WebView自定义进度条、加载动画,拿走直接用~
年前有个小需求,要对有些域名的H5进行加载流程优化,通过展示H5加载动画来安抚用户焦躁的心情,以提高用户体验。虽然不能理解加个动画咋就优化了用户体验,但需求还是得做的。想着这是个基础的小功能,独立性比较好,遂记录下来,以资来者。
进度条基本用法
布局
一般加载进度条和webview会放在一起布局,也有为了统一管理将它放在actionBar控件中的,但是考虑到一个app中webview容器不宜过多的因素以及方便理解,还是用简单的线性布局进行处理。
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"android:layout_width="match_parent"android:layout_height="match_parent"android:orientation="vertical"><ProgressBarandroid:id="@+id/progress_bar"style="@android:style/Widget.ProgressBar.Horizontal"android:layout_width="match_parent"android:layout_height="wrap_content" /><WebViewandroid:id="@+id/web_view"android:layout_width="match_parent"android:layout_height="match_parent" />
</LinearLayout>
上述布局中使用的是系统横向进度条,如果不配置style="@android:style/Widget.ProgressBar.Horizontal",则会展示一个系统的转圈加载条。
逻辑
WebView暴露出的页面加载进度回调,需要通过WebChromeClient#onProgressChanged来获取。
/*** Tell the host application the current progress of loading a page.* @param view The WebView that initiated the callback.* @param newProgress Current page loading progress, represented by* an integer between 0 and 100.*/public void onProgressChanged(WebView view, int newProgress) {}
由其源码注释可知,回调中会提供一个0-100的进度值,我们只需要根据这个值去设置我们的进度条即可。具体实现如下:
class MyWebChromeClient extends WebChromeClient {// 监听网页进度 newProgress进度值在0-100@Overridepublic void onProgressChanged(WebView view, int newProgress) {super.onProgressChanged(view, newProgress);Log.d(TAG, "newProgress:" + newProgress);// 进行进度条更新if (newProgress == PROCESS_BAR_MAX) {progressBar.setVisibility(View.GONE);}progressBar.setProgress(newProgress);}}
完整的Activity代码
package com.example.developerlab;import android.app.Activity;
import android.content.Intent;
import android.graphics.Bitmap;
import android.net.Uri;
import android.os.Bundle;
import android.util.Log;
import android.view.View;
import android.webkit.WebChromeClient;
import android.webkit.WebResourceRequest;
import android.webkit.WebView;
import android.webkit.WebViewClient;
import android.widget.ProgressBar;public class WebViewActivity extends Activity {private static final String TAG = WebViewActivity.class.getSimpleName();private static final int PROCESS_BAR_MAX = 100;private WebView mWebView;private ProgressBar progressBar;@Overrideprotected void onCreate(Bundle savedInstanceState) {super.onCreate(savedInstanceState);setContentView(R.layout.activity_web_view);mWebView = findViewById(R.id.web_view);// 设置支持js否则有些网页无法打开mWebView.getSettings().setJavaScriptEnabled(true);mWebView.setWebViewClient(new MyClient());mWebView.setWebChromeClient(new MyWebChromeClient());// 加载网络urlmWebView.loadUrl("https://www.baidu.com/");progressBar = findViewById(R.id.progress_bar);progressBar.setVisibility(View.VISIBLE);}class MyClient extends WebViewClient {}class MyWebChromeClient extends WebChromeClient {// 监听网页进度 newProgress进度值在0-100@Overridepublic void onProgressChanged(WebView view, int newProgress) {super.onProgressChanged(view, newProgress);Log.d(TAG, "newProgress:" + newProgress);// 进行进度条更新if (newProgress == PROCESS_BAR_MAX) {progressBar.setVisibility(View.GONE);}progressBar.setProgress(newProgress);// 如果想展示加载动画,则增加一个drawable布局后,在onCreate时展示,在progress=100时View.GONE即可}}
}自定义进度条设置
变更系统进度样式
上文布局中使用的是系统横向进度条,属性style可以配置多种系统样式。
<style name="Widget.ProgressBar.Large">
<style name="Widget.ProgressBar.Small">
<style name="Widget.ProgressBar.Inverse">
<style name="Widget.ProgressBar.Large.Inverse">
<style name="Widget.ProgressBar.Small.Inverse">
<style name="Widget.ProgressBar.Small.Title">
<style name="Widget.ProgressBar.Horizontal">
如故需要配置进度条背景颜色,比如一个渐变的彩色进度条。可以通过progressDrawable配置。例如配置渐变样式:
<?xml version="1.0" encoding="utf-8"?>
<layer-list xmlns:android="http://schemas.android.com/apk/res/android"><itemandroid:id="@android:id/background"android:drawable="@color/transparent"/><item android:id="@android:id/progress"><clip><shape><gradientandroid:angle="0"android:centerY="0.75"android:endColor="@color/color_700"android:startColor="@color/color_200"/></shape></clip></item>
</layer-list>
使用加载动画替换进度条
使用加载动画替换进度条,就很省事了,只要在WebChromeClient#onProgressChanged中监听进度数值0时开始加载动画,100时将动画控价View.GONE即可。加载gif动画的方法可以百度一个Glide控件使用说明,十分简单。
ImageView img = linearLayout.findViewById(R.id.progress_img);
Glide.with(img).asGif().load(R.drawable.progress).into(img);
源码
WebViewActivity.java
ctivity_web_view.xml
相关文章:

WebView自定义进度条、加载动画,拿走直接用~
年前有个小需求,要对有些域名的H5进行加载流程优化,通过展示H5加载动画来安抚用户焦躁的心情,以提高用户体验。虽然不能理解加个动画咋就优化了用户体验,但需求还是得做的。想着这是个基础的小功能,独立性比较好&#…...

内存数据库Apache Derby、H2
概述 传统关系型数据库涉及大量的工作,如果想在Java应用程序里使用MySQL数据库,至少需要如下步骤: 安装(可选:配置用户名密码)建表(要么从命令行进入,要么安装一个可视化工具&…...

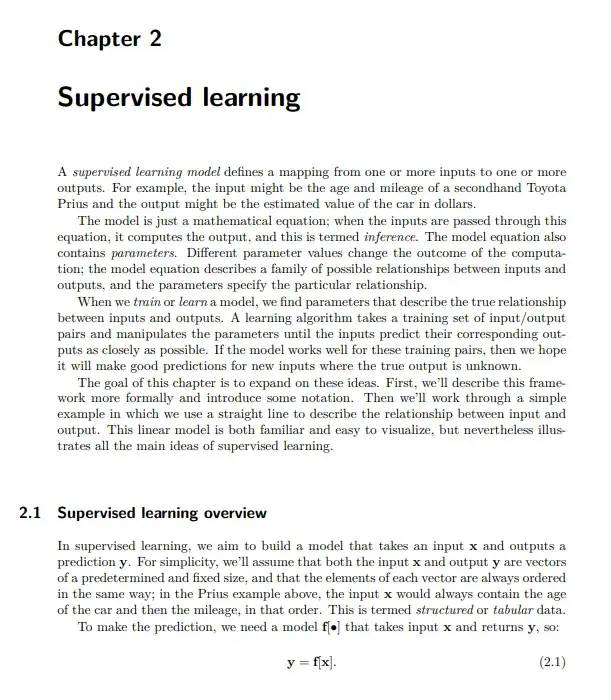
麻省理工出版 | 2023年最新深度学习综述手册
UCL Simon Prince的新书:《Understanding Deep Learning》 ,在2023年2月6日由MIT Press出版。他之前写过很受欢迎的《Computer Vision: Models, Learning, and Inference》。 关于这本最新的深度学习手册,作者这样介绍它: 正如书…...

vi命令详解
VIM - Vi IMproved 7.4 (2013 Aug 10, compiled Oct 13 2020 16:04:38) 用法: vim [参数] [文件 …] 编辑指定的文件 或: vim [参数] - 从标准输入(stdin)读取文本 或: vim [参数] -t tag 编辑 tag 定义处的文件 或: vim [参数] -q [errorfile] 编辑第一个出错处的文件 参数:…...

抖音的外卖行业入局,为中小外卖企业创业者的机会给了哪些机会?
一则关于抖音进入外卖市场的消息,让美团“非常受伤”。 2月8日,美团(03690.HK)盘中跌幅超9%。截至收盘,美团报收153.1港元,跌幅6.48%。美团大幅下跌的根源就是前一天关于抖音外卖进展的消息传闻。 2月7日,…...

供应PEG试剂AC-PEG-COOH,Acrylate-PEG-Acid,丙烯酸酯-PEG-羧基
英文名称:AC-PEG-COOH,Acrylate-PEG-Acid 中文名称:丙烯酸酯-聚乙二醇-羧基 丙烯酸酯-PEG-COOH是一种含有丙烯酸酯和羧酸的线性杂双功能PEG试剂。它是一种有用的带有PEG间隔基的交联剂。丙烯酸酯可与紫外光或自由基引发剂聚合。丙烯酸酯-PE…...

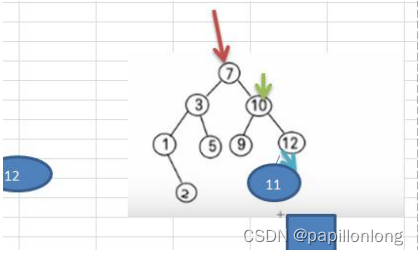
java二叉排序树
1.先看一个需求 给你一个数列 (7, 3, 10, 12, 5, 1, 9),要求能够高效的完成对数据的查询和添加 2.解决方案分析 使用数组 数组未排序, 优点:直接在数组尾添加,速度快。 缺点:查找速度慢. [示意图] 数组排序…...

聊一聊 gRPC 的四种通信模式
温馨提示:本文需要结合上一篇 gRPC 文章一起食用,否则可能看不懂。 前面一篇文章松哥和大家聊了 gRPC 的基本用法,今天我们再来稍微深入一点点,来看下 gRPC 中四种不同的通信模式。 gRPC 中四种不同的通信模式分别是:…...

科技云报道:开源真的香,风险知多少?
科技云报道原创。 过去几年,开源界一片火热,开源软件技术已全面进军操作系统、云原生、人工智能、大数据、半导体、物联网等行业领域。 数据显示,我国超九成企业在使用或正计划使用开源技术。 与此同时,全球各大开源组织相继兴…...

国产化适配迁移记录
国产化适配迁移记录 本项目基于RuoYi-Vue的框架进行迁移。目前已完成覆盖测试暂无其他问题。 国产化环境 名称版本达梦数据库DmJdbcDriver18 8.1.2.144通用mapper – tk.mybatismapper-spring-boot-starter 4.2.5<!-- 达梦数据库--><dependency><groupId>…...

又一国产开源项目走向世界,百度RPC框架Apache bRPC正式成为ASF顶级项目
2023 年 1 月 26 日,Apache 软件基金会 (ASF) 官方正式宣布Apache bRPC 正式毕业,成为 Apache的顶级项目。 我听到这个消息是挺开心的,毕竟是又一款由国人主导的apche顶级项目,再次证明国内在开源界正在发挥越来越重要的作用。 …...

多数据库学习之GBase8s查询数据库表元信息常用SQL
多数据库学习之GBase8s查询数据库表元信息常用SQL简介常用SQL创建用户创建数据库及模式获取表元数据其他参考链接简介 背景介绍 GBase 8t是基于IBM informix源代码、编译和测试体系自主研发的交易型数据库产品。 南大通用安全数据库管理系统(简称 GBase 8sÿ…...

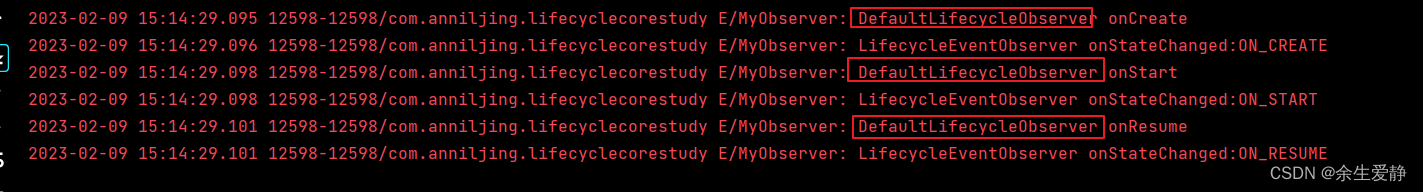
Jetpack之Lifecycle应用与源码分析
Build lifecycle-aware components that can adjust behavior based on the current lifecycle state of an activity or fragment. 上面是源于官网的定义,简单翻译就是说Lifecycle的作用就是基于当前的Activity或者Fragment的生命周期当前状态构建可感知生命周期的…...

Python序列类型之集合
💐💐💐欢迎来到小十一的博客!!! 🎯博客主页:🎯程序员小十一的博客 🚀博客专栏:🚀Python入门基础语法 🌷欢迎关注ÿ…...

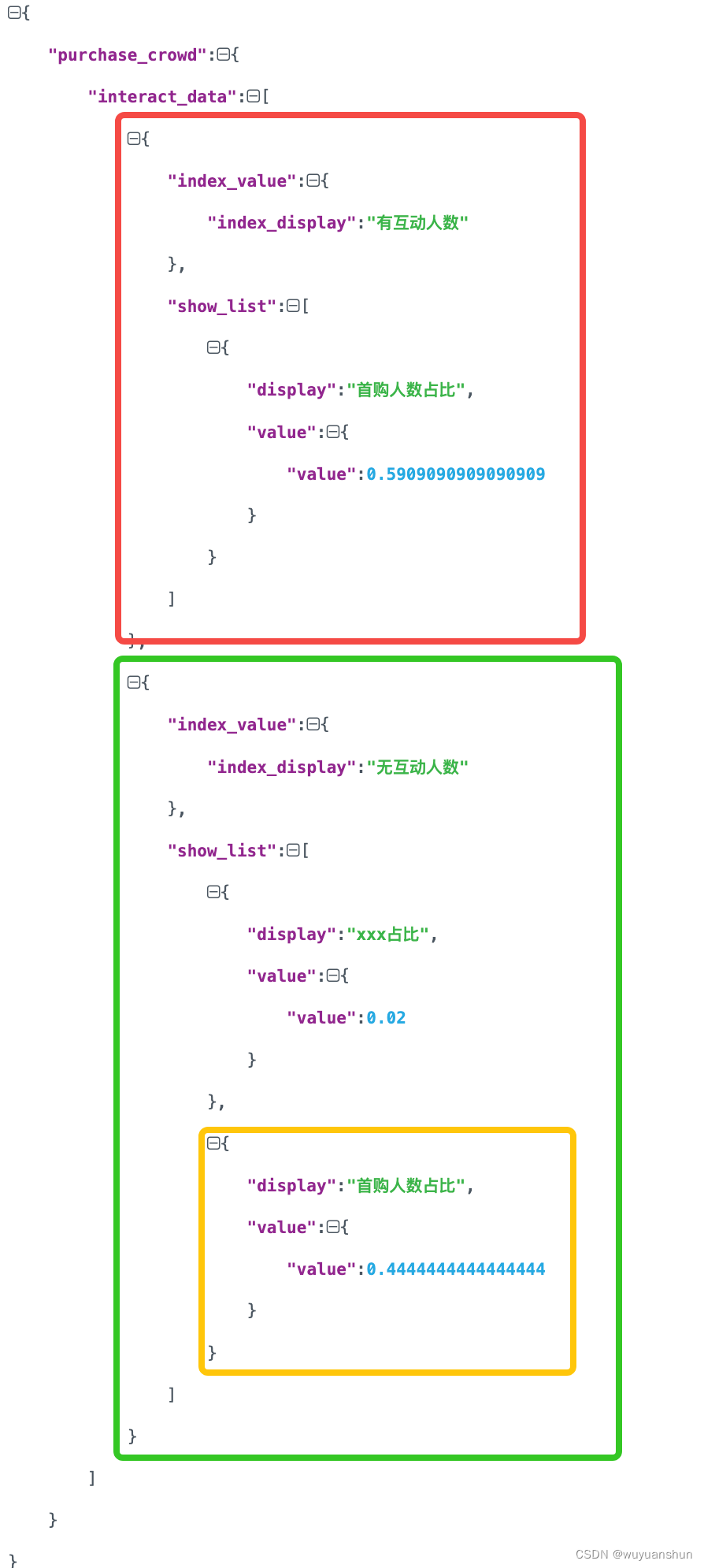
java 自定义json解析注解 复杂json解析
java 自定义json解析注解 复杂json解析 工具类 目录java 自定义json解析注解 复杂json解析 工具类1.背景2、需求-各式各样的json一、一星难度json【json对象中不分层】二、二星难度json【json对象中出现层级】三、三星难度json【json对象中存在数组】四、四星难度json【json对象…...

Vue3配置路由(vue-router)
文章目录前言一、配置路由(vue-router)1、安装路由2、新建页面3、创建路由配置文件4.特殊报错!前言 紧接上篇文章,vue3的配置与vue2是有所差别的,本文就讲述了如何配置,如果本文对你有所帮助请三连支持博主…...

【代码随想录二刷】Day9-字符串-C++
代码随想录二刷Day9 今日任务 28.找出字符串中第一个匹配项的下标 459.重复的子字符串 字符串总结 双指针总结 语言:C KMP 链接:https://programmercarl.com/0459.重复的子字符串.html#kmp 用处:当出现字符串不匹配时,可以利…...

google colab上如何下载bert相关模型
首先要知道模型的地址 tensorflow版本的模型: https://storage.googleapis.com/bert_models/2018_10_18/cased_L-12_H-768_A-12.zip https://storage.googleapis.com/bert_models/2018_11_03/chinese_L-12_H-768_A-12.zip pytorch版本的模型 ‘bert-base-cased’: …...

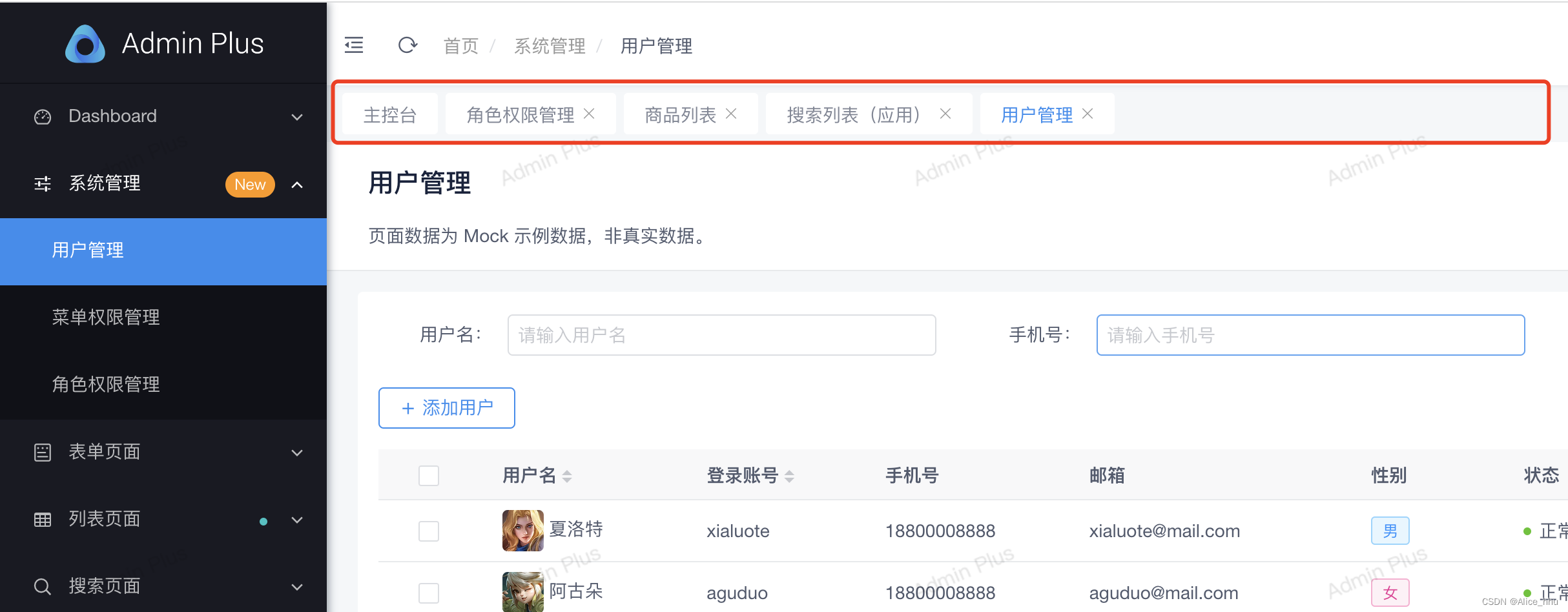
Vue2.0页面缓存机制联合页面标签的交互(keep-alive + router)
预期效果:(借助iview-ui的在线体验页面示意一下) 项目中只有一部分页面需要缓存,且存在多级路由的页面。每打开一个菜单,就会新增一个 Tab标签,只要 Tab标签不关闭,对应的页面就会被缓存&#x…...

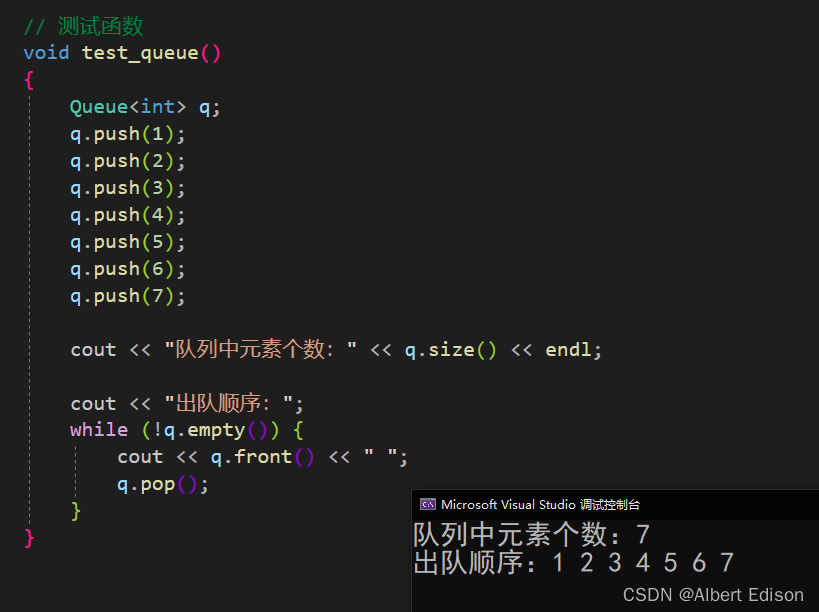
C++STL剖析(四)—— stack和queue的概念和使用
文章目录1. stack的介绍2. stack的构造3. stack的使用🍑 push🍑 top🍑 pop🍑 empty🍑 size🍑 swap🍑 emplace4. queue的介绍5. queue的构造6. queue的使用🍑 push🍑 size…...

在软件开发中正确使用MySQL日期时间类型的深度解析
在日常软件开发场景中,时间信息的存储是底层且核心的需求。从金融交易的精确记账时间、用户操作的行为日志,到供应链系统的物流节点时间戳,时间数据的准确性直接决定业务逻辑的可靠性。MySQL作为主流关系型数据库,其日期时间类型的…...

大语言模型如何处理长文本?常用文本分割技术详解
为什么需要文本分割? 引言:为什么需要文本分割?一、基础文本分割方法1. 按段落分割(Paragraph Splitting)2. 按句子分割(Sentence Splitting)二、高级文本分割策略3. 重叠分割(Sliding Window)4. 递归分割(Recursive Splitting)三、生产级工具推荐5. 使用LangChain的…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...

蓝桥杯3498 01串的熵
问题描述 对于一个长度为 23333333的 01 串, 如果其信息熵为 11625907.5798, 且 0 出现次数比 1 少, 那么这个 01 串中 0 出现了多少次? #include<iostream> #include<cmath> using namespace std;int n 23333333;int main() {//枚举 0 出现的次数//因…...

OPenCV CUDA模块图像处理-----对图像执行 均值漂移滤波(Mean Shift Filtering)函数meanShiftFiltering()
操作系统:ubuntu22.04 OpenCV版本:OpenCV4.9 IDE:Visual Studio Code 编程语言:C11 算法描述 在 GPU 上对图像执行 均值漂移滤波(Mean Shift Filtering),用于图像分割或平滑处理。 该函数将输入图像中的…...

使用 SymPy 进行向量和矩阵的高级操作
在科学计算和工程领域,向量和矩阵操作是解决问题的核心技能之一。Python 的 SymPy 库提供了强大的符号计算功能,能够高效地处理向量和矩阵的各种操作。本文将深入探讨如何使用 SymPy 进行向量和矩阵的创建、合并以及维度拓展等操作,并通过具体…...

CRMEB 中 PHP 短信扩展开发:涵盖一号通、阿里云、腾讯云、创蓝
目前已有一号通短信、阿里云短信、腾讯云短信扩展 扩展入口文件 文件目录 crmeb\services\sms\Sms.php 默认驱动类型为:一号通 namespace crmeb\services\sms;use crmeb\basic\BaseManager; use crmeb\services\AccessTokenServeService; use crmeb\services\sms\…...
)
C#学习第29天:表达式树(Expression Trees)
目录 什么是表达式树? 核心概念 1.表达式树的构建 2. 表达式树与Lambda表达式 3.解析和访问表达式树 4.动态条件查询 表达式树的优势 1.动态构建查询 2.LINQ 提供程序支持: 3.性能优化 4.元数据处理 5.代码转换和重写 适用场景 代码复杂性…...

根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的----NTFS源代码分析--重要
根目录0xa0属性对应的Ntfs!_SCB中的FileObject是什么时候被建立的 第一部分: 0: kd> g Breakpoint 9 hit Ntfs!ReadIndexBuffer: f7173886 55 push ebp 0: kd> kc # 00 Ntfs!ReadIndexBuffer 01 Ntfs!FindFirstIndexEntry 02 Ntfs!NtfsUpda…...
