react使用markdown进行展示
有一些文档非常长,但是又要挨个设置样式,直接用
组件库 - marked
注意文档要放在public下才能读取。但非常方便
import { marked, Renderer } from "marked".....const [html, setHtml] = useState<any>("")const renderer: Renderer = new marked.Renderer()const getMarkdownFile = () => {const path = "/PrivacyPolicy.md"if (!path) {return}fetch(path).then(function (response) {return response.text()}).then(function (data) {setHtml(marked(data, { renderer }))})}useEffect(() => {getMarkdownFile()}, [])......<div id="markdown"><div dangerouslySetInnerHTML={{ __html: html }} />
</div>然后css不用全局,用id即可
最后是我的markdwon样式
#markdown {overflow: scroll;color: rgba(255, 255, 255, 0.80);padding: 0 20px;font-family: "PingFang SC";font-size: 14px;font-style: normal;font-weight: 400;line-height: 200%;
}
#markdown .effectiveDate {color:rgba(255, 255, 255, 0.50); ;
}#markdown strong {color: white;
}#markdown p {margin: 20px 0;
}
#markdown .no-wrap{margin: 20px 0;
}
#markdown h5 {padding: 20px 0 10px 0;
}
#markdown h5 strong{color: #998D76;
}
#markdown h1 strong{color: #998D76;/* position: relative; *//* top: 15px; */
}
#markdown a {color: #83574E;
}#markdown li p {margin-bottom: 0px;padding: 0px;
}#markdown ul {list-style: disc;padding-left: 24px;
}#markdown li {list-style: disc;
}#markdown ol {padding-left: 20px;
}
#markdown ol li {list-style: auto;
}相关文章:

react使用markdown进行展示
有一些文档非常长,但是又要挨个设置样式,直接用 组件库 - marked 注意文档要放在public下才能读取。但非常方便 import { marked, Renderer } from "marked".....const [html, setHtml] useState<any>("")const renderer:…...

实时温湿度监测系统:Micropython编码ESP32与DHT22模块的无线数据传输与PC端接收项目
实时温湿度监测系统 前言项目目的项目材料项目步骤模拟ESP32接线连接测试搭建PC端ESP32拷录环境对ESP32进行拷录PC端搭建桌面组件本地数据接收桌面小组件部分 实验总结 前言 人生苦短,我用Python。 由于我在日常工作中经常使用Python,因此在进行该项目…...

CloudWatch Logs Insights 详解
CloudWatch Logs Insights 是 AWS 提供的强大日志分析工具,允许您快速、交互式地搜索和分析日志数据。本文将详细介绍使用 CloudWatch Logs Insights 所需的权限、常用查询方法,以及一些实用的查询示例。 1. 所需权限 要使用 CloudWatch Logs Insights,用户需要具备以下 I…...

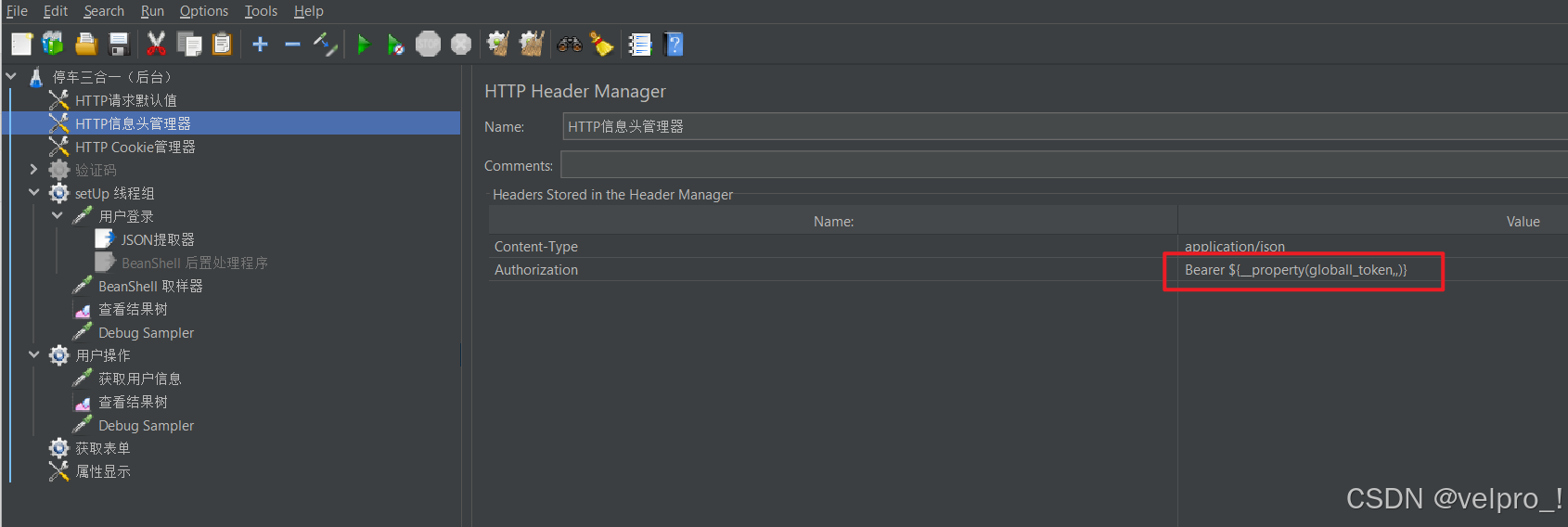
Jmeter在信息头中设置Bearer与 token 的拼接值
思路:先获取token,将token设置成全局变量,再与Bearer拼接。 第一步:使用提取器将token值提取出来,使用setProperty函数将提取的token值设置成全局变量,在登录请求后面添加BeanShell取样器 或者 BeanShell后…...

C#程序调用Sql Server存储过程异常处理:调用存储过程后不返回、不抛异常的解决方案
目录 一、代码解析: 二、解决方案 1、增加日志记录 2、异步操作 注意事项 3、增加超时机制 4、使用线程池 5、使用信号量或事件 6、监控数据库连接状态 在C#程序操作Sql Server数据库的实际应用中,若异常就会抛出异常,我们还能找到异…...

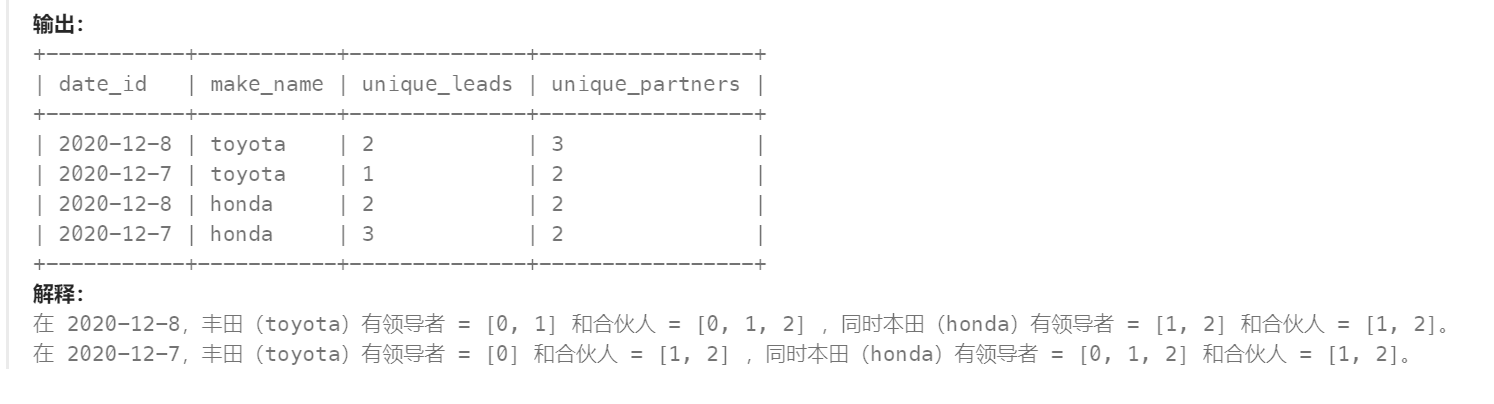
数据统计与数据分组18-25题(30 天 Pandas 挑战)
数据统计与数据分组 1. 知识点1.18 分箱与统计个数1.19 分组与求和统计1.20 分组获取最小值1.21 分组获取值个数1.22 分组与条件查询1.23 分组与条件查询及获取最大值1.24 分组及自定义函数1.25 分组lambda函数统计 2. 题目2.18 按分类统计薪水(数据统计)…...

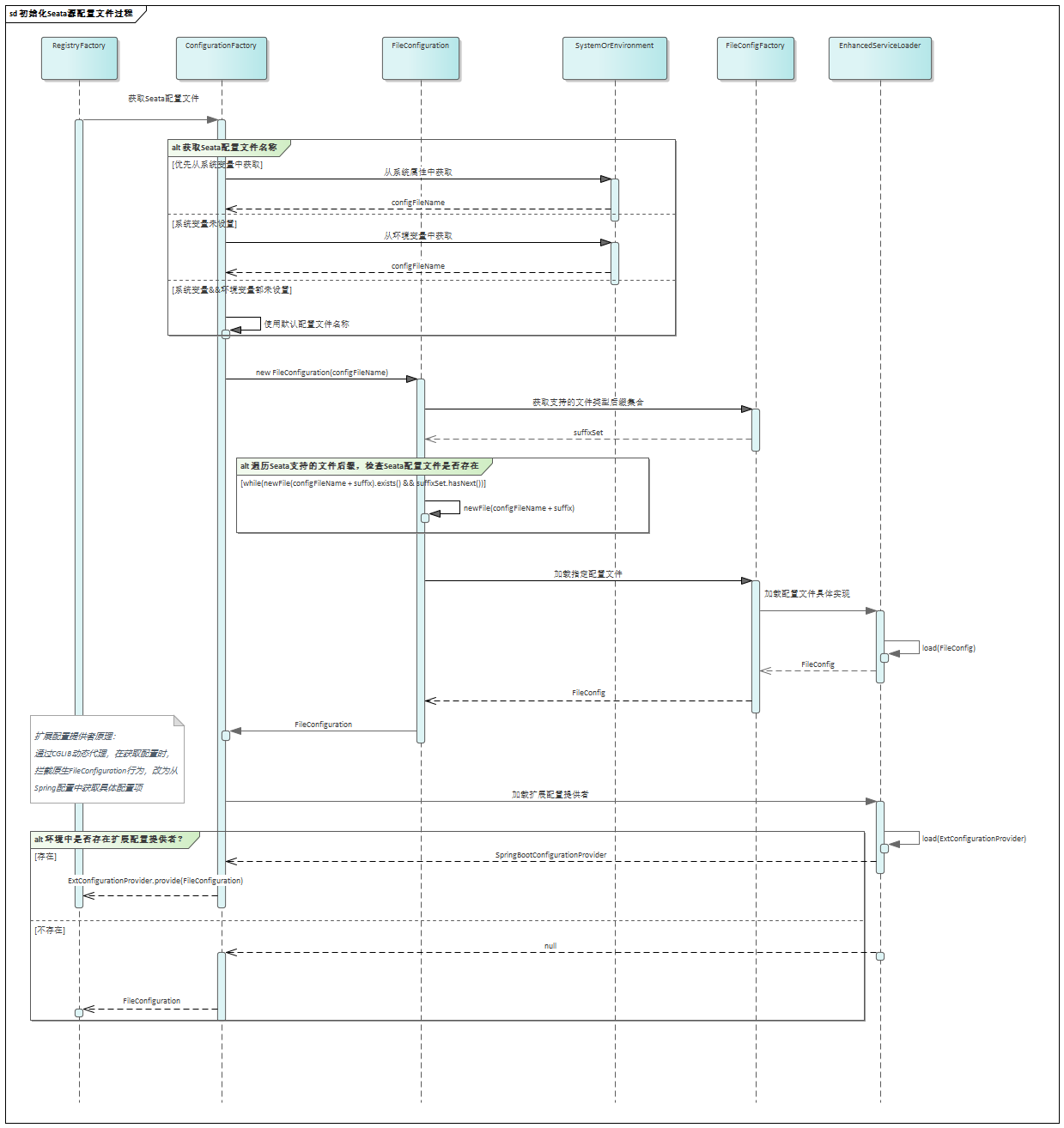
Apache Seata应用侧启动过程剖析——注册中心与配置中心模块
本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 本文来自 Apache Seata官方文档,欢迎访问官网,查看更多深度文章。 Apache Seata应用侧启动过程剖析——注册中心与配置中心模块 前言 在Seata的应用侧…...

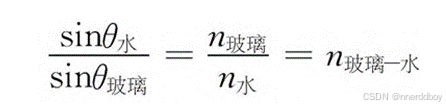
大话光学原理:1.“实体泛光说”、反射与折射
一、实体泛光说 在古希腊,那些喜好沉思的智者们中,曾流传着一个奇妙的设想:他们认为,我们的眼睛仿佛伸出无数触手般的光线,这些光线能向四面八方延伸,紧紧抓住周围的每一个物体。于是,当我们凝视…...

住宅代理、移动代理和数据中心代理之间的区别
如果您是一名认真的互联网用户,可能需要反复访问某个网站或服务器,可能是为了数据抓取、价格比较、SEO 监控等用例,而不会被 IP 列入黑名单或被 CAPTCHA 阻止。 代理的工作原理是将所有传出数据发送到代理服务器,然后代理服务器将…...

光学传感器图像处理流程(一)
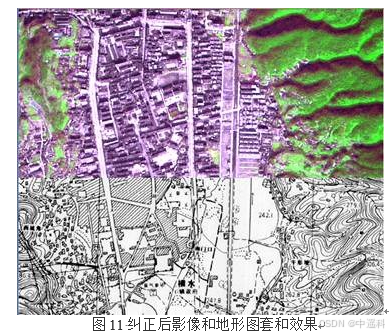
光学传感器图像处理流程(一) 1. 处理流程总览2. 详细处理流程2.1. 图像预处理2.1.1. 降噪处理2.1.2. 薄云处理2.1.3. 阴影处理 2.2. 辐射校正2.2.1. 辐射定标2.2.2. 大气校正2.2.3. 地形校正 2.3. 几何校正2.3.1. 图像配准2.3.2. 几何粗校正2.3.3. 几何精…...

el-table 树状表格查询符合条件的数据
需要对el-table的树状表格根据输入机构名称,筛选出符合条件的数据,可用如下方法: 页面内容如下: <el-input v-model"ogeName" placeholder"请输入机构名称"><el-table :data"list" row…...

MQTT教程--服务器使用EMQX和客户端使用MQTTX
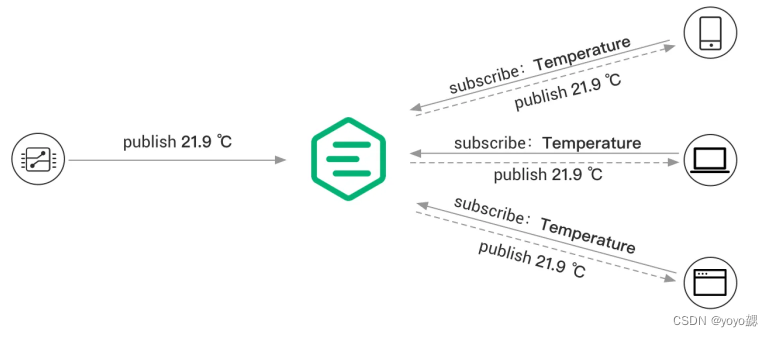
什么是MQTT MQTT(Message Queuing Telemetry Transport)是一种轻量级、基于发布-订阅模式的消息传输协议,适用于资源受限的设备和低带宽、高延迟或不稳定的网络环境。它在物联网应用中广受欢迎,能够实现传感器、执行器和其它设备…...

326. 3 的幂
哈喽!大家好,我是奇哥,一位专门给面试官添堵的职业面试员 文章持续更新,可以微信搜索【小奇JAVA面试】第一时间阅读,回复【资料】更有我为大家准备的福利哟! 文章目录 一、题目二、答案三、总结 一、题目 …...

多标签问题
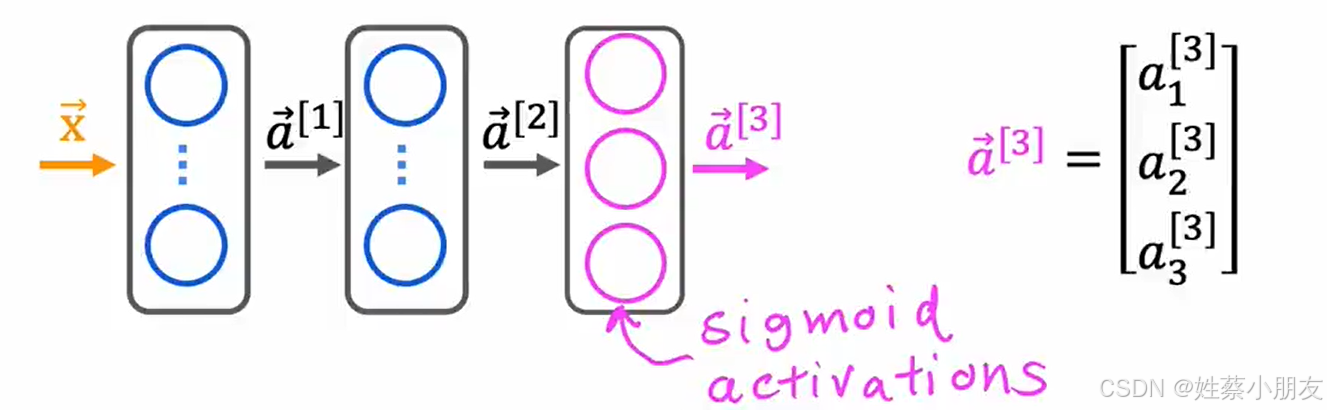
一、多标签问题与单标签问题的区别: 多标签问题是单标签问题的推广。 举个例子,同时识别图片中的小汽车,公交车,行人时,标签值有三个:小汽车,公交车,行人。 单标签问题仅对一个标签…...

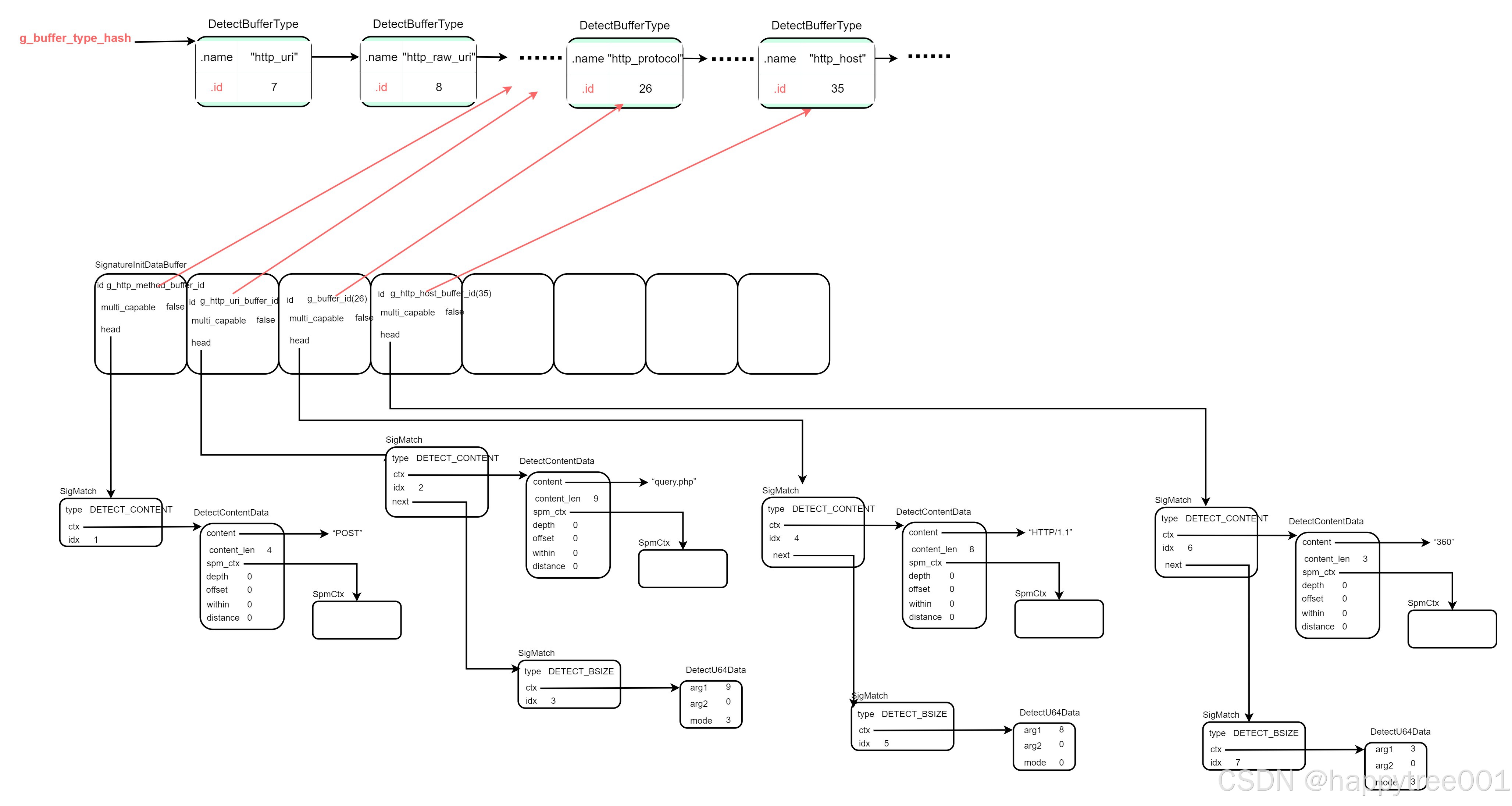
suricata7 rule加载(三)加载options
suricata7.0.5 加载options (msg:“HTTP Request Example”; flow:established,to_server; http.method; content:“POST”; http.uri; content:“query.php”; bsize:>9; http.protocol; content:“HTTP/1.1”; bsize:8; http.host; content:“360”; bsize:>3; class…...

【电路笔记】-C类放大器
C类放大器 文章目录 C类放大器1、概述2、C类放大介绍3、C类放大器的功能4、C 类放大器的效率5、C类放大器的应用:倍频器6、总结1、概述 尽管存在差异,但我们在之前有关 A 类、B 类和 AB 类放大器的文章中已经看到,这三类放大器是线性或部分线性的,因为它们在放大过程中再现…...

c++语法之函数重载
引例 我们在C语言里面写add函数的时候,只能支持一种类型的相加,除非我们创建多个add函数: 但是这样写并不方便,于是就有了c的函数重载。 函数重载 函数重载就是可以将多个参数类型、顺序、数量不同,实现逻辑相同的函…...

EtherCAT主站IGH-- 11 -- IGH之fmmu_config.h/c文件解析
EtherCAT主站IGH-- 11 -- IGH之fmmu_config.h/c文件解析 0 预览一 该文件功能`fmmu_config.c` 文件功能函数预览二 函数功能介绍1. `ec_fmmu_config_init`2. `ec_fmmu_set_domain_offset_size`3. `ec_fmmu_config_page`示例用法示例详细说明三 h文件翻译四 c文件翻译该文档修改…...

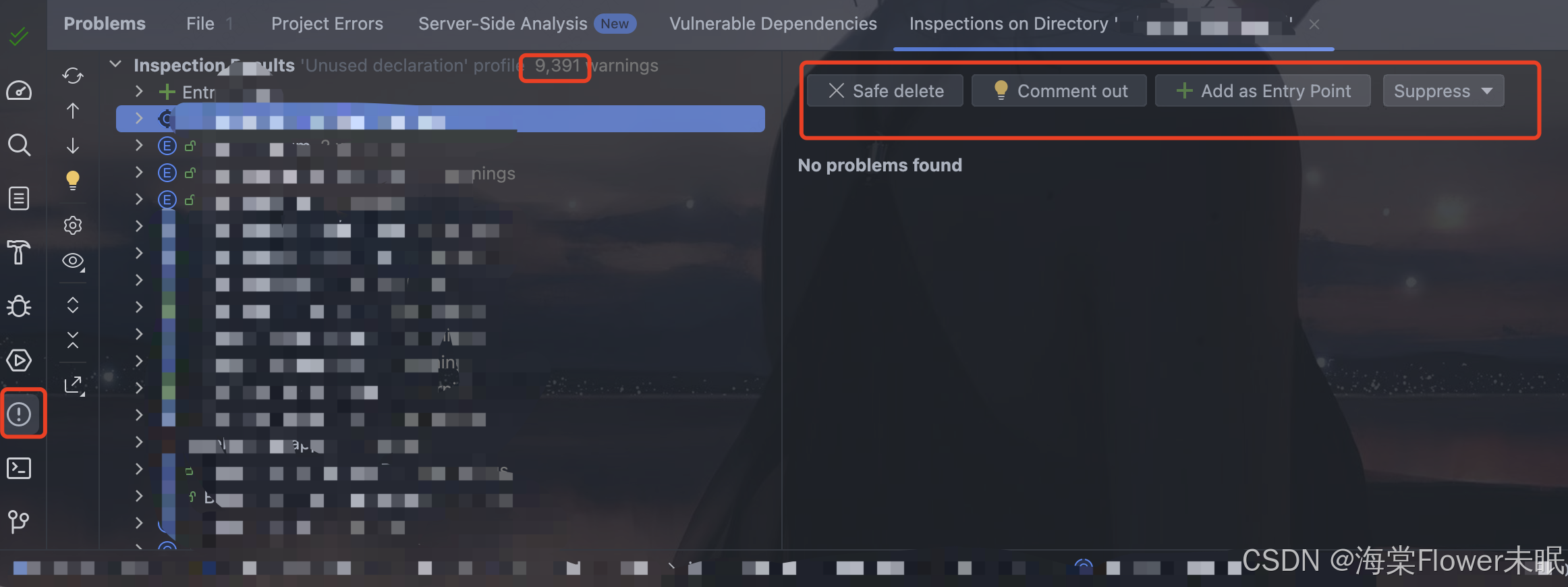
如何使用IDEA快速清理无效代码(荣耀典藏版)
大家好,我是月夜枫。 今天分享一下IDEA中很有实用价值的Analyze,那么Analyze是用来做什么的呢? 主要用来清理没有引用的代码,包括方法、实体类以及没有使用的Mapper和Service等。 为了是项目更加整洁,可以使用Idea中…...

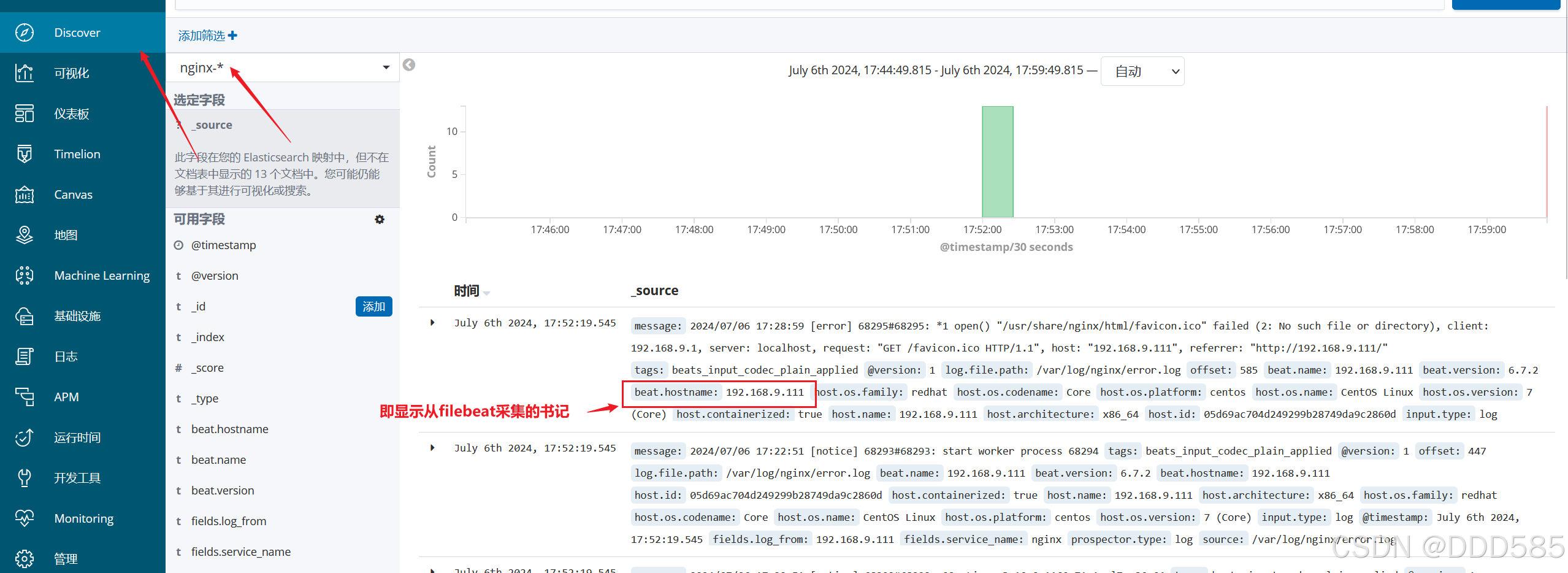
ELK优化之Filebeat部署
目录 1.安装配置Nginx 2.安装 Filebeat 3.设置 filebeat 的主配置文件 4.修改Logstash配置 5.启动配置 6.kibana验证 主机名ip地址主要软件es01192.168.9.114ElasticSearches02192.168.9.115ElasticSearches03192.168.9.116ElasticSearch、Kibananginx01192.168.9.113ng…...

(十)学生端搭建
本次旨在将之前的已完成的部分功能进行拼装到学生端,同时完善学生端的构建。本次工作主要包括: 1.学生端整体界面布局 2.模拟考场与部分个人画像流程的串联 3.整体学生端逻辑 一、学生端 在主界面可以选择自己的用户角色 选择学生则进入学生登录界面…...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

python/java环境配置
环境变量放一起 python: 1.首先下载Python Python下载地址:Download Python | Python.org downloads ---windows -- 64 2.安装Python 下面两个,然后自定义,全选 可以把前4个选上 3.环境配置 1)搜高级系统设置 2…...

汇编常见指令
汇编常见指令 一、数据传送指令 指令功能示例说明MOV数据传送MOV EAX, 10将立即数 10 送入 EAXMOV [EBX], EAX将 EAX 值存入 EBX 指向的内存LEA加载有效地址LEA EAX, [EBX4]将 EBX4 的地址存入 EAX(不访问内存)XCHG交换数据XCHG EAX, EBX交换 EAX 和 EB…...

用机器学习破解新能源领域的“弃风”难题
音乐发烧友深有体会,玩音乐的本质就是玩电网。火电声音偏暖,水电偏冷,风电偏空旷。至于太阳能发的电,则略显朦胧和单薄。 不知你是否有感觉,近两年家里的音响声音越来越冷,听起来越来越单薄? —…...

JS手写代码篇----使用Promise封装AJAX请求
15、使用Promise封装AJAX请求 promise就有reject和resolve了,就不必写成功和失败的回调函数了 const BASEURL ./手写ajax/test.jsonfunction promiseAjax() {return new Promise((resolve, reject) > {const xhr new XMLHttpRequest();xhr.open("get&quo…...

uniapp 实现腾讯云IM群文件上传下载功能
UniApp 集成腾讯云IM实现群文件上传下载功能全攻略 一、功能背景与技术选型 在团队协作场景中,群文件共享是核心需求之一。本文将介绍如何基于腾讯云IMCOS,在uniapp中实现: 群内文件上传/下载文件元数据管理下载进度追踪跨平台文件预览 二…...

算法打卡第18天
从中序与后序遍历序列构造二叉树 (力扣106题) 给定两个整数数组 inorder 和 postorder ,其中 inorder 是二叉树的中序遍历, postorder 是同一棵树的后序遍历,请你构造并返回这颗 二叉树 。 示例 1: 输入:inorder [9,3,15,20,7…...

TCP/IP 网络编程 | 服务端 客户端的封装
设计模式 文章目录 设计模式一、socket.h 接口(interface)二、socket.cpp 实现(implementation)三、server.cpp 使用封装(main 函数)四、client.cpp 使用封装(main 函数)五、退出方法…...

node.js的初步学习
那什么是node.js呢? 和JavaScript又是什么关系呢? node.js 提供了 JavaScript的运行环境。当JavaScript作为后端开发语言来说, 需要在node.js的环境上进行当JavaScript作为前端开发语言来说,需要在浏览器的环境上进行 Node.js 可…...
