Vue的介绍与使用
1.Vue的介绍
内容讲解
【1】Vue介绍
1.vue属于一个前端框架,底层使用原生js编写的。主要用来进行前端和后台服务器之间的一个交互。
2.Vue是一套构建用户界面的渐进式前端框架。
“渐进式框架”简单的来说你可以将Vue作为你的应用一部分嵌入其中,代理更丰富的交互体验。就是用你想用或者能用的功能特性,你不想用的部分功能可以先不用。Vue不强求你一次性接受并使用它的全部功能特性。
【2】Vue好处
大部分时间关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合。
MVC:
model, 模型层
view, 视图层 在vue中视图就是我们之前学习的html标签
controller 控制层
【3】Vue特点
特点
易用:在有HTML,CSS, JavaScript的基础上,快速上手。
灵活:简单小巧的核心,渐进式技术栈,足以应付任何规模的应用。
性能:20kb运行大小、超快虚拟DOM、最省心的优化。
内容小结
1.Vue好处:我们只需要关注视图。操作的代码都是在基于视图来操作。
2.Vue特点:易用 灵活 性能高
3.大部分关注视图:html标签。
4.vue中还具有脚本,就是创建的vue对象,在vue对象中书写一些关于vue的js代码
2.Vue的快速入门
1.基础入门案例1
内容讲解
【1】需求:快速搭建Vue的运行环境,在div视图中获取Vue中的数据
【2】实现步骤:
1.导入vue.js脚本
2.书写代码:
视图:我们主要关注视图。html+css
脚本:vue的代码,书写数据。
3.将课下资料中的素材导入工程中

<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>快速入门</title>
</head>
<body><!--需求:快速搭建Vue的运行环境,在div视图中获取Vue中的数据--><!--在vue中html标签称为视图--><div id="myDiv">div1{{msg}}</div>
</body>
<!--导入的vue的js库-->
<script src="js/vue.js"></script>
<script>//创建vue对象let ve = new Vue({//表示vue作用的视图是div标签,根据id选择器来控制视图el:"#myDiv",//vue中书写的数据data:{msg:"黑马程序员"}});
</script>
</html>
内容小结
1.Vue使用的基本步骤
1.导入vue的js库
2.编写视图即html标签
3.在script标签内部创建Vue对象即脚本
2.Vue的基本结构
1.视图:html标签,我们可以在视图中通过插值表达式😗*{{vue中data中的key}}**获取vue的数据
2.脚本:
let 对象名 = new Vue({//表示vue作用的视图是div标签,根据id选择器来控制视图//el是element的缩写,表示作用的视图,通过选择器来获取要作用哪个视图,选择器和之前学习的css选择器一致//id选择器:#id属性名 class类选择器:.class类的属性值 el:"#myDiv",//vue中书写的数据//在data中以key:value形式来书写数据,然后在视图中可以通过插值表达式{{key}}获取---{{msg}}data:{msg:"黑马程序员"}});
2.基础入门案例2
内容讲解
【1】需求:点击按钮标签执行vue中的函数输出vue中data的数据
【2】实现步骤:
1.导入vue.js脚本
2.书写代码:
视图:我们主要关注视图。html+css
脚本:vue的代码,书写数据,定义函数
<!DOCTYPE html>
<html lang="en">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>快速入门升级</title>
</head>
<body>
<!-- 视图 -->
<div id="div"><div>姓名:{{name}}</div><div>班级:{{classRoom}}</div><button onclick="hi()">打招呼</button><button onclick="update()">修改班级</button>
</div>
</body>
<script src="js/vue.js"></script>
<script>//脚本let ve = new Vue({//1.vue作用的视图el:"#div",//2.vue的数据data:{name:"锁哥",classRoom:"黑马136"},//3.定义vue中的函数methods:{//如下是vue中定义函数的写法,如果在vue中(脚本和视图)调用vue中的函数:直接函数名//但是如果在vue外部调用必须加vue对象名:vue对象名.函数名(实参)vueHi:function () {//这里的this表示整个vue对象相当于ve//this.name就是获取data中的name值//必须书写thisconsole.log('姓名:' +this.name);},//在定义函数,省略了function关键字vueUpdate(){//修改classRoom的值this.classRoom = '312教室';}}});///下面的两个js函数和vue没有任何关系,就是普通的js函数/////在vue外部创建hi函数function hi() {// console.log('hi....');//调用vue中的ve.vueHi();}//在vue外部创建update函数function update() {// console.log('update....');ve.vueUpdate();}</script>
</html>
内容小结
1.vue的整体格式:
let 对象名 = new Vue({//作用的视图el:"视图的选择器",//数据data:{key:value,key:value,....},//函数methods:{//定义函数函数名:function(){},//简写格式函数名(){}}
});
2.如果我们在其他地方调用vue中的函数格式:
vue对象名.函数名();
3.vue中的注意事项:this
this在vue表示当前vue对象。建议加this
相关文章:

Vue的介绍与使用
1.Vue的介绍 内容讲解 【1】Vue介绍 1.vue属于一个前端框架,底层使用原生js编写的。主要用来进行前端和后台服务器之间的一个交互。 2.Vue是一套构建用户界面的渐进式前端框架。 “渐进式框架”简单的来说你可以将Vue作为你的应用一部分嵌入其中,代理…...

MYSQL双主双从,使用Keepalived双机热备+LVS高可用群集
MYSQL双主双从,使用Keepalived双机热备LVS高可用群集 文档只记录KeepalivedLVSmysql主从,不包含检验,如需检验,请自行添加web服务器 一、IP规划 服务器IP备注master1192.168.100.131master2的从master2192.168.100.132maste…...

9.计算机视觉—目标检测
目录 1.物体检测边缘框目标检测数据集总结边缘框代码实现2.锚框:目标检测的一种方法IoU—交并比赋予锚框标号使用非极大值抑制(NMS)输出总结代码实现1.物体检测 边缘框 一个边缘框可以通过四个数字定义 (左上x,左上y),(右下x,右下y)(左上x,左上y,宽,高)(中间x,中间y…...

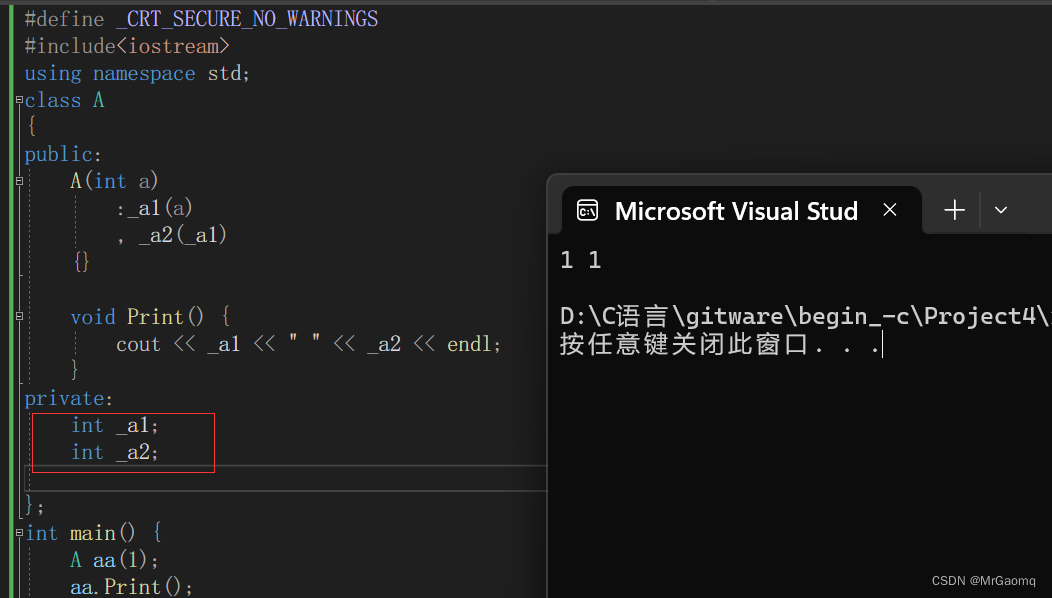
构造函数深入理解
目录 构造函数构造函数体赋值初始化列表初始化列表格式初始化列表的意义以及注意点const修饰的成员变量初始化对象成员具体初始化的地方缺省值存在的意义例子1例子2 初始化与赋值引用成员变量的初始化注意点1注意点2我的疑惑 自定义类型成员初始化例子1例子2例子3例子4 初始化列…...

Rocky Linux 9 快速安装docker 教程
前述 CentOS 7系统将于2024年06月30日停止维护服务。CentOS官方不再提供CentOS 及后续版本,不再支持新的软件和补丁更新。CentOS用户现有业务随时面临宕机和安全风险,并无法确保及时恢复。由于 CentOS Stream 相对不稳定,刚好在寻找平替系统…...

go语言并发编程1-Gouroutine
参考文档:www.topgoer.com 使用方法 直接包装成函数,go关键字触发即可 注意事项 1 main方法结束后,main方法内启动的子协程会立即结束,无论是否执行完毕; 启动多个groutine 使用sync包的WaitGroup来控制…...

Sylar服务器框架——Http模块
1、http.h 定义了HttpMethod和HttpStatus /* Request Methods */ #define HTTP_METHOD_MAP(XX) \XX(0, DELETE, DELETE) \XX(1, GET, GET) \XX(2, HEAD, HEAD) \XX(3, POST, POST) \XX(4, PUT, …...

7km远距离WiFi实时图传模块,无人机海上无线传输方案,飞睿智能WiFi MESH自组网技术
在浩瀚无垠的海洋上,无人机正在开启一场前所未有的技术创新。它们不再只是天空的舞者,更是海洋的守望者,为我们带来前所未有的视野和数据。而这一切的背后,都离不开一项创新性的技术——飞睿智能远距离WiFi实时图传模块与无线Mesh…...

2024年上半年网络工程师下午真题及答案解析
试题一(20分) 某高校网络拓扑如下图所示,两校区核心(CORE-1、CORE-2),出口防火墙(NGFW-1、NGFW-2)通过校区间光缆互联,配置OSPF实现全校路由收敛,两校区相距40km。两校区默认由本地…...

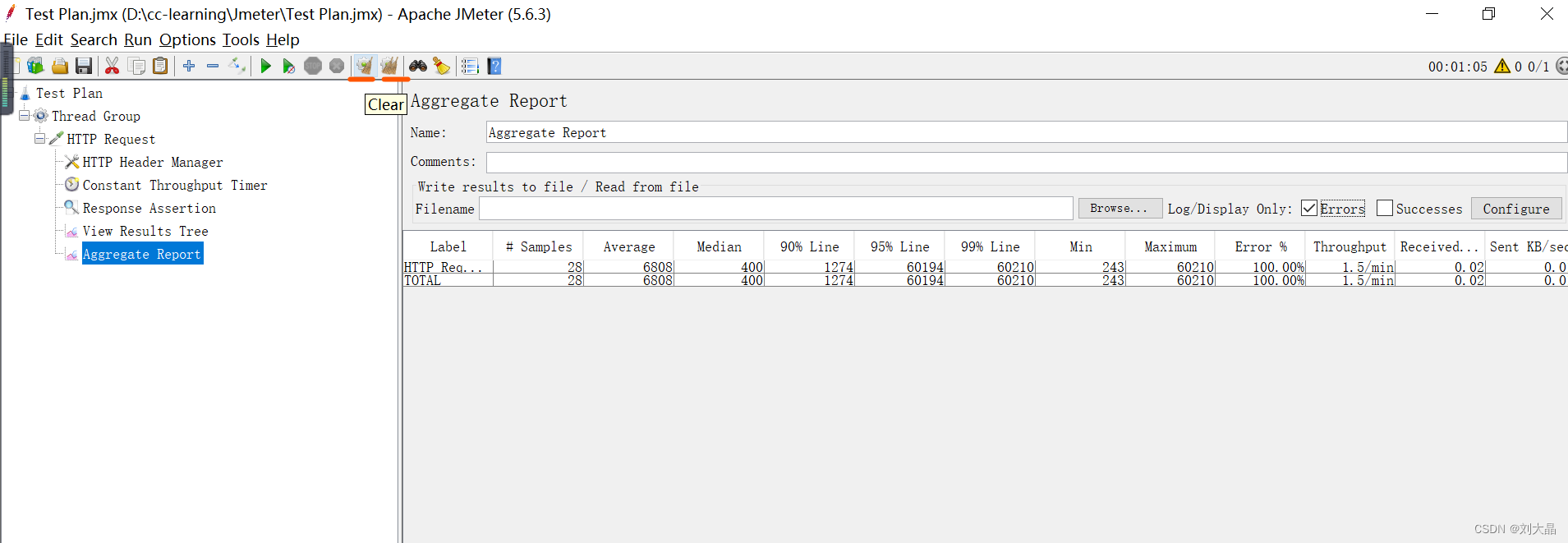
Jmeter下载、安装及配置
1 Jmeter介绍 Jmeter是进行负载测试的工具,可以在任何支持Java虚拟机环境的平台上运行,比如Windows、Linux、Mac。 Jmeter模拟一组用户向目标服务器发送请求,并统计目标服务器的性能信息,比如CPU、memory usage。 2 Jmeter下载 …...

掌握高效实用的VS调试技巧
🔥 个人主页:大耳朵土土垚 1.编程常见的错误 1.1编译型错误 编程编译型错误是指在编译代码时发现的错误。编译器在编译过程中会检查代码是否符合语法规范和语义要求,如果发现错误会产生编译错误。 直接看错误提示信息(双击&#…...

实验2 字符及字符串输入输出与分支程序设计实验
字符及字符串输入输出 从键盘输入两个一位十进制数,计算这两个数之和,并将结果在屏幕上显示出来。 分支程序设计 从键盘输入一字符,判断该字符是小写字母、大写字母、数字或者其他字符。若输入为小写字母,显示“You Input a Lo…...

docker容器间网络仿真工具-pumba
docker-tc&pumba docker-tc:docker-tc项目仓库 pumba:pumba项目仓库 这两个项目理论上都可以实现对容器间的网络环境进行各种模拟干预,包括延迟,丢包,带宽限制等。 但是我在实际使用时,发现docker-tc这个工具在进行网络进行模…...

A36 STM32_HAL库函数 之PCD通用驱动 -- B -- 所有函数的介绍及使用
A36 STM32_HAL库函数 之PCD通用驱动 -- B -- 所有函数的介绍及使用 1 该驱动函数预览1.11 HAL_PCD_SOFCallback1.12 HAL_PCD_ResetCallback1.13 HAL_PCD_SuspendCallback1.14 HAL_PCD_ResumeCallback1.15 HAL_PCD_ISOOUTIncompleteCallback1.16 HAL_PCD_ISOINIncompleteCallbac…...

vue2 + element三级菜单实现模板
需求: 需要一个含有三级菜单的结构模板,用于业务快速开发。 解决: sidebar.vue <template><el-menu :default-active"defaultActive" class"el-menu-vertical-demo" active-text-color"#ffd04b"&…...

vue H5页面video 视频流自动播放, 解决ios不能自动播放问题
视频组件 <videostyle"width: 100%; height: 100%;object-fit: fill"class"player"refplayer_big_boxcontrolspreloadautoplay //自动播放muted //是否静音playsinline"true"x5-playsinline""webkit-playsinline"tru…...

自闭症儿童:探索症状背后的多彩内心世界
在星启帆自闭症康复中心,我们每天与一群独特而珍贵的孩子相遇——他们,是自闭症谱系障碍的患儿。自闭症,这一复杂的神经发育障碍,以其多样化的症状表现,为每个孩子的生活轨迹绘上了不同的色彩。 自闭症孩子的症状各异…...

在Centos7上安装PostgreSQL16的详细步骤
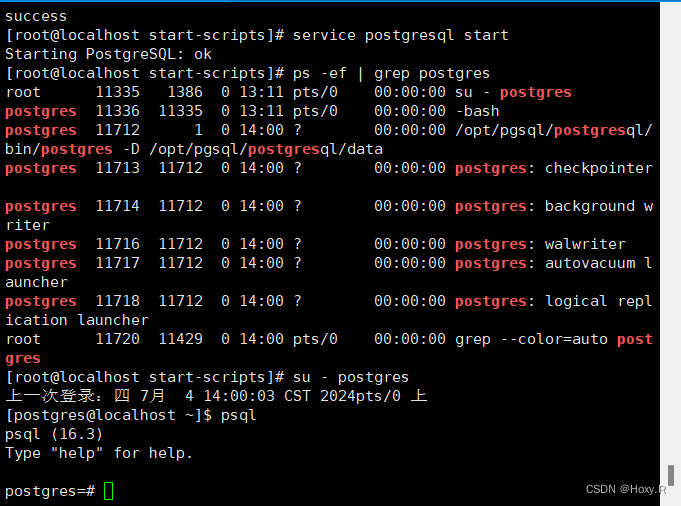
文章目录 环境一、准备二、postgresql下载方法一:wget下载方法二:下载压缩包解压 三、创建用户组、用户四、创建数据主目录五、配置环境变量六、initdb初使化数据库七、配置服务八、设置开机自启动九、设置防火墙十、启动数据库服务 环境 CPU: 4 核心或以…...

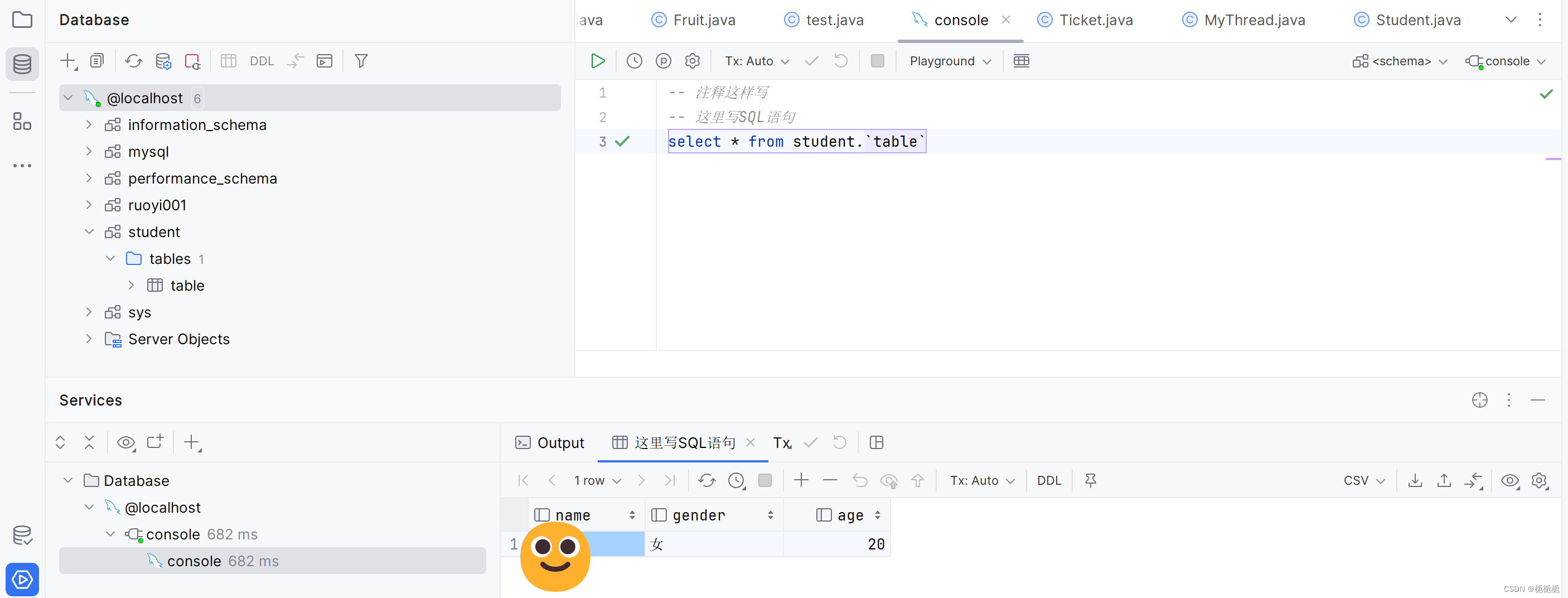
MySQL 图形化界面
填完信息之后,圆圈处可以验证是否可以连接数据库 展示所有数据库(因为有的可能连上,却没有数据库显示)...

【人工智能】GPT-5的即将到来:从高中生进化到,,,博士生?
GPT-5的即将到来:从高中生进化到,博士生? 随着近月GPT-4o的出世,OpenAI也在进行一系列的采访和介绍接下来的展望和目标。 在6月22日的采访中,美国达特茅斯工程学院公布了OpenAI首席技术官米拉穆拉蒂的访谈内容。穆拉蒂确认&#…...

手游刚开服就被攻击怎么办?如何防御DDoS?
开服初期是手游最脆弱的阶段,极易成为DDoS攻击的目标。一旦遭遇攻击,可能导致服务器瘫痪、玩家流失,甚至造成巨大经济损失。本文为开发者提供一套简洁有效的应急与防御方案,帮助快速应对并构建长期防护体系。 一、遭遇攻击的紧急应…...

MySQL中【正则表达式】用法
MySQL 中正则表达式通过 REGEXP 或 RLIKE 操作符实现(两者等价),用于在 WHERE 子句中进行复杂的字符串模式匹配。以下是核心用法和示例: 一、基础语法 SELECT column_name FROM table_name WHERE column_name REGEXP pattern; …...

排序算法总结(C++)
目录 一、稳定性二、排序算法选择、冒泡、插入排序归并排序随机快速排序堆排序基数排序计数排序 三、总结 一、稳定性 排序算法的稳定性是指:同样大小的样本 **(同样大小的数据)**在排序之后不会改变原始的相对次序。 稳定性对基础类型对象…...

STM32---外部32.768K晶振(LSE)无法起振问题
晶振是否起振主要就检查两个1、晶振与MCU是否兼容;2、晶振的负载电容是否匹配 目录 一、判断晶振与MCU是否兼容 二、判断负载电容是否匹配 1. 晶振负载电容(CL)与匹配电容(CL1、CL2)的关系 2. 如何选择 CL1 和 CL…...

c++第七天 继承与派生2
这一篇文章主要内容是 派生类构造函数与析构函数 在派生类中重写基类成员 以及多继承 第一部分:派生类构造函数与析构函数 当创建一个派生类对象时,基类成员是如何初始化的? 1.当派生类对象创建的时候,基类成员的初始化顺序 …...

WebRTC从入门到实践 - 零基础教程
WebRTC从入门到实践 - 零基础教程 目录 WebRTC简介 基础概念 工作原理 开发环境搭建 基础实践 三个实战案例 常见问题解答 1. WebRTC简介 1.1 什么是WebRTC? WebRTC(Web Real-Time Communication)是一个支持网页浏览器进行实时语音…...

Python实现简单音频数据压缩与解压算法
Python实现简单音频数据压缩与解压算法 引言 在音频数据处理中,压缩算法是降低存储成本和传输效率的关键技术。Python作为一门灵活且功能强大的编程语言,提供了丰富的库和工具来实现音频数据的压缩与解压。本文将通过一个简单的音频数据压缩与解压算法…...

在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南
在RK3588上搭建ROS1环境:创建节点与数据可视化实战指南 背景介绍完整操作步骤1. 创建Docker容器环境2. 验证GUI显示功能3. 安装ROS Noetic4. 配置环境变量5. 创建ROS节点(小球运动模拟)6. 配置RVIZ默认视图7. 创建启动脚本8. 运行可视化系统效果展示与交互技术解析ROS节点通…...

数据库——redis
一、Redis 介绍 1. 概述 Redis(Remote Dictionary Server)是一个开源的、高性能的内存键值数据库系统,具有以下核心特点: 内存存储架构:数据主要存储在内存中,提供微秒级的读写响应 多数据结构支持&…...

Qwen系列之Qwen3解读:最强开源模型的细节拆解
文章目录 1.1分钟快览2.模型架构2.1.Dense模型2.2.MoE模型 3.预训练阶段3.1.数据3.2.训练3.3.评估 4.后训练阶段S1: 长链思维冷启动S2: 推理强化学习S3: 思考模式融合S4: 通用强化学习 5.全家桶中的小模型训练评估评估数据集评估细节评估效果弱智评估和民间Arena 分析展望 如果…...
