css基础(1)
CSS
CCS Syntax
CSS 规则由选择器和声明块组成。


CSS选择器
CSS选择器用于查找想要设置样式的HTML元素
一般选择器分为五类
Simple selectors (select elements based on name, id, class)
简单选择器(根据名称、id、类选择元素)
//页面上的所有 <p> 元素都将居中对齐,文本颜色为红色:
p{text-align:center;color:red;
}
元素的 id 在页面内是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写入井号 (#) 字符,后跟该元素的 id。
<!DOCTYPE html>
<html>
<head>
<style>
#ww {text-align: center;color: red;
}
</style>
</head>
<body><p id="para1">Hello World!</p>
<p id="ww">This paragraph is not affected by the style.</p></body>
</html>Combinator selectors (select elements based on a specific relationship between them)
组合选择器(根据元素之间的特定关系选择元素)一个 CSS 选择器可以包含多个简单选择器。在简单的选择器之间,我们可以包含一个组合器。
CSS 中有四种不同的组合器:
descendant selector (space)
后代选择器(空格)
以下示例选择
元素
div p {background-color: yellow;
}

child selector (>) 子选择器 (>)
子选择器选择作为指定元素的子元素的所有元素。
以下示例选择作为
元素:

adjacent sibling selector (+)相邻同级选择器 (+)
相邻同级选择器用于选择直接位于另一个特定元素之后的元素。兄弟元素必须具有相同的父元素,“相邻”意味着“紧随其后”。以下示例选择紧邻
元素:

general sibling selector (~)通用兄弟选择器 (~)


Pseudo-class selectors 伪类选择器
伪类选择器(根据某种状态选择元素)
A pseudo-class is used to define a special state of an element.
伪类用于定义元素的特殊状态。
For example, it can be used to:
例如,它可用于:
- Style an element when a user mouses over it
当用户将鼠标悬停在元素上时设置元素的样式 - Style visited and unvisited links differently
访问过的链接和未访问过的链接的样式不同 - Style an element when it gets focus
当元素获得焦点时设置其样式

-
:link- 这个伪类针对的是尚未被访问过的链接。在您的 CSS 中,未访问的链接被设置为红色。 -
:visited- 这个伪类适用于用户已经访问过的链接。使用绿色来为已访问的链接着色,使其与未访问的链接区分开来。 -
:hover- 当鼠标指针悬停在链接上时应用此状态。它临时将链接的颜色改变为亮粉色,通过提供视觉反馈来增强用户互动。 -
:active- 这个伪类在链接被点击的瞬间生效。通过在活动状态时改变颜色为蓝色,它给出了一个视觉提示,表示链接正在被交互。
您的代码中还包括了关于这些伪类在 CSS 中的排序的重要说明:
:hover状态必须在:link和:visited之后定义,以确保其正确工作。这是因为 CSS 规则是按定义的顺序应用的,:hover需要覆盖:link和:visited定义的颜色。- 类似地,
:active必须在:hover之后定义,以确保在链接被点击时它能够取得优先权,覆盖任何悬停效果。
这种结构化的方法确保每个状态都有明显的视觉表现,增强了网页导航的可用性和美观性。您的设置正确地遵循了 CSS 的特异性和顺序规则,以实现对超链接状态的期望效果。
Pseudo-elements selectors 伪元素选择器
伪元素选择器(选择元素的一部分并设置其样式)
A CSS pseudo-element is used to style specified parts of an element.
CSS 伪元素用于设置元素的指定部分的样式。
For example, it can be used to:
例如,它可用于:
- Style the first letter, or line, of an element
设置元素的第一个字母或行的样式 - Insert content before, or after, the content of an element
在元素内容之前或之后插入内容
::first-line 伪元素
::first-letter Pseudo-element
Pseudo-elements and HTML Classes
Multiple Pseudo-elements
CSS - ::before 伪元素
CSS - ::after 伪元素
CSS - ::marker 伪元素
CSS - ::selection 伪元素
Attribute selectors 属性选择器
属性选择器(根据属性或属性值选择元素)
CSS
CCS Syntax
CSS 规则由选择器和声明块组成。


CSS选择器
CSS选择器用于查找想要设置样式的HTML元素
一般选择器分为五类
Simple selectors (select elements based on name, id, class)
简单选择器(根据名称、id、类选择元素)
//页面上的所有 <p> 元素都将居中对齐,文本颜色为红色:
p{text-align:center;color:red;
}
元素的 id 在页面内是唯一的,因此 id 选择器用于选择一个唯一的元素!
要选择具有特定 id 的元素,请写入井号 (#) 字符,后跟该元素的 id。
<!DOCTYPE html>
<html>
<head>
<style>
#ww {text-align: center;color: red;
}
</style>
</head>
<body><p id="para1">Hello World!</p>
<p id="ww">This paragraph is not affected by the style.</p></body>
</html>Combinator selectors (select elements based on a specific relationship between them)
组合选择器(根据元素之间的特定关系选择元素)一个 CSS 选择器可以包含多个简单选择器。在简单的选择器之间,我们可以包含一个组合器。
CSS 中有四种不同的组合器:
descendant selector (space)
后代选择器(空格)
以下示例选择
元素
div p {background-color: yellow;
}

child selector (>) 子选择器 (>)
子选择器选择作为指定元素的子元素的所有元素。
以下示例选择作为
元素:

adjacent sibling selector (+)相邻同级选择器 (+)
相邻同级选择器用于选择直接位于另一个特定元素之后的元素。兄弟元素必须具有相同的父元素,“相邻”意味着“紧随其后”。以下示例选择紧邻
元素:

general sibling selector (~)通用兄弟选择器 (~)


Pseudo-class selectors 伪类选择器
伪类选择器(根据某种状态选择元素)
A pseudo-class is used to define a special state of an element.
伪类用于定义元素的特殊状态。
For example, it can be used to:
例如,它可用于:
- Style an element when a user mouses over it
当用户将鼠标悬停在元素上时设置元素的样式 - Style visited and unvisited links differently
访问过的链接和未访问过的链接的样式不同 - Style an element when it gets focus
当元素获得焦点时设置其样式

-
:link- 这个伪类针对的是尚未被访问过的链接。在您的 CSS 中,未访问的链接被设置为红色。 -
:visited- 这个伪类适用于用户已经访问过的链接。使用绿色来为已访问的链接着色,使其与未访问的链接区分开来。 -
:hover- 当鼠标指针悬停在链接上时应用此状态。它临时将链接的颜色改变为亮粉色,通过提供视觉反馈来增强用户互动。 -
:active- 这个伪类在链接被点击的瞬间生效。通过在活动状态时改变颜色为蓝色,它给出了一个视觉提示,表示链接正在被交互。
您的代码中还包括了关于这些伪类在 CSS 中的排序的重要说明:
:hover状态必须在:link和:visited之后定义,以确保其正确工作。这是因为 CSS 规则是按定义的顺序应用的,:hover需要覆盖:link和:visited定义的颜色。- 类似地,
:active必须在:hover之后定义,以确保在链接被点击时它能够取得优先权,覆盖任何悬停效果。
这种结构化的方法确保每个状态都有明显的视觉表现,增强了网页导航的可用性和美观性。您的设置正确地遵循了 CSS 的特异性和顺序规则,以实现对超链接状态的期望效果。
Pseudo-elements selectors 伪元素选择器
伪元素选择器(选择元素的一部分并设置其样式)
A CSS pseudo-element is used to style specified parts of an element.
CSS 伪元素用于设置元素的指定部分的样式。
For example, it can be used to:
例如,它可用于:
- Style the first letter, or line, of an element
设置元素的第一个字母或行的样式 - Insert content before, or after, the content of an element
在元素内容之前或之后插入内容
::first-line 伪元素
::first-letter Pseudo-element
Pseudo-elements and HTML Classes
Multiple Pseudo-elements
CSS - ::before 伪元素
CSS - ::after 伪元素
CSS - ::marker 伪元素
CSS - ::selection 伪元素
Attribute selectors 属性选择器
属性选择器(根据属性或属性值选择元素)
相关文章:

css基础(1)
CSS CCS Syntax CSS 规则由选择器和声明块组成。 CSS选择器 CSS选择器用于查找想要设置样式的HTML元素 一般选择器分为五类 Simple selectors (select elements based on name, id, class) 简单选择器(根据名称、id、类选择元素) //页面上的所有 …...

高并发线程池设计Nginx线程池源码剖析
为什么我们需要线程池?Why? 省流: 为了解决: 1.访问磁盘速度慢 2.等待设备工作 3..... 我们使用多线程技术,在IO繁忙的时候优先处理别的任务 为了解决多线程的缺陷: 1.创建、销毁线程时间消耗大 2.创建线程太多使系统资源不足或者线程频繁切换…...

SEO:6个避免被搜索引擎惩罚的策略-华媒舍
在当今数字时代,搜索引擎成为了绝大多数人获取信息和产品的首选工具。为了在搜索结果中获得良好的排名,许多网站采用了各种优化策略。有些策略可能会适得其反,引发搜索引擎的惩罚。以下是彭博社发稿推广的6个避免被搜索引擎惩罚的策略。 1. 内…...
STM32之六:SysTick系统滴答定时器
目录 1. SysTick简介 2. 时钟来源 3. SysTick寄存器 3.1 CTRL—SysTick控制及状态寄存器 3.2 RELOAD—SysTick重装载数值寄存器 3.3 CURRENT—SysTick当前数值寄存器 4. systick系统定时器配置 5. 延时函数实现 5.1 延时函数编写步骤 5.2 微秒级延时函数delay_us 5.…...

全栈物联网项目:结合 C/C++、Python、Node.js 和 React 开发智能温控系统(附代码示例)
1. 项目概述 本文详细介绍了一个基于STM32微控制器和AWS IoT云平台的智能温控器项目。该项目旨在实现远程温度监控和控制,具有以下主要特点: 使用STM32F103微控制器作为主控芯片,负责数据采集、处理和控制逻辑采用DHT22数字温湿度传感器,精确采集环境温湿度数据通过ESP8266 W…...

WPF学习(3) -- 控件模板
一、操作过程 二、代码 <Window x:Class"学习.MainWindow"xmlns"http://schemas.microsoft.com/winfx/2006/xaml/presentation"xmlns:x"http://schemas.microsoft.com/winfx/2006/xaml"xmlns:d"http://schemas.microsoft.com/expressio…...

Netty Websocket SpringBoot Starter
netty websocket starter Quick Start Demo 项目 添加依赖 <!--添加源--> <repository><id>github</id><url>https://maven.pkg.github.com</url><snapshots><enabled>true</enabled></snapshots> </reposit…...

数据结构(4.2)——朴素模式匹配算法
字符串模式匹配 在主串中找到模式串相同的子串,并返回其所在的位置。 子串和模式串的区别 子串:主串的一部分,一定存在 模式串:不一定能在主串中找到 字符串模式匹配 朴素模式匹配算法 主串长度为n,模式串长度为…...

git切换远程仓库地址
git 更换远程仓库地址三种方法总结 一、前言 由于之前项目管理使用私服的 gitlab ,现在换成了Gitea,需要修改远端仓库地址。 二、环境 windows 10git version 2.34.0.windows.1 三、帮助文档 GitHub文档 四、三种修改方法 方法一:不删除远程仓…...

同步与异步:.NET 中的 Task.WaitAll 和 Task.WhenAll
在 C# 中,异步编程通常涉及同时运行多个任务。处理多个任务的两种常见方法是 Task.WaitAll 和 Task.WhenAll。虽然它们看起来很相似,但它们的用途不同,并且用于不同的场景。本文探讨了 Task.WaitAll 和 Task.WhenAll 之间的区别,并…...

在Linux系统实现瑞芯微RK3588部署rknntoolkit2进行模型转换
一、首先要先安装一个虚拟的环境 安装Miniconda包 Miniconda的官网链接:Minidonda官网 下载好放在要操作的linux系统,我用的是远程服务器的linux系统,我放在whl这个文件夹里面,这个文件夹是我自己创建的 运行安装 安装的操作都是yes就可以了 检查是否安装成功,输入下面…...

【人工智能】Transformers之Pipeline(概述):30w+大模型极简应用
目录 一、引言 二、pipeline库 2.1 概述 2.2 使用task实例化pipeline对象 2.2.1 基于task实例化“自动语音识别” 2.2.2 task列表 2.2.3 task默认模型 2.3 使用model实例化pipeline对象 2.3.1 基于model实例化“自动语音识别” 2.3.2 查看model与task…...

Jenkins中Node节点与构建任务
目录 节点在 Jenkins 中的主要作用 1. 分布式构建 分布式处理 负载均衡 2. 提供不同的运行环境 多平台支持 特殊环境需求 3. 提高资源利用率 动态资源管理 云端集成 4. 提供隔离和安全性 任务隔离 权限控制 5. 提高可扩展性 横向扩展 高可用性 Jenkins 主服务…...

Leetcode3200. 三角形的最大高度
Every day a Leetcode 题目来源:3200. 三角形的最大高度 解法1:模拟 枚举第一行是红色还是蓝色,再按题意模拟即可。 代码: /** lc appleetcode.cn id3200 langcpp** [3200] 三角形的最大高度*/// lc codestart class Solutio…...

docker运行nginx挂载前端html页面步骤
1.常用docker命令 1.docker ps -a 查看所有容器 2.docker ps查看存活的容器 3.docker rm 删除容器 4.docker stop 停止容器运行 5.docker logs 容器id 查看容器日志 6.docker images 查看镜像 7.docker rmi 删除镜像 8.docker exec nginx nginx -s reload 重新加载conf文件…...

kafka部署以及常用命令详细总结
1环境准备 1.1ip规划 ip: 192.168.1.200 1.2配置主机名 #设置主机名 hostnamectl set-hostname node11.3配置hosts [rootnode1 ~]# cat >> /etc/hosts << EOF192.168.1.200 node1 EOF2部署 2.1安装包准备 将以下安装包从官网下载到本地 jdk-8u371-linux-x6…...

代码随想录算法训练营第29天|LeetCode 134. 加油站、135. 分发糖果、860.柠檬水找零、406.根据身高重建队列
1. LeetCode 134. 加油站 题目链接:https://leetcode.cn/problems/gas-station/description/ 文章链接:https://programmercarl.com/0134.加油站.html 视频链接:https://www.bilibili.com/video/BV1jA411r7WX 思路: 贪心ÿ…...

代理模式(大话设计模式)C/C++版本
代理模式 C #include <iostream> using namespace std;class Subject // Subject 定义了RealSubject和Proxy的共用接口..这样就在任何使用RealSubject的地方都可以使用Proxy { public:virtual void func(){cout << "Subject" << endl;} };class R…...

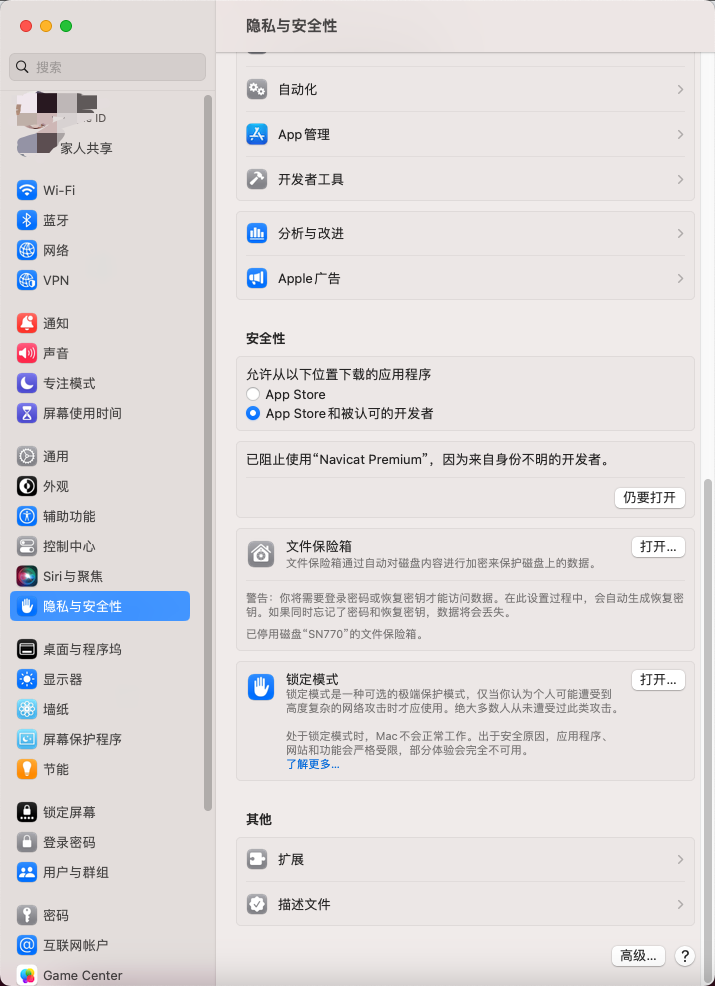
本人学习保存-macOS打开Navicat提示「“Navicat Premium”已损坏,无法打开。 你应该将它移到废纸篓。」的解决方法
新安装了macOS Ventura,打开Navicat Premium,发现会提示: “Navicat Premium”已损坏,无法打开。 你应该将它移到废纸篓。 遇到这种情况,千万别直接移到废纸篓,是有办法解决的。在这里记录一下解决方案。 …...
《Cross-Image Pixel Contrasting for Semantic Segmentation》论文解读
期刊:TPAMI 年份:2024 摘要 研究图像语义分割问题。目前的方法主要集中在通过专门设计的上下文聚合模块(如空洞卷积、神经注意力)或结构感知的优化目标(如iou样损失)挖掘"局部"上下文,即单个图像中像素之间的依赖关系。然而&…...

地震勘探——干扰波识别、井中地震时距曲线特点
目录 干扰波识别反射波地震勘探的干扰波 井中地震时距曲线特点 干扰波识别 有效波:可以用来解决所提出的地质任务的波;干扰波:所有妨碍辨认、追踪有效波的其他波。 地震勘探中,有效波和干扰波是相对的。例如,在反射波…...

css实现圆环展示百分比,根据值动态展示所占比例
代码如下 <view class""><view class"circle-chart"><view v-if"!!num" class"pie-item" :style"{background: conic-gradient(var(--one-color) 0%,#E9E6F1 ${num}%),}"></view><view v-else …...

从零实现富文本编辑器#5-编辑器选区模型的状态结构表达
先前我们总结了浏览器选区模型的交互策略,并且实现了基本的选区操作,还调研了自绘选区的实现。那么相对的,我们还需要设计编辑器的选区表达,也可以称为模型选区。编辑器中应用变更时的操作范围,就是以模型选区为基准来…...

Frozen-Flask :将 Flask 应用“冻结”为静态文件
Frozen-Flask 是一个用于将 Flask 应用“冻结”为静态文件的 Python 扩展。它的核心用途是:将一个 Flask Web 应用生成成纯静态 HTML 文件,从而可以部署到静态网站托管服务上,如 GitHub Pages、Netlify 或任何支持静态文件的网站服务器。 &am…...

使用van-uploader 的UI组件,结合vue2如何实现图片上传组件的封装
以下是基于 vant-ui(适配 Vue2 版本 )实现截图中照片上传预览、删除功能,并封装成可复用组件的完整代码,包含样式和逻辑实现,可直接在 Vue2 项目中使用: 1. 封装的图片上传组件 ImageUploader.vue <te…...

【单片机期末】单片机系统设计
主要内容:系统状态机,系统时基,系统需求分析,系统构建,系统状态流图 一、题目要求 二、绘制系统状态流图 题目:根据上述描述绘制系统状态流图,注明状态转移条件及方向。 三、利用定时器产生时…...

拉力测试cuda pytorch 把 4070显卡拉满
import torch import timedef stress_test_gpu(matrix_size16384, duration300):"""对GPU进行压力测试,通过持续的矩阵乘法来最大化GPU利用率参数:matrix_size: 矩阵维度大小,增大可提高计算复杂度duration: 测试持续时间(秒&…...

SpringTask-03.入门案例
一.入门案例 启动类: package com.sky;import lombok.extern.slf4j.Slf4j; import org.springframework.boot.SpringApplication; import org.springframework.boot.autoconfigure.SpringBootApplication; import org.springframework.cache.annotation.EnableCach…...
)
Typeerror: cannot read properties of undefined (reading ‘XXX‘)
最近需要在离线机器上运行软件,所以得把软件用docker打包起来,大部分功能都没问题,出了一个奇怪的事情。同样的代码,在本机上用vscode可以运行起来,但是打包之后在docker里出现了问题。使用的是dialog组件,…...

重启Eureka集群中的节点,对已经注册的服务有什么影响
先看答案,如果正确地操作,重启Eureka集群中的节点,对已经注册的服务影响非常小,甚至可以做到无感知。 但如果操作不当,可能会引发短暂的服务发现问题。 下面我们从Eureka的核心工作原理来详细分析这个问题。 Eureka的…...
