Html5前端基本知识整理与回顾下篇
今天我们继续结合发布的Html5基础知识点文档进行复习,希望对大家有所帮助。
目录
列表
无需列表
有序列表
自定义列表
样例
表格
基本属性
编辑
相关属性
Border
Width
Height
编辑
表格标题
编辑
表格单元头
合并单元格
垂直单元格合并
水平单元格合并
一般遵守的步骤
表单标签
各类基础标签
text⽂本框
password密码框
radio单选框
checkbox多选框
file⽂件选择
submit提交按钮
reset重置按钮
placeholder提示
email类型
number范围
⽇期检查器
search类型
color类型
autocomplete类型允许输入框提供自动完成建议,这些建议来自于元素中的。
最终效果展示
其他补充标签
form标签
下拉菜单
编辑
文本域
Label标签
使用方法
法一
法二
语义化标签
编辑
字符实体
结语
列表
无需列表
无需列表的主要对象是ul和li标签,是一个双标签。ul嵌套li,其中ul表示列表整体,li表示其中每⼀项的内容。其中ul只能包含li,li可以包含任何标签。⽆须列表每⼀项前默认显示圆点标识,圆点表示可以⽤CSS改变。
有序列表
有序列表主要由ol和li表示,ol嵌套li,其中ol表示列表整体,li表示每⼀项的内容。有序列表每⼀项前都默认显示序号标识序号标识可以⽤CSS改变。
自定义列表
自定义列表通常在⽹⻚底部导航中使⽤,包含dl,dt,dd三种。
- dl表示⾃定义列表的整体,包裹dt、dd标签
- dt表示⾃动移列表的主题
- dd表示⾃定义列表主题的每⼀项内容
dd前会默认缩进,缩进可以⽤CSS消除,dl中只允许包含dt或dd标签,dt和dd当中随便放。
样例
下面是一段代码展示和具体效果:
<h1>无序列表ul</h1>
<ul><li>点赞</li><li>关注</li><li>收藏</li>
</ul>
<hr> <h1>有序列表ol</h1>
<ol><li>CSDN博主</li><li>PLEASURE</li><li>乐事</li>
</ol>
<hr> <h1>自定义列表dl</h1>
<dl><dt>HTML</dt><dd>超文本标记语言,用于创建网页结构。</dd><dt>CSS</dt><dd>层叠样式表,用于网页的表现形式。</dd><dt>JavaScript</dt><dd>一种脚本语言,用于网页的交互功能。</dd>
</dl>
PS:这些列表标签都是双标签
表格
基本属性
在表格当中,table表示表格整体,可以包裹多个tr,tr表示表格每⾏,可⽤于包裹td,td表示表格单元格,可⽤于包裹内容。
<table border="1"><tr><th>姓名</th><th>年龄</th><th>职业</th></tr><tr><td>张三</td><td>30</td><td>程序员</td></tr><tr><td>李四</td><td>25</td><td>设计师</td></tr><tr><td>王五</td><td>35</td><td>产品经理</td></tr>
</table>这里的border是我们看到的分割一个一个单元格的边框线,如果删除,那么各个单元格子间就不会有线条,效果如下:

反之,如果我们把数字变大,那么相应的边线也会变大。
相关属性
Border
border属性值为数字,效果是边框的宽度,具体效果在基本属性当中已经跟大家阐述。
Width
width属性值为数字,效果是表格宽度。
Height
height属性值为数字,效果是表格⾼度。
PS:
实际当中更推荐CSS。这三个属性的使⽤⽅法是直接跟在table后⾯,即<table border=" " width=" " height=" ">引号当中写数字即可。具体使用方法如下:
<table border="1" width="600"><tr height="50"><th width="200">姓名</th><th width="100">年龄</th><th width="300">职业</th></tr><tr height="50"><td width="200">张三</td><td width="100">30</td><td width="300">程序员</td></tr><tr height="50"><td width="200">李四</td><td width="100">25</td><td width="300">设计师</td></tr><tr height="50"><td width="200">王五</td><td width="100">35</td><td width="300">产品经理</td></tr>
</table>表格标题
<caption>表示表格⼤标题,默认在表格顶部居中位置,是双标签。
table border="1" width="600"><caption>这是标题</caption><tr height="50"><th width="200">姓名</th><th width="100">年龄</th><th width="300">职业</th></tr><tr height="50"><td width="200">张三</td><td width="100">30</td><td width="300">程序员</td></tr><tr height="50"><td width="200">李四</td><td width="100">25</td><td width="300">设计师</td></tr><tr height="50"><td width="200">王五</td><td width="100">35</td><td width="300">产品经理</td></tr>
</table>表格单元头
<th>表示表头单元格,表示⼀列⼩标题并通常⽤于表格最上⾯的第⼀⾏,默认内部⽂字加粗居中,是双标签。可以结合基本属性中的标签使⽤。
合并单元格
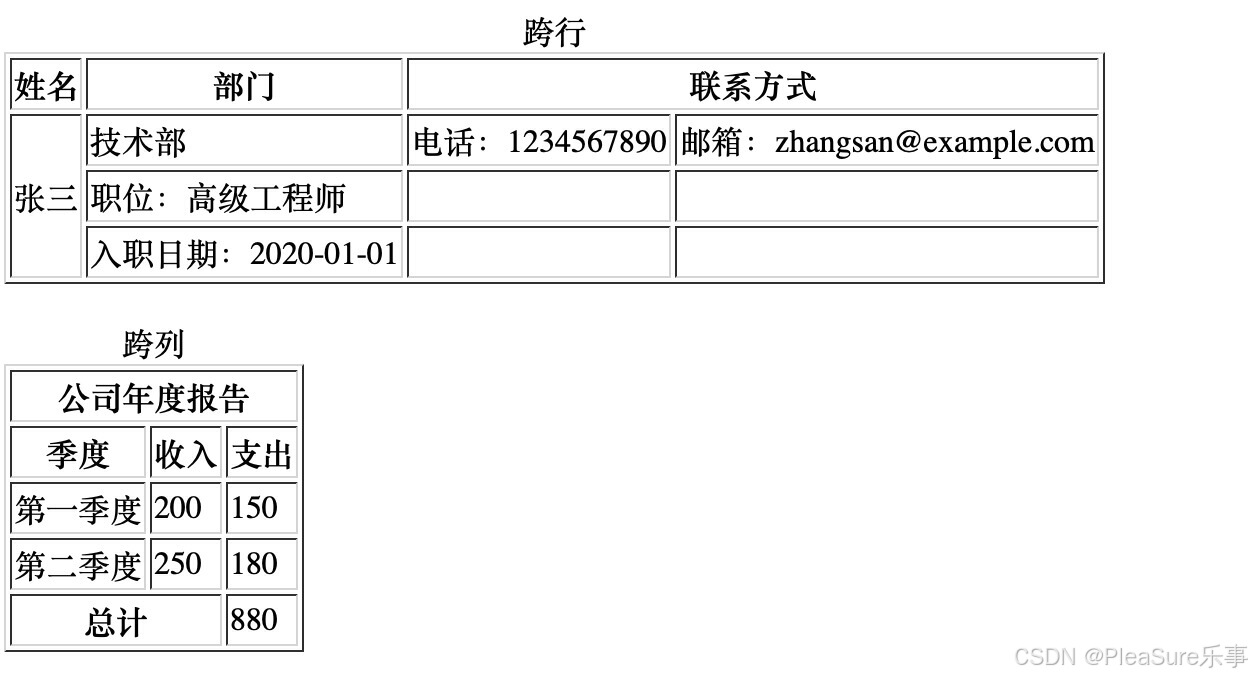
垂直单元格合并
垂直⽅向的单元格合并,跨⾏合并使用rowspan,例:<td rowspan="要合并的单元格数量">想要的内容</td>
<table border="1"><caption>跨行</caption><tr><th>姓名</th><th>部门</th><th colspan="2">联系方式</th></tr><tr><td rowspan="3">张三</td><td>技术部</td><td>电话:1234567890</td><td>邮箱:zhangsan@example.com</td></tr><tr><td>职位:高级工程师</td><td></td><td></td></tr><tr><td>入职日期:2020-01-01</td><td></td><td></td></tr>
</table>水平单元格合并
⽔平⽅向的单元格合并,跨列合并使用colspan,例:<td colspan="要合并的单元格数量">想要的内容</td>
<table border="1"><caption>跨列</caption><tr><th colspan="3">公司年度报告</th></tr><tr><th>季度</th><th>收入</th><th>支出</th></tr><tr><td>第一季度</td><td>200</td><td>150</td></tr><tr><td>第二季度</td><td>250</td><td>180</td></tr><tr><th colspan="2">总计</th><td>880</td></tr>
</table>
一般遵守的步骤
进行合并的三个步骤:
- 明确要合并的单元格
- 从左上到右下确认需要保留哪⼀个单元格的内容
- 跨⾏合并rowspan、跨列合并colspan
注意:不能跨结构标签合并(如th、td、tf等)
表单标签
各类基础标签
这些标签一般都是单标签,用于收集用户输入,它有多种类型,每种类型适用于不同的输入场景。他有如下三个需要注意的事项:
- 根据type属性的不同展示不同效果<input type="需要的功能">
- ⼀般不换⾏,需要⾃⼰⽤br换⾏
- 可以在input标签前使⽤汉字作为提示字在前⾯,在后⾯写就是提示词在后⾯
下面是几种常用的基础标签
text⽂本框
用于接受单行的文本输入,是最基本的输入字段。
<input type="text" id="txtName" name="name" placeholder="请输入您的名字">password密码框
类似于文本框,但输入的字符会被遮掩,用于保护用户的隐私。
<input type="password" id="pwdPassword" name="password" placeholder="请输入密码">radio单选框
一组单选按钮中只能选中一个。同一组的单选按钮需要相同的name属性。
<input type="radio" id="optMale" name="gender" value="male">
<label for="optMale">男</label>
<input type="radio" id="optFemale" name="gender" value="female">
<label for="optFemale">女</label>checkbox多选框
允许多个选项被选中,适合用户需要勾选多个项目的情况。
<input type="checkbox" id="chkApple" name="fruit" value="apple"><label for="chkApple">苹果</label><input type="checkbox" id="chkBanana" name="fruit" value="banana"><label for="chkBanana">香蕉</label><input type="checkbox" id="chkWatermelon" name="fruit" value="apple"><label for="chkApple">西瓜</label><input type="checkbox" id="chkOrange" name="fruit" value="banana"><label for="chkBanana">橘子</label>file⽂件选择
让用户从本地文件系统选择一个或多个文件。
<input type="file" id="fileUpload" name="upload" multiple>hidden隐藏域
在表单中存储数据,但用户不可见,常用于安全令牌或会话ID。
<input type="hidden" id="hidToken" name="token" value="secret-token">submit提交按钮
当用户点击时,会触发表单的提交事件,将表单数据发送给服务器。
<input type="submit" id="btnSubmit" value="提交">reset重置按钮
当用户点击时,会清除表单中的所有输入,将表单恢复到初始状态。
<input type="reset" id="btnReset" value="重置">button普通按钮
与提交按钮类似,但不会提交表单,常用于触发JavaScript函数。
<input type="button" id="btnAction" value="行动">placeholder提示
为输入框提供一个提示性的文本,当输入框为空时显示。
<input type="text" id="txtEmail" name="email" placeholder="请输入您的电子邮箱">email类型
专门用于收集电子邮件地址,浏览器会自动验证格式是否正确。
<input type="email" id="txtEmailValid" name="valid_email" placeholder="请输入有效的电子邮箱">number范围
用于收集数值,可以通过min和max属性限制范围。
<input type="number" id="numAge" name="age" min="18" max="100" value="25">⽇期检查器
提供一个日期选择器,用户可以选取日期。
<input type="date" id="dob" name="birthdate">search类型
类似于文本输入,但浏览器可能会提供一个搜索图标和自动完成建议。
<input type="search" id="txtSearch" name="search_query" placeholder="搜索...">color类型
提供一个颜色选择器,用户可以选取颜色。
<input type="color" id="colorPicker" name="favorite_color" value="#ff0000">autocomplete类型
允许输入框提供自动完成建议,这些建议来自于<datalist>元素中的<option>。
<input type="text" id="txtCity" name="city" list="cities">
<datalist id="cities"><option value="北京"><option value="上海"><option value="广州"><option value="深圳">
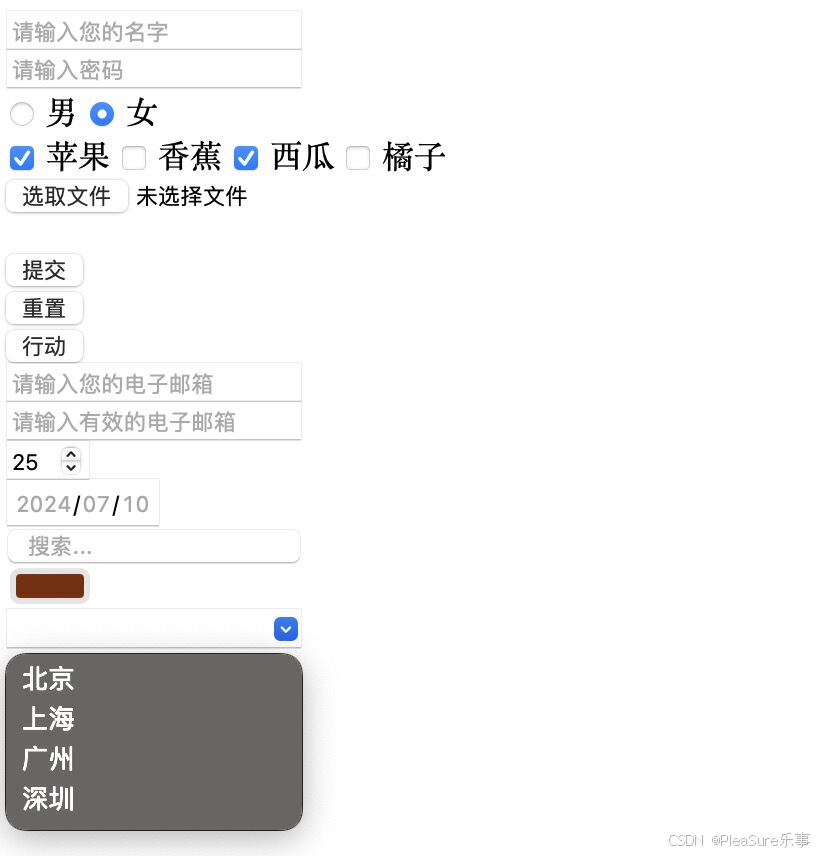
</datalist>最终效果展示

其他补充标签
form标签
action当点击置顶的提交等按钮时把数据发送的地址。
name表单的唯⼀名称。
method制定提交表单时的类型请求:GET请求和POST请求。
datalist为输⼊框提供⼀个下拉列表以供选择,⽀持模糊搜索。
下拉菜单
标签组成:select表示菜单整体,option表示菜单的每一项,可以用selected设置默认选中 默认选中selcet一般跟在option的<>内部。
<form><label for="fruits">请选择你喜欢的水果:</label><select id="fruits" name="fruit"><option value="apple">苹果</option><option value="banana">香蕉</option><option value="cherry">樱桃</option><option value="orange">橙子</option><option value="grape">葡萄</option></select>
</form>文本域
textarea为网页提供可输入多行文本的表单控件,是双标签。常见属性cols规定了文本域的可见宽度,rows规定了文本域的可见行数。右下角可以拖动改变大小,实际开发中推荐CSS。
Label标签
常用于绑定内容余表单标签的关系,是双标签。
使用方法
法一
把内容(如文本)包裹起来 在表单标签上天界ID属性 用label标签的for属性设置对应的ID属性 例:<input type="radio"> name="sex" id=""><label for="">内容</label>
法二
直接使用label把内容和表单标签包裹 把label标签的for属性删除 <label><input type="radio" name="sex">内容</label>
语义化标签
div标签-一行显示一个,独占一行显示,是双标签,div后面可以连接font-size、color等使用。
span标签-一行显示多个,是双标签。
其余可能会常用的标签有header网页头部、nav网页导航、footer网页底部、aside网页侧边栏、section网页区块、article网页文章。
<div class="container"><h2>产品列表</h2><div class="item"><span>产品编号: 001</span><br><span>产品名称: 高级笔记本</span><br><span>价格: $100</span></div><div class="item"><span>产品编号: 002</span><br><span>产品名称: 设计师鼠标</span><br><span>价格: $50</span></div><div class="item"><span>产品编号: 003</span><br><span>产品名称: 蓝牙耳机</span><br><span>价格: $75</span></div>
</div>在本案例中,为了各个div和span更加明显,我添加了一些CSS来让他们的得以区分,后续博主也会补充更多CSS的知识点,博主是否能更加勤快的更新,就看大家的点赞收藏了(求求🥺)
字符实体
网页只“认识”一个空格,多个空格“不认识”,所以需要使用字符实体,格式为&对应英文;。常用的有空格
<p>这里没有空格</p>
<p>这里有只按下一次 空格键的空格和很多按下 空格键的空格效果</p>
<p>这里是使用了一次和多次 字符实体 后的空格效果</p>
结语
今天温故了一些比较常见的标签、表格和列表,希望对大家有所帮助,也希望大家喜欢的话可以留下点赞、关注和收藏,这对我真的很重要,谢谢!
相关文章:

Html5前端基本知识整理与回顾下篇
今天我们继续结合发布的Html5基础知识点文档进行复习,希望对大家有所帮助。 目录 列表 无需列表 有序列表 自定义列表 样例 表格 基本属性 编辑 相关属性 Border Width Height 编辑 表格标题 编辑 表格单元头 合并单元格 垂直单元格合并 水…...

vmware 虚拟机扩容 centos 硬盘扩容 kylinos v10扩容
1. 虚拟机先扩容 1.1 关机,并点击系统,让他是点选状态,但是没开机 1.2 右击,点击最下方设置,点击硬盘 1.3 点击扩展磁盘 1.4 选择你需要扩容的大小,数字为总大小 完成提示: 磁盘已成功扩展。您…...

什么样的开放式耳机好用?,五大超强卷王单品推荐!
对于热衷尝试不同耳机类型的小伙伴们而言,经过对佩戴舒适度、音质清晰度及电池续航能力的全面考量,开放式蓝牙耳机因其卓越的平衡性脱颖而出,成为多数人的心头好。其轻巧设计不仅保证了长时间佩戴的舒适感,还兼顾了音质与续航的双…...

java使用poi-tl模版引擎导出word之饼状图生成及循环批量生成饼状图
文章目录 一、单个饼状图生成1.word模版制作2.编写接口完整代码3.导出结果 二、批量生成饼图1.word模版制作2.编写接口完整代码3.导出结果 一、单个饼状图生成 1.word模版制作 在word中创建一个饼状图,点击图表,点击“文本选项”,在可选文字…...

指定版本ceph-common安装
如,安装15.2.13的ceph-common PACKAGE_NAMEceph-common CEPH_VERSION15.2.13 wget -q -O- https://download.ceph.com/keys/release.asc | sudo apt-key add - echo deb http://download.ceph.com/debian-${CEPH_VERSION}/ $(lsb_release -sc) main | sudo tee …...
)
C++语言特性——关键字(static、volatile、extern、const、mutable、inline)
注意: 本内容为摘抄网上的学习资料,作为个人笔记使用,如有侵权, 立刻删除。 C语言特性 1.关键字 (1)static static全局变量和普通全局变量 面试高频指数:★★★☆☆ 相同点: 存储方式&…...

在Ubuntu 16.04上安装和配置VNC的方法
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站。 ###介绍 VNC,即“Virtual Network Computing”,是一种连接系统,允许您使用键盘和鼠标与远程服务器上…...

@RequestBody注解的使用及源码解析
前言 RequestBody 注解是我们进行JavaEE开发,最常见的几个注解之一,这篇博文我们以案例和源码相结合,帮助大家更好的了解 RequestBody 注解 使用案例 1.自定义实体类 Data NoArgsConstructor AllArgsConstructor public class User {priv…...

linux 服务器数据备份 和 mysql 数据迁移
查看域名ip 查看程序所处文件位置 list open files 1、 lsof -i :port 查看端口获取进程 pid 2、lsof -i pid 1、scp 下载服务器文件到本地 security copy protocol 2、导出服务器 mysql 数据库(表)到本地 mysqldump是MySQL自带的一个实用程序&…...

安防视频监控/云存储/视频汇聚EasyCVR平台播放设备录像不稳定,是什么原因?
安防视频监控/视频集中存储/云存储/磁盘阵列EasyCVR平台可拓展性强、视频能力灵活、部署轻快,EasyCVR基于云边端一体化架构,具有强大的数据接入、处理及分发能力,可提供7*24小时实时高清视频监控、云端录像、云存储、录像检索与回看、智能告警…...

S32V234平台开发(一)快速使用
快速使用 准备供电复位选择串口通信启动选择显示登陆系统 准备供电 s32v234可以使用两种电源供电 一种是左边电源端子,一种是右边电源适配器(12V 3A) 注意:不要同时使用两种电源同时供电 复位选择 Pressing POR RESET pulls active low EXT_POR signal on S32V2…...

C# 如何防止反编译?C#程序加密混淆保护方法大全
在C#开发中,由于.NET程序集(assemblies)是基于中间语言(Intermediate Language, IL)编译的,这些程序集可以被反编译回接近原始源代码的形式。为了保护代码不被轻易反编译,开发者可以采取以下几种…...

企业数字化转型中的低代码开发平台应用:释放创新潜能
随着信息技术的飞速发展,企业数字化转型已成为行业趋势。在这场转型浪潮中,低代码开发平台以其独特的优势,成为众多企业实现快速迭代、高效创新的得力助手。本文将深入探讨低代码开发平台在企业数字化转型中的应用,以及如何帮助企…...

因为目录问题开通的另外一个网站的美化过程
起 其实也不完全是目录,是查找问题过程中看到别人的界面好好看,而且确实那个目录很吸引我…… 然后我在csdn看了半天,看到一个有目录的我赶紧换上,结果并不能显示。而且把原来黑色模式的给搞没有了——它居然要vip了……所以………...

RedHat运维-Ansible自动化运维基础24-寻找问题常用模块
1. ansible.builtin.uri模块的作用是____________________________; 2. ansible.builtin.uri模块的作用是____________________________; 3. ansible.builtin.uri模块的作用是____________________________; 4. 试着用ansible.builtin.uri模块…...

windows USB 设备驱动开发-USB带宽
本文讨论如何仔细管理 USB 带宽的指导。 每个 USB 客户端驱动程序都有责任最大程度地减少其使用的 USB 带宽,并尽快将未使用的带宽返回到可用带宽池。 在这里,我们认为USB 2.0 的速度是480Mbps、12Mbps、1.5Mbps,这分别对应高速、全速、低速…...

哪有什么「历史的垃圾时间」,有的只是你对自己的不诚实
时间不会服从任何人的管理,它只会自顾自地流逝。— 李笑来《把时间当作朋友》 hi,欢迎来到我的杂货铺。 最近有个概念火了,叫做「历史的垃圾时间」。 看了下相关的文章,大概是在宣扬奥地利派经济学家米赛斯关于历史的一段论述&a…...

全志A527 T527 android13支持usb摄像头
1.前言 我们发现usb摄像头在A527 android13上面并不能正常使用,需要支持相关的摄像头。 2.系统节点查看 我们查看系统是否有相关的节点生成,发现/dev/video相关的节点已经生成了。并没有问题,拔插正常。 3.这里我们需要查看系统层是否支持相关的相机, 我们使用命令进行…...

邦芒贴士:做到这8点工作生活中才能少犯错
我们之所以需要重点关注这些问题,就是为了确保自身利益能够最大化。如果大家在平日活动里能避免犯下这些错误,就会发现自己的工作效率将会大幅提升,更不用提生活也会变得愉快了很多。 大家如果曾经从建立待办事项列表中获得了很多好处的话&a…...

代码随想录算法训练营第7天
454.四数相加 题目链接:454. 四数相加 II - 力扣(LeetCode) 视频/文档链接:代码随想录 (programmercarl.com) 第一想法 遍历数组num1,num2,计算其和出现的数量,放入map集合中,键为和࿰…...

[ICLR 2022]How Much Can CLIP Benefit Vision-and-Language Tasks?
论文网址:pdf 英文是纯手打的!论文原文的summarizing and paraphrasing。可能会出现难以避免的拼写错误和语法错误,若有发现欢迎评论指正!文章偏向于笔记,谨慎食用 目录 1. 心得 2. 论文逐段精读 2.1. Abstract 2…...

将对透视变换后的图像使用Otsu进行阈值化,来分离黑色和白色像素。这句话中的Otsu是什么意思?
Otsu 是一种自动阈值化方法,用于将图像分割为前景和背景。它通过最小化图像的类内方差或等价地最大化类间方差来选择最佳阈值。这种方法特别适用于图像的二值化处理,能够自动确定一个阈值,将图像中的像素分为黑色和白色两类。 Otsu 方法的原…...

04-初识css
一、css样式引入 1.1.内部样式 <div style"width: 100px;"></div>1.2.外部样式 1.2.1.外部样式1 <style>.aa {width: 100px;} </style> <div class"aa"></div>1.2.2.外部样式2 <!-- rel内表面引入的是style样…...

Java线上CPU飙高问题排查全指南
一、引言 在Java应用的线上运行环境中,CPU飙高是一个常见且棘手的性能问题。当系统出现CPU飙高时,通常会导致应用响应缓慢,甚至服务不可用,严重影响用户体验和业务运行。因此,掌握一套科学有效的CPU飙高问题排查方法&…...
提供了哪些便利?)
现有的 Redis 分布式锁库(如 Redisson)提供了哪些便利?
现有的 Redis 分布式锁库(如 Redisson)相比于开发者自己基于 Redis 命令(如 SETNX, EXPIRE, DEL)手动实现分布式锁,提供了巨大的便利性和健壮性。主要体现在以下几个方面: 原子性保证 (Atomicity)ÿ…...

RSS 2025|从说明书学习复杂机器人操作任务:NUS邵林团队提出全新机器人装配技能学习框架Manual2Skill
视觉语言模型(Vision-Language Models, VLMs),为真实环境中的机器人操作任务提供了极具潜力的解决方案。 尽管 VLMs 取得了显著进展,机器人仍难以胜任复杂的长时程任务(如家具装配),主要受限于人…...

【Linux系统】Linux环境变量:系统配置的隐形指挥官
。# Linux系列 文章目录 前言一、环境变量的概念二、常见的环境变量三、环境变量特点及其相关指令3.1 环境变量的全局性3.2、环境变量的生命周期 四、环境变量的组织方式五、C语言对环境变量的操作5.1 设置环境变量:setenv5.2 删除环境变量:unsetenv5.3 遍历所有环境…...

如何应对敏捷转型中的团队阻力
应对敏捷转型中的团队阻力需要明确沟通敏捷转型目的、提升团队参与感、提供充分的培训与支持、逐步推进敏捷实践、建立清晰的奖励和反馈机制。其中,明确沟通敏捷转型目的尤为关键,团队成员只有清晰理解转型背后的原因和利益,才能降低对变化的…...

十九、【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建
【用户管理与权限 - 篇一】后端基础:用户列表与角色模型的初步构建 前言准备工作第一部分:回顾 Django 内置的 `User` 模型第二部分:设计并创建 `Role` 和 `UserProfile` 模型第三部分:创建 Serializers第四部分:创建 ViewSets第五部分:注册 API 路由第六部分:后端初步测…...

高考志愿填报管理系统---开发介绍
高考志愿填报管理系统是一款专为教育机构、学校和教师设计的学生信息管理和志愿填报辅助平台。系统基于Django框架开发,采用现代化的Web技术,为教育工作者提供高效、安全、便捷的学生管理解决方案。 ## 📋 系统概述 ### 🎯 系统定…...