Django + Vue 实现图片上传功能的全流程配置与详细操作指南

文章目录
- 前言
- 图片上传步骤
- 1. urls 配置
- 2. settings 配置
- 3. models 配置
- 4. 安装Pillow
前言
在现代Web应用中,图片上传是一个常见且重要的功能。Django作为强大的Python Web框架,结合Vue.js这样的现代前端框架,能够高效地实现这一功能。本文将详细介绍如何在Django项目中配置图片上传的后端处理,并在Vue前端实现图片的选择、预览和上传功能。
图片上传步骤
1. urls 配置
from django.contrib import admin
from django.urls import path,includefrom django.conf import settings
from django.conf.urls.static import staticurlpatterns = [path('admin/', admin.site.urls),path('app/',include('app.urls')),
]
urlpatterns += static(settings.MEDIA_URL, document_root=settings.MEDIA_ROOT)
- static 函数用于定义静态文件的URL模式,它接收两个参数:
- 第一个参数是
settings.MEDIA_URL,它是一个字符串,表示媒体文件的URL前缀。- 第二个参数是
settings.MEDIA_ROOT,它是一个字符串,表示媒体文件在服务器上的存储路径。
2. settings 配置
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
MEDIA_URL = '/media/'
1.
MEDIA_ROOT = os.path.join(BASE_DIR, 'media')
- 这行代码设置了Django项目中媒体文件的根目录。
os.path.join是一个Python函数,用于连接多个路径部分,生成一个完整的路径。BASE_DIR通常是一个变量,表示Django项目的根目录。这个目录是Django项目中所有其他路径的基准点。'media'是一个子目录,用于存放用户上传的媒体文件,比如图片、视频、文档等。2.
MEDIA_URL = '/media/'
- 这行代码定义了媒体文件的URL前缀。当Django处理URL请求时,如果URL以
/media/开头,它就会知道这个请求是指向媒体文件的。
3. models 配置
class ShopModel(models.Model):name = models.CharField(max_length=100)price = models.DecimalField(max_digits=3,decimal_places=2)count = models.IntegerField()info = models.CharField(max_length=200)is_checked = models.BooleanField(default=False)shopimg = models.ImageField(upload_to='imag/',null=True)# 默认状态参数-------------------------------# 保质期---剩余天数protect = models.IntegerField(null=True)def __str__(self):return self.nameclass Meta():db_table = 'shop'
models.ImageField:这是 Django 的一个字段类型,用于处理图像上传。它继承自models.FileField,专门用于存储图像文件,比如 JPEG、PNG 等格式。upload_to='imag/':这个参数指定了上传文件的保存路径。当用户上传图片时,Django 会将图片保存在MEDIA_ROOT目录下的imag文件夹中。- 例如,如果你的
MEDIA_ROOT设置为/path/to/media,则图片将被保存在/path/to/media/imag/。
- 例如,如果你的
null=True:这个参数允许字段可以存储空值。也就是说,如果用户没有上传图片,这个字段可以是NULL,而不是必须有一个文件。
4. 安装Pillow
- 在使用
ImageField字段的时候,需要提前安装:pip install PillowPillow它提供了丰富的图像处理功能,使用它就可以完成对图像的操作了
前端代码:
<input type="file" accept="image/png" @change="imgChange">
upfile() { let formdata = new FormData(); formdata.append('name',this.shop.name);
formdata.append('price',this.shop.price);
formdata.append('count',this.shop.count);
formdata.append('info',this.shop.info);
formdata.append('shopimg',this.shop.shopimg); this.$axios.post('http://127.0.0.1:8000/app/shops/',formdata,{
headers:{
'Content-Type':'multipart/form-data'
}
}).then((result) => {
console.log(result);
}).catch((err) => {
console.log(err);
});
}
FormData:
FormData用于创建键值对集合和构造包含文件的请求体,这些键值对可以被用来发送 HTTP 请求。它特别适用于需要上传表单数据,包括文件。FormData对象提供了append方法来添加键值对,并且能够自动处理文件上传的边界和编码。使用这种方式,开发者可以轻松地将文件作为二进制数据上传到服务器。- 使用 Axios 发送 POST 请求,并将
FormData作为请求体。请求头内容应该修改为:'Content-Type':'multipart/form-data'- 由于
FormData会自动设置Content-Type为multipart/form-data,所以也可以省略

相关文章:

Django + Vue 实现图片上传功能的全流程配置与详细操作指南
文章目录 前言图片上传步骤1. urls 配置2. settings 配置3. models 配置4. 安装Pillow 前言 在现代Web应用中,图片上传是一个常见且重要的功能。Django作为强大的Python Web框架,结合Vue.js这样的现代前端框架,能够高效地实现这一功能。本文将…...

【介绍下R-tree,什么是R-tree?】
🌈个人主页: 程序员不想敲代码啊 🏆CSDN优质创作者,CSDN实力新星,CSDN博客专家 👍点赞⭐评论⭐收藏 🤝希望本文对您有所裨益,如有不足之处,欢迎在评论区提出指正,让我们共…...
)
每天10个js面试题(二)
1.事件轮询? JavaScript 是单线程的,同一时间只能做一件事。所有任务都需要排队,前一个任务结束,才会执行后一个任务,为了保证任务有序的执行,事件轮询就是单线程任务调度的一种方式,单线程任务…...

深入理解【 String类】
目录 1、String类的重要性 2、常用方法 2、1 字符串构造 2、2 String对象的比较 2、3 字符串查找 2、4字符转换 数值和字符串转换: 大小写转化: 字符串转数组: 格式转化: 2、5 字符串替换 2、6字符串拆分 2、7 字符串…...

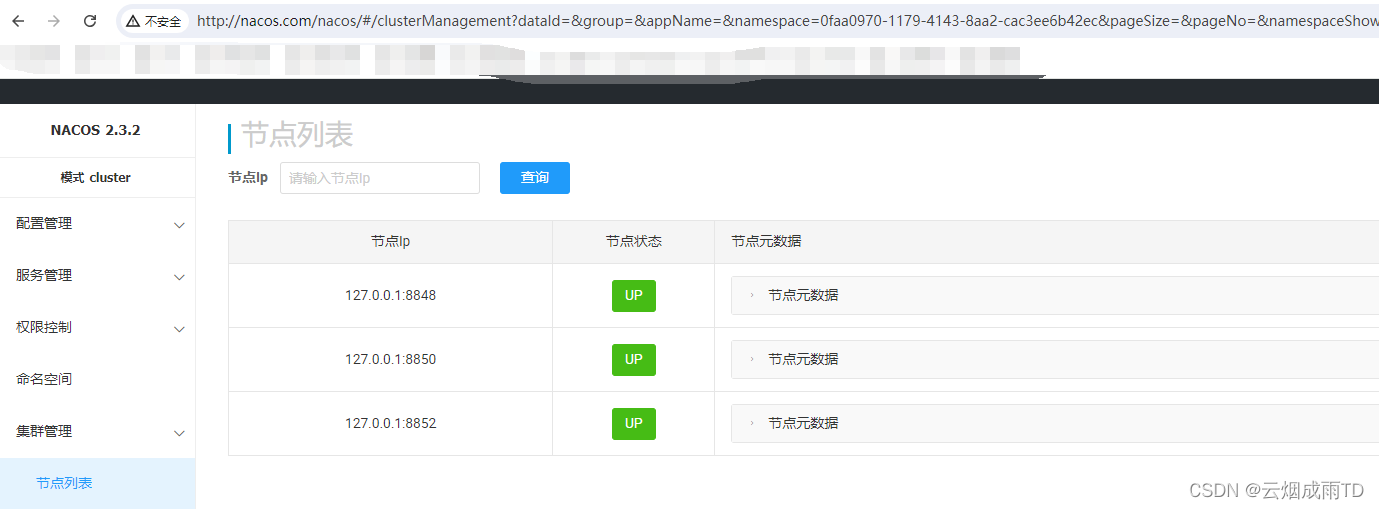
Nacos 2.x 系列【20】集群部署
文章目录 1. 前言2. 部署服务端2.1 准备工作2.2 集群节点配置2.3 鉴权配置2.4 配置数据源2.5 配置 IP2.6 配置端口2.7 启动集群 3. 部署模式3.1 直连模式3.2 地址服务器模式3.2.1 地址服务器3.2.2 配置 3.3 VIP 模式(推荐)3.3.1 Nginx3.3.1 域名 1. 前言…...

LeetCode刷题记录:(15)三角形最小路径和
知识点:倒叙的动态规划 题目传送 解法一:二维动态规划【容易理解】 class Solution {public int minimumTotal(List<List<Integer>> triangle) {int n triangle.size();if (n 1) {return triangle.get(0).get(0);}// dp[i][j]:走到第i层第…...

【大数据面试题】35 Spark 怎么做优化?
一步一个脚印,一天一道大数据面试题 博主希望能够得到大家的点赞收,藏支持!非常感谢~ 点赞,收藏是情分,不点是本分。祝你身体健康,事事顺心! Spark 如何做优化一直是面试过程中常问的问题。那么这次也仅以此篇文章总结梳理,希望对大家有帮助。 通用优化 Spark 一般遇…...

2024年保安员职业资格考试题库大数据揭秘,冲刺高分!
186.安全技术防范是一种由探测、()、快速反应相结合的安全防范体系。 A.保安 B.出警 C.延迟 D.监控 答案:C 187.安全技术防范是以()和预防犯罪为目的的一项社会公共安全业务。 A.预防灾害 B.预防损失 C.预防失…...

怎么搭建个人博客教程,附云主机选购指南
一、搭建个人博客教程 1. 规划博客内容与技术栈 确定博客主题:首先明确博客的定位和主题,这将影响后续的技术选择和内容规划。选择技术栈:根据个人偏好和技术背景,选择合适的建站技术。例如,可以使用WordPress&#…...

使用Llama3/Qwen2等开源大模型,部署团队私有化Code Copilot和使用教程
目前市面上有不少基于大模型的 Code Copilot 产品,部分产品对于个人开发者来说可免费使用,比如阿里的通义灵码、百度的文心快码等。这些免费的产品均通过 API 的方式提供服务,因此调用时均必须联网、同时需要把代码、提示词等内容作为 API 的…...
)
C语言_结构体初阶(还未写完)
结构体的声明 1. 什么是结构?结构是一些值的集合,这些值称为成员变量。结构的每个成员可以是不同类型的变量 数组:一组相同类型元素的集合 结构体:一组不一定相同类型元素的集 2. 结构的声明 struct tag //tag根据实际情况给名字…...

MyBatis-Plus:快速入门
1. 概念 MyBatis-Plus(简称 MP)是一个MyBatis 的增强工具,在 MyBatis 的基础上只做增强不做改变,为简化开发、提高效率而生。其突出的特性如下: * **无侵入**:只做增强不做改变,引入它不会对现有…...

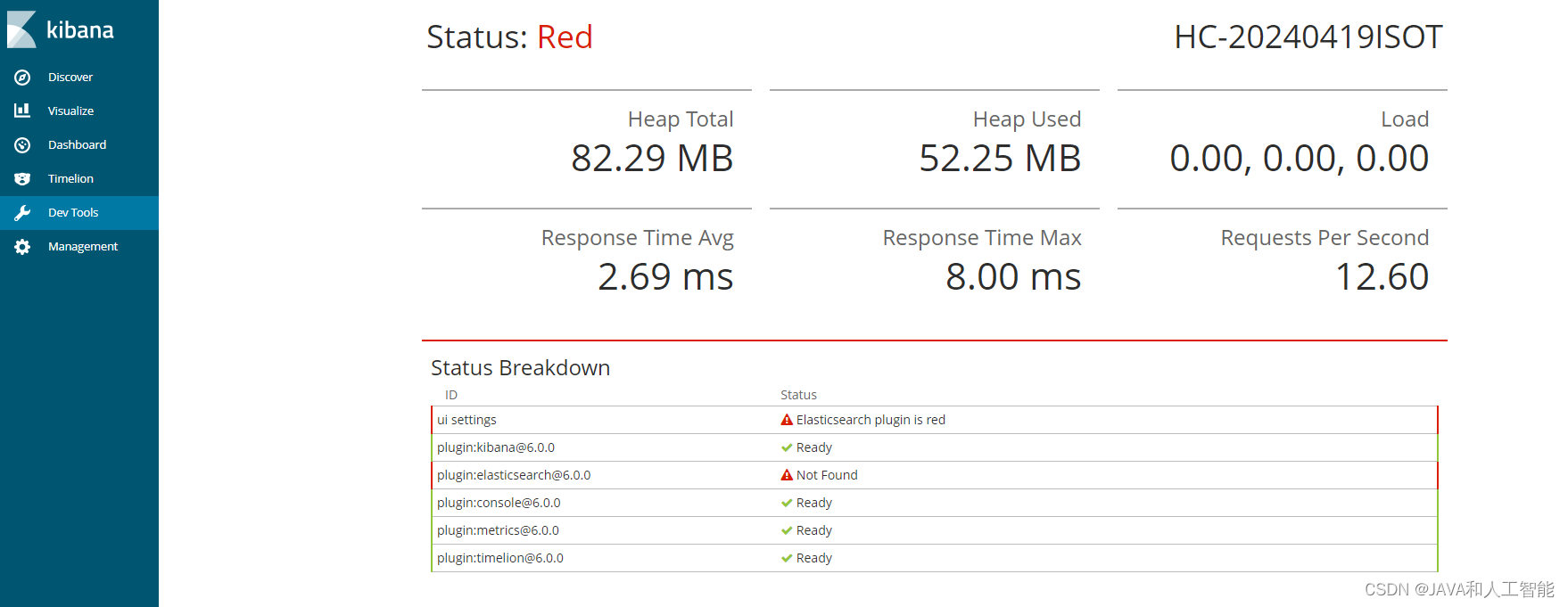
【高级篇】第9章 Elasticsearch 监控与故障排查
9.1 引言 在现代数据驱动的应用架构中,Elasticsearch不仅是海量数据索引和搜索的核心,其稳定性和性能直接影响到整个业务链路的健康度。因此,建立有效的监控体系和掌握故障排查技能是每一位Elasticsearch高级专家的必备能力。 9.2 监控工具:洞察与优化的利器 在Elastics…...
)
【前端】上传和下载zip文件,有进度条(el-progess)
文章目录 上传下载进度条 场景:要上传一个zip,调用接口,然后下载一个zip。调用接口的接口响应要显示在进度条中。 上传 上传用的是input原生控件,在页面中隐藏。accept"application/zip"限制只能上传zip。 点击button…...

2024年软件测试面试题,精选100+,附答案+文档
🍅 视频学习:文末有免费的配套视频可观看 🍅 点击文末小卡片 ,免费获取软件测试全套资料,资料在手,涨薪更快 Part1 1、你的测试职业发展是什么? 测试经验越多,测试能力越高。所以我…...

在vue项目的.gitignore文件忽略不想要提交到git仓库的文件
在Vue项目中,使用.gitignore文件来忽略不需要提交到Git仓库的文件是一个常见的做法。.gitignore文件包含了一系列的规则,这些规则告诉Git哪些文件或目录应该被忽略。以下是一些Vue项目中常用的.gitignore文件示例和具体规则说明: 示例 .gitig…...

时序(流式)图谱数据仓库AbutionGraph功能介绍-Streaming Graph OLAM Database
AbutionGraph是一款端到端的流式数据实时分析的图谱数据库,实时(流式写入实时、高QPS决策分析实时、流式预处理实时)表现在: 构建实时查询QPS响应时长与历史数据量无关的图模型;接入流式数据并实时更新图计算指标&…...

windows实现Grafana+Loki+loki4j轻量级日志系统,告别沉重的ELK
文章目录 Loki下载Loki下载安装Loki添加Loki数据源springboot日志推送 Loki下载 下载地址:https://github.com/grafana/loki/releases/ 找到loki-windows-amd64.exe.zip点击开始下载,我这里下载的2.9.9版本 Loki下载 下载地址:https://gr…...

跟《经济学人》学英文:2024年06月01日这期 The side-effects of the TikTok tussle
The side-effects of the TikTok tussle tussle:美 [ˈtəsəl] 激烈扭打;争夺 注意发音 side-effects:副作用;(side-effect的复数) As the app’s future hangs in the balance, the ramifications of …...

Ubuntu安装PostgreSQL
Ubuntu(在线版) 更新软件源 sudo apt-get update 添加PostgreSQL官方数字签名 wget --quiet -O - https://www.postgresql.org/media/keys/ACCC4CF8.asc | sudo apt-key add - 将地址添加到系统的软件包源列表中 echo "deb http://apt.postgresql.org/pub/repos/a…...

页面渲染流程与性能优化
页面渲染流程与性能优化详解(完整版) 一、现代浏览器渲染流程(详细说明) 1. 构建DOM树 浏览器接收到HTML文档后,会逐步解析并构建DOM(Document Object Model)树。具体过程如下: (…...

基于Docker Compose部署Java微服务项目
一. 创建根项目 根项目(父项目)主要用于依赖管理 一些需要注意的点: 打包方式需要为 pom<modules>里需要注册子模块不要引入maven的打包插件,否则打包时会出问题 <?xml version"1.0" encoding"UTF-8…...

tree 树组件大数据卡顿问题优化
问题背景 项目中有用到树组件用来做文件目录,但是由于这个树组件的节点越来越多,导致页面在滚动这个树组件的时候浏览器就很容易卡死。这种问题基本上都是因为dom节点太多,导致的浏览器卡顿,这里很明显就需要用到虚拟列表的技术&…...

Spring数据访问模块设计
前面我们已经完成了IoC和web模块的设计,聪明的码友立马就知道了,该到数据访问模块了,要不就这俩玩个6啊,查库势在必行,至此,它来了。 一、核心设计理念 1、痛点在哪 应用离不开数据(数据库、No…...
)
安卓基础(aar)
重新设置java21的环境,临时设置 $env:JAVA_HOME "D:\Android Studio\jbr" 查看当前环境变量 JAVA_HOME 的值 echo $env:JAVA_HOME 构建ARR文件 ./gradlew :private-lib:assembleRelease 目录是这样的: MyApp/ ├── app/ …...

#Uniapp篇:chrome调试unapp适配
chrome调试设备----使用Android模拟机开发调试移动端页面 Chrome://inspect/#devices MuMu模拟器Edge浏览器:Android原生APP嵌入的H5页面元素定位 chrome://inspect/#devices uniapp单位适配 根路径下 postcss.config.js 需要装这些插件 “postcss”: “^8.5.…...

Python常用模块:time、os、shutil与flask初探
一、Flask初探 & PyCharm终端配置 目的: 快速搭建小型Web服务器以提供数据。 工具: 第三方Web框架 Flask (需 pip install flask 安装)。 安装 Flask: 建议: 使用 PyCharm 内置的 Terminal (模拟命令行) 进行安装,避免频繁切换。 PyCharm Terminal 配置建议: 打开 Py…...

基于Uniapp的HarmonyOS 5.0体育应用开发攻略
一、技术架构设计 1.混合开发框架选型 (1)使用Uniapp 3.8版本支持ArkTS编译 (2)通过uni-harmony插件调用原生能力 (3)分层架构设计: graph TDA[UI层] -->|Vue语法| B(Uniapp框架)B --&g…...

VSCode 没有添加Windows右键菜单
关键字:VSCode;Windows右键菜单;注册表。 文章目录 前言一、工程环境二、配置流程1.右键文件打开2.右键文件夹打开3.右键空白处打开文件夹 三、测试总结 前言 安装 VSCode 时没有注意,实际使用的时候发现 VSCode 在 Windows 菜单栏…...

从数据报表到决策大脑:AI重构电商决策链条
在传统电商运营中,决策链条往往止步于“数据报表层”:BI工具整合历史数据,生成滞后一周甚至更久的销售分析,运营团队凭经验预判需求。当爆款突然断货、促销库存积压时,企业才惊觉标准化BI的决策时差正成为增长瓶颈。 一…...
