Manim的代码练习02:在manim中Dot ,Arrow和NumberPlane对象的使用
- Dot:指代点对象或者表示点的符号。
- Arrow:指代箭头对象,包括直线上的箭头或者向量箭头等。
- NumberPlane:指代数轴平面对象,在Manim中用来创建包含坐标轴的数学坐标系平面。
- Text:指代文本对象,用来显示文字信息。
1.Dot对象的使用。
class Dot(point=array([0., 0., 0.]), radius=0.08,
stroke_width=0, fill_opacity=1.0,color=ManimColor('#FFFFFF'), **kwargs)- point(Point3D)- 点的位置。
- radius(float)- 点的半径。
- stroke_width(float)- 点边缘的厚度。
- fill_opacity(float)- 点的填充颜色的不透明度。
- color(ParsableManimColor)- 点的颜色。
- kwargs - 要传递给圆形对象的其他参数。
所以我们现在用两种方式进行编写代码:
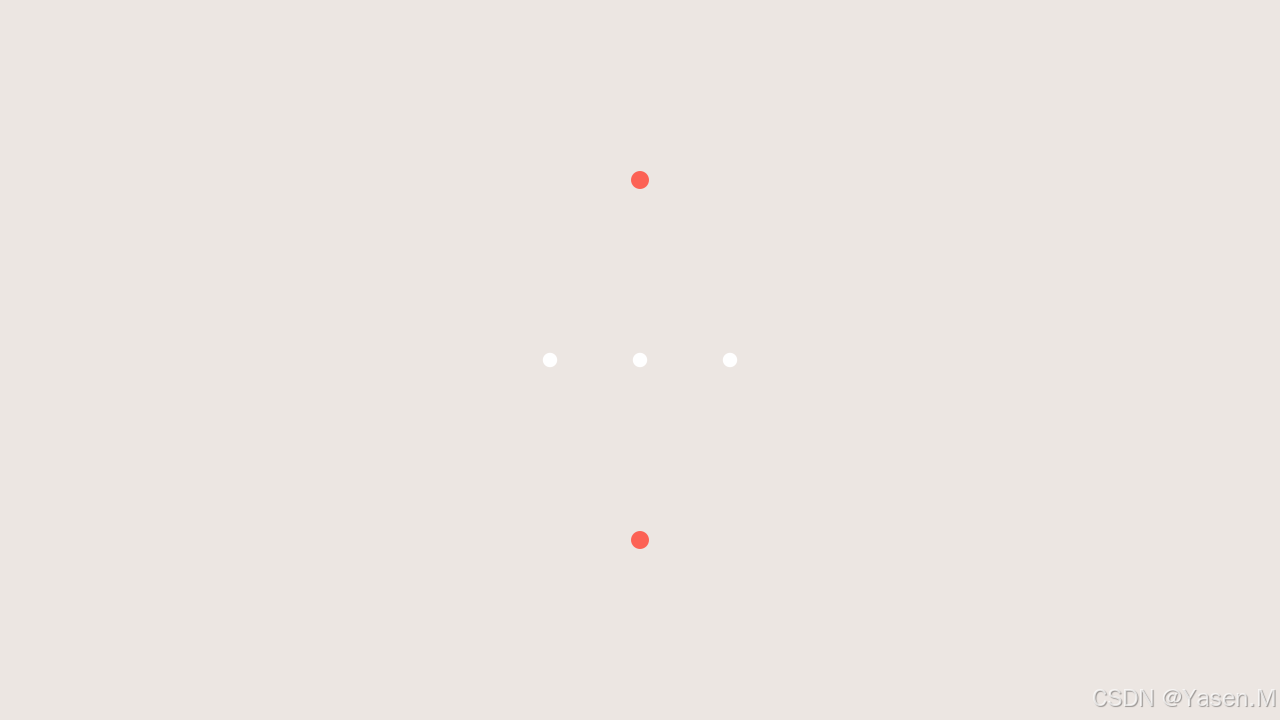
from manim import *class DotExample01(Scene):def construct(self):#背景颜色的调试self.camera.background_color = "#ece6e2"dot1 = Dot(point=LEFT, radius=0.08)dot2 = Dot(point=ORIGIN)dot3 = Dot(point=RIGHT)dot4=Dot(point=([0, 2, 0]), radius=0.1, stroke_width=0, fill_opacity=1.0, color=ManimColor('red'))dot5=Dot(point=([0, -2, 0]), radius=0.1, stroke_width=0, fill_opacity=1.0, color=ManimColor('red'))self.add(dot1,dot2,dot3,dot4,dot5)运行结果如下:

2.Arrow对象的使用
class Arrow(*args, stroke_width=6, buff=0.25,max_tip_length_to_length_ratio=0.25,max_stroke_width_to_length_ratio=5, **kwargs)参数:
- args – 要传递给Line的参数。
- stroke_width(float)– 箭头的粗细。受max_stroke_width_to_length_ratio影响。
- buff(float)– 箭头从起点和终点的距离。
- max_tip_length_to_length_ratio(float)– tip_length与箭头长度成比例。增加此比率会提高tip_length的最大值。
- max_stroke_width_to_length_ratio(float)– stroke_width与箭头长度成比例。增加此比率会使stroke_width的最大值提高。
- kwargs – 要传递给Line的其他参数。
接下来我们实际使用一下代码:
from manim import *# 定义ArrowExample类,用于展示箭头的不同效果
class ArrowExample(Scene):# 构建场景def construct(self):# 创建箭头对象arrow_1 = Arrow(start=RIGHT, end=LEFT, color=GOLD)arrow_2 = Arrow(start=RIGHT, end=LEFT, color=GOLD, tip_shape=ArrowSquareTip(), buff=0.2).shift(DOWN)# 将箭头对象放入Group中g1 = Group(arrow_1, arrow_2)# 创建正方形对象和箭头对象square = Square()arrow_3 = Arrow(start=LEFT, end=RIGHT)arrow_4 = Arrow(start=LEFT, end=RIGHT, buff=0)# 将正方形对象和箭头对象放入Group中g2 = Group(square, arrow_3, arrow_4)# 创建箭头对象arrow_5 = Arrow(ORIGIN, config.top).shift(LEFT * 4)arrow_6 = Arrow(UP + config.top, config.top).shift(LEFT * 3)# 将箭头对象放入Group中g3 = Group(arrow_5, arrow_6)# 将所有Group对象放入另一个Group中,并排列group_all = Group(g1, g2, g3).arrange(buff=2)# 将整个Group对象添加到场景中展示self.add(group_all)结果如下:
3.NumberPlane对象的使用
class NumberPlane(x_range=(-7.111111111111111, 7.111111111111111, 1),
y_range=(-4.0, 4.0, 1), x_length=None, y_length=None,
background_line_style=None, faded_line_style=None,
faded_line_ratio=1, make_smooth_after_applying_functions=True, **kwargs)参数:
x_range(Sequence[float] | None):水平方向平面上的[x_min、x_max、x_step]值。y_range(Sequence[float] | None):垂直方向平面上的[y_min、y_max、y_step]值。x_length(float | None):平面的宽度。y_length(float | None):平面的高度。background_line_style(dict[str, Any] | None):影响平面背景线构造的参数。faded_line_style(dict[str, Any] | None):类似于background_line_style,影响场景背景线的构造。faded_line_ratio(int):确定背景线中的方块数:2 = 4个方块,3 = 9个方块。make_smooth_after_applying_functions(bool):目前无效。kwargs(dict[str, Any]):要传递给Axes的其他参数。
接下来实际操作:
from manim import *
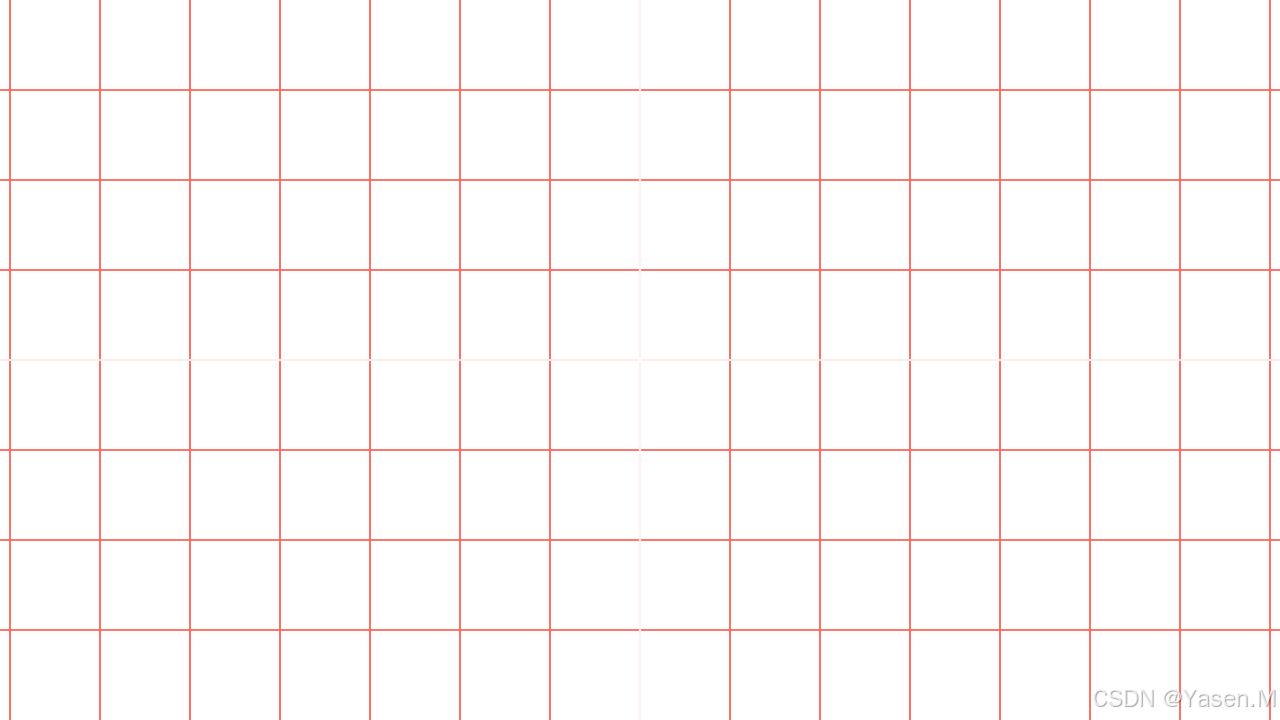
class NumberPlaneExample(Scene):def construct(self):#背景颜色的调试self.camera.background_color = WHITE#调试网格线的颜色,宽带和透明度number_plane = NumberPlane(background_line_style={"stroke_color": RED,"stroke_width":2,"stroke_opacity": 1})self.add(number_plane)结果如下:

再试一下:
from manim import *
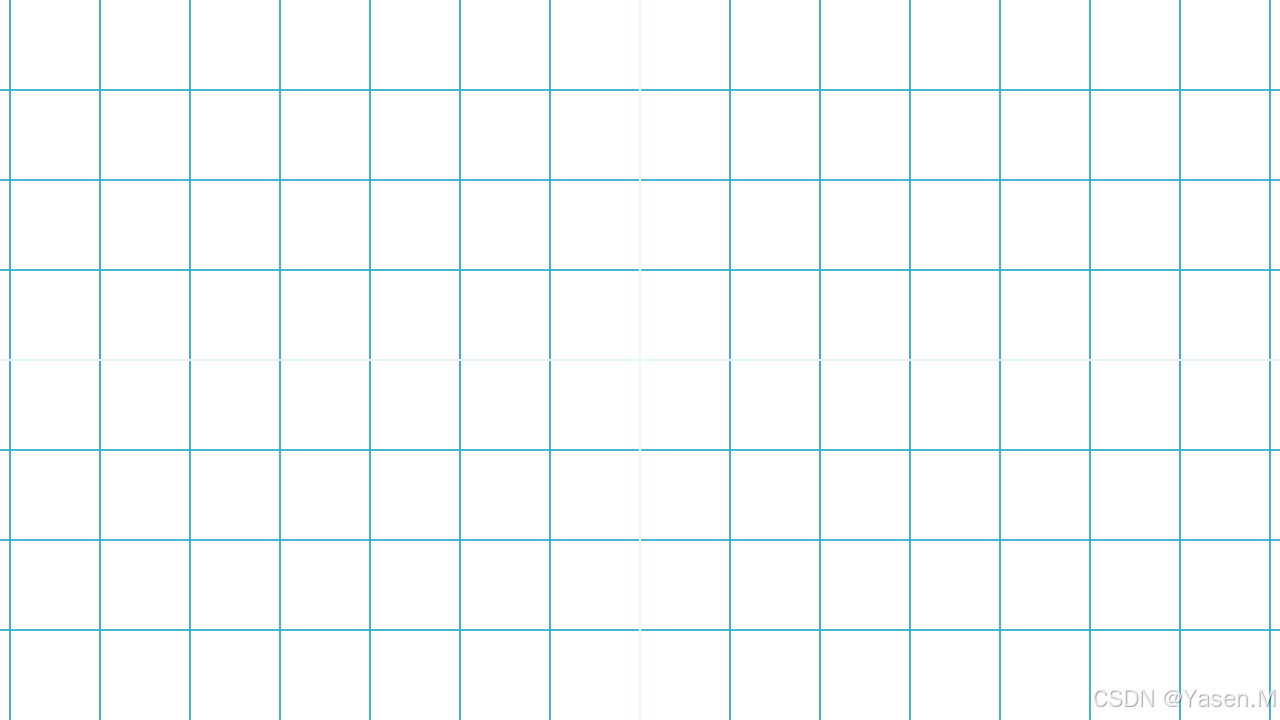
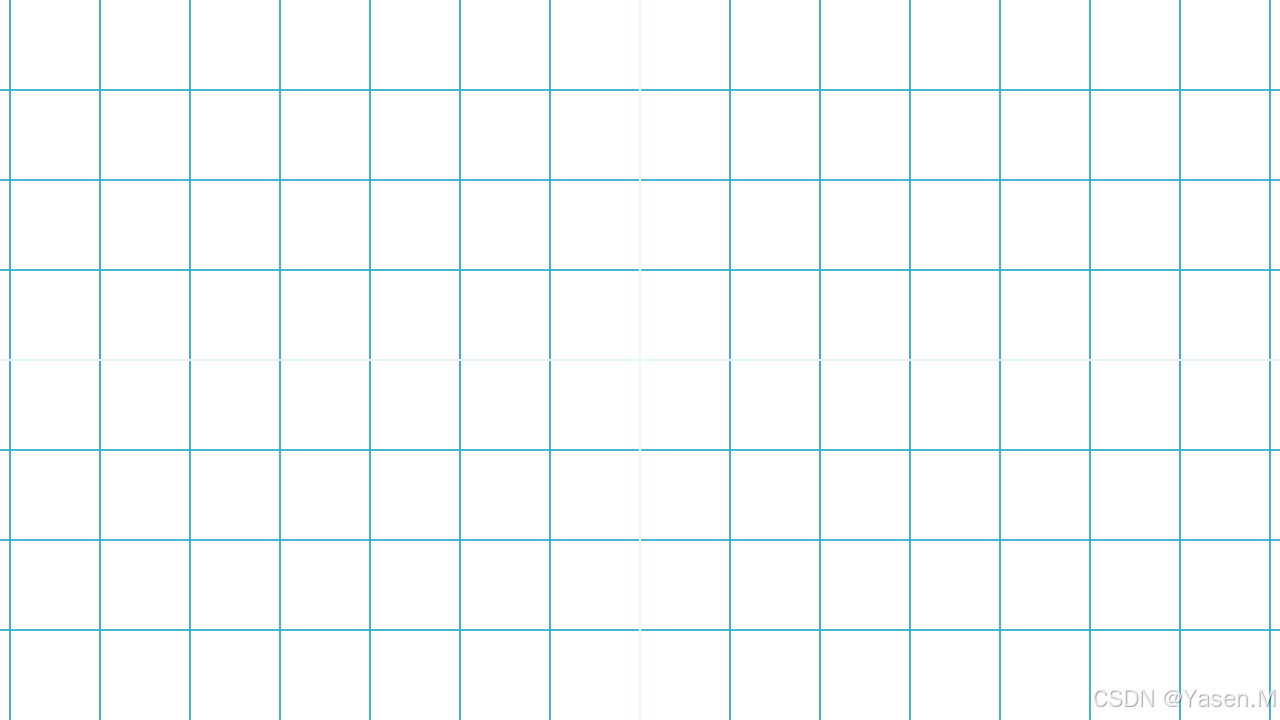
class NumberPlaneExample(Scene):def construct(self):#背景颜色的调试self.camera.background_color = WHITE#调试网格线的颜色,宽带和透明度number_plane=NumberPlane(x_range=(-7.111111111111111, 7.111111111111111, 1), y_range=(-4.0, 4.0, 1), x_length=None, y_length=None, background_line_style=None, faded_line_style=None, faded_line_ratio=1, make_smooth_after_applying_functions=True)self.add(number_plane)
运行结果如下:

相关文章:

Manim的代码练习02:在manim中Dot ,Arrow和NumberPlane对象的使用
Dot:指代点对象或者表示点的符号。Arrow:指代箭头对象,包括直线上的箭头或者向量箭头等。NumberPlane:指代数轴平面对象,在Manim中用来创建包含坐标轴的数学坐标系平面。Text:指代文本对象,用来…...
)
datawhale - 基于术语词典干预的机器翻译挑战赛 (一)
文章目录 torchtext 库是干什么用的 ?TranslationDataset 类定义 Seq2Seq模型EncoderDecoderSeq2Seq 类 load_terminology_dictionary 函数示例用法 train 函数主程序代码模型评价load_sentences 函数translate_sentence 函数evaluate_bleu 函数主程序 测试集上进行…...

【JavaScript脚本宇宙】提升用户体验:探索 JavaScript 命令行界面开发工具
构建交互式命令行:JavaScript 中的 CLI 开发利器 前言 在现代软件开发中,命令行界面(CLI)和终端应用程序的开发变得越来越重要。为了提高用户体验和交互性,使用合适的工具和库是至关重要的。本文将介绍一些用于构建命…...

ubuntu18.04安装显卡驱动后无法进入桌面的解决办法
我没有尝试完美恢复的方法,只尝试了卸载nvidia显卡的方法 1.第一步 进 安开机键进入 1 开机进入 选项界面,选择高级模式(ubuntu 高级选项) 2.第二步 进去以后选择一个括号里面带recovery mode的选项,数字选最高最大的。 3.然后…...

javaScript的面试重点--预解析
目录 一.前言 二.预解析案例 一.前言 关于预解析,我们通过今天学习就能够知道解析器运行JS分为哪两步;能够说出变量提升的步骤和运行过程;能够说出函数提升的步骤和运行过程。 二.预解析案例 预解析,简而言之,也就是…...

Gitea 仓库事件触发Jenkins远程构建
文章目录 引言I Gitea 仓库事件触发Jenkins远程构建1.1 Jenkins配置1.2 Gitea 配置引言 应用场景:项目部署 I Gitea 仓库事件触发Jenkins远程构建 Gitea支持用于仓库事件的Webhooks 1.1 Jenkins配置 高版本Jenkins需要关闭跨域限制和开启匿名用户访问 在Jenkins启动前加入…...

springboot+vue 开发记录(九)后端打包部署运行
本篇文章主要内容是后端项目写好了,怎么打包部署到服务器上运行。 文章目录 1. 在服务器上安装Docker2. 在Docker中装MySQL3. 在Docker中设置网桥,实现容器间的网络通信4. 修改后端配置文件5. 修改pom.xml文件6. 打包7. 编写DockerFile文件8. 上传文件到…...

昇思25天学习打卡营第20天 | 基于MindNLP+MusicGen生成自己的个性化音乐
基于MindNLPMusicGen生成个性化音乐 实验简介 MusicGen是Meta AI提出的音乐生成模型,能够根据文本描述或音频提示生成高质量音乐。该模型基于Transformer结构,分为三个阶段:文本编码、音频token预测和音频解码。此实验将演示如何使用MindSpo…...

windows USB 设备驱动开发-USB主控制开发(一)
下面介绍主机驱动程序开发的高级概念和任务。 如果你正在编写与 Microsoft 提供的 USB 主机控制器扩展驱动程序 (Ucx01000.sys) 通信的新主机控制器驱动程序,则这部分内容适用于你。 下面是 Windows 中 USB 主机端驱动程序中显示的图表的修改版本。 此版本隐藏 USB…...
)
Dubbo 负载均衡(Load Balance)
在分布式系统中,负载均衡是确保系统高效稳定运行的关键技术之一。Dubbo 作为一款高性能的 RPC 框架,提供了多种负载均衡策略以满足不同场景的需求。本文将深入介绍 Dubbo 中常用的几种负载均衡策略:随机(Random)、轮询…...
几何 3 点)
ArcGIS Pro SDK (九)几何 3 点
ArcGIS Pro SDK (九)几何 3 点 文章目录 ArcGIS Pro SDK (九)几何 3 点1 构造地图点2 地图点生成器属性3 地图点的相等性4 缩放至指定点 环境:Visual Studio 2022 .NET6 ArcGIS Pro SDK 3.0 1 构造地图点 // 使用生…...

基于神经网络的分类和预测
基于神经网络的分类和预测 一、基础知识(一)引言(二)神经网络的基本概念(1)神经网络(2)神经元(3)常用的激活函数(非线性映射函数)&…...

VR头显如何低延迟播放8K的RTSP|RTMP流
技术背景 我们在做Unity平台RTSP、RTMP播放器的时候,有公司提出来这样的技术需求,希望在头显播放全景的8K RTSP|RTMP直播流,8K的数据,对头显和播放器,都提出了新的要求,我们从几个方面,探讨下V…...

2、ASPX、.NAT(环境/框架)安全
ASPX、.NAT(环境/框架)安全 源自小迪安全b站公开课 1、搭建组合: WindowsIISaspxsqlserver .NAT基于windows C开发的框架/环境 对抗Java xx.dll <> xx.jar 关键源码封装在dll文件内。 2、.NAT配置调试-信息泄露 功能点…...

在家上网IP地址是固定的吗?
在数字化时代,互联网已成为我们日常生活中不可或缺的一部分。无论是工作、学习还是娱乐,我们都离不开网络的支持。然而,当我们在家中接入互联网时,可能会产生这样一个疑问:在家上网IP地址是固定的吗?下面一…...

交换机和路由器的工作流程
1、交换机工作流程: 将接口中的电流识别为二进制,并转换成数据帧,交换机会记录学习该数据帧的源MAC地址,并将其端口关联起来记录在MAC地址表中。然后查看MAC地址表来查找目标MAC地址,会有一下一些情况: MA…...

算法笔记——LCR
一.LCR 152. 验证二叉搜索树的后序遍历序列 题目描述: 给你一个二叉搜索树的后续遍历序列,让你判断该序列是否合法。 解题思路: 根据二叉搜索树的特性,二叉树搜索的每一个结点,大于左子树,小于右子树。…...

ChatGPT对话:如何制作静态网页?
【编者按】编者在很早以前制作过静态网页,之后长期没有使用,已完全不知道最新现状了。所以,从制作工具开始询问ChatGPT,回答非常全面,完全可以解决初学者的问题。 编者虽然长期不制作网页,但一直在编程&…...

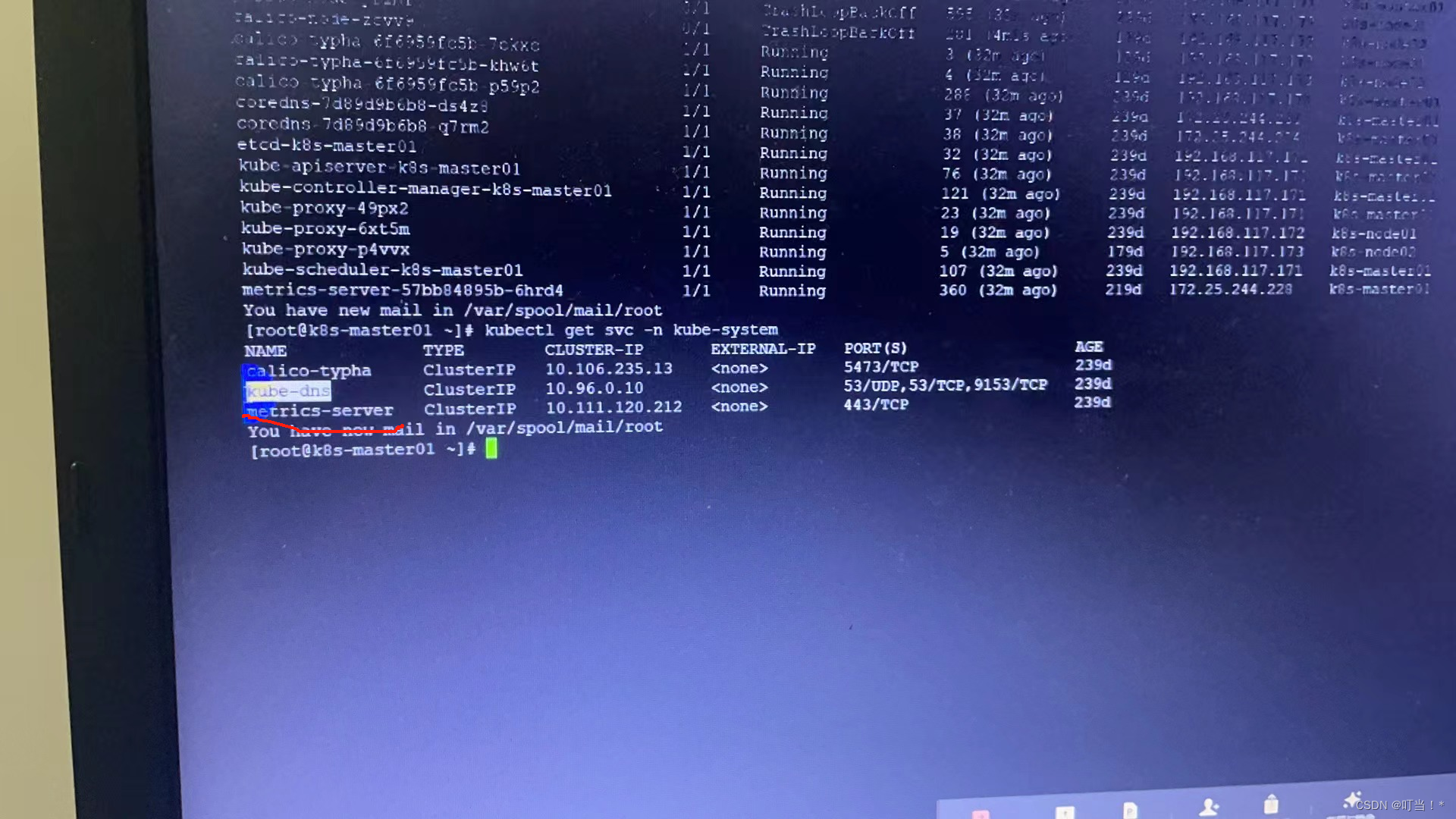
k8s(二)
五、kubernetes架构(K8S的架构也是master和node模式) 集群里至少需要有一个master节点,即就是主节点。node节点可以多个。 若是多个master节点,worker节点和master的apiserverr进行交互时,就需要通过LB(load banlance)…...

ClickHouse表引擎概述
ClickHouse表引擎概述 表引擎的功能: 数据的存储方式 数据的存储位置 是否可以使用索引 是否可以使用分区 是否支持数据副本 并发数据访问 ClickHouse在建表时必须指定表引擎。 表引擎主要分为四大类:MergeTree系列、Log系列、与其他存储/处理系…...

【Axure高保真原型】引导弹窗
今天和大家中分享引导弹窗的原型模板,载入页面后,会显示引导弹窗,适用于引导用户使用页面,点击完成后,会显示下一个引导弹窗,直至最后一个引导弹窗完成后进入首页。具体效果可以点击下方视频观看或打开下方…...

智慧医疗能源事业线深度画像分析(上)
引言 医疗行业作为现代社会的关键基础设施,其能源消耗与环境影响正日益受到关注。随着全球"双碳"目标的推进和可持续发展理念的深入,智慧医疗能源事业线应运而生,致力于通过创新技术与管理方案,重构医疗领域的能源使用模式。这一事业线融合了能源管理、可持续发…...

高频面试之3Zookeeper
高频面试之3Zookeeper 文章目录 高频面试之3Zookeeper3.1 常用命令3.2 选举机制3.3 Zookeeper符合法则中哪两个?3.4 Zookeeper脑裂3.5 Zookeeper用来干嘛了 3.1 常用命令 ls、get、create、delete、deleteall3.2 选举机制 半数机制(过半机制࿰…...

Java多线程实现之Callable接口深度解析
Java多线程实现之Callable接口深度解析 一、Callable接口概述1.1 接口定义1.2 与Runnable接口的对比1.3 Future接口与FutureTask类 二、Callable接口的基本使用方法2.1 传统方式实现Callable接口2.2 使用Lambda表达式简化Callable实现2.3 使用FutureTask类执行Callable任务 三、…...

Cloudflare 从 Nginx 到 Pingora:性能、效率与安全的全面升级
在互联网的快速发展中,高性能、高效率和高安全性的网络服务成为了各大互联网基础设施提供商的核心追求。Cloudflare 作为全球领先的互联网安全和基础设施公司,近期做出了一个重大技术决策:弃用长期使用的 Nginx,转而采用其内部开发…...
基础光照(Basic Lighting))
C++.OpenGL (10/64)基础光照(Basic Lighting)
基础光照(Basic Lighting) 冯氏光照模型(Phong Lighting Model) #mermaid-svg-GLdskXwWINxNGHso {font-family:"trebuchet ms",verdana,arial,sans-serif;font-size:16px;fill:#333;}#mermaid-svg-GLdskXwWINxNGHso .error-icon{fill:#552222;}#mermaid-svg-GLd…...

10-Oracle 23 ai Vector Search 概述和参数
一、Oracle AI Vector Search 概述 企业和个人都在尝试各种AI,使用客户端或是内部自己搭建集成大模型的终端,加速与大型语言模型(LLM)的结合,同时使用检索增强生成(Retrieval Augmented Generation &#…...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...

DingDing机器人群消息推送
文章目录 1 新建机器人2 API文档说明3 代码编写 1 新建机器人 点击群设置 下滑到群管理的机器人,点击进入 添加机器人 选择自定义Webhook服务 点击添加 设置安全设置,详见说明文档 成功后,记录Webhook 2 API文档说明 点击设置说明 查看自…...

Python+ZeroMQ实战:智能车辆状态监控与模拟模式自动切换
目录 关键点 技术实现1 技术实现2 摘要: 本文将介绍如何利用Python和ZeroMQ消息队列构建一个智能车辆状态监控系统。系统能够根据时间策略自动切换驾驶模式(自动驾驶、人工驾驶、远程驾驶、主动安全),并通过实时消息推送更新车…...
