el-table封装点击列筛选行数据功能,支持筛选,搜索,排序功能
数据少的话,可以前端实现,如果多的话,建议还是请求接口比较合理 父组件:
父组件:
<template>
<div class="home">
<!-- <img alt="Vue logo" src="../assets/logo.png">
<HelloWorld msg="Welcome to Your Vue.js App" /> -->
<el-button @click="calculateSum">求和</el-button>
<el-input v-model="searchValue"></el-input>
<el-table :data="tableData" height="250" border style="width: 100%;position: relative;" id="table1">
<el-table-column prop="date" label="日期" width="180">
<template v-slot:header>
<i class="el-icon-search" style="margin-right: 15px;" @click.stop="filterData($event, 'date')"></i>
<span class="table-heard-filter" style="color: red; font-weight: bold;">0</span>
</template>
</el-table-column>
<el-table-column prop="name" label="姓名" width="180">
<template v-slot:header>
<el-checkbox v-model="checked2" @change="changeFnc('name')"></el-checkbox>
<i class="el-icon-search" style="margin-right: 15px;" @click.stop="filterData($event, 'name')"></i>
<span class="table-heard-filter">1</span>
</template>
</el-table-column>
</el-table>
<TableTool v-if="showFilterTool" ref="selectTool" :filterToolLeft="filterToolLeft" :filterToolTop="filterToolTop"
@closeTool="closeTool" @saveSeach="saveSeach" :ids="ids" :type="type" />
</div>
</template>
<script>
// @ is an alias to /src
import HelloWorld from '@/components/HelloWorld.vue'
import TableTool from '@/components/TableTool.vue'
import ColumnDialog from './ColumnDialog.vue'
import { Checkbox } from 'element-ui';
export default {
name: 'HomeView',
components: {
HelloWorld,
TableTool,
ColumnDialog
},
data() {
return {
checked: false,
checked2: false,
summaryShow: false,
summary: [], // 用于存放总计数据的数组
searchValue: "",
CheckboxArr: [],
ids: [], // 初始化ids为空数组
type: "",
currentSummaryColumn: null, // 当前点击的列名
tableData: [{
date: '2016-05-03',
name: 56,
address: 8,
id: "0"
}, {
date: '2016-05-02',
name: 78,
address: 8,
id: "1"
}, {
date: '2016-05-04',
name: 0,
address: 8,
id: "2"
}
],
showFilterTool: false,
CheckboxArr: [],
ids: [],
type: "",
currentSummaryColumn: null // 当前点击的列名
}
},
mounted() {
localStorage.setItem('CheckboxArr', JSON.stringify(this.tableData))
// this.scroll()
this.closeTableToolFnc()
},
beforeDestroy() {
// this.scroll()
this.closeTableToolFnc()
},
methods: {
//子组件只用@click.stop防止事件冒泡,父组件单击任意位置关闭子组件
closeTableToolFnc() {
document.addEventListener("click", (e) => {
// if (!this.$refs.selectTool.contains(e.target)) {
this.closeTool()
// }
});
},
filterData(e, type) {
console.log(type);
this.type = type
this.showFilterTool = false;
this.$nextTick(() => {
this.filterToolTop = e.pageY;
this.filterToolLeft = e.pageX;
this.ids = []
this.tableData.forEach(t => {
this.ids.push(t.id)
})
this.showFilterTool = true;
});
},
closeTool() {
this.showFilterTool = false;
},
saveSeach(data) {
this.tableData = []
this.tableData = data
this.closeTool();
},
}
}
</script>
<style>
.Tableone ::-webkit-scrollbar,
::-webkit-scrollbar-track,
::-webkit-scrollbar-thumb {
display: none
}
</style>
子组件:
<template>
<div class="tableTool" :style="{ top: filterToolTop + 30 + 'px', left: filterToolLeft - 20 + 'px' }" @click.stop>
<el-button @click="shengFnc">升序</el-button>
<el-button @click="jiangFnc">降序</el-button>
<el-input v-model="keyword" prefix-icon="el-input__icon el-icon-search" type="text" placeholder="搜索"
@blur="blurFnc"></el-input>
<div class="select-box">
<el-checkbox v-model="checkAll" @change="handleCheckAllChange">全选</el-checkbox>
<el-checkbox-group v-model="checkedList">
<el-checkbox v-for="(item, index) in CheckboxArr" :label="item.id" :key="index" :value="item.id">
<span>{{ item[type] }}</span>
</el-checkbox>
</el-checkbox-group>
</div>
<div class="bottom">
<el-button size="mini" @click="$emit('closeTool')">取消</el-button>
<el-button type="primary" size="mini" @click="save">确认</el-button>
</div>
<i class="el-icon-caret-top"></i>
</div>
</template>
<script>
export default {
name: "tableCol",
props: {
filterToolLeft: {
required: true,
type: Number
},
filterToolTop: {
required: true,
type: Number
},
ids: {
type: Array
},
type: {
type: String
}
},
data() {
return {
keyword: "",
checkAll: false,
checkedList: [],
options: [],
isIndeterminate: true,
allOptions: [],
CheckboxArr: JSON.parse(localStorage.getItem('CheckboxArr')),
c: []
};
},
mounted() {
},
methods: {
shengFnc() {
this.CheckboxArr.sort((a, b) => a.id - b.id);
},
jiangFnc() {
this.CheckboxArr.sort((a, b) => b.id - a.id);
},
blurFnc() {
console.log(this.keyword);
if (this.keyword) {
this.CheckboxArr = this.CheckboxArr.filter(item => {
if (this.$props.type == 'date') {
return item.date == this.keyword;
} else {
return item.name == this.keyword;
}
});
} else {
this.CheckboxArr = JSON.parse(localStorage.getItem('CheckboxArr'))
}
},
handleCheckAllChange(val) {
console.log(val, this.checkedList);
this.checkedList = val ? this.CheckboxArr.map(item => item.id) : [];
},
save() {
this.c = []
this.CheckboxArr.forEach(r => {
this.checkedList.forEach(i => {
if (r.id == i) {
this.c.push(r)
}
})
})
this.$emit("saveSeach", this.c);
},
},
mounted() {
console.log(this.CheckboxArr, "传入的数据");
this.checkedList = [...this.$props.ids]
if (this.CheckboxArr.length == this.checkedList.length) {
this.checkAll = true
} else {
this.checkAll = false
}
},
};
</script>
<style scoped>
.tableTool {
position: fixed;
background: #fff;
box-shadow: 0 0 5px #ccc;
padding: 10px;
z-index: 999;
}
/deep/.el-input__inner {
padding-left: 30px;
}
.select-box {
border: #ccc solid 1px;
padding: 10px;
margin-top: 10px;
max-height: 280px;
overflow: auto;
max-width: 400px;
}
/deep/ .el-checkbox {
display: block;
margin-top: 5px;
}
/deep/ .el-radio-group {
display: flex;
flex-direction: column;
}
.bottom {
display: flex;
justify-content: flex-end;
margin-top: 10px;
}
.el-icon-caret-top {
position: absolute;
color: #fff;
top: -13px;
font-size: 20px;
}
.el-checkbox:last-of-type {
margin-right: none;
}
</style>
相关文章:

el-table封装点击列筛选行数据功能,支持筛选,搜索,排序功能
数据少的话,可以前端实现,如果多的话,建议还是请求接口比较合理父组件: <template> <div class"home"> <!-- <img alt"Vue logo" src"../assets/logo.png"> <HelloWorld …...

【SpringBoot3学习 | 第1篇】SpringBoot3介绍与配置文件
文章目录 前言 一. SpringBoot3介绍1.1 SpringBoot项目创建1. 创建Maven工程2. 添加依赖(springboot父工程依赖 , web启动器依赖)3. 编写启动引导类(springboot项目运行的入口)4. 编写处理器Controller5. 启动项目 1.2 项目理解1. 依赖不需要写版本原因2. 启动器(Starter)3. Sp…...

SpringBoot整合Dubbo的快速使用教程
目录 一、什么是Dubbo? 二、SpringBoot整合Dubbo 1、父工程引入依赖 2、各个Dubbo服务子模块引入依赖 3、服务提供者 (1)启动类添加注解EnableDubbo (2)服务类添加注解DubboService (3)配置文件…...

昇思25天学习打卡营第12天| 基于MindNLP+MusicGen生成自己的个性化音乐
之前都是看图文类的东西,今天体验一点不一样的。来点听力的内容。 mindspore有音乐生成模型MusicGen,MusicGen支持两种生成模式:贪心(greedy)和采样(sampling)。在实际执行过程中,采…...

代理设计模式和装饰器设计模式的区别
代理设计模式: 作用:为目标(原始对象)增加功能(额外功能,拓展功能) 三种经典应用场景: 1:给原始对象增加额外功能(spring添加事务,Mybatis通过代理实现缓存功能等等) 2:远程代理(网络通信,输出传输(RPC,D…...

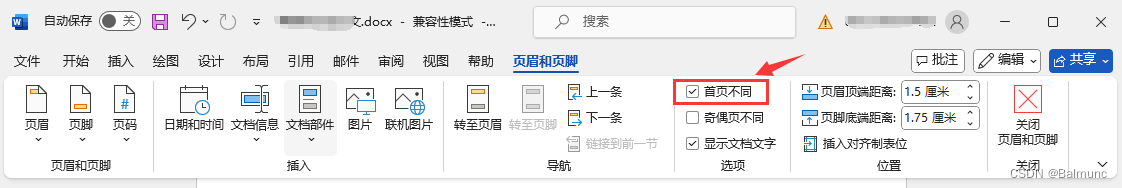
[Microsoft Office]Word设置页码从第二页开始为1
目录 第一步:设置页码格式 第二步:设置“起始页码”为0 第三步:双击页码,出现“页脚”提示 第四步:选中“首页不同” 第一步:设置页码格式 第二步:设置“起始页码”为0 第三步:双…...

【C++】日期类
鼠鼠实现了一个日期类,用来练习印证前几篇博客介绍的内容!! 目录 1.日期类的定义 2.得到某年某月的天数 3.检查日期是否合法 4.(全缺省)构造函数 5.拷贝构造函数 6.析构函数 7.赋值运算符重载 8.>运算符重…...

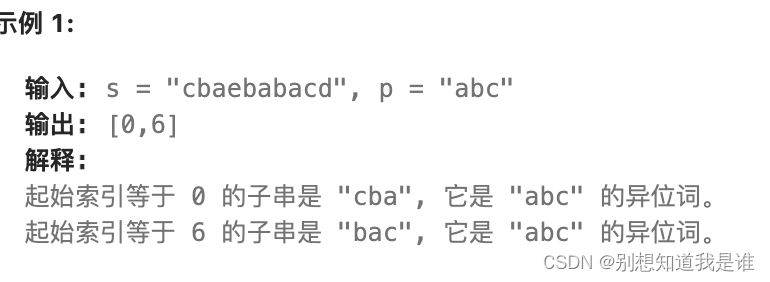
力扣热100 滑动窗口
这里写目录标题 3. 无重复字符的最长子串438. 找到字符串中所有字母异位词 3. 无重复字符的最长子串 左右指针left和right里面的字符串一直是没有重复的 class Solution:def lengthOfLongestSubstring(self, s: str) -> int:# 左右指针leftright0ans0#初始化结果tablecolle…...

三万字带你一遍跑通uer
三万字带你一遍跑通uer 参考文档 今天给大家介绍个非常强大的项目uer,集成了许多可以做自然语言的东西,效果的话也非常好,很适合企业级的应用! 1. 先将项目uer从github拉取下来(zip或git都ok) 2. 用pycha…...

Ubuntu24.04LTS基础软件下载
librewolf: deb文件link 作用:访问github,无痕浏览,这个速度,不指望了 vscodium: 从deb安装,ubuntu sudo dpkg -i xxx.debpaste-image 插件替代 markdown wps: libreoffice: 替换USTC源 sudo nano /etc/apt/sourc…...

SQLAlchemy配置连接多个数据库
1.定义配置项 首先定义两个数据库的配置信息 # PostgreSQL database configuration DB_USERNAMEpostgres DB_PASSWORDpassord DB_HOST127.0.0.1 DB_PORT5432 DB_DATABASEtest# mysql database configuration DB_USERNAME_MYSQLroot DB_PASSWORD_MYSQLpassword DB_HOST_MYSQL127…...

NLP+LLM从入门到精通系列
NLPLLM从入门到精通系列 前言:笔者从事于NLPLLM的对话智能机器人的相关行业,现在的大模型的技术日新月异,传统的NLP业务显然是要被淘汰的,那么这也是我着笔写这一系列文章的初衷。本系列将由浅到深,结合实际代码案例&…...

用数组手搓一个小顶堆
堆默认从数组下标为1开始存储。 const int N201000; int heap[N]; int len; 插入操作: 将元素插入到堆的末尾位置向上调整。 void up(int k){while(k>1&&heap[k/2]>heap[k]){swap(heap[k],heap[k/2]);k/2;} } //len为当前存在元素长度 void Inser…...

【Linux开发】基于ALSA库实现音量调节
基于ALSA库实现音量调节 ALSA库实现音量调节1、使用alsamixer工具查看音频接口2、完整代码2.1、snd_mixer_open2.2、snd_mixer_attach、2.3、snd_mixer_selem_register2.4、snd_mixer_load2.5、snd_mixer_first_elem/snd_mixer_elem_next2.6、snd_mixer_selem_get_playback_vol…...

代理IP在未来将面临哪些挑战?
今天我们来聊聊代理IP在未来可能会面临的挑战。虽然代理IP技术目前应用广泛,但随着科技的发展和网络环境的变化,代理IP也将面临一些新的挑战。让我们一起来看看这些挑战是什么吧! 1. 更严格的网络封锁和检测 现代社会各行各业都在飞速发展&…...

FineBI在线学习资源-数据处理
FineBI在线学习资源汇总: 学习资源 视频课程 帮助文档 问答 数据处理学习文档: 相关资料: 故事背景概述-https://help.fanruan.com/finebi6.0/doc-view-1789.html 基础表处理-https://help.fanruan.com/finebi6.0/doc-view-1791.html …...

【代码随想录算法训练营第37期 第四十五天 | LeetCode198.打家劫舍、213.打家劫舍II、337.打家劫舍III】
代码随想录算法训练营第37期 第四十五天 | LeetCode198.打家劫舍、213.打家劫舍II、337.打家劫舍III 一、198.打家劫舍 解题代码C: class Solution { public:int rob(vector<int>& nums) {if (nums.size() 0) return 0;if (nums.size() 1) return num…...

Elasticsearch查询上下文和_source
查询上下文 {"took": 1,"timed_out": false,"_shards": {"total": 1,"successful": 1,"skipped": 0,"failed": 0},"hits": {"total": {"value": 1,"relation"…...

golang实现网卡流量监控
获取当前时刻一分钟前的网卡流量排序 package mainimport ("fmt""github.com/mackerelio/go-osstat/network""log""net/http""sort""strconv""time" )var arr []map[string]int var arr2 []map[string]…...

技术分享:直播平台如何开发并接入美颜SDK
本篇文章,笔者将分享直播平台如何开发并接入美颜SDK的技术细节与步骤。 一、选择合适的美颜SDK 首先,选择一款适合的美颜SDK非常重要。市面上有很多优秀的美颜SDK供应商,选择时应考虑以下因素: 功能丰富性:支持美白…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

51c自动驾驶~合集58
我自己的原文哦~ https://blog.51cto.com/whaosoft/13967107 #CCA-Attention 全局池化局部保留,CCA-Attention为LLM长文本建模带来突破性进展 琶洲实验室、华南理工大学联合推出关键上下文感知注意力机制(CCA-Attention),…...

以下是对华为 HarmonyOS NETX 5属性动画(ArkTS)文档的结构化整理,通过层级标题、表格和代码块提升可读性:
一、属性动画概述NETX 作用:实现组件通用属性的渐变过渡效果,提升用户体验。支持属性:width、height、backgroundColor、opacity、scale、rotate、translate等。注意事项: 布局类属性(如宽高)变化时&#…...

Java如何权衡是使用无序的数组还是有序的数组
在 Java 中,选择有序数组还是无序数组取决于具体场景的性能需求与操作特点。以下是关键权衡因素及决策指南: ⚖️ 核心权衡维度 维度有序数组无序数组查询性能二分查找 O(log n) ✅线性扫描 O(n) ❌插入/删除需移位维护顺序 O(n) ❌直接操作尾部 O(1) ✅内存开销与无序数组相…...

无法与IP建立连接,未能下载VSCode服务器
如题,在远程连接服务器的时候突然遇到了这个提示。 查阅了一圈,发现是VSCode版本自动更新惹的祸!!! 在VSCode的帮助->关于这里发现前几天VSCode自动更新了,我的版本号变成了1.100.3 才导致了远程连接出…...

【ROS】Nav2源码之nav2_behavior_tree-行为树节点列表
1、行为树节点分类 在 Nav2(Navigation2)的行为树框架中,行为树节点插件按照功能分为 Action(动作节点)、Condition(条件节点)、Control(控制节点) 和 Decorator(装饰节点) 四类。 1.1 动作节点 Action 执行具体的机器人操作或任务,直接与硬件、传感器或外部系统…...

Maven 概述、安装、配置、仓库、私服详解
目录 1、Maven 概述 1.1 Maven 的定义 1.2 Maven 解决的问题 1.3 Maven 的核心特性与优势 2、Maven 安装 2.1 下载 Maven 2.2 安装配置 Maven 2.3 测试安装 2.4 修改 Maven 本地仓库的默认路径 3、Maven 配置 3.1 配置本地仓库 3.2 配置 JDK 3.3 IDEA 配置本地 Ma…...

python执行测试用例,allure报乱码且未成功生成报告
allure执行测试用例时显示乱码:‘allure’ �����ڲ����ⲿ���Ҳ���ǿ�&am…...
与常用工具深度洞察App瓶颈)
iOS性能调优实战:借助克魔(KeyMob)与常用工具深度洞察App瓶颈
在日常iOS开发过程中,性能问题往往是最令人头疼的一类Bug。尤其是在App上线前的压测阶段或是处理用户反馈的高发期,开发者往往需要面对卡顿、崩溃、能耗异常、日志混乱等一系列问题。这些问题表面上看似偶发,但背后往往隐藏着系统资源调度不当…...
