谷歌浏览器插件开发笔记0.1.033
谷歌浏览器插件开发笔记0.1.000
- 示例文件
- manifest.json
- popup.html
- options.js
- options.html
- content.js
- background.js
- 网页按钮快捷键插件
- api使用基础
- 参考链接
示例文件
共计有6个常用的文件
manifest.json
background字段:随着浏览器的打开而打开,随着浏览器的关闭而关闭, 通常把需要一直运行的、启动就运行的、全局的代码放在里面。它没办法控制页面元素,但可以通过 content_script 告诉它
content_scripts:当访问到设置的url时会执行js的代码,这里设置的是在文档加载完时执行
browser_action:点击浏览器插件图标会弹出的页面
options_page:插件的设置页面,一般会显示到浏览器的右上方,点击对应插件后面的竖向三点
web_accessible_resources:用于指定哪些扩展资源文件可以被网页访问
{"manifest_version": 2,"name": "按钮热键设置","description": "设置页面上按钮的快捷键","version": "1.0","permissions": ["activeTab","storage","https://*.mywebsite.com/*"],"background": {"scripts": ["background.js"],"persistent": false},"content_scripts": [{"matches": ["https://*.baidu.com/*"],"js": ["content.js"],"run_at": "document_end"}],"browser_action": {"default_popup": "popup.html","default_title": "Open the popup"},"options_page": "options.html","web_accessible_resources": ["script.js","style.css"]
}popup.html
点击插件图片弹出的页面
<!DOCTYPE html>
<html>
<body>
<h1>Welcome to My Extension!</h1>
</body>
</html>
options.js
点击插件选项弹出的页面里加载的js文件
document.getElementById('save').onclick = function() {var color = document.getElementById('bgColor').value;chrome.storage.sync.set({backgroundColor: color});
};
alert("option")
options.html
点击插件选项弹出的页面
<!DOCTYPE html>
<html>
<body>
<h1>Extension Options</h1>
<label>Background color: <input type="text" id="bgColor"></label>
<button id="save">Save</button>
<script src="options.js"></script>
</body>
</html>
content.js
匹配到当前浏览器标签的url时执行的js
window.onload = function() {var links = document.getElementsByTagName('a');for(var i = 0; i < links.length; i++) {links[i].style.color = 'red';}
};
background.js
当前重新加载插件执行的js?
chrome.browserAction.onClicked.addListener(function(tab) {chrome.tabs.executeScript({code: 'document.body.style.backgroundColor="green"'});
});
alert("background")
网页按钮快捷键插件
这是我基于上面的内容,制作自己的第一个插件,功能就是在特定页面的按钮上加一个快捷键的功能
background.js
alert("加载插件成功")
content.js
$(document).ready(function() {setTimeout(function() {console.log($("button").length)$("button").each(function(index,value){var in18=$(value).attr("i18n");if(in18=="EBG.Srdetail.button.Save"){console.log($(value).attr("i18n"))console.log(index)$(value).attr("AccessKey","m")}});}, 4000);});
jquery-2.0.0.min.js
这个文件自己下载就行了
manifest.json在这里插入代码片
{"manifest_version": 2,"name": "快捷保存","description": "主要是忍受不了保存内容的时候,还要用鼠标去点击!!!安装该插件后,进入到xxx页面,ALT+M组合健执行保存功能","version": "1.0.0","permissions": ["activeTab"],"background": {"scripts": ["background.js"],"persistent": false},"content_scripts": [{"matches": ["https://eplus.huawei.com/ecare/msr/sr/*"],"js": ["jquery-2.0.0.min.js","content.js"],"run_at": "document_end"}],"browser_action": {"default_popup": "popup.html","default_title": "快捷保存插件说明"}
}popup.html
<!DOCTYPE html>
<html lang="zh">
<head><meta charset="UTF-8"><title>说明</title>
</head>
<body>
<p>针对如下链接有效:https://xxxx</p>
<p>在页面加载完成后生效。</p>
<p>2024-07-10 xxxx</p>
</body>
</html>
api使用基础
- chrome.runtime在脚本中都可以直接使用
- chrome.tabs当前发现是在background脚本使用没有问题,其他还没试过;在content js的脚本中报错
- chrome.bookmarks 在content js的脚本中报错,在background脚本中可以使用
- chrome.notifications background不报错但是没效果;不能在content js用
- 不同脚本中通信
background脚本和content脚本之间
// content script
chrome.runtime.sendMessage({greeting: "hello"}, function(response) {console.log(response.farewell);
});// background script
chrome.runtime.onMessage.addListener(function(request, sender, sendResponse) {if (request.greeting == "hello")sendResponse({farewell: "goodbye"});});
参考链接
https://zhuanlan.zhihu.com/p/645191421
https://blog.csdn.net/z_344791576/article/details/4106300
https://blog.csdn.net/weixin_44786530/article/details/136515237
相关文章:

谷歌浏览器插件开发笔记0.1.033
谷歌浏览器插件开发笔记0.1.000 示例文件manifest.jsonpopup.htmloptions.jsoptions.htmlcontent.jsbackground.js 网页按钮快捷键插件api使用基础参考链接 示例文件 共计有6个常用的文件 manifest.json background字段:随着浏览器的打开而打开,随着浏…...

ETag:Springboot接口如何添加Tag
ETag简介 在Web开发中,ETag(Entity Tag)是一种HTTP头字段,用于标识特定版本的资源。ETag的主要用途是缓存控制和优化,通过比较客户端和服务器资源的ETag值,可以判断资源是否发生变化,从而避免不…...

JavaSe系列二十七: Java正则表达式
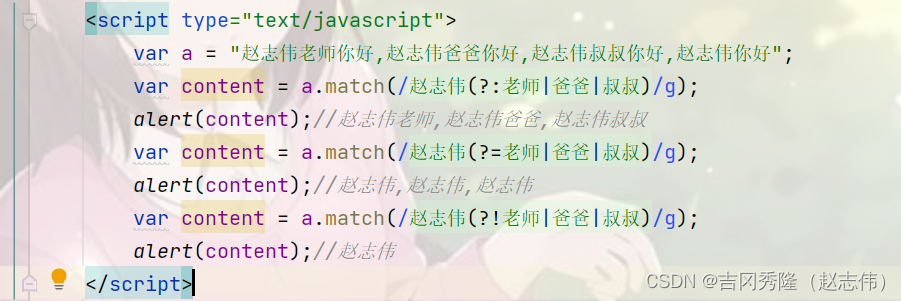
正则表达式 为什么要学习正则表达式再提几个问题解决之道-正则表达式正则表达式基本介绍介绍 正则表达式底层实现实例分析 正则表达式语法基本介绍元字符-转义号 \\\\元字符-字符匹配符元字符-选择匹配符元字符-限定符元字符-定位符分组非贪婪匹配 应用实例对字符串进行如下验证…...
Depth Anything V2 复现)
(深度估计学习)Depth Anything V2 复现
Depth Anything V2 复现 一、配置环境二、准备数据1. 权重文件2. 训练数据 三、Test四、Train 代码:https://github.com/DepthAnything/Depth-Anything-V2 一、配置环境 在本机电脑win跑之后依旧爆显存,放到服务器跑:Ubuntu22.04,…...

C语言——printf、scanf、其他输入输出函数
printf函数 1.printf 函数的一般格式: printf 函数的一般格式为printf(格式控制,输出表列) 例如: printf("%d,%c\n",i,c); (1)“格式控制" 是用双撇号括起来的一个字符串,称“转换控制字符串”,简称“格式字符串”。它包括…...

adb 常用的命令总结
1、adb logcat 抓取日志 adb logcat > d:\log.txt Ctrlc 结束日志抓取 adb logcat -c > d:\log.txt 清空旧日志 发生Native Crash 时,抓取错误报告 adb logcat -b crash 抓取筛选后的日志: adb logcat -s AndroidRuntime > d:\log…...

Java发展过程中,JVM的演进
1. 初期的JVM(Java 1.0 到 Java 1.1) Java 1.0 于1996年发布,最初的JVM设计主要是为了跨平台兼容性和基本的垃圾回收功能。早期的JVM以解释执行字节码为主,性能相对较低。 2. 引入即时编译(JIT)ÿ…...

笔记:在Entity Framework Core中如何处理多线程操作DbContext
一、目的: 在使用Entity Framework Core (EF Core) 进行多线程操作时,需要特别注意,因为DbContext类并不是线程安全的。这意味着,你不能从多个线程同时使用同一个DbContext实例进行操作。尝试这样做可能会导致数据损坏、异常或不可…...

RabbitMQ 高级功能
RabbitMQ 是一个广泛使用的开源消息代理,它支持多种消息传递协议,可以在分布式系统中用于可靠的消息传递。除了基本的消息队列功能外,RabbitMQ 还提供了一些高级功能,增强了其在高可用性、扩展性和灵活性方面的能力。以下是一些主…...

软件架构之开发管理
软件架构之开发管理 第 13 章:开发管理13.1 项目的范围、时间与成本13.1.1 项目范围管理13.1.2 项目成本管理13.1.3 项目时间管理 13.2 配置管理与文档管理13.2.1 软件配置管理的概念13.2.2 软件配置管理的解决方案13.2.3 软件文档管理 13.3 软件需求管理13.3.1 需求…...

【Linux 基础】df -h 的输出信息解读
df -h 的输出信息 xxx:~$ df -h Filesystem Size Used Avail Use% Mounted on udev 16G 0 16G 0% /dev tmpfs 3.2G 792K 3.2G 1% /run /dev/sda1 32G 1.7G 30G 6% / tmpfs 16G 0 16G 0% /dev/shm tmp…...

南航秋招指南,线上测评和线下考试
南航秋招简介 南航作为国内一流的航空公司,对人才的需求量非常旺盛,每年也有很多专业对口的工作提供给应届毕业生,对于应届毕业生而言,一定要抓住任何一个应聘机会,并且在规定的范围内进行简历的提交,以便…...

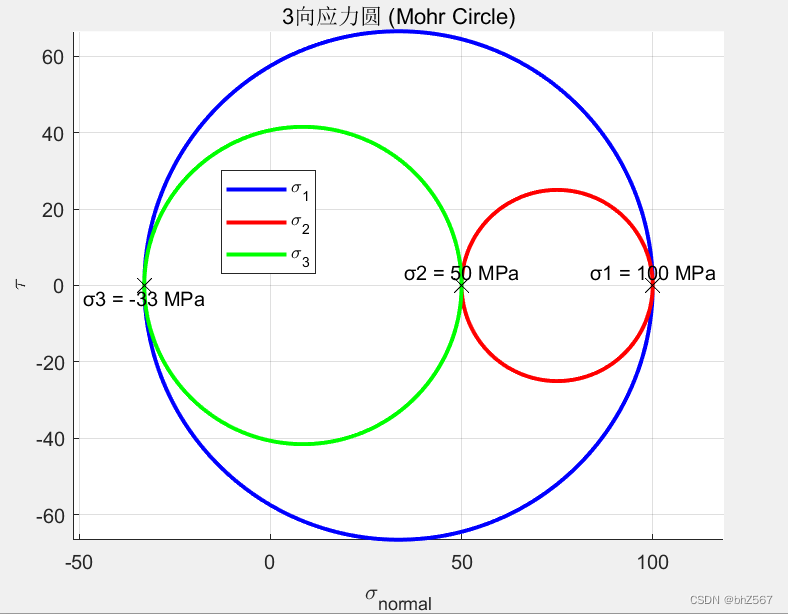
用MATLAB绘制三向应力圆
% 定义主应力值 sigma1 100; % MPa sigma2 50; % MPa sigma3 -33; % MPa sigma_m1(sigma1 sigma3)/2; sigma_m2(sigma1 sigma2)/2; sigma_m3(sigma2 sigma3)/2; % 计算半径 r1 (sigma1 - sigma3) / 2; r2 (sigma1 - sigma2) / 2; r3 (sigma2 - sigma3…...

PyTorch 1-深度学习
深度学习-PyTorch 一: Pytorch1> pytorch简介2> PyTorch 特点&优势3> pytorch简史4> pytorch 库5> PyTorch执行流程6> PyTorch 层次结构二: PyTorch常用的高级API和函数1> 自动求导(Autograd)2> 模型容器(Module)3> 优化器(Optimizer)4&g…...

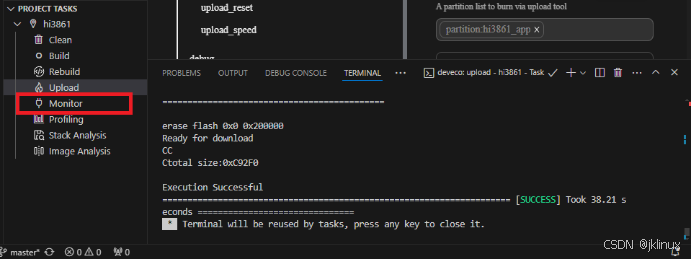
Hi3861鸿蒙开发环境搭建
1.1 安装配置Visual Studio Code 打开Download Visual Studio Code - Mac, Linux, Windows选择下载安装Windows系统的Visual Studio Code。 下载后进行安装。Visual Studio Code安装完成后,通过内置的插件市场搜索并安装开发所需的插件如图所示: 1.2 安…...

解决RedisTemplate配置JSON序列化后@Cacheable序列化仍然是JDK序列化的问题
问题现象 在参考网上的Redis集成后,配置了RedisTemplate的序列化,配置成功后Cacheable注解的缓存仍然是jdk的序列化,配置无效。 参考配置的类似代码: Bean("redisTemplate") public RedisTemplate<Object, Objec…...

人脸检测+调整分辨率+调整帧率
初始检测:只在视频的前几秒内进行一次人脸检测,以确定主持人的大致位置。计算裁剪框:基于检测到的主持人位置,计算一个以主持人面部为中心的固定裁剪框。视频裁剪:使用计算出的裁剪框对整个视频进行裁剪,将…...

C++相关概念和易错语法(19)(继承规则、继承下的构造和析构、函数隐藏)
1.继承规则 继承的本质是复用,是结构上的继承而不是内容上的继承,近似于在子类中声明了父类的成员变量。 (1)写法:class student : public person 派生类(子类),继承方式&…...

使用GPT-4和ChatGPT构建应用项目
文章目录 项目1:构建新闻稿生成器项目2:YouTube视频摘要项目3:打造《塞尔达传说:旷野之息》专家项目4:语音控制项目1:构建新闻稿生成器 GPT-4和ChatGPT等LLM专用于生成文本。我们可以使用GPT-4和ChatGPT在各种场景中生成文本,举例如下。 电子邮件合同或正式文档创意写作…...

mobx学习笔记
mobx介绍 mobx是一个功能强大,上手容易的状态管理工具。MobX背后的哲学很简单:任何源自应用状态的东西都应该自动地获得。利用getter和setter来收集组件的数据依赖关系,从而在数据发生变化的时候精确知道哪些组件需要重绘。 mobx和redux的区别 mobx更…...

内存分配函数malloc kmalloc vmalloc
内存分配函数malloc kmalloc vmalloc malloc实现步骤: 1)请求大小调整:首先,malloc 需要调整用户请求的大小,以适应内部数据结构(例如,可能需要存储额外的元数据)。通常,这包括对齐调整,确保分配的内存地址满足特定硬件要求(如对齐到8字节或16字节边界)。 2)空闲…...

label-studio的使用教程(导入本地路径)
文章目录 1. 准备环境2. 脚本启动2.1 Windows2.2 Linux 3. 安装label-studio机器学习后端3.1 pip安装(推荐)3.2 GitHub仓库安装 4. 后端配置4.1 yolo环境4.2 引入后端模型4.3 修改脚本4.4 启动后端 5. 标注工程5.1 创建工程5.2 配置图片路径5.3 配置工程类型标签5.4 配置模型5.…...

MODBUS TCP转CANopen 技术赋能高效协同作业
在现代工业自动化领域,MODBUS TCP和CANopen两种通讯协议因其稳定性和高效性被广泛应用于各种设备和系统中。而随着科技的不断进步,这两种通讯协议也正在被逐步融合,形成了一种新型的通讯方式——开疆智能MODBUS TCP转CANopen网关KJ-TCPC-CANP…...

2025季度云服务器排行榜
在全球云服务器市场,各厂商的排名和地位并非一成不变,而是由其独特的优势、战略布局和市场适应性共同决定的。以下是根据2025年市场趋势,对主要云服务器厂商在排行榜中占据重要位置的原因和优势进行深度分析: 一、全球“三巨头”…...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

android13 app的触摸问题定位分析流程
一、知识点 一般来说,触摸问题都是app层面出问题,我们可以在ViewRootImpl.java添加log的方式定位;如果是touchableRegion的计算问题,就会相对比较麻烦了,需要通过adb shell dumpsys input > input.log指令,且通过打印堆栈的方式,逐步定位问题,并找到修改方案。 问题…...

C# winform教程(二)----checkbox
一、作用 提供一个用户选择或者不选的状态,这是一个可以多选的控件。 二、属性 其实功能大差不差,除了特殊的几个外,与button基本相同,所有说几个独有的 checkbox属性 名称内容含义appearance控件外观可以变成按钮形状checkali…...

Java并发编程实战 Day 11:并发设计模式
【Java并发编程实战 Day 11】并发设计模式 开篇 这是"Java并发编程实战"系列的第11天,今天我们聚焦于并发设计模式。并发设计模式是解决多线程环境下常见问题的经典解决方案,它们不仅提供了优雅的设计思路,还能显著提升系统的性能…...
)
stm32进入Infinite_Loop原因(因为有系统中断函数未自定义实现)
这是系统中断服务程序的默认处理汇编函数,如果我们没有定义实现某个中断函数,那么当stm32产生了该中断时,就会默认跑这里来了,所以我们打开了什么中断,一定要记得实现对应的系统中断函数,否则会进来一直循环…...

英国云服务器上安装宝塔面板(BT Panel)
在英国云服务器上安装宝塔面板(BT Panel) 是完全可行的,尤其适合需要远程管理Linux服务器、快速部署网站、数据库、FTP、SSL证书等服务的用户。宝塔面板以其可视化操作界面和强大的功能广受国内用户欢迎,虽然官方主要面向中国大陆…...
