从零开始搭建vite开发环境
准备
nodejs 18
pnpm
https://vitejs.cn/
开始
pnpm init
pnpm add -D vite


新建index.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>从零开始搭建vite环境</title>
</head>
<body><h1>Hello World</h1>
</body>
</html>
修改package.json
{"name": "vitestu01","version": "1.0.0","description": "","main": "index.html","scripts": {"dev": "vite","build": "vite build"},"keywords": [],"author": "","license": "ISC","devDependencies": {"vite": "^5.3.3"}
}
输入pnpm run dev

新建src目录
src目录下新建main.js,安装jquery插件
pnpm add jquery
修改index.html
<script type="module" src="/src/main.js"></script>
修改package.json,增加type
"type": "module",

如果直接访问js则会报错

安装scss
pnpm add -D sass
src下新建scss文件夹,该文件夹下新建index.scss
$font-color:#f00;body{h1{color: $font-color;}
}
修改main.js
import $ from 'jquery';
import '@/scss/index.scss';$(function (){console.log("初始化成功");
})
新增vite.config.js
import $ from 'jquery';
import '@/scss/index.scss';$(function (){console.log("初始化成功");
})

如果想定义全局变量,可以在scss下新建global.scss
$bg-color:#0f0;
修改index.scss
$font-color:#f00;body{h1{color: $font-color;background: $bg-color;}
}修改vite.config.js
import { defineConfig } from 'vite'
// path报错安装 @types/node
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [],resolve: {alias: {'@': path.resolve('./src'),},},// scss全局变量的配置css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "@/scss/global.scss";'}}}
})重新启动编译即可

打包
pnpm run build




jquery和自己写的代码都一块打包了,html中单独引入jQuery cdn链接即可
import { defineConfig } from 'vite'
// path报错安装 @types/node
import path from 'path'// https://vitejs.dev/config/
export default defineConfig({plugins: [],resolve: {alias: {'@': path.resolve('./src'),},},// scss全局变量的配置css: {preprocessorOptions: {scss: {javascriptEnabled: true,additionalData: '@import "@/scss/global.scss";'}}},build:{rollupOptions:{external: ['jquery'],output: {globals: {jquery: 'jQuery',},},}}
})
然后打包即可

相关文章:

从零开始搭建vite开发环境
准备 nodejs 18 pnpm https://vitejs.cn/ 开始 pnpm init pnpm add -D vite新建index.html <!DOCTYPE html> <html lang"zh"> <head><meta charset"UTF-8"><meta name"viewport" content"widthdevice-width…...

FastAPI本身是一个高性能的Web框架
FastAPI本身是一个高性能的Web框架,它并不直接支持数据库操作,但可以通过集成各种数据库库来与各种数据库进行交互。FastAPI支持几乎所有的关系型数据库和非关系型数据库,这主要取决于你选择的数据库库(如ORM库)以及相…...

yolov7:训练自己的数据集和测试
1、源代码:DataXujing/YOLOv7: :fire::fire::fire: Official YOLOv7训练自己的数据集并实现端到端的TensorRT模型加速推断 (github.com)2、参考的文献:⭐YOLOv7训练自己的数据集(全网最详细 亲测有效)⭐_python_Sunny&Meng-开…...

Redis 集群模式
文章目录 前言1. Redis Cluster 搭建1.1 准备节点1.2 准备配置文件1.3 查看集群状态 2. 客户端访问3. Python 连接集群4. Redis 集群维护4.1 新增节点4.2 手动分配 slot4.3 节点移除 5. 集群运维5.1 集群倾斜5.2 手动切换 前言 Redis 3.0 提供了 Redis Cluster 架构࿰…...

如何快速实现一个无缝轮播效果
🧑💻 写在开头 点赞 收藏 学会🤣🤣🤣 需求简介 轮播图是我们前端开发中的一个常见需求,在项目开发中,我们可以使用element、ant等UI库实现。某些场景,为了一个简单的功能安装一…...

kubernetes集群证书过期问题解决
kubernetes集群证书过期问题解决 问题描述检查证书是否过期更新证书master节点操作node节点操作 问题描述 K8S 各个组件需要与 api-server 进行通信,通信使用的证书都存放在 /etc/kubernetes/pki 路径下,kubeadm 生成的证书大部分默认有效期为 1 年&…...

PHP框架详解-symfony框架
Symfony是一个使用PHP语言编写的开源Web应用框架,旨在加快开发进程,替代重复编码工作,并帮助构建可维护和可扩展的应用程序。以下是对Symfony框架的详细解析: 一、框架概述 Symfony提供了一组可重用的组件和一个标准化、可扩展的…...

Linux--线程的控制
目录 0.前言 1.pthread库 2.关于控制线程的接口 2.1.创建线程(pthread_create) 2.2.线程等待(pthread_join) 代码示例1: 编辑 ***一些问题*** 2. 3.创建多线程 3.线程的终止 (pthread_exit /…...

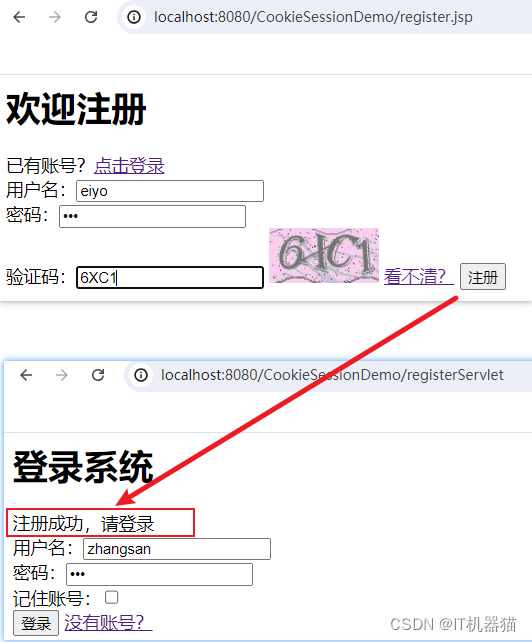
大数据------JavaWeb------会话跟踪技术(Cookie、Session)(完整知识点汇总)
会话跟踪技术(Cookie&Session) 注意: HTTP协议是无状态 的,即每次浏览器向服务器请求时,服务器都会将该请求视为新的请求,因此我们需要会话跟踪技术来实现会话内的数据共享 会话 当用户打开浏览器&am…...

crossJoin笛卡尔积
crossJoin笛卡尔积 在Spark中,crossJoin方法用于执行两个数据集之间的笛卡尔积操作。具体来说,如果有两个数据集(DataFrame或Dataset),调用crossJoin方法将会生成一个新的数据集,其中包含两个原始数据集中所…...

Java客户端调用SOAP方式的WebService服务实现方式分析
简介 在多系统交互中,有时候需要以Java作为客户端来调用SOAP方式的WebService服务,本文通过分析不同的调用方式,以Demo的形式,帮助读者在生产实践中选择合适的调用方式。 本文JDK环境为JDK17。 结论 推荐使用Axis2或者Jaxws&#…...

华为机试真题--字符串序列判定
题目描述: 输入两个字符串S和L,都只包含英文小写字母,其中S长度<=100,L长度<=500000,请判定S是否是L的有效字串。 判定规则: S中的每个字符在L中都能找到(可以不连续),且S在L中字符的前后顺序与S中顺序要保持一致。(例如,S="ace"是L="abcd…...

Linux内核 -- 虚拟化之virtqueue结构
Linux Kernel中的Virtqueue Virtqueue是Linux Kernel中用于实现Virtio设备的一个关键数据结构。Virtio是一种虚拟I/O设备标准,旨在简化虚拟化环境中虚拟设备与虚拟机之间的通信。Virtqueue则是实现这种通信的核心机制。以下是Virtqueue的一些关键点: V…...

【pytorch18】Logistic Regression
回忆线性回归 for continuous:y xwbfor probability output:yσ(xwb) σ:sigmoid or logistic 线性回归是简单的线性模型,输入是x,网络参数是w和b,输出是连续的y的值 如何把它转化为分类问题?加了sigmoid函数,输出的值不再是…...

PostgreSQL的使用
PostgreSQL的使用 1.首先,使用docker进行安装pgvector数据库,具体的安装步骤可以查看我之前发的博文。 2.docker exec -it pgvector /bin/bash 进入docker容器内部,操作数据库,上述命令是以交互式命令进入了容器的内部…...

python 高级技巧 0706
python 33个高级用法技巧 列表推导式 简化了基于现有列表创建新列表的过程。 squares [x**2 for x in range(10)] print(squares)[0, 1, 4, 9, 16, 25, 36, 49, 64, 81]字典推导式 用简洁的方式创建字典。 square_dict {x: x**2 for x in range(10)} print(square_dict){0…...

面试经典 106. 从中序与后序遍历序列构造二叉树
最近小胖开始找工作了,又来刷苦逼的算法了 555 废话不多说,看这一题,上链接:https://leetcode.cn/problems/construct-binary-tree-from-inorder-and-postorder-traversal/description/?envTypestudy-plan-v2&envIdtop-inte…...

如何解决群晖Docker注册表查询失败/无法拉取镜像等问题
文章目录 📖 介绍 📖🏡 演示环境 🏡📒 问题概述 📒📒 解决方案 📒🔖 方法一🔖 方法二🔖 方法三⚓️ 相关链接 🚓️📖 介绍 📖 在群晖(Synology)NAS设备上使用Docker时,我们可能会遇到查询Docker注册表失败,无法拉取Docker镜像的问题。这种情况…...

【Scrapy】 深入了解 Scrapy 中间件中的 process_spider_input 方法
准我快乐地重饰演某段美丽故事主人 饰演你旧年共寻梦的恋人 再去做没流着情泪的伊人 假装再有从前演过的戏份 重饰演某段美丽故事主人 饰演你旧年共寻梦的恋人 你纵是未明白仍夜深一人 穿起你那无言毛衣当跟你接近 🎵 陈慧娴《傻女》 Scrapy 是…...

数据库MySQL---基础篇
存储和管理数据的仓库 MySQL概述 数据库相关概念 数据库(DataBase)---数据存储的仓库,数据是有组织的进行存储 数据库管理系统(DBMS)-----操纵和管理数据库的大型软件 SQL----操作关系型数据库的编程语言ÿ…...
)
浏览器访问 AWS ECS 上部署的 Docker 容器(监听 80 端口)
✅ 一、ECS 服务配置 Dockerfile 确保监听 80 端口 EXPOSE 80 CMD ["nginx", "-g", "daemon off;"]或 EXPOSE 80 CMD ["python3", "-m", "http.server", "80"]任务定义(Task Definition&…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

Qt/C++开发监控GB28181系统/取流协议/同时支持udp/tcp被动/tcp主动
一、前言说明 在2011版本的gb28181协议中,拉取视频流只要求udp方式,从2016开始要求新增支持tcp被动和tcp主动两种方式,udp理论上会丢包的,所以实际使用过程可能会出现画面花屏的情况,而tcp肯定不丢包,起码…...

蓝桥杯 2024 15届国赛 A组 儿童节快乐
P10576 [蓝桥杯 2024 国 A] 儿童节快乐 题目描述 五彩斑斓的气球在蓝天下悠然飘荡,轻快的音乐在耳边持续回荡,小朋友们手牵着手一同畅快欢笑。在这样一片安乐祥和的氛围下,六一来了。 今天是六一儿童节,小蓝老师为了让大家在节…...

Android Bitmap治理全解析:从加载优化到泄漏防控的全生命周期管理
引言 Bitmap(位图)是Android应用内存占用的“头号杀手”。一张1080P(1920x1080)的图片以ARGB_8888格式加载时,内存占用高达8MB(192010804字节)。据统计,超过60%的应用OOM崩溃与Bitm…...

C# 求圆面积的程序(Program to find area of a circle)
给定半径r,求圆的面积。圆的面积应精确到小数点后5位。 例子: 输入:r 5 输出:78.53982 解释:由于面积 PI * r * r 3.14159265358979323846 * 5 * 5 78.53982,因为我们只保留小数点后 5 位数字。 输…...

Python基于历史模拟方法实现投资组合风险管理的VaR与ES模型项目实战
说明:这是一个机器学习实战项目(附带数据代码文档),如需数据代码文档可以直接到文章最后关注获取。 1.项目背景 在金融市场日益复杂和波动加剧的背景下,风险管理成为金融机构和个人投资者关注的核心议题之一。VaR&…...
Android屏幕刷新率与FPS(Frames Per Second) 120hz
Android屏幕刷新率与FPS(Frames Per Second) 120hz 屏幕刷新率是屏幕每秒钟刷新显示内容的次数,单位是赫兹(Hz)。 60Hz 屏幕:每秒刷新 60 次,每次刷新间隔约 16.67ms 90Hz 屏幕:每秒刷新 90 次,…...

初探用uniapp写微信小程序遇到的问题及解决(vue3+ts)
零、关于开发思路 (一)拿到工作任务,先理清楚需求 1.逻辑部分 不放过原型里说的每一句话,有疑惑的部分该问产品/测试/之前的开发就问 2.页面部分(含国际化) 整体看过需要开发页面的原型后,分类一下哪些组件/样式可以复用,直接提取出来使用 (时间充分的前提下,不…...

21-Oracle 23 ai-Automatic SQL Plan Management(SPM)
小伙伴们,有没有迁移数据库完毕后或是突然某一天在同一个实例上同样的SQL, 性能不一样了、业务反馈卡顿、业务超时等各种匪夷所思的现状。 于是SPM定位开始,OCM考试中SPM必考。 其他的AWR、ASH、SQLHC、SQLT、SQL profile等换作下一个话题…...
