web前端开发——标签一(注释、标题、段落、换行、格式、图片)
今天我来针对web前端开发讲解标签一
目录
html标签_标题&段落&换行
注释标签:Ctrl+/
标题标签: h1-h6
段落标签:
换行标签:
格式标签
图片标签_src属性
html标签_标题&段落&换行
注释标签:Ctrl+/
Ctrl+/ ,用户可能会获取到注释标签
注释的原则:
•和代码逻辑一致
•尽量使用中文
•正能量

标题标签:<h1></h1> h1-h6
标题标签有6个,h1-h6,数字越大,字体越小,字体也越来越细。标题标签是单独起一行的。

段落标签:<p></p>
P标签之前存在一个空隙。
当前的p标签描述的段落,前面还没有缩进。
自动根据浏览器宽度来决定排版。
Html内容首位处的换行,空格均无效。
在html中文字之间输出的多个空格只相当于一个空格。
Html中直接输入换行(回车)不会真的换行,只是一个空格


在段落标签内回车(enter)视为空格
换行标签:<br/>
br是break的缩写,表示换行
br是一个单标签(不需要结束标签)
br标签不像p标签一样带有很大的间隙
<br/>是标准写法,不建议写成<br>
换行标签换行之后间隙比段落标签间隙小

格式标签
加粗:strong标签和b标签
倾斜:em标签和i标签
删除线:del标签和s标签
下划线:ins标签和u标签

<strong>stronng 加粗</strong><b>b 加粗</b><em>em 倾斜</em><i>i 倾斜</i><del>del 删除线</del><s>s 删除线</s><ins>ins 下划线</ins><u>u 下划线</u>PS:
在Web开发中,标签用于给文本和内容添加语义信息和视觉样式。其中,对文本进行强调通常使用以下几种标签:
1.<strong>标签
<strong>标签用于表示文本的强调语义,通常浏览器会将其显示为粗体字体,这并不是其唯一作用,它的主要目的是为了强调文本的重要性,而不是仅仅通过视觉效果来实现。搜索引擎也会根据<strong>标签来
确定文本的重要性。
示例:
<p>This is<strong>important</strong>information.</p>
2.<em>标签:
<em>标签用于表示文本的强调语义,通常浏览器会将其显示为斜体字体。与<strong>不同的是<em>标签侧重于强调文本的语义重要性,而不是物理样式。搜索引擎也会根据<em>标签来确定文本的语气和情感强调。
示例:
<p>This is an<em>emphasized</em> text.</p>
3.<b>标签:
<b>标签用于表示文本的强调,通常浏览器会将其显示为粗体字体、与<strong>不同的是,<b>标签仅仅是对文本进行视觉上的加粗,而不会影响其语义重要性,因此,在语义上应优先使用<stong>或<emn>标签
示例:
<p>This is <b>bold</b> text.</p>
总结来说,Web开发中的这些标签不仅帮助开发者在视觉上强调文本,更重要的是它们提供了语义化的方式来描述文本的重要性或语气,从而使得网页内容更易于理解和被搜索引擎识别。
图片标签_src属性
img标签必须搭配着src使用(指定图片路径)
绝对路径
图片路径
网络上的图片路径
相对路径
./xxx.png 同一层路径的图片
./img/xxx.png 下一层路径的图片
../xxx.png 上一层路径的图片


少年没有乌托邦,心向远方自明朗!
如果这个博客对你有帮助,给博主一个免费的点赞就是最大的帮助❤
欢迎各位点赞,收藏和关注哦❤
如果有疑问或有不同见解,欢迎在评论区留言❤
后续会继续更新大连理工大学相关课程和有关web前端的内容和示例
点赞加关注,学习不迷路,好,本次的学习就到这里啦!!!
我们下次再见喽!
相关文章:

web前端开发——标签一(注释、标题、段落、换行、格式、图片)
今天我来针对web前端开发讲解标签一 目录 html标签_标题&段落&换行 注释标签:Ctrl/ 标题标签: h1-h6 段落标签: 换行标签: 格式标签 图片标签_src属性 html标签_标题&段落&换行 注释标签:Ctrl/ Ctrl/ &…...

Django 常见的操作符
在filter() 方法,exclude() 方法中使用大于,小于,模糊匹配等操作符。 常见的操作符如下: 操作符含义示例等于Book.objects.filter(price10)! 或 __ne不等于用于查找字段不等于特定值的记录。但更常用exclude()方法。__gt大于用于…...

AJAX是什么?原生语法格式?jQuery提供分装好的AJAX有什么区别?
ajax 的全称 Asynchronous JavaScript and XML (异步 JavaScript 和 XML)。 AJAX是一种创建交互式网页应用的网页开发技术。其中最核心的依赖是浏览器提供的 XMLHttpRequest 对象,是这个对象使得浏览器可以发出 HTTP 请求与接收 HTTP 响应。实现了在页 面不刷新的…...

docker基础知识以及windows上的docker desktop 安装
记录以供备忘 基础概念: 什么是docker 将程序和环境一起打包,以在不同操作系统上运行的工具软件 什么是基础镜像 选一个基础操作系统和语言后,将对应的文件系统、依赖库、配置等打包为一个类似压缩包的文件,就是基础镜像 什么是…...

【深度学习基础】环境搭建 linux系统下安装pytorch
目录 一、anaconda 安装二、创建pytorch1. 创建pytorch环境:2. 激活环境3. 下载安装pytorch包4. 检查是否安装成功 一、anaconda 安装 具体的安装说明可以参考我的另外一篇文章【环境搭建】Linux报错bash: conda: command not found… 二、创建pytorch 1. 创建py…...

【Sql Server】sql server 2019设置远程访问,外网服务器需要设置好安全组入方向规则
大家好,我是全栈小5,欢迎来到《小5讲堂》。 这是《Sql Server》系列文章,每篇文章将以博主理解的角度展开讲解。 温馨提示:博主能力有限,理解水平有限,若有不对之处望指正! 目录 前言1、无法链接…...

idea启动vue项目一直卡死在51%,问题分析及其如何解决
如果你的项目也一直卡在百分之几十,你可以参考下面的方法,试一试能否解决 问题描述: 通过在idea终端中输入命令 npm run serve 启动vue项目,启动进程一直卡在51% 如何解决: 检查 < template > 标签中的html内容…...
175)
基于STM32设计的智能喂养系统(ESP8266+微信小程序)175
基于STM32设计的牛羊喂养系统(微信小程序)(175) 文章目录 一、前言1.1 项目介绍【1】项目功能介绍【2】项目硬件模块组成【3】ESP8266工作模式配置【4】上位机开发【5】项目模块划分1.2 项目功能需求1.3 项目开发背景1.4 开发工具的选择1.5 系统框架图1.6 系统原理图1.7 硬件实…...

第三方支付平台如何完美契合游戏行业?
在数字经济的浪潮中,游戏行业以其独特的魅力和创新能力,成为全球文化和经济交流的重要桥梁。然而,海外游戏商在进军中国市场时,常面临一系列难题。本文将通过一个故事案例,揭示第三方支付平台PASSTO PAY如何帮助海外游…...

计算机网络 5.6网桥与交换机
第六节 网桥与交换机 一、认识网桥 1.功能:连接两个具有相同或相似的网络结构的网络,解决网络之间距离太远问题,提高网络可靠性,还可以起过滤帧的作用而提高网络的性能。 2.适用场合:同构网。 3.特点: …...

CDH实操--集群卸载
作者:耀灵 1、停止正在运行的服务 a、控制台停止集群服务 b、控制台停止Cloudera Management Service c、命令行停止cm服务 systemctl stop cloudera-scm-agent #所有节点执行 systemctl stop cloudera-scm-server #cdh01节点执行2、主线并移除Parcles rm -r…...

5G RedCap调查报告
一、5G RedCap技术背景 5G RedCap(Reduced Capability缩写,轻量化5G),是3GPP标准化组织定义下的5G裁剪版本,是5G面向中高速率连接场景的物联网技术,它的能力介于5G NR(含eMBB和uRLLC)和LPWA(如LTE-M和NR-IoT)之间,如图1所示,是5G-A(5G Advanced)的关键技术之一。…...
计算量 MAC/FLOPs 的手动统计方法)
模型(卷积、fc、attention)计算量 MAC/FLOPs 的手动统计方法
文章目录 简介背景为什么理解神经网络中的MAC和FLOPs很重要?资源效率内存效率能耗功耗效率 模型优化性能基准研究与发展 FLOPs 和 MACs 定义1. 全连接层 FLOPs 计算步骤 1:识别层参数步骤 2:计算 FLOPs 和 MACs步骤 3:总结结果使用…...

Git 删除包含敏感数据的历史记录及敏感文件
环境 Windows 10 Git 2.41.0 首先备份你需要删除的文件(如果还需要的话),因为命令会将本地也删除将项目中修改的内容撤回或直接提交到仓库中(有修改内容无法提交) 会提示Cannot rewrite branches: You have unstaged …...

vue-tabs标签页引入其他页面
tabs页面 <template> <div class"app-container"> <el-tabs v-model"activeName" type"card" tab-click"handleClick"> <el-tab-pane label"套餐用户列表" name"first"> <user-list r…...

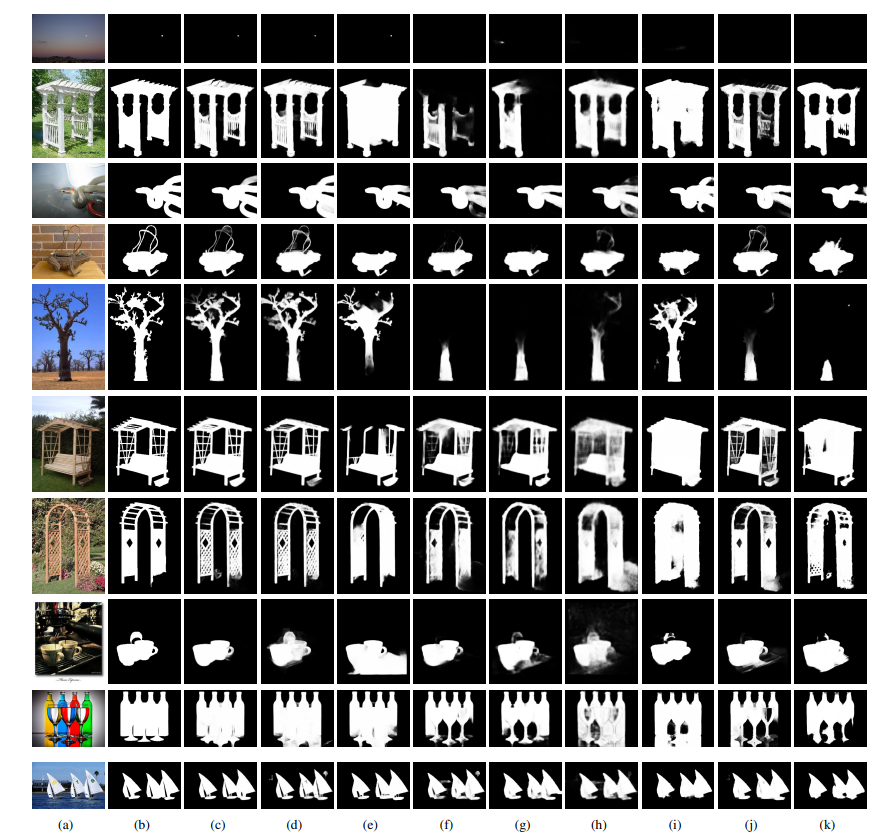
U-net和U²-Net网络详解
目录 U-Net: Convolutional Networks for Biomedical Image Segmentation摘要U-net网络结构pixel-wise loss weight U-Net: Going Deeper with Nested U-Structure for Salient Object Detection摘要网络结构详解整体结构RSU-n结构RSU-4F结构saliency map fusion module -- 显著…...

Vue3 引入腾讯地图 包含标注简易操作
1. 引入腾讯地图API JavaScript API | 腾讯位置服务 (qq.com) 首先在官网注册账号 并正确获取并配置key后 找到合适的引入方式 本文不涉及版本操作和附加库 据体引入参数参考如下图 具体以链接中官方参数为准标题 在项目根目录 index.html 中 写入如下代码 <!-- 引入腾…...

迅狐抖音机构号授权矩阵系统源码
在数字化营销的浪潮中,抖音以其独特的短视频形式迅速崛起,成为品牌传播和用户互动的重要平台。迅狐抖音机构号授权矩阵系统源码作为一项创新技术,为品牌在抖音上的深度运营提供了强大支持。 迅狐抖音机构号授权矩阵系统源码简介 迅狐抖音机…...

数据库系统原理练习 | 作业2-第2章关系数据库(附答案)
整理自博主本科《数据库系统原理》专业课完成的课后作业,以便各位学习数据库系统概论的小伙伴们参考、学习。 *文中若存在书写不合理的地方,欢迎各位斧正。 专业课本: 目录 一、选择题 二、填空题 三、简答题 四、关系代数 1.课本p70页&…...

有向图的强连通分量——AcWing 367. 学校网络
有向图的强连通分量 定义 强连通分量(Strongly Connected Components, SCC) 是图论中的一个概念,在一个有向图中,如果存在一个子图,使得该子图中的任意两个顶点都相互可达(即从任何一个顶点出发都可以到达该子图中的其他任何顶点…...

微软PowerBI考试 PL300-选择 Power BI 模型框架【附练习数据】
微软PowerBI考试 PL300-选择 Power BI 模型框架 20 多年来,Microsoft 持续对企业商业智能 (BI) 进行大量投资。 Azure Analysis Services (AAS) 和 SQL Server Analysis Services (SSAS) 基于无数企业使用的成熟的 BI 数据建模技术。 同样的技术也是 Power BI 数据…...

Vue3 + Element Plus + TypeScript中el-transfer穿梭框组件使用详解及示例
使用详解 Element Plus 的 el-transfer 组件是一个强大的穿梭框组件,常用于在两个集合之间进行数据转移,如权限分配、数据选择等场景。下面我将详细介绍其用法并提供一个完整示例。 核心特性与用法 基本属性 v-model:绑定右侧列表的值&…...

【SpringBoot】100、SpringBoot中使用自定义注解+AOP实现参数自动解密
在实际项目中,用户注册、登录、修改密码等操作,都涉及到参数传输安全问题。所以我们需要在前端对账户、密码等敏感信息加密传输,在后端接收到数据后能自动解密。 1、引入依赖 <dependency><groupId>org.springframework.boot</groupId><artifactId...

从深圳崛起的“机器之眼”:赴港乐动机器人的万亿赛道赶考路
进入2025年以来,尽管围绕人形机器人、具身智能等机器人赛道的质疑声不断,但全球市场热度依然高涨,入局者持续增加。 以国内市场为例,天眼查专业版数据显示,截至5月底,我国现存在业、存续状态的机器人相关企…...

Objective-C常用命名规范总结
【OC】常用命名规范总结 文章目录 【OC】常用命名规范总结1.类名(Class Name)2.协议名(Protocol Name)3.方法名(Method Name)4.属性名(Property Name)5.局部变量/实例变量(Local / Instance Variables&…...

深入理解JavaScript设计模式之单例模式
目录 什么是单例模式为什么需要单例模式常见应用场景包括 单例模式实现透明单例模式实现不透明单例模式用代理实现单例模式javaScript中的单例模式使用命名空间使用闭包封装私有变量 惰性单例通用的惰性单例 结语 什么是单例模式 单例模式(Singleton Pattern&#…...
-----深度优先搜索(DFS)实现)
c++ 面试题(1)-----深度优先搜索(DFS)实现
操作系统:ubuntu22.04 IDE:Visual Studio Code 编程语言:C11 题目描述 地上有一个 m 行 n 列的方格,从坐标 [0,0] 起始。一个机器人可以从某一格移动到上下左右四个格子,但不能进入行坐标和列坐标的数位之和大于 k 的格子。 例…...

DIY|Mac 搭建 ESP-IDF 开发环境及编译小智 AI
前一阵子在百度 AI 开发者大会上,看到基于小智 AI DIY 玩具的演示,感觉有点意思,想着自己也来试试。 如果只是想烧录现成的固件,乐鑫官方除了提供了 Windows 版本的 Flash 下载工具 之外,还提供了基于网页版的 ESP LA…...

C++ 基础特性深度解析
目录 引言 一、命名空间(namespace) C 中的命名空间 与 C 语言的对比 二、缺省参数 C 中的缺省参数 与 C 语言的对比 三、引用(reference) C 中的引用 与 C 语言的对比 四、inline(内联函数…...

MySQL 8.0 OCP 英文题库解析(十三)
Oracle 为庆祝 MySQL 30 周年,截止到 2025.07.31 之前。所有人均可以免费考取原价245美元的MySQL OCP 认证。 从今天开始,将英文题库免费公布出来,并进行解析,帮助大家在一个月之内轻松通过OCP认证。 本期公布试题111~120 试题1…...
