常用知识碎片 分页组件的使用(arco-design组件库)
目录
分页组件使用
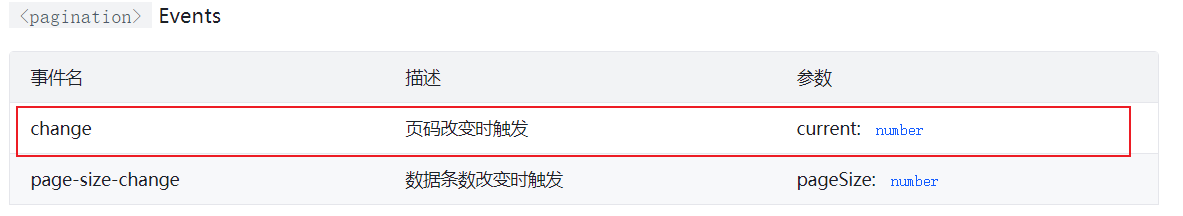
API
组件代码示例
使用思路:
前端示例代码
html
script
后端示例代码
Controller
Impl
xml
总结

分页组件使用
使用Arco Design之前需要配置好搭建前端环境可以看我另外一篇文章:
手把手教你 创建Vue项目并引入Arco Design组件库
Arco Design Vue - <a-pagination> API 详细的可以可以点击此网站查看具体用法

查看源代码

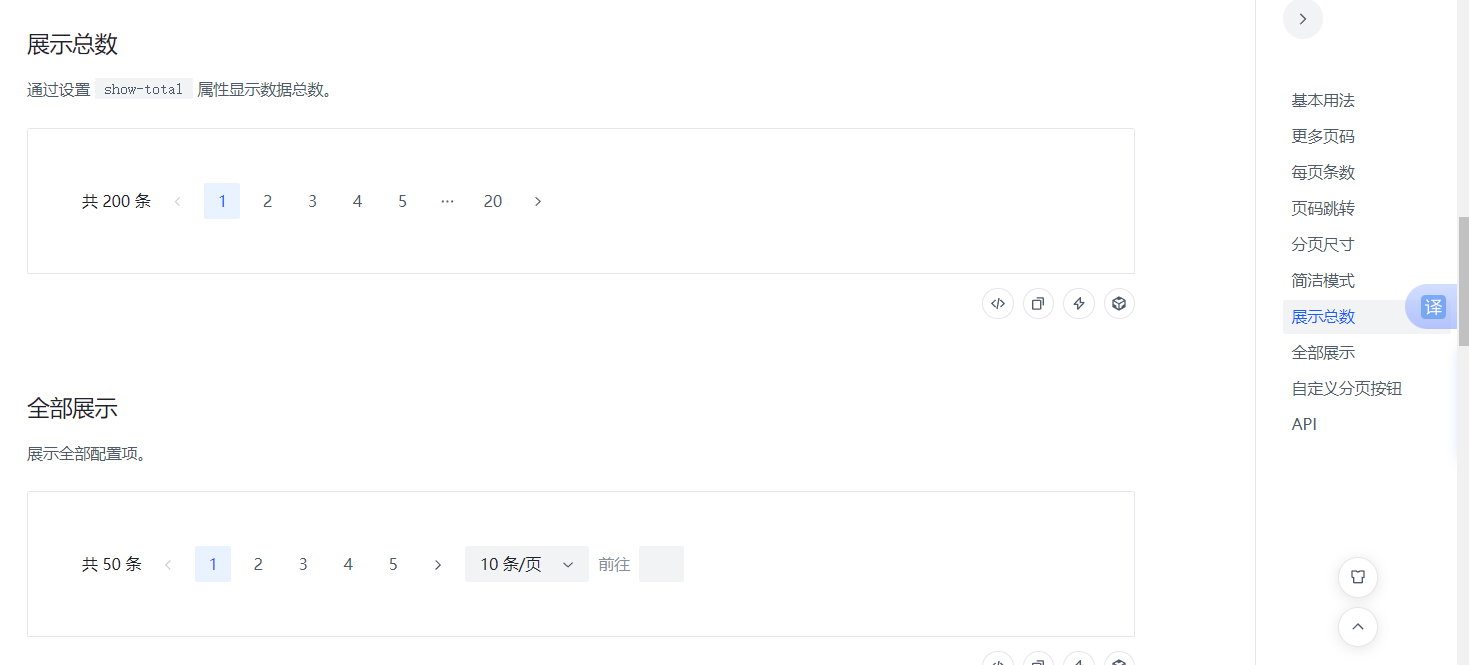
API


组件代码示例
本代码是一个小项目的示例

使用思路:
- 首先获取好总的条数 也就是实例代码中的 --- :total="total",对total进行属性绑定
- 其次获取当前页数 --- :current="currentPage"
- 最后就是获取每页显示多少页 --- :page-size="pageSize"
- 还有就是创建页面改变触发的函数 --- @change="handleChange"
前端示例代码
省略了很多代码就放了关键的分页组件代码。
html
<template><a-pagination @change="handleChange":total="total" :current="currentPage" :page-size="pageSize" show-total/>
</template>script
<script setup>
import {ref } from "vue";
import {useRouter} from 'vue-router'
import axios from "axios";
import {message} from "ant-design-vue";
import qs from "qs";// 查询参数响应式变量
const searchParam = ref({keyword: "",internshipMonthDuration: "",weekDay: "",educationalRequirements: "",employmentOpportunities: "",corporateLevel: "",}
)const items = ref([])
//定义变量保存分页器的当前页数
let currentPage = ref(1);
//定义变量保存分页器的每页显示多少条 这里我设置了一个每页显示8条
let pageSize = ref(8);
//定义变量保存数据总条目数
let total = ref();// 根据条件从后端获取数据总条数
const getRecordCount = () => {// 使用qs.stringify() 是将js对象转换为字符串let data = qs.stringify(searchParam.value);axios.get('http://localhost:8080/v1/Psearch/selectRecordCount?' + data).then((res) => {if (res.data.code === 2000) {console.log("查询的条数为 == " + res.data.data)total.value = res.data.data;} else {message.error("加载失败" + res.data.msg)}});
}// 加载数据
const loadData = () => {console.log("LoadData执行 当前查询条件searchParam.value === " + searchParam.value);getRecordCount();console.log("total === " + total.value)//定义变量保存分页器的当前页数 放入查询条件中searchParam.value.currentPage = currentPage.value;//定义变量保存分页器的每页显示多少条 放入查询条件中searchParam.value.pageSize = pageSize.value;let data = qs.stringify(searchParam.value)//分页条件查询axios.get('http://localhost:8080/v1/Psearch/selectAllRecords?' + data).then((res) => {if (res.data.code === 2000) {console.log("查询的记录为 == " + res.data.data)items.value = res.data.data;for (const element of items.value) {if (element.educationalRequirements === '10') {element.educationalRequirements = '大专';} else if (element.educationalRequirements === '20') {element.educationalRequirements = '本科';} else if (element.educationalRequirements === '30') {element.educationalRequirements = '研究生';}}} else {message.error("加载失败" + res.data.msg)}});
}//页面变化更新数据 点击指定页码时,page是指代这个指定的页码
const handleChange = (page) => {//点击其他页时候更新当前页码currentPage.value = page;
}
</script>注意!!!!!!
必须要加这个 handleChange(page) 函数,不然即时分页了,点击指定页码 不会跳转到指定页码
const handleChange = (page) => {
//点击其他页时候更新为点击的指定页码
currentPage.value = page;
}
不设置这个函数更新当前页码,点击了不会跳转到第二页
后端示例代码
Controller
@RestController
@RequestMapping("/v1/Psearch/")
@Slf4j
public class PracticeSearchController {@Autowiredprivate PracticeSearchService practiceSearchService;@GetMapping("selectRecordCount")public JsonResult selectRecordCount(PracticeSearchRecordsParam practiceSearchRecordsParam){log.info("前端传入搜索参数:{}",practiceSearchRecordsParam);Integer count = practiceSearchService.selectRecordCount(practiceSearchRecordsParam);log.info("后端返回搜索记录的总条数为:{}",count);return JsonResult.ok(count);}@GetMapping("selectAllRecords")public JsonResult selectAllRecords(PracticeSearchListParam practiceSearchListParam){log.info("前端传入搜索参数:{}",practiceSearchListParam);List<PracticeSearchVO> recordsList = practiceSearchService.selectAllRecords(practiceSearchListParam);return JsonResult.ok(recordsList);}}Impl
@Slf4j
@Service
public class PracticeSearchServiceImpl implements PracticeSearchService {@Autowiredprivate PracticeSearchMapper practiceSearchMapper;/*** 根据查询参数获取实践搜索记录的数量。** @param param 实践搜索的参数对象,用于指定查询条件。* @return 返回实践搜索记录的总数。*/@Overridepublic Integer selectRecordCount(PracticeSearchRecordsParam param) {// 调用实践搜索Mapper接口,根据参数查询实践搜索记录的数量List<PracticeSearchVO> list = practiceSearchMapper.selectRecordCount(param);// 记录查询到的记录数,用于日志记录和问题排查log.info("查询记录数 === " + list.size());// 返回查询到的记录数return list.size();}/*** 根据实践搜索参数查询所有记录。** @param practiceSearchListParam 实践搜索列表参数,包含分页和过滤条件。* @return 返回符合条件的实践搜索结果列表。*/@Overridepublic List<PracticeSearchVO> selectAllRecords(PracticeSearchListParam practiceSearchListParam) {// 获取分页大小Integer pageSize = practiceSearchListParam.getPageSize();// 获取当前页码Integer currentPage = practiceSearchListParam.getCurrentPage();// 计算数据库查询的起始位置,以实现分页查询 (前端传过来的页码是从第一页开始的所以currentPage要减 1,数据库分页是从第 0 页开始)currentPage = (currentPage - 1) * (pageSize - 1);// 更新当前页码,用于后续的分页处理practiceSearchListParam.setCurrentPage(currentPage);// 日志记录查询的分页信息log.info("pageSize === {} currentPage === {}", pageSize, currentPage);// 调用Mapper查询所有符合条件的记录List<PracticeSearchVO> list = practiceSearchMapper.selectAllRecords(practiceSearchListParam);// 日志记录查询结果log.info("查询到的所有记录 === {}", list);// 返回查询结果return list;}
}
xml
<?xml version="1.0" encoding="UTF-8" ?>
<!DOCTYPE mapper PUBLIC "-//mybatis.org//DTD Mapper 3.0//EN" "http://mybatis.org/dtd/mybatis-3-mapper.dtd">
<mapper namespace="cn.tedu.search.mapper.PracticeSearchMapper"><select id="selectRecordCount" resultType="cn.tedu.search.pojo.vo.PracticeSearchVO">SELECT r.title_name,r.corporate_name,r.corporate_level,r.photo_show,p.salary,p.welfare,p.job_detail,p.educational_requirements,p.employment_opportunities,c.cover_photo,c.company_sizeFROM recruitment_information rINNER JOIN position_detail p ON r.id = p.recruitment_information_idINNER JOIN company c ON r.company_id = c.idWHERE p.job_type = '实习'<if test="keyword != null and keyword != ''">AND (r.title_name LIKE CONCAT('%', #{keyword}, '%')OR r.corporate_name LIKE CONCAT('%', #{keyword}, '%')OR p.job_detail LIKE CONCAT('%', #{keyword}, '%'))</if><if test="internshipMonthDuration != null and internshipMonthDuration != ''">AND p.internship_month_duration = #{internshipMonthDuration}</if><if test="educationalRequirements != null and educationalRequirements != ''">AND p.educational_requirements = #{educationalRequirements}</if><if test="employmentOpportunities != null and employmentOpportunities != ''">AND p.employment_opportunities = #{employmentOpportunities}</if><if test="corporateLevel != null and corporateLevel != ''">AND r.corporate_level = #{corporateLevel}</if><if test="weekDay != null">AND p.week_day = #{weekDay}</if></select><select id="selectAllRecords" resultType="cn.tedu.search.pojo.vo.PracticeSearchVO">SELECT r.title_name,r.corporate_name,r.corporate_level,r.photo_show,p.salary,p.welfare,p.job_detail,p.educational_requirements,p.employment_opportunities,c.cover_photo,c.company_sizeFROM recruitment_information rINNER JOIN position_detail p ON r.id = p.recruitment_information_idINNER JOIN company c ON r.company_id = c.idWHERE p.job_type = '实习'<if test="keyword != null and keyword != ''">AND (r.title_name LIKE CONCAT('%', #{keyword}, '%')OR r.corporate_name LIKE CONCAT('%', #{keyword}, '%')OR p.job_detail LIKE CONCAT('%', #{keyword}, '%'))</if><if test="internshipMonthDuration != null and internshipMonthDuration != ''">AND p.internship_month_duration = #{internshipMonthDuration}</if><if test="educationalRequirements != null and educationalRequirements != ''">AND p.educational_requirements = #{educationalRequirements}</if><if test="employmentOpportunities != null and employmentOpportunities != ''">AND p.employment_opportunities = #{employmentOpportunities}</if><if test="corporateLevel != null and corporateLevel != ''">AND r.corporate_level = #{corporateLevel}</if><if test="weekDay != null">AND p.week_day = #{weekDay}</if>LIMIT #{currentPage},#{pageSize}</select>
</mapper>
注:
使用分页 SQL:
假设 每页显示10条数据
查询第一页的10条记录
select * user limit 0 10 (查询第1条到第10条)
or
select * user limit 10 (查询第1条到第10条)
查询第二页的10条记录
select * user limit 10 10 (查询第11条到第20条)
limit 后面两个参数的具体含义:
LIMIT #{currentPage},#{pageSize}
limit (当前页数)* 每页显示的条数(起始数据条数), 每页最大显示的记录数(从起始数据的下一条开始的偏移量)在MyBatis中LIMIT之后的语句不允许的变量不允许进行算数运算,会报错。
如:
LIMIT (#{currentPage}-1)*#{pageSize},#{pageSize}; // 错误
LIMIT ${(currentPage-1)*pageSize},${pageSize}; (正确)
总结
- 确定好需要显示的条数(total)。
- 当前页数(currentPage),可以指定好默认是第0页,本文示例代码是从第1页开始。
- 每页显示多少条记录(pageSize ) --- 一开始就要定义不然页面加载数据时候就要报错。
- 创建好页面变化时触发的函数 handleChange(),更新点击后的页码。
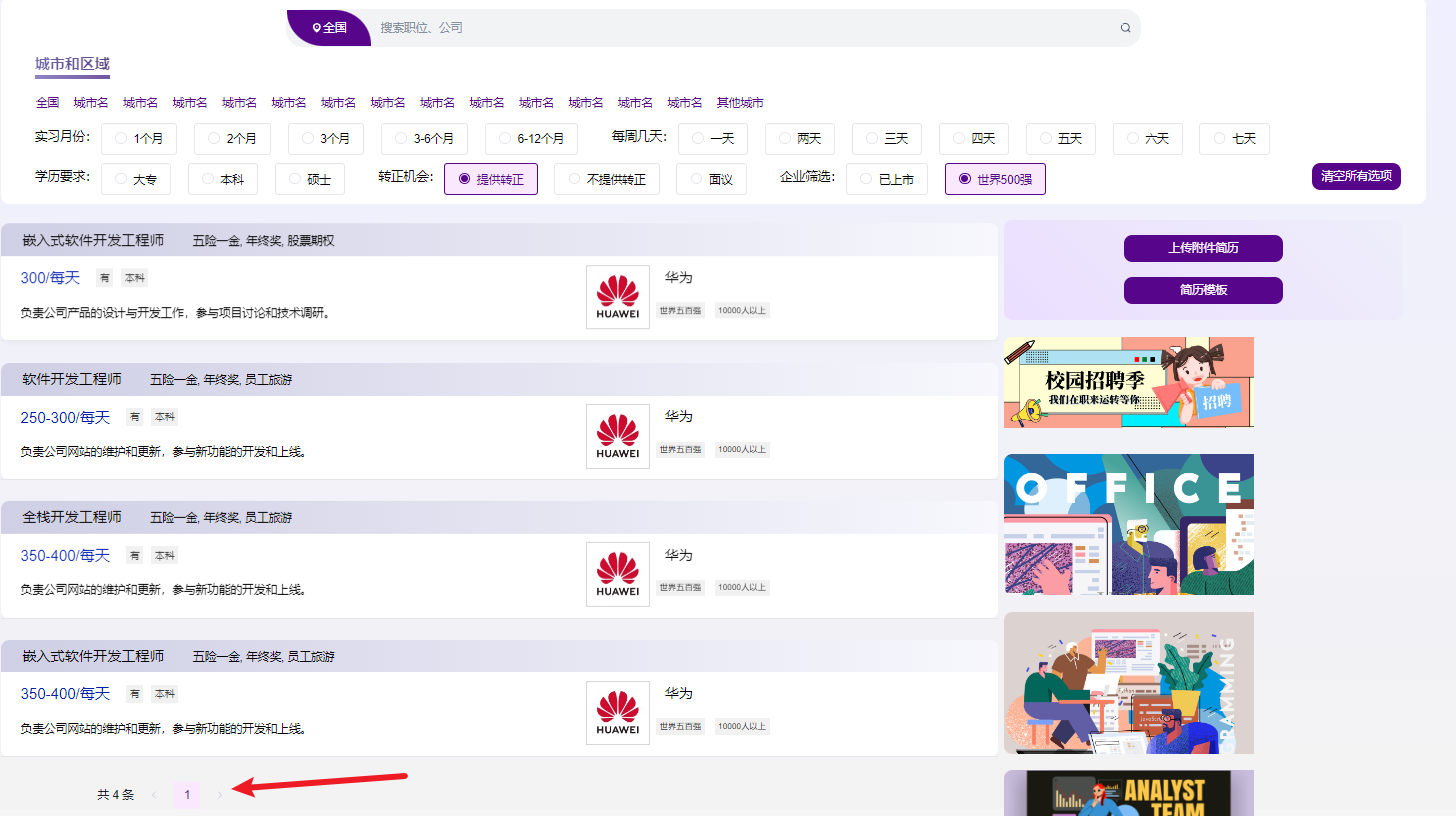
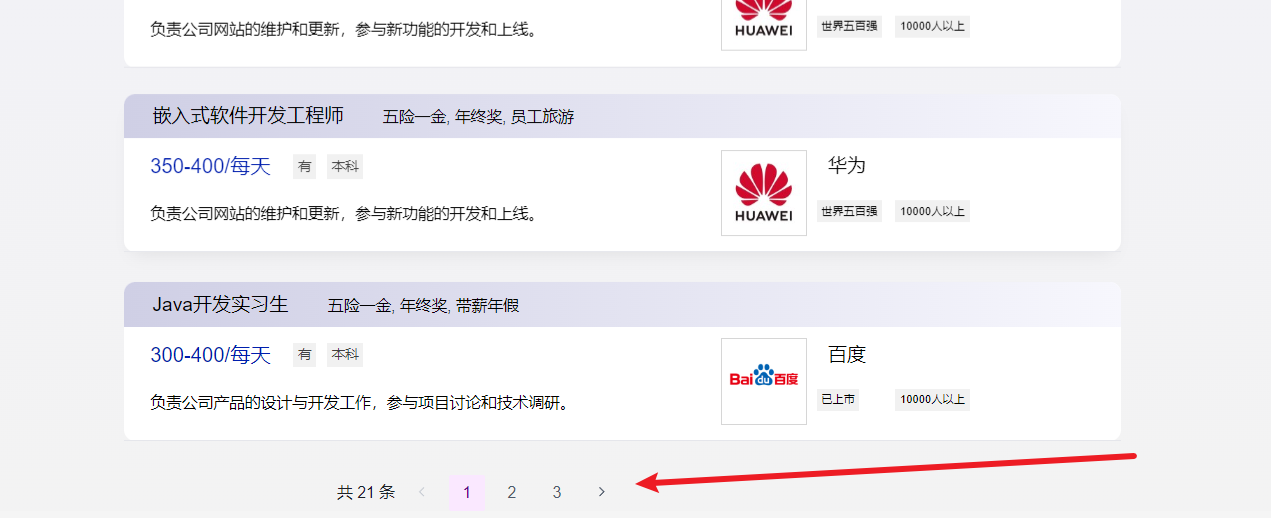
演示一下最终效果啦!!!


相关文章:

常用知识碎片 分页组件的使用(arco-design组件库)
目录 分页组件使用 API 组件代码示例 使用思路: 前端示例代码 html script 后端示例代码 Controller Impl xml 总结 分页组件使用 使用Arco Design之前需要配置好搭建前端环境可以看我另外一篇文章: 手把手教你 创建Vue项目并引入Arco Desi…...

WPF 制作一个文字漂浮提示框
WPF好像没有自带的文字提示漂浮,我们可以定制一个。 效果如下: xaml xaml如下: <Window x:Class"GroupServer.MsgTip"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://sc…...

Node.js_fs模块
文件删除 文件重命名和移动(本质都是修改路径) 文件夹操作 创建文件夹(mkdir) 读取文件夹(readdir) (打印出来是该文件夹下名称的数组形式) 读取当前的文件夹(readdir) 删除文件夹 (rmdir) 查看资源状态…...

使用 Vue 3 实现打字机效果
在现代前端开发中,添加一些视觉效果可以提升用户体验。其中,打字机效果是一种常见且吸引人的效果,可以用于展示动态文本。本文将介绍如何在 Vue 3 中实现打字机效果。 实现步骤 1. 创建自定义指令 我们首先创建一个自定义指令 v-typewriter…...

unordered_map和set
前言:本篇文章继续分享新的容器unordered_map和set。前边我们分享过map和set,其底层为红黑树,而unordered_map和set的底层则为哈希表,因此在unordered_map和set的实现中,我们可以效仿许多在map和set的中就分享过的一些…...

java:运用字节缓冲输入流将文件中的数据写到集合中
代码主要是将文本文件中的数据写到集合中,运用到的是java字节缓冲输入流的知识点。 public static void main(String[] args) throws IOException {//创建字符缓冲流输入对象BufferedReader bufferedReader new BufferedReader(new FileReader("student.txt&q…...

【机器学习】支持向量机与主成分分析在机器学习中的应用
文章目录 一、支持向量机概述什么是支持向量机?超平面和支持向量大边距直觉 二、数据预处理与可视化数据集的基本信息导入必要的库加载数据集数据概况数据可视化特征对的散点图矩阵类别分布条形图平均面积与平均光滑度的散点图变量之间的相关性热图 三、模型训练&am…...
SpringBoot项目架构实战之“网关zuul搭建“
第三章 网关zuul搭建 前言: 1、主要功能 zuul主要提供动态路由(内置ribbon实现)和过滤(可以做统一鉴权过滤器、灰度发布过滤器、黑白名单IP过滤器、服务限流过滤器(可以配合Sentinel实现))功能…...

发挥储能系统领域优势,海博思创坚定不移推动能源消费革命
随着新发展理念的深入贯彻,我国正全面落实“双碳”目标任务,通过积极转变能源消费方式,大幅提升能源利用效率,实现了以年均约3.3%的能源消费增长支撑了年均超过6%的国民经济增长。这一成就的背后,是我国能源结构的持续…...

matlab R2016b安装cplex12.6,测试时cplex出现出现内部错误的解决方法
问题场景 网上搜索matlabyalmipcplex的安装教程,跟着步骤操作即可,假如都安装好了,在matlab中测试安装是否成功,出现以下问题: 1、matlab中设置路径中添加了yalmip和cplex路径,在命令窗口中输入yalmiptest…...

C#中的Dictionary
Dictionary<TKey, TValue> 是一个泛型集合,它存储键值对(key-value pairs),其中每个键(key)都是唯一的。这个集合类提供了快速的数据插入和检索功能,因为它是基于哈希表实现的。 注意 ke…...

VSCode中多行文本的快速前后缩进
快捷键 VSCode提供了一组快捷键,用于快速调整选中文本行的缩进。 增加缩进(向前缩进):在Windows和Linux上按 Tab 键,在Mac上按 ⇧⇥(Shift Tab)。减少缩进(向后缩进)&…...

C# 8.0 新语法的学习和使用
C# 8.0 是微软在 2019 年 9 月 23 日随 .NET Core 3.0 一同发布的一个重要版本更新,带来了许多新的语言特性和改进。本文将详细介绍 C# 8.0 的新语法,并通过实际应用案例展示这些新特性的使用方法。 目录 1. 可空引用类型 2. 异步流 3. 默认接口方…...

数据结构——约瑟夫环C语言链表实现
约瑟夫环问题由古罗马史学家约瑟夫(Josephus)提出,他参加并记录了公元66—70年犹太人反抗罗马的起义。在城市沦陷之后,他和40名死硬的将士在附近的一个洞穴中避难。起义者表示“宁为玉碎不为瓦全”,约瑟夫则想“留得青…...

【MyBatis】——入门基础知识必会内容
🎼个人主页:【Y小夜】 😎作者简介:一位双非学校的大二学生,编程爱好者, 专注于基础和实战分享,欢迎私信咨询! 🎆入门专栏:🎇【MySQL࿰…...

react父调用子的方法,子调用父的方法
父调用子的方法 // 子组件 import React, { useRef, useEffect } from react;const ChildComponent ({ childMethodRef }) > {const childMethod useRef(null);useEffect(() > {childMethodRef.current childMethod;}, []);const someMethod () > {console.log(子…...

C#知识|账号管理系统:UI层-添加账号窗体设计思路及流程。
哈喽,你好啊,我是雷工! 前边练习过详情页窗体的设计思路及流程: 《C#知识|上位机UI设计-详情窗体设计思路及流程(实例)》 本节练习添加账号窗体的UI设计,以下为学习笔记。 01 效果展示 02 添加窗体 在UI层添加Windows窗体,设置名称为:FrmAddAcount.cs 设置窗体属…...

【机器学习】初学者经典案例(随记)
🎈边走、边悟🎈迟早会好 一、概念 机器学习是一种利用数据来改进模型性能的计算方法,属于人工智能的一个分支。它旨在让计算机系统通过经验自动改进,而不需要明确编程。 类型 监督学习:使用带标签的数据进行训练&…...

进阶版智能家居系统Demo[C#]:整合AI和自动化
引言 在基础智能家居系统的基础上,我们将引入更多高级功能,包括AI驱动的自动化控制、数据分析和预测。这些进阶功能将使智能家居系统更加智能和高效。 目录 高级智能家居功能概述使用C#和AI实现智能家居自动化实现智能照明系统的高级功能 自动调节亮度…...

IC后端设计中的shrink系数设置方法
我正在「拾陆楼」和朋友们讨论有趣的话题,你⼀起来吧? 拾陆楼知识星球入口 在一些成熟的工艺节点通过shrink的方式(光照过程中缩小特征尺寸比例)得到了半节点,比如40nm从45nm shrink得到,28nm从32nm shrink得到,由于半节点的性能更优异,成本又低,漏电等不利因素也可以…...

网络编程(Modbus进阶)
思维导图 Modbus RTU(先学一点理论) 概念 Modbus RTU 是工业自动化领域 最广泛应用的串行通信协议,由 Modicon 公司(现施耐德电气)于 1979 年推出。它以 高效率、强健性、易实现的特点成为工业控制系统的通信标准。 包…...

装饰模式(Decorator Pattern)重构java邮件发奖系统实战
前言 现在我们有个如下的需求,设计一个邮件发奖的小系统, 需求 1.数据验证 → 2. 敏感信息加密 → 3. 日志记录 → 4. 实际发送邮件 装饰器模式(Decorator Pattern)允许向一个现有的对象添加新的功能,同时又不改变其…...

Prompt Tuning、P-Tuning、Prefix Tuning的区别
一、Prompt Tuning、P-Tuning、Prefix Tuning的区别 1. Prompt Tuning(提示调优) 核心思想:固定预训练模型参数,仅学习额外的连续提示向量(通常是嵌入层的一部分)。实现方式:在输入文本前添加可训练的连续向量(软提示),模型只更新这些提示参数。优势:参数量少(仅提…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

VTK如何让部分单位不可见
最近遇到一个需求,需要让一个vtkDataSet中的部分单元不可见,查阅了一些资料大概有以下几种方式 1.通过颜色映射表来进行,是最正规的做法 vtkNew<vtkLookupTable> lut; //值为0不显示,主要是最后一个参数,透明度…...

RNN避坑指南:从数学推导到LSTM/GRU工业级部署实战流程
本文较长,建议点赞收藏,以免遗失。更多AI大模型应用开发学习视频及资料,尽在聚客AI学院。 本文全面剖析RNN核心原理,深入讲解梯度消失/爆炸问题,并通过LSTM/GRU结构实现解决方案,提供时间序列预测和文本生成…...

算法笔记2
1.字符串拼接最好用StringBuilder,不用String 2.创建List<>类型的数组并创建内存 List arr[] new ArrayList[26]; Arrays.setAll(arr, i -> new ArrayList<>()); 3.去掉首尾空格...

Yolov8 目标检测蒸馏学习记录
yolov8系列模型蒸馏基本流程,代码下载:这里本人提交了一个demo:djdll/Yolov8_Distillation: Yolov8轻量化_蒸馏代码实现 在轻量化模型设计中,**知识蒸馏(Knowledge Distillation)**被广泛应用,作为提升模型…...

Java + Spring Boot + Mybatis 实现批量插入
在 Java 中使用 Spring Boot 和 MyBatis 实现批量插入可以通过以下步骤完成。这里提供两种常用方法:使用 MyBatis 的 <foreach> 标签和批处理模式(ExecutorType.BATCH)。 方法一:使用 XML 的 <foreach> 标签ÿ…...