【微信小程序开发实战项目】——如何制作一个属于自己的花店微信小程序(1)

👨💻个人主页:@开发者-曼亿点
👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅!
👨💻 本文由 曼亿点 原创
👨💻 收录于专栏:微信小程序开发
⭐🅰⭐
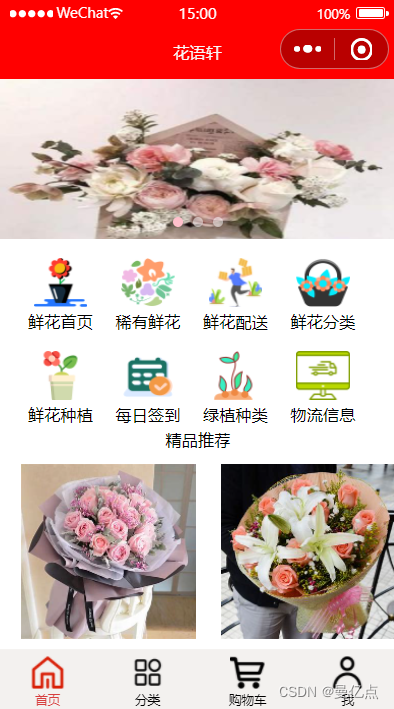
花店小程序
文章目录
- ⭐🅰⭐
- ⭐前言⭐
- 🎶 一、微信小程序app.json 全集
- 🎶 二、花语轩的首页代码
- (1)index.wxml
- (2)index.wxss
- (3)index.js
- 结束语🥇
⭐前言⭐
在这个数字化的时代,鲜花不仅仅是情感的传递者,更是美好生活的点缀。为了让您能更便捷地选购心仪的花束,我们精心打造了这款网上花店微信小程序。
鲜花,承载着爱与祝福,是浪漫与温馨的象征。然而,传统的花店购买方式往往受到时间和空间的限制,让您无法在第一时间将这份美好传递给重要的人。我们深知您对鲜花的热爱和对便捷服务的需求,因此致力于通过技术的力量,为您创造一个全新的购花体验。
这个网上花店微信小程序,将汇聚来自世界各地的优质鲜花品种,以精美的图片和详细的介绍呈现在您眼前。无论您是为了庆祝生日、表达爱意,还是为了装饰家居,只需轻点屏幕,就能轻松挑选到最适合您的那束花。
同时,我们还提供贴心的配送服务,确保每一朵鲜花都能以最鲜活的姿态送达您指定的地点。在这里,您不仅能享受到便捷的购物流程,还能感受到我们对品质和服务的执着追求。
让我们一同开启这充满花香的数字之旅,让鲜花的美丽与温暖,随时伴您左右。

🎶 一、微信小程序app.json 全集
{"pages": ["pages/logs/logs","pages/index/index","pages/cash/cash","pages/own/own","pages/gou/gou","pages/qin/qin","pages/users/users", "pages/won/won","pages/address/address","pages/logistics/logistics","pages/addressAdd/addressAdd","pages/welfare/welfare","pages/order/order","pages/lszz/lszz","pages/xyxh/xyxh","pages/fl/fl","pages/collection/collection","pages/map/map"],"window": {"backgroundTextStyle": "light","navigationBarBackgroundColor": "#FF0000","navigationBarTitleText": "花语轩","navigationBarTextStyle": "white"},"tabBar": {"selectedColor": "#D73E3E","backgroundColor": "#F3F1EF","borderStyle": "white","list": [{"pagePath": "pages/index/index","text": "首页","iconPath": "/images/bar/home-off.png","selectedIconPath": "images/bar/home-on.png"},{"pagePath": "pages/cash/cash","text": "分类","iconPath": "images/bar/tab_group.png","selectedIconPath": "images/bar/tab_group 2.png"},{"pagePath": "pages/gou/gou","text": "购物车","iconPath": "images/bar/cart-off.png","selectedIconPath": "images/bar/cart-on.png"},{"pagePath": "pages/own/own","text": "我","iconPath": "images/bar/my-off.png","selectedIconPath": "images/bar/my-on.png"}]}
}
🎶 二、花语轩的首页代码
在这里,每一朵鲜花都是大自然的馈赠,每一束花束都是精心编织的情感诗篇。
鲜花,是生活中的一抹亮色,是心灵的慰藉,是爱意的表达。我们致力于为您打造一个花的世界,让您在繁忙的生活中,只需轻轻滑动指尖,就能邂逅那份属于您的美好与浪漫。
无论您是为了给心爱的人一个惊喜,还是为了给自己的生活增添一份温馨,我们都能满足您的需求。从娇艳欲滴的玫瑰到清新淡雅的百合,从热情似火的向日葵到神秘高贵的郁金香,我们应有尽有。
我们不仅提供高品质的鲜花,更注重每一个细节。精心设计的花束包装,贴心的配送服务,只为让您的购花之旅充满愉悦与安心。
让鲜花成为您生活中的常客,用它们的芬芳和美丽,装点您的每一个精彩瞬间。
(1)index.wxml
<!--index.wxml-->
<swiper class="content-info-slide" indicator-color="rgba(255,255,255,.5)" indicator-active-color="#FFC0CB" indicator-dots circular autoplay><swiper-item style="width: 750rpx; height: 352rpx; display: block; box-sizing: border-box; left: 0rpx; top: 0rpx"><image style="width: 750rpx; height:370rpx; display: inline-block; box-sizing: border-box" src="/images/hua.png" /></swiper-item><swiper-item><image style="width: 750rpx; height: 370rpx; display: inline-block; box-sizing: border-box" src="/images/hua/hh.jpg" /></swiper-item><swiper-item><image style="width: 750rpx; height: 370rpx; display: inline-block; box-sizing: border-box" src="/images/hua/hoh.jpg" /></swiper-item></swiper><view class="nav"><block wx:for="{{navs}}"><view class="item" bindtap="navBtn" id="{{index}}"><view><image src="{{item.img}}" style="width: 101rpx; height: 92rpx; display: inline-block; box-sizing: border-box"></image></view><view>{{item.name}}</view></view></block></view><!--精品推荐-区域标题-->
<view class='text'><input value="{{value}}" ></input>
</view>
<!--精品推荐-1行2列图片-->
<view class="tuijians"><navigator url=''><view class="tuijian-item" ><image src='/images/hua/1.jpg' class="tuijian-image" /></view> </navigator><navigator url=''><view class="tuijian-item" ><image src='/images/hua/2.jpg' class="tuijian-image"/></view> </navigator></view>(2)index.wxss
/**index.wxss**/
page {height: 100vh;display: flex;flex-direction: column;
}
.scrollarea {flex: 1;overflow-y: hidden;
}.userinfo {display: flex;flex-direction: column;align-items: center;color: #aaa;width: 80%;
}.userinfo-avatar {overflow: hidden;width: 128rpx;height: 128rpx;margin: 20rpx;border-radius: 50%;
}.usermotto {margin-top: 200px;
}.avatar-wrapper {padding: 0;width: 56px !important;border-radius: 8px;margin-top: 40px;margin-bottom: 40px;
}.avatar {display: block;width: 56px;height: 56px;
}.nickname-wrapper {display: flex;width: 100%;padding: 16px;box-sizing: border-box;border-top: .5px solid rgba(0, 0, 0, 0.1);border-bottom: .5px solid rgba(0, 0, 0, 0.1);color: black;
}.nickname-label {width: 105px;
}.nickname-input {flex: 1;
}
.nav{text-align: center;
}
.item{margin-top:15px; text-align: center;font-family: "Microsoft YaHei";font-size: 13px;width: 60px;display: inline-block;margin-right:10px;
}
.hr{height: 1px;background-color: #cccccc;opacity: 0.2;margin-top:10px;
}
/*精品推荐-1行2列图片*/
.tuijians {display: flex;
}
.tuijians navigator{width:50%;
}
.tuijian-item {width: 100%;display: flex;align-items: center;flex-direction: column;padding: 20rpx;background: white;
}
.tuijian-image {width: 330rpx;height: 330rpx;
}
input {text-align: center;background-color: white;font-size: 32rpx;
}
.bg01{ background: white;}(3)index.js
// index.js
Page({changeImage:function(){wx.switchTab({url: '/pages/cash/cash',})},data: {value:'精品推荐'},onLoad: function (options) {var page = this;var navs = this.loadNavData();page.setData({ navs: navs });},navBtn: function (e) {console.log(e);var id = e.currentTarget.id;if (id == "0") {wx.navigateTo({url: '/pages/index/index'})}if (id == "1") {wx.navigateTo({url: '/pages/xyxh/xyxh'})}if (id == "2") {wx.navigateTo({url: '/pages/map/map'})}if (id == "3") {wx.navigateTo({url: '/pages/fl/fl'})}if (id == "5") {wx.navigateTo({url: ''})}if (id == "5") {wx.navigateTo({url: '/pages/welfare/welfare'})}if (id == "6") {wx.navigateTo({url: '/pages/lszz/lszz'})}if (id == "7") {wx.navigateTo({url: '/pages/logistics/logistics'})}},loadNavData: function () {var navs = [];var nav0 = new Object();nav0.img = '../../images/nav/hua.png';nav0.name = '鲜花首页';navs[0] = nav0;var nav1 = new Object();nav1.img = '../../images/nav/ai.png';nav1.name = '稀有鲜花';navs[1] = nav1;var nav2 = new Object();nav2.img = '../../images/nav/lx.png';nav2.name = '鲜花配送';navs[2] = nav2;var nav3 = new Object();nav3.img = '../../images/nav/qq.png';nav3.name = '鲜花分类';navs[3] = nav3;var nav4 = new Object();nav4.img = '../../images/nav/ue.png';nav4.name = '鲜花种植';navs[4] = nav4;var nav5 = new Object();nav5.img = '../../images/nav/xin.png';nav5.name = '每日签到';navs[5] = nav5;var nav6 = new Object();nav6.img = '../../images/nav/lv.png';nav6.name = '绿植种类';navs[6] = nav6;var nav7 = new Object();nav7.img = '../../images/nav/zzh.png';nav7.name = '物流信息';navs[7] = nav7;return navs;}
})
结束语🥇
以上就是微信小程序之列表渲染
持续更新微信小程序教程,欢迎大家订阅系列专栏🔥微信小程序
你们的支持就是曼亿点创作的动力💖💖💖

相关文章:

【微信小程序开发实战项目】——如何制作一个属于自己的花店微信小程序(1)
👨💻个人主页:开发者-曼亿点 👨💻 hallo 欢迎 点赞👍 收藏⭐ 留言📝 加关注✅! 👨💻 本文由 曼亿点 原创 👨💻 收录于专栏:…...

树形结构C语言的实现
一.什么是树: 树形结构是一层次的嵌套结构。一个树形结构的外层和内层有相似的结构,所以这种结构多可以递归的表示。经典数据结构中的各种树状图是一种典型的树形结构:一棵树可以简单的表示为根,左子树,右子树。左子树…...

小程序渗透测试的两种方法——burpsuite、yakit
首先呢主要是配置proxifier,找到小程序的流量,然后使用burpsuite或者yakit去抓包。 一、使用burpsuiteproxifier的抓包测试 1、先配置proxifier,开启http流量转发 勾选确定 2、配置burp对应代理端口,选择profile,点…...

代码随想录训练营Day56
提示:文章写完后,目录可以自动生成,如何生成可参考右边的帮助文档 文章目录 前言一、搜索插入位置二、在排序数组中查找元素的第一个和最后一个位置 前言 提示:这里可以添加本文要记录的大概内容: 今天是跟着代码随想…...

S32K3 工具篇4:如何在S32DS中使用lauterbach下载
S32K3 工具篇4:如何在S32DS中使用lauterbach下载 1. TRACE32软件下载与配置2. 如何在S32DS里面构建劳德巴赫的接口2.1 新建工程带有lauterbach2.2 已有工程没有lauterbach 劳德巴赫lauterbach是一款非常经典强悍的调试器,还带有trace功能,在汽…...

深度神经网络语言识别
「AI秘籍」系列课程: 人工智能应用数学基础人工智能Python基础人工智能基础核心知识人工智能BI核心知识人工智能CV核心知识 使用 DNN 和字符 n-gram 对一段文本的语言进行分类(附 Python 代码) 资料来源,flaticon:htt…...

STM32自己从零开始实操07:电机电路原理图
一、LC滤波电路 其实以下的滤波都可以叫低通滤波器。 1.1倒 “L” 型 LC 滤波电路 1.1.1定性分析 1.1.2仿真实验 电感:通低频阻高频的。仿真中高频信号通过电感,因为电感会阻止电流发生变化,故说阻止高频信号 电容:隔直通交。…...

网页计算器的实现
简介 该项目实现了一个功能完备、交互友好的网页计算器应用。只使用了 HTML、CSS 和 JavaScript ,用于检验web前端基础水平。 开发环境:Visual Studio Code开发工具:HTML5、CSS3、JavaScript实现效果 功能设计和模块划分 显示模块&#…...

JAVA设计模式-监听者模式
什么是监听者模式 监听器模式是一种观察者模式的扩展,也被称为发布-订阅模式。在监听器模式中,存在两类角色:事件源(Event Source)和监听器(Listener)。事件源负责产生事件,而监听器…...

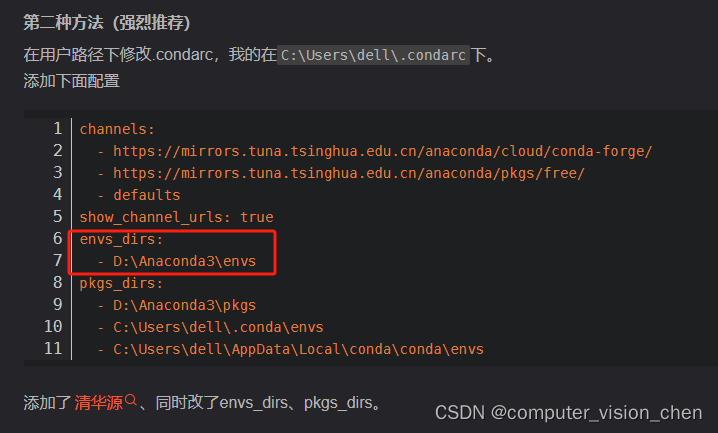
anaconda命令大全
目录 查看所有虚拟环境查看某虚拟环境安装的包创建虚拟环境激活创建好的虚拟环境回到之前的环境删除创建的虚拟环境查看conda所在的位置、虚拟环境位置等信息conda修改虚拟环境所在的位置 查看所有虚拟环境 conda env list查看某虚拟环境安装的包 激活要查看的虚拟环境之后&a…...

“论单元测试方法及应用”写作框架,软考高级论文,系统架构设计师论文
论文真题 1、概要叙述你参与管理和开发的软件项目,以吸你所担的主要工作。 2、结给你参与管理和开发的软件项目,简要叙述单元测试中静态测试和动态测试方法的基本内容。 3、结给你惨与管理和研发的软件项目,体阐述在玩测试过程中,如何确定白盒测试的覆盖标准,及如…...

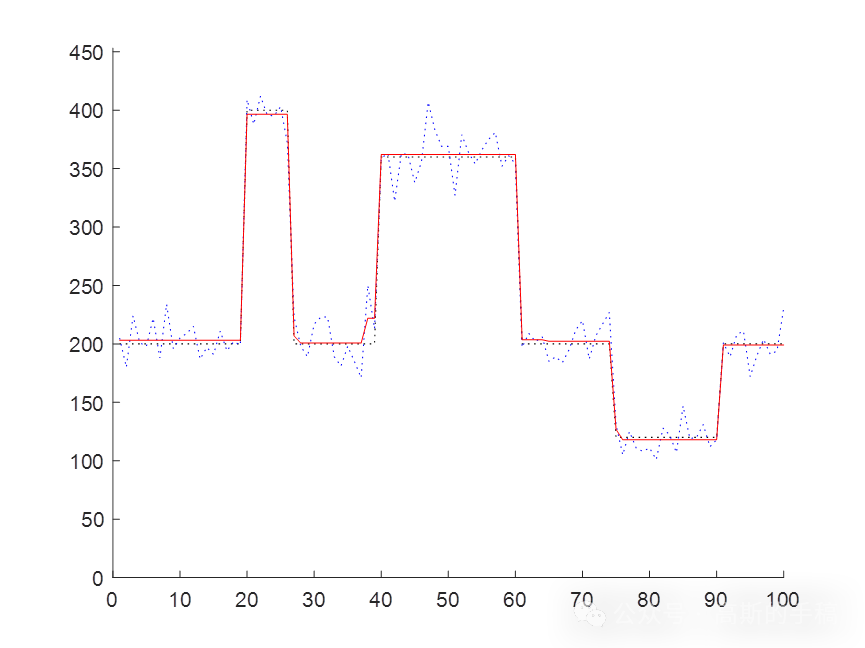
基于布雷格曼偏差校正技术的全变分一维时间序列信号降噪方法(MATLAB R2018A)
信号降噪是信号处理的重要步骤之一,目的是提高所获得信号数据的质量,以达到更高的定性和定量分析精度。信号降噪能提升信号处理其他环节的性能和人们对信息识别的准确率,给信号处理工作提供更可靠的保证。信号降噪的难点是降低噪声的同时也会…...

【CentOS 7.6】Linux版本 portainer本地镜像导入docker安装配置教程,不需要魔法拉取!(找不着镜像的来看我)
吐槽 我本来根本不想写这篇博客,但我很不解也有点生气,CSDN这么大没有人把现在需要魔法才能拉取的镜像放上来。 你们都不放,根本不方便。我来上传资源。 portainer-ce-latest.tar Linux/amd64 镜像下载地址: 链接:h…...

【windows|012】光猫、路由器、交换机详解
🍁博主简介: 🏅云计算领域优质创作者 🏅2022年CSDN新星计划python赛道第一名 🏅2022年CSDN原力计划优质作者 🏅阿里云ACE认证高级工程师 🏅阿里云开发者社区专家博主 💊交流社…...

Node之Web服务
前言 本文将讲解node的web服务 通过讲解http请求,node创建web服务等知识点让你更加深入的理解web服务和node创建的web服务 HTTP请求是什么? HTTP请求是客户端(通常是浏览器或其他应用程序)与服务器之间进行通信的一种方式。 …...

[Day 24] 區塊鏈與人工智能的聯動應用:理論、技術與實踐
AI在自動駕駛中的應用 1. 簡介 自動駕駛技術是現代交通領域的一個革命性進展。通過結合人工智能(AI)、機器學習(ML)、深度學習(DL)和傳感器技術,自動駕駛汽車可以在無人干預的情況下安全駕駛。…...

计算机图形学入门25:BRDF的测量
1.前言 BRDF(双向反射分布函数)可以用各种各样的材质去描述,但是这只是一种基于物理的描述或者近似,那什么是真正的BRDF?只有测出来的才是真正的。 为什么要测出BRDF?因为之前所描述的BRDF并不准确。如下图所示,以菲涅…...

空调计费系统是什么,你知道吗
空调计费系统是一种通过对使用空调的时间和能源消耗进行监测和计量来进行费用计算的系统。它广泛应用于各种场所,如家庭、办公室、商场等,为用户提供了方便、准确的能源使用管理和费用控制。 可实现功能 智能计费:中央空调分户计费系统通过智…...

震惊!张宇25版高数18讲发布,656页惹争议!
这个张宇老师在微博已经解释过了! 我觉得张宇老师本意是好的,在考研数学教学创新这方面,他真的有自己的思考。 他为什么要这么做? 其实作为一个考研高数老师,他完全可以像其他老师一样,什么都不做&#x…...

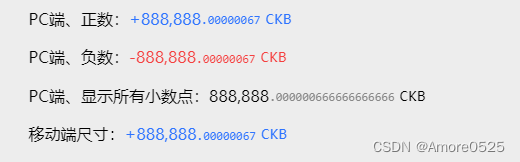
React+TS前台项目实战(二十三)-- 基于属性自定义数值显示组件Decimal封装
文章目录 前言Decimal组件1. 功能分析2. 代码详细注释3. 使用方式4. 效果展示 总结 前言 今天要封装的Decimal 组件,是通过传入的属性进行定制化显示数值,在渲染时,会根据不同的情况显示整数部分、小数部分和单位,支持自定义样式…...

观成科技:隐蔽隧道工具Ligolo-ng加密流量分析
1.工具介绍 Ligolo-ng是一款由go编写的高效隧道工具,该工具基于TUN接口实现其功能,利用反向TCP/TLS连接建立一条隐蔽的通信信道,支持使用Let’s Encrypt自动生成证书。Ligolo-ng的通信隐蔽性体现在其支持多种连接方式,适应复杂网…...

【人工智能】神经网络的优化器optimizer(二):Adagrad自适应学习率优化器
一.自适应梯度算法Adagrad概述 Adagrad(Adaptive Gradient Algorithm)是一种自适应学习率的优化算法,由Duchi等人在2011年提出。其核心思想是针对不同参数自动调整学习率,适合处理稀疏数据和不同参数梯度差异较大的场景。Adagrad通…...

R语言AI模型部署方案:精准离线运行详解
R语言AI模型部署方案:精准离线运行详解 一、项目概述 本文将构建一个完整的R语言AI部署解决方案,实现鸢尾花分类模型的训练、保存、离线部署和预测功能。核心特点: 100%离线运行能力自包含环境依赖生产级错误处理跨平台兼容性模型版本管理# 文件结构说明 Iris_AI_Deployme…...

React第五十七节 Router中RouterProvider使用详解及注意事项
前言 在 React Router v6.4 中,RouterProvider 是一个核心组件,用于提供基于数据路由(data routers)的新型路由方案。 它替代了传统的 <BrowserRouter>,支持更强大的数据加载和操作功能(如 loader 和…...

中南大学无人机智能体的全面评估!BEDI:用于评估无人机上具身智能体的综合性基准测试
作者:Mingning Guo, Mengwei Wu, Jiarun He, Shaoxian Li, Haifeng Li, Chao Tao单位:中南大学地球科学与信息物理学院论文标题:BEDI: A Comprehensive Benchmark for Evaluating Embodied Agents on UAVs论文链接:https://arxiv.…...

屋顶变身“发电站” ,中天合创屋面分布式光伏发电项目顺利并网!
5月28日,中天合创屋面分布式光伏发电项目顺利并网发电,该项目位于内蒙古自治区鄂尔多斯市乌审旗,项目利用中天合创聚乙烯、聚丙烯仓库屋面作为场地建设光伏电站,总装机容量为9.96MWp。 项目投运后,每年可节约标煤3670…...

[10-3]软件I2C读写MPU6050 江协科技学习笔记(16个知识点)
1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

HTML前端开发:JavaScript 常用事件详解
作为前端开发的核心,JavaScript 事件是用户与网页交互的基础。以下是常见事件的详细说明和用法示例: 1. onclick - 点击事件 当元素被单击时触发(左键点击) button.onclick function() {alert("按钮被点击了!&…...
