【RT摩拳擦掌】RT云端测试之百度天工物接入构建(设备型)
【RT摩拳擦掌】RT云端测试之百度天工物接入构建(设备型)
- 一, 文档介绍
- 二, 物接入IOT Hub物影子构建
- 2.1 创建设备型项目
- 2.2 创建物模型
- 2.3 创建物影子
- 三, MQTT fx客户端连接云端
- 3.1 MQTT fx配置
- 3.2 MQTT fx订阅
- 3.3 MQTT fx发布
- 3.4 发布数据测试结果
- 四, RT1060-EVK客户端连接云端
- 4.1 代码修改点
- 4.2 RT1060-EVK开发板测试结果
一, 文档介绍
随着科技的进一步发展,物联网广泛应用于各行各业,比如工业,农业,环境,交通,物流,安防等基础设施,物联网的使用使我们的生活变得更加丰富多彩并且智能化。而爆发式发展的物联网,首先离不开物联网平台云端,目前市场上的云服务也是种类繁多,比如Amazone的AWS,微软的azure, google clould iot, 国内的阿里云,百度物接入IOT hub, 移动的oneNet等。
百度云作为中国一款流行的云,在物联网这块也推出了针对物接入云的平台。百度天工物接入是一个全托管的云服务,可以建立设备与云端之间的双向通信,同时可以支撑海量设备的数据手机,监控,故障预测等物种物联网场景,百度云物接入支持MQTT协议,使用发布和订阅模式实现机器与云端的数据交互。
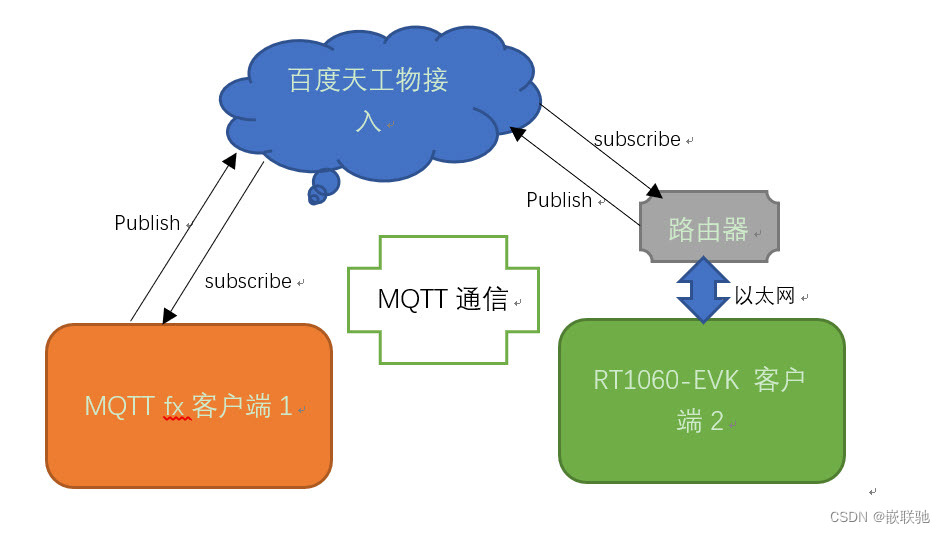
本文主要讲如何构建一个百度云设备型,使用物影子方式,实现云端服务器与设备端MQTT fx以及NXP 跨界处理器RT作为另外一个设备端点通过以太网的方式实现数据沟通。本文的云端拓扑结构如下:

二, 物接入IOT Hub物影子构建
首先进入百度智能云物联网物接入IoT Hub:
https://cloud.baidu.com/product/iot.html
点击立即使用
2.1 创建设备型项目
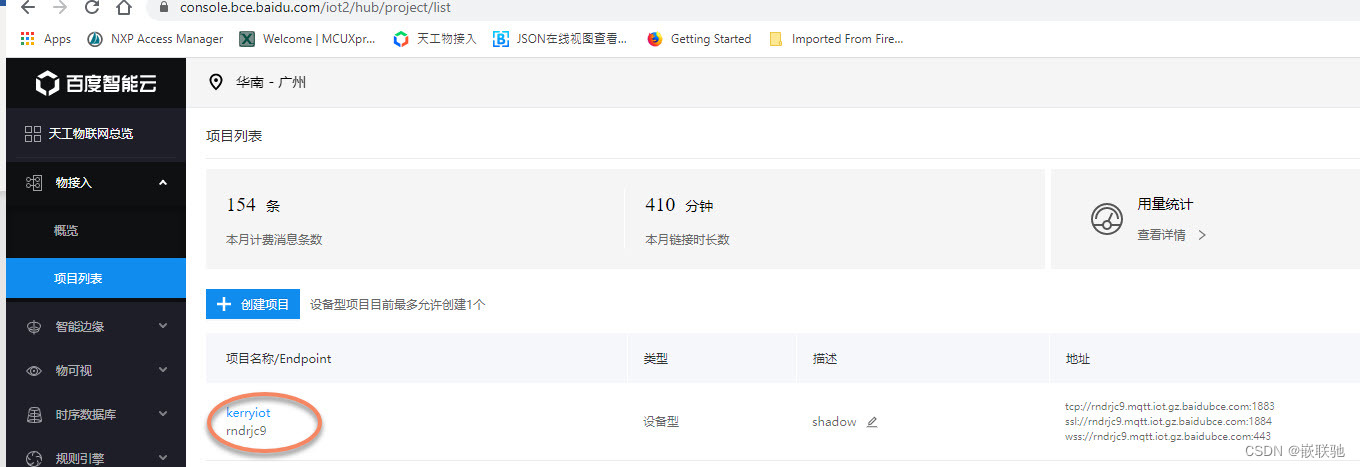
创建项目,选择设备型,输入项目名称。设备型可以使用物影子作为设备在云端的映像,可以直接查看数据的变化情况。创建好后会生成一个endpoint,以及对应的地址:

2.2 创建物模型
物模型主要是建立物影子中所需要的各种属性,比如温度,湿度,其他变量,并且给与值的类型,其实也是构成实际MQTT通信中json格式的表项。
点进刚刚新建的设备型项目,这里可以新建物模型或者物影子:

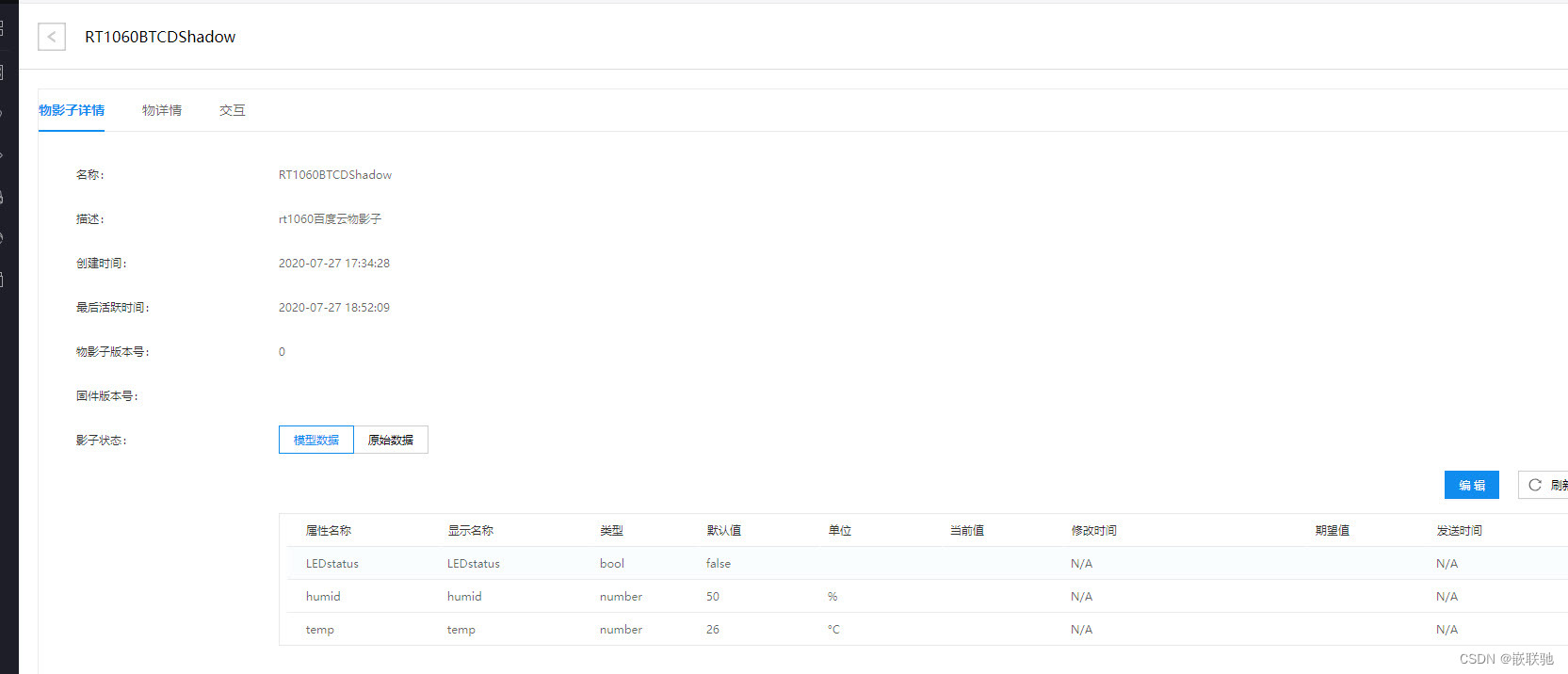
我们这里建立三个属性:LEDstatus,humid,temp
分别用以表示LED灯的状态,湿度,温度等,便于实现云端与RT开发板的通信与控制。创建之后,会得到如下图中情况:

2.3 创建物影子
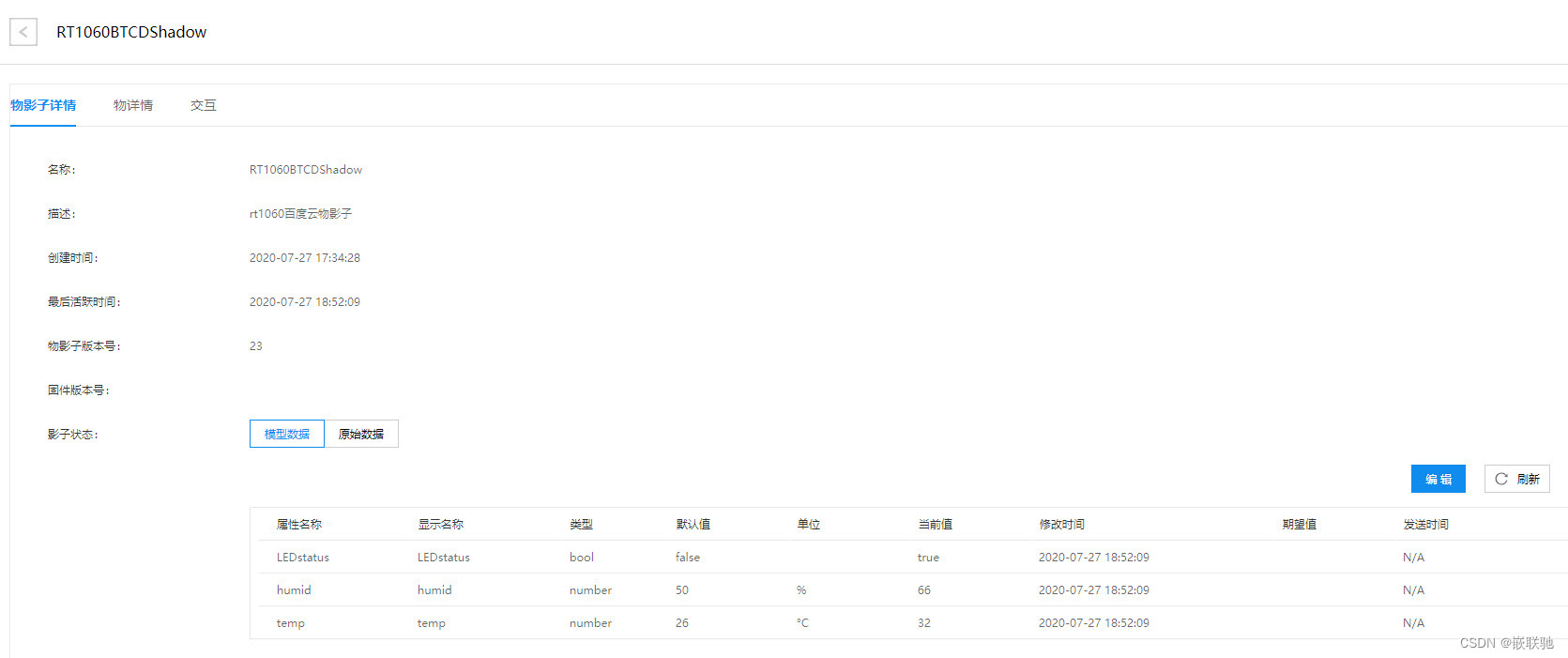
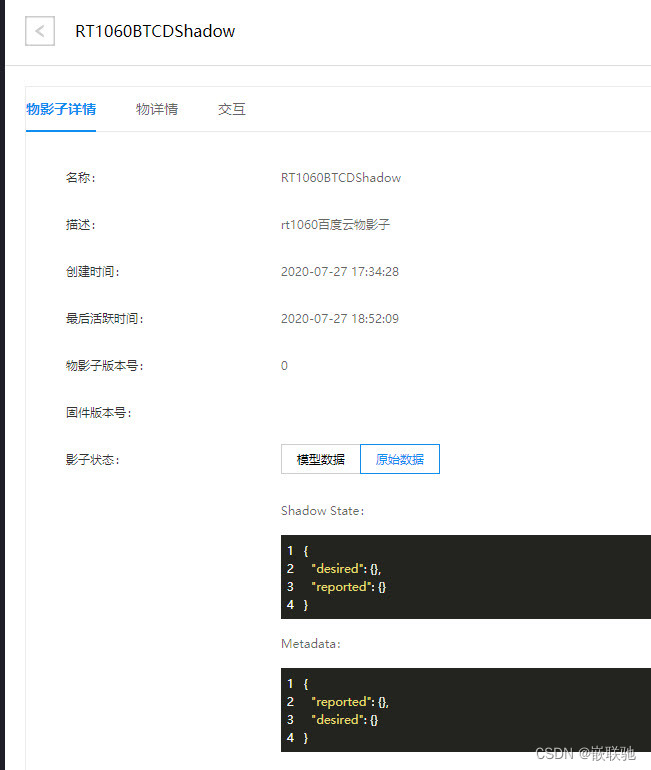
同样是在设备型项目里面,可以选择物影子,构建自己的物影子平台,输入名称,并且选择物模型为刚刚新建的包含三个属性的物模型,新建之后可以得到物影子的详情:

同时还会生成该物影子相关的链接,名称以及密钥,我这里的测试平台情况如下:
TCP Address: tcp://rndrjc9.mqtt.iot.gz.baidubce.com:1883
SSL Address: ssl://rndrjc9.mqtt.iot.gz.baidubce.com:1884
WSS Address: wss://rndrjc9.mqtt.iot.gz.baidubce.com:443
name: rndrjc9/RT1060BTCDShadow
key: y92ewvgjz23nzhgn
端口1883,不支持传输数据加密
端口1884, 支持SSL/TLS加密传输
端口8884, 支持wesockets方式连接,同样包含SSL加密。
本篇文章作为第一篇简单的百度云物联网文章,先使用无传输数据加密的1883端口。
到目前为止,已经完成了百度云设备型云端物影子的构建,下面可以使用MQTTfx工具去连接测试
三, MQTT fx客户端连接云端
MQTT.fx 是一款基于EclipsePaho,使用Java 语言编写的MQTT 客户端工具,支持通过Topic 订阅和发布消息。可以到如下连接下载:
http://mqttfx.jensd.de/index.php/download
目前最新版本是1.7.1.
3.1 MQTT fx配置
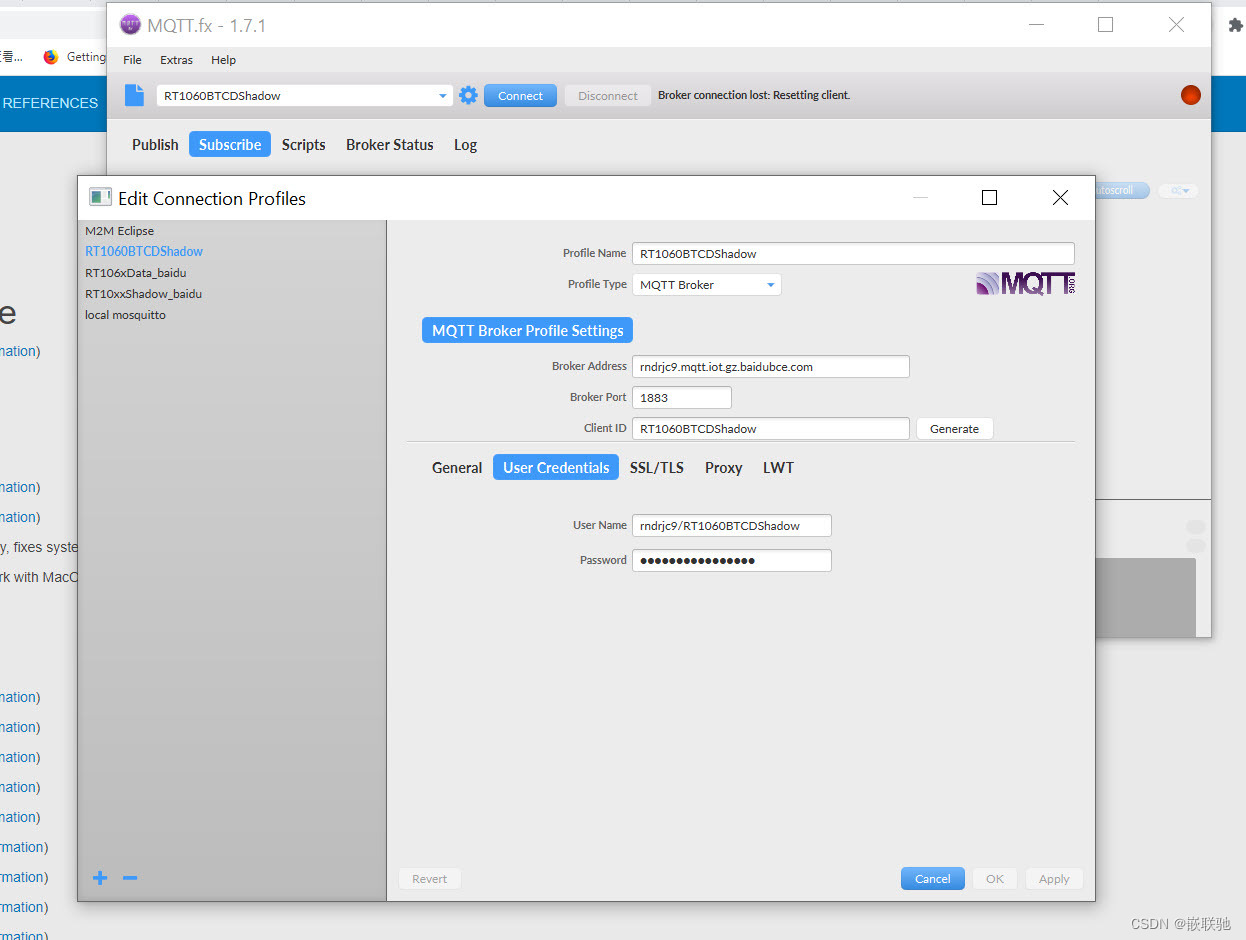
下载安装之后,可以打开,首先需要配置下,点击edit connection:

Profile name:connect的名称,我们这里取名和云端影子一致,便于后面更多云测试的时候识别。
Profile type: MQTT broker
Broker address: 新建设备型项目的时候,产生的链接,这里使用1883无加密传输方式。
Broker port:1883无加密方式
Client ID: 这里同样配置为影子设备的名称RT1060BTCDShadow,注意,这么配置的原因是如果不一致,那么不能直接看到云端影子已经上线,如果配置和影子名字一致,则一旦MQTT FX连接成功,就能够看到云端影子也已经上线。
User credentials, 这里有User name和password,填入刚刚生成影子的时候界面给出的文件中的用户名和密钥。
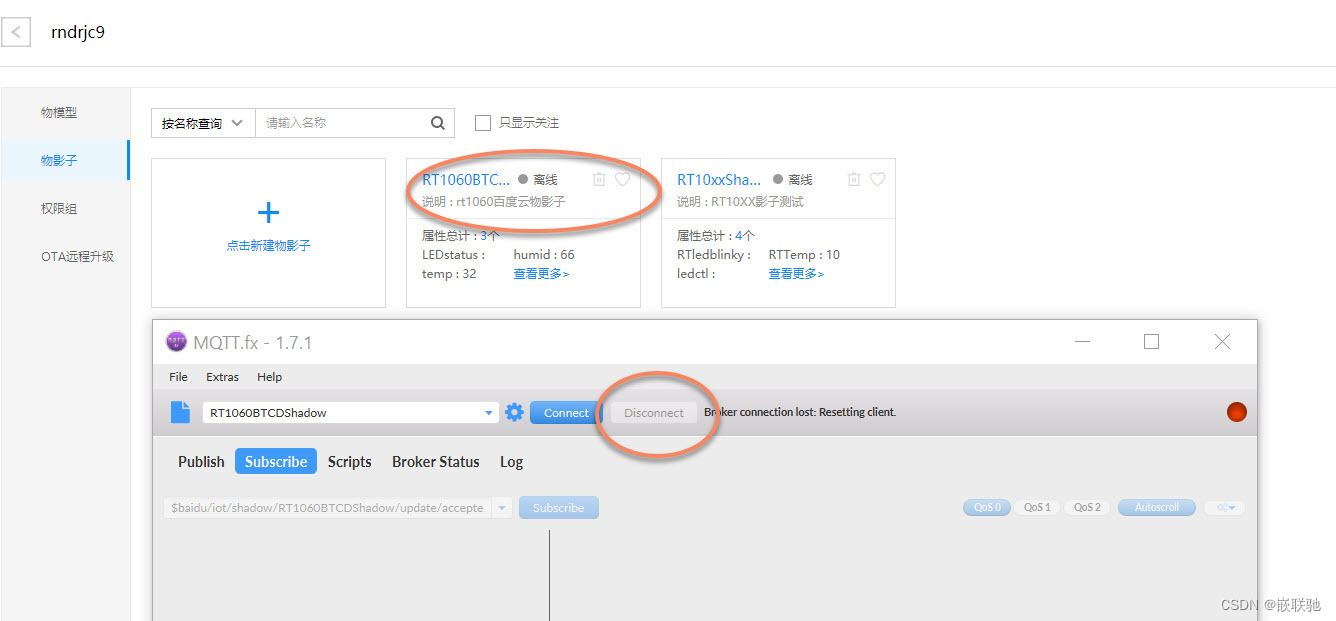
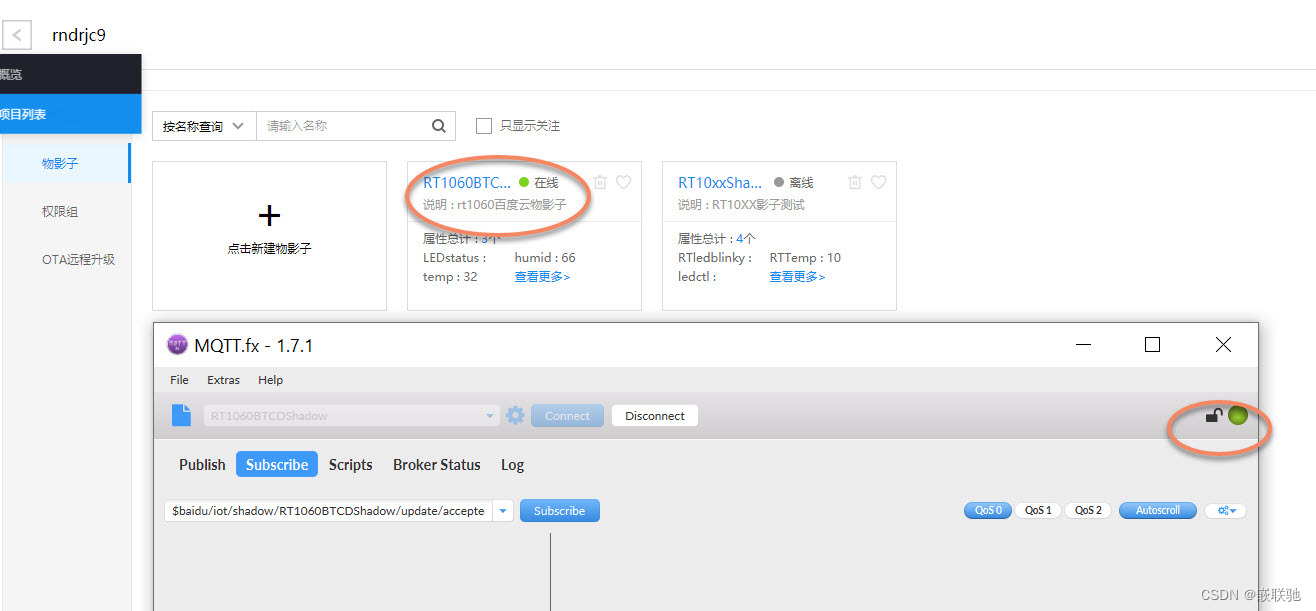
到次,已经配置好相关选项,可以点击连接,并且刷新物影子网页:
连接前:

连接后:

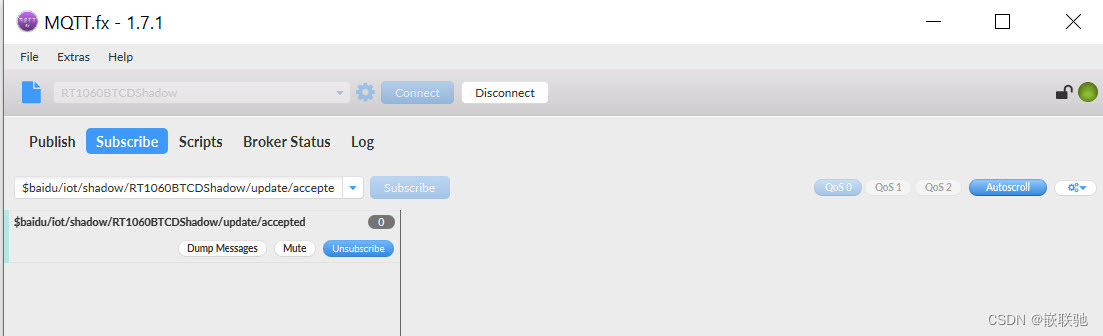
3.2 MQTT fx订阅
涉及到订阅发布,那么发布订阅的主题是怎样的呢?
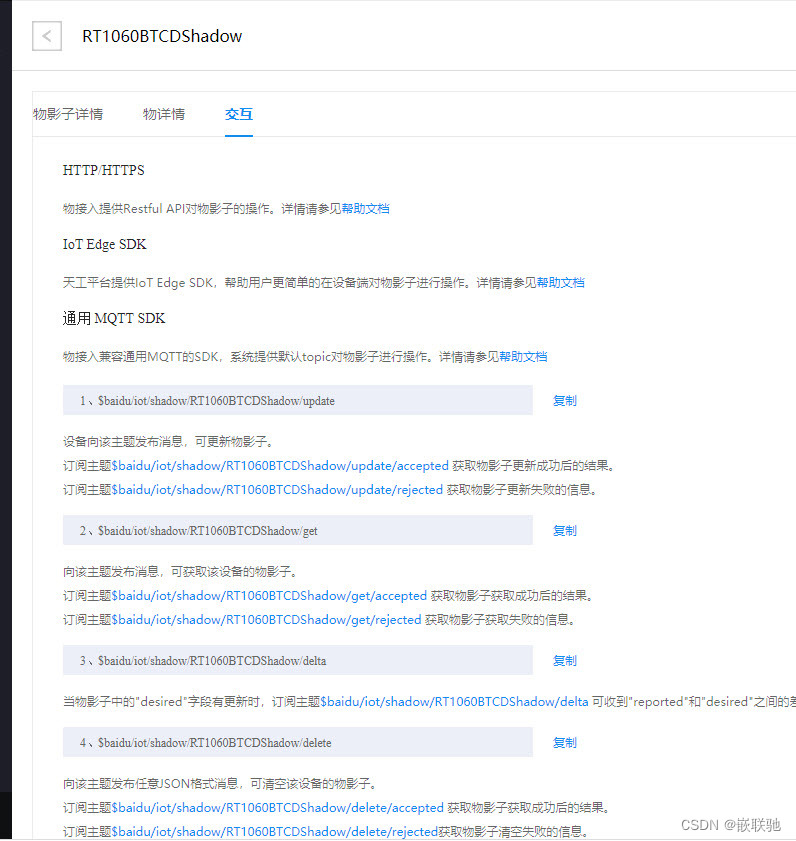
这里可以打开自己新建的物影子,选择交互,可以看到页面已经给出对应的主题情况:

所以,我们这里选择订阅的主题为:
$baidu/iot/shadow/RT1060BTCDShadow/update/accepted
发布的主题为:
$baidu/iot/shadow/RT1060BTCDShadow/update

点击subscribe,可以发现已经可以订阅。
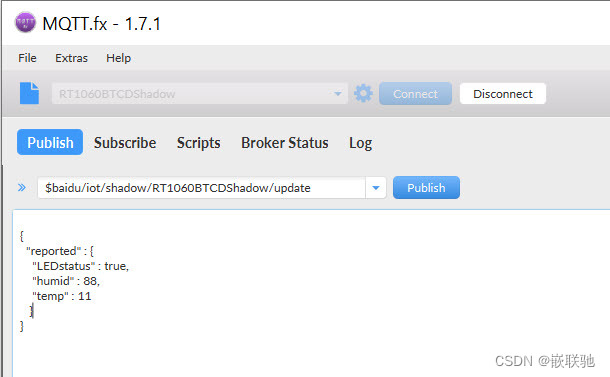
3.3 MQTT fx发布
Publish这边需要输入发布的主题为:
$baidu/iot/shadow/RT1060BTCDShadow/update
当然,还要输入发布的内容,这里要注意下,物影子并不像数据型设备那样,可以实现数据的透传,这里发布的数据需要是满足物影子物模型的json格式,有人可能想,那么我到底应该发什么数据呢?
其实格式可以在物影子的原始数据里面,已经给出了格式:

我们这里可以不写desired,直接给出reported的json数据:
{"reported" : {"LEDstatus" : true,"humid" : 88,"temp" : 11}
}
其实这个json数据也可以通过网页版工具查看:
https://www.bejson.com/jsonviewernew/

输入发布数据,并且点击发布按钮:

3.4 发布数据测试结果
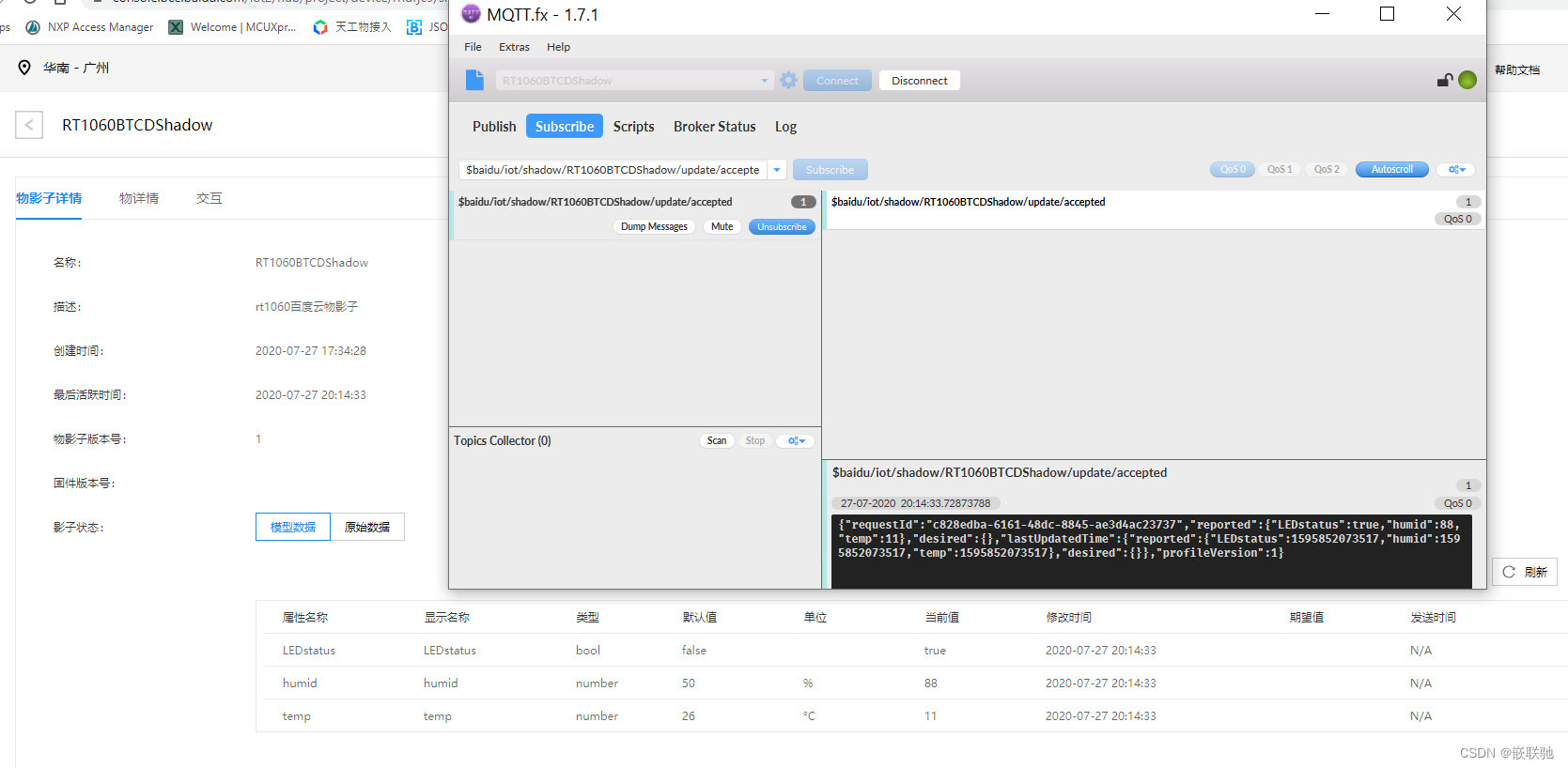
发布之前,清空并查看网页物模型数据:

MQTT fx发布数据,并查看订阅数据以及网页情况:

可以看到,发布的数据以及完全可以显示在物影子以及客户端订阅的地方。说明整个百度云的物影子已经连接成功。
四, RT1060-EVK客户端连接云端
本章主要使用NXP MIMXRT1060-EVK开发板的MQTT例程,通过以太网方式连接百度云物影子,并实现数据的订阅与发布,具体温度采集和led控制,后续会在百度云数据型测试中添加进去,这里给出物影子方式,RT开发板数据的发布与订阅打印,已经查看云端是否能够接受到RT1060板子发出的数据。
代码使用官方SDK_2.8.0_EVK-MIMXRT1060,下载链接为:
https://mcuxpresso.nxp.com/
SDK_2.8.0_EVK-MIMXRT1060\boards\evkmimxrt1060\lwip_examples\lwip_mqtt
4.1 代码修改点
要实现和百度云物影子的链接,需要注意如下几个点:
客户端ID:EXAMPLE_MQTT_CLIENT_ID
服务器主机:
MQTT服务器端口号
用户名:
密码:
订阅主题:
发布主题与数据:
本文使用的是MCUXPresso IDE,导入lwip_mqtt_freertos工程之后,主要修改lwip_mqtt_freertos.c
#define EXAMPLE_MQTT_CLIENT_ID "RT1060BTCDShadow_evk"//
#define EXAMPLE_MQTT_SERVER_HOST "rndrjc9.mqtt.iot.gz.baidubce.com"
#define EXAMPLE_MQTT_USER "rndrjc9/RT1060BTCDShadow"
#define EXAMPLE_MQTT_PASS "y92ewvgjz23nzhgn"
#define EXAMPLE_MQTT_SERVER_PORT 1883static const struct mqtt_connect_client_info_t mqtt_client_info = {.client_id = EXAMPLE_MQTT_CLIENT_ID,//(const char *)&client_id[0],.client_user = EXAMPLE_MQTT_USER,.client_pass = EXAMPLE_MQTT_PASS,.keep_alive = 100,.will_topic = NULL,.will_msg = NULL,.will_qos = 0,.will_retain = 0,
#if LWIP_ALTCP && LWIP_ALTCP_TLS.tls_config = NULL,
#endif
};static void mqtt_subscribe_topics(mqtt_client_t *client)
{static const char *topics[] = {"$baidu/iot/shadow/RT1060BTCDShadow/update/accepted", "$baidu/iot/shadow/RT1060BTCDShadow/update"};int qos[] = {0, 1};err_t err;int i=0;mqtt_set_inpub_callback(client, mqtt_incoming_publish_cb, mqtt_incoming_data_cb,LWIP_CONST_CAST(void *, &mqtt_client_info));// for (i = 0; i < ARRAY_SIZE(topics); i++){err = mqtt_subscribe(client, topics[i], qos[i], mqtt_topic_subscribed_cb, LWIP_CONST_CAST(void *, topics[i]));if (err == ERR_OK){PRINTF("Subscribing to the topic \"%s\" with QoS %d...\r\n", topics[i], qos[i]);}else{PRINTF("Failed to subscribe to the topic \"%s\" with QoS %d: %d.\r\n", topics[i], qos[i], err);}}
}static void publish_message(void *ctx)
{static const char *topic = "$baidu/iot/shadow/RT1060BTCDShadow/update";static const char *message = "{\"reported\" : { \"LEDstatus\" : true , \"humid\" : 66, \"temp\" : 32 } }";mqtt_publish(mqtt_client, topic, message, strlen(message), 1, 0, mqtt_message_published_cb, (void *)topic);
}
发布内容不能直接给成json格式,需要使用https://www.bejson.com/实现json压缩转义:
{“reported” : { “LEDstatus” : true, “humid” : 88, “temp” : 11 } }
下面就可以编译代码,并且烧录测试了。
4.2 RT1060-EVK开发板测试结果
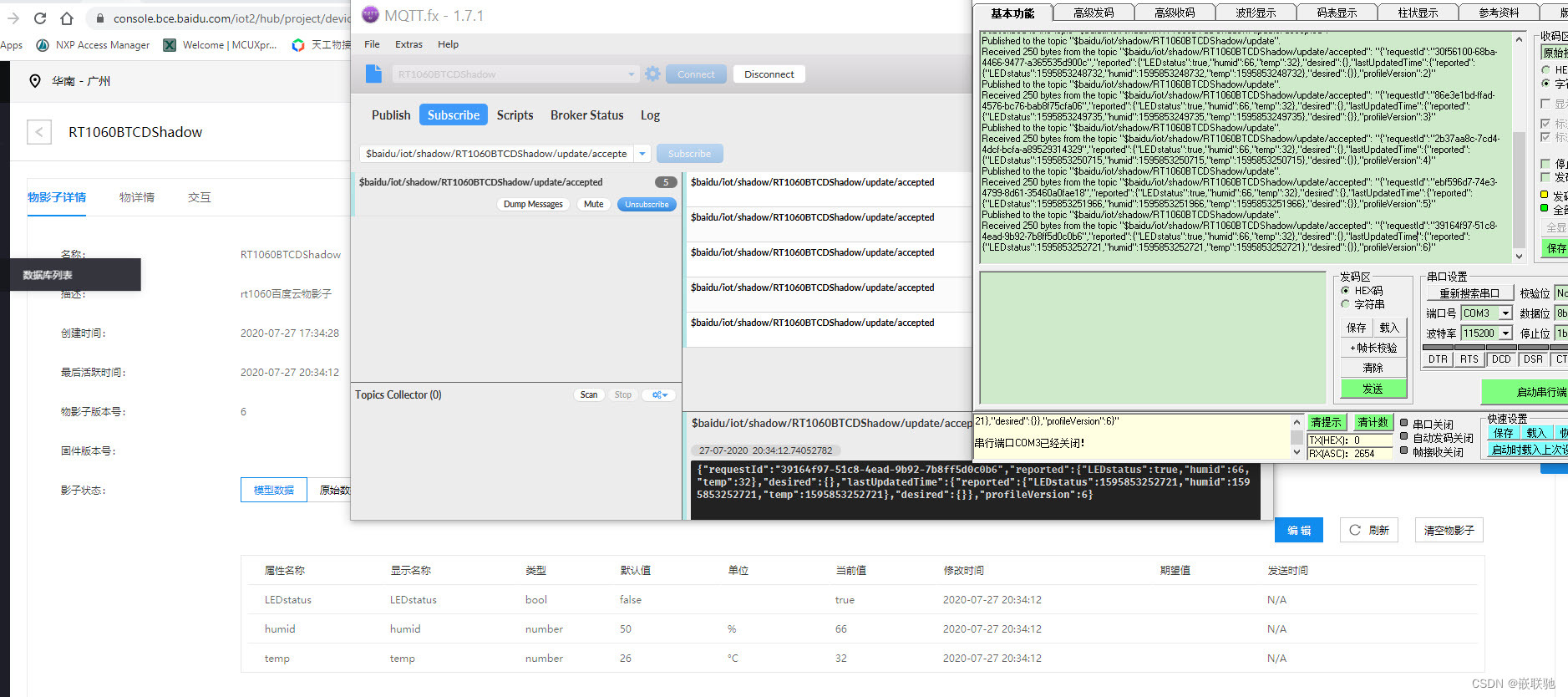
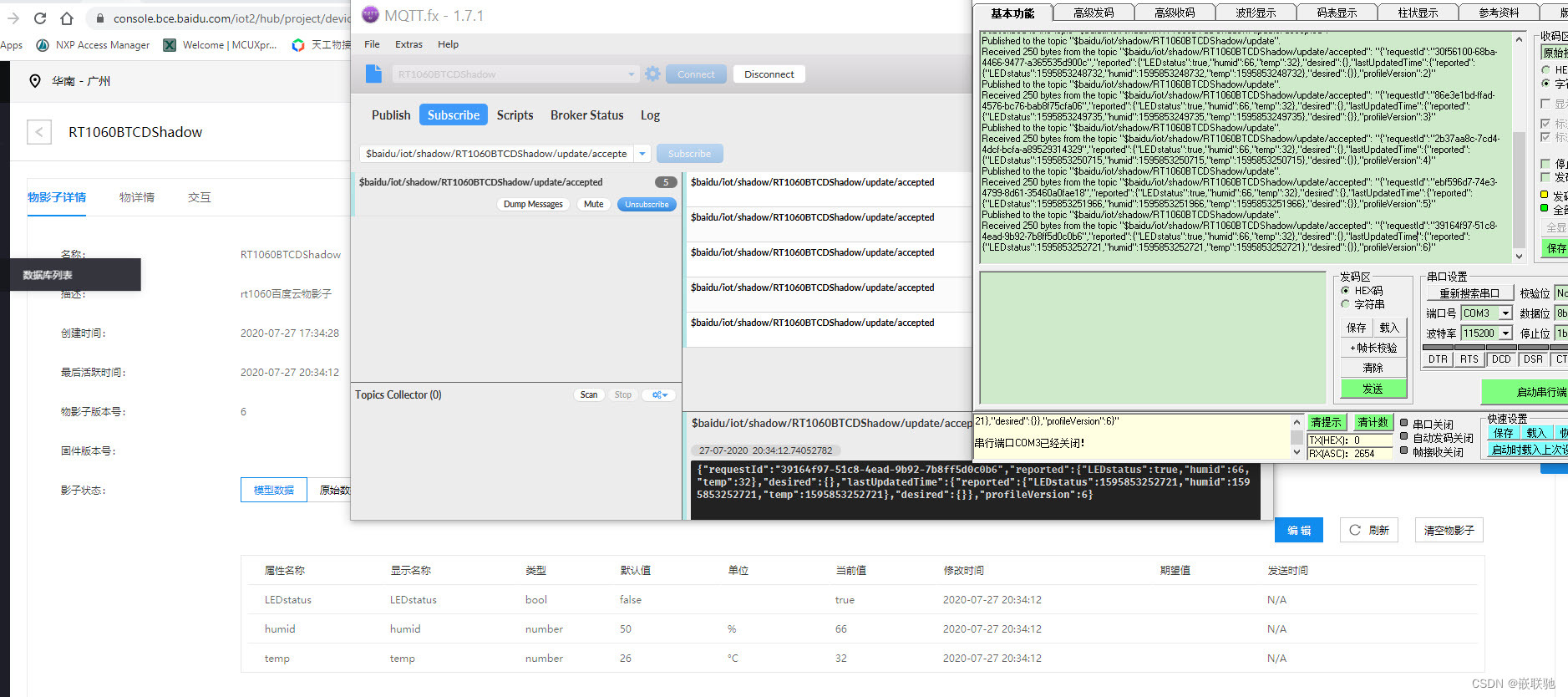
测试结果如下,可以看到代码一共发布5次,而MQTT fx订阅的也收到了5次,并且网页版物影子数据已经刷成RT1060-EVK 开发板的数据,并且开发板串口也打印出自己订阅的数据,从结果可以发现,RT1060-evk开发板也成功实现了百度云端的物影子数据发布与订阅,下面就可以进一步开发自己嵌入式对接数据的控制情况了。

打印结果如下:
Initializing PHY...************************************************MQTT client example
************************************************
Getting IP address from DHCP...IPv4 Address : 192.168.43.200
IPv4 Subnet mask : 255.255.255.0
IPv4 Gateway : 192.168.43.1Resolving "rndrjc9.mqtt.iot.gz.baidubce.com"...
Connecting to MQTT broker at 183.240.93.18...
MQTT client "RT1060BTCDShadow_evk" connected.
Subscribing to the topic "$baidu/iot/shadow/RT1060BTCDShadow/update/accepted" with QoS 0...
Subscribed to the topic "$baidu/iot/shadow/RT1060BTCDShadow/update/accepted".
Published to the topic "$baidu/iot/shadow/RT1060BTCDShadow/update".
Received 250 bytes from the topic "$baidu/iot/shadow/RT1060BTCDShadow/update/accepted": "{"requestId":"30f56100-68ba-4466-9477-a365535d900c","reported":{"LEDstatus":true,"humid":66,"temp":32},"desired":{},"lastUpdatedTime":{"reported":{"LEDstatus":1595853248732,"humid":1595853248732,"temp":1595853248732},"desired":{}},"profileVersion":2}"
Published to the topic "$baidu/iot/shadow/RT1060BTCDShadow/update".
Received 250 bytes from the topic "$baidu/iot/shadow/RT1060BTCDShadow/update/accepted": "{"requestId":"86e3e1bd-ffad-4576-bc76-bab8f75cfa06","reported":{"LEDstatus":true,"humid":66,"temp":32},"desired":{},"lastUpdatedTime":{"reported":{"LEDstatus":1595853249735,"humid":1595853249735,"temp":1595853249735},"desired":{}},"profileVersion":3}"
Published to the topic "$baidu/iot/shadow/RT1060BTCDShadow/update".
Received 250 bytes from the topic "$baidu/iot/shadow/RT1060BTCDShadow/update/accepted": "{"requestId":"2b37aa8c-7cd4-4dcf-bcfa-a89529314329","reported":{"LEDstatus":true,"humid":66,"temp":32},"desired":{},"lastUpdatedTime":{"reported":{"LEDstatus":1595853250715,"humid":1595853250715,"temp":1595853250715},"desired":{}},"profileVersion":4}"
Published to the topic "$baidu/iot/shadow/RT1060BTCDShadow/update".
Received 250 bytes from the topic "$baidu/iot/shadow/RT1060BTCDShadow/update/accepted": "{"requestId":"ebf596d7-74e3-4799-8d61-35460a0fae18","reported":{"LEDstatus":true,"humid":66,"temp":32},"desired":{},"lastUpdatedTime":{"reported":{"LEDstatus":1595853251966,"humid":1595853251966,"temp":1595853251966},"desired":{}},"profileVersion":5}"
Published to the topic "$baidu/iot/shadow/RT1060BTCDShadow/update".
Received 250 bytes from the topic "$baidu/iot/shadow/RT1060BTCDShadow/update/accepted": "{"requestId":"39164f97-51c8-4ead-9b92-7b8ff5d0c0b6","reported":{"LEDstatus":true,"humid":66,"temp":32},"desired":{},"lastUpdatedTime":{"reported":{"LEDstatus":1595853252721,"humid":1595853252721,"temp":1595853252721},"desired":{}},"profileVersion":6}"
相关文章:

【RT摩拳擦掌】RT云端测试之百度天工物接入构建(设备型)
【RT摩拳擦掌】RT云端测试之百度天工物接入构建(设备型) 一, 文档介绍二, 物接入IOT Hub物影子构建2.1 创建设备型项目2.2 创建物模型2.3 创建物影子 三, MQTT fx客户端连接云端3.1 MQTT fx配置3.2 MQTT fx订阅3.3 MQT…...

Mysql和ES使用汇总
一、mysql和ES在业务上的配合使用 一般使用时使用ES 中存储全文检索的关键字与获取的商品详情的id,通过ES查询获取查询商品的列表中展示的数据,通过展示id 操作去获取展示商品的所有信息。mysql根据id去查询数据库数据是很快的; 为什么ES一般…...

Android中使用performClick触发点击事件
Android中使用performClick触发点击事件 大家好,我是免费搭建查券返利机器人省钱赚佣金就用微赚淘客系统3.0的小编,也是冬天不穿秋裤,天冷也要风度的程序猿!今天我们将探讨在Android开发中如何使用 performClick() 方法来触发点击…...

重生之我要学后端01--后端语言选择和对应框架选择
编程语言 后端开发通常需要掌握至少一种编程语言。以下几种语言在后端开发中非常流行: Java:广泛用于企业级应用程序。Python:因其易学性和强大的库支持(如Django和Flask)而受欢迎。Node.js(JavaScript&a…...

C语言 | Leetcode C语言题解之第206题反转链表
题目: 题解: struct ListNode* reverseList(struct ListNode* head) {if (head NULL || head->next NULL) {return head;}struct ListNode* newHead reverseList(head->next);head->next->next head;head->next NULL;return newHea…...

Flink Window DEMO 学习
该文档演示了fink windows的操作DEMO 环境准备: kafka本地运行:kafka部署自动生成名字代码:随机名自动生成随机IP代码:随机IPFlink 1.18 测试数据 自动向kafka推送数据 import cn.hutool.core.date.DateUtil; import com.alibab…...

library source does not match the bytecode for class SpringApplication
library source does not match the bytecode for class SpringApplication 问题描述:springboot源码点进去然后download source后提示标题内容。spring版本5.2.8.RELEASE,springboot版本2.7.18 解决方法:把spring版本改为与boot版本对应的6.…...

Linux基础指令介绍与详解——原理学习
前言:本节内容标题虽然为指令,但是并不只是讲指令, 更多的是和指令相关的一些原理性的东西。 如果友友只想要查一查某个指令的用法, 很抱歉, 本节不是那种带有字典性质的文章。但是如果友友是想要来学习的,…...

【代码随想录算法训练Day52】LeetCode 647. 回文子串、LeetCode 516.最长回文子串
Day51 动态规划第十三天 LeetCode 647. 回文子串 dp数组的含义:i到j的子串是否是回文的,是的话dp[i][j]1 递推公式:if(s[i]s[j]) i j 一个元素 是回文的 |i-j|1 两个元素 是回文的 j-i>1 判断dp[i1][j-1] 初始化:全部初始化成…...

VUE项目安全漏洞扫描和修复
npm audit 1、npm audit是npm 6 新增的一个命令,可以允许开发人员分析复杂的代码并查明特定的漏洞。 2、npm audit名称执行,需要包package.json和package-lock.json文件。它是通过分析 package-lock.json 文件,继而扫描我们的包分析是否包含漏洞的。 …...

Nginx主配置文件---Nginx.conf
nginx主配置文件的模块介绍 全局块: 全局块是配置文件从开始到 events 块之间的部分,其中指令的作用域是 Nginx 服务器全局。主要指令包括: user:指定可以运行 Nginx 服务的用户和用户组,只能在全局块配置。例如&…...

IOS Swift 从入门到精通:写入 Firestore数据库
文章目录 FirestoreManager 类创建文档更新文档更新 Firestore 权限规则现在,我们想要在 Firestore 中添加或更新文档。如果您还没有,我建议您阅读有关设置 Firebase Auth 和从 Firestore 读取的部分。您必须在应用程序中启用 Firebase,并在项目中启用 Firestore 数据库,才…...

维克日记 v0.4.2:开发者友好的数字化笔记工具
维克日记,专为技术开发者和笔记爱好者设计的数字化笔记工具,以其强大的功能和灵活的配置赢得了用户的好评。软件采用Markdown语法,提供实时预览功能,让您的笔记编辑更加高效和直观。维克日记的用户界面简洁而功能齐全,…...

语音房平台交友,语聊APP系统开发线上语音交友平台成熟案例源码出售
随着移动互联网的快速发展,人们对于社交方式的需求也在不断变化,语音房平台交友语助APP作为一种新兴的社交方式,以其独特的语音交流模式和实时互动的特点,受到了越来越多用户的喜爱本文将详细介绍语音房平台交友语聊APP系统的开发…...

VMamba: Visual State Space Model论文笔记
文章目录 VMamba: Visual State Space Model摘要引言相关工作Preliminaries方法网络结构2D-Selective-Scan for Vision Data(SS2D) VMamba: Visual State Space Model 论文地址: https://arxiv.org/abs/2401.10166 代码地址: https://github.com/MzeroMiko/VMamba 摘要 卷积神…...

探索哈希函数:数据完整性的守护者
引言 银行在处理数以百万计的交易时,如何确保每一笔交易都没有出错?快递公司如何跟踪成千上万的包裹,确保每个包裹在运输过程中没有丢失或被替换?医院和诊所为庞大的患者提供有效的医疗保健服务,如何确保每个患者的医疗…...

解析Kotlin中的Unit【笔记摘要】
1. Kotlin的Unit 和 Java的void 的区别 // Java public void sayHello() {System.out.println("Hello!") }// Kotlin fun sayHello(): Unit {println("Hello!") }Unit 和 Java 的 void 真正的区别在于,void 是真的表示什么都不返回,…...

仿论坛项目--初识Spring Boot
1. 技术准备 技术架构 • Spring Boot • Spring、Spring MVC、MyBatis • Redis、Kafka、Elasticsearch • Spring Security、Spring Actuator 开发环境 • 构建工具:Apache Maven • 集成开发工具:IntelliJ IDEA • 数据库:MySQL、Redi…...

Spring boot 更改启动LOGO
在resources目录下创建banner.txt文件,然后编辑对应的图案即可 注释工具 Spring Boot Version: ${spring-boot.version},-.___,---.__ /|\ __,---,___,- \ -.____,- | -.____,- // -., | ~\ /~ | …...

python变成几个小程序
专家系统 需要建立‘capital_data.txt’ 空文件 from tkinter import Tk, simpledialog, messageboxdef read_from_file():with open(capital_data.txt) as file:for line in file:line line.rstrip(\n)country, city line.split(/)the_world[country] citydef write_to_fi…...

盘古信息PCB行业解决方案:以全域场景重构,激活智造新未来
一、破局:PCB行业的时代之问 在数字经济蓬勃发展的浪潮中,PCB(印制电路板)作为 “电子产品之母”,其重要性愈发凸显。随着 5G、人工智能等新兴技术的加速渗透,PCB行业面临着前所未有的挑战与机遇。产品迭代…...

DockerHub与私有镜像仓库在容器化中的应用与管理
哈喽,大家好,我是左手python! Docker Hub的应用与管理 Docker Hub的基本概念与使用方法 Docker Hub是Docker官方提供的一个公共镜像仓库,用户可以在其中找到各种操作系统、软件和应用的镜像。开发者可以通过Docker Hub轻松获取所…...

mongodb源码分析session执行handleRequest命令find过程
mongo/transport/service_state_machine.cpp已经分析startSession创建ASIOSession过程,并且验证connection是否超过限制ASIOSession和connection是循环接受客户端命令,把数据流转换成Message,状态转变流程是:State::Created 》 St…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

条件运算符
C中的三目运算符(也称条件运算符,英文:ternary operator)是一种简洁的条件选择语句,语法如下: 条件表达式 ? 表达式1 : 表达式2• 如果“条件表达式”为true,则整个表达式的结果为“表达式1”…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

Swagger和OpenApi的前世今生
Swagger与OpenAPI的关系演进是API标准化进程中的重要篇章,二者共同塑造了现代RESTful API的开发范式。 本期就扒一扒其技术演进的关键节点与核心逻辑: 🔄 一、起源与初创期:Swagger的诞生(2010-2014) 核心…...

CMake控制VS2022项目文件分组
我们可以通过 CMake 控制源文件的组织结构,使它们在 VS 解决方案资源管理器中以“组”(Filter)的形式进行分类展示。 🎯 目标 通过 CMake 脚本将 .cpp、.h 等源文件分组显示在 Visual Studio 2022 的解决方案资源管理器中。 ✅ 支持的方法汇总(共4种) 方法描述是否推荐…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

基于SpringBoot在线拍卖系统的设计和实现
摘 要 随着社会的发展,社会的各行各业都在利用信息化时代的优势。计算机的优势和普及使得各种信息系统的开发成为必需。 在线拍卖系统,主要的模块包括管理员;首页、个人中心、用户管理、商品类型管理、拍卖商品管理、历史竞拍管理、竞拍订单…...
