Vue从零到实战第一天
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。
非常期待和您一起在这个小小的网络世界里共同探索、学习和成长。💝💝💝 ✨✨ 欢迎订阅本专栏 ✨✨
前言
本栏目是根据黑马程序员的网课来整理的笔记,也会结合我的一些个人见解,来记录自己学习Vue的过程,俗话说,好记性不如烂笔头,小郑喜欢在学习的过程中记笔记,记下自己在学习过程中难以理解的知识点,反复练习,加深印象,小郑打算在这个暑假的第一个月学习完Vue从0到1实现项目,希望广大网友一起监督学习,互相进步!
目录
什么是Vue?
创建Vue实例
插值表达式 {{}}
语法
错误用法
Vue中的常用指令
v-text(类似innerText)
v-html(类似 innerHTML)
v-show
v-if
v-else 和 v-else-if
v-on
v-bind
v-for
v-on
什么是Vue?
Vue 是一款用于构建用户界面的 JavaScript 框架。它基于标准 HTML、CSS 和 JavaScript 构建,并提供了一套声明式的、组件化的编程模型,帮助你高效地开发用户界面。无论是简单还是复杂的界面,Vue 都可以胜任。Vue 是一个框架,也是一个生态。其功能覆盖了大部分前端开发常见的需求。
创建Vue实例
核心步骤(4步):
-
准备容器
-
引包(官网) — 开发版本/生产版本
-
创建Vue实例 new Vue()
-
指定配置项,渲染数据
-
el:指定挂载点
-
data提供数据
-
<div id="app">{{ message }}
</div><script src="https://cdn.jsdelivr.net/npm/vue@2/dist/vue.js"></script><script>const app = new Vue({el: '#app',data: {message: 'hello world'}})
</script>插值表达式 {{}}
插值表达式是一种Vue的模板语法
我们可以用插值表达式渲染出Vue提供的数据
语法
<h3>{{title}}<h3><p>{{nickName.toUpperCase()}}</p><p>{{age >= 18 ? '成年':'未成年'}}</p><p>{{obj.name}}</p><p>{{fn()}}</p>错误用法
1.在插值表达式中使用的数据 必须在data中进行了提供
<p>{{hobby}}</p> //如果在data中不存在 则会报错2.支持的是表达式,而非语句,比如:if for ...
<p>{{if}}</p>3.不能在标签属性中使用 {{ }} 插值 (插值表达式只能标签中间使用)
<p title="{{username}}">我是P标签</p>Vue中的常用指令
概念:指令(Directives)是 Vue 提供的带有 v- 前缀 的 特殊 标签属性。
为啥要学:提高程序员操作 DOM 的效率。
vue 中的指令按照不同的用途可以分为如下 6 大类:
-
内容渲染指令(v-html、v-text)
-
条件渲染指令(v-show、v-if、v-else、v-else-if)
-
事件绑定指令(v-on)
-
属性绑定指令 (v-bind)
-
双向绑定指令(v-model)
-
列表渲染指令(v-for)
-
v-text(类似innerText)
-
-
使用语法:
<p v-text="uname">hello</p>,意思是将 uame 值渲染到 p 标签中 -
类似 innerText,使用该语法,会覆盖 p 标签原有内容
-
-
v-html(类似 innerHTML)
-
-
使用语法:
<p v-html="intro">hello</p>,意思是将 intro 值渲染到 p 标签中 -
类似 innerHTML,使用该语法,会覆盖 p 标签原有内容
-
类似 innerHTML,使用该语法,能够将HTML标签的样式呈现出来。
-
-
v-show
-
作用: 控制元素显示隐藏
-
语法: v-show = "表达式" 表达式值为 true 显示, false 隐藏
-
原理: 切换 display:none 控制显示隐藏
-
场景:频繁切换显示隐藏的场景
-
v-if
-
作用: 控制元素显示隐藏(条件渲染)
-
语法: v-if= "表达式" 表达式值 true显示, false 隐藏
-
原理: 基于条件判断,是否创建 或 移除元素节点
-
场景: 要么显示,要么隐藏,不频繁切换的场景
-
v-else 和 v-else-if
-
作用:辅助v-if进行判断渲染
-
语法:v-else v-else-if="表达式"
-
需要紧接着v-if使用
-
此语法也可以遍历对象和数字
作用: 给表单元素(input、radio、select)使用,双向绑定数据,可以快速 获取 或 设置 表单元素内容
语法:v-model="变量"
-
v-on
-
使用Vue时,如需为DOM注册事件,及其的简单,语法如下:
-
<button v-on:事件名="内联语句">按钮</button>
-
<button v-on:事件名="处理函数">按钮</button>
-
<button v-on:事件名="处理函数(实参)">按钮</button>
-
v-on:简写为 @ -
事件处理函数
注意:
-
事件处理函数应该写到一个跟data同级的配置项(methods)中
-
methods中的函数内部的this都指向Vue实例
-
v-bind
-
作用:动态设置html的标签属性 比如:src、url、title
-
语法:v-bind:属性名=“表达式”
-
v-bind:可以简写成 => :
-
比如,有一个图片,它的
src属性值,是一个图片地址。这个地址在数据 data 中存储。则可以这样设置属性值:
-
<img v-bind:src="url" /> -
<img :src="url" />(v-bind可以省略)
-
-
v-for
-
v-for 指令需要使用
(item, index) in arr形式的特殊语法,其中: -
item 是数组中的每一项
-
index 是每一项的索引,不需要可以省略
-
v-on
-
所谓双向绑定就是:
-
数据改变后,呈现的页面结果会更新
-
页面结果更新后,数据也会随之而变
❤️❤️❤️小郑是普通学生水平,如有纰漏,欢迎各位大佬评论批评指正!😄😄😄
💘💘💘如果觉得这篇文对你有帮助的话,也请给个点赞、收藏下吧,非常感谢!👍 👍 👍
相关文章:

Vue从零到实战第一天
💝💝💝欢迎来到我的博客,很高兴能够在这里和您见面!希望您在这里可以感受到一份轻松愉快的氛围,不仅可以获得有趣的内容和知识,也可以畅所欲言、分享您的想法和见解。 非常期待和您一起在这个小…...

BUUCTF - Basic
文章目录 1. Linux Labs 【SSH连接漏洞】2. BUU LFI COURSE【文件包含漏洞】3. BUU BRUTE【暴力破解用户名密码】4. BUU SQL COURSE【SQL注入-当前数据库】5. Upload-Labs-Linux 1【文件上传漏洞】7. Buu Upload Course 1【文件上传包含漏洞】8. sqli-labs 1【SQL注入-服务器上…...

如何理解Node.js?NPM?Yarn?Vue?React?
一、背景 对后端技术栈更熟悉,对前端技术栈不了解,希望通过前后端的技术栈进行对比,可以更直观地了解前端技术栈。 二、Node.js Node.js 是一个基于 Chrome V8 JavaScript 引擎的 JavaScript 运行环境。它使得 JavaScript 可以在服务器端运…...

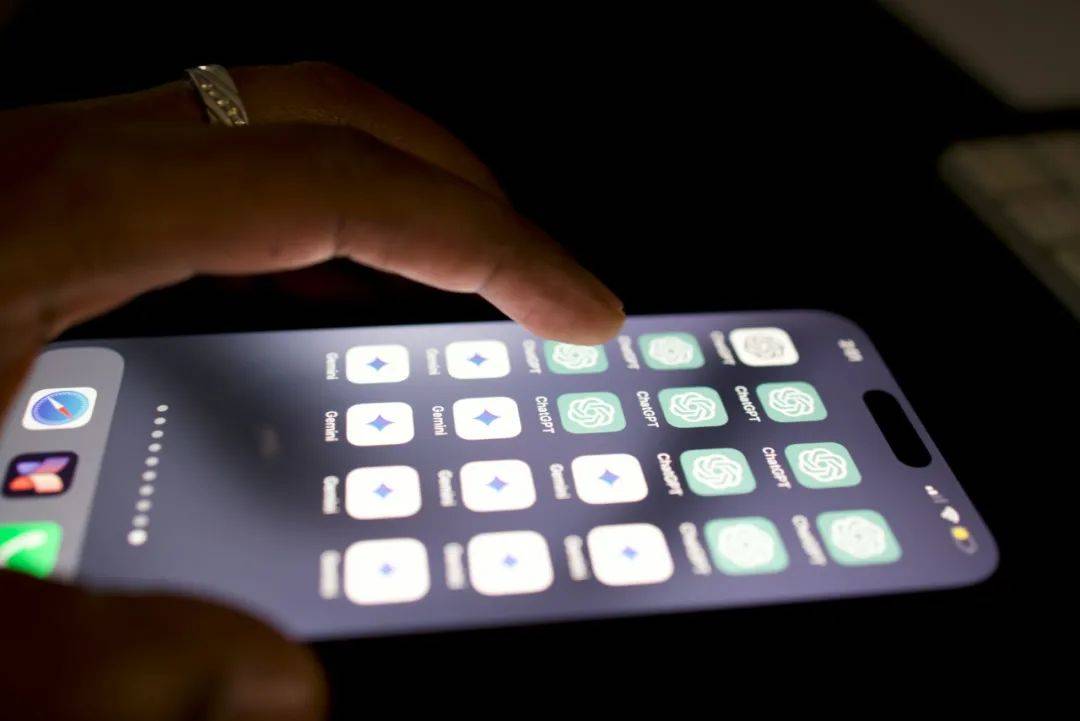
苹果入局,AI手机或将实现“真智能”?
【潮汐商业评论/原创】 “AI应用智能手机不就是现在的AI手机。” 当被问到现阶段对AI手机的看法时,John如是说。“术业有专攻,那么多APP在做AI功能,下载用就是了,也用不着现在换个AI手机啊。” 对于AI手机,或许大多…...

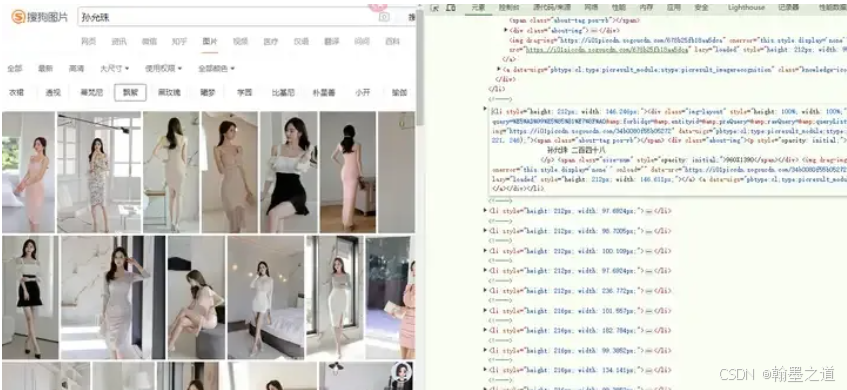
AI网络爬虫019:搜狗图片的时间戳反爬虫应对策略
文章目录 一、介绍二、输入内容三、输出内容一、介绍 如何批量爬取下载搜狗图片搜索结果页面的图片?以孙允珠这个关键词的搜索结果为例: https://pic.sogou.com/pics? 翻页规律如下: https://pic.sogou.com/napi/pc/searchList?mode=2&start=384&xml_len=48&am…...

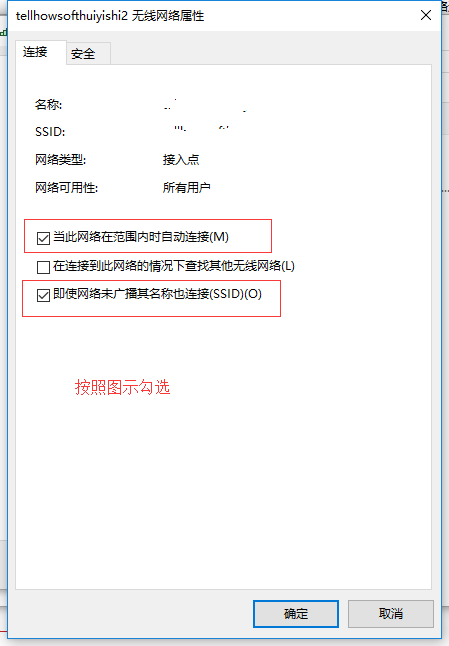
Windows 网络重置及重置网络可能出现的问题( WIFI 没有了 / WLAN 图标消失)
当 Windows 网络出现本机故障时,一般从以下两个方面解决:网络栈和使用网络栈的组件或程序。 1、Winsock 组件问题 以管理身份运行 cmd,输入以下命令 netsh winsock reset重置 Winsock 组件以修复网络连接问题。 Winsock 是 Windows 操作系…...

100 个网络基础知识普及,看完成半个网络高手!
1)什么是链接? 链接是指两个设备之间的连接。它包括用于一个设备能够与另一个设备通信的电缆类型和协议。 2)OSI 参考模型的层次是什么? 有 7 个 OSI 层:物理层,数据链路层,网络层࿰…...
高盛开源的量化金融 Python 库
GS Quant GS Quant是用于量化金融的Python工具包,建立在世界上最强大的风险转移平台之一之上。旨在加速量化交易策略和风险管理解决方案的开发,凭借25年的全球市场经验精心打造。 它由高盛的定量开发人员(定量)创建和维护&#…...

【Linux】docker和docker-compose 区别是什么
Docker 和 Docker Compose 是用于容器化应用的工具,它们在开发、部署和管理容器化应用程序时有不同的作用。以下是对它们的简要介绍和功能描述: Docker 定义: Docker 是一个开源的平台,允许开发者自动化地部署、扩展和管理应用程序容器。容器是一种轻量级、可移植、独立的软…...

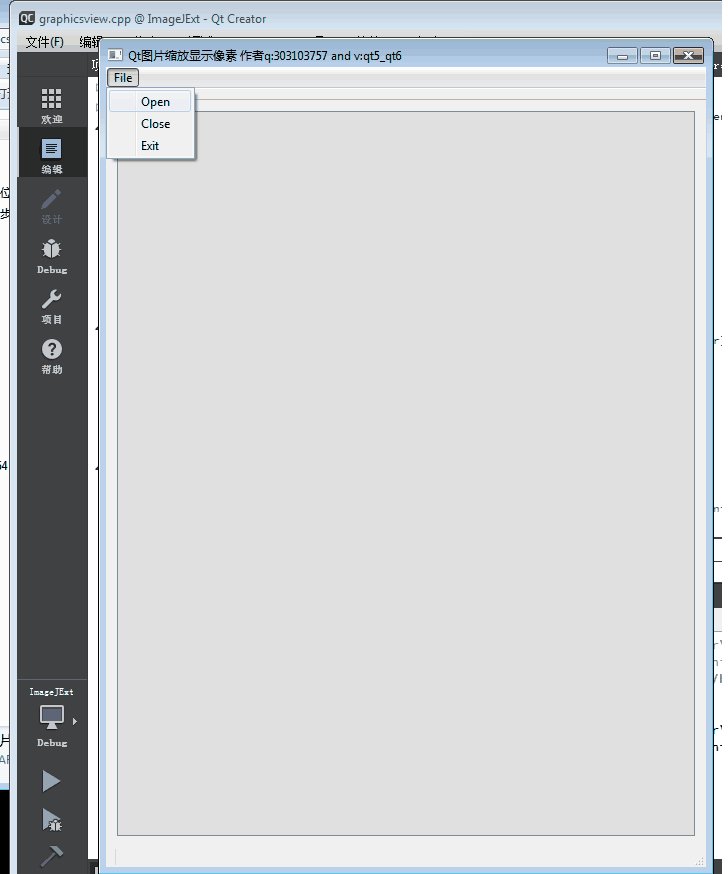
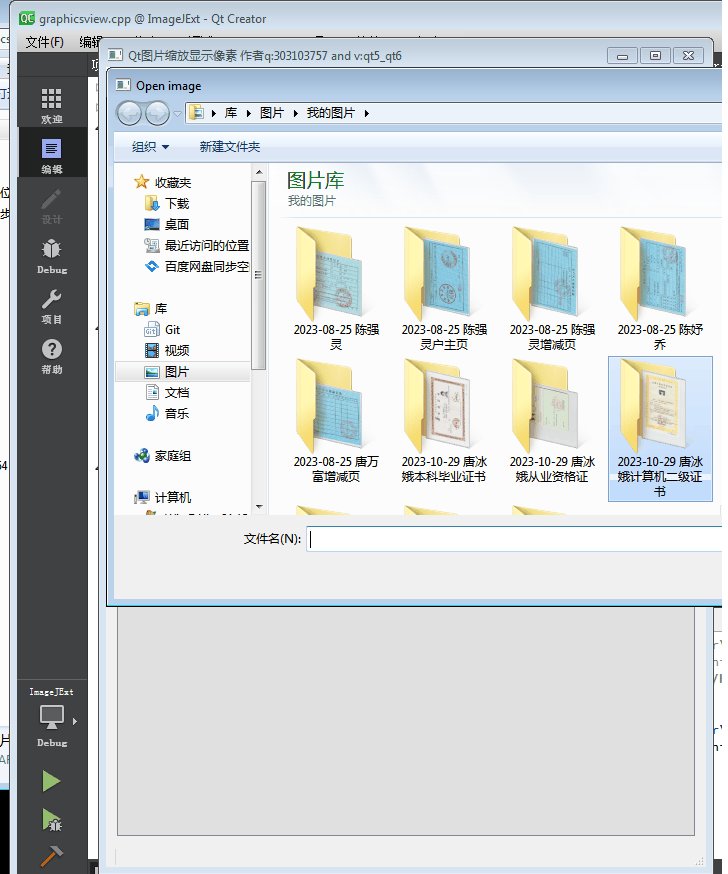
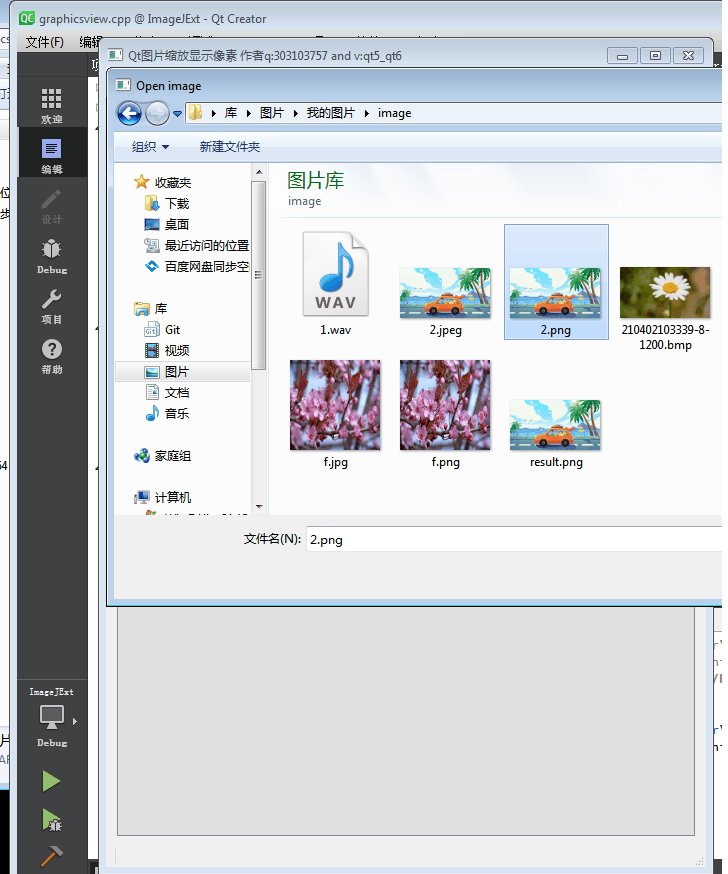
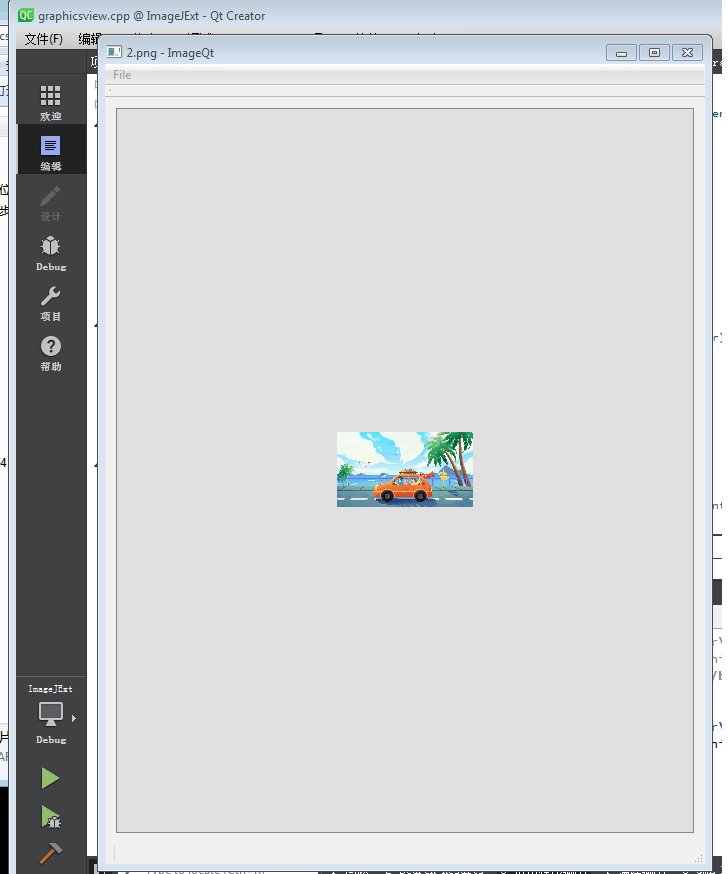
Qt图片缩放显示
在Qt中,如果你想显示图片的像素或者对图片进行缩放显示,可以使用 QImage 类来处理图片数据,并使用 QLabel 或自定义的 QWidget 来显示图片,但是很难通过鼠标进行缩放显示 QGraphicsView可以实现此功能 在Qt中,QGraphi…...

47、lvs之DR
1、DR模式: 1.1、lvs三种模式: nat 地址转换 DR 直接路由模式 tun 隧道模式 1.2、DR模式的特点: 调度器在整个lvs集群当中是最重要的,在nat模式下,即负载接收请求,同时根据负载均衡的算法转发流量&…...

分布式技术栈、微服务架构 区分
1.分布式技术栈 这些技术栈都是为了更好的开发分布式架构的项目。 (大营销平台的系统框架如下图,扩展的分布式技术栈) (1)Dubbo——分布式技术栈 DubboNacos注册中心是应用可以分布式部署,并且提供RPC接…...

【JavaEE精炼宝库】文件操作(2)——文件内容读写 | IO流
文章目录 一、输入流1.1 InputStream 概述:1.2 read 方法详解:1.3 close 方法:1.4 利用 Scanner 进行读操作:1.5 Reader: 二、输出流2.1 OutputStream 概述:2.2 write 方法详解:2.3 利用 PrintW…...

C++ 指针变量做参数传递时的情况分析
前言 指针变量作为参数传递时,很容易混淆指针本身和指针指向的内容,实际应用中可能会导致无法预料的问题,所以做一下详细分析。 注意,在测试过程中为了看测试效果,有些指针变量分配了空间,但是未做回收&am…...

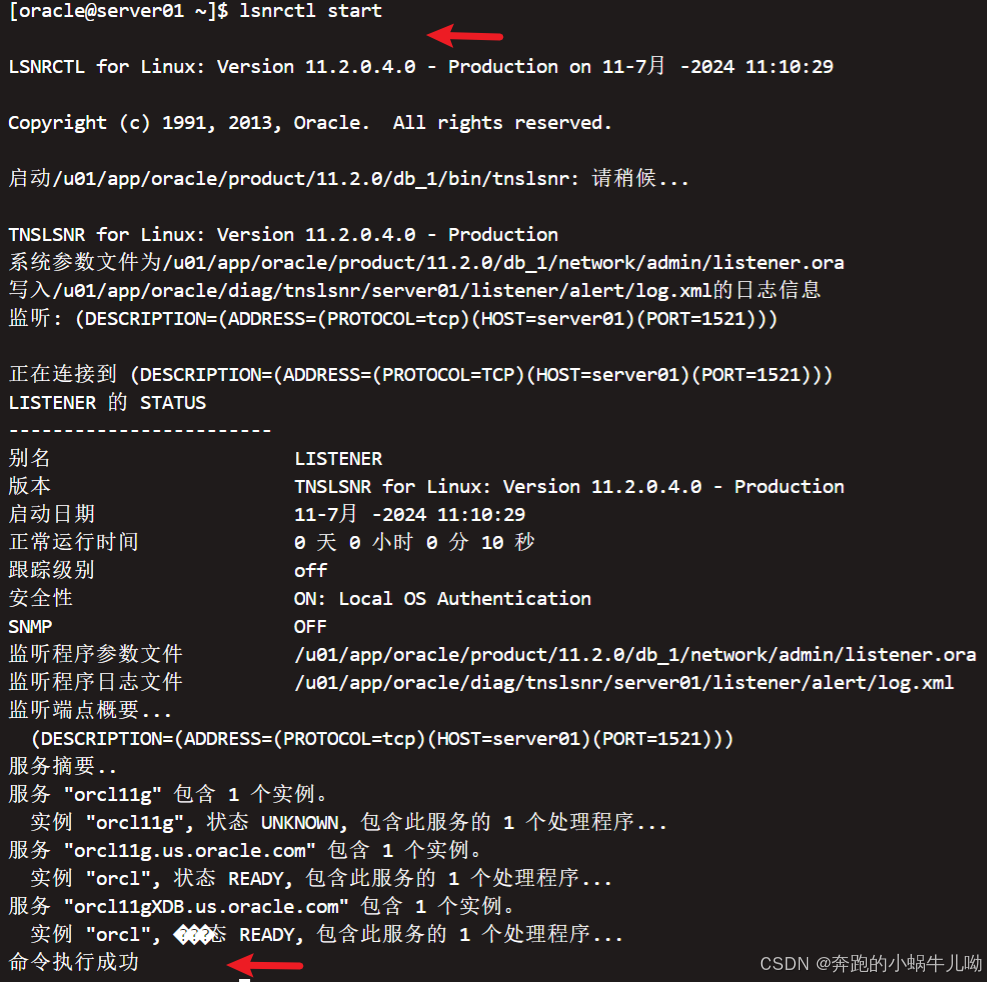
Linux环境下Oracle 11g的离线安装与配置历程
在成功体验了 Windows 版本的Oracle 11g 后,这几天心血来潮,决定再挑战一下Linux 环境下的安装,特别是在考虑到部门内部虚拟机无法联网的情况下,我选择了在CentOS 7上进行离线安装。这次安装之旅,主要参考了下面大佬的…...

上位机图像处理和嵌入式模块部署(mcu项目2:串口日志记录器)
【 声明:版权所有,欢迎转载,请勿用于商业用途。 联系信箱:feixiaoxing 163.com】 淘宝上面有一个商品蛮好玩的,那就是日志记录器。说是记录器,其实就是一个模块,这个模块的输入是一个ttl串口&am…...

容器是线程不安全的,如果多线程下不加锁直接使用容器会发什么
可能存在的问题 数据竞争 当两个或多个线程同时读写同一个容器且至少有一个线程在写时,会导致数据竞争。这种情况下,容器的内部状态可能会被破坏,从而导致未定义行为。这些未定义的行为包括数据损坏,程序崩溃,以及无…...

配置光源——笔记
一、灯光的类型 (一)Directional Light(定向光) 1、只改变方向变化,不记录位置变化 2、相当于太阳光 3、室外一般使用 (二)Spot 聚光灯:昏暗(凌晨或傍晚),有一个光斑…...

Java---SpringBoot详解一
人性本善亦本恶, 喜怒哀乐显真情。 寒冬暖夏皆有道, 善恶终归一念间。 善念慈悲天下广, 恶行自缚梦难安。 人心如镜自省照, 善恶分明照乾坤。 目录 一,入门程序 ①,创建springboot工程&#…...

MFC扩展库BCGControlBar Pro v35.0 - 可视化管理主题等全新升级
BCGControlBar库拥有500多个经过全面设计、测试和充分记录的MFC扩展类。 我们的组件可以轻松地集成到您的应用程序中,并为您节省数百个开发和调试时间。 BCGControlBar专业版 v35.0已全新发布了,这个版本改进类Visual Studio 2022的视觉主题、增强对多个…...

Linux 文件类型,目录与路径,文件与目录管理
文件类型 后面的字符表示文件类型标志 普通文件:-(纯文本文件,二进制文件,数据格式文件) 如文本文件、图片、程序文件等。 目录文件:d(directory) 用来存放其他文件或子目录。 设备…...

8k长序列建模,蛋白质语言模型Prot42仅利用目标蛋白序列即可生成高亲和力结合剂
蛋白质结合剂(如抗体、抑制肽)在疾病诊断、成像分析及靶向药物递送等关键场景中发挥着不可替代的作用。传统上,高特异性蛋白质结合剂的开发高度依赖噬菌体展示、定向进化等实验技术,但这类方法普遍面临资源消耗巨大、研发周期冗长…...

CMake基础:构建流程详解
目录 1.CMake构建过程的基本流程 2.CMake构建的具体步骤 2.1.创建构建目录 2.2.使用 CMake 生成构建文件 2.3.编译和构建 2.4.清理构建文件 2.5.重新配置和构建 3.跨平台构建示例 4.工具链与交叉编译 5.CMake构建后的项目结构解析 5.1.CMake构建后的目录结构 5.2.构…...

DAY 47
三、通道注意力 3.1 通道注意力的定义 # 新增:通道注意力模块(SE模块) class ChannelAttention(nn.Module):"""通道注意力模块(Squeeze-and-Excitation)"""def __init__(self, in_channels, reduction_rat…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

AspectJ 在 Android 中的完整使用指南
一、环境配置(Gradle 7.0 适配) 1. 项目级 build.gradle // 注意:沪江插件已停更,推荐官方兼容方案 buildscript {dependencies {classpath org.aspectj:aspectjtools:1.9.9.1 // AspectJ 工具} } 2. 模块级 build.gradle plu…...

Hive 存储格式深度解析:从 TextFile 到 ORC,如何选对数据存储方案?
在大数据处理领域,Hive 作为 Hadoop 生态中重要的数据仓库工具,其存储格式的选择直接影响数据存储成本、查询效率和计算资源消耗。面对 TextFile、SequenceFile、Parquet、RCFile、ORC 等多种存储格式,很多开发者常常陷入选择困境。本文将从底…...

【笔记】WSL 中 Rust 安装与测试完整记录
#工作记录 WSL 中 Rust 安装与测试完整记录 1. 运行环境 系统:Ubuntu 24.04 LTS (WSL2)架构:x86_64 (GNU/Linux)Rust 版本:rustc 1.87.0 (2025-05-09)Cargo 版本:cargo 1.87.0 (2025-05-06) 2. 安装 Rust 2.1 使用 Rust 官方安…...

解读《网络安全法》最新修订,把握网络安全新趋势
《网络安全法》自2017年施行以来,在维护网络空间安全方面发挥了重要作用。但随着网络环境的日益复杂,网络攻击、数据泄露等事件频发,现行法律已难以完全适应新的风险挑战。 2025年3月28日,国家网信办会同相关部门起草了《网络安全…...

云原生周刊:k0s 成为 CNCF 沙箱项目
开源项目推荐 HAMi HAMi(原名 k8s‑vGPU‑scheduler)是一款 CNCF Sandbox 级别的开源 K8s 中间件,通过虚拟化 GPU/NPU 等异构设备并支持内存、计算核心时间片隔离及共享调度,为容器提供统一接口,实现细粒度资源配额…...

