【React避坑指南】useEffect 依赖引用类型
前言
如果你是一个入行不久的前端开发,面试中多半会遇到一个问题:
你认为使用React要注意些什么?
这个问题意在考察你对React的使用深度,因为沉浸式地写过一个项目就会发现,不同于一些替你做决定的框架,“潜规则”丰富的React远比看上去要难相处。
React中主要有两类坑点,一种是让你措手不及,结果对不上预期,严重影响开发进度,另一种更为头痛,表面风平浪静,水下暗流涌动。
官方文档的触角只伸到Demo级别,并不涉及花样百出的最差实践,所以下一批开发者又会掉入相同的陷阱。隐藏的坑点需要开发者亲自下地扫雷,经验主义发挥了重要作用,尤其是在Hooks使用中。
为了避免更多的心智负担,这个系列的文章会介绍一些React使用的常见陷阱,带你追溯原因和探索解决方案,帮助新手迅速跳过坑点。
问题提出
const Issue = function () {const [count, setCount] = useState(0);const [person, setPerson] = useState({ name: 'Alice', age: 15 });const [array, setArray] = useState([1, 2, 3]);useEffect(() => {console.log('Component re-rendered by count');}, [count]);useEffect(() => {console.log('Component re-rendered by person');}, [person]);useEffect(() => {console.log('Component re-rendered by array');}, [array]);return (<div><p>You clicked {count} times</p><button onClick={() => setCount(1)}>Update Count</button><button onClick={() => setPerson({ name: 'Bob', age: 30 })}>Update Person</button><button onClick={() => setArray([1, 2, 3, 4])}>Update Array</button></div>);
};
在这个案例中,初始化了三个状态,和对应的三个副作用函数useEffect,理想状态是状态的值更新时才触发useEffect。
多次点击Update Count更新State,因为更新后的值还是1,所以第一个useEffect执行第一次后不会重复执行,这符合预期。但是重复点击Update Person和Update Array时,却不是这样,尽管值相同,但useEffect每一次都会触发。当useEffect中的副作用计算量较大时,必然会引起性能问题。
原因追溯
为了追溯这个原因,可以首先熟悉一下useEffect的源码:
function useEffect(create, deps) {const fiber = get();const { alternate } = fiber;if (alternate !== null) {const oldProps = alternate.memoizedProps;const [oldDeps, hasSameDeps] = areHookInputsEqual(deps, alternate.memoizedDeps);if (hasSameDeps) {pushEffect(fiber, oldProps, deps);return;}}const newEffect = create();pushEffect(fiber, newEffect, deps);
}function areHookInputsEqual(nextDeps, prevDeps) {if (prevDeps === null) {return false;}for (let i = 0; i < prevDeps.length && i < nextDeps.length; i++) {if (Object.is(nextDeps[i], prevDeps[i])) {continue;}return false;}return true;
}在上面的代码中,我们着重关注areHookInputsEqual的实现,这个函数对比了前后两次传入的依赖项,决定了后续副作用函数create()是否会执行。可以明显看到,useEffect对于依赖项执行的是浅比较,即Object.is (arg1, arg2),这可能是出于性能考虑。对于原始类型这没有问题,但对于引用类型(数组、对象、函数等),这意味着即使内部的值保持不变,引用本身也会发生变化,导致 useEffect执行副作用。
方案探索
1.饮鸩止渴
缝缝补补只是为了等一个人替你推倒重盖
最直接的思路是把useEffect的依赖项从引用类型换成基本类型:
useEffect(() => {console.log('Component re-rendered by person');}, [JSON.stringify(person)]);useEffect(() => {console.log('Component re-rendered by array');}, [JSON.stringify(array)]);表面上可行,实际后患无穷(具体参考JSON.stringify为什么不能用来深拷贝),为了避坑而挖另外的坑,显然不是我们期待的解决方案。
对比之下,这样的写法可以容忍,但是person对象如果增加了其他属性,你要确保自己还记得更新依赖,否则依然是掩盖问题。
useEffect(() => {console.log('Component re-rendered by person');
}, [person.name, person.age]);2.前置拦截
第二种思路:
在你决定要出手之前,我已经帮你决定了 —— 格林公式引申公理
我们可以把问题尽可能前置,手动加一层深对比,如何发现引用值没有变化,就不执行状态更新的逻辑,也就不会触发useEffect重复执行。
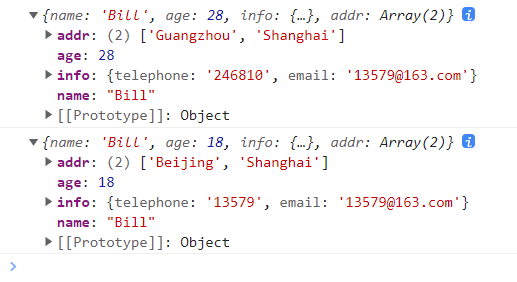
<button onClick={() => {const newPerson = { name: 'Bob', age: 18 };if (!isEqual(newPerson, person)) {setPerson(newPerson)}}}
>Update person</button>但这样显然不太优雅,且每一次写setState时心智负担太重,对比逻辑可不可以封装起来。
3.他山之石
实际上自定义的Hooks就是为了解决方法级别的逻辑复用,这里我们利用useRef绑定的值可以跨渲染周期的特点,实现一个自定义的useCompare。
const useCompare = (value, compare) => {const ref = useRef(null);if (!compare(value, ref.current)) {ref.current = value;}return ref.current;
}
经过ref记录的上一次结果,我们同时拥有了前后两次更新的状态,如果发现值不同,再让ref绑定新的引用类型地址。
import { isEqual } from 'lodash';const comparePerson = useCompare(person, isEqual);useEffect(() => {console.log('Component re-rendered by comparePerson');
}, [comparePerson]);// 重复执行
useEffect(() => {console.log('Component re-rendered by person');
}, [person]);需要注意的是,这里使用了lodash的isEqual函数实现深对比,看似省心实际是一个成本极其不稳定的选择,如果对象过于庞大,可能得不偿失,可以传入简化的compare函数,有取舍的比较常变的key值。
而且每次又到单独调用useCompare生成新的对象,这里的逻辑也值得被封装。
4.回归本质
停止曲线救国,直面问题本身。
说了这么多,实际还是useEffect中对比逻辑问题,本着支持拓展但不支持修改的原则,我们需要支持一个新的useEffect支持深度对比。我们将useRef实现的记忆引用传入useEffect的对比逻辑中:
import { useEffect, useRef } from 'react';
import isEqual from 'lodash.isequal';const useDeepCompareEffect = (callback, dependencies, compare) => {// 默认的对比函数采用lodash.isEqual, 支持自定义if (!compare) compare = isEqual;const memoizedDependencies = useRef([]);if (!compare (memoizedDependencies.current, dependencies)) {memoizedDependencies.current = dependencies;}useEffect(callback, memoizedDependencies.current);
};export default useDeepCompareEffect;function App({ data }) {useDeepCompareEffect(() => {// 这里的代码只有在 data 发生深层级的改变时才会执行console.log('data 发生了改变', data);}, [data]);return <div>Hello World</div>;
}考虑到前文提到的复杂对象的深对比隐患,我依然结和个人意志,在useDeepCompareEffect中加了一个可选参数compare函数,把isEqual作为一种默认模式。于是,我们终于有了一劳永逸的方法。
总结
实际上,react-use和a-hooks等第三方库都已经实现了useDeepCompareEffect,也可以发现自定义hooks解决问题将会是目前体系下一种复用性极高的实践。通过这些方法的推导,也可以看出我们获取方案的思路,希望对新手的成长有所帮助。
相关文章:

【React避坑指南】useEffect 依赖引用类型
前言 如果你是一个入行不久的前端开发,面试中多半会遇到一个问题: 你认为使用React要注意些什么? 这个问题意在考察你对React的使用深度,因为沉浸式地写过一个项目就会发现,不同于一些替你做决定的框架,“…...

Android binder通信实现进程间通信
一.binder通信原理Binder 是 Android 系统中用于跨进程通信的一种机制,它允许一个进程中的组件与另一个进程中的组件进行通信,从而实现进程间通信 (IPC)。Binder 机制是基于 Linux 内核提供的进程间通信机制 (IPC) 实现的。在 Binder 机制中,…...

2023年BeijngCrypt勒索病毒家族最新变种之.halo勒索病毒
目录 前言:简介 一、什么是.halo勒索病毒? 二、.halo勒索病毒是如何传播感染的? 三、感染.halo后缀勒索病毒建议立即做以下几件事情 四、中了.halo后缀的勒索病毒文件怎么恢复? 五、加密数据恢复情况 六、系统安全防护措施建…...

【LeetCode】BM1 反转链表、NC21 链表内指定区间反转
作者:小卢 专栏:《Leetcode》 喜欢的话:世间因为少年的挺身而出,而更加瑰丽。 ——《人民日报》 BM1 反转链表 描述: 给定一个单链表的头结点pHead(该头节点是有值的,…...

拼多多24届暑期实习真题
1. 题目描述: 多多开了一家自助餐厅,为了更好地管理库存,多多君每天需要对之前的课流量数据进行分析,并根据客流量的平均数和中位数来制定合理的备货策略。 2. 输入输出描述: 输入描述: 输入共两行&#x…...

JS高级知识总结
文章目录1. this指向问题2. 对象进阶2.1 对象的定义和使用2.2 对象访问器2.2.1 Getter2.2.2 Setter2.3 对象构造器2.4 对象原型2.4.1 prototype属性2.4.2 \_\_proto\_\_ 属性2.4.3 constructor属性2.4.4 原型链2.5 Object对象2.5.1 管理对象2.5.2 保护对象3. 函数进阶3.1 函数的…...

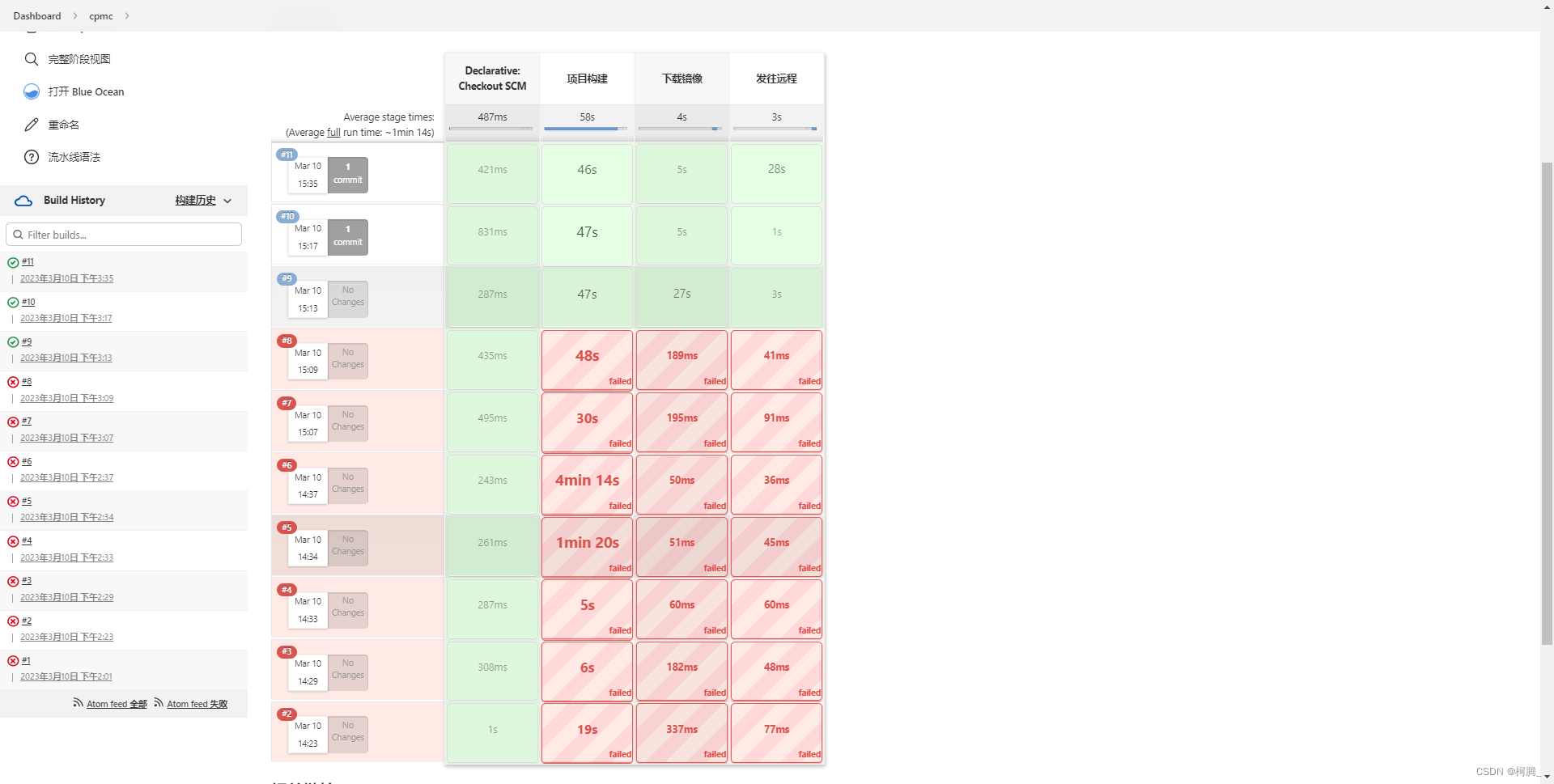
Jenkins+Docker+Maven+gitlab实现自动构建、远程发布
前言 一个项目完整的生命周期是从开发的coding阶段和coding阶段的质量测试,再到多次发布投入使用。目前大部分的测试阶段并不是从coding结束后开始的,而是和coding同步进行的。可能今天早上coding完成一个功能,下午就要投入测试。在这期间&a…...

centos7克隆虚拟机完成后的的一些配置介绍
系列文章目录 centos7配置静态网络常见问题归纳_张小鱼༒的博客-CSDN博客 文章目录 目录 系列文章目录 前言 一、配置Hadoop要下载的压缩包 1、下载对应版本的Hadoop压缩包 2、我们如何查看自己电脑的端口号 3、下载jdk对应的版本 二、虚拟机centos7克隆虚拟机完成后的一些基本…...

C语言/动态内存管理函数
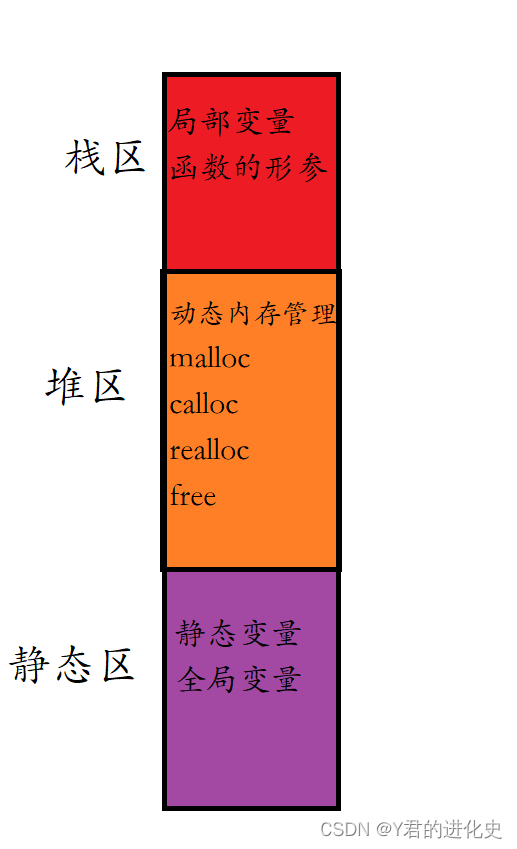
C程序运行时,内存将被划分为三个区域,而动态开辟的内存区间位于堆区。 文章目录 前言 一、内存划分 二、malloc函数 三、calloc函数 四、realloc函数 五、free函数 总结 前言 在使用C语言编写程序时,使用动态内存是不可避免的&#x…...

华为OD机试题,用 Java 解【任务调度】问题
华为Od必看系列 华为OD机试 全流程解析+经验分享,题型分享,防作弊指南华为od机试,独家整理 已参加机试人员的实战技巧华为od 2023 | 什么是华为od,od 薪资待遇,od机试题清单华为OD机试真题大全,用 Python 解华为机试题 | 机试宝典使用说明 参加华为od机试,一定要注意不要…...

河南农业大学2023春蓝桥杯赛前训练第一场
A 滑板上楼梯 贪心 要求最少次数,尽量多跳三阶的,不能连续跳三阶,三阶后面一定要跟着一个一阶,相当于直接跳四阶 每次跳四阶都是两步(3、1),如果 % 4 之后,正好剩下 3 ,…...

docker-dockerfile
1.常用保留字指令 FROM : 基础镜像MAINTAINER: 维护者姓名和邮箱RUN : Run ["可执行文件",参数1]; Run [shell命令]EXPOSE: 暴露出的端口号WORKDIR: 登录后的位置USER: 执行用户,默认是rootENV: 构建过程的环境变量ADD: 将宿主机的文件拷贝到…...

【JavaEE】浅识进程
一、什么是进程1.1 操作系统学习进程之前首先要了解我们的操作系统(OS),我们的操作系统实际上也是一款软件,属于系统软件的范畴,操作系统早期采用命令提示框与用户交互,我们启动某个软件,打开某…...

Java_Spring:1. Spring 概述
目录 1 spring 是什么 2 Spring 的发展历程 3 spring 的优势 4 spring 的体系结构 1 spring 是什么 Spring 是分层的 Java SE/EE 应用 full-stack 轻量级开源框架,以 IoC(Inverse Of Control:反转控制)和 AOP(Aspec…...

使用Maven实现第一个Servlet程序
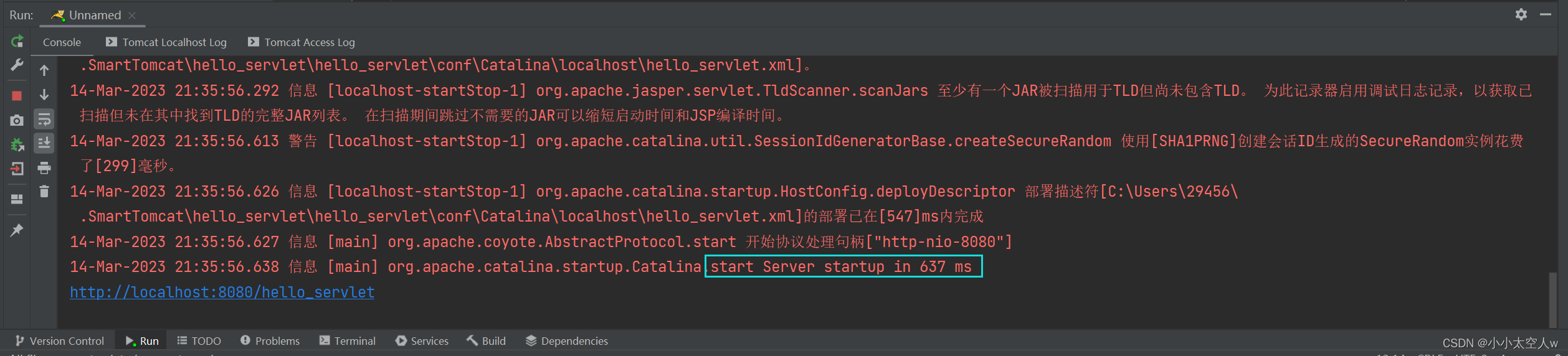
目录 前言: Maven 什么是Maven 创建Maven项目 Mevan目录介绍 Servlet程序 引入Servlet依赖 创建目录结构 编写代码 打包程序 部署程序 验证程序 idea集成Tomcat 下载Tomcat插件 配置Tomcat的路径 Smart Tomcat工作原理 小结: 前言&#…...

【MySQL】MySQL的优化(一)
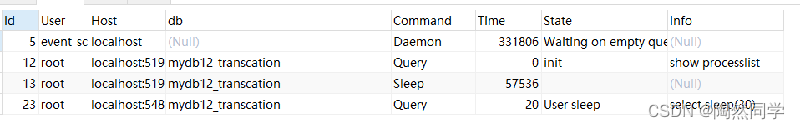
目录 查看SQL执行频率 定位低效率执行SQL 定位低效率执行SQL-慢查询日志 定位低效率执行SQL-show processlist 查看SQL执行频率 MySQL 客户端连接成功后,通过 show [session|global] status 命令可以查看服务器状态信息。通 过查看状态信息可以查看对当…...

win kubernetes dashbord部署springboot服务
文章目录前言一、新建springboot工程二、制作镜像1.编写dockerfile2.使用阿里云镜像仓库3.使用dashbord部署服务总结前言 使用win版docker desktop安装的k8s,kubenetes dashbord。 一、新建springboot工程 就是简单一个接口。没什么说的 二、制作镜像 1.编写dock…...

Linux之进程终止
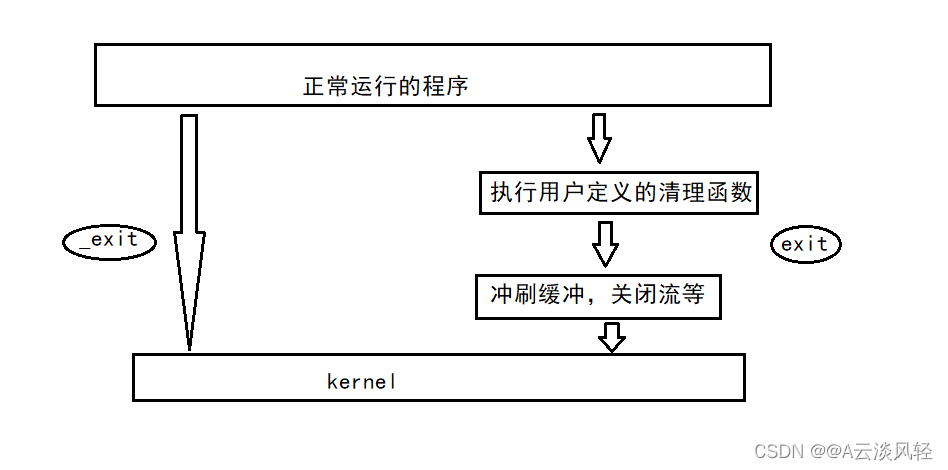
本节目录1.进程终止2.exit与_exit函数1.进程终止 进程终止时,操作系统做了什么? 释放进程中申请的相关内核数据结构和对应的数据和代码。本质就是释放系统资源。 进程终止的常见方式 a.代码跑完,结果正确 b.代码跑完,结果不正确…...

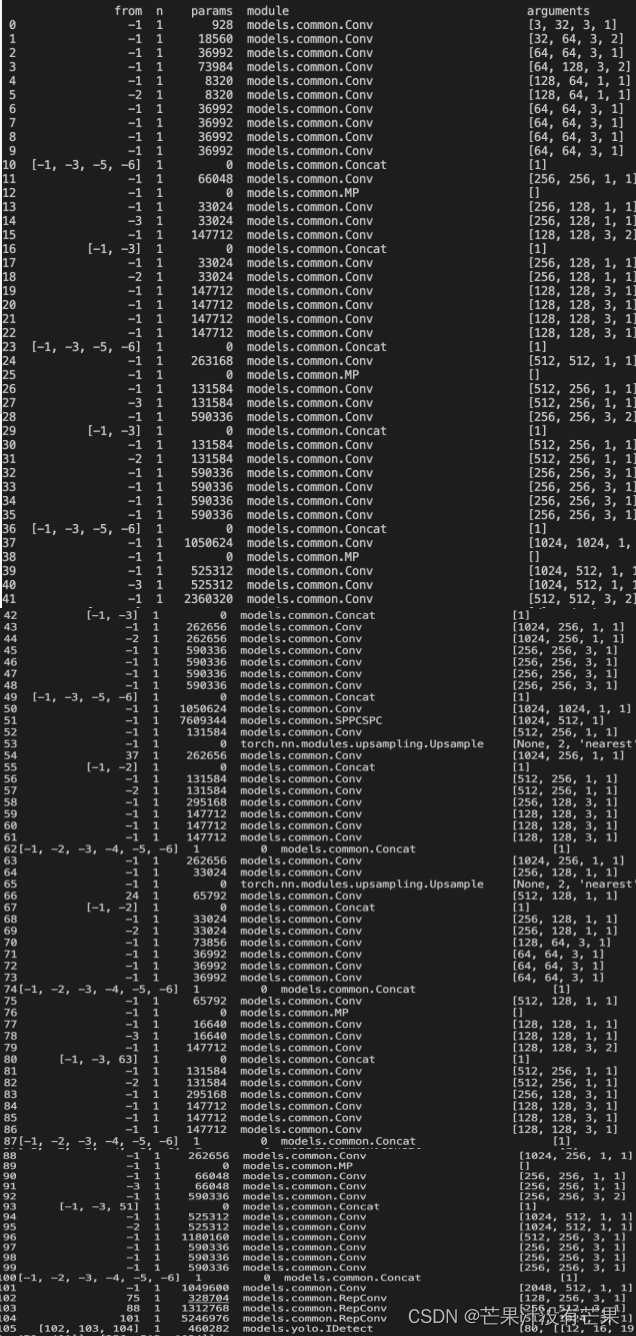
全网独家首发|极致版YOLOv7改进大提升(推荐)网络配置文件仅24层!更清晰更方便更快的改进YOLOv7网络模型
有不少小伙伴和我交流YOLO改进的时候,都说YOLOv7的网络配置文件长达104层,改起来很费力,数层数都要数很久,还很容易出错,而且基于YOLOv5代码架构,Debug起来也确实比较费时,所以博主对YOLOv7网络…...

C++入门 谁都能看懂的类和对象
类 C语言结构体中只能定义变量. 在C中,结构体内不仅可以定义变量,也可以定义函数。 //c语言 typedef struct ListNode {int val;struct ListNode* next; }LTN; //c struct ListNode {int val;//c中可以直接用这个,不用加structListNode* next…...
)
论文解读:交大港大上海AI Lab开源论文 | 宇树机器人多姿态起立控制强化学习框架(二)
HoST框架核心实现方法详解 - 论文深度解读(第二部分) 《Learning Humanoid Standing-up Control across Diverse Postures》 系列文章: 论文深度解读 + 算法与代码分析(二) 作者机构: 上海AI Lab, 上海交通大学, 香港大学, 浙江大学, 香港中文大学 论文主题: 人形机器人…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
:邮件营销与用户参与度的关键指标优化指南)
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南
精益数据分析(97/126):邮件营销与用户参与度的关键指标优化指南 在数字化营销时代,邮件列表效度、用户参与度和网站性能等指标往往决定着创业公司的增长成败。今天,我们将深入解析邮件打开率、网站可用性、页面参与时…...

什么是Ansible Jinja2
理解 Ansible Jinja2 模板 Ansible 是一款功能强大的开源自动化工具,可让您无缝地管理和配置系统。Ansible 的一大亮点是它使用 Jinja2 模板,允许您根据变量数据动态生成文件、配置设置和脚本。本文将向您介绍 Ansible 中的 Jinja2 模板,并通…...

免费PDF转图片工具
免费PDF转图片工具 一款简单易用的PDF转图片工具,可以将PDF文件快速转换为高质量PNG图片。无需安装复杂的软件,也不需要在线上传文件,保护您的隐私。 工具截图 主要特点 🚀 快速转换:本地转换,无需等待上…...

mac 安装homebrew (nvm 及git)
mac 安装nvm 及git 万恶之源 mac 安装这些东西离不开Xcode。及homebrew 一、先说安装git步骤 通用: 方法一:使用 Homebrew 安装 Git(推荐) 步骤如下:打开终端(Terminal.app) 1.安装 Homebrew…...

[大语言模型]在个人电脑上部署ollama 并进行管理,最后配置AI程序开发助手.
ollama官网: 下载 https://ollama.com/ 安装 查看可以使用的模型 https://ollama.com/search 例如 https://ollama.com/library/deepseek-r1/tags # deepseek-r1:7bollama pull deepseek-r1:7b改token数量为409622 16384 ollama命令说明 ollama serve #:…...

Vite中定义@软链接
在webpack中可以直接通过符号表示src路径,但是vite中默认不可以。 如何实现: vite中提供了resolve.alias:通过别名在指向一个具体的路径 在vite.config.js中 import { join } from pathexport default defineConfig({plugins: [vue()],//…...

Sklearn 机器学习 缺失值处理 获取填充失值的统计值
💖亲爱的技术爱好者们,热烈欢迎来到 Kant2048 的博客!我是 Thomas Kant,很开心能在CSDN上与你们相遇~💖 本博客的精华专栏: 【自动化测试】 【测试经验】 【人工智能】 【Python】 使用 Scikit-learn 处理缺失值并提取填充统计信息的完整指南 在机器学习项目中,数据清…...

前端调试HTTP状态码
1xx(信息类状态码) 这类状态码表示临时响应,需要客户端继续处理请求。 100 Continue 服务器已收到请求的初始部分,客户端应继续发送剩余部分。 2xx(成功类状态码) 表示请求已成功被服务器接收、理解并处…...
