Vue 3与Pinia:下一代状态管理的探索
引言
随着Vue 3的推出,Pinia应运而生,成为官方推荐的状态管理库,旨在替代Vuex。Pinia与Vuex相比,带来了以下主要区别和优势:
- 更简洁的API:Pinia的API设计更加直观和简洁,易于理解和使用。
- 更好的TypeScript支持:Pinia从一开始就考虑了TypeScript的集成,使得类型安全的代码编写更加方便。
- 模块化:Pinia支持模块化store,使得状态管理更加灵活和可扩展。
- 无需映射辅助函数:Pinia不需要像Vuex那样使用map辅助函数,简化了组件中的状态访问。
说人话,升级版的vuex
Pinia简介
Pinia 是一个为 Vue.js 设计的状态管理库,它在 Vue 3 中得到了官方的支持。Pinia 的设计目标是提供一个简单、轻量级且可扩展的状态管理解决方案,它旨在替代 Vuex 4,后者是 Vue 2 的官方状态管理库。Pinia 的设计哲学是尽可能地简化状态管理,同时保持足够的灵活性以适应各种规模的应用。
Pinia的诞生背景和目标
随着 Vue 3 的推出,其引入了 Composition API,这为状态管理提供了新的可能性。Pinia 的诞生正是为了充分利用 Composition API 的优势,提供一个更加现代化和简洁的状态管理库。
Pinia与Vuex 4的主要区别
Pinia 与 Vuex 4 相比,引入了许多改进和新特性:
- API 设计:Pinia 的 API 设计更加简洁,去除了 Vuex 4 中的一些复杂概念,如 mutations。
- TypeScript 支持:Pinia 从一开始就考虑了 TypeScript 的集成,提供了更好的类型支持。
- 模块化:Pinia 支持模块化 store,每个模块可以有自己的 state、getters、actions 和 mutations。
- 无需映射辅助函数:在 Pinia 中,你不需要使用 mapState、mapGetters 等辅助函数,可以直接在组件中使用 store。
Pinia的核心概念(store、state、getters、actions)
Pinia 的核心概念与 Vuex 类似,但进行了简化和改进:
- Store:Pinia 的 store 是状态管理的基本单位,每个应用可以有多个 store。一个 store 包含了应用状态(state)、计算属性(getters)、以及修改状态的方法(actions)。
- State:State 是应用的当前状态,它是一个响应式的 JavaScript 对象。在 Pinia 中,state 可以是任何类型的数据。
- Getters:Getters 类似于 Vue 的计算属性,它们是基于 state 的派生状态。Getters 可以用来返回经过计算或转换的 state,或者用来实现一些通用的逻辑。
- Actions:Actions 是用来修改 state 的方法。在 Pinia 中,actions 可以是同步的,也可以是异步的。与 Vuex 不同,Pinia 不再区分 actions 和 mutations,所有的状态修改方法都称为 actions。
安装和设置Pinia
如何在Vue 3项目中安装Pinia
1.安装Pinia:
使用npm或yarn来安装Pinia库。在项目根目录下打开终端,执行以下命令之一:
npm install pinia
或者
yarn add pinia
2.创建Pinia实例:
在你的主文件(通常是main.js或main.ts)中,引入并创建Pinia实例:
import { createApp } from 'vue'
import { createPinia } from 'pinia'
import App from './App.vue'const app = createApp(App)
const pinia = createPinia()app.use(pinia)
app.mount('#app')
创建第一个Pinia store的步骤
1.创建Store文件:
在项目中创建一个新的文件夹,例如stores,并在其中创建一个新的文件,例如counterStore.js。
2.定义Store:
在counterStore.js文件中,使用defineStore函数定义你的store
import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', {state: () => {return { count: 0 }},actions: {increment() {this.count++},decrement() {this.count--}}
})
在Vue组件中使用Pinia store
1.引入Store:
在需要使用store的组件中,引入你刚才创建的store:
import { useCounterStore } from '@/stores/counterStore'
2.使用Store:
在组件的setup函数中,使用useCounterStore来获取store实例,并访问其状态和方法:
import { useCounterStore } from '@/stores/counterStore'
import { ref } from 'vue'export default {setup() {const counterStore = useCounterStore()const count = ref(counterStore.count)function increment() {counterStore.increment()}function decrement() {counterStore.decrement()}return { count, increment, decrement }}
}
3.模板中使用:
在组件的模板部分,你可以直接使用count变量和increment、decrement方法:
<template><div><h1>Count: {{ count }}</h1><button @click="increment">Increment</button><button @click="decrement">Decrement</button></div>
</template>使用pinia-plugin-persistedstate持久化存储(组件式为例)
下面是一个类似的示例,展示了如何在 Pinia store 中使用组件式的持久化存储:
import { defineStore } from 'pinia';
import { ref, computed } from 'vue';export const useCounterStore = defineStore('counter', () => {// 定义状态const count = ref(100);const msg = ref('hello pinia');// 定义方法const addCount = () => count.value++;const subCount = () => count.value--;// 定义计算属性const double = computed(() => count.value * 2);// 返回状态和方法return {count,addCount,subCount,double,msg,};
}, {// 持久化配置persist: {key: 'hahaha', // 持久化存储的键名paths: ['count', 'msg'], // 指定需要持久化的状态路径},
});
在这个示例中,我们定义了一个名为 useCounterStore 的 Pinia store,其中包含 count 和 msg 两个状态,以及 addCount、subCount 两个方法来修改 count 的值。我们还定义了一个计算属性 double,用于计算 count 的两倍。
在 persist 配置中,我们指定了 key 为 'hahaha',这将作为存储在本地存储中的键名。paths 数组包含了需要持久化的状态路径,这里我们指定了 count 和 msg。
当热还有其他的persist配置,不太常用就不讲了,有兴趣的小伙伴可以去官网查看(结尾会放)
Pinia进阶特性
插件系统和自定义插件的创建
Pinia 提供了一个强大的插件系统,允许开发者扩展其功能。创建自定义插件可以让你添加全局状态、拦截actions、添加全局getters等。
1.创建插件:
创建一个插件通常涉及定义一个函数,该函数接收一个Pinia实例作为参数,并对其进行操作。
export function myPiniaPlugin(pinia) {// 可以在这里添加全局状态、拦截actions等
}
2.使用插件:
在创建Pinia实例时,可以将插件添加到实例中。
const pinia = createPinia()
pinia.use(myPiniaPlugin)
模块化store和命名空间
Pinia 支持模块化store,允许你将不同的状态逻辑分割到不同的文件中,提高代码的可维护性。
1.定义模块化store:
在模块化store中,你可以定义自己的state、getters和actions。
// store/modules/counter.js
import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', {state: () => ({ count: 0 }),actions: {increment() {this.count++},decrement() {this.count--}}
})
2.使用命名空间:
在模块化store中,你可以使用命名空间来避免不同模块间的命名冲突。
// store/modules/counter.js
import { defineStore } from 'pinia'export const useCounterStore = defineStore('counter', {state: () => ({ count: 0 }),actions: {increment() {this.count++},decrement() {this.count--}}
}, {// 开启命名空间namespaced: true
})
3.在组件中使用模块化store:
在组件中,你可以通过命名空间来访问特定模块的状态和actions。
import { useCounterStore } from '@/stores/modules/counter'const counterStore = useCounterStore()
console.log(counterStore.count) // 使用命名空间访问状态
counterStore.increment() // 使用命名空间访问actions资料推荐
配置 | pinia-plugin-persistedstate官网
总结
掌握 Pinia 的使用,将有助于你在开发 Vue 3 应用时,更加高效地管理复杂的状态逻辑,提升应用的整体性能和用户体验。希望本文能为你在使用 Pinia 进行状态管理时提供有价值的参考和指导。
相关文章:

Vue 3与Pinia:下一代状态管理的探索
引言 随着Vue 3的推出,Pinia应运而生,成为官方推荐的状态管理库,旨在替代Vuex。Pinia与Vuex相比,带来了以下主要区别和优势: 更简洁的API:Pinia的API设计更加直观和简洁,易于理解和使用。更好…...

《植物大战僵尸杂交版》2.2版本:全新内容与下载指南
《植物大战僵尸杂交版》2.2版本已经火热更新,带来了一系列令人兴奋的新玩法和调整,为这款经典的塔防游戏注入了新的活力。如果你是《植物大战僵尸》系列的忠实粉丝,那么这个版本绝对值得你一探究竟。 2.2版本更新亮点 新增看星星玩法 这个新…...

探索Hash Router:构建单页应用的基石
前言 第一次看到Vue的路由模式的时候,有点分不清楚 createWebHashHistory()和 createWebHistory的区别,感觉功能也差不多。后来去搜了一下发现前面的那个叫做哈希模式,哈希模式通过URL的hash(即#后面的部分)来实现前端…...

MySQL中undo log、redo log 和 binlog三种日志的作用及应用场景
在 MySQL 数据库中,undo log、redo log 和 binlog 都是关键的日志类型,它们在数据恢复和事务管理中起着重要作用。 Undo Log(回滚日志) 作用:undo log 主要用于事务回滚和MVCC(多版本并发控制)。…...

javaweb零碎知识3
// 假设您已经导入了 axios import axios from axios;// 获取表单元素 const form document.getElementById(myForm);// 为表单添加 submit 事件监听器 form.addEventListener(submit, function(e) {// 阻止表单的默认提交行为e.preventDefault();// 创建 FormData 对象并从表…...

2024.7.9.小组汇报postman分享会
文章目录 一、前言(一)界面导航说明(二)发送第一个请求 二、基本功能(一)常见类型的接口请求(常见的接口有如下四种类型:1.查询参数的接口请求2.表单类型的接口请求3.上传文件的表单请求4.JSON …...
)
C语言文件操作-文件IO(系统调用)
文件IO (系统调用) 文件描述符open函数read函数write函数lseek函数close函数dup函数dup2函数 stat函数getpwuid函数getgrgid函数 实例 目录操作 opendir函数readdir函数rewinddir函数closedir函数实例 文件IO (系统调用) 文件IO就是系统调用,用户空间进入内核空间…...

LeetCode67(二进制求和[位运算,大数运算])
二进制求和 题目要求: 给你两个二进制字符串 a 和 b ,以二进制字符串的形式返回它们的和。 这道题其实有几种解法.我们先来介绍简单的方法. 我们可以将两个字符串的二进制转成十进制,获取对应值相加之后,我们可以不断对2取余,获取尾数拼接即可.也就是像我们平常求一…...

grep对文件内容搜索(附重要拓展-正则表达式)
文件搜索是搜索查找符合条件的某文件的目录,若要编辑文件或对文件的某配置进行修改,就需要对文件内容进行搜索。 grep 命令是 Linux 及类 Unix 操作系统中的一个强大的文本搜索工具,用于搜索一个或多个文件中匹配给定模式的行。grep 代表“Gl…...

前端JS特效第26波:jQuery日期时间选择器插件
jQuery日期时间选择器插件,先来看看效果: 部分核心的代码如下: <!DOCTYPE html> <html> <head lang"zh-CN"> <meta charset"UTF-8"> <title>jQuery日期时间选择器插件 - PHP中文网</t…...

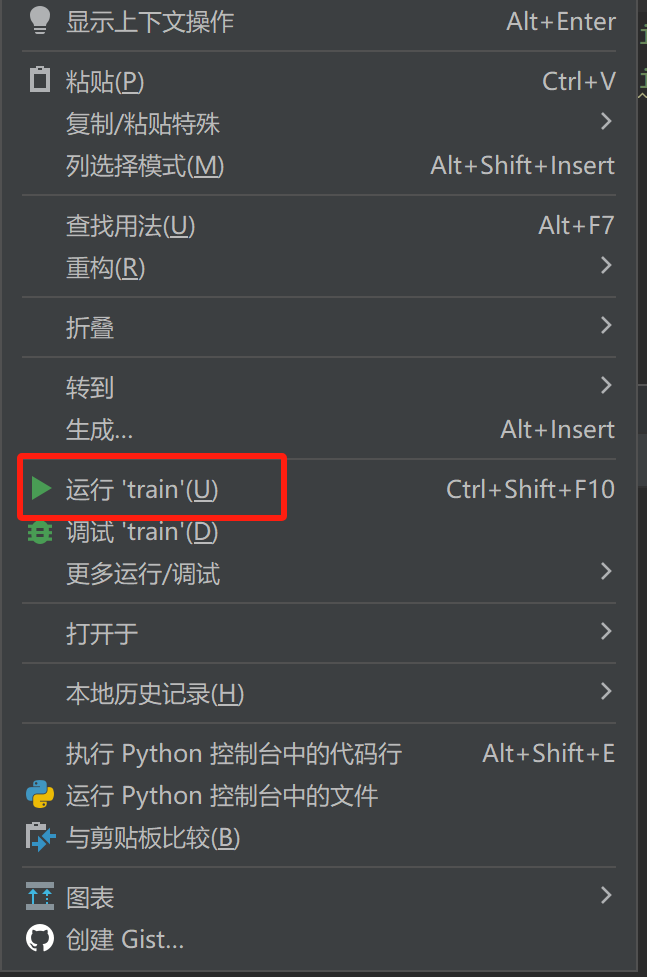
Anaconda+Pycharm 项目运行保姆级教程(附带视频)
最近很多小白在问如何用anacondapycharm运行一个深度学习项目,进行代码复现呢?于是写下这篇文章希望能浅浅起到一个指导作用。 附视频讲解地址:AnacondaPycharm项目运行实例_哔哩哔哩_bilibili 一、项目运行前的准备(软件安装&…...
)
java面试-java基础(上)
文章目录 一、什么是Java?特点?二、什么是JVM、JDK、JRE?三、java跨平台实现原理四、java数据类型有哪些?五、char能不能存一个中文汉字?六、存在数字i加1小于i或者i减1小于i?七、什么是自动类型转换与强制类型转换?八、什么是装/拆箱&am…...

STM32快速搭建项目框架
注:编写本博客的原因,学习期间基于复习之前知识点的需要,故撰写本教程,即是复习前面的知识点也是作为博客的补充 1.0 文件夹的创建 创建一个STM32项目为模版工程,问价夹下分别包含4个子文件夹,一个是Librar…...

JMH324-免费【最后一战LOL】MOBA竞技版本+单机一键端+视频教程+文本教程
资源介绍: 修改前打开【D:\ZHServer】文件夹里的【[1]一键启动.bat】,游戏不要打开,否则修改失败。 修改完以后重启架设程序才会生效。 fball_gamedb1数据库——gameuser数据表 obj_name 角色名 obj_lv 等级 obj_diamond 钻石 obj_gold 8…...

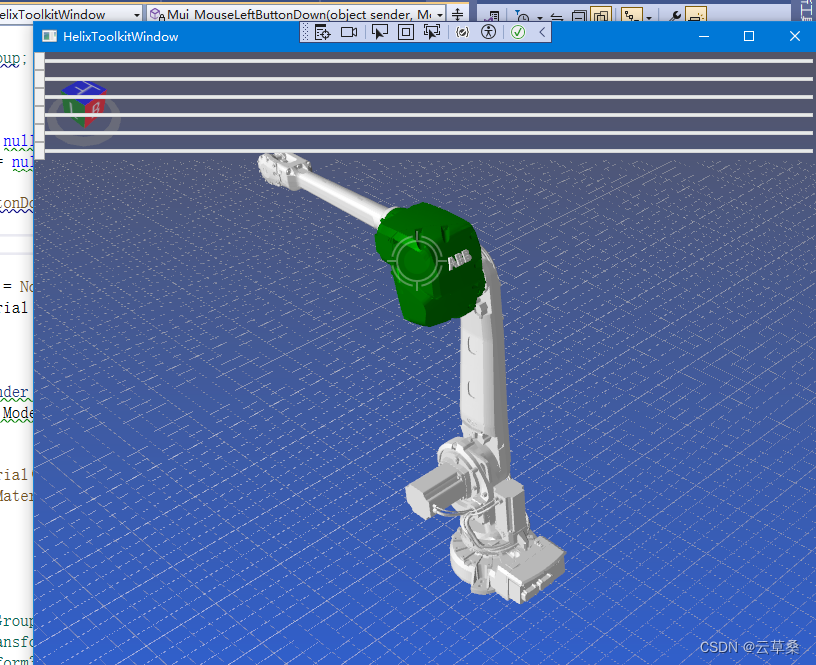
WPF UI 3D 多轴 机械臂 stl 模型UI交互
1、三维插件环境调整 2、动态模型材质处理 3、动态模型鼠标交互 4、模型旋转基本思路 5、六轴机械臂节点旋转处理 6、更多HelixToolkit插件处理案例 7、快速对接Blender模型 鼠标交互(没有强调场景的变换) 鼠标命中测试(HitTest 不推荐&…...

《金山 WPS AI 2.0:重塑办公未来的智能引擎》
AITOP100平台获悉,在 2024 世界人工智能大会这一科技盛宴上,金山办公以其前瞻性的视野和创新的技术,正式发布了 WPS AI 2.0,犹如一颗璀璨的星辰,照亮了智能办公的新征程,同时首次公开的金山政务办公模型 1.…...

RT2-使用NLP的方式去训练机器人控制器
目标 研究在网络数据上训练的视觉语言模型也可以直接结合到端到端的机器人控制中,提升泛化性以及获得突出的语义推理;使得单个的端到端训练模型可以同时学习从机器人观测到动作的映射,这个过程可以受益于基于网络上的语言和视觉语言数据的预训…...

VisActor vs ECharts: 哪个更适合你的数据可视化需求?
VisActor vs ECharts: 哪个更适合你的数据可视化需求? 在当今数据驱动的世界里,选择合适的数据可视化工具是至关重要的。ECharts作为广受欢迎的可视化库,已经在行业内拥有了长久的历史和广泛的用户基础。然而,VisActor作为新兴的…...

【QT中实现摄像头播放、以及视频录制】
学习分享 1、效果图2、camerathread.h3、camerathread.cpp4、mainwindow.h5、mainwindow.cpp6、main.cpp 1、效果图 2、camerathread.h #ifndef CAMERATHREAD_H #define CAMERATHREAD_H#include <QObject> #include <QThread> #include <QDebug> #include &…...

el-table封装popver組件,点击列筛选行数据功能,支持筛选,搜索,排序功能
子组件: <template><div class"tableTool" ref"tableTool" click.stop><el-button click"shengFnc">升序</el-button><el-button click"jiangFnc">降序</el-button><el-input v-m…...

利用最小二乘法找圆心和半径
#include <iostream> #include <vector> #include <cmath> #include <Eigen/Dense> // 需安装Eigen库用于矩阵运算 // 定义点结构 struct Point { double x, y; Point(double x_, double y_) : x(x_), y(y_) {} }; // 最小二乘法求圆心和半径 …...

Day131 | 灵神 | 回溯算法 | 子集型 子集
Day131 | 灵神 | 回溯算法 | 子集型 子集 78.子集 78. 子集 - 力扣(LeetCode) 思路: 笔者写过很多次这道题了,不想写题解了,大家看灵神讲解吧 回溯算法套路①子集型回溯【基础算法精讲 14】_哔哩哔哩_bilibili 完…...

【网络安全产品大调研系列】2. 体验漏洞扫描
前言 2023 年漏洞扫描服务市场规模预计为 3.06(十亿美元)。漏洞扫描服务市场行业预计将从 2024 年的 3.48(十亿美元)增长到 2032 年的 9.54(十亿美元)。预测期内漏洞扫描服务市场 CAGR(增长率&…...

ESP32读取DHT11温湿度数据
芯片:ESP32 环境:Arduino 一、安装DHT11传感器库 红框的库,别安装错了 二、代码 注意,DATA口要连接在D15上 #include "DHT.h" // 包含DHT库#define DHTPIN 15 // 定义DHT11数据引脚连接到ESP32的GPIO15 #define D…...

HTML 列表、表格、表单
1 列表标签 作用:布局内容排列整齐的区域 列表分类:无序列表、有序列表、定义列表。 例如: 1.1 无序列表 标签:ul 嵌套 li,ul是无序列表,li是列表条目。 注意事项: ul 标签里面只能包裹 li…...

最新SpringBoot+SpringCloud+Nacos微服务框架分享
文章目录 前言一、服务规划二、架构核心1.cloud的pom2.gateway的异常handler3.gateway的filter4、admin的pom5、admin的登录核心 三、code-helper分享总结 前言 最近有个活蛮赶的,根据Excel列的需求预估的工时直接打骨折,不要问我为什么,主要…...

el-switch文字内置
el-switch文字内置 效果 vue <div style"color:#ffffff;font-size:14px;float:left;margin-bottom:5px;margin-right:5px;">自动加载</div> <el-switch v-model"value" active-color"#3E99FB" inactive-color"#DCDFE6"…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

初探Service服务发现机制
1.Service简介 Service是将运行在一组Pod上的应用程序发布为网络服务的抽象方法。 主要功能:服务发现和负载均衡。 Service类型的包括ClusterIP类型、NodePort类型、LoadBalancer类型、ExternalName类型 2.Endpoints简介 Endpoints是一种Kubernetes资源…...

Java编程之桥接模式
定义 桥接模式(Bridge Pattern)属于结构型设计模式,它的核心意图是将抽象部分与实现部分分离,使它们可以独立地变化。这种模式通过组合关系来替代继承关系,从而降低了抽象和实现这两个可变维度之间的耦合度。 用例子…...
