vue-org-tree搜索到对应项高亮展开
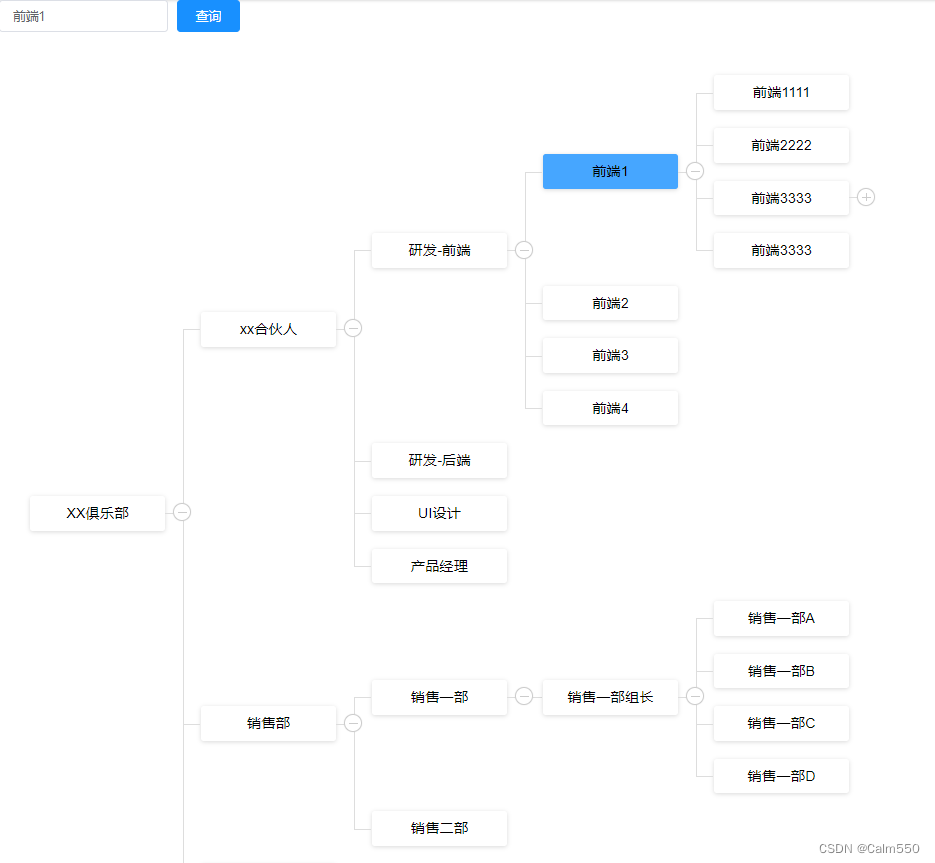
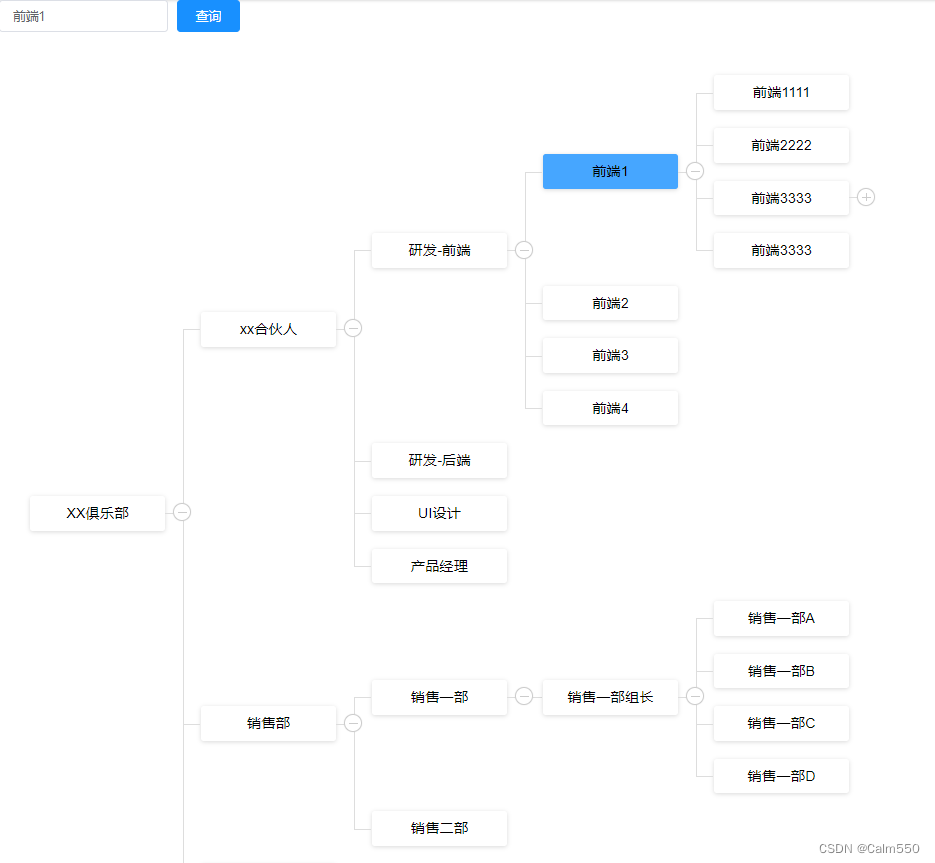
效果图:

代码:
<template><div class="AllTree"><el-form :inline="true" :model="formInline" class="demo-form-inline"><el-form-item><el-input v-model="formInline.user" placeholder="请输入名称"></el-input></el-form-item><el-form-item><el-button type="primary" @click="handleSearch">查询</el-button></el-form-item></el-form><div ref="treeContainer" class="tree-container"><org-tree :data="data" :horizontal="true" name="test" :label-class-name="labelClassName" collapsable@on-expand="onExpand" @on-node-click="clickTree" ref="orgTree" :label-width="150":line-style="{ stroke: '#ccc', strokeWidth: 2 }"></org-tree></div><!-- 俱乐部信息弹窗 --><el-drawer title="俱乐部信息" :visible.sync="drawer" :before-close="handleClose"><span>我来啦!</span></el-drawer></div>
</template>
初始化定义数据:
import OrgTree from 'vue2-org-tree';
import 'vue2-org-tree/dist/style.css';export default {components: {orgTree: OrgTree},data() {return {formInline: {user: ''},id: null,drawer: false,data:{},data1: {id: 0,label: "XX俱乐部",children: [{id: 2,label: "xx合伙人",children: [{id: 5,label: "研发-前端",children: [{id: 55,label: "前端1",children: [{id: 555,label: "前端1111",},{id: 556,label: "前端2222",},{id: 557,label: "前端3333",children: [{id: 5557,label: "前端11111",},{id: 5558,label: "前端22222",},{id: 5559,label: "前端33333",},{id: 5560,label: "前端44444",},{id: 5561,label: "前端55555",}]},{id: 558,label: "前端3333",}]},{id: 56,label: "前端2"},{id: 57,label: "前端3"},{id: 58,label: "前端4"}]},{id: 6,label: "研发-后端"},{id: 9,label: "UI设计"},{id: 10,label: "产品经理"}]},{id: 3,label: "销售部",children: [{id: 7,label: "销售一部",children: [{id: 78,label: "销售一部组长",children: [{id: 788,label: "销售一部A",},{id: 789,label: "销售一部B",},{id: 790,label: "销售一部C",},{id: 791,label: "销售一部D",}]}]},{id: 8,label: "销售二部"}]},{id: 4,label: "财务部"},{id: 9,label: "HR人事"}]},defaultProps: {children: 'children',label: 'label'},zoom: 1,BasicSwich: false,collapsable: true,labelClassName: "org-bg-white",clickTimeout: null};},搜索事件定义方法:
created() {this.getTreeData();},methods: {//获取节点数据getTreeData(){this.data=this.data1this.expandChange();},renderContent(h, data) {return data.label;},// 树状结构折叠打开onExpand(e, data) {if ("expand" in data) {data.expand = !data.expand;if (!data.expand && data.children) {this.collapse(data.children);}} else {this.$set(data, "expand", true);}},collapse(list) {var _this = this;list.forEach(function (child) {if (child.expand) {child.expand = false;}child.children && _this.collapse(child.children);});},expandChange() {this.toggleExpand(this.data, true);},toggleExpand(data, val) {var _this = this;if (Array.isArray(data)) {data.forEach(function (item) {_this.$set(item, "expand", val);if (item.children) {_this.toggleExpand(item.children, val);}});} else {this.$set(data, "expand", val);if (data.children) {_this.toggleExpand(data.children, val);}}},// 搜索事件handleSearch() {const isLabelFound = this.findLabel(this.data, this.formInline.user.trim());console.log('isLabelFound',isLabelFound)},findLabel(node, targetLabel) {// 清除先前设置的背景色this.clearHighlight();const searchInChildren = (node) => {if (node.id == 0) {node.expand = true }//检查当前节点if (node.label === targetLabel) {this.id = node.id;node.expand = true;this.highlightLabel(targetLabel, "#46a6ff"); // 设置背景色为 pinkreturn true;//找到目标节点}//递归搜索子节点if (node.children) {for (let child of node.children) {if (searchInChildren(child)) {child.expand = truereturn true;//如果在子节点找到目标节点,直接返回true}}}return false;//当前节点及其子节点都未找到目标节点}const found = searchInChildren(node)if (!found) {this.$message.warning('未找到该项')}return found ? this.id : false},highlightLabel(targetLabel, color) {// 异步更新,等待 DOM 渲染完成后再操作setTimeout(() => {let orgTreeList = document.getElementsByClassName('org-tree-node-label-inner');for (let i = 0; i < orgTreeList.length; i++) {if (orgTreeList[i].innerText === targetLabel) {orgTreeList[i].style.backgroundColor = color;break; // 找到第一个匹配的节点后即可退出循环}}}, 0);},clearHighlight() {let orgTreeList = document.getElementsByClassName('org-tree-node-label-inner');for (let i = 0; i < orgTreeList.length; i++) {orgTreeList[i].style.backgroundColor = ""; // 清除背景色}},//点击事件clickTree(e, data) {if (this.clickTimeout) {// 如果存在单击事件的计时器,则视为双击事件clearTimeout(this.clickTimeout);this.$router.push({path: "/dataVisualization/recommendedLinksDetail",query: {id: data.id,},});} else {// 否则,启动单击事件计时器this.clickTimeout = setTimeout(() => {this.drawer = truethis.clickTimeout = null; // 清除计时器}, 500); // 200毫秒内判断是否双击}// const depth = this.getNodeDepth(data);// if (depth === 1) {// // 第一层节点,显示弹窗或其他操作// this.drawer = true// } else {// // this.$router.push({// // path: "/dataVisualization/recommendedLinksDetail",// // query: {// // id: data.id,// // },// // });// console.log(111)// }},getNodeDepth(node, depth = 0) {// 递归计算节点的深度(层级)console.log(node)console.log(node.parent)if (node.parent) {return this.getNodeDepth(node.parent, depth + 1);}return depth;},handleClose() {this.drawer = false}}
}相关文章:

vue-org-tree搜索到对应项高亮展开
效果图: 代码: <template><div class"AllTree"><el-form :inline"true" :model"formInline" class"demo-form-inline"><el-form-item><el-input v-model"formInline.user&quo…...

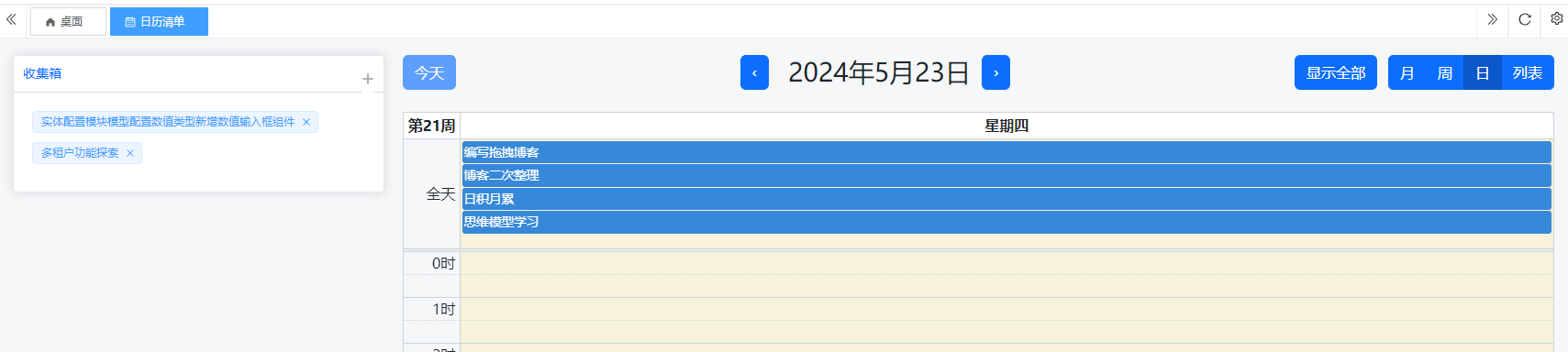
FullCalendar日历组件集成实战(17)
背景 有一些应用系统或应用功能,如日程管理、任务管理需要使用到日历组件。虽然Element Plus也提供了日历组件,但功能比较简单,用来做数据展现勉强可用。但如果需要进行复杂的数据展示,以及互动操作如通过点击添加事件࿰…...

【图像分割】mask2former:通用的图像分割模型详解
最近看到几个项目都用mask2former做图像分割,虽然是1年前的论文,但是其attention的设计还是很有借鉴意义,同时,mask2former参考了detr的query设计,实现了语义和实例分割任务的统一。 1.背景 1.1 detr简介 detr算是第…...

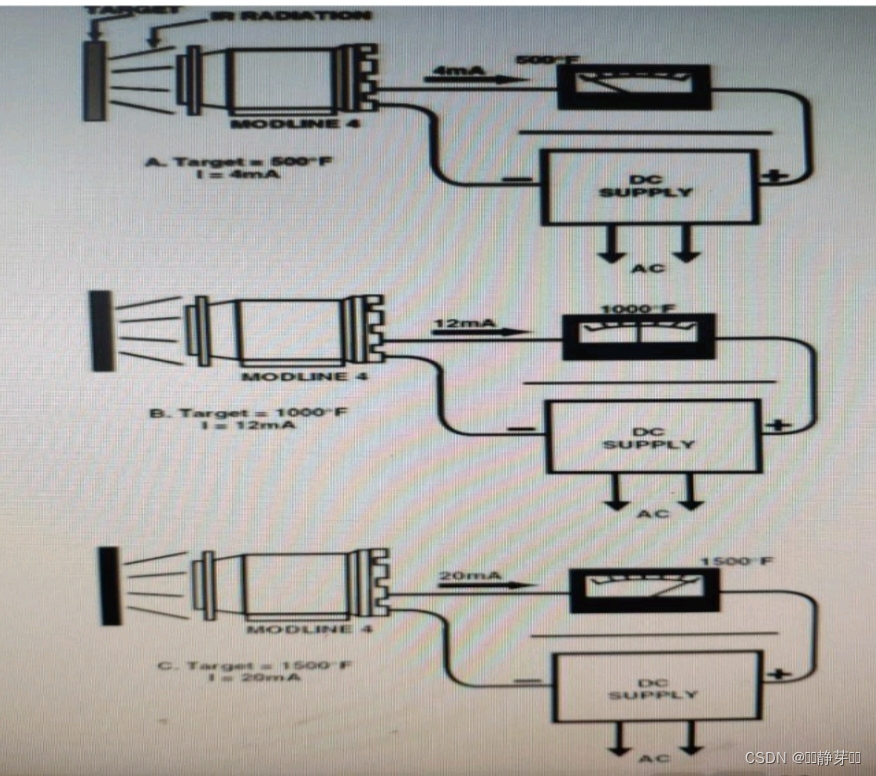
【不锈钢酸退作业区退火炉用高温辐射计快速安装】
项目名称 不锈钢酸退作业区退火炉用高温辐射计快速安装 改造实施项目简介项目提出前状况:不锈钢生产过程中,各种型号的不锈钢带钢在退火工艺中对带钢温度的准确性要求很高,带钢温度的检测直接影响带钢的产品质量,不锈钢带钢温度测量依靠的是高温辐射计,其测量的准确性、稳…...

Studying-代码随想录训练营day29| 134. 加油站、135. 分发糖果、860.柠檬水找零、406.根据身高重建队列
第29天,贪心part03,快过半了(ง •_•)ง💪,编程语言:C 目录 134.加油站 135. 分发糖果 860.柠檬水找零 406.根据身高重建队列 134.加油站 文档讲解:代码随想录加油站 视频讲解:手撕加油站…...

Understanding Zero Knowledge Proofs (ZKP)
Bilingual Tutorial: Understanding Zero Knowledge Proofs (ZKP) 双语教程:理解零知识证明(ZKP) Introduction 介绍 English: Zero Knowledge Proofs (ZKP) are a fascinating concept in cryptography where one party (the prover) can…...

微信小程序 DOM 问题
DOM 渲染问题 问题 Dom limit exceeded, please check if theres any mistake youve made.测试页面 1 <template><scroll-view scroll"screen" style"width: 100%;height: 100vh;" :scroll-y"true" :scroll-with-animation"tru…...

可视化作品集(03):旅游景区的应用,美爆啦。
景区可视化通常指的是利用现代科技手段,如地图、虚拟现实(VR)、增强现实(AR)、无人机航拍等技术,将景区的地理信息、景点分布、交通路线、游客服务设施等内容以可视化的方式呈现给游客或者管理者࿰…...

嵌入式实时操作系统:Intewell操作系统与VxWorks操作系统有啥区别
Intewell操作系统和VxWorks操作系统都是工业领域常用的操作系统,它们各有特点和优势。以下是它们之间的一些主要区别: 架构差异: Intewell操作系统采用微内核架构,这使得它具有高实时性、高安全性和强扩展性的特点。微内核架构…...

PCDN技术如何提高内容分发效率?(壹)
PCDN技术提高内容分发效率的操作主要体现在以下几个方面: 利用P2P技术:PCDN以P2P技术为基础,通过挖掘利用边缘网络的海量碎片化闲置资源,实现内容的分发。这种方式可以有效减轻中心服务器的压力,降低内容传输的延迟&a…...

Java 中Json中既有对象又有数组的参数 如何转化成对象
1.示例一:解析一个既包含对象又包含数组的JSON字符串,并将其转换为Java对象 在Java中处理JSON数据,尤其是当JSON结构中既包含对象又包含数组时,常用的库有org.json、Gson和Jackson。这里我将以Gson为例来展示如何解析一个既包含对…...
)
什么是数据挖掘(python)
文章目录 1.什么是数据挖掘2.为什么要做数据挖掘?3数据挖掘有什么用处?3.1分类问题3.2聚类问题3.3回归问题3.4关联问题 4.数据挖掘怎么做?4.1业务理解(Business Understanding)4.2数据理解(Data Understanding&#x…...

【Tomcat】Linux下安装帆软(fineReport)服务器 Tomcat
需求:帆软(fineReport)数据集上传至服务器 工具:XSHELL XFTP 帮助文档 一. 安装帆软服务器Tomcat 提供 Linux X86 和 Linux ARM 两种类型的部署包 ,所以在下载部署钱需要确认系统架构不支持在 32 位操作系统上安装 查…...

C++ | Leetcode C++题解之第213题打家劫舍II
题目: 题解: class Solution { public:int robRange(vector<int>& nums, int start, int end) {int first nums[start], second max(nums[start], nums[start 1]);for (int i start 2; i < end; i) {int temp second;second max(fi…...

windows系统中快速删除node_modules文件
npx命令方式 npx rimraf node_modules 项目中设置 "scripts": {# 安装依赖"i": "pnpm install",# 检测可更新依赖"npm:check": "npx npm-check-updates",# 删除 node_modules"clean": "npx rimraf node_m…...
返回值为void类型的页面跳转)
Spring MVC数据绑定和响应——页面跳转(一)返回值为void类型的页面跳转
一、返回值为void类型的页面跳转到默认页面 当Spring MVC方法的返回值为void类型,方法执行后会跳转到默认的页面。默认页面的路径由方法映射路径和视图解析器中的前缀、后缀拼接成,拼接格式为“前缀方法映射路径后缀”。如果Spring MVC的配置文件中没有配…...

CSS动画keyframes简单样例
一、代码部分 1.html <!DOCTYPE html> <html lang"en"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width, initial-scale1.0"><link rel"stylesheet" href…...

LabVIEW风机跑合监控系统
开发了一种基于LabVIEW的风机跑合监控系统,提高风机测试的效率和安全性。系统通过自动控制风机的启停、实时监控电流和功率数据,并具有过流保护功能,有效减少了人工操作和安全隐患,提升了工业设备测试的自动化和智能化水平。 项目…...

sql语句练习注意点
1、时间可以进行排序,也可以用聚合函数对时间求最大值max(时间) 例如下面的例子:取最晚入职的人,那就是将入职时间倒序排序,然后limit 1 表: 场景:查找最晚入职员工的所有信息 se…...

如视“VR+AI”实力闪耀2024世界人工智能大会
7月4日,2024世界人工智能大会暨人工智能全球治理高级别会议(以下简称为“WAIC 2024”)在上海盛大开幕,本届大会由外交部、国家发展和改革委员会、教育部等部门共同主办,围绕“以共商促共享 以善治促善智”主题…...

AI-调查研究-01-正念冥想有用吗?对健康的影响及科学指南
点一下关注吧!!!非常感谢!!持续更新!!! 🚀 AI篇持续更新中!(长期更新) 目前2025年06月05日更新到: AI炼丹日志-28 - Aud…...

(二)TensorRT-LLM | 模型导出(v0.20.0rc3)
0. 概述 上一节 对安装和使用有个基本介绍。根据这个 issue 的描述,后续 TensorRT-LLM 团队可能更专注于更新和维护 pytorch backend。但 tensorrt backend 作为先前一直开发的工作,其中包含了大量可以学习的地方。本文主要看看它导出模型的部分&#x…...

【解密LSTM、GRU如何解决传统RNN梯度消失问题】
解密LSTM与GRU:如何让RNN变得更聪明? 在深度学习的世界里,循环神经网络(RNN)以其卓越的序列数据处理能力广泛应用于自然语言处理、时间序列预测等领域。然而,传统RNN存在的一个严重问题——梯度消失&#…...

微信小程序 - 手机震动
一、界面 <button type"primary" bindtap"shortVibrate">短震动</button> <button type"primary" bindtap"longVibrate">长震动</button> 二、js逻辑代码 注:文档 https://developers.weixin.qq…...
)
python爬虫:Newspaper3k 的详细使用(好用的新闻网站文章抓取和解析的Python库)
更多内容请见: 爬虫和逆向教程-专栏介绍和目录 文章目录 一、Newspaper3k 概述1.1 Newspaper3k 介绍1.2 主要功能1.3 典型应用场景1.4 安装二、基本用法2.2 提取单篇文章的内容2.2 处理多篇文档三、高级选项3.1 自定义配置3.2 分析文章情感四、实战案例4.1 构建新闻摘要聚合器…...

从零实现STL哈希容器:unordered_map/unordered_set封装详解
本篇文章是对C学习的STL哈希容器自主实现部分的学习分享 希望也能为你带来些帮助~ 那咱们废话不多说,直接开始吧! 一、源码结构分析 1. SGISTL30实现剖析 // hash_set核心结构 template <class Value, class HashFcn, ...> class hash_set {ty…...

PL0语法,分析器实现!
简介 PL/0 是一种简单的编程语言,通常用于教学编译原理。它的语法结构清晰,功能包括常量定义、变量声明、过程(子程序)定义以及基本的控制结构(如条件语句和循环语句)。 PL/0 语法规范 PL/0 是一种教学用的小型编程语言,由 Niklaus Wirth 设计,用于展示编译原理的核…...

Pinocchio 库详解及其在足式机器人上的应用
Pinocchio 库详解及其在足式机器人上的应用 Pinocchio (Pinocchio is not only a nose) 是一个开源的 C 库,专门用于快速计算机器人模型的正向运动学、逆向运动学、雅可比矩阵、动力学和动力学导数。它主要关注效率和准确性,并提供了一个通用的框架&…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

GitFlow 工作模式(详解)
今天再学项目的过程中遇到使用gitflow模式管理代码,因此进行学习并且发布关于gitflow的一些思考 Git与GitFlow模式 我们在写代码的时候通常会进行网上保存,无论是github还是gittee,都是一种基于git去保存代码的形式,这样保存代码…...
