【QT】常用控件|widget|QPushButton|RadioButton|核心属性
目录
编辑
概念
信号与槽机制
控件的多样性和定制性
核心属性
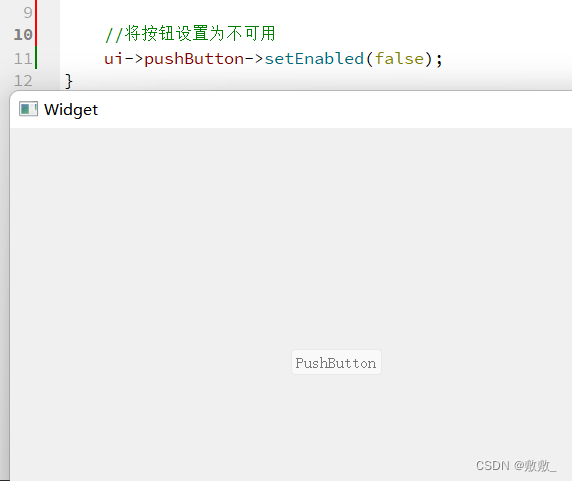
enabled
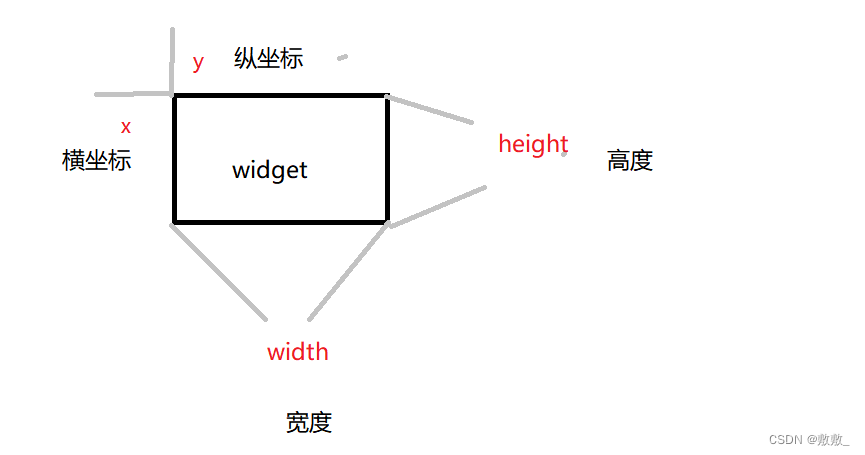
geometry
编辑 windowTiltle
windowIcon
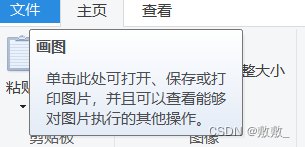
toolTip
styleSheet
PushButton
RadioButton
概念
QT 控件是构成图形用户界面(GUI)的基础组件,它们是实现与用户交互、展示信息、收集输入的关键元素。在使用Qt进行界面开发时,掌握这些基础控件的特性和用法,是构建高效、美观应用的前提。
信号与槽机制
信号与槽机制是QT的核心特性,这让控件间的通信变得简单而高效。我们可以轻松地将一个控件的事件(如按钮点击)连接到另一个控件或自定义函数上,实现复杂的交互逻辑。
控件的多样性和定制性
- QT的控件库非常丰富,几乎涵盖了所有常见的界面元素,允许对控件进行定制,包括外观、行为和功能上的修改,以满足特定的设计需求。
- 使用样式表(QSS)来改变控件的外观,类似于网页开发中的CSS。
核心属性
| 属性 | 作用 |
| enabled | 设置控件是否可使⽤.true表示可用,false表示禁用 |
| geometry | 位置和尺寸,包含x,y,width,height四个部分。坐标以父元素为参考设置 |
| windowTitle | 设置widget标题 |
| windowIcon | 设置widget图标 |
| windowOpacity | 设置widget透明度 |
| cursor | 鼠标悬停时显示的图标形状,Qt Designer界面有很多可选项 |
| font | 设置字体相关属性,涉及字体家族,字体大小,粗体,斜体,下划线等 |
| toolTip | 鼠标悬停在widget上的提示信息 |
| toolTipDuring | toolTip显示的持续时间 |
enabled
- isEnabled():获取控件的可用状态
- setEnabled:设置控件是否可用,true表示可用,false表示禁用

geometry

X坐标向右增加,Y坐标向下增加
- geometry:获取当前控件的位置和尺寸
- setGeometry(QRect):设置控件的尺寸和位置,可以接受一个整体参数,也可以分四个属性
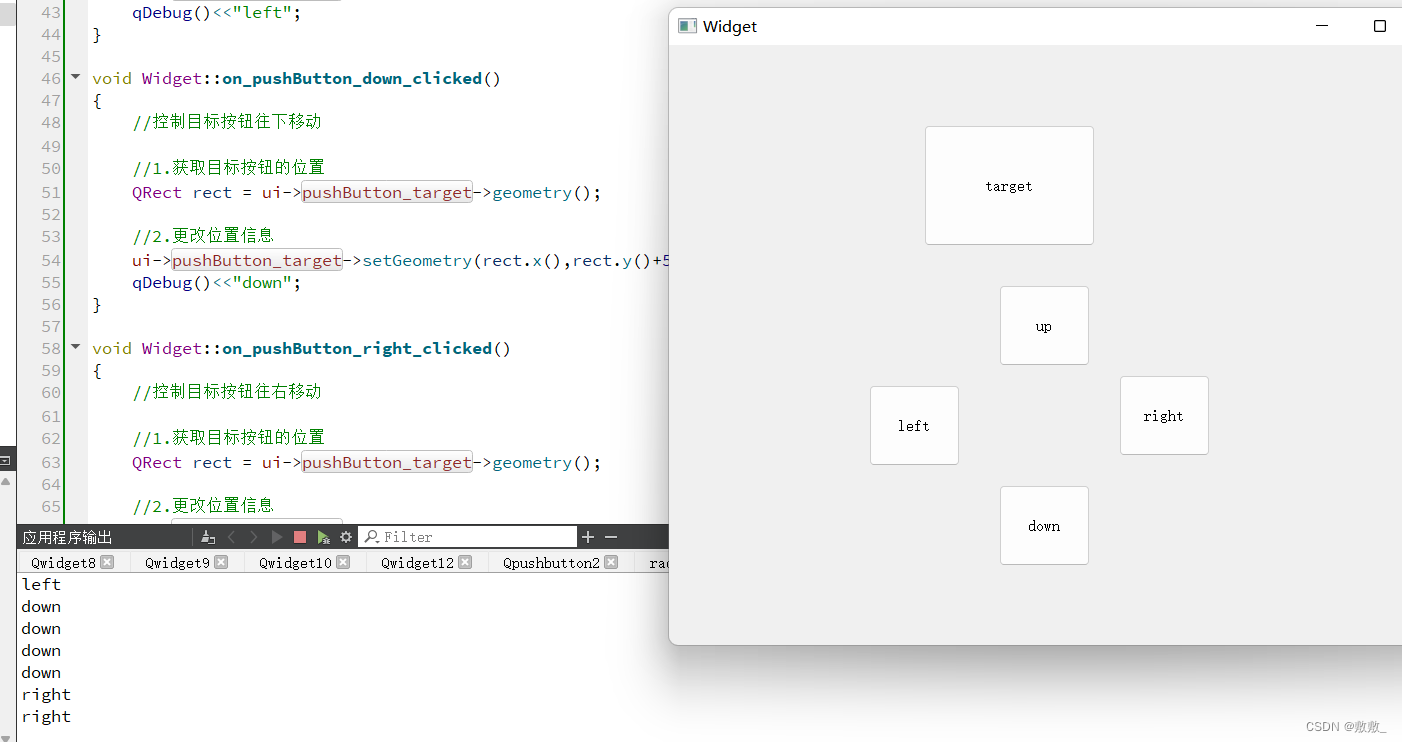
//设置目标按钮移动void Widget::on_pushButton_up_clicked()
{//控制目标按钮往上移动//1.获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//2.更改位置信息ui->pushButton_target->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());qDebug()<<"up";
}void Widget::on_pushButton_left_clicked()
{//控制目标按钮左移动//1.获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//2.更改位置信息ui->pushButton_target->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());qDebug()<<"left";
}void Widget::on_pushButton_down_clicked()
{//控制目标按钮往下移动//1.获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//2.更改位置信息ui->pushButton_target->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());qDebug()<<"down";
}void Widget::on_pushButton_right_clicked()
{//控制目标按钮往右移动//1.获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//2.更改位置信息ui->pushButton_target->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());qDebug()<<"right";
}
 windowTiltle
windowTiltle
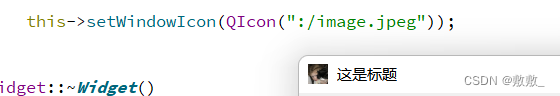
this->setWindowTitle("这是标题");
windowIcon
- windowIcon():获取控件的窗口图标,返回QIcon对象
- setWindowIcon(constQIcon& icon):设置控件的窗口图标
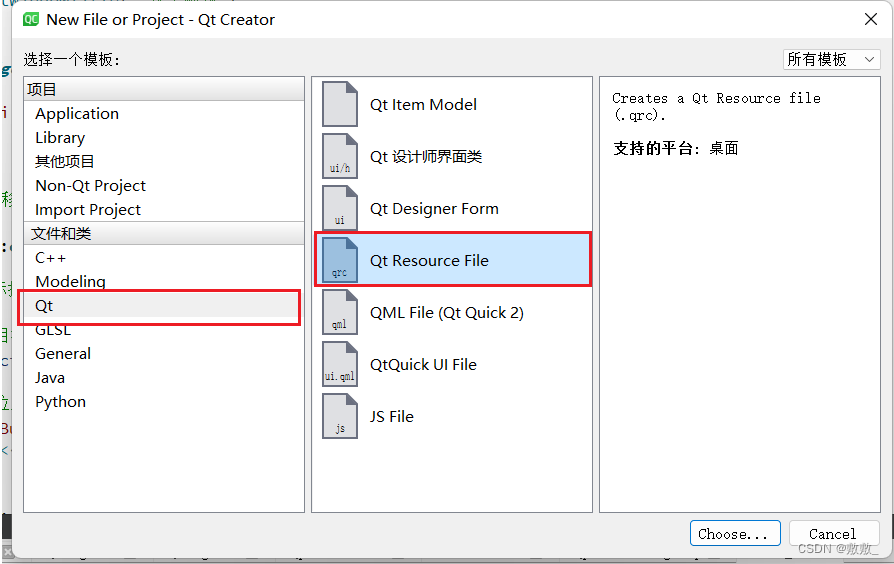
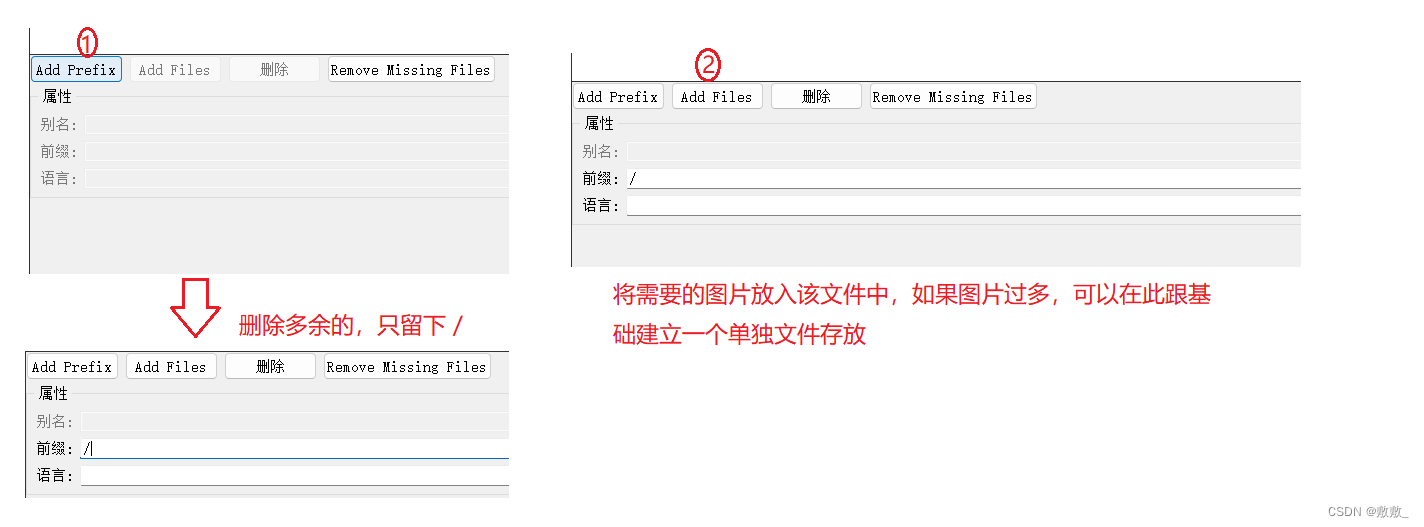
创建Qt-ResourceFile 文件,将其需要的图片导入


// : 该冒号使用的规则// / 是前缀,就是步骤1设置的,前缀什么样,这里就写什么 后面跟路径// image.jpg 图片属性
QIcon icon(":/image.jpg");
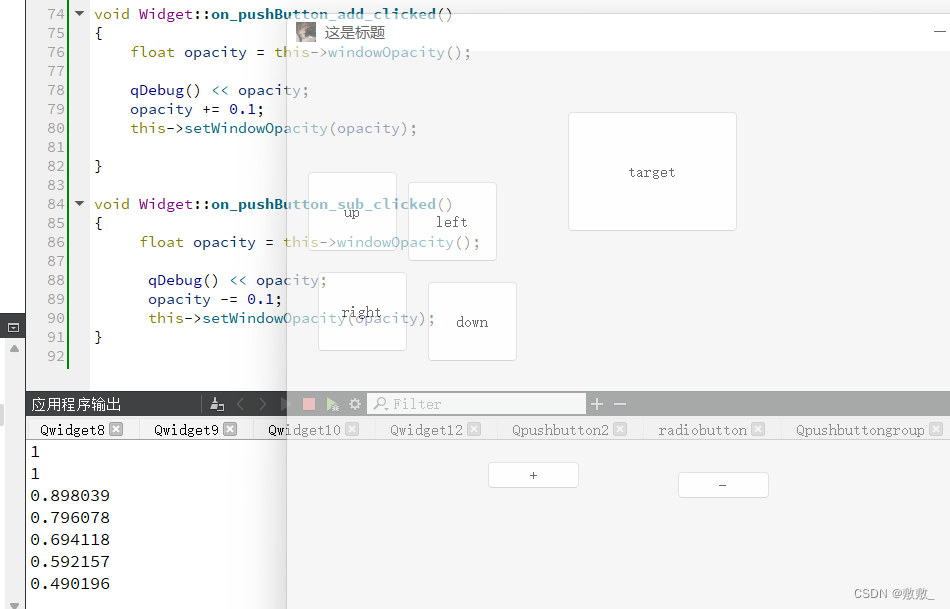
windowOpacity
- windowOpacity():获取控件的不透明值,返回float类型,取值范围:0.0~1.0。其中0.0表示全透明,1.0表示不透明
- setWindowOpacity(float n): 设置不透明度数值

cursor
cursor():获取当前widget的cursor属性,返回QCursor对象,当鼠标悬停在widget上时,显示对应的形状
//设置了一个按钮 设置cursor 将设置为等待状态的形状button->setCursor(QCursor(Qt::WaitCursor));font
- font():获取当前widget字体信息,返回QFont对象
- setFont(const QFont& font):设置当前widget字体信息
- family:字体家族,比如宋体,黑体等
- bold:是否加粗
- italic:是否倾斜
- underline:是否带下划线
....
// 设置label 的⽂本内容ui->label->setText("这是⼀段⽂本");// 创建字体对象QFont font;// 设置字体家族font.setFamily("仿宋");// 设置字体⼤⼩font.setPointSize(20);// 设置字体加粗font.setBold(true);// 设置字体倾斜font.setItalic(true);// 设置字体下划线font.setUnderline(true);// 设置字体删除线font.setStrikeOut(true);// 设置字体对象到label 上ui->label->setFont(font);toolTip
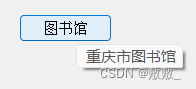
设置鼠标在widget悬停的提示说明;
setToolTipDuring:设置持续的时间
如图:

//设置widget的提示信息ui->pushButton_library->setToolTip(" 重庆市图书馆");//设置提示信息持续时间ui->pushButton_library->setToolTipDuration(3000);注意:这里的单位是1ms; 1s = 1000ms;z

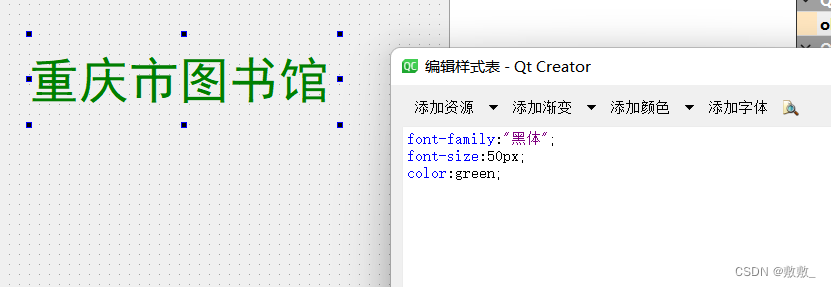
styleSheet
设置文本样式

PushButton
表示一个按钮,继承自QAbstractButton.
| 属性 | 说明 |
| text | 按钮中的文本 |
| icon | 按钮中的图标 |
| iconSize | 按钮中图标的尺寸 |
| shortCut | 按钮对应的快捷键 |
需要设置图标时,依然创建.qrc文件,导入对应图片即可
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置目标文件的图像和大小QIcon icon(":/image/target.png");ui->pushButton_target->setIcon(icon);ui->pushButton_target->setIconSize(QSize(60,60));//设置方向图标ui->pushButton_up->setIcon(QIcon(":/image/up.png"));ui->pushButton_left->setIcon(QIcon(":/image/left.png"));ui->pushButton_down->setIcon(QIcon(":/image/down.png"));ui->pushButton_right->setIcon(QIcon(":/image/right.png"));//设置快捷键//此方法容易出错,使用枚举
// ui->pushButton_up->setShortcut(QKeySequence("w"));
// ui->pushButton_left->setShortcut(QKeySequence("a"));
// ui->pushButton_down->setShortcut(QKeySequence("s"));
// ui->pushButton_right->setShortcut(QKeySequence("d"));ui->pushButton_up->setShortcut(QKeySequence(Qt::Key_W));ui->pushButton_left->setShortcut(QKeySequence(Qt::Key_A));ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_S));ui->pushButton_down->setShortcut(QKeySequence(Qt::Key_D));//也可以设置组合快捷键//ui->pushButton_right->setShortcut(QKeySequence(Qt::CTRL+Qt::Key_D));
}Widget::~Widget()
{delete ui;
}//设置目标按钮移动void Widget::on_pushButton_up_clicked()
{//控制目标按钮往上移动//1.获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//2.更改位置信息ui->pushButton_target->setGeometry(rect.x(),rect.y()-5,rect.width(),rect.height());qDebug()<<"up";
}void Widget::on_pushButton_left_clicked()
{//控制目标按钮左移动//1.获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//2.更改位置信息ui->pushButton_target->setGeometry(rect.x()-5,rect.y(),rect.width(),rect.height());qDebug()<<"left";
}void Widget::on_pushButton_down_clicked()
{//控制目标按钮往下移动//1.获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//2.更改位置信息ui->pushButton_target->setGeometry(rect.x(),rect.y()+5,rect.width(),rect.height());qDebug()<<"down";
}void Widget::on_pushButton_right_clicked()
{//控制目标按钮往右移动//1.获取目标按钮的位置QRect rect = ui->pushButton_target->geometry();//2.更改位置信息ui->pushButton_target->setGeometry(rect.x()+5,rect.y(),rect.width(),rect.height());qDebug()<<"right";
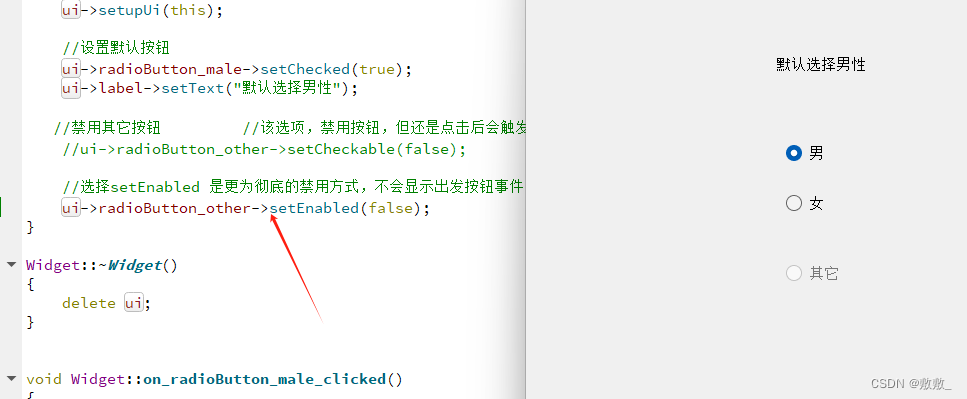
}RadioButton
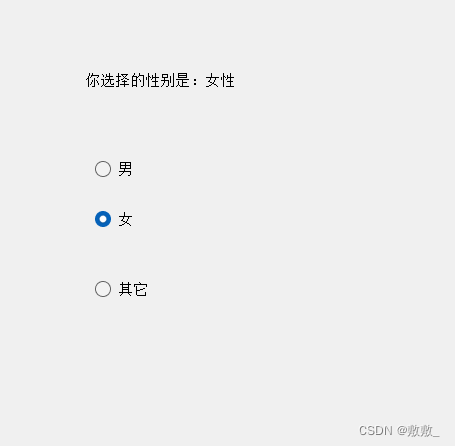
单选按钮,具有排他属性,可以在多个选项选个一个
当然也可以将多个单选按钮设组,不同组的单选按钮不影响
checkable:是否能选择
checked:是否已经被选中
Widget::Widget(QWidget *parent): QWidget(parent), ui(new Ui::Widget)
{ui->setupUi(this);//设置默认按钮ui->radioButton_male->setChecked(true);ui->label->setText("默认选择男性");//禁用其它按钮 //该选项,禁用按钮,但还是点击后会触发该按钮事件//ui->radioButton_other->setCheckable(false);//选择setEnabled 是更为彻底的禁用方式,不会显示出发按钮事件ui->radioButton_other->setEnabled(false);
}Widget::~Widget()
{delete ui;
}void Widget::on_radioButton_male_clicked()
{//点击该单选按钮,设置性别为男ui->label->setText("你选择的性别是:男性");
}void Widget::on_radioButton_female_clicked()
{//点击该单选按钮,设置性别为女ui->label->setText("你选择的性别是:女性");
}void Widget::on_radioButton_other_clicked()
{//点击该单选按钮,设置性别为其它ui->label->setText("你选择的性别是:其它");// qDebug()<<"其它";
} 



相关文章:

【QT】常用控件|widget|QPushButton|RadioButton|核心属性
目录 编辑 概念 信号与槽机制 控件的多样性和定制性 核心属性 enabled geometry 编辑 windowTiltle windowIcon toolTip styleSheet PushButton RadioButton 概念 QT 控件是构成图形用户界面(GUI)的基础组件,它们是实现与…...

【C++ Primer Plus学习记录】函数参数和按值传递
函数可以有多个参数。在调用函数时,只需使用都逗号将这些参数分开即可: n_chars(R,25); 上述函数调用将两个参数传递给函数n_chars(),我们将稍后定义该函数。 同样,在定义函数时,也在函数头中使用由逗号分隔的参数声…...

MySQL:设计数据库与操作
设计数据库 1. 数据建模1.1 概念模型1.2 逻辑模型1.3 实体模型主键外键外键约束 2. 标准化2.1 第一范式2.2 链接表2.3 第二范式2.4 第三范式 3. 数据库模型修改3.1 模型的正向工程3.2 同步数据库模型3.3 模型的逆向工程3.4 实际应用建议 4. 数据库实体模型4.1 创建和删除数据库…...

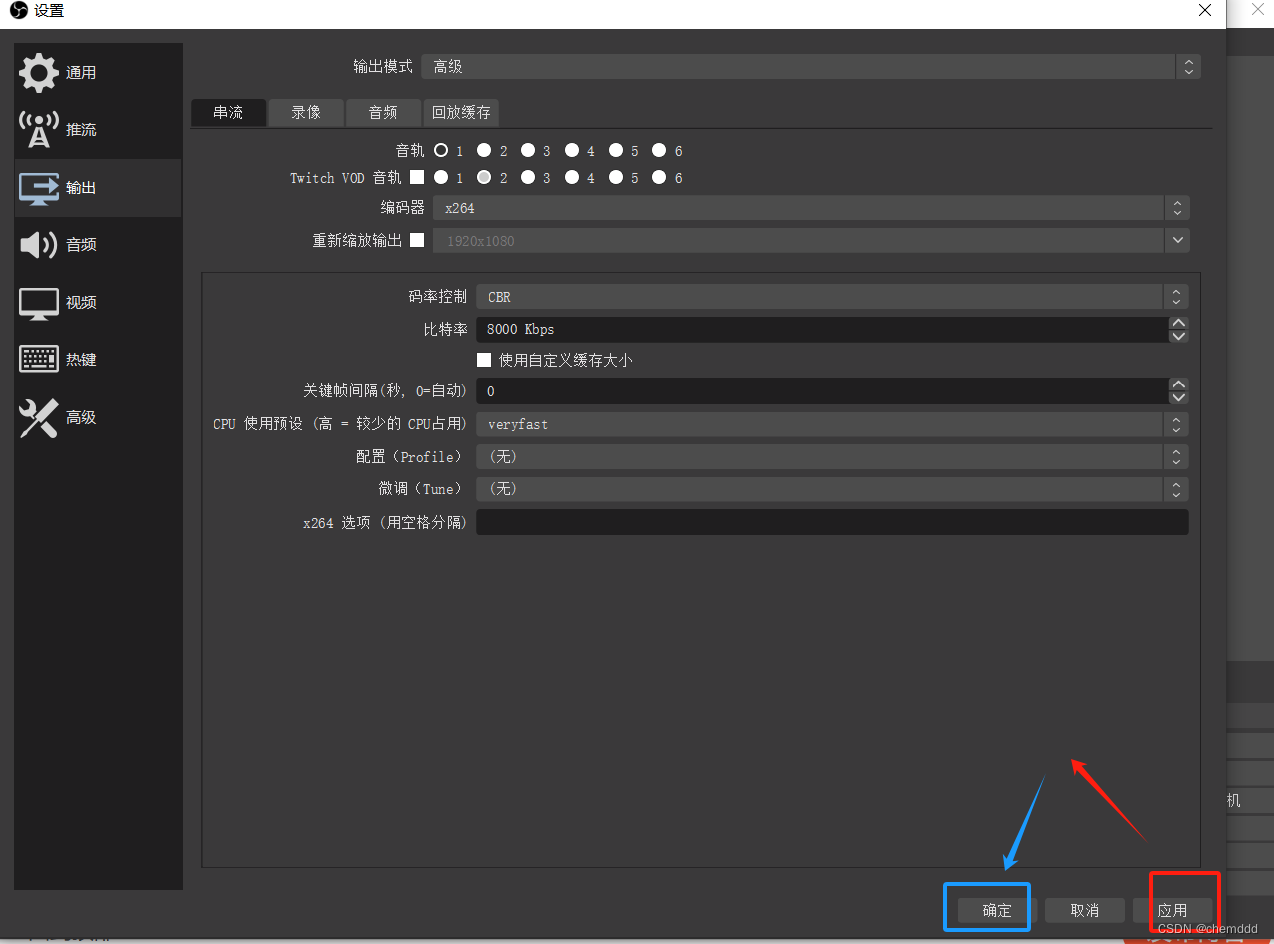
OBS 免费的录屏软件
一、下载 obs 【OBS】OBS Studio 的安装、参数设置和录屏、摄像头使用教程-CSDN博客 二、使用 obs & 输出无黑屏 【OBS任意指定区域录屏的方法-哔哩哔哩】 https://b23.tv/aM0hj8A OBS任意指定区域录屏的方法_哔哩哔哩_bilibili 步骤: 1)获取区域…...

uniapp微信小程序使用xr加载模型
1.在根目录与pages同级创建如下目录结构和文件: // index.js Component({properties: {modelPath: { // vue页面传过来的模型type: String,value: }},data: {},methods: {} }) { // index.json"component": true,"renderer": "xr-frame&q…...

机器人运动范围检测 c++
地上有一个m行n列的方格,一个机器人从坐标(0,0)的格子开始移动,它每次可以向上下左右移动一个格子,但不能进入行坐标和列坐标的位数之和大于k的格子,请问机器人能够到达多少个格子 #include &l…...

kettle从入门到精通 第七十四课 ETL之kettle kettle调用https接口教程,忽略SSL校验
场景:kettle调用https接口,跳过校验SSL。(有些公司内部系统之间的https的接口是没有SSL校验这一说,无需使用用证书的) 解决方案:自定义插件或者自定义jar包通过javascript调用https接口。 1、http post 步…...
)
C++轻量级 线程间异步消息架构(向曾经工作的ROSA-RB以及共事的DOPRA的老兄弟们致敬)
1 啰嗦一番背景 这么多年,换着槽位做牛做马,没有什么钱途 手艺仍然很潮,唯有对于第一线的码农工作,孜孜不倦,其实没有啥进步,就是在不断地重复,刷熟练度,和同期的老兄弟们…...

Kotlin中的类
类初始化顺序 constructor 里的参数列表是首先被执行的,紧接着是 init 块和属性初始化器,最后是次构造函数的函数体。 主构造函数参数列表firstProperty 初始化第一个 init 块secondProperty 初始化第二个 init 块次构造函数函数体 class Example const…...

VSCode中常用的快捷键
通用操作快捷键 显示命令面板:Ctrl Shift P or F1,用于快速访问VSCode的各种命令。 快速打开:Ctrl P,可以快速打开文件、跳转到某个行号或搜索项目内容。 新建窗口/实例:Ctrl Shift N,用于打开一个新的…...

代码随想录-Day45
198. 打家劫舍 你是一个专业的小偷,计划偷窃沿街的房屋。每间房内都藏有一定的现金,影响你偷窃的唯一制约因素就是相邻的房屋装有相互连通的防盗系统,如果两间相邻的房屋在同一晚上被小偷闯入,系统会自动报警。 给定一个代表每个…...

Rust Eq 和 PartialEq
Eq 和 PartialEq 在 Rust 中,想要重载操作符,你就需要实现对应的特征。 例如 <、<、> 和 > 需要实现 PartialOrd 特征: use std::fmt::Display;struct Pair<T> {x: T,y: T, }impl<T> Pair<T> {fn new(x: T, y: T) ->…...

思考如何学习一门编程语言?
一、什么是编程语言 编程语言是一种用于编写计算机程序的人工语言。通过编程语言,程序员可以向计算机发出指令,控制计算机执行各种任务和操作。编程语言由一组语法规则和语义规则组成,这些规则定义了如何编写代码以及代码的含义。 编程语言…...

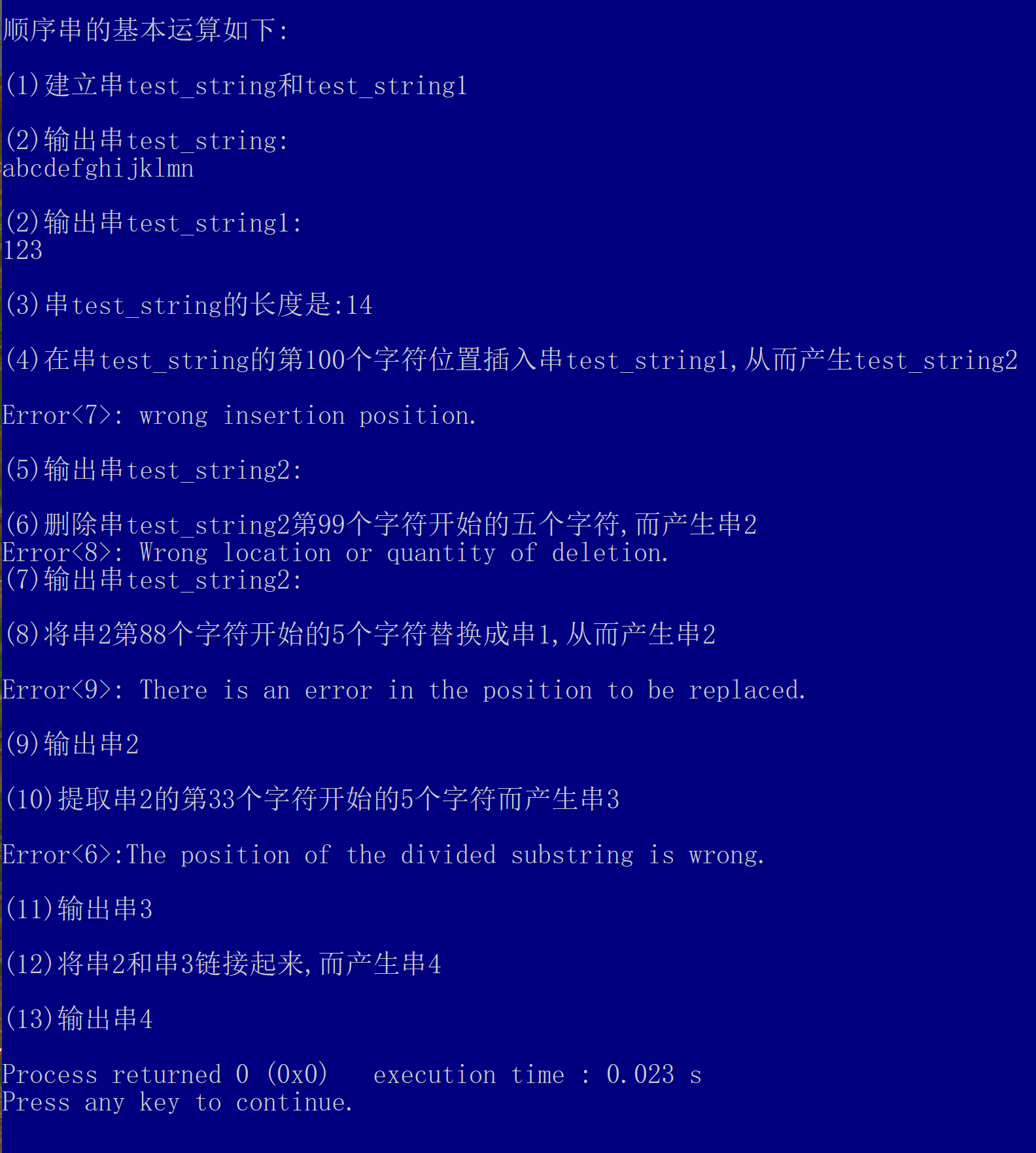
顺序串算法库构建
学习贺利坚老师顺序串算法库 数据结构之自建算法库——顺序串_创建顺序串s1,创建顺序串s2-CSDN博客 本人详细解析博客 串的概念及操作_串的基本操作-CSDN博客 版本更新日志 V1.0: 在贺利坚老师算法库指导下, 结合本人详细解析博客思路基础上,进行测试, 加入异常弹出信息 v1.0补…...

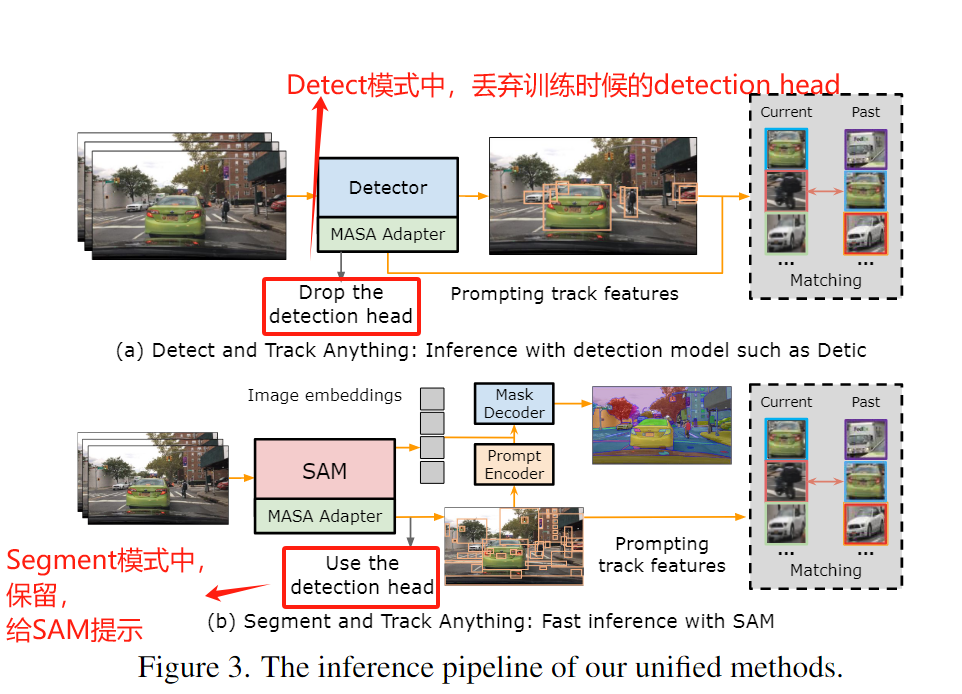
[论文阅读笔记33] Matching Anything by Segmenting Anything (CVPR2024 highlight)
这篇文章借助SAM模型强大的泛化性,在任意域上进行任意的多目标跟踪,而无需任何额外的标注。 其核心思想就是在训练的过程中,利用strong augmentation对一张图片进行变换,然后用SAM分割出其中的对象,因此可以找到一组图…...

阿里Nacos下载、安装(保姆篇)
文章目录 Nacos下载版本选择Nacos安装Windows常见问题解决 更多相关内容可查看 Nacos下载 Nacos官方下载地址:https://github.com/alibaba/nacos/releases 码云拉取(如果国外较慢或者拉取超时可以试一下国内地址) //国外 git clone https:…...

四、golang基础之defer
文章目录 一、定义二、作用三、结果四、recover错误拦截 一、定义 defer语句被用于预定对一个函数的调用。可以把这类被defer语句调用的函数称为延迟函数。 二、作用 释放占用的资源捕捉处理异常输出日志 三、结果 如果一个函数中有多个defer语句,它们会以LIFO…...

机器人----四元素
四元素 四元素的大小 [-1,1] 欧拉角转四元素...

IBM Spectrum LSF Application Center 提供单一界面来管理应用程序、用户、资源和数据
IBM Spectrum LSF Application Center 提供单一界面来管理应用程序、用户、资源和数据 亮点 ● 简化应用程序管理 ● 提高您的工作效率 ● 降低资源管理的复杂性 ● 深入了解流程 IBM Spectrum LSF Application Center 为集群用户和管理员提供了一个灵活的、以应用为中心的界…...

如何选择品牌推广公司?哪家好?收费标准及评价!
不管是什么品牌,推广对公司的成败起了很关键的作用。然而,面对市面上琳琅满目的品牌推广公司,如何选择一家既熟悉又靠谱的公司,成为许多企业主面临的难题。 作为一家手工酸奶品牌的创始人,目前全国也复制了100多家门店…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

简易版抽奖活动的设计技术方案
1.前言 本技术方案旨在设计一套完整且可靠的抽奖活动逻辑,确保抽奖活动能够公平、公正、公开地进行,同时满足高并发访问、数据安全存储与高效处理等需求,为用户提供流畅的抽奖体验,助力业务顺利开展。本方案将涵盖抽奖活动的整体架构设计、核心流程逻辑、关键功能实现以及…...

通过Wrangler CLI在worker中创建数据库和表
官方使用文档:Getting started Cloudflare D1 docs 创建数据库 在命令行中执行完成之后,会在本地和远程创建数据库: npx wranglerlatest d1 create prod-d1-tutorial 在cf中就可以看到数据库: 现在,您的Cloudfla…...

React19源码系列之 事件插件系统
事件类别 事件类型 定义 文档 Event Event 接口表示在 EventTarget 上出现的事件。 Event - Web API | MDN UIEvent UIEvent 接口表示简单的用户界面事件。 UIEvent - Web API | MDN KeyboardEvent KeyboardEvent 对象描述了用户与键盘的交互。 KeyboardEvent - Web…...

学习STC51单片机31(芯片为STC89C52RCRC)OLED显示屏1
每日一言 生活的美好,总是藏在那些你咬牙坚持的日子里。 硬件:OLED 以后要用到OLED的时候找到这个文件 OLED的设备地址 SSD1306"SSD" 是品牌缩写,"1306" 是产品编号。 驱动 OLED 屏幕的 IIC 总线数据传输格式 示意图 …...

自然语言处理——循环神经网络
自然语言处理——循环神经网络 循环神经网络应用到基于机器学习的自然语言处理任务序列到类别同步的序列到序列模式异步的序列到序列模式 参数学习和长程依赖问题基于门控的循环神经网络门控循环单元(GRU)长短期记忆神经网络(LSTM)…...

ip子接口配置及删除
配置永久生效的子接口,2个IP 都可以登录你这一台服务器。重启不失效。 永久的 [应用] vi /etc/sysconfig/network-scripts/ifcfg-eth0修改文件内内容 TYPE"Ethernet" BOOTPROTO"none" NAME"eth0" DEVICE"eth0" ONBOOT&q…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...

视频行为标注工具BehaviLabel(源码+使用介绍+Windows.Exe版本)
前言: 最近在做行为检测相关的模型,用的是时空图卷积网络(STGCN),但原有kinetic-400数据集数据质量较低,需要进行细粒度的标注,同时粗略搜了下已有开源工具基本都集中于图像分割这块,…...

[免费]微信小程序问卷调查系统(SpringBoot后端+Vue管理端)【论文+源码+SQL脚本】
大家好,我是java1234_小锋老师,看到一个不错的微信小程序问卷调查系统(SpringBoot后端Vue管理端)【论文源码SQL脚本】,分享下哈。 项目视频演示 【免费】微信小程序问卷调查系统(SpringBoot后端Vue管理端) Java毕业设计_哔哩哔哩_bilibili 项…...

