Vue基础--v-model/v-for/事件属性/侦听器
目录
一 v-model表单元素
1.1 v-model绑定文本域的value
1.1.1 lazy属性:光标离开再发请求
1.1.2 number属性:如果能转成number就会转成numer类型
1.1.3 trim属性:去文本域输入的前后空格
1.2v-model绑定单选checkbox
1.3代码展示
二 v-for循环指令
三 计算属性
四 侦听器
一 v-model表单元素
v-model其实我自己就是单纯的把他理解成双向绑定指令。
和v-bind一样都是操作数据,只是这个一般用在表单中。
1.1 v-model绑定文本域的value
<!-- v-model绑定文本域的value ,如果有value会覆盖掉value属性--><!-- lazy属性:光标离开再发请求 --><input type="text" placeholder="请输入用户名" v-model.lazy="username" value="默认值"/><h2>{{username}}</h2>我们用v-model绑定username,当我们在文本框中输入值后,对应的username也会进行数据的双向绑定,从而展示在页面上,效果如下:
1.1.1 lazy属性:光标离开再发请求
如上面所示,给v-model加上lazy属性,可以实现光标离开后再执行。
1.1.2 number属性:如果能转成number就会转成numer类型
<!-- number属性:如果能转成number就会转成numer类型,比如文本域中输入数字原本时string,但是加上这个属性就会转成number --><input type="text" name="age" v-model.number="age"><button @click="change()">获取age类型</button><h2>age的类型:{{type}}</h2>正常来说,type=“text”的文本域就算输入的数字,也是string类型,而是由这个.number属性,就可以把数字转成number类型,方便进行运算需求。
1.1.3 trim属性:去文本域输入的前后空格
<!-- trim属性:去文本域输入的前后空格 --><input type="text" v-model.trim="username">
1.2v-model绑定单选checkbox
实现代码如下:
<!-- v-model绑定单选checkbox --><input type="radio" name ="sex" v-model="sex" value="男">男<input type="radio" name ="sex" v-model="sex" value="女">女<h2>{{sex}}</h2>具体逻辑如下:
效果展示:
1.3代码展示
完整代码以及注释如下:
<html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div id="app"><!-- v-model绑定文本域的value ,如果有value会覆盖掉value属性--><!-- lazy属性:光标离开再发请求 --><input type="text" placeholder="请输入用户名" v-model.lazy="username" value="默认值"/><h2>{{username}}</h2><!-- number属性:如果能转成number就会转成numer类型,比如文本域中输入数字原本时string,但是加上这个属性就会转成number --><input type="text" name="age" v-model.number="age"><button @click="change()">获取age类型</button><h2>age的类型:{{type}}</h2><!-- trim属性:去文本域输入的前后空格 --><input type="text" v-model.trim="username"><!-- v-model绑定单选checkbox --><input type="radio" name ="sex" v-model="sex" value="男">男<input type="radio" name ="sex" v-model="sex" value="女">女<h2>{{sex}}</h2><!-- v-mode绑定下拉框 --><select name="city" v-model="city"><option value="cs">长沙</option><option value="bj">北京</option><option value="sh">上海</option></select><h2>{{city}}</h2></div><script type="text/javascript" src="../vue.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata: function() {return {username:"" , sex:"女" , city:"sh",age:18,type:""}},methods:{change(){this.type = typeof this.age}}})// 2.挂载appapp.mount("#app")</script> </body> </html>效果图如下:
二 v-for循环指令
一般用在表格展示数据的时候。
直接展示表格循环获取数据的代码:
还有可以直接获得数组的下标index:
完整代码展示:
<html lang="en"> <head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title> </head> <body><div id="app"><h2>列表展示</h2><ul><!-- 从数组arr中取出值name --><li v-for = "name in arr">{{name}}</li></ul><ul><!-- 从数组arr中取出值name和对应的小标index --><li v-for = "(name,index) in arr">{{index}}--{{name}}</li></ul><h2>学生信息展示</h2><table><tr><th>编号</th><th>姓名</th><th>年龄</th></tr><!-- 遍历对象数组 --><tr v-for = "stu in student"> <th>{{stu.id}}</th><th>{{stu.name}}</th><th>{{stu.age}}</th></tr></table><h2>嵌套For循环</h2><table><tr><th>编号</th><th>姓名</th><th>年龄</th><th>女朋友</th></tr><!-- 遍历对象数组 --><tr v-for = "stu in student"> <th>{{stu.id}}</th><th>{{stu.name}}</th><th>{{stu.age}}</th></tr></table></div><script type="text/javascript" src="../vue.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata: function() {return {arr:["张三" , "李四" , "王五"] , student:[{id:1,name:"张三",age:13,girfriends:[{name:"小美",age:12},{name:"小芳",age:11}]},{id:2,name:"李四",age:15,girfriends:[{name:"小王",age:99},{name : "小玉",age:23}]}]}},})// 2.挂载appapp.mount("#app")</script> </body> </html>效果展示:
三 计算属性
说的明白一点,就是用来监听数据的。
这个函数里面有一个get函数,当需要获得get函数里面的属性的时候,就会自动调用这个get函数从而获取数据。
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><style>input{width: 50px;}</style><div id="app"><input type="number" v-model="number1" >+<input type="number" v-model="number2" >={{sum}}<br><input type="number" v-model="number3" @mouseout="sum">+<input type="number" v-model="number4" @mouseout="sum">={{sum}}</div><script type="text/javascript" src="../vue.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata: function() {return {number1:0,number2:0,result:0}},methods:{// sum(){// this.result = this.number1+this.number2// }},methods:{sum:function(){return parseInt(this.number1) + parseInt(this.number2);}},// 计算属性computed:{sum:{get(){ //get方法, 当有人读取计算属性时,该计算属性的get()函数就会执行return parseInt(this.number1) + parseInt(this.number2); //此时的this就是vm}}}})// 2.挂载appapp.mount("#app")</script>
</body>
</html>如上面这个代码,逻辑如下:

效果如下:

四 侦听器
和计算属性作用一样,都是用来监听数据的。
不过侦听器监听的数据是你自己设置的,设置完成后,当你设置的那个数据一旦发生变化,就会调用侦听器的函数,实现数据的重新计算等。
代码如下:
<html lang="en">
<head><meta charset="UTF-8"><meta http-equiv="X-UA-Compatible" content="IE=edge"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Document</title>
</head>
<body><div id="app"><table border="1" ><tr><th></th><th>书籍名称</th><th>出版日期</th><th>价格</th><th>购买数量</th><th>操作</th></tr><tr v-for="(book , index) in arr"><th>{{index+1}}</th><th>{{book.name}}</th><th>{{book.day}}</th><th>{{book.price}}</th><th><button @click="subNumber(book.id) ">-</button>{{book.number}}<button @click="addNumber(book.id)">+</button></th><th><button @click="del(index)">移除</button></th></tr></table><h2>总价:{{sum()}}</h2></div><script type="text/javascript" src="../../vue.js"></script><script>// 1.创建appconst app = Vue.createApp({// data: option apidata: function() {return {total:0,nnumber:1,arr:[{id:1,name:"挪威的森林",day:"2024.10.23",price:102,number:1,},{id:2,name:"活着",day:"2024.10.11",price:66,number:1,}]}},methods:{sum(){if(this.total===0){this.arr.forEach(element => {this.total+=(element.price*element.number)});}else{return this.total} },// updateCount() { // alert(88)// } ,del(id){this.arr.splice(id,1)},subNumber(id){this.total+=10this.arr.forEach(element => {if(element.id===id){if(element.number>0){this.nnumber--element.number--;}}});},addNumber(id){this.arr.forEach(element => {if(element.id===id){this.nnumber++element.number++}});}},// 使用onMounted来在页面加载完成后调用updateCount
// onMounted:(() => {
// updateCount();
// }),watch: { arr: { handler(newValue, oldValue) { this.total=0this.arr.forEach(element => {this.total += (element.number*element.price)}); }, deep: true // 开启深度侦听 } }, })// 2.挂载appapp.mount("#app")</script>
</body>
</html>逻辑如下:

相关文章:

Vue基础--v-model/v-for/事件属性/侦听器
目录 一 v-model表单元素 1.1 v-model绑定文本域的value 1.1.1 lazy属性:光标离开再发请求 1.1.2 number属性:如果能转成number就会转成numer类型 1.1.3 trim属性:去文本域输入的前后空格 1.2v-model绑定单选checkbox 1.3代码展示 二 …...

『大模型笔记』GraphRAG:用于复杂数据发现的新工具现已在GitHub上发布
GraphRAG:用于复杂数据发现的新工具现已在GitHub上发布 文章目录 一. GraphRAG:用于复杂数据发现的新工具现已在GitHub上发布1. 评估和结果2. 研究见解和未来方向二. 参考文献一. GraphRAG:用于复杂数据发现的新工具现已在GitHub上发布 下载 GraphRAG今年早些时候,我们介绍…...

LabVIEW机器视觉技术在产品质量检测中有哪些应用实例
LabVIEW的机器视觉技术在产品质量检测中有广泛的应用,通过图像采集、处理和分析,实现对产品缺陷的自动检测、尺寸测量和定位校准,提高生产效率和产品质量。 1. 电子元器件质量检测 在电子制造业中,电子元器件的质量检测是确保产品…...

【Linux】多线程_2
文章目录 九、多线程2. 线程的控制 未完待续 九、多线程 2. 线程的控制 主线程退出 等同于 进程退出 等同于 所有线程都退出。为了避免主线程退出,但是新线程并没有执行完自己的任务的问题,主线程同样要跟进程一样等待新线程返回。 pthread_join 函数…...

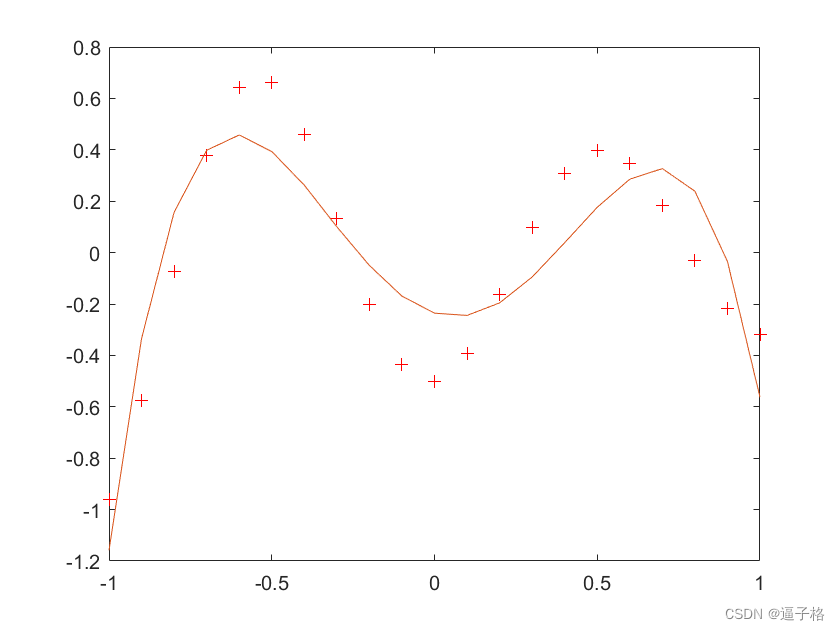
58、基于径向基神经网络的曲线拟合(matlab)
1、基于径向基神经网络的曲线拟合简介及原理 1)原理简介 基于径向基神经网络(Radial Basis Function Neural Network, RBFNN)的曲线拟合是一种常用的非线性拟合方法,通过在输入空间中使用径向基函数对数据进行处理,实…...
)
3.上传图片(阿里云空间,oss验证)
笔记 20240710 未验证,现在还没有阿里云空间,等买个sit环境就可以验证一下。 前端 页面 <!--页面--> <el-form-item label"优惠券图片" prop"couponImg"><single-upload v-model"dataForm.couponImg"&g…...

仪表板展示|DataEase看中国:2023年中国新能源汽车经济运行情况分析
背景介绍 随着政府机构、企业和个人对环保和可持续发展的高度关注,“新能源汽车”在全球范围内成为了一个热门话题。新能源汽车是指使用非传统燃料(如电能、氢能等)作为动力源的汽车。 在中国市场,新能源汽车产业蓬勃发展&#…...

“Numpy数据分析与挖掘:高效学习重点技能“
目录 # 开篇 # 补充 zeros & ones eye 1. numpy数组的创建 1.1 array 1.2 range 1.3 arange 1.4 常见的数据类型 1.5 astype 1.6 random.random() & round 2. numpy数组计算和数组计算 2.1 reshape 2.2 shape 2.3 将一维数组变成多维数组 2.4 指定一维…...

百川工作手机实现销售管理微信监控系统
在瞬息万变的商业战场中,每一分效率的提升都是企业制胜的关键。传统销售管理模式已难以满足现代企业对精准、高效、合规的迫切需求。今天,让我们一同探索如何利用工作手机这一创新工具,为您的销售团队装上智能翅膀,开启销售管理的…...

RAG 工业落地方案框架(Qanything、RAGFlow、FastGPT、智谱RAG)细节比对!CVPR自动驾驶最in挑战赛赛道,全球冠军被算力选手夺走了
RAG 工业落地方案框架(Qanything、RAGFlow、FastGPT、智谱RAG)细节比对!CVPR自动驾驶最in挑战赛赛道,全球冠军被算力选手夺走了。 本文详细比较了四种 RAG 工业落地方案 ——Qanything、RAGFlow、FastGPT 和智谱 RAG,重…...

华为防火墙 拓扑搭建1
拓扑图 要求 1.DMZ区内的服务器,生产区仅能在办公时间内(9:00-18:00)可以访问,办公区设备全天可以访问 配置安全策略 设置办公时间 2.生产区不允许访问互联网,办公区和游客区允许访问互联网…...

Linux 利用命名空间创建一个自己的“容器“
Linux 利用命名空间创建一个自己的"容器" 前置条件 创建一个目录存放容器mkdir /myapp准备静态编译busybox,操作系统自带的往往是依赖动态库的(本文使用的debian apt install busybox-static) 开始 使用unshare起一个独立命名空间.# 进入后/myapp目录…...

RAG的学习与实践——LangChain和LlamaIndex学习笔记
RAG RAG(Retrieval Augmented Generation)系统,代表“检索增强生成”。RAG由五个关键步骤组成: 加载:这是指将数据从其所在位置(无论是文本文件、PDF、其他网站、数据库还是 API)获取到您的管道中。LlamaHub提供数百…...
)
Python爬虫原理以及3个小案例(源码)
一、爬虫原理 网络爬虫是一种用于自动获取网页内容的程序。它模拟用户浏览网页的过程,通过发送HTTP请求获取网页的源代码,并利用解析和提取技术来获取所需的数据。 1. HTTP请求与响应过程 爬虫向目标网站发送HTTP请求,请求包含URL、请求方…...

Vagrant配合VirtualBox搭建虚拟机
目录 前言一、软件下载及安装1.下载2.安装扩展: 二、创建一个虚拟机1.Vagrant官方镜像仓库 三、使用远程工具连接虚拟机1.修改相关配置文件 四、虚拟机克隆及使用1.通用配置2.简单搭建一个java环境3.克隆虚拟机1.重命名虚拟机(可选)2.打包指定…...
:实现自动补全和拼写检查)
Elasticsearch 建议(Suggesters):实现自动补全和拼写检查
引言 在现代搜索引擎中,自动补全和拼写检查功能已成为提升用户体验的重要工具。Elasticsearch,作为一款强大的分布式搜索和分析引擎,提供了多种Suggesters API来帮助开发者实现这些功能。本文将详细介绍Elasticsearch中的四种主要Suggester—…...

部署过docker后,防火墙firewall与iptables的基本指令
一、iptables【无需stop docker服务】 如果服务器中部署了docker,优先选用iptables 1. 记录关闭docker中运行的mongoDB的27017端口: 由于docker与iptables存在配置规则,因此要修改docker相关端口的可访问性时需要使用下面的语句:…...

华为 RIP 协议中 RIP 兼容版本、RIPv1、RIPv2 在收发 RIP 报文时的区别
RIP (Routing Information Protocol,路由信息协议) RIP 是一个比较早期的协议,在实际部署中较少使用,但RIP 协议的机制是所有矢量跻由协议的基础,因此,掌握 RIP 协议的工作原理对研究矢量路由协议有重要的…...

深度学习pytorch多机多卡网络配置桥接方法
1 安装pdsh(Parallel Distributed Shell) sudo apt install pdsh sudo -s # 切换超级用户身份 …...

服务器信息获取工具
功能介绍 SSH连接到远程服务器: 用户可以输入目标服务器的IP地址、用户名、密码以及SSH端口(默认22)。 工具会尝试连接到远程服务器,并在连接失败时显示错误信息。 运行命令并返回输出: 工具可以在远程服务器上运…...

龙虎榜——20250610
上证指数放量收阴线,个股多数下跌,盘中受消息影响大幅波动。 深证指数放量收阴线形成顶分型,指数短线有调整的需求,大概需要一两天。 2025年6月10日龙虎榜行业方向分析 1. 金融科技 代表标的:御银股份、雄帝科技 驱动…...

国防科技大学计算机基础课程笔记02信息编码
1.机内码和国标码 国标码就是我们非常熟悉的这个GB2312,但是因为都是16进制,因此这个了16进制的数据既可以翻译成为这个机器码,也可以翻译成为这个国标码,所以这个时候很容易会出现这个歧义的情况; 因此,我们的这个国…...

linux arm系统烧录
1、打开瑞芯微程序 2、按住linux arm 的 recover按键 插入电源 3、当瑞芯微检测到有设备 4、松开recover按键 5、选择升级固件 6、点击固件选择本地刷机的linux arm 镜像 7、点击升级 (忘了有没有这步了 估计有) 刷机程序 和 镜像 就不提供了。要刷的时…...

macOS多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用
文章目录 问题现象问题原因解决办法 问题现象 macOS启动台(Launchpad)多出来了:Google云端硬盘、YouTube、表格、幻灯片、Gmail、Google文档等应用。 问题原因 很明显,都是Google家的办公全家桶。这些应用并不是通过独立安装的…...

镜像里切换为普通用户
如果你登录远程虚拟机默认就是 root 用户,但你不希望用 root 权限运行 ns-3(这是对的,ns3 工具会拒绝 root),你可以按以下方法创建一个 非 root 用户账号 并切换到它运行 ns-3。 一次性解决方案:创建非 roo…...

DBAPI如何优雅的获取单条数据
API如何优雅的获取单条数据 案例一 对于查询类API,查询的是单条数据,比如根据主键ID查询用户信息,sql如下: select id, name, age from user where id #{id}API默认返回的数据格式是多条的,如下: {&qu…...

大模型多显卡多服务器并行计算方法与实践指南
一、分布式训练概述 大规模语言模型的训练通常需要分布式计算技术,以解决单机资源不足的问题。分布式训练主要分为两种模式: 数据并行:将数据分片到不同设备,每个设备拥有完整的模型副本 模型并行:将模型分割到不同设备,每个设备处理部分模型计算 现代大模型训练通常结合…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

学习STC51单片机32(芯片为STC89C52RCRC)OLED显示屏2
每日一言 今天的每一份坚持,都是在为未来积攒底气。 案例:OLED显示一个A 这边观察到一个点,怎么雪花了就是都是乱七八糟的占满了屏幕。。 解释 : 如果代码里信号切换太快(比如 SDA 刚变,SCL 立刻变&#…...
)
C++课设:简易日历程序(支持传统节假日 + 二十四节气 + 个人纪念日管理)
名人说:路漫漫其修远兮,吾将上下而求索。—— 屈原《离骚》 创作者:Code_流苏(CSDN)(一个喜欢古诗词和编程的Coder😊) 专栏介绍:《编程项目实战》 目录 一、为什么要开发一个日历程序?1. 深入理解时间算法2. 练习面向对象设计3. 学习数据结构应用二、核心算法深度解析…...







