css布局和定位
在Web开发中,CSS布局和定位是非常重要的技能。在这篇博客中,我们将深入探讨CSS布局和定位的概念、基本技术和最佳实践。
**CSS布局基础**
├── 盒模型
│ ├── 内边距
│ │ ├── padding
│ │ ├── padding-top
│ │ ├── padding-right
│ │ ├── padding-bottom
│ │ └── padding-left
│ ├── 外边距
│ │ ├── margin
│ │ ├── margin-top
│ │ ├── margin-right
│ │ ├── margin-bottom
│ │ └── margin-left
│ └── 宽度和高度
│ ├── width
│ ├── height
│ ├── max-width
│ ├── min-width
│ ├── max-height
│ └── min-height
│ 示例:
│ .box {
│ width: 100px;
│ height: 100px;
│ background-color: red;
│ margin: 10px;
│ padding: 20px;
│ box-sizing: border-box;
│ }
├── 浮动和清除浮动
│ ├── 浮动
│ │ ├── float
│ │ ├── clear
│ │ └── clearfix
│ ├── 清除浮动
│ │ └── clear
│ └── 示例:
│ .box1 {
│ float: left;
│ width: 100px;
│ height: 100px;
│ background-color: red;
│ }
│ .box2 {
│ float: left;
│ width: 100px;
│ height: 100px;
│ background-color: blue;
│ }
│ .clearfix::after {
│ content: "";
│ display: table;
│ clear: both;
│ }
├── 定位
│ ├── 相对定位
│ │ ├── position
│ │ ├── top
│ │ ├── right
│ │ ├── bottom
│ │ └── left
│ ├── 绝对定位
│ │ ├── position
│ │ ├── top
│ │ ├── right
│ │ ├── bottom
│ │ └── left
│ ├── 固定定位
│ │ ├── position
│ │ ├── top
│ │ ├── right
│ │ ├── bottom
│ │ └── left
│ └── 示例:
│ .box {
│ position: relative;
│ width: 200px;
│ height: 200px;
│ background-color: red;
│ margin: 50px;
│ }
│ .box1 {
│ position: absolute;
│ top: 50px;
│ right: 50px;
│ width: 100px;
│ height: 100px;
│ background-color: blue;
│ }
│ .box2 {
│ position: fixed;
│ bottom: 50px;
│ right: 50px;
│ width: 100px;
│ height: 100px;
│ background-color: green;
│ }
├── 弹性布局
│ ├── 容器属性
│ │ ├── display
│ │ ├── flex
│ │ ├── flex-direction
│ │ ├── justify-content
│ │ ├── align-items
│ │ └── align-content
│ ├── 项目属性
│ │ ├── order
│ │ ├── flex-grow
│ │ ├── flex-shrink
│ │ ├── flex-basis
│ │ ├── align-self
│ │ └── flex
│ └── 示例:
│ .container {
│ display: flex;
│ flex-direction: row;
│ justify-content: center;
│ align-items: center;
│ height: 300px;
│ border: 1px solid black;
│ }
│ .box1 {
│ flex: 1 0 100px;
│ height: 100px;
│ background-color: red;
│ margin: 10px;
│ }
│ .box2 {
│ flex: 1 0 150px;
│ height: 150px;
│ background-color: blue;
│ margin: 10px;
│ }
├── 网格布局
│ ├── 容器属性
│ │ ├── display
│ │ ├── grid-template-rows
│ │ ├── grid-template-columns
│ │ ├── grid-template-areas
│ │ ├── grid-row-gap
│ │ ├── grid-column-gap
│ │ └── grid-gap
│ ├── 项目属性
│ │ ├── grid-row-start
│ │ ├── grid-row-end
│ │ ├── grid-column-start
│ │ ├── grid-column-end
│ │ ├── grid-row
│ │ ├── grid-column
│ │ ├── grid-area
│ │ ├── justify-self
│ │ └── align-self
│ └── 示例:
│ .container {
│ display: grid;
│ grid-template-columns: 100px 100px 100px;
│ grid-template-rows: 100px 100px;
│ grid-gap: 10px;
│ border: 1px solid black;
│ }
│ .box1 {
│ grid-row: 1 / 3;
│ grid-column: 1 / 2;
│ background-color: red;
│ }
│ .box2 {
│ grid-row: 1 / 2;
│ grid-column: 2 / 4;
│ background-color: blue;
│ }
│ .box3 {
│ grid-row: 2 / 3;
│ grid-column: 2 / 3;
│ background-color: green;
│ }
│ .box4 {
│ grid-row: 2 / 3;
│ grid-column: 3 / 4;
│ background-color: yellow;
│ }
├── 多列布局
│ ├── 列容器属性
│ │ ├── column-count
│ │ ├── column-width
│ │ ├── column-gap
│ │ ├── column-rule
│ │ └── column-rule-width
│ └── 示例:
│ .container {
│ column-count: 3;
│ column-width: 100px;
│ column-gap: 20px;
│ column-rule: 1px solid black;
│ }
│ p {
│ margin-bottom: 0;
│ }
CSS盒模型
在开始CSS布局和定位之前,要先了解CSS盒模型。盒模型是CSS中非常重要的概念,描述了Web页面中的每个元素如何被组织和渲染。
CSS盒模型由四个部分组成:内容区、内边距区、边框区和外边距区。这四个部分的大小和位置可以通过CSS样式进行控制。了解CSS盒模型是理解CSS布局和定位的基础。
前面的文章有讲述 CSS盒模型详解
一、CSS布局基础
CSS布局是指将Web页面中的元素放置在正确的位置上。在CSS中,有几种基本的布局方式,包括:
-
流布局
流布局是网页最基本的布局方式,它是默认的页面布局方式。网页中的元素默认按照从左到右、从上到下的顺序排列,每个元素的位置取决于前面元素的大小和位置。流布局的优点是
简单易用,不需要特别的布局代码,能够快速地实现页面布局。但是缺点也很明显,布局随着浏览器窗口的大小变化而变化,不具有响应式的特点。<div class="container"><div class="box">1</div><div class="box">2</div><div class="box">3</div> </div>.container {width: 100%; } .box {width: 33.33%;height: 100px;float: left; } -
浮动布局
浮动布局是一种比较常用的页面布局方式,它通过设置元素的浮动属性来实现页面布局。浮动元素会脱离文档流,但仍然会占据原来的位置,使得其他元素围绕它布局。“脱离文档流”
是指某个元素不再遵循普通文档流中的排列规则,而是具有了自己独立的排列方式。这种情况下,元素的位置不再受到父元素或兄弟元素的影响。
常见的脱离文档流的元素包括使用了float浮动属性的元素、使用了position: absolute或position: fixed属性的元素、以及使用了display: inline-block属性的元素。
脱离文档流有时可以用来实现一些特殊的效果,但是过度使用会导致页面布局混乱、难以维护和扩展。因此,在实际开发中,应该谨慎使用脱离文档流的元素,并尽量避免使用它们来实现基本的布局结构。比如书放在书架上、衣服放在衣柜里等等。这些东西的位置是有规律、有顺序的,它们不会随意地乱放。
类比到网页布局中,我们可以把网页看成一个房间,而网页中的元素就是我们家里的东西。这些元素通常都是按照一定的顺序排列在页面上,就像我们把东西放在家里一样。但是有些元素可能会“逃离”原本规定的位置,就像我们家里有时会有一些东西不在原本的位置上。
这些“逃离”了原本规定位置的元素,就是“脱离文档流”的元素。它们可以像自己的主人一样,随意地移动和定位,而不受其他元素的限制。浮动布局的优点是
灵活性较高,能够实现一些复杂的页面布局效果。但是它也存在一些问题,例如在没有清除浮动时会导致布局混乱,以及在实现响应式布局时需要写很多媒体查询代码。<div class="container"><div class="box">1</div><div class="box">2</div><div class="box">3</div> </div>.container {width: 100%; }.box {width: 33.33%;height: 100px;float: left; } -
弹性布局
弹性布局是一种新兴的页面布局方式,它通过设置元素的弹性属性来实现页面布局。弹性布局可以让元素自适应容器的大小,能够轻松实现响应式布局效果。弹性布局的优点是能够
快速实现响应式布局,不需要写很多的媒体查询代码。但是它也存在一些问题,例如在实现复杂布局时可能需要较多的 CSS 代码.container {width: 100%;display: flex; /* 设置为弹性容器 */justify-content: center; /* 水平居中 */align-items: center; /* 垂直居中 */ }这样,我们就将 .item 元素
水平居中且垂直居中了。如果我们需要将.item元素按照一定的比例分布,可以使用flex-grow、flex-shrink 和 flex-basis属性。例如:.item {flex-grow: 1; /* 按比例分布 */flex-shrink: 1;flex-basis: 0; }这里的
flex-grow属性表示按照比例分配剩余空间,flex-shrink属性表示在空间不足时缩小元素,flex-basis属性则表示元素的基础大小。以下是一个简单的
弹性布局实例,其中.container为弹性容器,.item为弹性项:<div class="container"><div class="item">1</div><div class="item">2</div><div class="item">3</div> </div>.container {display: flex;justify-content: space-between; /* 水平分布 */align-items: center; /* 垂直居中 */ }.item {flex-grow: 1; /* 按比例分布 */flex-shrink: 1;flex-basis: 0;height: 50px;background-color: #ccc;margin: 10px; }述例子中,
.container使用justify-content: space-between将.item元素水平分布,并使用align-items: center将它们垂直居中。同时,.item 使用flex-grow: 1按照一定比例分配剩余空间,并设置了固定的高度和背景颜色。 -
网格布局
网格布局是一种基于grid的布局方式,它使得开发者可以将页面划分为行和列的网格,从而更容易地创建复杂的布局。在网格布局中,您可以通过指定元素所在的网格单元格来控制元素的位置和大小。网格布局是一种强大的布局方式,非常适合用于创建具有复杂结构的网站和应用程序。在网格布局中,我们需要使用
grid-container和grid-item两个关键字来定义网格容器和网格项。网格容器通过设置display: grid来指定为网格布局,同时使用grid-template-columns和grid-template-rows属性来定义网格的行和列。网格项则通过设置grid-column-start、grid-column-end、grid-row-start和grid-row-end属性来指定在网格中的位置。下面我们来看一个简单的网格布局实例:
<div class="grid-container"><div class="grid-item">1</div><div class="grid-item">2</div><div class="grid-item">3</div><div class="grid-item">4</div><div class="grid-item">5</div><div class="grid-item">6</div><div class="grid-item">7</div><div class="grid-item">8</div><div class="grid-item">9</div> </div>.grid-container {display: grid;grid-template-columns: repeat(3, 1fr);grid-template-rows: repeat(3, 100px);gap: 10px; }.grid-item {background-color: #ccc;padding: 20px; }上述代码中,我们通过
display: grid将.grid-container容器设置为网格布局,使用grid-template-columns和grid-template-rows属性将网格划分为3 行 3 列,并使用 repeat 函数来指定重复的单元格大小。使用 gap 属性来设置单元格之间的间距。在
.grid-item中,我们设置了背景颜色和内边距,这样网格项就能够显示出来了。我们可以根据需要对.grid-item进行定位,例如:.grid-item:nth-child(1) {grid-row-start: 1;grid-row-end: 3;grid-column-start: 1;grid-column-end: 2; }.grid-item:nth-child(2) {grid-row-start: 1;grid-row-end: 2;grid-column-start: 2;grid-column-end: 4; }.grid-item:nth-child(3) {grid-row-start: 1;grid-row-end: 2;grid-column-start: 4;grid-column-end: 5; }.grid-item:nth-child(4) {grid-row-start: 2;grid-row-end: 3;grid-column-start: 2;grid-column-end: 3; }.grid-item:nth-child(5) {grid-row-start: 2;grid-row-end: 3;grid-column-end: 3;}这段代码设置了第5个网格元素跨越两行,从第2行开始,跨越两列,从第1列开始,直到第3列结束。在实际应用中,我们可以通过这种方式灵活地控制网格元素的布局和位置。
传送门:这里有详细且全面的弹性布局使用方案
传送门:这里有详细且全面的网格布局使用方案
二、CSS定位属性
除了上述基本布局方式之外,CSS还提供了几种定位属性,可以让开发者更加精细地控制元素的位置和尺寸。其中包括:相对定位、绝对定位、固定定位和粘性定位等。其中,相对定位、绝对定位和固定定位是最常用的定位方式。
-
相对定位
相对定位通过设置position:relative来实现。相对定位的元素在页面上的位置不会改变,但是可以通过top、right、bottom、left属性来相对移动元素。
示例代码:.relative {position: relative;top: 10px;left: 20px; }上述代码中,.
relative元素通过设置position:relative变为相对定位元素,然后通过设置top和left属性将元素向下和向右移动。 -
绝对定位
绝对定位通过设置position: absolute来实现。绝对定位的元素相对于其最近的非静态(非position:static)祖先元素进行定位,如果没有非静态祖先元素,则相对于文档根元素进行定位。因此,绝对定位元素的位置会随着页面滚动而改变。
示例代码:.absolute {position: absolute;top: 100px;left: 50px; }上述代码中,.
absolute元素通过设置position:absolute变为绝对定位元素,然后通过设置top和left属性将元素定位到页面上的某个位置。 -
固定定位
固固定定位通过设置 position: fixed 来实现。固定定位的元素相对于浏览器窗口进行定位,不会随着页面滚动而改变。因此,固定定位元素常用于创建悬浮效果或固定的导航栏。
示例代码:.fixed {position: fixed;top: 20px;right: 20px; }上述代码中,.
fixed元素通过设置position:fixed变为固定定位元素,然后通过设置top和right属性将元素定位到页面右上角。
需要注意的是,相对定位、绝对定位和固定定位元素的定位位置都是相对于其最近的定位父元素,如果没有定位父元素,则相对于文档根元素进行定位。
三、CSS最佳实践
除了上述基本技术之外,CSS还有一些最佳实践可以帮助开发者更好地掌握CSS布局和定位技术,包括:
1 · 使用合适的选择器
选择器是CSS中非常重要的概念,可以帮助开发者更好地控制页面中的元素。使用合适的选择器可以减少代码量并提高代码的可维护性。
2 · 避免使用魔法数字
在编写 CSS 样式时,避免使用魔法数字是一个很好的习惯。所谓魔法数字,是指在样式表中直接使用具体的数值,而不是使用命名的变量或常量。
例如,下面的代码使用了魔法数字:
/* 魔法数字 */
p {font-size: 16px;line-height: 1.5;
}
这样做的问题是,当需要修改字号或行高时,需要在样式表中逐一查找所有使用了这个数字的地方,非常不便于维护。
相反,应该尽可能使用命名的变量或常量,例如:
/* 命名的变量 */
:root {--font-size: 16px;--line-height: 1.5;
}/* 使用变量 */
p {font-size: var(--font-size);line-height: var(--line-height);
}这样做的好处是,可以在一个地方统一定义变量,需要修改时只需要修改一次,所有使用了这个变量的地方都会自动更新。这也可以提高代码的可读性和可维护性。
总之,避免使用魔法数字是一个良好的 CSS 编写习惯,应该尽可能使用命名的变量或常量来代替具体的数值。
3 · 使用现代的CSS布局技术
随着CSS不断发展,出现了许多新的布局技术,如网格布局和弹性布局。这些新的技术可以帮助开发者更加轻松地创建复杂的布局,并且能够更好地支持响应式设计。
学习 CSS 框架和库的文档和示例。CSS 框架和库通常提供了丰富的样式和组件,可以学习它们的使用和实现,了解最佳实践和常见设计模式。
参考 CSS 设计网站和博客。许多网站和博客都有优秀的 CSS 布局和设计,可以从中获取灵感和学习经验。一些著名的 CSS 设计网站和博客包括 Awwwards、Codrops、Smashing Magazine 等。
查看 CSS 设计和布局的示例库。有许多 CSS 示例库可以帮助我们了解 CSS 的实现方式和效果。例如,CodePen 和 CSS Zen Garden 都是优秀的 CSS 示例库,可以参考其中的代码和设计。
学习 CSS 规范和最佳实践。了解 CSS 规范和最佳实践可以帮助我们避免一些常见的 CSS 错误和问题,例如选择器滥用、命名规范等。W3C CSS 规范和 Google 的 CSS 最佳实践都是值得学习的资源。
4 · 优化性能
在使用CSS布局和定位时,需要注意性能问题。过多的定位和浮动可能会导致页面加载速度变慢,因此需要尽可能减少定位和浮动的使用。另外,使用CSS预处理器和压缩工具可以帮助减小CSS文件的大小,提高页面加载速度。
CSS 预处理器是一种将类似编程语言的语法转换为标准 CSS 代码的工具。它们通常提供了更多的语法特性,例如变量、嵌套规则、函数和混合等。使用 CSS 预处理器可以让 CSS 代码更加简洁、易于维护和重用。常见的 CSS 预处理器有 Sass、Less 和 Stylus 等。
压缩工具则是一种可以删除 CSS 文件中不必要空格、注释、换行符和其他无效字符的工具。这些无效字符在实际使用中不会影响 CSS 样式的渲染,但会增加文件大小,降低页面加载速度。使用 CSS 压缩工具可以将 CSS 文件压缩成更小的体积,从而提高页面加载速度。常见的 CSS 压缩工具有 CSSNano、clean-css 等。
同时,也可以使用代码拆分、懒加载等技术来优化页面加载速度。代码拆分可以将代码分成多个部分,按需加载,从而减少首次加载时间。懒加载则是一种延迟加载的技术,只有在需要时才加载相关资源,例如图片、视频等。
5 · 充分利用CSS框架和库
除了原生的CSS技术之外,还有许多CSS框架和库可供使用。这些框架和库包含了大量的CSS样式和布局模板,可以帮助开发者更快速地创建页面布局和样式。常见的CSS框架和库包括Bootstrap、Foundation和Semantic UI等。
码的重复和工作量。这些框架和库提供了大量的样式和组件,包括网格系统、排版、按钮、表单元素、响应式设计等,可以让我们轻松实现常见的页面布局和功能。
一些常见的 CSS 框架和库包括 Bootstrap、Foundation、Semantic UI、Materialize 等。它们的优点包括:
- 丰富的组件和样式库,可以快速搭建网站,并且可以自定义风格和样式;
- 兼容性良好,可以在各种浏览器和设备上运行
- 稳定性好,经过了大量的测试和使用,已经得到了验证。
同时,使用 CSS 框架和库也存在一些缺点:
- 框架和库的代码通常比较庞大,会增加页面的加载时间;
- 样式和组件的复杂性可能会限制一些自定义样式和布局;
- 如果使用过于普遍的组件和样式,可能会导致网站与其他网站看起来相似。
充分利用 CSS 框架和库可以提高页面开发的效率,并且可以减少代码的重复和工作量。但需要注意选择合适的框架和库,并且需要谨慎使用,避免影响网站的性能和设计。
总结:
CSS布局和定位是Web前端开发中非常重要的技术,它们决定了页面元素的位置和尺寸。基本的CSS布局方式包括盒模型、浮动和清除浮动、定位等。除此之外,还有一些高级的CSS布局技术,如弹性布局和网格布局。在使用CSS布局和定位时,需要注意一些最佳实践,如使用合适的选择器、避免使用魔法数字、优化性能等。最后,参考其他优秀的CSS布局和设计,也是一种很好的学习方式。
相关文章:

css布局和定位
在Web开发中,CSS布局和定位是非常重要的技能。在这篇博客中,我们将深入探讨CSS布局和定位的概念、基本技术和最佳实践。 **CSS布局基础** ├── 盒模型 │ ├── 内边距 │ │ ├── padding │ │ ├── padding-top │ │ ├── p…...

python -- 批量读取多个文件,并将每个文件中相同变量累加
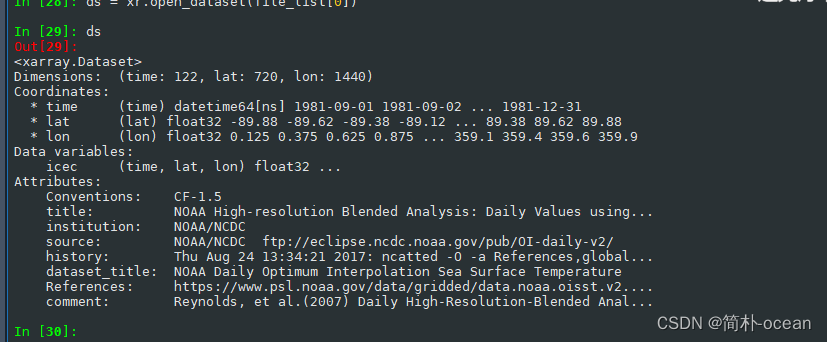
python – 批量读取多个文件,并将每个文件中相同变量累加 情况描述 现有多个nc文件,位于同一个文件夹中,如下所示每个文件中都有相同的变量,想要读取每个文件中的变量然后将其加起来意思就是说: 文件1中的变量文件2中…...

低代码开发流程是怎么样的?
低代码开发流程是怎么样的?现在很多文章都在下功夫宣传what(低代码是什么)、why(为什么要用低代码),但是很少有文章能够系统讨论how(怎么用低代码)的问题。 所以我花3天的时间准备了…...

任何时候都不要在 for 循环中删除 List 集合元素!!!
首先说结论:无论什么场景,都不要对List使用for循环的同时,删除List集合元素,因为这么做就是不对的。 阿里开发手册也明确说明禁止使用foreach删除、增加List元素。 正确删除元素的方式是使用迭代器(Iteratorÿ…...

koa+Vite+vue3+ts+pinia构建项目
一、 初始化构建项目 npm create vite myProject -- --template vue-ts 注:Vite 需要 Node.js 版本 14.18,16。然而,有些模板需要依赖更高的 Node 版本才能正常运行,当你的包管理器发出警告时,请注意升级你的 Node 版…...

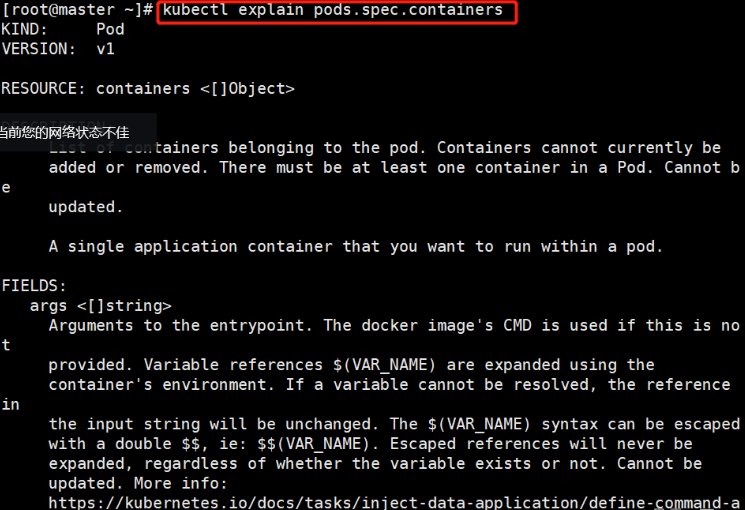
k8s-yaml文件
文章目录一、K8S支持的文件格式1、yaml和json的主要区别2、YAML语言格式二、YAML1、查看 API 资源版本标签2、编写资源配置清单2.1 编写 nginx-test.yaml 资源配置清单2.2 创建资源对象2.3 查看创建的pod资源3、创建service服务对外提供访问并测试3.1 编写nginx-svc-test.yaml文…...

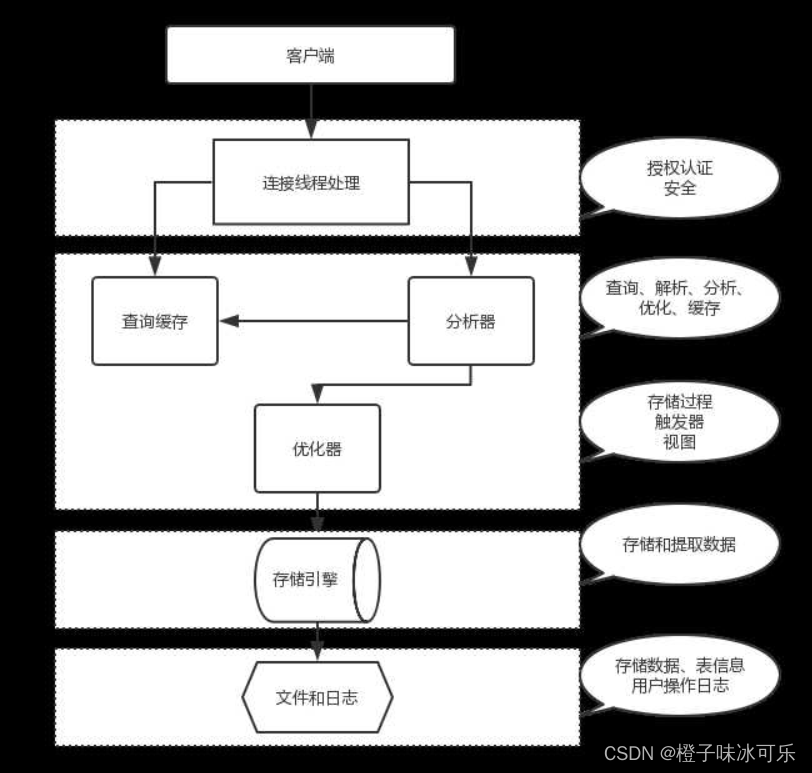
存储引擎
目录 ❤ MySQL存储引擎 什么是存储引擎? MySQL支持哪个存储引擎? ❤ 各种存储引擎的特性 概述 各种存储引擎的特性 各种搜索引擎介绍 ❤ 常用存储引擎及适用场景 ❤ 存储引擎在mysql中的使用 存储引擎相关sql语句 指定存储引擎建表 在建表时指定 在配置文件中…...

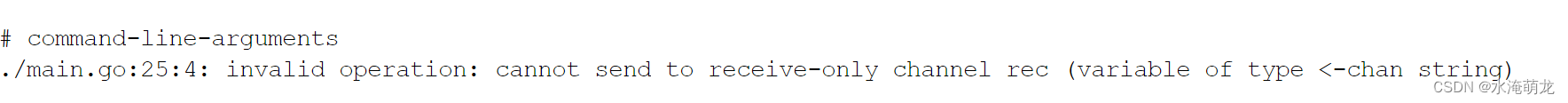
Go中 channel的使用
文章目录背景channel 简介使用说明声明发送和接受数据关闭channel使用示例背景 使用 sync 包和 context 包的工具可以实现多个协程之间互相协作, 但是没有一种很好的方式解决多个协程之间通信的问题. golang 作者 Rob Pike 说过一句话,不要通过共享内存来通信&…...

【C++】string OJ练习
文章目录1. 仅仅反转字母思路分析代码实现2. 字符串中的第一个唯一字符题目分析代码实现3. 《剑指offer》——替换空格解法一:寻找替换思路分析代码实现优化解法二:空间换时间思路分析代码实现4.字符串最后一个单词的长度思路分析代码实现5. 字符串相加思…...

进程间通信IPC
进程间通信IPC (InterProcess Communication) 一、进程间通信的概念 每个进程各自有不同的用户地址空间,任何一个进程的全局变量在另一个进程中都看不到,所以进程之间要交换数据必须通过内核,在内核中开辟一块缓冲区,进程1把数据…...

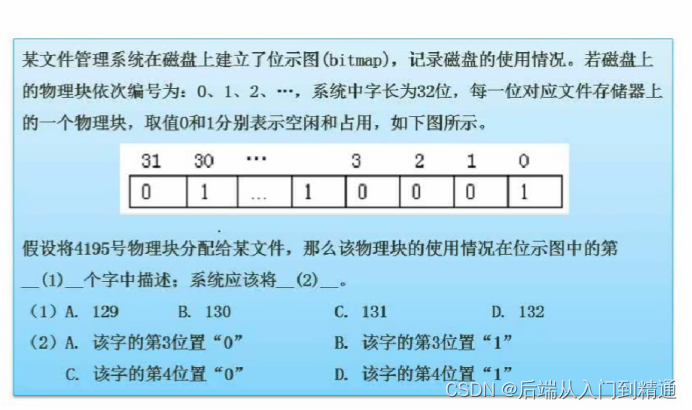
操作系统-页面淘汰算法(下)-软件设计(二十六)
操作系统-PV操作(上)-软件设计(二十五)https://blog.csdn.net/ke1ying/article/details/129476031 存储管理-分区存储组织 问:计算机系统内存大小为128k,当前系统分配情况如图,那么作业4再次申…...
)
23种设计模式-责任链模式(Android开发实际应用场景介绍)
什么是责任链模式 责任链模式是一种行为型设计模式,它的核心思想是将请求从一系列处理者中传递,直到其中一个处理者能够处理它为止。在这个过程中,请求可以被任何一个处理者处理,也可以被拒绝,直到有一个处理者能够处…...

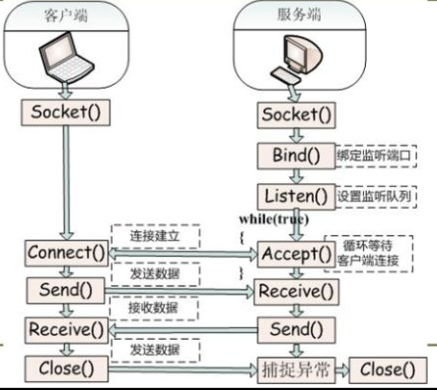
Socket+Select+Epoll笔记
讲到epoll,就必须了解Socket,上篇博客写了Socket的基本使用方法,步骤主要为创建一个socketsocket是进程之间通信的,那么进程通信如何找到这个socket呢?当然是端口号,所以socket就要和端口号进行绑定&#x…...

git查看最近修改的文件
git log --name-status 每次修改的文件列表, 显示状态 git log --name-only 每次修改的文件列表 git log --stat 每次修改的文件列表, 及文件修改的统计 git whatchanged 每次修改的文件列表 git whatchanged --stat 每次修改的文件列表, 及文件修改的统计 git show 显示最…...
】堆排序(二))
【算法基础(四)】堆排序(二)
堆排序(二) 把数组从零开始连续的一段 完全二叉树 size i 左 son 2*11 i 右 son 2*12 父 (i-1) / 2 堆是完全二叉树,分为大根堆和小根堆 在完全二叉树里,每一棵子数最大的值是头节点的值,就是大根堆 同理&…...

C++类型转换
C语言的转换是在变量前加类型名进行转换的,比如double pi 3.14;int a (int) pi;对于指针也是如此double* dptr πint* iptr (int*)dptr;虽然c兼容了C语言的转型方式,但是也做了很多限制,比如向上类型转换,在c中建议使用…...

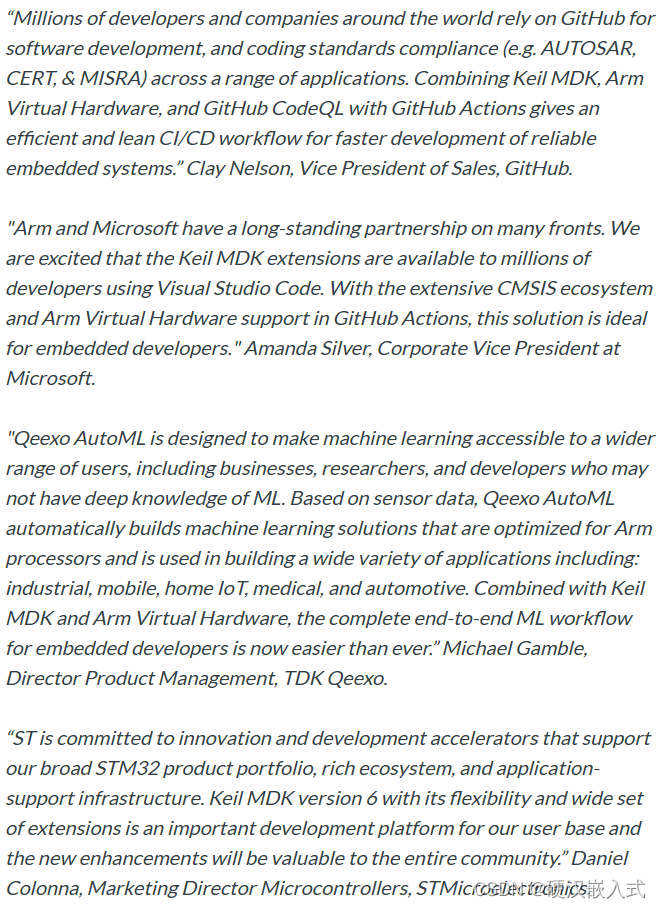
Keil MDK6要来了,将嵌入式软件开发水平带到新高度,支持跨平台(2023-03-11)
注:这个是MDK6,不是MDK5 AC6,属于下一代MDK视频版: https://www.bilibili.com/video/BV16s4y157WF Keil MDK6要来了,将嵌入式软件开发水平带到新高度,支持跨平台一年一度的全球顶级嵌入式会展Embedded Wor…...

蓝桥杯刷题第九天
题目描述本题为填空题,只需要算出结果后,在代码中使用输出语句将所填结果输出即可。素数就是不能再进行等分的整数。比如7,11。而 9 不是素数,因为它可以平分为 3 等份。一般认为最小的素数是2,接着是 3,5&…...

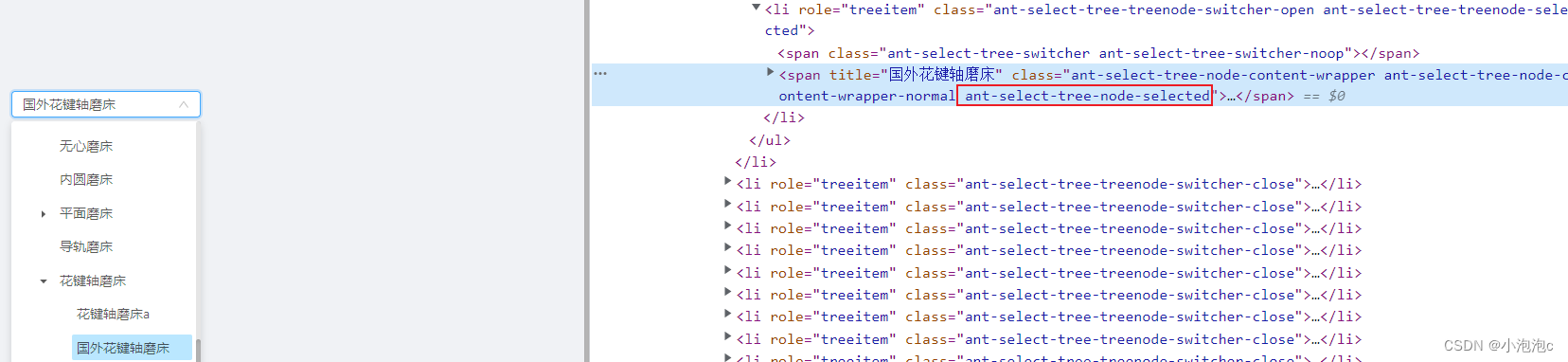
a-tree-select 基本使用,下拉框高度和宽度设置、回显时滚动条定位解决。
目录一、基本使用1. 界面效果2. 代码实现3. 问题1:下拉框占满整个屏幕4. 问题4:菜单内容过长时,下拉菜单宽度无限变宽。二、数据回显、滚动条定位1. 界面效果2. 代码实现2.1 获取默认展开节点2.1.1 代码实现2.1.2 说明2.2 设置滚动条定位2.2.…...

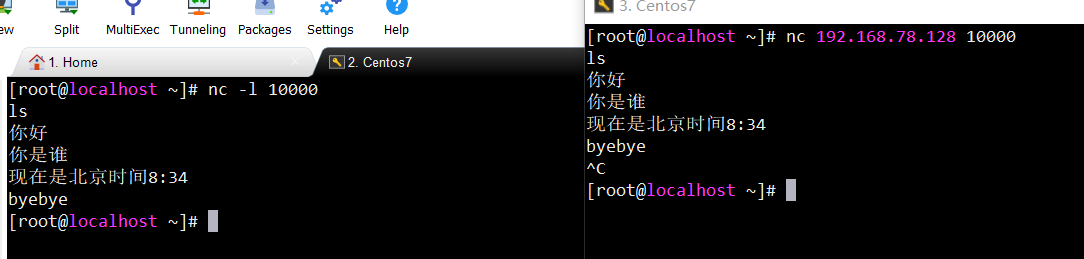
【Linux】之nc命令(连接与扫描指定端口、监测服务端口的使用情况)解析、详解实例、邮件告警
🍁博主简介 🏅云计算领域优质创作者 🏅华为云开发者社区专家博主 🏅阿里云开发者社区专家博主 💊交流社区:运维交流社区 欢迎大家的加入! 文章目录nc命令简介nc命令的安装nc命令语法格式…...

UDP(Echoserver)
网络命令 Ping 命令 检测网络是否连通 使用方法: ping -c 次数 网址ping -c 3 www.baidu.comnetstat 命令 netstat 是一个用来查看网络状态的重要工具. 语法:netstat [选项] 功能:查看网络状态 常用选项: n 拒绝显示别名&#…...

vue3 定时器-定义全局方法 vue+ts
1.创建ts文件 路径:src/utils/timer.ts 完整代码: import { onUnmounted } from vuetype TimerCallback (...args: any[]) > voidexport function useGlobalTimer() {const timers: Map<number, NodeJS.Timeout> new Map()// 创建定时器con…...

NLP学习路线图(二十三):长短期记忆网络(LSTM)
在自然语言处理(NLP)领域,我们时刻面临着处理序列数据的核心挑战。无论是理解句子的结构、分析文本的情感,还是实现语言的翻译,都需要模型能够捕捉词语之间依时序产生的复杂依赖关系。传统的神经网络结构在处理这种序列依赖时显得力不从心,而循环神经网络(RNN) 曾被视为…...

k8s业务程序联调工具-KtConnect
概述 原理 工具作用是建立了一个从本地到集群的单向VPN,根据VPN原理,打通两个内网必然需要借助一个公共中继节点,ktconnect工具巧妙的利用k8s原生的portforward能力,简化了建立连接的过程,apiserver间接起到了中继节…...

鸿蒙DevEco Studio HarmonyOS 5跑酷小游戏实现指南
1. 项目概述 本跑酷小游戏基于鸿蒙HarmonyOS 5开发,使用DevEco Studio作为开发工具,采用Java语言实现,包含角色控制、障碍物生成和分数计算系统。 2. 项目结构 /src/main/java/com/example/runner/├── MainAbilitySlice.java // 主界…...
Mobile ALOHA全身模仿学习
一、题目 Mobile ALOHA:通过低成本全身远程操作学习双手移动操作 传统模仿学习(Imitation Learning)缺点:聚焦与桌面操作,缺乏通用任务所需的移动性和灵活性 本论文优点:(1)在ALOHA…...

Springboot社区养老保险系统小程序
一、前言 随着我国经济迅速发展,人们对手机的需求越来越大,各种手机软件也都在被广泛应用,但是对于手机进行数据信息管理,对于手机的各种软件也是备受用户的喜爱,社区养老保险系统小程序被用户普遍使用,为方…...

Spring是如何解决Bean的循环依赖:三级缓存机制
1、什么是 Bean 的循环依赖 在 Spring框架中,Bean 的循环依赖是指多个 Bean 之间互相持有对方引用,形成闭环依赖关系的现象。 多个 Bean 的依赖关系构成环形链路,例如: 双向依赖:Bean A 依赖 Bean B,同时 Bean B 也依赖 Bean A(A↔B)。链条循环: Bean A → Bean…...

深度学习水论文:mamba+图像增强
🧀当前视觉领域对高效长序列建模需求激增,对Mamba图像增强这方向的研究自然也逐渐火热。原因在于其高效长程建模,以及动态计算优势,在图像质量提升和细节恢复方面有难以替代的作用。 🧀因此短时间内,就有不…...

基于Springboot+Vue的办公管理系统
角色: 管理员、员工 技术: 后端: SpringBoot, Vue2, MySQL, Mybatis-Plus 前端: Vue2, Element-UI, Axios, Echarts, Vue-Router 核心功能: 该办公管理系统是一个综合性的企业内部管理平台,旨在提升企业运营效率和员工管理水…...
