界面组件Kendo UI for React 2024 Q2亮点 - 生成式AI集成、设计系统增强
随着最新的2024年第二季度发布,Kendo UI for React为应用程序开发设定了标准,包括生成式AI集成、增强的设计系统功能和可访问的数据可视化。新的2024年第二季度版本为应用程序界面提供了人工智能(AI)提示,从设计到代码的生产力增强、可访问性改进、一系列新的UI组件等。
Kendo UI致力于新的开发,来满足不断变化的需求。现在我们非常自豪地宣布,通过React框架的Kendo UI JavaScript封装来支持React Javascript框架。Kendo UI for React能够为客户提供更好的用户体验,并且能够更快地构建更好的应用程序。
Kendo UI for React 2024 Q2新版下载(Q技术交流:726377843)
接下来我们将为大家一一介绍一下2024 Q2版本中的一些新亮点~
Data Grid - 改进可访问性
在这个版本中引入了对数据网格可访问性的各种增强,包括:
- 单元格内选择
- 列重新排序和组/取消组的快捷方式
- 页脚单元格可访问的屏幕阅读器
- 新的键盘处理程序

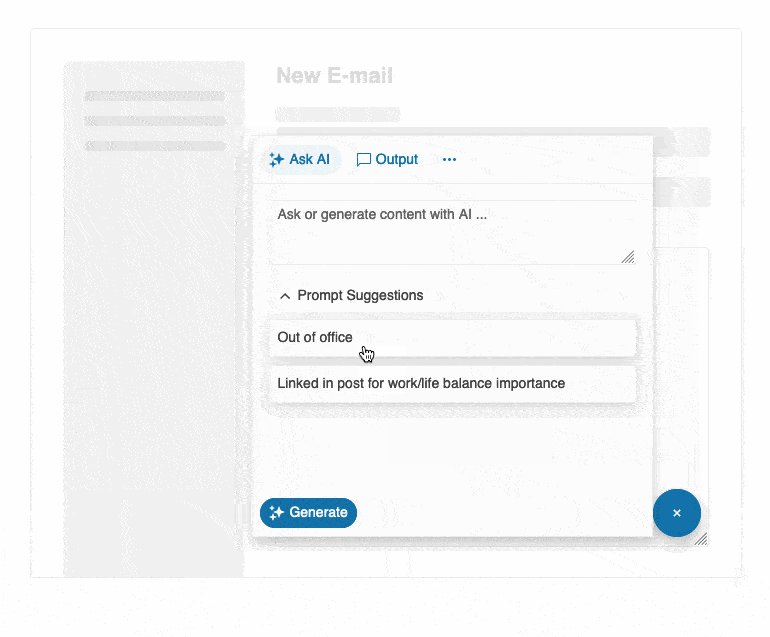
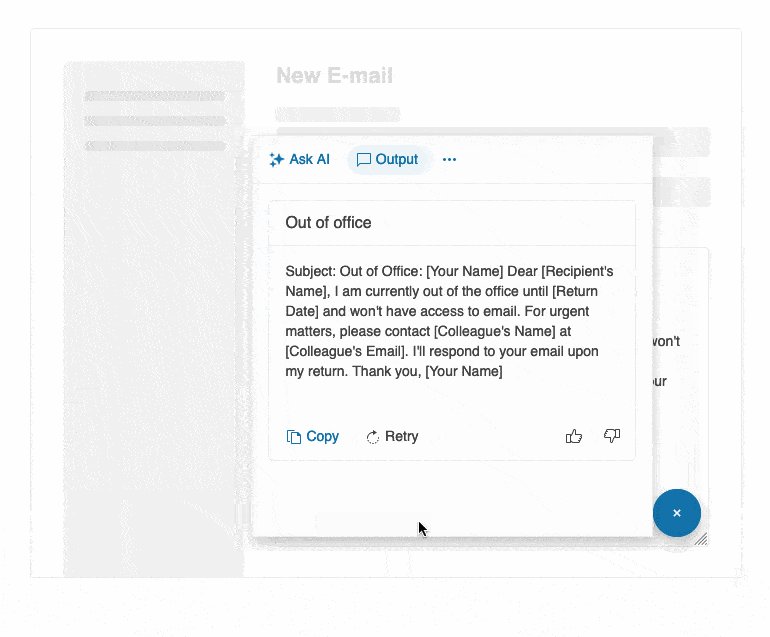
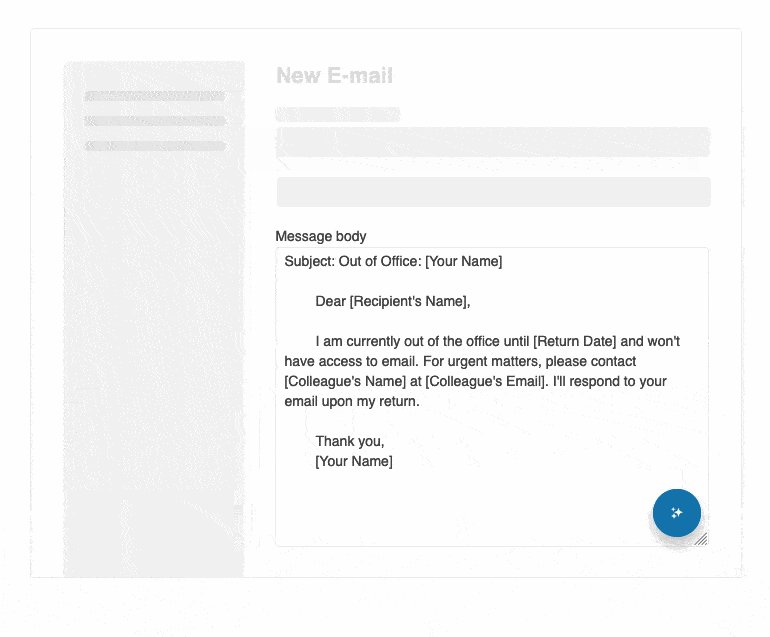
全新组件 - KendoReact AIPrompt
通过全新的KendoReact AIPrompt组件,使用户能够利用直观的AI命令执行任务。从生成响应到编写提示和与AI输出交互,再到执行一组预定义的命令都已全覆盖。
KendoReact AIPrompt专注于为用户提供与AI服务交互的现代界面,同时通过提供流畅的定制来增强开发人员的可用性。

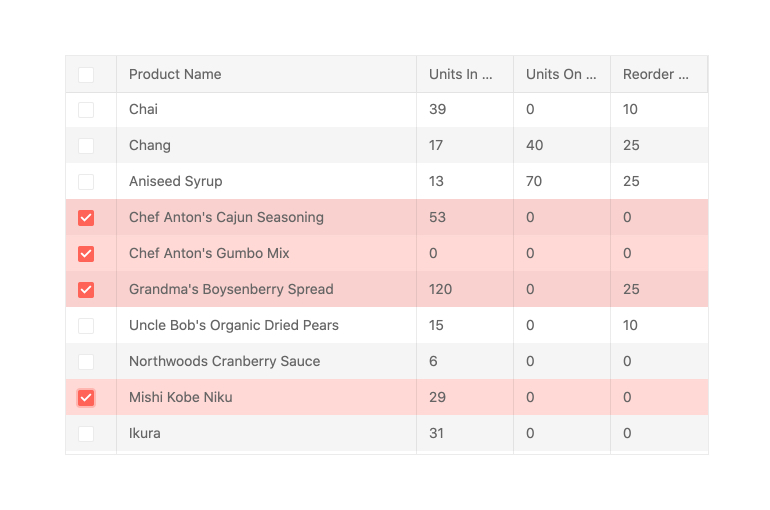
Data Grid - 增强选择
KendoReact Data Grid选择现在包括以下改进:
- onSelectionChange事件中的startDateItem和endDateItem
- 滚动和虚拟滚动选择更新
- 重新排序拖动选择修复
- 选择复选框的可访问性

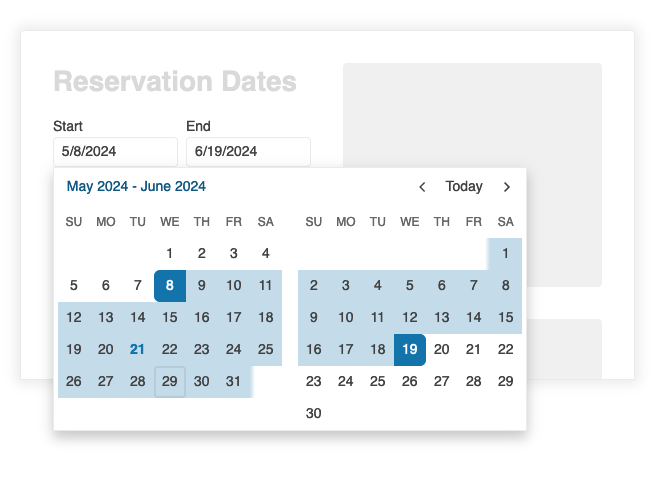
DateRangePicker - 改进日期编辑
KendoReact DateRangePicker现在具有改进的日期编辑体验,包括多个新功能,例如:
- 新增clear 按钮
- 选择输入属性的新范围选项
- allowReverse Boolean属性,允许用户在结束日期之后选择开始日期
- 改进使用范围选择时的周选择操作

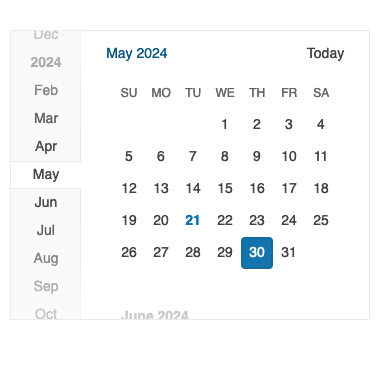
Calendar - 改进日期编辑
KendoReact Calendar组件现在增强了一个header模板和一个新的weekDaysFormat选项。

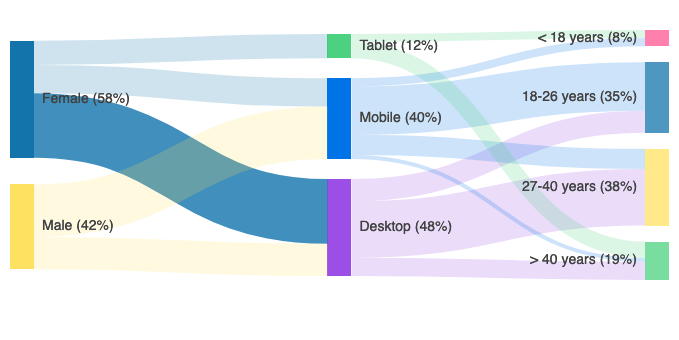
图表 - 全新的桑基图表
新的KendoReact Sankey Chart(桑基图)使您能够轻松地创建可视化变化流及其在域之间分布的图表,桑基图是各种用例的理想选择,包括网站流量、预算分解、能量流等等。

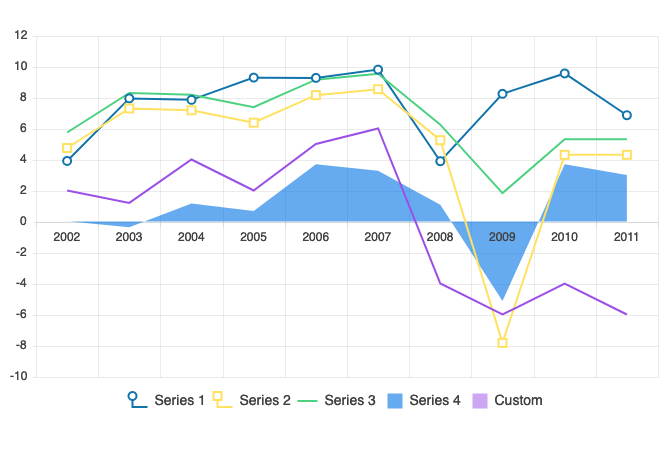
图表 - 增强图例项目配置
现在在自定义图表图例项的样式时,您有了更大的灵活性,不仅可以自定义颜色,还可以自定义指示系列的标记形状。

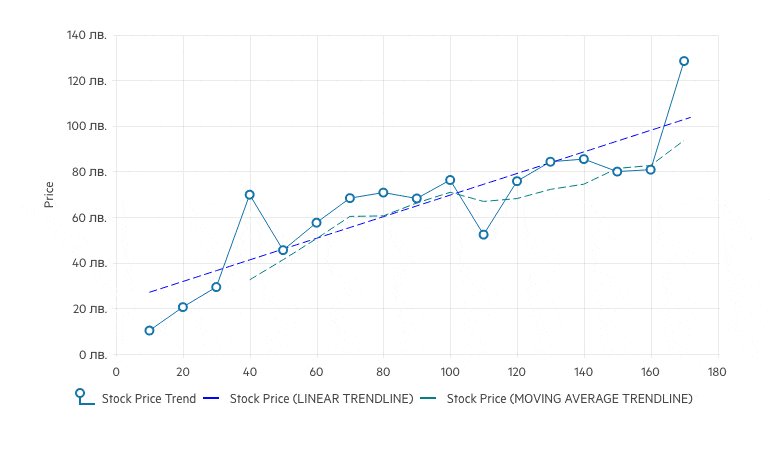
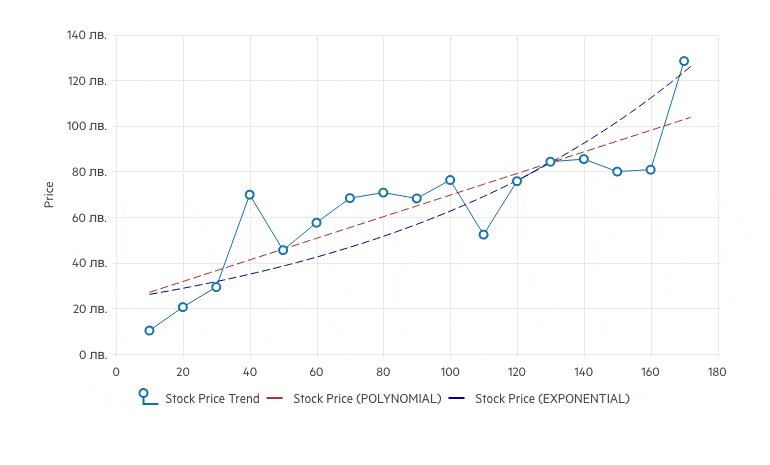
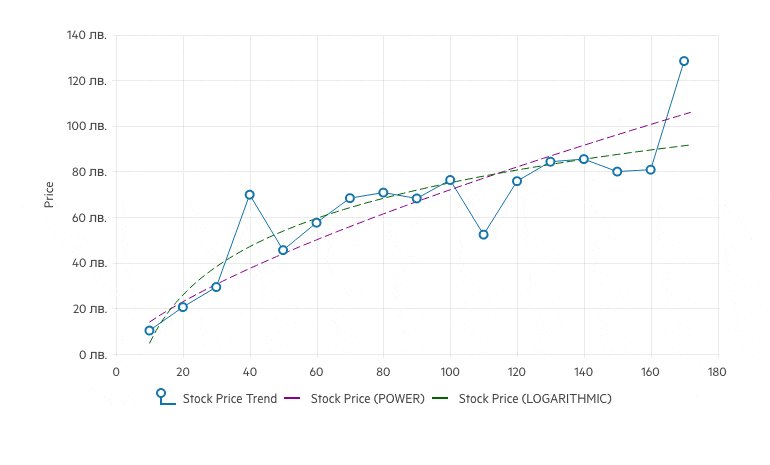
图表趋势线 - 新的趋势线选项
KendoReact图表现在支持多种新的趋势线类型,包括:
- 线性趋势线
- 指数趋势线
- 对数趋势线
- 功率趋势线
- 多项式趋势线
- 移动平均线

KendoReact与Next.js的集成
现在您可以在使用KendoReact的富组件库时充分利用Next.js,Next.js由 Vercel开发,通过在终端——npx create-next-app@latest中使用一行为您提供生产就绪的环境,使开发过程更容易。KendoReact UI组件与Next.js完全兼容,它们都经过测试和调整,可以有效地与服务器端渲染和Next.js框架一起运行。

相关文章:

界面组件Kendo UI for React 2024 Q2亮点 - 生成式AI集成、设计系统增强
随着最新的2024年第二季度发布,Kendo UI for React为应用程序开发设定了标准,包括生成式AI集成、增强的设计系统功能和可访问的数据可视化。新的2024年第二季度版本为应用程序界面提供了人工智能(AI)提示,从设计到代码的生产力增强、可访问性…...

python输出/sys/class/power_supply/BAT0/电池各项内容
读取 /sys/class/power_supply/BAT0/ 目录下的所有相关文件,并输出其内容: import os# 定义电池信息文件的路径 battery_path = "/sys/class/power_supply/BAT0/"# 读取文件内容的函数 def read_battery_info(file_name):try:with open(os.path.join(battery_path…...

HDFS体系架构文件写入/下载流程
HDFS体系架构 HDFS(Hadoop Distributed File System,Hadoop分布式文件系统)是Hadoop项目中的一个核心组件,旨在以高容错、高吞吐量来处理大规模数据集。它的体系架构由以下几个主要部分组成:Client,NameNo…...

大模型之战进入新赛季,开始卷应用
最近一段时间,国产大模型Kimi彻底火了,而这波爆火,某种意义上也展示了一个问题,即大模型的落地场景可能比技术比拼,更重要。 国产大模型Kimi突然爆火,与Kimi相关的产业链甚至被冠上“Kimi概念股”之名&…...

MySQL8.4.0 LTS安装教程 【小白轻松上手2024年最新长期支持版本MySQL手把手保姆级Windows超详细图文安装教程】
MySQL8.4.0 LTS安装教程 【小白轻松上手2024年最新长期支持版本MySQL手把手保姆级Windows超详细图文安装教程】 MySQL8.4.0前言(版本说明)官网下载MySQL1.访问MySQL官网2. 打开MySQL官网下载页面3. 选择下载类型Select Version【MySQL版本号】Select Ope…...

Linux 例题及详解
1.(yum)以下描述正确的是 A.在Centos中可以使用yum install 命令安装软件包 B.在Centos中可以使用yum uninstall 命令卸载软件包 C.在Centos中可以使用yum list 查看所有可安装软件包 D.在Centos中可以使用yum show查看所有可安装软件包 选项A、C是正确…...

爆款文案管理系统设计
设计一个爆款文案管理系统,目标是帮助营销团队高效地创建、管理并分析吸引人的文案,以提升产品或服务的市场吸引力和销售转化率。以下是一些关键功能和设计考量点: 1. 用户友好界面 简洁直观的界面:确保系统界面清晰,…...

FPGA-Verilog-Vivado-软件使用
这里写目录标题 1 软件配置2 FPGA-7000使用2.1 运行启动方式 1 软件配置 编辑器绑定为Vscode,粘贴VS code运行文件的目录,后缀参数保持不变: 如: D:/Users/xdwu/AppData/Local/Programs/Microsoft VS Code/Code.exe [file name]…...

Ambari Hive 创建函数无权限
作者:櫰木 1、创建udf函数 参考文档:https://blog.csdn.net/helloxiaozhe/article/details/102498567 如果已经编写好,请使用自己的。如果没有请参考以上链接进行udf函数编写。 2、创建函数遇到的问题 由于集群开启了kerberos࿰…...

ARM GEC6818 LCD绘图 实心圆 三角形 五角星 任意区域矩形以及旗帜
要在ARM上实现LCD绘图,可以按照以下步骤进行: 硬件初始化:初始化LCD控制器和相关引脚,配置时钟、分辨率和颜色深度等。 内存映射:将LCD显示区域映射到ARM的内存地址空间中,可以通过ARM的内存映射机制来实现…...

Sentinel-1 Level 1数据处理的详细算法定义(三)
《Sentinel-1 Level 1数据处理的详细算法定义》文档定义和描述了Sentinel-1实现的Level 1处理算法和方程,以便生成Level 1产品。这些算法适用于Sentinel-1的Stripmap、Interferometric Wide-swath (IW)、Extra-wide-swath (EW)和Wave模式。 今天介绍的内容如下&…...

一款永久免费的内网穿透工具——巴比达
近期,一款名为巴比达的内网穿透工具凭借其永久免费的特性,以及卓越的性能与安全性,引起了我的关注。本文将深入探讨巴比达如何通过其独创的技术方案,达到企业级数据通信要求。 WanGooe Tunnel协议 首先,巴比达的核心竞…...

翻译|解开LLMs的神秘面纱:他们怎么能做没有受过训练的事情?
大语言模型(LLMs)通过将深度学习技术与强大的计算资源结合起来,正在彻底改变我们与软件互动的方式。 虽然这项技术令人兴奋,但许多人也担忧LLMs可能生成虚假的、过时的或有问题的信息,他们有时甚至会产生令人信服的幻…...

代码随想录-DAY⑦-字符串——leetcode 344 | 541 | 151
344 思路 没啥好说的, 双指针头尾交换, 相遇结束。 时间复杂度:O(n) 空间复杂度:O(1) 代码 class Solution { public:void reverseString(vector<char>& s) {int left0, rights.size()-1;while(left<right){swa…...

JavaScript(7)——数组
JavaScript中数组的用法与Java差不多,但还是有一些区别 声明数组 语法: let 数组名 [数据1,数据2,数据...] let arr new Array(数据1,数据2,...数据n) 添加数据 数组.push()方法将一个或多个元素添加到数组末尾,并返回该数组新长度 <script>…...

Spark RDD优化
Spark RDD优化 一、分区优化二、持久化优化三、依赖优化四、共享变量优化五、提交模式与运行模式优化六、其他优化 一、分区优化 分区数调整:RDD的分区数可以通过repartition和coalesce方法进行调整。合理的分区数可以提高并行度,但过多的分区会增加管…...

idea:解决Maven报错 Properties in parent definition are prohibited
在父pom文件中定义了 <dhversion>1.0-SNAPSHOT</dhversion> 在子模块中引用 <parent><groupId>com.douhuang</groupId><artifactId>douhuang-springcloud</artifactId><version>${dhversion}</version> </parent&…...

代理IP池:解析与应用
代理IP大家都了解不少了,代理IP池又是什么呢?下面简单介绍一下吧! 1. 概述 代理IP池就是由多个代理IP地址组成的集合,用于实现更高效的网络访问和数据获取。这些IP地址通常来自不同的地理位置和网络提供商,经过动态管…...

MQTT是什么,物联网
写文思路: 以下从几个方面介绍MQTT,包括:MQTT是什么,MQTT和webSocket的结合,以及使用场景, 一、MQTT是什么 MQTT(Message Queuing Telemetry Transport)是一种轻量级的发布/订阅消息…...

分布式训练
一、分布式计算 跟多GPU不同是:数据不是从主存拿的,是在分布式文件系统拿的,有多个工作站,工作站中有多个GPU,通过网络读取数据到GPU中,GPU通过网络接收到来自参数服务器的参数进行运算计算梯度,…...

业务系统对接大模型的基础方案:架构设计与关键步骤
业务系统对接大模型:架构设计与关键步骤 在当今数字化转型的浪潮中,大语言模型(LLM)已成为企业提升业务效率和创新能力的关键技术之一。将大模型集成到业务系统中,不仅可以优化用户体验,还能为业务决策提供…...

synchronized 学习
学习源: https://www.bilibili.com/video/BV1aJ411V763?spm_id_from333.788.videopod.episodes&vd_source32e1c41a9370911ab06d12fbc36c4ebc 1.应用场景 不超卖,也要考虑性能问题(场景) 2.常见面试问题: sync出…...

安宝特方案丨XRSOP人员作业标准化管理平台:AR智慧点检验收套件
在选煤厂、化工厂、钢铁厂等过程生产型企业,其生产设备的运行效率和非计划停机对工业制造效益有较大影响。 随着企业自动化和智能化建设的推进,需提前预防假检、错检、漏检,推动智慧生产运维系统数据的流动和现场赋能应用。同时,…...

基于uniapp+WebSocket实现聊天对话、消息监听、消息推送、聊天室等功能,多端兼容
基于 UniApp + WebSocket实现多端兼容的实时通讯系统,涵盖WebSocket连接建立、消息收发机制、多端兼容性配置、消息实时监听等功能,适配微信小程序、H5、Android、iOS等终端 目录 技术选型分析WebSocket协议优势UniApp跨平台特性WebSocket 基础实现连接管理消息收发连接…...

Opencv中的addweighted函数
一.addweighted函数作用 addweighted()是OpenCV库中用于图像处理的函数,主要功能是将两个输入图像(尺寸和类型相同)按照指定的权重进行加权叠加(图像融合),并添加一个标量值&#x…...

五年级数学知识边界总结思考-下册
目录 一、背景二、过程1.观察物体小学五年级下册“观察物体”知识点详解:由来、作用与意义**一、知识点核心内容****二、知识点的由来:从生活实践到数学抽象****三、知识的作用:解决实际问题的工具****四、学习的意义:培养核心素养…...
)
Angular微前端架构:Module Federation + ngx-build-plus (Webpack)
以下是一个完整的 Angular 微前端示例,其中使用的是 Module Federation 和 npx-build-plus 实现了主应用(Shell)与子应用(Remote)的集成。 🛠️ 项目结构 angular-mf/ ├── shell-app/ # 主应用&…...

【分享】推荐一些办公小工具
1、PDF 在线转换 https://smallpdf.com/cn/pdf-tools 推荐理由:大部分的转换软件需要收费,要么功能不齐全,而开会员又用不了几次浪费钱,借用别人的又不安全。 这个网站它不需要登录或下载安装。而且提供的免费功能就能满足日常…...
)
华为OD最新机试真题-数组组成的最小数字-OD统一考试(B卷)
题目描述 给定一个整型数组,请从该数组中选择3个元素 组成最小数字并输出 (如果数组长度小于3,则选择数组中所有元素来组成最小数字)。 输入描述 行用半角逗号分割的字符串记录的整型数组,0<数组长度<= 100,0<整数的取值范围<= 10000。 输出描述 由3个元素组成…...

规则与人性的天平——由高考迟到事件引发的思考
当那位身着校服的考生在考场关闭1分钟后狂奔而至,他涨红的脸上写满绝望。铁门内秒针划过的弧度,成为改变人生的残酷抛物线。家长声嘶力竭的哀求与考务人员机械的"这是规定",构成当代中国教育最尖锐的隐喻。 一、刚性规则的必要性 …...
