【博主推荐】HTML5实现简洁好看的个人简历网页模板源码
文章目录
- 1.设计来源
- 1.1 主界面
- 1.2 关于我界面
- 1.3 工作经验界面
- 1.4 学习教育界面
- 1.5 个人技能界面
- 1.6 专业特长界面
- 1.7 朋友评价界面
- 1.8 获奖情况界面
- 1.9 联系我界面
- 2.效果和源码
- 2.1 动态效果
- 2.2 源代码
- 源码下载
- 万套模板,程序开发,在线开发,在线沟通
作者:xcLeigh
文章地址:https://blog.csdn.net/weixin_43151418/article/details/139632742
**
HTML5实现简洁好看的个人简历网页模板源码**HTML5实现简洁好看的个人简历网页模板源码,全网最火的个人简历网站源码,大作业求职简历源码,个人主页源码,大作业个人网站源码,大作业个人简历源码,网站模板,页面内容有首页、关于我、工作经验、学习教育、个人技能、专业特长、朋友评价、个人奖状、联系我等功能块,用到表单、表格、自适应布局、锚点、轮播图等技术点,各种风格都有,代码上手简单,代码独立,可以直接使用。也可直接预览效果。
1.设计来源
1.1 主界面
主界面,内置五种风格背景图,可以根据自己的需求更换背景图,左侧悬浮系统主题颜色是灵活可变的。动态加载自己的职业或者性格。

可以自定义配置网站主题颜色,根据自己的需求配置,默认为黑色系的主题风格。如果不需要主题配置,也可以注释该行代码,操作简单。

1.2 关于我界面

1.3 工作经验界面

1.4 学习教育界面

1.5 个人技能界面

1.6 专业特长界面

1.7 朋友评价界面

1.8 获奖情况界面

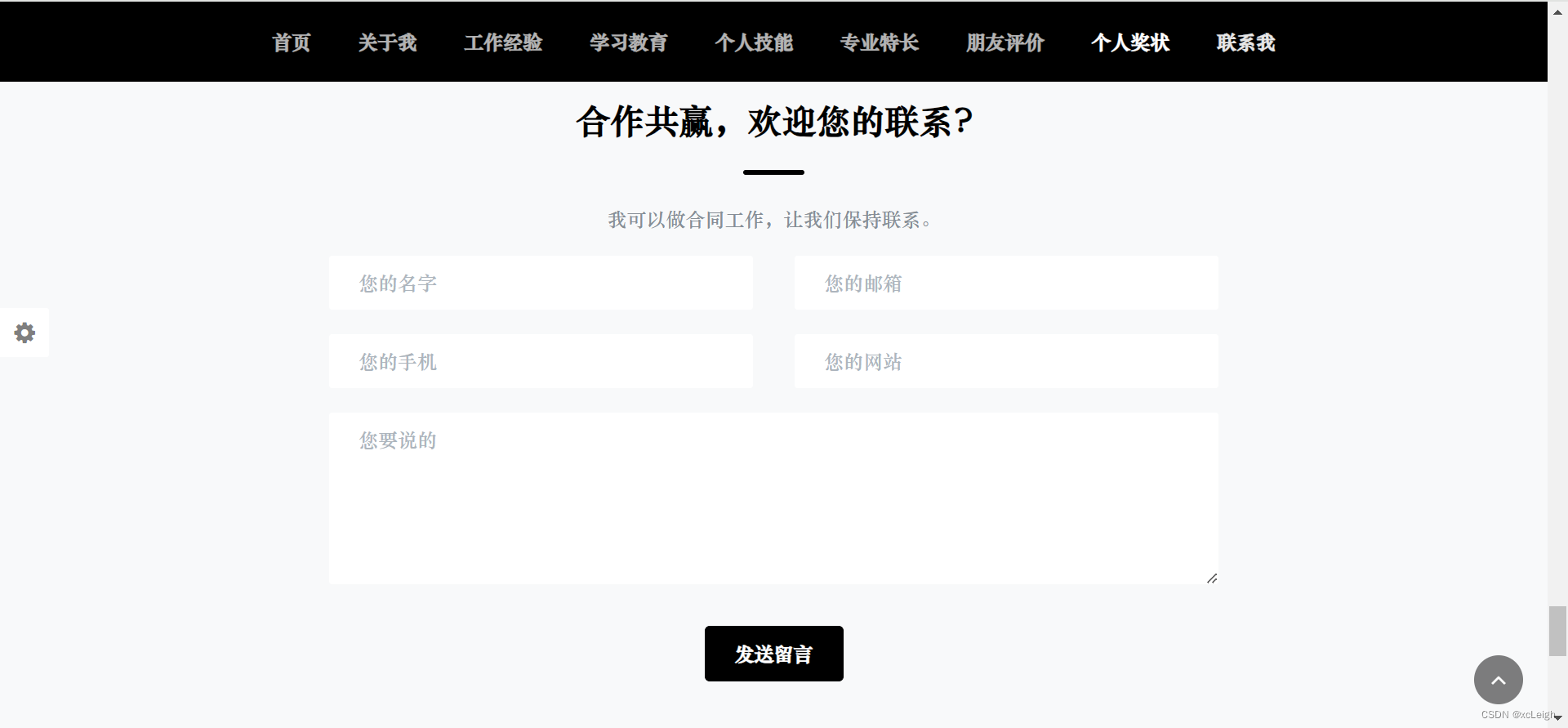
1.9 联系我界面


2.效果和源码
2.1 动态效果
这里是完整的效果演示,可在此代码基础上更加完善功能,支持扩展自己的风格,可以删减内容,打造属于自己的个人简历网站。
HTML5实现简洁好看的个人简历网页模板源码
2.2 源代码
这里是主界面的代码,其他图片、js、css等代码,见下面的 源码下载 ,里面有所有代码资源和相关说明。
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1, shrink-to-fit=no">
<title>徐先生个人简历</title>
<meta name="description" content="徐先生个人简历" />
<link rel="stylesheet" href="css/default.css" id="theme-color">
</head>
<body data-spy="scroll" data-target="#beleme-navbar" data-offset="0">
<section class="bg-hero py-7 py-md-0" id="home" style="background-image: url(img/parallex.jpg)"><div class="container"><div class="row vh-md-100"><div class="col-md-8 mx-auto my-auto text-white text-center"><img src="img/user.jpg" class="img-fluid rounded-circle img-profile" alt="User" /><h1 class="my-4">大家好,我是徐先生。</h1><p class="lead mb-5 font-weight-bold">一个帅气的<span class="typist" data-typist="软件工程师, 前端开发工程师, 后端开发工程师, 数据库开发工程师">软件工程师</span></p><a href="#about" class="btn btn-primary d-inline-flex flex-row align-items-center page-scroll">更多我の信息</a></div></div></div>
</section><!--navigation-->
<nav class="navbar navbar-expand-md navbar-dark bg-primary sticky-top sticky-navigation" id="beleme-navbar"><a class="navbar-brand d-md-none" href="index.html">徐先生</a><button class="navbar-toggler navbar-toggler-right text-white" type="button" data-toggle="collapse" data-target="#navbarCollapse" aria-controls="navbarCollapse" aria-expanded="false" aria-label="Toggle navigation"><span data-feather="grid"></span></button><div class="collapse navbar-collapse" id="navbarCollapse"><ul class="navbar-nav mx-auto"><li class="nav-item"><a class="nav-link page-scroll" href="#home">首页 <span class="sr-only">(current)</span></a></li><li class="nav-item"><a class="nav-link page-scroll" href="#about">关于我</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#experience">工作经验</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#education">学习教育</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#skills">个人技能</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#services">专业特长</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#testimonials">朋友评价</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#portfolio">个人奖状</a></li><li class="nav-item"><a class="nav-link page-scroll" href="#contact">联系我</a></li></ul></div>
</nav><!--about section-->
<section class="py-7" id="about"><div class="container"><div class="row"><div class="col-md-7 mx-auto text-center"><h2>关于我</h2><div class="divider bg-primary mx-auto"></div><p class="lead">大家好,我是 <b>徐先生</b>,一个帅气的 <b>软件工程师</b>,居住在 <b>北京海淀</b>.<!-- 我喜欢研究和探索一些有趣的代码,喜欢写一些技术相关的博客,有自己的博客网站。 --></p><div><table style="width: 100%;text-align: left;"><tr><td rowspan="6" style="width: 10%; text-align: center;"></td><td style="width: 40%;">姓名 | 徐先生</td><td style="width: 40%;">手机 | 13311001100</td><td rowspan="6" style="width: 10%; text-align: center;"></td></tr><tr><td>性别 | 女</td><td>邮箱 | 13311001100@qq.com</td></tr><tr><td>出生 | 1999.07.27</td><td>QQ号 | 13311001100</td></tr><tr><td>居住 | 北京市、海淀区</td><td>户籍 | 北京市、海淀区</td></tr><tr><td>学历 | 本科</td><td>学校 | 北京理工大学</td></tr><tr><td>专业 | 计算机应用</td><td></td></tr></table></div></div></div><div class="row mt-5"><div class="col-md-6 mx-auto text-center"><a class="btn btn-primary" href="#experience">工作经验</a><a class="btn btn-outline-primary page-scroll" href="#contact">联系我</a></div></div><div class="row mt-5"><div class="col-12 text-muted text-center font-weight-bold">我得相关作品和常用网站:</div><div class="col-md-10 mx-auto"><div class="row press mt-5"><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-1.png" alt=""></a></div><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-2.png" alt=""></a></div><div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-3.png" alt=""></a></div> <div class="press-item col-lg-3 col-md-4 col-6"><a href="https://blog.csdn.net/weixin_43151418" target="_blank"><img class="img-fluid" src="img/press/press-4.png" alt=""></a></div> </div></div></div></div>
</section><footer class="py-6 bg-dark text-white" id="contact"><div class="container"><div class="row"><div class="col-md-6"><h5 class="text-white">徐先生</h5><div class="divider divider-sm bg-white mt-3"></div><p class="mt-4">我是一个刚毕业的大学生,专业是计算机应用,参与实现多个网站项目,本人积极向上,乐观开朗。熟悉使用各种流行的开发工具。</p><ul class="list-inline social social-sm social-rounded mt-4"><li class="list-inline-item"><a href=""><i class="fa fa-weixin"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-qq"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-weibo"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-linkedin"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-dribbble"></i></a></li><li class="list-inline-item"><a href=""><i class="fa fa-skype"></i></a></li></ul></div><div class="col-md-4 ml-auto"><h5 class="text-white">联系我</h5><div class="divider divider-sm bg-white mt-3"></div><ul class="list-unstyled mt-4"><li class=" mb-2"><span class="mr-2" data-feather="phone" width="20" height="20"></span>+133 1100 1100</li><li class=" mb-2"><span class="mr-2" data-feather="mail" width="20" height="20"></span>test@126.com</li><li class=" mb-2"><span class="mr-2" data-feather="map-pin" width="20" height="20"></span>北京市、海淀区、清华大学旁边</li></ul></div></div><hr class="my-5"/><div class="row"><div class="col-12 text-muted text-center">Copyright © 2024.Company name All rights reserved.<a href="https://blog.csdn.net/weixin_43151418" target="_blank">xcLeigh</a> | <a href="https://item.taobao.com/item.htm?id=805108173963" target="_blank">欣晨软件服务</a></div></div></div>
</footer><script src="js/scripts.js"></script>
</body>
</html>
源码下载
【博主推荐】HTML5实现简洁好看的个人简历网页模板源码(源码) 点击下载

万套模板,程序开发,在线开发,在线沟通
- 专业后端大佬在线沟通需求开发
- 专业前端大佬在线沟通需求开发
- 专业网站整套大佬在线沟通需求开发
- 专业毕业设计大佬在线沟通需求开发
- 专业大作业大佬在线沟通需求开发
- 【优惠活动】专属定制,程序在线开发

💢 关注博主 带你实现畅游前后端
🏰 加入社区 带你体验马航不孤单
💯 神秘个人简介 带你体验不一样得介绍
💘 为爱表白 为你那个TA,体验别致的浪漫惊喜
🎀 酷炫邀请函 带你体验高大上得邀请
① 🉑提供云服务部署(有自己的阿里云);
② 🉑提供前端、后端、应用程序、H5、小程序、公众号等相关业务;
如🈶合作请联系我,期待您的联系。
注:本文撰写于CSDN平台,作者:xcLeigh(所有权归作者所有),https://blog.csdn.net/weixin_43151418,如果相关下载没有跳转,请查看这个地址,相关链接没有跳转,皆是抄袭本文,转载请备注本文原地址。
亲,码字不易,动动小手,欢迎 点赞 ➕ 收藏,如 🈶 问题请留言(评论),博主看见后一定及时给您答复,💌💌💌
原文地址:https://blog.csdn.net/weixin_43151418/article/details/139632742(防止抄袭,原文地址不可删除)
相关文章:

【博主推荐】HTML5实现简洁好看的个人简历网页模板源码
文章目录 1.设计来源1.1 主界面1.2 关于我界面1.3 工作经验界面1.4 学习教育界面1.5 个人技能界面1.6 专业特长界面1.7 朋友评价界面1.8 获奖情况界面1.9 联系我界面 2.效果和源码2.1 动态效果2.2 源代码 源码下载万套模板,程序开发,在线开发,…...

Android应用安装过程
Android 系统源码源码-应用安装过程 Android 中应用安装的过程就是解析 AndroidManifest.xml 的过程,系统可以从 Manifest 中得到应用程序的相关信息,比如 Activity、Service、Broadcast Receiver 和 ContentProvider 等。这些工作都是由 PackageManage…...

Word中输入文字时,后面的文字消失
当在Word中输入文字时,如果发现后面的文字消失,通常是由以下3个原因造成的: 检查Insert键状态:首先确认是否误按了Insert键。如果是,请再次按下Insert键以切换回插入模式。在插入模式下,新输入的文字会插入…...

【LeetCode】合并两个有序链表
将两个升序链表合并为一个新的 升序 链表并返回。新链表是通过拼接给定的两个链表的所有节点组成的。 解题思路 水题,主要用于后面的链表的归并排序做了该题 AC代码 # Definition for singly-linked list. # class ListNode: # def __init__(self, val0, nex…...

分子AI预测赛Task1笔记
分子AI预测赛Task1笔记 实践步骤:跑通baseline → 尝试个人idea→尝试进阶baseline 一、跑通baseline 1、应当先下载数据库 下载相应的数据库 !pip install lightgbm openpyxl2、训练模型并预测结果 首先要导入相应的库和方法类,如pandas等 # 1. …...

ubuntu 安装并启用 samba
环境:ubuntu server 24.04 步骤如下: sudo apt update sudo apt install samba修改配置文件: sudo vi /etc/samba/smb.conf新增内容: [username]path /home/[username]available yesvalid users [username]read only nobrow…...

atcoder ABC 357-D题详解
atcoder ABC 357-D题详解 Problem Statement For a positive integer N, let VN be the integer formed by concatenating N exactly N times. More precisely, consider N as a string, concatenate N copies of it, and treat the result as an integer to get VN. For…...

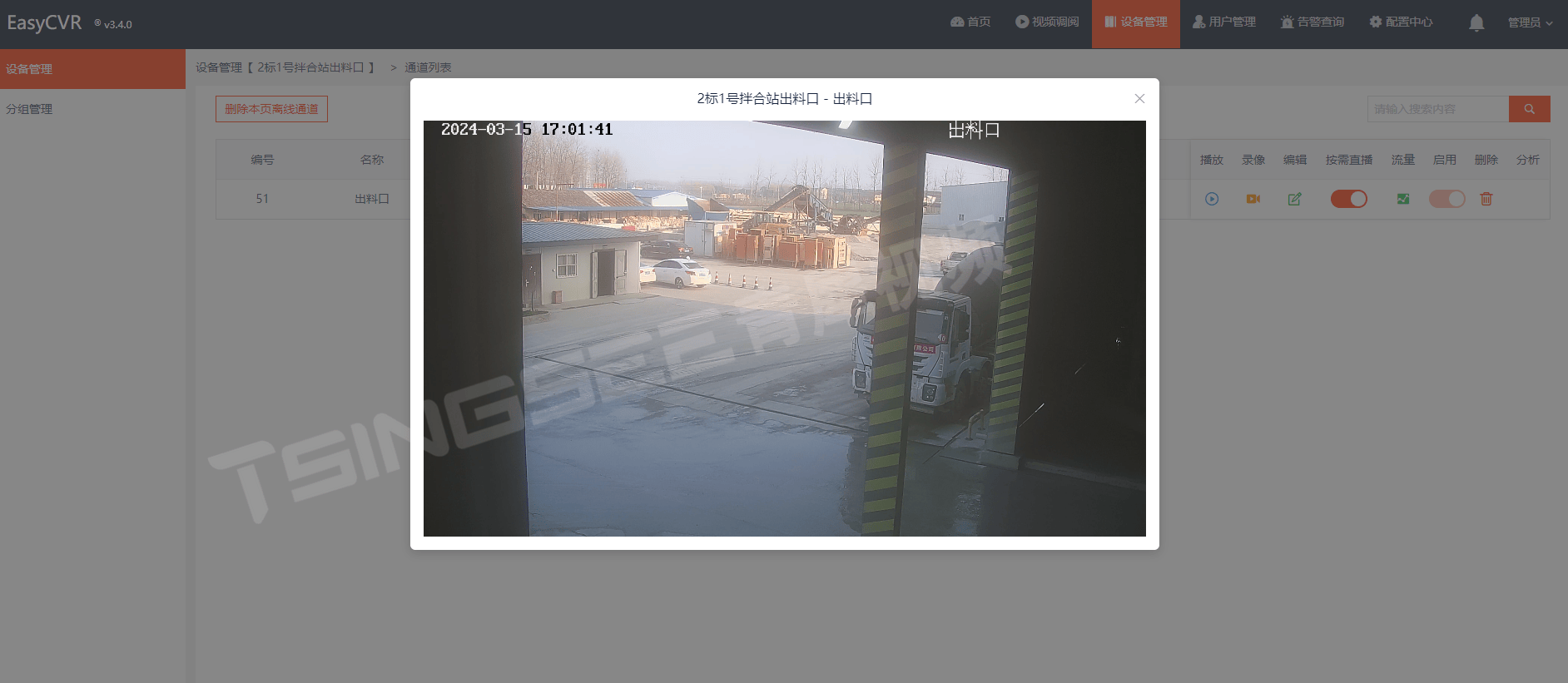
从单一到多元:EasyCVR流媒体视频汇聚技术推动安防监控智能升级
随着科技的飞速发展,视频已成为我们日常生活和工作中的重要组成部分。尤其在远程办公、在线教育、虚拟会议等领域,视频的应用愈发广泛。为了满足日益增长的视频需求,流媒体视频汇聚融合技术应运而生,它不仅改变了传统视频的观看和…...
JSON数据的回写)
Spring MVC数据绑定和响应——数据回写(二)JSON数据的回写
项目中已经导入了Jackson依赖,可以先调用Jackson的JSON转换的相关方法,将对象或集合转换成JSON数据,然后通过HttpServletResponse将JSON数据写入到输出流中完成回写,具体步骤如下。 1、修改文件DataController.java,在…...

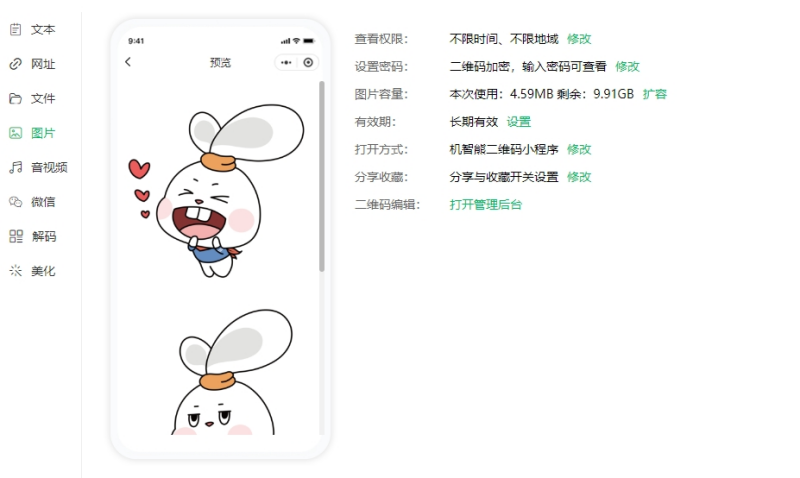
怎么快速给他人分享图片?扫描二维码看图的简单做法
现在通过二维码来查看图片是一种很常见的方法,通过二维码来查看图片不仅能够减少对手机存储空间的占用,而且获取图片变得更加方便快捷,只需要扫码就能够查看图片,有利于图片的展现。很多的场景中都有图片二维码的应用,…...

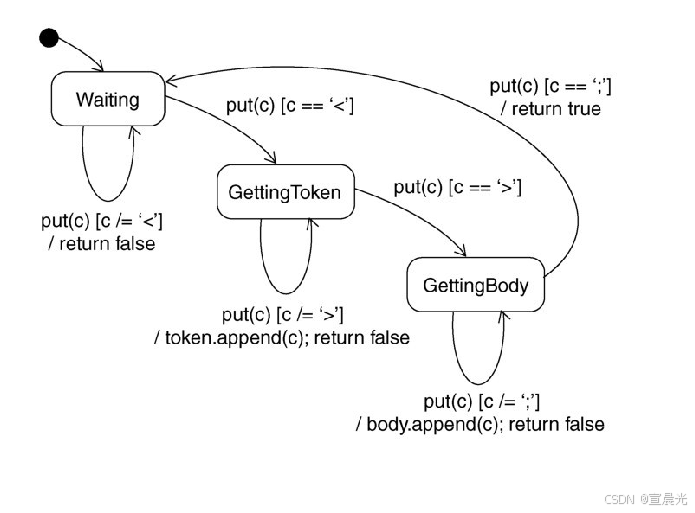
【UML用户指南】-26-对高级行为建模-状态图
目录 1、概念 2、组成结构 3、一般用法 4、常用建模技术 4.1、对反应型对象建模 一个状态图显示了一个状态机。在为对象的生命期建模中 活动图展示的是跨过不同的对象从活动到活动的控制流 状态图展示的是单个对象内从状态到状态的控制流。 在UML中,用状态图…...

解决VSCode无法用ssh连接远程服务器的问题
原因: 因为windows自带的ssh无法连接远程服务器,需要用git底下的ssh.exe。 搜了很久,试过很多方法,包括替换掉环境变量中的ssh,但是都无效,最后发现是要在VSCode中配置需要使用哪个ssh.exe。 步骤&#…...

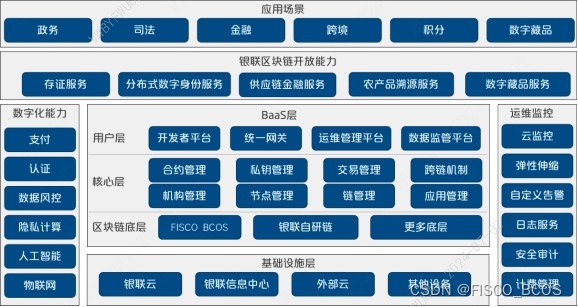
【区块链+基础设施】银联云区块链服务 | FISCO BCOS应用案例
为了顺应区块链基础设施化的发展趋势,中国银联推出了银联云区块链服务——UPBaaS,为金融行业采用区块链 技术提出了解决方案,微众银行为平台提供 FISCO BCOS 区块链开源技术支持。通过银联云区块链服务,用户可 以用可视化的方式创…...
 死锁 死锁发生条件)
Java SE入门及基础(61) 死锁 死锁发生条件
目录 死锁 1. 死锁的概念 2. 死锁发生条件 互斥条件 不可剥夺条件 请求与保持条件 循环等待 3. 案例分析 示例 分析 死锁 1. 死锁的概念 Deadlock describes a situation where two or more threads are blocked forever, waiting for each other 死锁描述了一种情…...

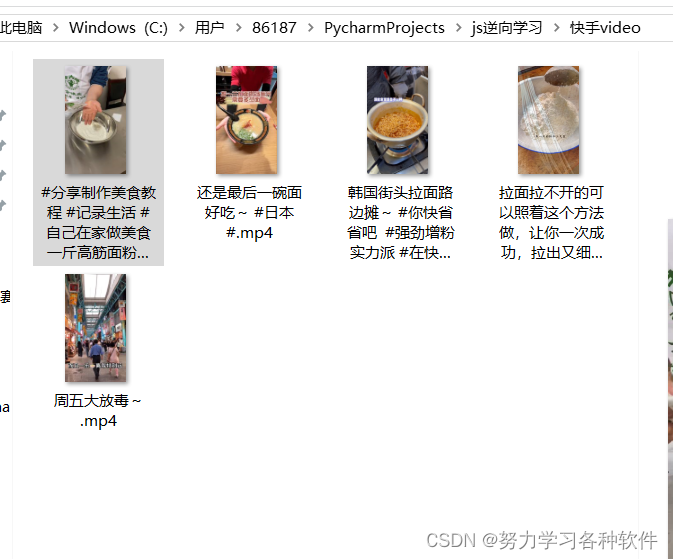
简单爬虫案例——爬取快手视频
网址:aHR0cHM6Ly93d3cua3VhaXNob3UuY29tL3NlYXJjaC92aWRlbz9zZWFyY2hLZXk9JUU2JThCJTg5JUU5JTlEJUEy 找到视频接口: 视频链接在photourl中 完整代码: import requestsimport re url https://www.kuaishou.com/graphql cookies {did: web_…...

42、nginx之nginx.conf
nginx----web服务器 一、nginx http就是apache,在国内很少。 nginx是开源的,是一款高性能,轻量级的web服务软件。 稳定性高,而且版本迭代比较快(修复bug速度比较快,安全性快) 消耗系统资源…...

高薪程序员必修课-java为什么要用并发编程
目录 前言 1. 提高性能和效率 2. 更好地响应用户 3. 优化I/O操作 具体示例 示例1:提高性能和效率 示例2:更好地响应用户 示例3:优化I/O操作 总结 前言 并发编程允许多个线程在同一时间执行任务。下面我们从多个原理角度来解释为什么J…...

postgreSQL学习
postgreSql学习 学习参考:1、命令1.1 登录1.2 关闭连接 2、常用数据类型2.1 数值类型2.2 字符串类型2.3 时间2.4 其他 3、自增主键4、sql4.1 库操作(1)创建新库(2)切换数据库(3)删库【谨慎&…...

【3】系统标定
文章目录 雷达标定相机主雷达标定底盘动力学标定车辆循迹验证建图 雷达标定 主要是为了获得到lidar到imu的tf关系。imu为父坐标lidar为子坐标。其他雷达标定到主lidar坐标系下。 标定的结果都是生成一个是四元数。 #mermaid-svg-crOWRnT4UE0jtJVy {font-family:"trebuch…...

网安小贴士(3)网安协议
一、前言 网络安全协议是构建安全网络环境的基础,它们帮助保护网络通信免受各种威胁和攻击。 二、定义 网络安全协议是指在计算机网络中用于确保网络通信和数据传输安全的协议。它们定义了在网络通信过程中的安全机制、加密算法、认证和授权流程等,以保…...

在 Nginx Stream 层“改写”MQTT ngx_stream_mqtt_filter_module
1、为什么要修改 CONNECT 报文? 多租户隔离:自动为接入设备追加租户前缀,后端按 ClientID 拆分队列。零代码鉴权:将入站用户名替换为 OAuth Access-Token,后端 Broker 统一校验。灰度发布:根据 IP/地理位写…...

【JavaSE】多线程基础学习笔记
多线程基础 -线程相关概念 程序(Program) 是为完成特定任务、用某种语言编写的一组指令的集合简单的说:就是我们写的代码 进程 进程是指运行中的程序,比如我们使用QQ,就启动了一个进程,操作系统就会为该进程分配内存…...

OD 算法题 B卷【正整数到Excel编号之间的转换】
文章目录 正整数到Excel编号之间的转换 正整数到Excel编号之间的转换 excel的列编号是这样的:a b c … z aa ab ac… az ba bb bc…yz za zb zc …zz aaa aab aac…; 分别代表以下的编号1 2 3 … 26 27 28 29… 52 53 54 55… 676 677 678 679 … 702 703 704 705;…...

Spring AI Chat Memory 实战指南:Local 与 JDBC 存储集成
一个面向 Java 开发者的 Sring-Ai 示例工程项目,该项目是一个 Spring AI 快速入门的样例工程项目,旨在通过一些小的案例展示 Spring AI 框架的核心功能和使用方法。 项目采用模块化设计,每个模块都专注于特定的功能领域,便于学习和…...

k8s从入门到放弃之HPA控制器
k8s从入门到放弃之HPA控制器 Kubernetes中的Horizontal Pod Autoscaler (HPA)控制器是一种用于自动扩展部署、副本集或复制控制器中Pod数量的机制。它可以根据观察到的CPU利用率(或其他自定义指标)来调整这些对象的规模,从而帮助应用程序在负…...
)
LLaMA-Factory 微调 Qwen2-VL 进行人脸情感识别(二)
在上一篇文章中,我们详细介绍了如何使用LLaMA-Factory框架对Qwen2-VL大模型进行微调,以实现人脸情感识别的功能。本篇文章将聚焦于微调完成后,如何调用这个模型进行人脸情感识别的具体代码实现,包括详细的步骤和注释。 模型调用步骤 环境准备:确保安装了必要的Python库。…...

DAY 45 超大力王爱学Python
来自超大力王的友情提示:在用tensordoard的时候一定一定要用绝对位置,例如:tensorboard --logdir"D:\代码\archive (1)\runs\cifar10_mlp_experiment_2" 不然读取不了数据 知识点回顾: tensorboard的发展历史和原理tens…...

Copilot for Xcode (iOS的 AI辅助编程)
Copilot for Xcode 简介Copilot下载与安装 体验环境要求下载最新的安装包安装登录系统权限设置 AI辅助编程生成注释代码补全简单需求代码生成辅助编程行间代码生成注释联想 代码生成 总结 简介 尝试使用了Copilot,它能根据上下文补全代码,快速生成常用…...

C#中用于控制自定义特性(Attribute)
我们来详细解释一下 [AttributeUsage(AttributeTargets.Class, AllowMultiple false, Inherited false)] 这个 C# 属性。 在 C# 中,Attribute(特性)是一种用于向程序元素(如类、方法、属性等)添加元数据的机制。Attr…...
——Oracle for Linux物理DG环境搭建(2))
Oracle实用参考(13)——Oracle for Linux物理DG环境搭建(2)
13.2. Oracle for Linux物理DG环境搭建 Oracle 数据库的DataGuard技术方案,业界也称为DG,其在数据库高可用、容灾及负载分离等方面,都有着非常广泛的应用,对此,前面相关章节已做过较为详尽的讲解,此处不再赘述。 需要说明的是, DG方案又分为物理DG和逻辑DG,两者的搭建…...
