基于React 实现井字棋
一、简介
这篇文章会基于React 实现井字棋小游戏功能。
二、效果演示

三、技术实现
import {useEffect, useState} from "react";export default (props) => {return <Board/>
}const Board = () => {let initialState = [['', '', ''], ['', '', ''], ['', '', '']];const [squares, setSquares] = useState(initialState);const [times, setTimes] = useState(0);useEffect(()=>{// 判断每行是否相同for (let i = 0; i < 3; i++) {if (squares[i][0] === squares[i][1] && squares[i][1] === squares[i][2] && squares[i][0] !== '') {alert(squares[i][0] + ' win');setTimes(0)setSquares(initialState)return;}}// 判断每列是否相同for (let i = 0; i < 3; i++) {if (squares[0][i] === squares[1][i] && squares[1][i] === squares[2][i] && squares[0][i] !== '') {alert(squares[0][i] + ' win')setTimes(0)setSquares(initialState)return;}}// 判断对角线是否相同if (squares[0][0] === squares[1][1] && squares[1][1] === squares[2][2] && squares[0][0] !== '') {alert(squares[0][0] + ' win');setTimes(0)setSquares(initialState)return;}if (squares[0][2] === squares[1][1] && squares[1][1] === squares[2][0] && squares[0][2] !== ''){alert(squares[0][2] + ' win');setTimes(0)setSquares(initialState)return;}},[times])return <div style={{width:'130px', margin: '0 auto'}}><table style={{borderCollapse: 'collapse'}}>{squares.map((row, rowIdx) => {return <tr key={rowIdx}>{row.map((col, colIdx) => {return <td key={rowIdx + '-' + colIdx} style={{border: '1px solid #000', width: '40px', height: '40px'}}><div style={{width: '40px', height: '40px', textAlign: 'center', lineHeight:'40px'}} onClick={() => {const newSquares = [...squares];if (newSquares[rowIdx][colIdx] !== '') {return;}newSquares[rowIdx][colIdx] = times % 2 === 0 ? 'X' : 'O';setSquares(newSquares);setTimes(times + 1);}}>{col}</div></td>})}</tr>})}</table></div>
}1.布局
基于table实现,3行,3列。
2.表格元素点击
更新cell内容,更新次数。
const newSquares = [...squares];if (newSquares[rowIdx][colIdx] !== '') {return;}newSquares[rowIdx][colIdx] = times % 2 === 0 ? 'X' : 'O';setSquares(newSquares);setTimes(times + 1);3.判断游戏是否结束
判断每行,每列,斜线是否相等。
useEffect(()=>{// 判断每行是否相同for (let i = 0; i < 3; i++) {if (squares[i][0] === squares[i][1] && squares[i][1] === squares[i][2] && squares[i][0] !== '') {alert(squares[i][0] + ' win');setTimes(0)setSquares(initialState)return;}}// 判断每列是否相同for (let i = 0; i < 3; i++) {if (squares[0][i] === squares[1][i] && squares[1][i] === squares[2][i] && squares[0][i] !== '') {alert(squares[0][i] + ' win')setTimes(0)setSquares(initialState)return;}}// 判断对角线是否相同if (squares[0][0] === squares[1][1] && squares[1][1] === squares[2][2] && squares[0][0] !== '') {alert(squares[0][0] + ' win');setTimes(0)setSquares(initialState)return;}if (squares[0][2] === squares[1][1] && squares[1][1] === squares[2][0] && squares[0][2] !== ''){alert(squares[0][2] + ' win');setTimes(0)setSquares(initialState)return;}},[times])相关文章:

基于React 实现井字棋
一、简介 这篇文章会基于React 实现井字棋小游戏功能。 二、效果演示 三、技术实现 import {useEffect, useState} from "react";export default (props) > {return <Board/> }const Board () > {let initialState [[, , ], [, , ], [, , ]];const [s…...

文件的换行符,Windows 的 CRLF 和 Linux 的 LF
文件的换行符,Windows 的 CRLF 和 Linux 的 LF,在开发项目时用哪种比较合适? 在开发项目时选择文件的换行符(Windows 的 CRLF 或 Linux 的 LF),通常取决于几个因素,包括项目的运行环境、项目的…...

怎样优化 PostgreSQL 中对日期时间范围的模糊查询?
文章目录 一、问题分析(一)索引未有效利用(二)日期时间格式不统一(三)复杂的查询条件 二、优化策略(一)使用合适的索引(二)规范日期时间格式(三&a…...

B端设计:任何不顾及用户体验的设计,都是在装样子,花架子
B端设计是指面向企业客户的设计,通常涉及产品、服务或系统的界面和功能设计。与C端设计不同,B端设计更注重实用性和专业性,因为它直接影响企业的效率和利益。 在B端设计中,用户体验同样至关重要。不顾及用户体验的设计只是空洞的表…...

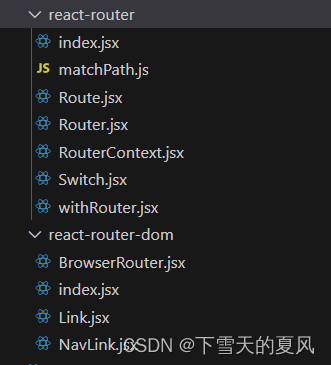
React@16.x(51)路由v5.x(16)- 手动实现文件目录参考
作为前面几篇文章的参考: 实现 Router实现 Route实现 Switch实现 withRouter实现 Link 和 NavLink 以上。...

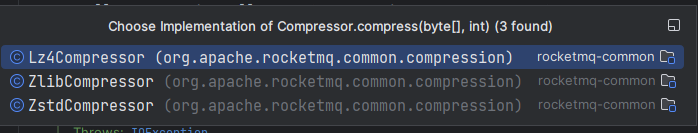
从零开始读RocketMq源码(二)Message的发送详解
目录 前言 准备 消息发送方式 深入源码 消息发送模式 选择发送方式 同步发送消息 校验消息体 获取Topic订阅信息 高级特性-消息重投 选择消息队列-负载均衡 装载消息体发送消息 压缩消息内容 构造发送message的请求的Header 更新broker故障信息 异步发送消息 …...

怎样优化 PostgreSQL 中对布尔类型数据的查询?
文章目录 一、索引的合理使用1. 常规 B-tree 索引2. 部分索引 二、查询编写技巧1. 避免不必要的类型转换2. 逻辑表达式的优化 三、表结构设计1. 避免过度细分的布尔列2. 规范化与反规范化 四、数据分布与分区1. 数据分布的考虑2. 表分区 五、数据库参数调整1. 相关配置参数2. 定…...

mysql在linux系统下重置root密码
mysql在linux系统下重置root密码 登录服务器时候mysql密码忘记了,没办法只能重置,找了一圈,把行之有效的方法介绍在这里。 错误展示: 我还以为yes就可以了呢,这是不行的意思。 关掉mysql服务 sudo systemctl stop …...

设计模式探索:观察者模式
1. 观察者模式 1.1 什么是观察者模式 观察者模式用于建立一种对象与对象之间的依赖关系,当一个对象发生改变时将自动通知其他对象,其他对象会相应地作出反应。 在观察者模式中有如下角色: Subject(抽象主题/被观察者…...

Perl语言入门到高级学习
Perl语言介绍 Perl,全称为Practical Extraction and Report Language,即“实用报表提取语言”,是一种高级、通用、直译式、动态的编程语言。Perl最初由Larry Wall设计,并于1987年12月18日首次发布。经过多年的不断发展和更新,Perl已经成为一种功能丰富且应用广泛的计算机程…...

DOM 基本操作 - 获取元素
theme: smartblue 一、简介 1.1 概念 文档对象模型(Document Object Model),是 W3C 组织推荐的处理可拓展标记语言的标准编程接口。 1.2 DOM 树 二、 获取元素 获取页面中的元素主要可以使用以几种方式: - 根据 ID 获取 - 根据 标签名 获取 - 通过 HTML5 新增的方法…...

Google 搜索引擎:便捷高效、精准查询,带来无与伦比的搜索体验
Google搜索引擎不仅具备检索功能,实则是引领探索万千世界的神秘钥匙。试想,无论何时何地,只需轻触屏幕,所需信息即可唾手可得。便捷与高效,令人叹为观止。其界面设计简约直观,操控体验犹如与未来对话&#…...

tomcat的介绍与优化
tomcat介绍 tomcat和php一样,都是用来处理动态页面的。 tomcat也可以作为web应用服务器,开源的。 php .php tomcat .jsp nginx .html tomcat 是用java代码写的程序,运行的是javaweb应用程序 tomcat的特点和功能: 1.servlet容器…...

Python 插入、替换、提取、或删除Excel中的图片
Excel是主要用于处理表格和数据的工具,我们也能在其中插入、编辑或管理图片,为工作表增添视觉效果,提升报告的吸引力。本文将详细介绍如何使用Python操作Excel中的图片,包含以下4个基础示例: 文章目录 Python 在Excel…...

紧凑型建模的veriloga语句要怎么看?
说点人话,真传一句话,那些一堆公式似是而非的东西,都是半懂不懂的人沽名钓誉用的。 其实建模,归根结底明白几个东西就行了。 1.什么是你的输入和输出信号? 2.你对输入输出信号要建立什么功能关系? 那我们看…...

大语言模型系列-Transformer介绍
大语言模型系列:Transformer介绍 引言 在自然语言处理(NLP)领域,Transformer模型已经成为了许多任务的标准方法。自从Vaswani等人在2017年提出Transformer以来,它已经彻底改变了NLP模型的设计。本文将介绍Transforme…...

JavaDS —— 顺序表ArrayList
顺序表 顺序表是用一段物理地址连续的存储单元依次存储数据元素的线性结构,一般情况下采用数组存储。在数组上完成数据的增删查改。在物理和逻辑上都是连续的。 模拟实现 下面是我们要自己模拟实现的方法: 首先我们要创建一个顺序表,顺序表…...

Sphinx 搜索配置
官方文档 http://sphinxsearch.com/docs/sphinx3.html 支持中文,英文,日文,韩文,俄罗斯语搜索 版本是 官网3.6.1版本 文件 sphinx.conf.dist 的windows 配置,官网下载下来后微微配置即可。 # Minimal Sphinx confi…...

如何在不关闭防火墙的情况下,让两台设备ping通
问题现象 如题,做虚拟机实验的时候,有一台linux系统的虚拟机配置的ip地址是192.168.172.181 物理主机的ip地址是192.168.172.1 此时物理主机可以ping通虚拟机 但是虚拟机不能ping通物理主机 此时我们可以想到,有可能是物理主机防火墙的原因。…...

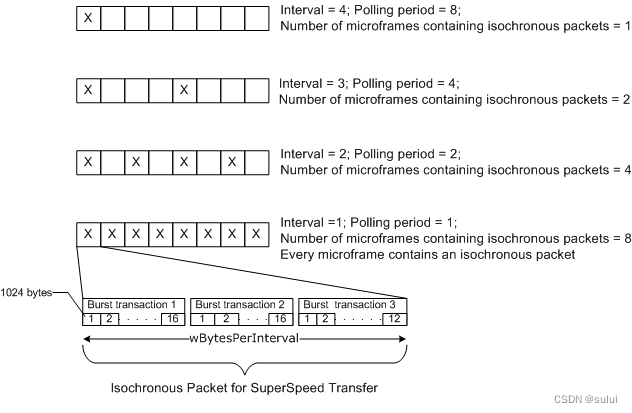
windows USB 设备驱动开发-USB 等时传输
客户端驱动程序可以生成 USB 请求块 (URB) 以在 USB 设备中向/从常时等量端点传输数据。虽然USB设备一向以非等时传输出名,USB提供的是一种串行数据,而非等时,但是USB仍然设计了等时传输的机制,但根据笔者的经验,等时传…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

基于大模型的 UI 自动化系统
基于大模型的 UI 自动化系统 下面是一个完整的 Python 系统,利用大模型实现智能 UI 自动化,结合计算机视觉和自然语言处理技术,实现"看屏操作"的能力。 系统架构设计 #mermaid-svg-2gn2GRvh5WCP2ktF {font-family:"trebuchet ms",verdana,arial,sans-…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

Java多线程实现之Thread类深度解析
Java多线程实现之Thread类深度解析 一、多线程基础概念1.1 什么是线程1.2 多线程的优势1.3 Java多线程模型 二、Thread类的基本结构与构造函数2.1 Thread类的继承关系2.2 构造函数 三、创建和启动线程3.1 继承Thread类创建线程3.2 实现Runnable接口创建线程 四、Thread类的核心…...

C#中的CLR属性、依赖属性与附加属性
CLR属性的主要特征 封装性: 隐藏字段的实现细节 提供对字段的受控访问 访问控制: 可单独设置get/set访问器的可见性 可创建只读或只写属性 计算属性: 可以在getter中执行计算逻辑 不需要直接对应一个字段 验证逻辑: 可以…...

智能体革命:企业如何构建自主决策的AI代理?
OpenAI智能代理构建实用指南详解 随着大型语言模型(LLM)在推理、多模态理解和工具调用能力上的进步,智能代理(Agents)成为自动化领域的新突破。与传统软件仅帮助用户自动化流程不同,智能代理能够自主执行工…...

ABAP设计模式之---“Tell, Don’t Ask原则”
“Tell, Don’t Ask”是一种重要的面向对象编程设计原则,它强调的是对象之间如何有效地交流和协作。 1. 什么是 Tell, Don’t Ask 原则? 这个原则的核心思想是: “告诉一个对象该做什么,而不是询问一个对象的状态再对它作出决策。…...

HTMLCSS 学习总结
目录 一、HTML核心概念 三大前端技术作用 HTML基础结构 开发工具:VS Code 专业配置安装步骤: 二、HTML标签大全(含表格) 三、CSS核心技术 1. 三种引入方式对比 2.…...

Linux 进程管理学习指南:架构、计划与关键问题全解
Linux 进程管理学习指南:架构、计划与关键问题全解 本文面向初学者,旨在帮助你从架构视角理解 Linux 进程管理子系统,构建系统化学习路径,并通过结构化笔记方法与典型问题总结,夯实基础、明确方向,逐步掌握…...

个人电脑部署本地大模型+UI
在这个AI飞速进步的时代,越来越多的大模型出现在市面上 本地大模型也越来越火爆! 它完全免费,随时可以访问,数据仅存在本地,还可以自己微调,训练! 今天我来教大家,如何在一台普通…...
