reactjs18 中使用@reduxjs/toolkit同步异步数据的使用
react18 中使用@reduxjs/toolkit

1.安装依赖包
yarn add @reduxjs/toolkit react-redux
2.创建 store
根目录下面创建 store 文件夹,然后创建 index.js 文件。
import { configureStore } from "@reduxjs/toolkit";
import { counterReducer } from "./features/counter";
import counterReducers from "./modules/counterStore";
import channelReducers from "./modules/channelStore";export const store = configureStore({reducer: {counterReducers,channelReducers,},middleware: (getDefaultMiddleware) => {const middlewares = getDefaultMiddleware();return [...middlewares /* ... */];},
});export default store;
3.创建模块
在 store 文件夹下面创建 modules 文件夹,然后创建 counterStore.js 和 channelStore.js 文件。
import { createSlice } from "@reduxjs/toolkit";
const counterSlice = createSlice({name: "counter",initialState: {count: 10,},reducers: {increase(state) {state.count += 1;},decrease(state) {state.count -= 1;},addToNum(state, action) {state.count += action.payload;},},
});const { increase, decrease, addToNum } = counterStore.actions;
const reducer = counterStore.reducer;
//导出给组件使用
export { increase, decrease, addToNum };
//导出reducer,给store使用
export default reducer;
import { createSlice } from "@reduxjs/toolkit";const store = createSlice({name: "channel",initialState: {channelLists: [{id: 1,name: "React",},],},reducers: {setChannels(state, action) {//下拉分页时,追加数据// state.channelLists = [...state.channelLists, ...action.payload];//上拉刷新时,替换数据state.channelLists = action.payload;},},
});const { setChannels } = store.actions;
const reducer1 = store.reducer;//异步请求
const fetchChannel = () => {//返回一个新函数return async (dispatch) => {//封装异步请求const response = await fetch("xxxxxxxxxxxxxxxxxxxxxxxxxxxxxxx");const data = await response.json();//派发action,触发同步的reducerdispatch(setChannels(data));};
};
//导出给组件使用
export { setChannels, fetchChannel };
//导出reducer,给store使用
export default reducer1;
@reduxjs/toolkit 思路有点类似与 vuex,但是 vuex 是 vue 的插件,而@reduxjs/toolkit 是 react 的库。
在异步操作时,都是用在异步方法中,去调用同步的方法来更新数据,vue中commit,@reduxjs/toolkit中使用dispatch
4.使用 store
在全局组件中引入 store,然后使用 Provider 包裹。
import React from "react";
import ReactDOM from "react-dom/client";
import "./index.css";
import App from "./App";
import reportWebVitals from "./reportWebVitals";
import { Provider } from "react-redux";
import store from "./store";const root = ReactDOM.createRoot(document.getElementById("root"));
root.render(<React.StrictMode><Provider store={store}><App /></Provider></React.StrictMode>
5.使用组件
在组件中引入 store,然后使用 useSelector 获取数据。
import "./App.css";
import { useState, useEffect } from "react";
import "./style.css";
import store from "./store";
import { useSelector, useDispatch } from "react-redux";
import { increase, decrease, addToNum } from "./store/modules/counterStore";
import { fetchChannel } from "./store/modules/channelStore";function App() {const { count } = useSelector((state) => state.counterReducers);const { channelLists } = useSelector((state) => state.channelReducers);console.log("🚀 ~ App ~ channelLists:", channelLists);const dispatch = useDispatch();const handleAdd = () => {dispatch(increase(5));};const handleMinus = () => {dispatch(decrease());};const handleAddTen = () => {dispatch(addToNum(10));};//组件加载时,自动触发一次请求// useEffect(() => {// dispatch(fetchChannel());// }, [dispatch]);//点击按钮时加载数据const handleGetUserLists = () => {// dispatch({ type: "GET_USER_LISTS" });dispatch(fetchChannel());};const renderUserLists = () => {return channelLists?.map((item, index) => {return (<li key={index}><img width="50px" src={item.avatar_url} /><span>{item.login}</span></li>);});};return (<div className="App"><button onClick={handleAdd}>add</button><button onClick={handleAddTen}>add 10</button> {count}<button onClick={handleMinus}>minus</button><button onClick={handleGetUserLists}>获取用户列表</button><ul>{renderUserLists()}</ul></div>);
}export default App;
相关文章:

reactjs18 中使用@reduxjs/toolkit同步异步数据的使用
react18 中使用reduxjs/toolkit 1.安装依赖包 yarn add reduxjs/toolkit react-redux2.创建 store 根目录下面创建 store 文件夹,然后创建 index.js 文件。 import { configureStore } from "reduxjs/toolkit"; import { counterReducer } from "…...

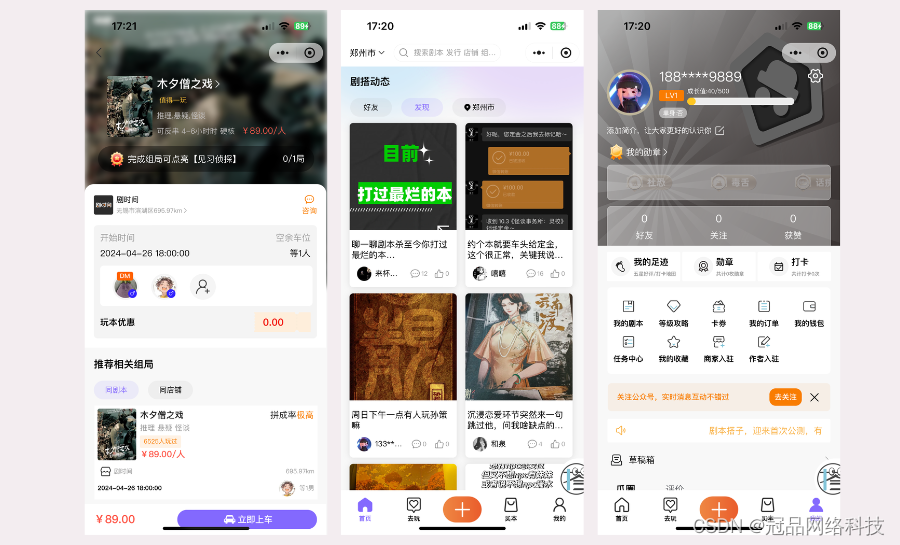
剧本杀小程序:助力商家发展,提高游戏体验
近几年,剧本杀游戏已经成为了当下年轻人娱乐的游戏社交方式。与其他游戏相比,剧本杀游戏具有强大的社交性,玩家在游戏中既可以推理玩游戏,也可以与其他玩家交流互动,提高玩家的游戏体验感。 随着互联网的发展…...

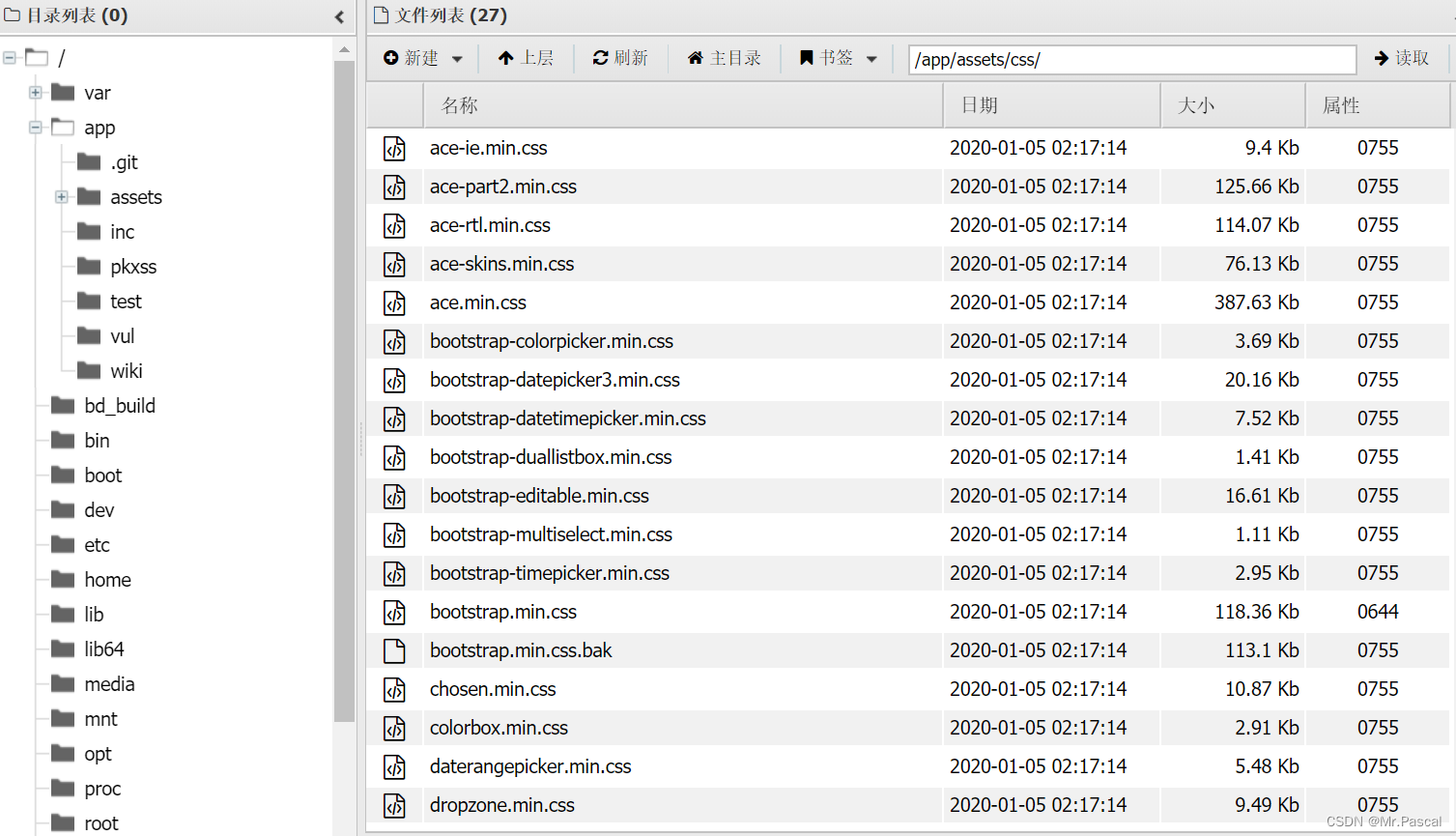
pikachu靶场 利用Rce上传一句话木马案例(工具:中国蚁剑)
目录 一、准备靶场,进入RCE 二、测试写入文件 三、使用中国蚁剑 一、准备靶场,进入RCE 我这里用的是pikachu 打开pikachu靶场,选择 RCE > exec "ping" 测试是否存在 Rce 漏洞 因为我们猜测在这个 ping 功能是直接调用系统…...

CenterOS7安装java
CenterOS7安装java #进入安装目录 cd /usr/local/soft/java#wget下载java8 #直接进入官网选择相应的版本进行下载,然后把下载链接复制下来就可以下载了 #不时间的下载链接不一样 wget http://download.oracle.com/otn-pub/java/jdk/8u181-b13/96a7b8442fe848ef90c9…...

react 重新加载子组件
在React中,要重新加载某个子组件,你可以通过改变该组件的key属性来强制它重新渲染。这是因为React会在key变化时销毁旧的组件实例并创建一个新的实例。 多的不说直接上代码 import React, { useState } from react; import ChildComponent from ../chil…...

从零开始使用WordPress搭建个人网站并一键发布公网详细教程
文章目录 前言1. 搭建网站:安装WordPress2. 搭建网站:创建WordPress数据库3. 搭建网站:安装相对URL插件4. 搭建网站:内网穿透发布网站4.1 命令行方式:4.2. 配置wordpress公网地址 5. 固定WordPress公网地址5.1. 固定地…...

浅谈chrome引擎
Chrome引擎主要包括其浏览器内核Blink、JavaScript引擎V8以及其渲染、网络、安全等子系统。下面我将对这些关键部分进行简要说明分析 1. Blink浏览器内核 Blink是Google开发的浏览器排版引擎,自Chrome 28版本起替代了Webkit作为Chrome的渲染引擎。Blink基于Webkit…...

【常用知识点-Java】创建文件夹
Author:赵志乾 Date:2024-07-04 Declaration:All Right Reserved!!! 1. 简介 java.io.File提供了mkdir()和mkdirs()方法创建文件夹,两者区别:mkdir()仅创建单层文件夹,如…...

【JavaScript脚本宇宙】颜色处理神器大比拼:哪款JavaScript库最适合你?
提升设计与开发效率:深入解析六大颜色处理库 前言 在现代前端开发中,颜色处理是设计和用户体验的重要组成部分。无论是网页设计、数据可视化还是图形设计,都需要强大的颜色处理功能来实现多样化的视觉效果。本文将探讨几种流行的JavaScript…...

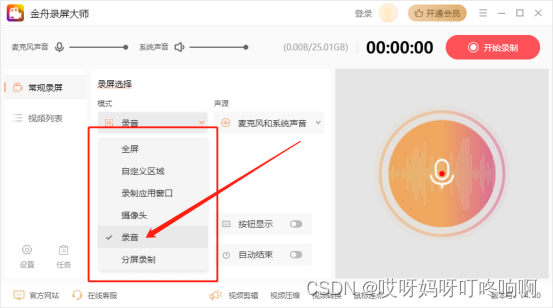
怎么录制电脑内部声音?好用的录音软件分享,看这篇就够了!
如何录制电脑内部声音?平时使用电脑工作,难免会遇到需要录音的情况。好用的录音软件有很多,也有部分录屏工具也支持录音功能。 那么如何录制电脑内部声音呢?本文整理了几个录制电脑内部声音的方法,如果你需要在电脑上录…...

ios CCNSDate.m
// // CCNSDate.h // CCFC // // Created by xichen on 11-12-17. // Copyright 2011年 ccteam. All rights reserved. //#import <Foundation/Foundation.h>interface NSDate(cc)// 获取系统时间(yyyy-MM-dd HH:mm:ss.SSS格式)(NSString *)getSystemTimeStr;// prin…...

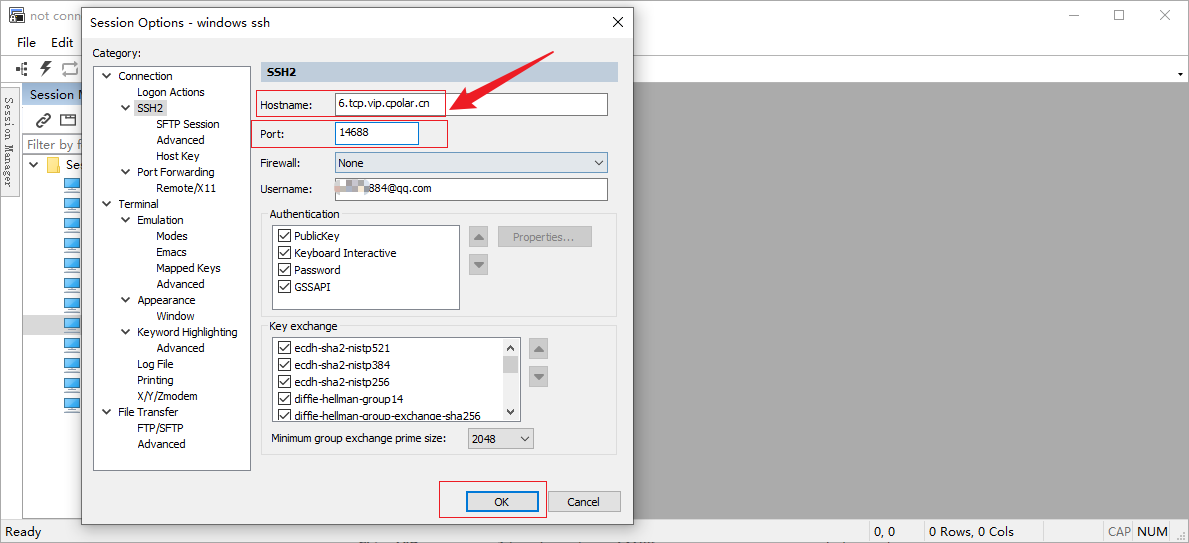
Windows系统安装SSH服务结合内网穿透配置公网地址远程ssh连接
前言 在当今的数字化转型时代,远程连接和管理计算机已成为日常工作中不可或缺的一部分。对于 Windows 用户而言,SSH(Secure Shell)协议提供了一种安全、高效的远程访问和命令执行方式。SSH 不仅提供了加密的通信通道,…...

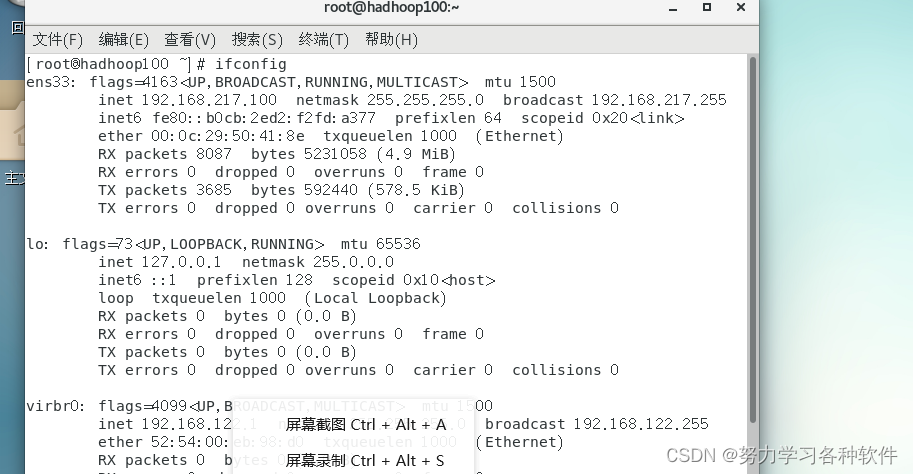
虚拟机与主机的联通
本地光纤分配地址给路由器--》连结路由器是连结局域网--》由路由器分配IP地址 因此在网站上搜索的IP与本机的IP是不一样的 1.windows查看主机IP地址 在终端输入 2.linux虚拟机查看ip 3.主机是否联通虚拟机ping加ip...

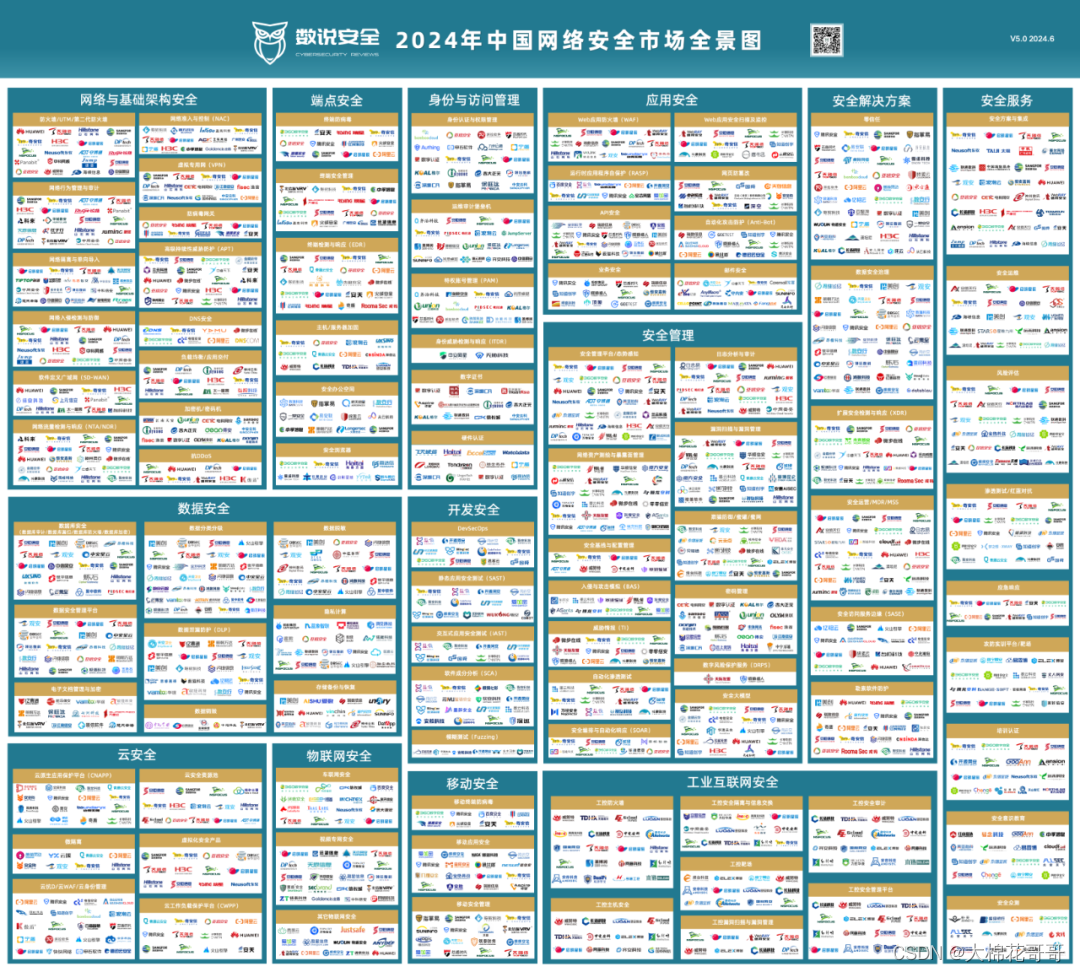
2024年中国网络安全市场全景图 -百度下载
是自2018年开始,数说安全发布的第七版全景图。 企业数智化转型加速已经促使网络安全成为全社会关注的焦点,在网络安全边界不断扩大,新理念、新产品、新技术不断融合发展的进程中,数说安全始终秉承科学的方法论,以遵循…...

Linux脚本自动安装 docker
使用官方安装脚本自动安装 需使用 root 或sudu 权限账户安装 安装命令如下: curl -fsSL https://test.docker.com -o install-docker.shsudo sh install-docker.sh脚本中指令: –version 安装指定版本 Use the --version option to install a specific version, f…...
:基本遗传算法(SGA)理论简介)
【计算智能】遗传算法(一):基本遗传算法(SGA)理论简介
前言 本系列文章架构概览: 编辑 本文将介绍基本遗传算法在解决优化问题中的应用,通过实验展示其基本原理和实现过程:选取一个简单的二次函数作为优化目标,并利用基本遗传算法寻找其在指定范围内的最大值。 1. 遗传算法(GA&…...

win10系统让当前用户拥有管理员权限
本方法应该也适用于win11 大家在安装系统的时候,如果开始你不重新建立一个账号。直接使用默认的administror登录,那么这个时候电脑只有1个账户,但是如果你在刚开始的时候建立了一个新的,比如你姓李 名字叫帅哥,那么这…...

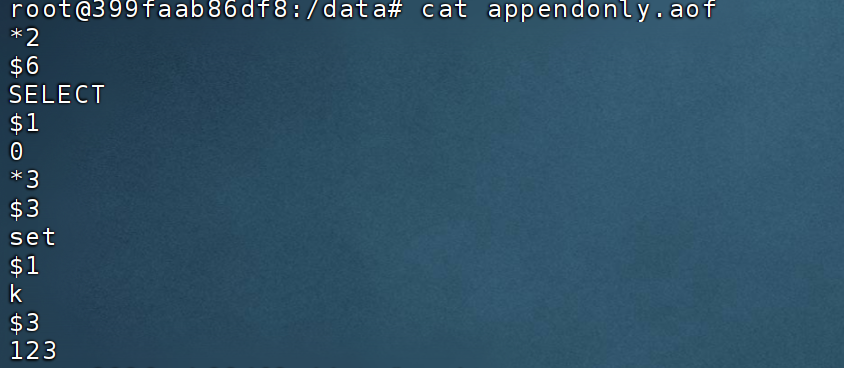
Redis持久化的三种方式(RDB、AOF和混合)
Redis持久化的三种方式(RDB、AOF和混合) 目录 Redis持久化的三种方式(RDB、AOF和混合)介绍RDB示例1.配置文件2.触发 RDB 快照保存3.验证 AOF示例1.配置文件2.校验 混合型持久化存储配置文件 介绍 Redis数据主要存储与内存中,因此如果服务器意外重启、宕机、崩溃&am…...

Telnet发送get/post请求
连接到HTTP服务器 telnet www.baidu.com 80Ctrl ] 发送请求 GET /index.html HTTP/1.1 Host: www.baidu.com# 发送post请求 POST /test/firstTest HTTP/1.1 HOST:127.0.0.1 Content-Type:application/x-www-form-urlencoded Content-Length:10连续按两次 Enter 键发送请求 HT…...

PostgreSQL匹配字符串方法
PostgreSQL匹配字符串方法 在 PostgreSQL 中,如果你想要检查一个包含多个由逗号分隔的值的字符串是否包含特定的子字符串,你可以使用字符串函数来实现这一点。由于你正在查找的是一个由逗号分隔的列表中的特定值,你需要确保在比较时该值不是…...

Vue记事本应用实现教程
文章目录 1. 项目介绍2. 开发环境准备3. 设计应用界面4. 创建Vue实例和数据模型5. 实现记事本功能5.1 添加新记事项5.2 删除记事项5.3 清空所有记事 6. 添加样式7. 功能扩展:显示创建时间8. 功能扩展:记事项搜索9. 完整代码10. Vue知识点解析10.1 数据绑…...

在鸿蒙HarmonyOS 5中实现抖音风格的点赞功能
下面我将详细介绍如何使用HarmonyOS SDK在HarmonyOS 5中实现类似抖音的点赞功能,包括动画效果、数据同步和交互优化。 1. 基础点赞功能实现 1.1 创建数据模型 // VideoModel.ets export class VideoModel {id: string "";title: string ""…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

浅谈不同二分算法的查找情况
二分算法原理比较简单,但是实际的算法模板却有很多,这一切都源于二分查找问题中的复杂情况和二分算法的边界处理,以下是博主对一些二分算法查找的情况分析。 需要说明的是,以下二分算法都是基于有序序列为升序有序的情况…...

Android 之 kotlin 语言学习笔记三(Kotlin-Java 互操作)
参考官方文档:https://developer.android.google.cn/kotlin/interop?hlzh-cn 一、Java(供 Kotlin 使用) 1、不得使用硬关键字 不要使用 Kotlin 的任何硬关键字作为方法的名称 或字段。允许使用 Kotlin 的软关键字、修饰符关键字和特殊标识…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据
微软PowerBI考试 PL300-在 Power BI 中清理、转换和加载数据 Power Query 具有大量专门帮助您清理和准备数据以供分析的功能。 您将了解如何简化复杂模型、更改数据类型、重命名对象和透视数据。 您还将了解如何分析列,以便知晓哪些列包含有价值的数据,…...

Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信
文章目录 Linux C语言网络编程详细入门教程:如何一步步实现TCP服务端与客户端通信前言一、网络通信基础概念二、服务端与客户端的完整流程图解三、每一步的详细讲解和代码示例1. 创建Socket(服务端和客户端都要)2. 绑定本地地址和端口&#x…...

20个超级好用的 CSS 动画库
分享 20 个最佳 CSS 动画库。 它们中的大多数将生成纯 CSS 代码,而不需要任何外部库。 1.Animate.css 一个开箱即用型的跨浏览器动画库,可供你在项目中使用。 2.Magic Animations CSS3 一组简单的动画,可以包含在你的网页或应用项目中。 3.An…...

Chrome 浏览器前端与客户端双向通信实战
Chrome 前端(即页面 JS / Web UI)与客户端(C 后端)的交互机制,是 Chromium 架构中非常核心的一环。下面我将按常见场景,从通道、流程、技术栈几个角度做一套完整的分析,特别适合你这种在分析和改…...
