【Django+Vue3 线上教育平台项目实战】构建高效线上教育平台之首页模块

文章目录
- 前言
- 一、导航功能实现
- a.效果图:
- b.后端代码
- c.前端代码
- 二、轮播图功能实现
- a.效果图
- b.后端代码
- c.前端代码
- 三、标签栏功能实现
- a.效果图
- b.后端代码
- c.前端代码
- 四、侧边栏功能实现
- 1.整体效果图
- 2.侧边栏功能实现
- a.效果图
- b.后端代码
- c.前端代码
- 3.侧边栏展示分类及课程信息功能实现
- a.效果图
- b.后端代码
- c.前端代码
- 五、分类课程推荐(楼层设计)功能实现
- a.效果图
- b.后端代码
- c.前端代码
前言
在当今数字化教育浪潮中,构建一个高效且用户友好的线上教育平台至关重要。本博客将指导您使用Django作为后端框架,结合Vue 3的强大前端能力,快速搭建平台首页的核心功能,包括导航栏、轮播图、侧边栏、标签栏及分类课程推荐。我们将探讨前后端数据交互、Vue组件化开发等关键技术,轻松构建出既美观又实用的线上教育平台。
最终实现效果图如下:

一、导航功能实现
a.效果图:

b.后端代码
导航表模型类:
class NavigationModel(BaseModel):name = models.CharField(max_length=100)url = models.CharField(max_length=100)is_url = models.BooleanField(default=False)def __str__(self):return self.nameclass Meta:verbose_name = '导航表'verbose_name_plural = '导航表'db_table = 'navigation'
导航表序列化器:
class NavigationSerializer(serializers.ModelSerializer):class Meta:model = NavigationModelfields = ('id','name','url','is_url')# fields = '__all__'
获取所有头部导航栏信息:
class NavigationView(APIView):def get(self, request):nav_list = NavigationModel.objects.all()ser = NavigationSerializer(nav_list, many=True)return Response({"code":"200", "data":ser.data})
配置url信息:
urlpatterns = [path('nav/header/', NavigationView.as_view()),...
]
c.前端代码
components/Header.vue:
<!-- 0.导航栏 --> <ul class="nav"><li v-for="(item,index) in nav.header_nav_list " :key="index"><a :href="item.url" v-if="item.is_url">{{item.name}}</a><router-link :to="item.url" v-else>{{item.name}}</router-link></li> </ul> <script setup> import nav from "../api/nav"// 获取顶部导航菜单nav.get_header_nav() </script>
src/api/nav.js:
import http from "../http"; import {reactive} from "vue"; const nav = reactive({header_nav_list: [], // 头部导航列表get_header_nav(){// 获取头部导航菜单http.get("/home/nav/header/").then(response=>{this.header_nav_list = response.data;})}, }) export default nav;
二、轮播图功能实现
a.效果图

b.后端代码
轮播图模型类:
class BannerModel(BaseModel):image = models.CharField(max_length=255)link = models.CharField(max_length=255)is_http = models.BooleanField(default=False)def __str__(self):return self.imageclass Meta:verbose_name = "轮播图表"verbose_name_plural = "轮播图表"db_table = 'banner'
轮播图序列化器:
class BannerSerializer(serializers.ModelSerializer):class Meta:model = BannerModelfields = '__all__'
获取轮播图数据:
class BannerView(APIView):def get(self, request):banners = BannerModel.objects.all()ser = BannerSerializer(banners, many=True)return Response({"code":"200", "data":ser.data})
配置url信息:
path('banner/', BannerView.as_view()),
c.前端代码
src/components/Banner.vue:
<!-- 焦点图、轮播图-->
<div class="g-banner-content" @mouseover="state.current_menu = -1"><el-carousel height="382px" indicator-position="bottom" @change="handleCarouselChange"><el-carousel-item v-for="(item, key) in banner.bannerImg" :key="key"><img :src="item.image" alt="" style="width: 100%; height: 100%" /></el-carousel-item></el-carousel>
</div>
<script setup>
import banner from "../api/banner";
banner.get_banner_list();// 轮播图列表 接口数据替换
// http://192.168.56.1:3000/src/assets/img/course1.jpg
const bannerImg = reactive([{image: '/src/assets/img/course1.jpg',link: '',is_http: false,
}])// 当前轮播 banner背景
const nowBannerImg = reactive({ src: bannerImg[0].image });
//轮播切换赋值
const handleCarouselChange = (index) => {// 更新当前banner图片地址nowBannerImg.src = banner.bannerImg[index].image;
};<script>
src/api/banner.js:
import { reactive } from "vue";
import http from "../http";
const banner = reactive({bannerImg: [], // 轮播广告列表get_banner_list() {// 获取轮播广告列表return http.get("/home/banner/").then(response => {// console.log("Bannner---response.data");// console.log(response.data);this.bannerImg = response.data.data;// console.log("bannerImg");// console.log(response.data.data);})},
})export default banner;
三、标签栏功能实现
a.效果图

b.后端代码
标签表模型类:
class DirectionModel(BaseModel):direction = models.CharField(max_length=255)desc = models.CharField(max_length=255)icon = models.CharField(max_length=255)def __str__(self):return self.directionclass Meta:verbose_name = "方向表"verbose_name_plural = "标签表"db_table = 'direction'
标签 / 方向表序列化器:
class DirectionSerializer(serializers.ModelSerializer):class Meta:model = DirectionModelfields = ['id','direction','desc','icon']# fields = '__all__'
获取所有标签数据:
class DirectionView(APIView):def get(self, request):directions = DirectionModel.objects.all()ser = DirectionSerializer(directions, many=True)return Response({"code":"200", "data":ser.data})
配置urls:
path('directions/', DirectionView.as_view()),
c.前端代码
src/components/Banner.vue:
<!-- 标签表(方向表) --><div class="system-class-show"><a class="show-box" v-for="(item, index) in directions.directions_list" :key="index"><div class="system-class-icon" :style="{ 'background-image': `url('${item.icon}')` }"></div><div class="describe"><h4>{{ item.direction }}</h4><p>{{ item.desc }}</p></div></a><div class="line"></div><a class="all-btn"><div class="mini-title">体系课</div><div class="more-btn">more</div></a></div>
import directions from '../api/directions';directions.get_directions_list();
src/api/directions.js:
import { reactive } from "vue";
import http from "../http";const directions = reactive({directions_list: [], // 标签列表get_directions_list() {// 获取标签列表return http.get("/home/directions/").then(response => {// console.log("11111111111111");// console.log("directions_list---response.data");// console.log(response.data);this.directions_list = response.data.data;// console.log(response.data.data);})},})export default directions;
四、侧边栏功能实现
1.整体效果图

2.侧边栏功能实现
a.效果图

b.后端代码
分类表模型类:
class CategoryModel(BaseModel):id = models.AutoField(primary_key=True) # 通常Django会自动为主键添加AutoField,这里显式写出也可以name = models.CharField(max_length=255, unique=True) # 假设分类名最大长度为255个字符parent = models.ForeignKey('self', on_delete=models.CASCADE, null=True, blank=True, related_name='son') # 自关联字段,表示父分类recommend = models.BooleanField(default=False)def __str__(self):return self.nameclass Meta:verbose_name = '分类表'verbose_name_plural = '分类表'db_table = 'category'
父级分类序列化器、子级分类序列化器:
# 子类序列化器---二级分类
class SonCategorySerializer(serializers.ModelSerializer):class Meta:model = CategoryModelfields = ('id', 'name')# fields = '__all__'# 父类序列化器--一级分类
class CategorySerializer(serializers.ModelSerializer):son = SonCategorySerializer(many=True, read_only=True)class Meta:model = CategoryModelfields = '__all__'# fields = ('id','name','son')
获取父级与子级分类:
# 2.获取一、二级分类
class CategoryView(APIView):def get(self, request):# 查询所有一级分类:parent is null# query_setcategories = CategoryModel.objects.filter(is_delete=0,parent__id__isnull=True) #query_setclist = [] #侧边栏 二级分类显示几个for category in categories:# 获取一级下面所有的二级分类,操作显示二级分类数据条数sondata = category.son.all()[0:2] #query_set# d对二级数据进行序列化操作son = SonCategorySerializer(sondata, many=True)clist.append({"id": category.id, "name": category.name, "son": son.data})return Response({"code":"200", "data":clist})
配置url:
path('nav/cates/', CategoryView.as_view()), #侧边栏-获取一二级分类
c.前端代码
src/components/Banner.vue:
<!-- 左侧边栏Banner---二级分类 --><div class="menuContent"><divv-for="(item, index) in cates.cates_list":key="index"class="item":class="{ 'js-menu-item-on': state.current_menu == 0 }"@mouseover="fnMethod(item.id)"><!-- item.id 一级分类id --><span class="title">{{ item.name }}:</span><span class="sub-title" v-for="(s, index) in item.son" :key="index"> {{ s.name }} </span><i class="imv2-arrow1_r"></i></div></div>
import cates from "../api/cates";cates.get_cates_list();
// 定义方法-展示侧边栏所有二级分类以及所有分类下的课程
const fnMethod = (cateid) => {state.current_menu = 0;cates.get_coures_list(cateid);
};
src/api/cates.js:
import http from "../http";
import { reactive } from "vue";const cates = reactive({cates_list: [], // Banner---两级分类列表get_cates_list() {// 获取两级分类return http.get("/home/nav/cates/").then(response => {// console.log("左侧边栏获取两级分类response.data:");// console.log(response.data);this.cates_list = response.data.data;})},
})
export default cates;
3.侧边栏展示分类及课程信息功能实现
点击分类(侧边栏触发),获取此分类下所有的二级分类(@mouseover)以及此分类下推荐的课程
a.效果图

b.后端代码
+课程表模型类:
class CourseModel(BaseModel):id = models.AutoField(primary_key=True)name = models.CharField(max_length=255, unique=True)# parent 指向 Category 分类idparent = models.ForeignKey(CategoryModel, on_delete=models.CASCADE, related_name='course',verbose_name="parent-父级分类")topid = models.IntegerField(verbose_name="topid-顶级分类")recommend = models.BooleanField(default=False)picurl = models.CharField(max_length=100)price = models.FloatField()level = models.IntegerField(verbose_name="1零基础 2中级 3高级")sales = models.IntegerField(default=0,verbose_name="销量")describe = models.TextField()def __str__(self):return self.nameclass Meta:verbose_name = '课程表'verbose_name_plural = '课程表'db_table = 'course'
课程序列化器:
class CourseSerializer(serializers.ModelSerializer):# teacher = TeachersSerializer(many=True, read_only=True)# teacher = TeachersSerializer()class Meta:model = CourseModelfields = '__all__'
获取所有分类及其推荐课程:
class CategoryCourseView(APIView):def get(self, request):#获取一级分类idcateid = request.GET.get("cateid")#根据id查询分类:一级分类和二级分类cate = CategoryModel.objects.filter(id=cateid).first()#通过id查询推荐课程ser = CategorySerializer(cate)#返回结果#print(cate.id)courses = CourseModel.objects.filter(topid=cateid,recommend=True)#print(courses)cSer = CourseSerializer(courses, many=True)#print(cSer.data)return Response({"code":"200", "clist":ser.data,"courses":cSer.data})
配置urls:
path('nav/catescourses/', CategoryCourseView.as_view()),#侧边栏-传一级分类id->展示子分类及其所有课程
c.前端代码
src/components/Banner.vue:
<!-- 侧边栏触发显示:分类信息、课程信息 -->
<div class="submenu" v-if="state.current_menu === 0"><!-- 1.2.1侧边栏触发显示:商品课程二级分类信息 --><div class="inner-box"><h2 class="type">{{ cates.cc_list.name }}</h2><div class="tag clearfix"></div><div class="lore"><span class="title">知识点:</span><p class="lores clearfix"><a target="_blank" v-for="(item, index) in cates.cc_list.son" :key="index" href="">{{ item.name }}</a></p></div></div><!-- 1.2.2侧边栏触发显示:分类下的课程信息---><div class="recomment clearfix"><a href="" target="_blank" title="" class="recomment-item" v-for="(c,index) in cates.course_list" :key="index"><div class="img" :style="{ 'background-image': `url('${c.picurl}')`, 'background-size': '100%' }"></div><div class="details"><div class="title-box"><p class="title"><span class="text">{{c.name}}</span><span class="tag tixi">体系</span></p></div><div class="bottom"><span class="discount-name">优惠价:</span><span class="price">¥{{c.price}}</span> ·<span class="difficulty"> {{c.describe}} </span> ·<span class="difficulty" v-if="c.level==1"> 0基础 </span> ·<span class="difficulty" v-if="c.level==2"> 中级 </span> ·<span class="difficulty" v-if="c.level==3"> 高级 </span> ·<span class="num"><i class="imv2-set-sns"></i> {{c.sales}}人</span></div></div></a></div></div>
src/api/cates.js:
import http from "../http";
import { reactive } from "vue";const cates = reactive({cates_list: [], // Banner---两级分类列表cc_list: {}, //Banner---触发显示:显示所有二级分类course_list: [], //Banner ---触发显示:显示分类下的课程get_cates_list() {// 获取两级分类return http.get("/home/nav/cates/").then(response => {this.cates_list = response.data.data;})},get_coures_list(cateid) {// 获取所有二级分类 及其 课程return http.get("/home/nav/catescourses/?cateid=" + cateid).then(response => {// console.log("左侧边栏获取课程分类及课程response.data:");// console.log(response.data);this.cc_list = response.data.clist;this.course_list = response.data.courses;})},})export default cates;
五、分类课程推荐(楼层设计)功能实现
首页分类课程推荐设计:
显示推荐分类,获取不同楼层不同分类下的课程,点击不同分类时获取当前楼层分类下的推荐课程并显示
a.效果图

b.后端代码
为了便于理解,建立三张表:频道表、频道分类表、频道课程表,模型类如下:
# a.频道表
class ChannelModel(BaseModel):name = models.CharField(max_length=255, unique=True)picurl = models.CharField(max_length=100)sort = models.IntegerField()def __str__(self):return self.nameclass Meta:verbose_name = '频道表'verbose_name_plural = '频道表'db_table = 'channel'# b.频道分类表 id,name,显示顺序,频道id,类别(1-添加的 2-分类的),分类id
class ChannelCategoryModel(BaseModel):name = models.CharField(max_length=255)sort = models.IntegerField()channel = models.ForeignKey(ChannelModel, on_delete=models.CASCADE, related_name='cates')type = models.IntegerField()cateid = models.IntegerField()def __str__(self):return self.nameclass Meta:verbose_name = '频道分类表'verbose_name_plural = '频道分类表'db_table = 'channel_cates'# c.频道分类课程表 id,name,图标,价格,难度,购买人数,频道分类id
class ChannelCoursesModel(BaseModel):name = models.CharField(max_length=255,unique=True)picurl = models.CharField(max_length=100)price = models.FloatField()sales = models.IntegerField(default=0)level = models.IntegerField()ccates = models.ForeignKey(ChannelCategoryModel, on_delete=models.CASCADE, related_name='courses')def __str__(self):return self.nameclass Meta:verbose_name = '频道分类课程表'verbose_name_plural = '频道分类课程表'db_table = 'channel_courses'
频道、频道分类、频道课程序列化器:
# --
# c.频道分类课程序列化器
class ChannelCourseSerializer(serializers.ModelSerializer):class Meta:model = ChannelCoursesModelfields = '__all__'# b.频道分类序列化器-
class ChannelCategorySerializer(serializers.ModelSerializer):courses = ChannelCourseSerializer(many=True, read_only=True)class Meta:model = ChannelCategoryModelfields = '__all__'# a.频道序列化器
class ChannelSerializer(serializers.ModelSerializer):cates = ChannelCategorySerializer(many=True, read_only=True)class Meta:model = ChannelModelfields = '__all__'
获取首页推荐课程分类信息:
# 6.2 楼层-课程卡片--(无顺序版-->直接嵌套序列化器)
class HomeCourseView(APIView):def get(self, request):channels = ChannelModel.objects.order_by('sort').all()ser_channels = ChannelSerializer(channels, many=True)return Response({"code":"200", "data":ser_channels.data})
配置urls:
path('homecourse/', HomeCourseView.as_view()), #首页推荐分类课程
c.前端代码
src/components/NewCourse.vue:
<template><div class="bg000"><div class="container-types new-course" v-for="record,index in course.data" :key="index"><!-- 第一级:pic --><h3class="types-title justify-content_flex-start":style="{ 'background-image': `url('${record.picurl}')` }">{{index}}<!-- 第二级 eg:推荐、前端课程 --><ul class="menu"><li :class="{'curr': state.current_menu[index]==key}"v-for="item,key in record.cates" :key="key"@click="selectTab(item,key,index)"><a>{{ item.name }}</a></li></ul></h3><!-- 对应分类下的课程信息 --><div class="list clearfix show" ><a class="item" v-for="citem,cindex in record.cates[courseList.data[index]].courses" :key="cindex"><div class="img":style="{ 'background-image': `url('${citem.picurl}')` }"></div><div class="title ellipsis2">{{ citem.name }}</div><div class="difficulty">{{ citem.level }} · {{ citem.person }}人报名</div><div class="bottom clearfix"><span class="price l red bold">¥{{ citem.price }}</span></div></a></div></div> </div>
</template>
<script setup>
import {reactive} from "vue"
// 接口取回的数据
import course from "../api/home";course.get_courses_list();// 定义每个频道TAB的下标
let courseList = reactive({data: [0,0,0]})// 点击事件item-cates,key-二级index,index-一级index
const selectTab = (item,key,index) => {courseList.data[index] = keystate.current_menu[index] = key
}
const state = reactive({current_menu: [0,0,0],
})</script>
src/api/home.js:
import { reactive } from "vue";
import http from "../http";
const course = reactive({data: [], // 分类下课程信息get_courses_list() {// 获取分类下课程信息return http.get("/home/homecourse/").then(response => {console.log("response.data.data");console.log(response.data.data);this.data = response.data.data;},})export default course;
相关文章:

【Django+Vue3 线上教育平台项目实战】构建高效线上教育平台之首页模块
文章目录 前言一、导航功能实现a.效果图:b.后端代码c.前端代码 二、轮播图功能实现a.效果图b.后端代码c.前端代码 三、标签栏功能实现a.效果图b.后端代码c.前端代码 四、侧边栏功能实现1.整体效果图2.侧边栏功能实现a.效果图b.后端代码c.前端代码 3.侧边栏展示分类及…...

对比 UUIDv1 和 UUIDv6
UUIDv6是UUIDv1的字段兼容版本,重新排序以改善数据库局部性。UUIDv6主要在使用UUIDv1的上下文中实现。不涉及遗留UUIDv1的系统应该改用UUIDv7。 与 UUIDv1 将时间戳分割成低、中、高三个部分不同,UUIDv6 改变了这一序列,使时间戳字节从最重要…...

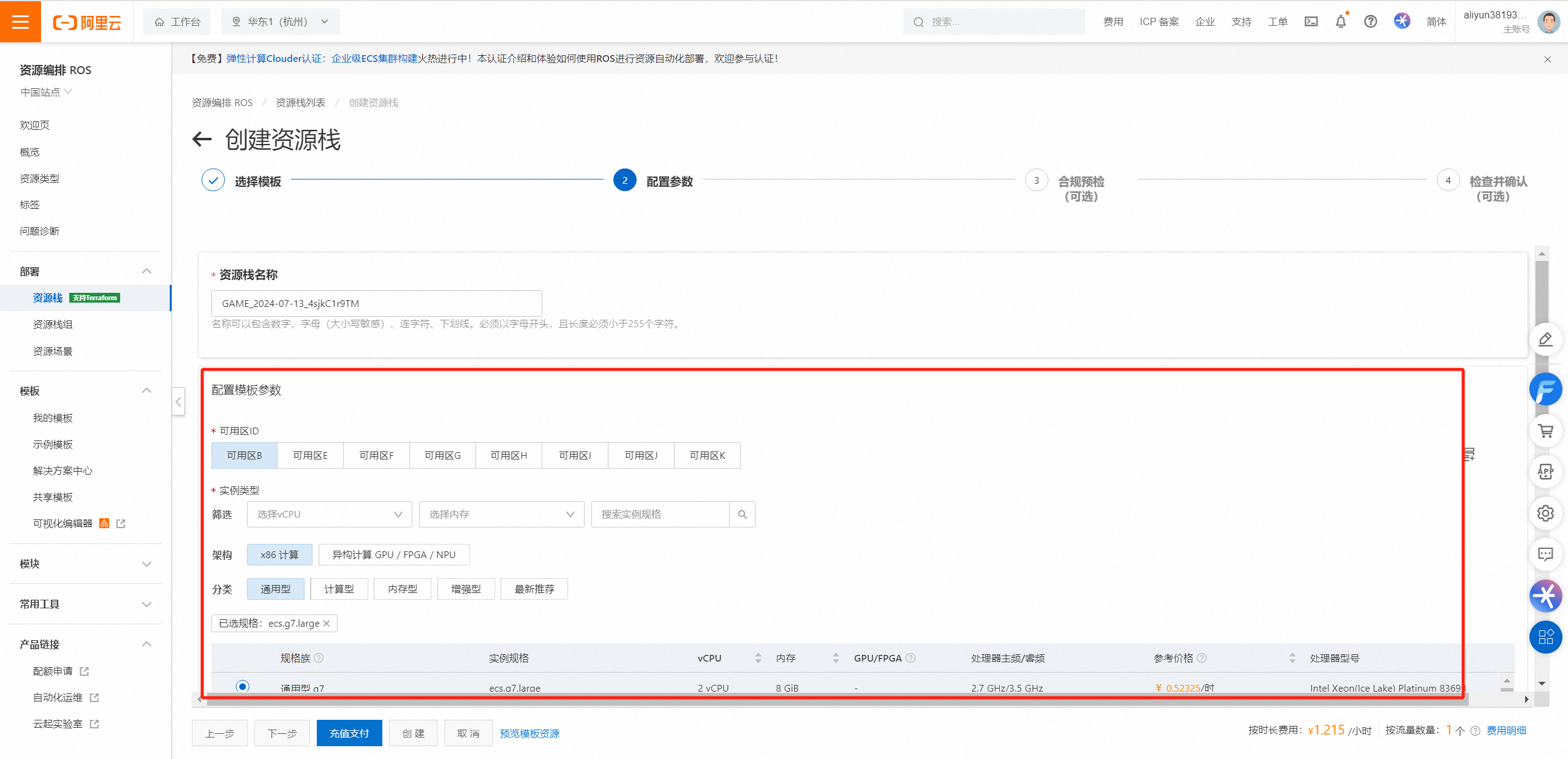
记一次饱经挫折的阿里云ROS部署经历
前言 最近在参加的几个项目测评里,我发现**“一键部署”这功能真心好用,省下了不少宝贵时间和力气,再加上看到阿里云现在有个开源上云**的活动。趁着这波热潮,今天就聊聊怎么从头开始,一步步搞定阿里云的资源编排服务…...

代码运行故障排除:PyCharm中的问题解决指南
代码运行故障排除:PyCharm中的问题解决指南 引言 PyCharm,作为一款流行的集成开发环境(IDE),提供了强大的工具来支持Python开发。然而,即使是最先进的IDE也可能遇到代码无法运行的问题。这些问题可能由多…...

css实现渐进中嵌套渐进的方法
这是我们想要的实现效果: 思路: 1.有一个底色的背景渐变 2.需要几个小的块级元素做绝对定位通过渐变filter模糊来实现 注意:这里的采用的定位方法,所以在内部的元素一律要使用绝对定位,否则会出现层级的问题&…...

JavaWeb后端学习
Web:全球局域网,万维网,能通过浏览器访问的网站 Maven Apache旗下的一个开源项目,是一款用于管理和构建Java项目的工具 作用: 依赖管理:方便快捷的管理项目以来的资源(jar包)&am…...

VUE_TypeError: Cannot convert a BigInt value to a number at Math.pow 解决方法
错误信息 TypeError: Cannot convert a BigInt value to a number at Math.pow vue 或 react package.json添加 "browserslist": {"production": ["chrome > 67","edge > 79","firefox > 68","opera >…...

Linux下mysql数据库的导入与导出以及查看端口
一:Linux下导出数据库 1、基础导出 要在Linux系统中将MySQL数据库导出,通常使用mysqldump命令行工具。以下是一个基本的命令示例,用于导出整个数据库: mysqldump -u username -p database_name > export_filename.sql 其中&a…...

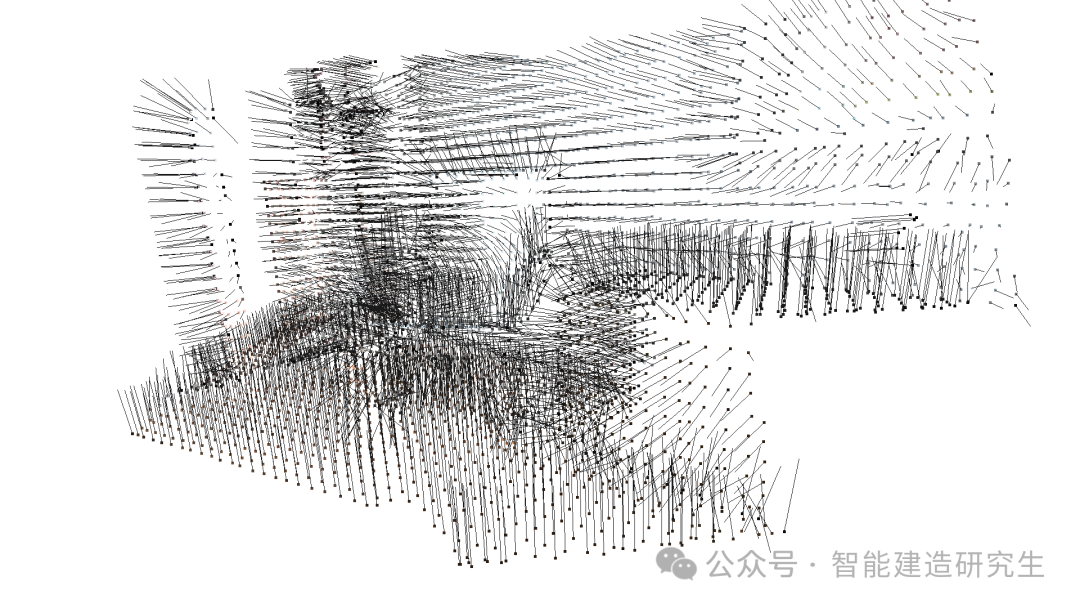
Open3d入门 一文读懂三维点云
三维点云技术的发展始于20世纪60年代,随着激光雷达和三维扫描技术的进步,在建筑、考古、地理信息系统和制造等领域得到了广泛应用。20世纪90年代,随着计算机处理能力的提升,点云数据的采集和处理变得更加高效,推动了自…...
-基础介绍)
pyinstaller系列教程(一)-基础介绍
1.介绍 PyInstaller是一个用于将Python应用程序打包为独立可执行文件的工具,它支持跨平台操作,包括Windows、Linux和MacOS等操作系统。特点如下: 跨平台支持:PyInstaller可以在多个操作系统上运行,并生成相应平台的可…...

echarts图表:类目轴
category 类目轴,适用于离散的类目数据。 例如商品名称、时间等。 类目轴上的每个刻度代表一个类目,刻度之间没有量的关系,只是简单的分类。 在类目轴上,数据点会对应到相应的类目上。...

SSM贫困生申请管理系统-计算机源码84308
摘要 随着教育信息化的不断推进,越来越多的高校开始借助信息技术手段提升贫困生申请管理的效率与准确性。为此,我们设计并实现了SSM贫困生申请管理系统,旨在通过信息化手段优化贫困生申请流程,提高管理效率,为贫困生提…...

[C++]——同步异步日志系统(5)
同步异步日志系统 一、日志消息格式化设计1.1 格式化子项类的定义和实现1.2 格式化类的定义和实现 二、日志落地类设计2.1 日志落地模块功能实现与测试2.2 日志落地模块功能功能扩展 一、日志消息格式化设计 日志格式化模块的作用:对日志消息进行格式化,…...

Qt项目:基于Qt实现的网络聊天室---TCP服务器和token验证
文章目录 TCP服务器设计客户端TCP管理者ChatServerAsioIOServicePoolSession层LogicSystem总结 token验证模块完善protoStatusServer验证token客户端处理登陆回包用户管理登陆界面 本篇完成的模块是TCP服务器的设计和token验证 TCP服务器设计 客户端TCP管理者 因为聊天服务要…...

深入理解C++构造函数
目录 1.引言 2.默认构造函数 3.自定义构造函数 4.带继承关系类的构造函数 5.带多重继承关系类的构造函数 6.带虚继承关系类的构造函数 7.总结 1.引言 对于学过C的来说,构造函数是非常熟悉不过的了。但是你真正了解它吗?构造函数内部初始化变量的顺…...

J025_斗地主游戏案例开发(简版)
一、需求描述 完成斗地主游戏的案例开发。 业务:总共有54张牌; 点数:3、4、5、6、7、8、9、10、J、Q、K、A、2 花色:黑桃、红桃、方片、梅花 大小王:大王、小王 点数分别要组合4种花色,大小王各一张。…...

路径规划 | 飞蛾扑火算法求解二维栅格路径规划(Matlab)
目录 效果一览基本介绍程序设计参考文献 效果一览 基本介绍 路径规划 | 飞蛾扑火算法求解二维栅格路径规划(Matlab)。 飞蛾扑火算法(Firefly Algorithm)是一种基于自然界萤火虫行为的优化算法,在路径规划问题中也可以应…...

优化Cocos Creator 包体体积
优化Cocos Creator 包体体积 引言一、优化图片文件体积:二、优化声音文件体积:三、优化引擎代码体积:四、 优化字体字库文件大小: 引言 优化Cocos Creator项目的包体体积是一个常见且重要的任务,尤其是在移动设备和网…...

TCPDump协议分析工具
TCPDump协议分析工具 TCPDump是一个强大的命令行工具,用于捕获和分析网络数据包。它能够实时监控和记录网络流量,帮助网络管理员和安全专家排查网络问题、分析流量和检测网络攻击。以下是TCPDump的详细介绍,包括其安装、基本使用、过滤规则和…...

土壤分析仪:解密土壤之奥秘的科技先锋
在农业生产和生态保护的道路上,土壤的质量与状况一直是我们关注的焦点。土壤分析仪,作为现代科技在农业和环保领域的杰出代表,以其高效、精准的分析能力,为我们揭示了土壤的奥秘,为农业生产提供了科学指导,…...

反向工程与模型迁移:打造未来商品详情API的可持续创新体系
在电商行业蓬勃发展的当下,商品详情API作为连接电商平台与开发者、商家及用户的关键纽带,其重要性日益凸显。传统商品详情API主要聚焦于商品基本信息(如名称、价格、库存等)的获取与展示,已难以满足市场对个性化、智能…...

从WWDC看苹果产品发展的规律
WWDC 是苹果公司一年一度面向全球开发者的盛会,其主题演讲展现了苹果在产品设计、技术路线、用户体验和生态系统构建上的核心理念与演进脉络。我们借助 ChatGPT Deep Research 工具,对过去十年 WWDC 主题演讲内容进行了系统化分析,形成了这份…...

前端倒计时误差!
提示:记录工作中遇到的需求及解决办法 文章目录 前言一、误差从何而来?二、五大解决方案1. 动态校准法(基础版)2. Web Worker 计时3. 服务器时间同步4. Performance API 高精度计时5. 页面可见性API优化三、生产环境最佳实践四、终极解决方案架构前言 前几天听说公司某个项…...

如何在看板中体现优先级变化
在看板中有效体现优先级变化的关键措施包括:采用颜色或标签标识优先级、设置任务排序规则、使用独立的优先级列或泳道、结合自动化规则同步优先级变化、建立定期的优先级审查流程。其中,设置任务排序规则尤其重要,因为它让看板视觉上直观地体…...
:爬虫完整流程)
Python爬虫(二):爬虫完整流程
爬虫完整流程详解(7大核心步骤实战技巧) 一、爬虫完整工作流程 以下是爬虫开发的完整流程,我将结合具体技术点和实战经验展开说明: 1. 目标分析与前期准备 网站技术分析: 使用浏览器开发者工具(F12&…...

[Java恶补day16] 238.除自身以外数组的乘积
给你一个整数数组 nums,返回 数组 answer ,其中 answer[i] 等于 nums 中除 nums[i] 之外其余各元素的乘积 。 题目数据 保证 数组 nums之中任意元素的全部前缀元素和后缀的乘积都在 32 位 整数范围内。 请 不要使用除法,且在 O(n) 时间复杂度…...

mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包
文章目录 现象:mysql已经安装,但是通过rpm -q 没有找mysql相关的已安装包遇到 rpm 命令找不到已经安装的 MySQL 包时,可能是因为以下几个原因:1.MySQL 不是通过 RPM 包安装的2.RPM 数据库损坏3.使用了不同的包名或路径4.使用其他包…...

laravel8+vue3.0+element-plus搭建方法
创建 laravel8 项目 composer create-project --prefer-dist laravel/laravel laravel8 8.* 安装 laravel/ui composer require laravel/ui 修改 package.json 文件 "devDependencies": {"vue/compiler-sfc": "^3.0.7","axios": …...

蓝桥杯 冶炼金属
原题目链接 🔧 冶炼金属转换率推测题解 📜 原题描述 小蓝有一个神奇的炉子用于将普通金属 O O O 冶炼成为一种特殊金属 X X X。这个炉子有一个属性叫转换率 V V V,是一个正整数,表示每 V V V 个普通金属 O O O 可以冶炼出 …...

AI+无人机如何守护濒危物种?YOLOv8实现95%精准识别
【导读】 野生动物监测在理解和保护生态系统中发挥着至关重要的作用。然而,传统的野生动物观察方法往往耗时耗力、成本高昂且范围有限。无人机的出现为野生动物监测提供了有前景的替代方案,能够实现大范围覆盖并远程采集数据。尽管具备这些优势…...
