gfx.WaitForPresent优化方案
前言 在Unity中,Gfx.WaitForPresent占用CPU过高通常表示主线程在等待GPU完成渲染(即CPU被阻塞),这表明存在GPU瓶颈或垂直同步/帧率设置问题。以下是系统的优化方案: 对惹,这里有一个游戏开发交流小组&…...

SciencePlots——绘制论文中的图片
文章目录 安装一、风格二、1 资源 安装 # 安装最新版 pip install githttps://github.com/garrettj403/SciencePlots.git# 安装稳定版 pip install SciencePlots一、风格 简单好用的深度学习论文绘图专用工具包–Science Plot 二、 1 资源 论文绘图神器来了:一行…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

LeetCode - 394. 字符串解码
题目 394. 字符串解码 - 力扣(LeetCode) 思路 使用两个栈:一个存储重复次数,一个存储字符串 遍历输入字符串: 数字处理:遇到数字时,累积计算重复次数左括号处理:保存当前状态&a…...

DeepSeek 技术赋能无人农场协同作业:用 AI 重构农田管理 “神经网”
目录 一、引言二、DeepSeek 技术大揭秘2.1 核心架构解析2.2 关键技术剖析 三、智能农业无人农场协同作业现状3.1 发展现状概述3.2 协同作业模式介绍 四、DeepSeek 的 “农场奇妙游”4.1 数据处理与分析4.2 作物生长监测与预测4.3 病虫害防治4.4 农机协同作业调度 五、实际案例大…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...

莫兰迪高级灰总结计划简约商务通用PPT模版
莫兰迪高级灰总结计划简约商务通用PPT模版,莫兰迪调色板清新简约工作汇报PPT模版,莫兰迪时尚风极简设计PPT模版,大学生毕业论文答辩PPT模版,莫兰迪配色总结计划简约商务通用PPT模版,莫兰迪商务汇报PPT模版,…...

uniapp 开发ios, xcode 提交app store connect 和 testflight内测
uniapp 中配置 配置manifest 文档:manifest.json 应用配置 | uni-app官网 hbuilderx中本地打包 下载IOS最新SDK 开发环境 | uni小程序SDK hbulderx 版本号:4.66 对应的sdk版本 4.66 两者必须一致 本地打包的资源导入到SDK 导入资源 | uni小程序SDK …...
