7月10日学习打卡,环形链表+栈OJ
前言
大家好呀,本博客目的在于记录暑假学习打卡,后续会整理成一个专栏,主要打算在暑假学习完数据结构,因此会发一些相关的数据结构实现的博客和一些刷的题,个人学习使用,也希望大家多多支持,有不足之处也请指出,谢谢大家。
一,力扣141,判断环形链表
. - 力扣(LeetCode)
![]()
我们运用快慢指针解决这个问题,如过链表成环,那么定义一个一次走两步的快指针和一次走一步的慢指针必定相遇,因此得解
/*** Definition for singly-linked list.* class ListNode {* int val;* ListNode next;* ListNode(int x) {* val = x;* next = null;* }* }*/
public class Solution {public boolean hasCycle(ListNode head) {ListNode fast=head;ListNode slow=head;while(fast!=null&&fast.next!=null){fast=fast.next.next;slow=slow.next;if(fast==slow){return true;}}return false;}
}二,力扣142,环形链表相遇节点
. - 力扣(LeetCode)

分析:上面我们已经知道求快慢指针相遇在环形内的节点的方法,通过数学分析,可以得到当快慢指针相遇时,头节点到入口点得距离等于相遇节点到入口点距离(注意当链长但环小则不适用)下图表示为x==y,因此此时让两个指针分别在头节点和相遇节点以相同速度走,再次相遇则是入口点

/*** Definition for singly-linked list.* class ListNode {* int val;* ListNode next;* ListNode(int x) {* val = x;* next = null;* }* }*/
public class Solution {public ListNode detectCycle(ListNode head) {ListNode fast=head;ListNode slow=head;while(fast!=null&&fast.next!=null){fast=fast.next.next;slow=slow.next;if(fast==slow){break;}}slow=head;if(fast==null||fast.next==null)return null;while(fast!=slow){slow=slow.next;fast=fast.next;}return fast;}}三,力扣20,有效括号
. - 力扣(LeetCode)

分析:这题需要用到栈的知识,思路为遇到左括号则入栈,否则,获取一个栈顶元素看是否匹配,如果栈空但遇到右括号或者走到最后栈也不为空则返回false,非常简单
class Solution {public boolean isValid(String s) {Stack<Character> st = new Stack();for (int i = 0; i < s.length(); i++) {char ch = s.charAt(i);if (ch == '(' || ch == '[' || ch == '{') {st.push(ch);} else {if (st.empty()) {return false;}char ch2 =st.peek();if (ch2 == '(' && ch == ')' || ch2 == '[' &&ch == ']' || ch2 == '{' && ch == '}') {st.pop();}else{return false;}}}if(!st.empty())return false;return true;}
}四,牛客JZ31,栈的压入,弹出
栈的压入、弹出序列_牛客题霸_牛客网

思路:压入数据依次入栈,如果栈顶元素于压出元素相同,则把这个元素出栈,最后如果栈为空则返回true否则返回false
import java.util.*;public class Solution {/*** 代码中的类名、方法名、参数名已经指定,请勿修改,直接返回方法规定的值即可** * @param pushV int整型一维数组 * @param popV int整型一维数组 * @return bool布尔型*/public boolean IsPopOrder (int[] pushV, int[] popV) {Stack<Integer> st=new Stack<Integer>();int j=0;for(int i=0;i<pushV.length;i++){st.push(pushV[i]);while(!st.empty()&&j<popV.length&&st.peek()==popV[j]){j++;st.pop();}}if(st.empty()){return true;}return false;}}好了,本期博客就到这里,谢谢大家。
相关文章:

7月10日学习打卡,环形链表+栈OJ
前言 大家好呀,本博客目的在于记录暑假学习打卡,后续会整理成一个专栏,主要打算在暑假学习完数据结构,因此会发一些相关的数据结构实现的博客和一些刷的题,个人学习使用,也希望大家多多支持,有…...

鸿蒙语言基础类库:【@ohos.util.TreeSet (非线性容器TreeSet)】
非线性容器TreeSet 说明: 本模块首批接口从API version 8开始支持。后续版本的新增接口,采用上角标单独标记接口的起始版本。开发前请熟悉鸿蒙开发指导文档:gitee.com/li-shizhen-skin/harmony-os/blob/master/README.md点击或者复制转到。 T…...

freemarker生成pdf,同时pdf插入页脚,以及数据量大时批量处理
最近公司有个需求,就是想根据一个模板生成一个pdf文档,当即我就想到了freemarker这个远古老东西,毕竟freemarker在模板渲染方面还是非常有优势的。 准备依赖: <dependency><groupId>org.springframework.boot</gr…...

勇攀新高峰|暴雨信息召开2024年中述职工作会议
7月8日至9日,暴雨信息召开2024年中述职工作会议,总结回顾了上半年的成绩和不足,本次会议采用线上线下的方式举行,公司各部门管理人员、前台市场营销人员参加述职,公司领导班子出席会议。 本次述职采取了现场汇报点评的…...

C++:filter2D函数简要概述
OpenCV中的filter2D函数是一个非常强大的工具,用于对图像进行卷积操作,从而应用各种线性滤波器。这个函数能够处理图像中的每个像素,通过将其与指定的卷积核(或称为滤波器)进行卷积运算,来修改图像的特性。…...

Postman使用教程【项目实战】
目录 引言软件下载及安装项目开发流程1. 创建项目2. 创建集合(理解为:功能模块)3. 设置环境变量,4. 创建请求5. 测试脚本6. 响应分析7. 共享与协作 结语 引言 Postman 是一款功能强大的 API 开发工具,它可以帮助开发者测试、开发和调试 API。…...

微软Phi-3:小型而强大的AI模型解析与实战指南
微软Phi-3:小型而强大的AI模型解析与实战指南 引言 随着人工智能技术的飞速发展,小型而高效的AI模型逐渐成为研究与应用的新热点。微软研究院推出的Phi-3系列模型,以其卓越的性能和高效的成本效益,在AI领域引起了广泛关注。本文…...

Python 获取 SQL 指纹和 HASH 值
前言 本文介绍一个提取 SQL 指纹的方法,就是将 SQL 语句的条件转换为 ?可用于脱敏和 SQL 聚类分析的场景。 1. 工具安装 这里用到的工具,就是 pt 工具集中的 pt-fingerprint 含在 Percona Toolkit 中,安装方法可参考 Percona T…...

基于OpenCv的快速图片颜色交换,轻松实现图片背景更换
图片颜色更换 图片颜色转换 当我们有2张图片,很喜欢第一张图片的颜色,第2张图片的前景照片,很多时候我们需要PS进行图片的颜色转换,这当然需要我们有强大的PS功底,当然小编这里不是介绍PS的,我们使用代码完全可以代替PS 进行图片的颜色转换 图片颜色转换步骤: 步骤…...

在Linux下直接修改磁盘镜像文件的内容
背景 嵌入式Linux系统通常在调试稳定后,会对磁盘(SSD、NVME、SD卡、TF卡)做个镜像,通常是.img后缀的文件,以后组装新设备时,就将镜像文件烧录到新磁盘即可,非常简单。 这种方法有个不便之处&a…...

ASP.NET Core----基础学习03----开发者异常页面 MVC工作原理及实现
文章目录 1. 开发者异常页面(1)Startup.cs 页面的基础配置(2)自定义显示报错代码的前后XX行 2. MVC 的原理3. MVC 的实现4.默认路由路径5.返回Json字符串 1. 开发者异常页面 (1)Startup.cs 页面的基础配置 namespace ASP.Net_Blank {public class Startup{private readonly IC…...

jvm 07 GC算法,内存池,对象内存分配
01 垃圾判断算法 1.1引用计数算法 最简单的垃圾判断算法。在对象中添加一个属性用于标记对象被引用的次数,每多一个其他对象引用,计数1, 当引用失效时,计数-1,如果计数0,表示没有其他对象引用,…...

ComfyUI入门教程
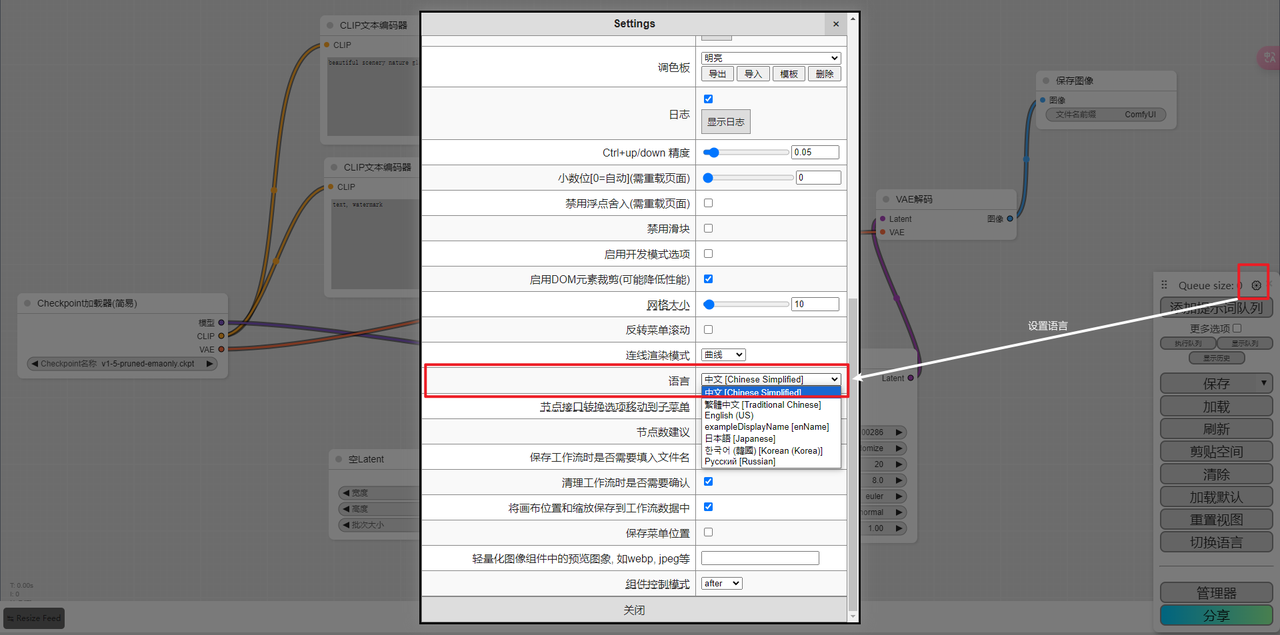
本文主要介绍了通过源码运行comfyui,默认例子介绍,节点管理器的使用,以及界面汉化。可多参考开源工作流,多加实践,从而掌握comfyui操作。 1.源码运行comfyui 执行命令python main.py如下: 安装numpy 1.x最…...

Flutter TabBar与TabBarView联动及获取当前点击栏目索引
TabBar还有TabBarView都是谷歌flutter官方组件库——Material组件库提供的组件,其中TabBar用于导航切换,TabBarView则是配合其切换显示的对应的视图,官网参考地址:TabBarView class - material library - Dart API。 实现一体联动…...

【区块链+跨境服务】跨境出口电商溯源 | FISCO BCOS应用案例
当前跨境出口电商已成为带动我国外贸发展的中坚力量,尤其疫情特殊时期,成为推动经济增长的一个重要组成 部分。但是跨境出口电商流程长、环节多,且需辗转于不同的服务商以及国家之间,监管与定位也相对困难,容 易出现诸…...

记录一次mysql死锁问题的分析排查
记录一次死锁问题的分析排查 现象 底层往kafka推送设备上线数据应用层拉取设备上线消息,应用层有多个消费者并发执行将设备上线数据同步数据库表pa_terminal_channel日志报:(Cause: com.mysql.cj.jdbc.exceptions.MySQLTransactionRollbackException: …...

【UE5.1 角色练习】16-枪械射击——瞄准
目录 效果 步骤 一、瞄准时拉近摄像机位置 二、瞄准偏移 三、向指定方向射击 四、连发 效果 步骤 一、瞄准时拉近摄像机位置 打开角色蓝图,在事件图表中添加如下节点,当进入射击状态时设置目标臂长度为300,从而拉近视角。 但是这样切…...

04OLED简介和调试方法
OLED简介和调试方法 调试方式串口调试显示屏调试其他调试方法总结: OLED简介硬件电路OLED驱动函数 keil调试模式进入方法keil调试界面窗口简单功能说明更加强大的功能 调试方式 电脑想看什么变量可以直接打印到屏幕,但是单片机很多时候由于成本和电路结构…...

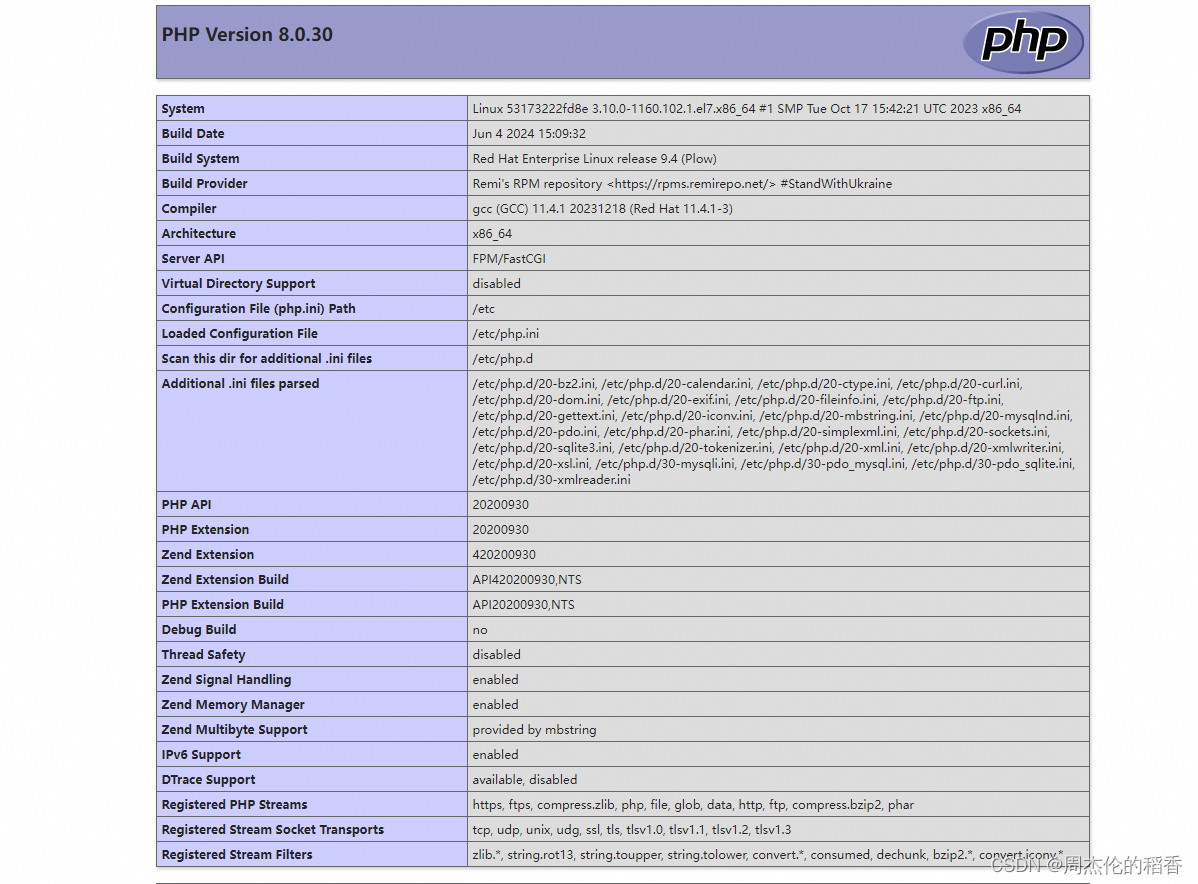
“LNMP环境搭建实战指南:从零开始配置CentOS 7下的Nginx、MySQL与PHP“
目录 1.前言 2.准备工作 2.1.环境信息 2.2.关闭SELinux和firewalld 3.安装Nginx 3.1.运行以下命令,安装Nginx 3.2.运行以下命令,查看Nginx版本 4.安装MySQL 4.1.更新秘钥 4.2.配置MySQL的YUM仓库 4.3.安装MySQL 4.4.查看MySQL版本 4.5.启动…...

院内导航:如何用科技破解就医找路难题
自2019年开始“院内导航”被纳入医院智慧服务评估体系以来,到2023年改善就医服务升级的部署,每一步都见证了我国医疗卫生体系向智能化、人性化迈进的坚实步伐。 面对庞大复杂的医院环境与日益增长的就诊需求,如何让患者在茫茫人海中迅速找到就…...

C++_核心编程_多态案例二-制作饮品
#include <iostream> #include <string> using namespace std;/*制作饮品的大致流程为:煮水 - 冲泡 - 倒入杯中 - 加入辅料 利用多态技术实现本案例,提供抽象制作饮品基类,提供子类制作咖啡和茶叶*//*基类*/ class AbstractDr…...

CVPR 2025 MIMO: 支持视觉指代和像素grounding 的医学视觉语言模型
CVPR 2025 | MIMO:支持视觉指代和像素对齐的医学视觉语言模型 论文信息 标题:MIMO: A medical vision language model with visual referring multimodal input and pixel grounding multimodal output作者:Yanyuan Chen, Dexuan Xu, Yu Hu…...

Admin.Net中的消息通信SignalR解释
定义集线器接口 IOnlineUserHub public interface IOnlineUserHub {/// 在线用户列表Task OnlineUserList(OnlineUserList context);/// 强制下线Task ForceOffline(object context);/// 发布站内消息Task PublicNotice(SysNotice context);/// 接收消息Task ReceiveMessage(…...

连锁超市冷库节能解决方案:如何实现超市降本增效
在连锁超市冷库运营中,高能耗、设备损耗快、人工管理低效等问题长期困扰企业。御控冷库节能解决方案通过智能控制化霜、按需化霜、实时监控、故障诊断、自动预警、远程控制开关六大核心技术,实现年省电费15%-60%,且不改动原有装备、安装快捷、…...

基于当前项目通过npm包形式暴露公共组件
1.package.sjon文件配置 其中xh-flowable就是暴露出去的npm包名 2.创建tpyes文件夹,并新增内容 3.创建package文件夹...

跨链模式:多链互操作架构与性能扩展方案
跨链模式:多链互操作架构与性能扩展方案 ——构建下一代区块链互联网的技术基石 一、跨链架构的核心范式演进 1. 分层协议栈:模块化解耦设计 现代跨链系统采用分层协议栈实现灵活扩展(H2Cross架构): 适配层…...

成都鼎讯硬核科技!雷达目标与干扰模拟器,以卓越性能制胜电磁频谱战
在现代战争中,电磁频谱已成为继陆、海、空、天之后的 “第五维战场”,雷达作为电磁频谱领域的关键装备,其干扰与抗干扰能力的较量,直接影响着战争的胜负走向。由成都鼎讯科技匠心打造的雷达目标与干扰模拟器,凭借数字射…...

【HTTP三个基础问题】
面试官您好!HTTP是超文本传输协议,是互联网上客户端和服务器之间传输超文本数据(比如文字、图片、音频、视频等)的核心协议,当前互联网应用最广泛的版本是HTTP1.1,它基于经典的C/S模型,也就是客…...

html-<abbr> 缩写或首字母缩略词
定义与作用 <abbr> 标签用于表示缩写或首字母缩略词,它可以帮助用户更好地理解缩写的含义,尤其是对于那些不熟悉该缩写的用户。 title 属性的内容提供了缩写的详细说明。当用户将鼠标悬停在缩写上时,会显示一个提示框。 示例&#x…...

学习一下用鸿蒙DevEco Studio HarmonyOS5实现百度地图
在鸿蒙(HarmonyOS5)中集成百度地图,可以通过以下步骤和技术方案实现。结合鸿蒙的分布式能力和百度地图的API,可以构建跨设备的定位、导航和地图展示功能。 1. 鸿蒙环境准备 开发工具:下载安装 De…...
